

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 2.1.Top Bar Option
- 2.2.Header Logo, Site Title, Tagline and Search Box
- 2.3.Navigation Menu Section
- 2.4.How to create a menu?
- 2.5.Slider Block
- 2.6.About
- 2.7.Testimonial
- 2.8.Testimonial Type:
- 2.9.First Category Blog
- 2.10.Second Category Blog
- 2.11.Third Category Blog
- 2.12.Fourth Category Blog
- 2.13.Call To Action
- 2.14.Partners
- 2.15.Newsletter
- 2.16.Primary Sidebar(Widgets)
- 2.17.Footer Widget Sections ( Widgets )
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header image?
- 6.How to manage Background Image?
- 7.How to manage Menu Options?
- 8.How to Add widgets?
- 9.How to set Static Front Page?
- 10.How to manage Sections?
- 10.1.How to manage Top bar?
- 10.2.How to manage Slider?
- 10.3.How to manage About-Us?
- 10.4.How to manage First Category Blog?
- 10.5.How to manage Second Category Blog?
- 10.6.How to manage Third Category Blog?
- 10.7.How to manage Category Blog Four?
- 10.8.How to manage Call To Action?
- 10.9.How to manage Partners?
- 10.10.How to manage Newsletter?
- 11.How to manage Theme Options?
- 12.How to manage Custom Template?
- 13.How to manage Reset all settings?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 2.1.Top Bar Option
- 2.2.Header Logo, Site Title, Tagline and Search Box
- 2.3.Navigation Menu Section
- 2.4.How to create a menu?
- 2.5.Slider Block
- 2.6.About
- 2.7.Testimonial
- 2.8.Testimonial Type:
- 2.9.First Category Blog
- 2.10.Second Category Blog
- 2.11.Third Category Blog
- 2.12.Fourth Category Blog
- 2.13.Call To Action
- 2.14.Partners
- 2.15.Newsletter
- 2.16.Primary Sidebar(Widgets)
- 2.17.Footer Widget Sections ( Widgets )
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header image?
- 6.How to manage Background Image?
- 7.How to manage Menu Options?
- 8.How to Add widgets?
- 9.How to set Static Front Page?
- 10.How to manage Sections?
- 10.1.How to manage Top bar?
- 10.2.How to manage Slider?
- 10.3.How to manage About-Us?
- 10.4.How to manage First Category Blog?
- 10.5.How to manage Second Category Blog?
- 10.6.How to manage Third Category Blog?
- 10.7.How to manage Category Blog Four?
- 10.8.How to manage Call To Action?
- 10.9.How to manage Partners?
- 10.10.How to manage Newsletter?
- 11.How to manage Theme Options?
- 12.How to manage Custom Template?
- 13.How to manage Reset all settings?
- 14.Updating Theme Using FTP
Academic Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate academic-pro.zip Theme in your computer.
- Select academic-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip academic-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Academic-pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
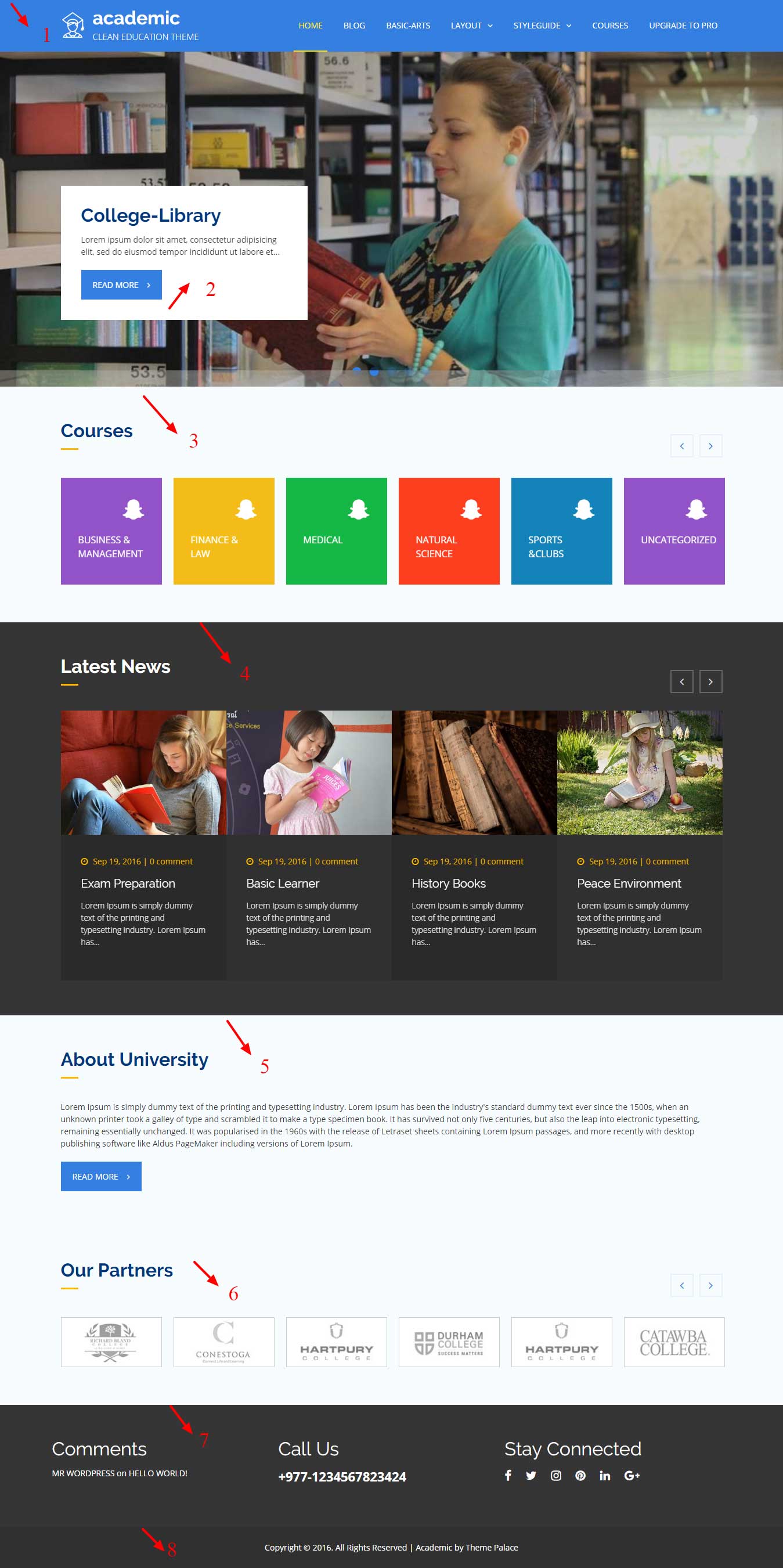
The demo of the front page can be divided into different sections as shown below.
- Top Bar
- Header Logo, Site Title, Tagline and Search Box
- Navigation Menu Section
- Slider
- About
- Testimonials
- First Category Blog
- Second Category Blog
- Third Category Blog
- Four Category Blog
- Call To Action
- Partners
- Newsletters
- Primary Sidebar(Widgets)
- Footer Widget Sections(Widgets)
You can see the divided sections in the image below :


