

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Layout?
- 10.5.How to manage Excerpt?
- 10.6.How to manage Blog/Archive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Layout?
- 10.5.How to manage Excerpt?
- 10.6.How to manage Blog/Archive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Architectonic Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate architectonic-pro.zip theme in your computer.
- Select architectonic-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip architectonic-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Architectonic Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
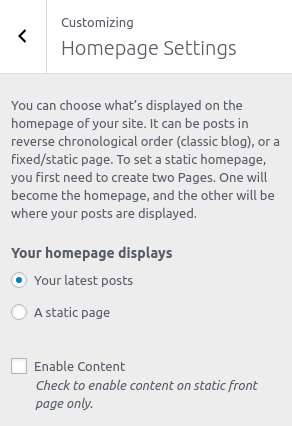
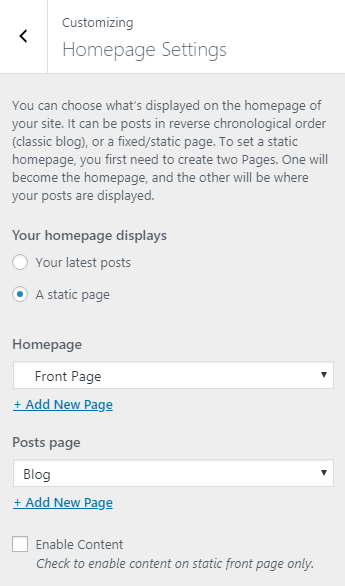
From Customize section, go to Homepage Setting you will see two option.
-
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.

-
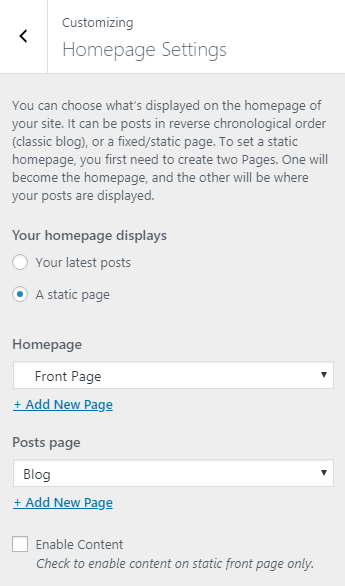
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.

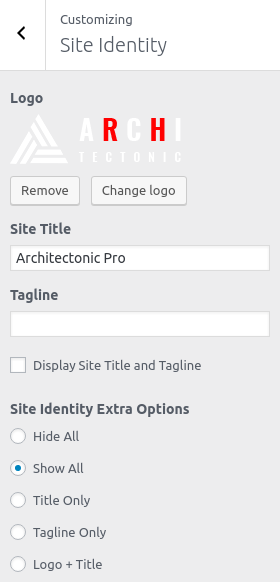
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Identity Extra Options
-
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.

-
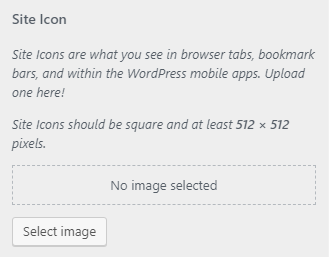
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

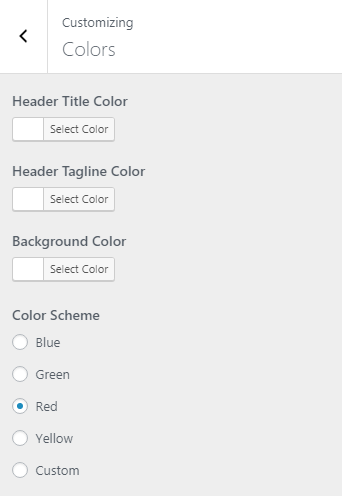
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme: This changes the theme color of the site.