Front Page Top Bar Option Section contains information of contact number, email address, Notice and Quick Links.
- To manage this section go to: Admin Panel / Appearance / Customize / Theme Options / Bar Options.
- In this section you will see Contact Number for changing contact number, Contact email for your email, Show Notice Checkbox for disabling/enabling the notice, Quick Links Text for customizing quick links text.
- From these section, you can change contact number, email, quick link text and notice (hide/show).
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
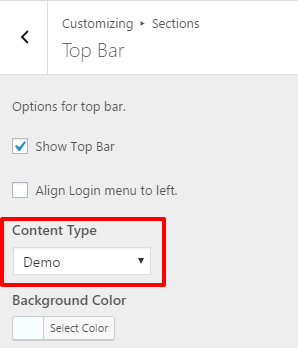
- Content Type: It is described below:
Content Type: It contains select options ( Custom , Demo ) which allow user to get content and sattistics details for Partners section.
- Custom: Selecting Custom as Content Type allows user to custom partners data.

- Demo: Selecting Demo as Content Type allows user to view this section actual design.

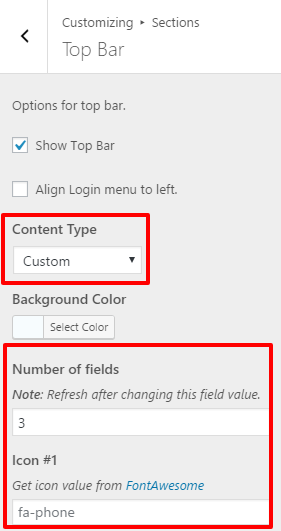
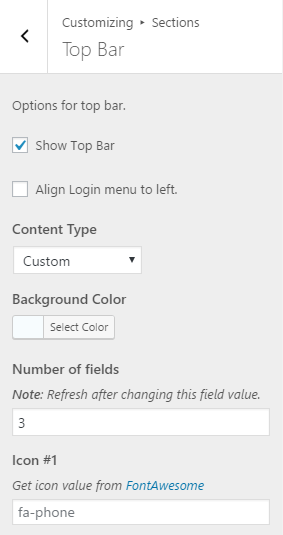
Top Bar Options: It contain following settings:
- Background Color:Select custom image.
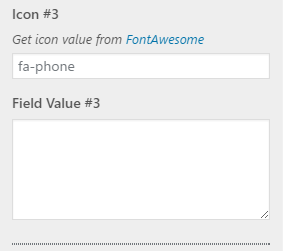
Custom Options: It contain following settings:
- Number Of fields:Select number of fields to show.
- Icon:To select icon type.
- Field Value:Value for that field.


To manage Header Logo and enable Search.
- From Customize section, go to Theme Options / Header Options section.
- In this section you will see Logo option.
- From here you can set the logo for your site.
- In this section you will also see a check-box saying Show Search Form
- You need to check this check-box to show search form in header.
To manage Site Title and Tagline, from Customize go to Site Identity.
- In this section you will see Site Title and Tagline.
- From here you will be able to change the site’s title and description.
For navigation menu you need to create menu that will be shown top navigation bar.
To create menu you need to go to Admin Panel / Appearance and do as shown in this image.
You can create more menus in similar way. After creating menu you need to manage location of that menu. As shown in this image.
Now you need to add pages to that menu.
To add pages to the menu you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu as shown in this image.
Now you will see these pages you added as a navigation menu.
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Featured Slider.
In this panel you will find two sections:
Slider Type: It contain settings as shown below in figure:

- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.

- Content Type: It is described below:
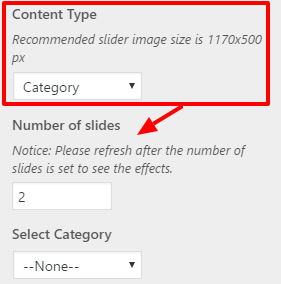
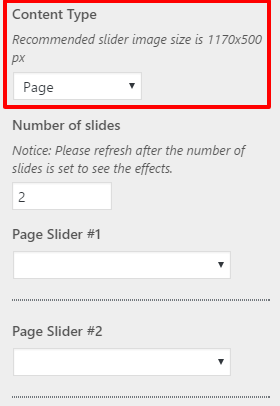
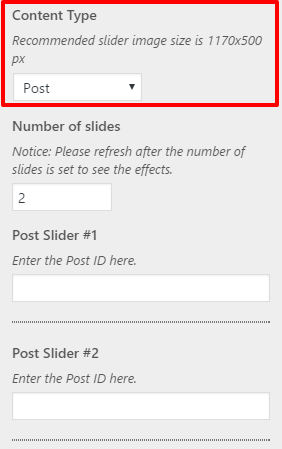
Content Type: It contains select options ( Category, Posts, Pages, Demo ) which allow user to Content image from one of category,posts, pages or demo.
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of that selected category is displays as slider image.

- Pages: Selecting Pages as Content Type allows user to choose Pages from Featured Page #ID setting where featured image of that selected Pages is displays as slider image.

- Posts: Selecting Posts as Content Type allows user to choose Posts from Featured Post #ID setting where featured image of that selected Posts is displayed as slider image.

- Demo: Selecting Demo as Content Type allows user to view this section actual design .

- No of Slides: This setting allows user to limit number of images to show as slider images.
Slider Options: It contain following settings:
- Transition Effect:Allows to change different types of effects provided.
- Arrow controls:Allows to controls arrows controller provided.
- Pause On Hover:Allows to enable/disabled pause slider on hover.
- Slider Draggable:Allows to enable/disabled draggable slider.
- Call To Action:Allows to enable/disabled call to action button.

For About setup you need to Admin Panel / Appearance / Customize / Sections / About panel.
In this panel you will see About Type section. From here you can select different setting for About.
In this panel you will find two sections:
About Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.


- Content Type: It is described below:
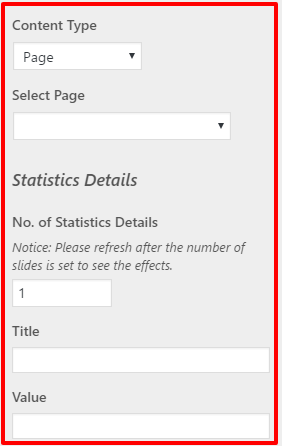
Content Type: It contains select options ( Page, Custom, Demo ) which allow user to get content and sattistics details for about section.
- Custom: Selecting Custom as Content Type allows user to choose custom values content and sattistics details.



- Pages: Selecting Pages as Content Type allows user to choose Pages for about content.


- Demo: Selecting Demo as Content Type allows user to view this section actual design.

About Options: It contain following settings:
- Title:For the title of this section.
- Sub Title:For subtitle of this section.
- Display About Content:Allows to enable/disable about content.
- Display Statistics Details:Allows to enable/disable about statistics.
For Testimonial setup you need to Admin Panel / Appearance / Customize / Sections / Testimonial panel.
In this panel you will see Testimonial Type section. From here you can select different setting for Testimonial.
In this panel you will find two sections:
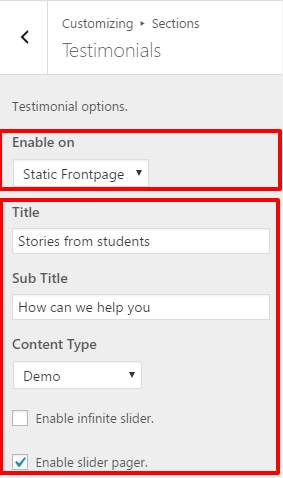
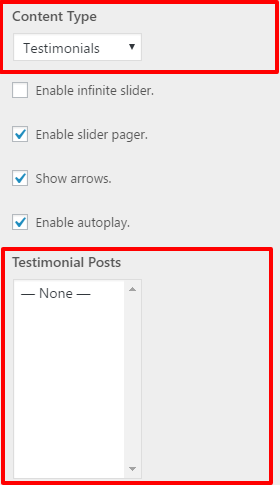
Testimonial Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.
- Content Type: It is described below:
Content Type: It contains select options ( Testimonial , Demo ) which allow user to get content and statistics details for Testimonial section.



- Testimonial: Selecting Testimonial as Content Type allows user to choose category from Select Testimonial to choose different views from different individuals.

- Demo: Selecting Demo as Content Type allows user to view this section actual design.

Testimonial Options: It contain following settings:
- Title:For the title of this section.
- Sub Title:For subtitle of this section.
- Enable infinite slider:Allows to enable/disable slider infinite time.
- Enable slider pager:Allows to enable/disable slider pager.
- Arrow controls:Allows to controls arrows controller provided.
- Enable Autoplay:Allows to enable/disable autoplay for slider.
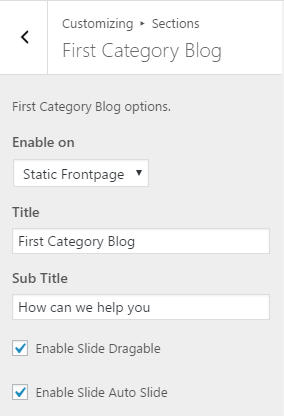
For First Category Blog setup you need to Admin Panel / Appearance / Customize / Sections / First Category Blog panel.
In this panel you will see First Category Blog Type section. From here you can select different setting for First Category Blog.
In this panel you will find two sections:
First Category Blog Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.



- Layout: Select Grid to show images with same height and Masonry to show images with different sizes.
- Content Type: It is described below:
Content Type: It contains select options ( Multiple Categories, Recent Posts , Demo ) which allow user to get content and statistics details for First Category Blog section.
- Multiple Categories: Selecting Multiple Categories as Content Type allows user to choose category from Select Categories to choose posts from different category.

- Recent Posts: Selecting Recent Posts as Content Type allows user to retrive recent posts from different category.

- Demo: Selecting Demo as Content Type allows user to view this section actual design.
First Category Blog Options: It contain following settings:
- Title:For the title of this section.
- Sub Title:For subtitle of this section.
- No of Articles:For no of posts to display.
- Slider Draggable:Allows to enable/disabled draggable slider.
- Enable Autoslide:Allows to enable/disable autoslide for slider.
For Second Category Blog setup you need to Admin Panel / Appearance / Customize / Sections / Second Category Blog panel.
In this panel you will see Second Category Blog Type section. From here you can select different setting for Second Category Blog.
In this panel you will find two sections:
Second Category Blog Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.



- Layout: Select 3-Column or 4-Column
- Content Type: It is described below:
Content Type: It contains select options ( Multiple Categories, Recent Posts , Demo ) which allow user to get content and statistics details for Second Category Blog section.
- Multiple Categories: Selecting Multiple Categories as Content Type allows user to choose category from Select Categories to choose posts from different category.
- Recent Posts: Selecting Recent Posts as Content Type allows user to retrive recent posts from different category.

- Demo: Selecting Demo as Content Type allows user to view this section actual design.