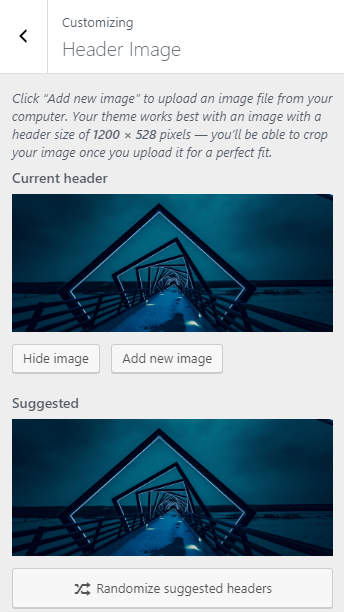
1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

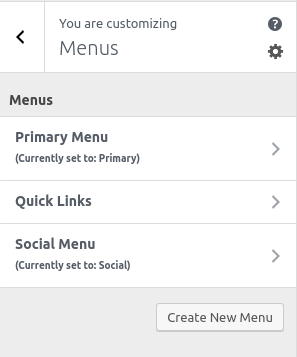
Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.



-
- Header Menu:
- Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Enable Search : This option is for show or hide search icon on menu.
- Header Menu:

1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

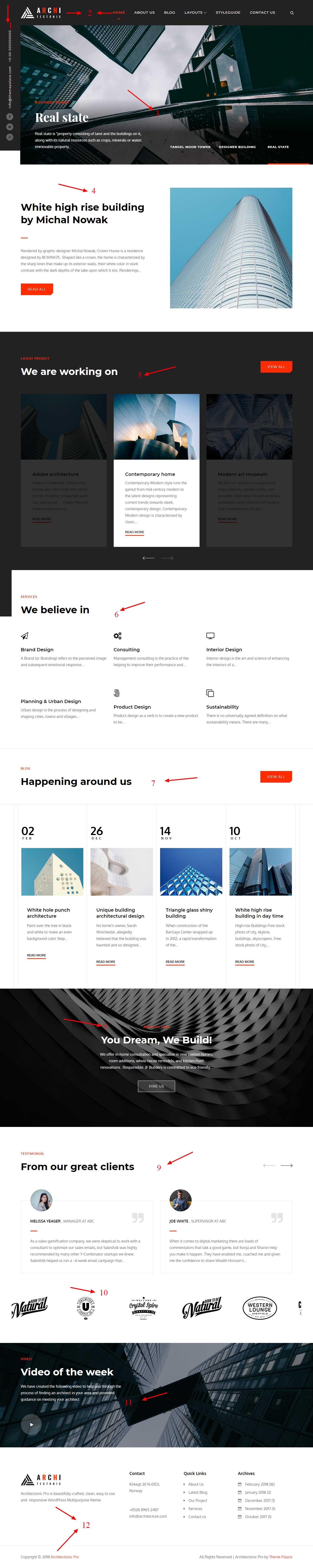
The demo of the front page can be divided into different sections as shown below.
- Top Bar Section
- Site Title & Tagline, Navigation Menu Section
- Main Slider Section
- About Us Section
- Latest Post Section
- Service Section
- Latest Blog Section
- Call To Action Section
- Testimonial Section
- Client Section
- Video Section
- Footer Section
These section’s content are display when you choose a static page option on Homepage Setting.

One Click Demo Plugins are high recommended Plugins in this theme. One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

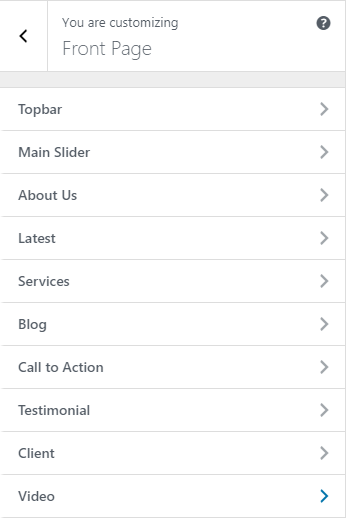
The image below shows customizer options for the sections shown above :

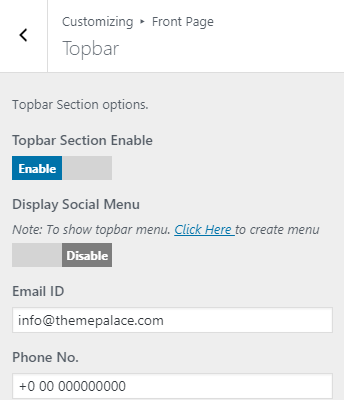
To configure Top Bar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Top Bar.
In this panel, you will find these options:
-
- Top Bar Section: Check to enable topbar on entire side otherwise Uncheck to hide.
After Top Bar section is enabled, you will see following options
-
-
- Display Social Menu: Check to enable social menu on top bar section otherwise Uncheck to hide.
- Email: This setting allows user to set Email id.
- Phone No. : This setting allows user to set phone number.
-