Second Category Blog Options: It contain following settings:
- Title:For the title of this section.
- Sub Title:For subtitle of this section.
- No of Articles:For no of posts to display.
- Slider Draggable:Allows to enable/disabled draggable slider.
- Enable Autoslide:Allows to enable/disable autoslide for slider.
For Third Category Blog setup you need to Admin Panel / Appearance / Customize / Sections / Third Category Blog panel.
In this panel you will see Third Category Blog Type section. From here you can select different setting for Third Category Blog.
In this panel you will find two sections:
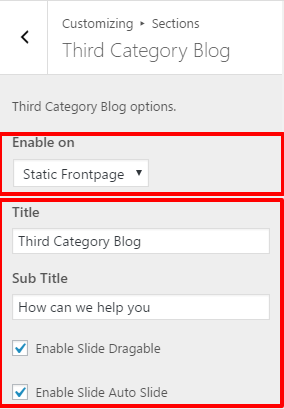
Third Category Blog Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.



- Layout: Select 4-Column or 5-Column or 6-Column
- Content Type: It is described below:
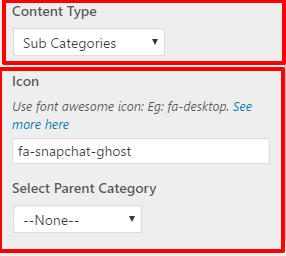
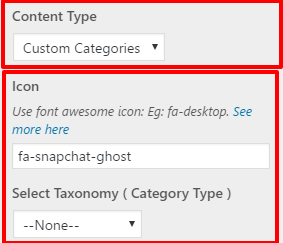
Content Type: It contains select options ( Custom Categories, Categories, Sub Categories , Demo ) which allow user to get content and statistics details for Third Category Blog section.
- Categories: Selecting Categories as Content Type allows user to display different category.

- Sub Categories: Selecting Sub Categories as Content Type allows user to display different sub-category of a parent by Select Category.

- Custom Categories: Selecting Custom Categories as Content Type allows user to choose category from Select Taxonomy to choose different category from custom category.

- Demo: Selecting Demo as Content Type allows user to view this section actual design.

Third Category Blog Options: It contain following settings:
- Title:For the title of this section.
- Sub Title:For subtitle of this section.
- No of Articles:For no of posts to display.
- Icon:Allows to select icon as required.
- Slider Draggable:Allows to enable/disabled draggable slider.
- Enable Autoslide:Allows to enable/disable autoslide for slider.
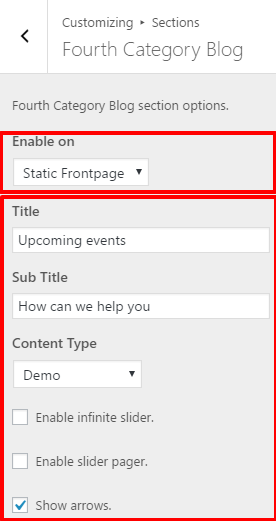
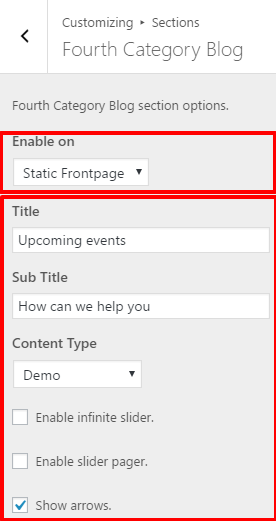
For Fourth Category Blog setup you need to Admin Panel / Appearance / Customize / Sections / Fourth Category Blog panel.
In this panel you will see Fourth Category Blog Type section. From here you can select different setting for Fourth Category Blog.
In this panel you will find two sections:
Fourth Category Blog Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.



- Layout: Select 2-Column or 3-Column or 4-Column
- Content Type: It is described below:
Content Type: It contains select options ( Category , Demo ) which allow user to get content and sattistics details for Fourth Category Blog section.
- Category: Selecting Category as Content Type allows user to display different posts from Select Category relating to that category.


- Demo: Selecting Demo as Content Type allows user to view this section actual design.

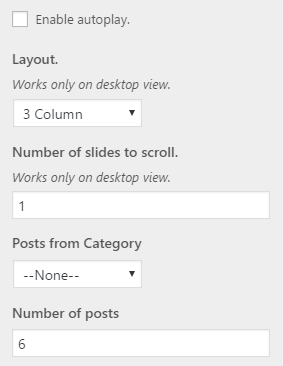
Fourth Category Blog Options: It contain following settings:
- Title:For the title of this section.
- Sub Title:For subtitle of this section.
- No of slides to scroll:For no of posts to scroll in single attempt.
- No of Posts:For no of posts to display.
- Enable infinite slider:Allows to enable/disable slider infinite time.
- Enable slider pager:Allows to enable/disable slider pager.
- Arrow controls:Allows to controls arrows controller provided.
- Enable Autoplay:Allows to enable/disable autoplay for slider.
For Call To Action setup you need to Admin Panel / Appearance / Customize / Sections / Call To Action panel.
In this panel you will see Call To Action Type section. From here you can select different setting for Call To Action.
In this panel you will find two sections:
Call To Action Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.


- Layout: Select 2-Column or 3-Column or 4-Column
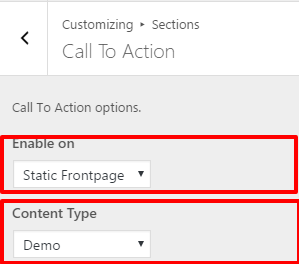
- Content Type: It is described below:
Content Type: It contains select options ( Custom , Demo ) which allow user to get content and sattistics details for Call To Action section.
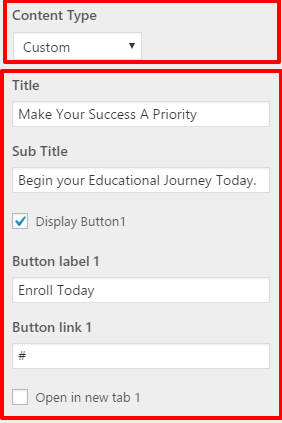
- Custom: Selecting Custom as Content Type allows user to custom promotion data.


- Demo: Selecting Demo as Content Type allows user to view this section actual design.

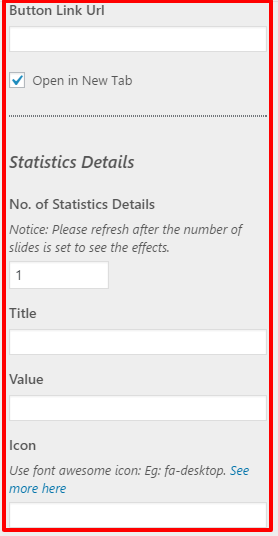
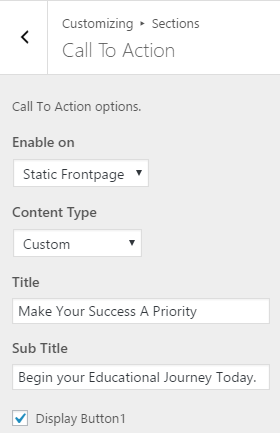
Call To Action Custom Options: It contain following settings:
- Title:For the title of this section.
- Sub Title:For subtitle of this section.
- Display Button1 :To enable/disable first button.
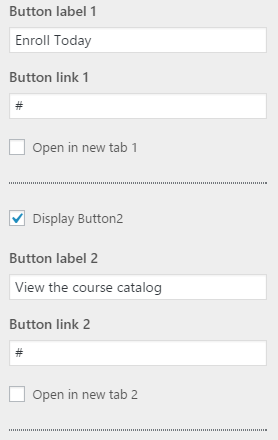
- Button1 Label:For title of the button1.
- Button1 Link:For link of the button1.
- Open in new tab1:To open link of button1 in new window.
- Display Button2 :To enable/disable second button.
- Button2 Label:For title of the button2.
- Button2 Link:For link of the button2.
- Open in new tab2:To open link of button2 in new window.
For Partners setup you need to Admin Panel / Appearance / Customize / Sections / Partners panel.
In this panel you will see Partners Type section. From here you can select different setting for Partners.
In this panel you will find two sections:
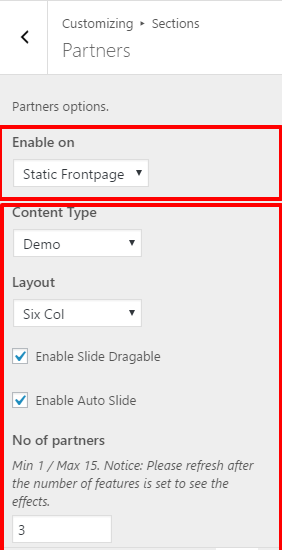
Partners Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.


- Layout: Select 5-Column or 6-Column
- Content Type: It is described below:
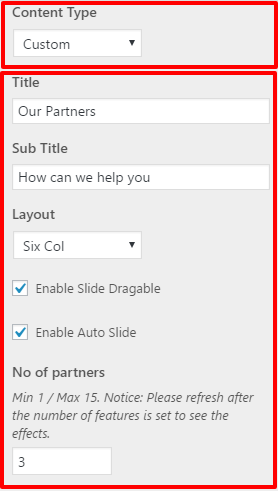
Content Type: It contains select options ( Custom , Demo ) which allow user to get content and sattistics details for Partners section.
- Custom: Selecting Custom as Content Type allows user to custom partners data.



- Demo: Selecting Demo as Content Type allows user to view this section actual design.

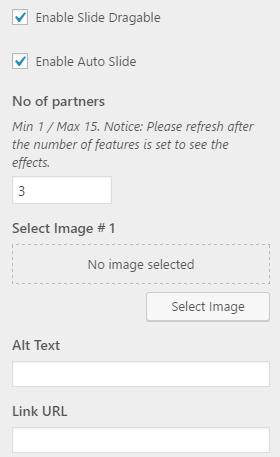
Partners Options: It contain following settings:
- Title:For the title of this section.
- Sub Title:For subtitle of this section.
- No of Partners:For no of posts to display.
- Slider Draggable:Allows to enable/disabled draggable slider.
- Enable Autoslide:Allows to enable/disable autoslide for slider.
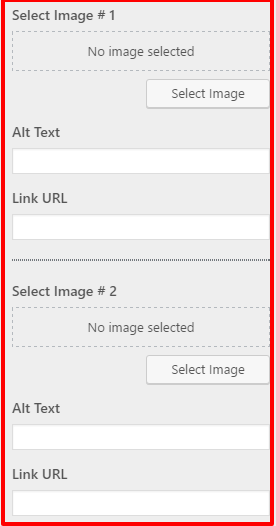
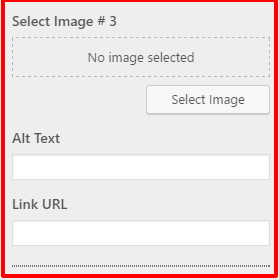
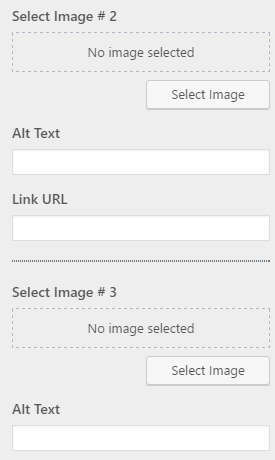
Custom Options: It contain following settings:
- Select Image:Select custom image.
- Alt Text:Alternative text for custom image.
- Link Url:Custom link for custom image.
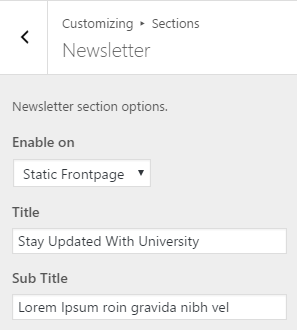
For Newsletter setup you need to Admin Panel / Appearance / Customize / Sections / Newsletter panel.
In this panel you will see Newsletter Type section. From here you can select different setting for Newsletter.
In this panel you will find two sections:
Newsletter Type: It contain settings as shown below in figure:
- Enable On: Select Static-frontpage to enable on home-page otherwise Disabled to hide.