To configure Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this panel, you will find these options:
-
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Main Slider section is enabled, you will see following options
-
- Content Type : It contains select options ( Pages, Post, Catrgory) which allow user to select featured image from one of those.
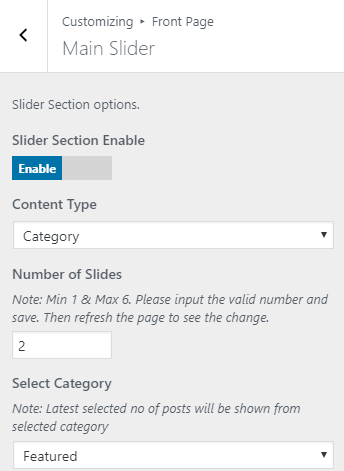
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as services section image and section content.
- Content Type : It contains select options ( Pages, Post, Catrgory) which allow user to select featured image from one of those.
Category Options: It contains following settings
-
-
-
- Number of slides : This setting allows user to set no of slider as required.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-

-
-
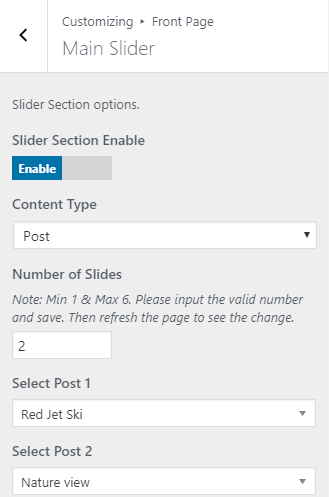
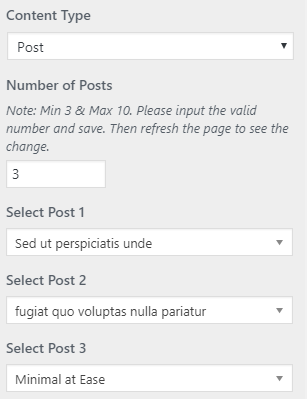
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as services section image and section content.
-
Posts Options: It contains following settings
-
-
-
- Number of Sliders : This setting allows user to set no of Posts as required.
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-

-
-
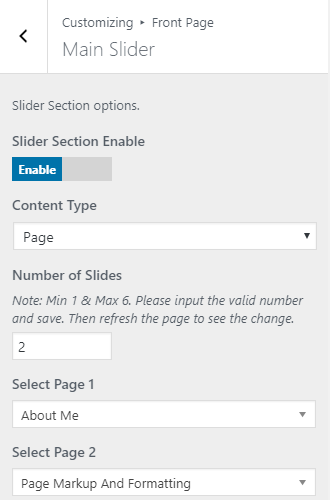
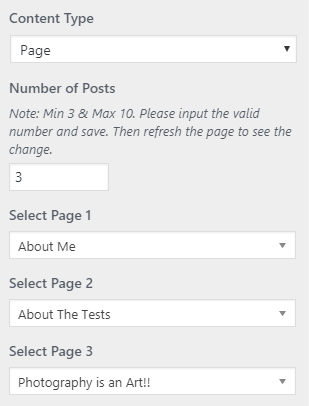
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number of sliders : This setting allows user to set no of Pages as required.
- Select Page :This setting allows user to select page to get the feature image and content of that page.
-
-