Newsletter Options: It contain following settings:
- Title:For the title of this section.
- Sub Title:For subtitle of this section.
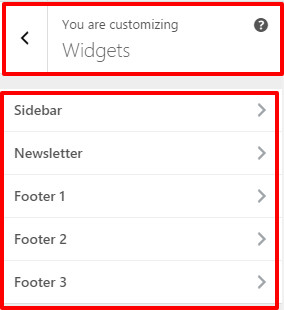
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets. panel. In this section you will see different widgets, but choose Primary Sidebar , Newsletter as your widgets area. Now you can add widgets as your wish in this widgets area.
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but choose four widgets area Footer Widget 1, Footer Widget 2, Footer Widget 3,as your widgets areas. Now you can add widgets as your wish in this widgets areas for creating Footer Widget Sections.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo:( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title:It changes the main site title of the site.
- Tagline:It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon:The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Background Color: This changes the background color of the site.
- Color layout: This change the theme color of the site. You will see various option of colors. Select the color of you choice.
- Header Text Color:This change the header text color.

1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:
- Suggested:

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.

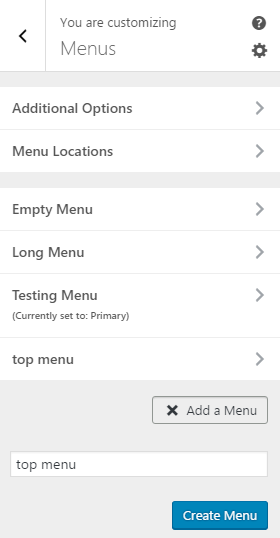
1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.For e.g: below image shows Top Menu.
3. Now you need to add items to this created menu.

1. From Customize section, go to Menus.
2. click on Additional menus ,you will see:

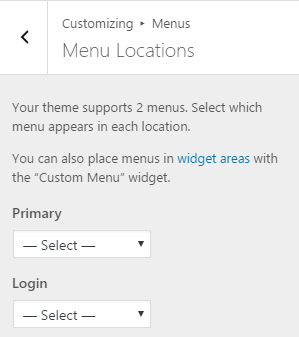
1. From Customize section, go to Menus.
2. click on Menus location ,you will see:
- Primary
- Login

1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.

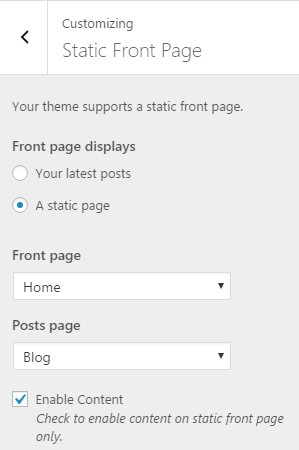
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.

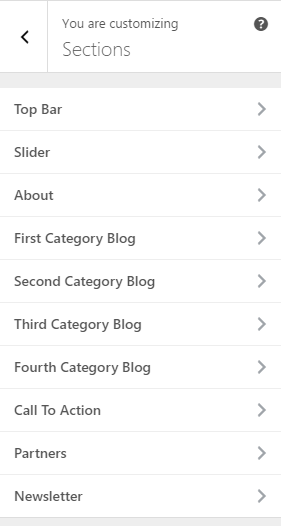
You will see following sections under Sections:
- Top bar
- Slider
- About
- First Categorry Blog
- Second Categorry Blog
- Third Categorry Blog
- Categorry Blog Four
- Call To Action
- Partners
- Newsletter

The above sections are described below.
1. From Customize section, go to Top bar.
2. From Top bar, you will see:
- Show Top Bar
- Align Login menu to left.



1. From Customize section, go to Sections.
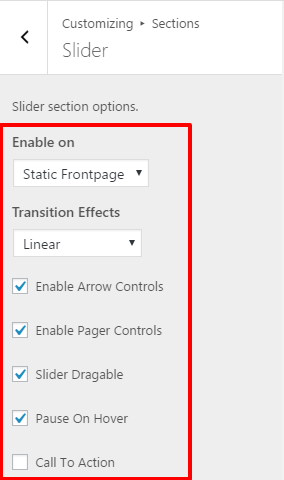
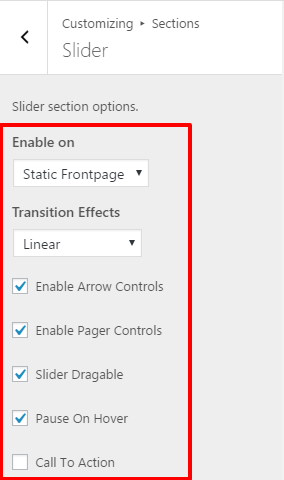
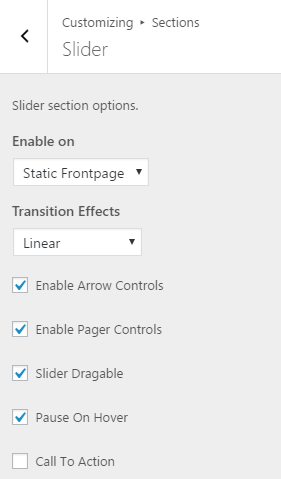
2. From Sections, you will be able to see Slider. And from Slider you will see following option:
- Enable on: You can enable slider from here.
The option to enable slider or Disabled, and Static Frontpage. - Transition Effects: This option changes the trasition effect when the slider changes. You can select one option from available options.
- Enable arrow controls: This options enables the arrow controls in the slider.
- Enable pager controls: This option enables the page control in the slider.
- slider Dragable: This options enable the slider Dragable.
- Pause On Hover: This options enable the slider pause on hover.
- Call To Action: From here you can call action.
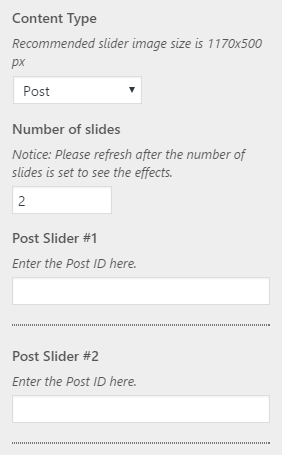
- Content Type: From here you can choose following Options:
- Page
- Post
- Demo
- Category


1. From Customize section, go to Sections.
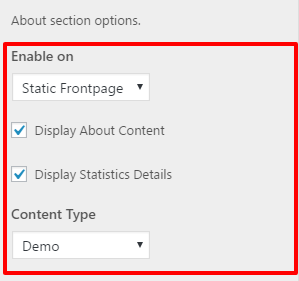
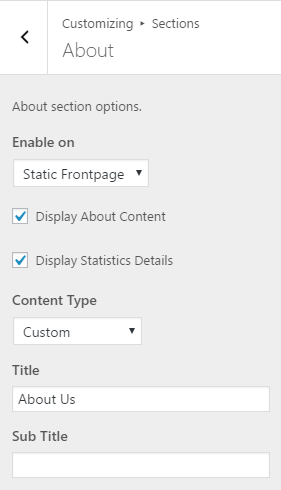
2. From Sections, you will be able to see About. And from About you will see following option:
- Enable on: You can enable about section from here.
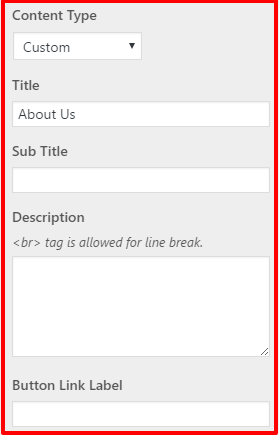
The option to enable about on are Disabled,and Static Frontpage. - Content Type:From here you can see following options:
- Custom:
- Demo:
- Page:



1. From Customize section, go to Sections.
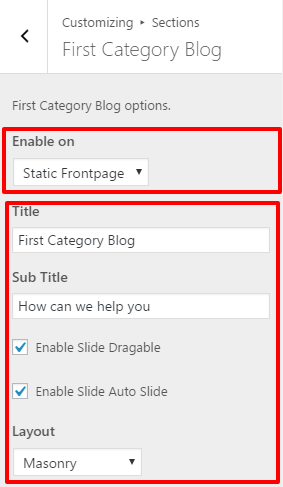
2. From Sections, you will be able to see First Category Blog. And from First Category Blog you will see following option:
- Enable on: You can enable First Category Blog from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
- Title: From here you can add title here
- Sub Title: you can easily add sub-title here
- Layout: From here you can see following options:
- Masonry and
- Grid
- No.of Articles:you can choose no.of articles minimum 1 to maximum 12.
- Content Type:From content type you can choose following options:
- Demo
- Multiple Category
- Recent Posts


1. From Customize section, go to Sections.
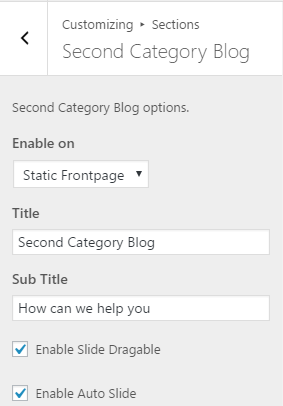
2. From Sections, you will be able to see Second Category Blog. And from Second Category Blog you will see following option:
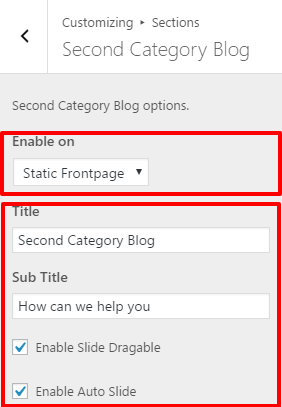
- Enable on: You can enable Second Category Blog from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
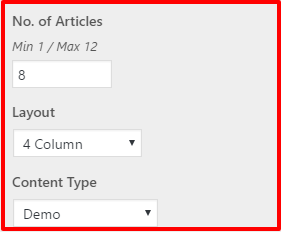
- Title:From here you can add title here
- Sub Title:you can easily add sub-title here
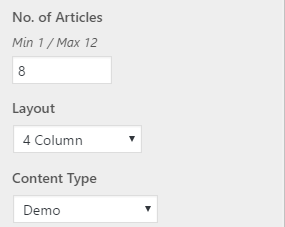
- Layout:From here you can choose no.of columns:
- No.of Articles:you can choose no.of articles minimum 1 to maximum 12.
- Content Type:From content type you can choose following options:
- Demo
- Multiple Category
- Recent Posts


1. From Customize section, go to Sections.
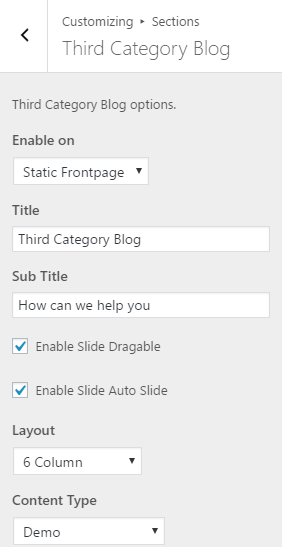
2. From Sections, you will be able to see Third Category Blog. And from Third Category Blog you will see following option:
- Enable on: You can enable Third Category Blog from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
- Title:From here you can add title here
- Sub Title:you can easily add sub-title here
- Layout:From here you can choose no.of columns:
- Content Type:From content type you can choose following options:
- Demo
- Multiple Category
- Recent Posts