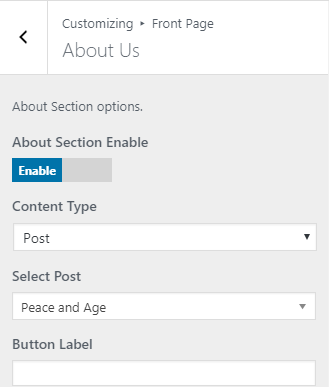
To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
-
- Enable About Us: Check to enable on home-page otherwise Uncheck to hide.
After About Us section is enabled, you will see following options
-
-
- Content Type : It contains select options ( Pages, Post, Custome) which allow user to select featured image from one of those.
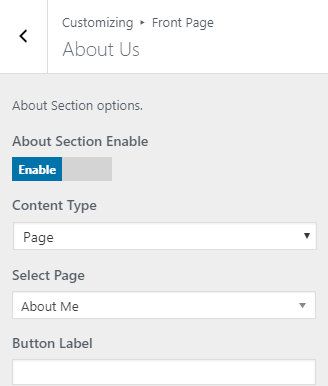
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as about section image and section content.
- Content Type : It contains select options ( Pages, Post, Custome) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as about section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
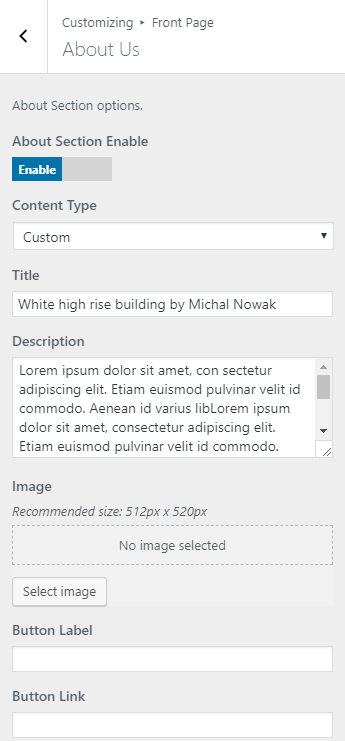
- Custom: Selecting Custom as Content Type allows user to set custom title , links on learn more button.
-
-
Custom Options: It contains following settings
-
-
-
-
- Title: This setting allows user to set Title .
- Description : This setting allows user to write content of this section as required.
- Image: This setting allows user to set image.
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
-
-
-

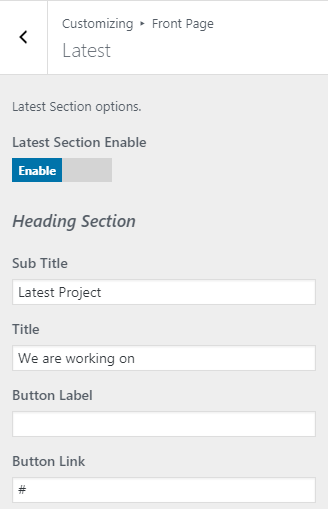
To configure Latest section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest.
In this panel, you will find these options:
-
- Latest Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Latest section is enabled, you will see following options
-
-
- Subtitle: This setting allows user to change the Subtitle of the section.
- Title: This setting allows user to change the title of the section.
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
-

-
-
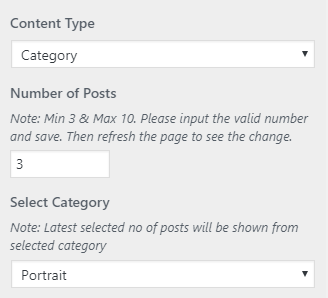
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select featured image from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as latest section image and section content.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select featured image from one of those.
-
Category Options: It contains following settings
-
-
-
-
- Number of posts : This setting allows user to set no of posts as required.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as latest section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Number of Posts : This setting allows user to set no of Posts as required.
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as latest section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Number of Pages : This setting allows user to set no of Pages as required.
- Select Page :This setting allows user to select page to get the feature image and content of that page.
-
-
-