1. From Customize section, go to Sections.
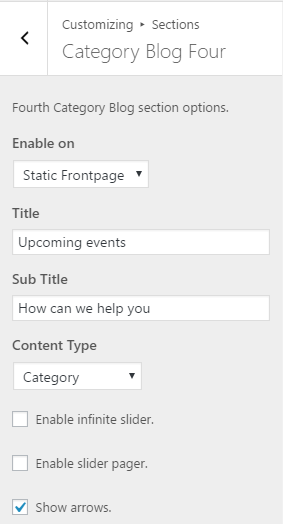
2. From Sections, you will be able to see Category Blog Four. And from Category Blog Four you will see following option:
- Enable on: You can enable Third Category Blog from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
- Title:From here you can add title here
- Sub Title:you can easily add sub-title here
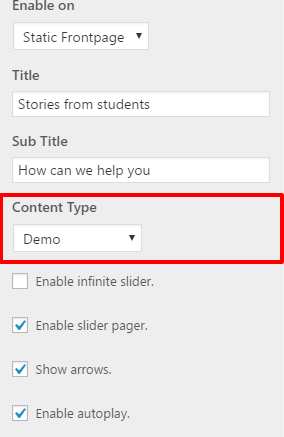
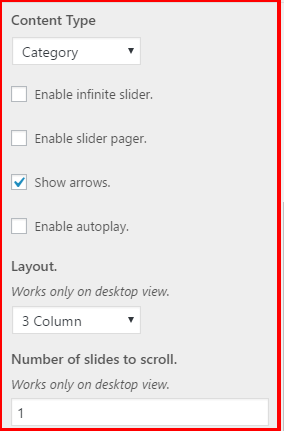
- Content Type:From content type you can choose following options:
- Demo
- Category:From category you can choose following options:
- Enable infinite slider
- Enable slider pager
- Show arrows
- Enable autoplay
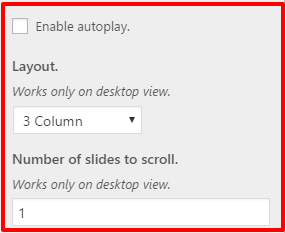
- Layout:From here you can choose no.of columns:


1. From Customize section, go to Sections.
2. From Sections, you will be able to see Call To Action. And from Call To Action you will see following option:
- Enable on: You can enable Third Category Blog from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
- Content Type:From content type you can choose following options:
- Demo
- Custom:From custom you can choose following options:
- Title:From here you can add title here
- Sub Title:you can easily add sub-title here
- Display Button 1:you can easily add sub-title here
- Display Button 2:you can easily add sub-title here
- Content Type:From content type you can choose following options:


1. From Customize section, go to Sections.
2. From Sections, you will be able to see Partners. And from Partners you will see following option:
- Enable on: You can enable Third Category Blog from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
- Content Type:From content type you can choose following options:
- Demo
- Custom:From custom you can choose following options:
- Title:From here you can add title here
- Sub Title:you can easily add sub-title here
- Layout:you can choose column
- Content Type:From content type you can choose following options:




1. From Customize section, go to Sections.
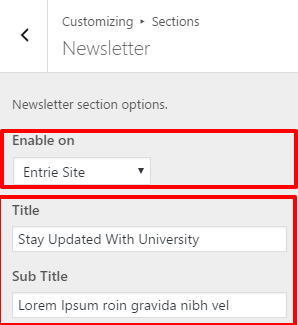
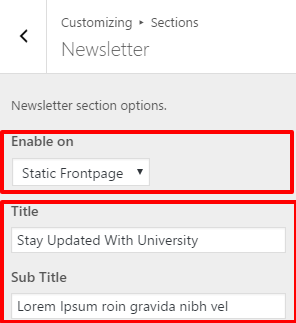
2. From Sections, you will be able to see Newsletter. And from Newsletter you will see following option:
- Enable on: You can enable Newsletter from here.
The option to enable or Disabled, and Static Frontpage. - Static Frontpage:From static front page you can see following options:
- Title:From here you can add title here
- Sub Title:you can easily add sub-title here

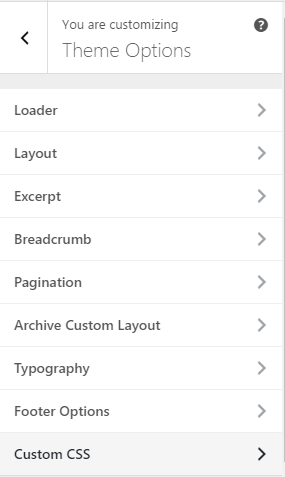
You will see following sections under Theme Options:
- Loader
- Layout
- Excerpt
- Breadcrumb
- Pagination
- Archive Custom Layout
- Typography
- Footer Options
- Custom Css

The above sections are described below.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader: This enables the loader image when the page is fully not loaded.
- Icon: From here you can select loader type. The option available are Image/Gif or Icon.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Sidebar Position: This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout: This option is for Site Layout. You can choose eiher Wide or Boxed.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Blog Page Excerpt length
- Read More Text

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb:You will see:
- Breadcrumb Seperator

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts:

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Archive Custom Layout.
3. In Archive Custom Layout you will see:
- Select Categories.
- Archive Layout.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Typography: Here you can easily choose different types of typography

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer.
3. In Footer you will see:
- Copyright: This changes the copyright text at the footer seciton. Edit your copyright text here.
- Display Scroll Top Button:You can easily hide or display scroll buttons.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Custom CSS.
3. In Custom css you will see:
- Enter Custom css.

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Custom Template. And from Custom Template you will see following option:
- Gallery Page
- Contact Us Page Form here you can select Category or Demo for this section.
- Schudle Page

The above sections are described below.
1. From Customize section, go to Custom Template.
2. From Custom Template, you will see Gallery Page
3. In Gallery Page you will see:
- Select Categories:From here you can easily choose categories

1. From Customize section, go to Custom Template.
2. From Custom Template, you will see Contact Us Page
3. In Contact Us Page you will see:
- Contact Info Title:From here you can add Info Title
- Phone:From here you can add phone
- Address:From here you can add Address
- Email:From here you can add Info Title
- Map Title:From here you can add Info Title
- Map Shortcode:From here you can add Info Title
- Form Shortcode:From here you can add Info Title


1. From Customize section, go to Custom Template.
2. From Custom Template, you will see Schedule Page
3. In Schedule Page you will see:
- Select Categoriess:From here you can easily choose categories
- No. of posts

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Checking this check-box and refreshing the page will reset all theme settings to default.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Academic Pro Theme from your Theme Palace member My-Account to your Desktop
- Unzip academic-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Academic Pro Theme which shall replace the old files.