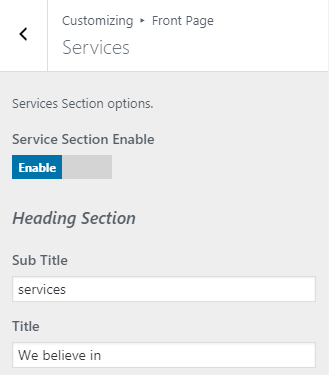
To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
-
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Services section is enabled, you will see following options
-
-
- Subtitle: This setting allows user to change the Subtitle of the section.
- Title: This setting allows user to change the title of the section.
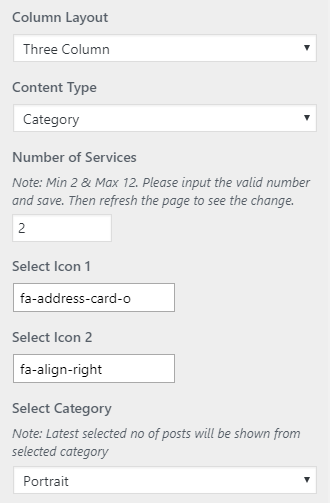
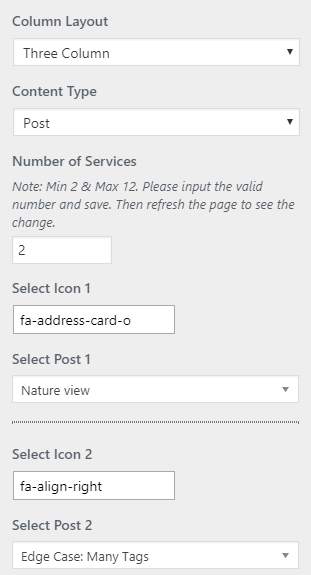
- Column Layout: This setting allows user to set no of column. User can choose two column, three column and four column option.
-

-
-
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select featured image from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Services section image and section content.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select featured image from one of those.
-
Category Options: It contains following settings
-
-
-
-
- Number of posts : This setting allows user to set no of posts as required.
- Select Icon: This setting allows user to set of post icon.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Services section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Number of Posts : This setting allows user to set no of Posts as required.
- Select Icon: This setting allows user to set of post icon.
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
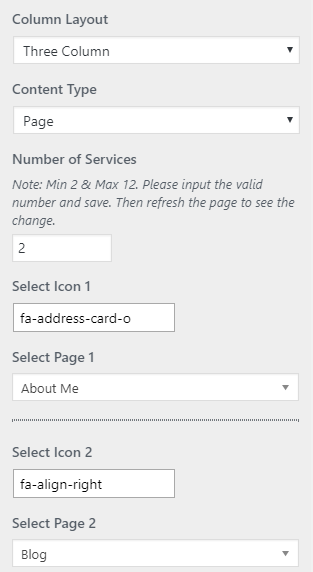
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as Services section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Number of Pages : This setting allows user to set no of Pages as required.
- Select Icon: This setting allows user to set of post icon.
- Select Page :This setting allows user to select page to get the feature image and content of that page.
-
-
-

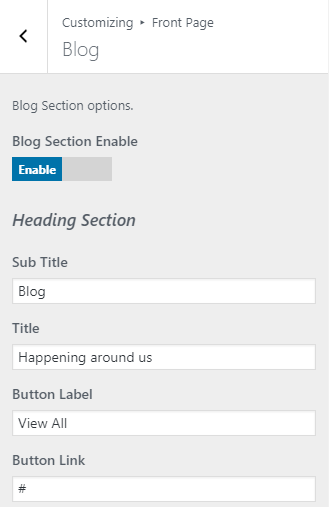
To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
-
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Blog section is enabled, you will see following options
-
-
- Subtitle: This setting allows user to change the Subtitle of the section.
- Title: This setting allows user to change the title of the section.
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
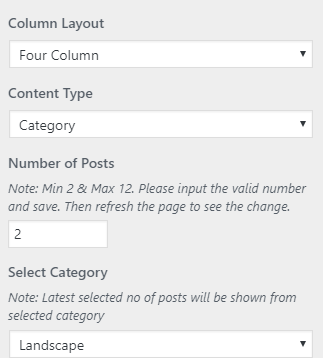
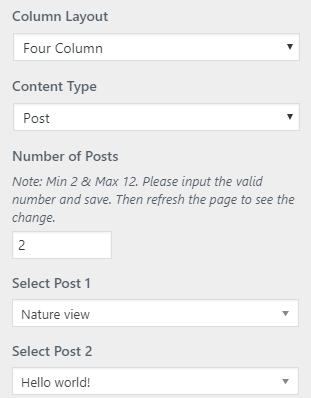
- Column Layout: This setting allows user to set no of column. User can choose two column, three column and four column option.
-

-
-
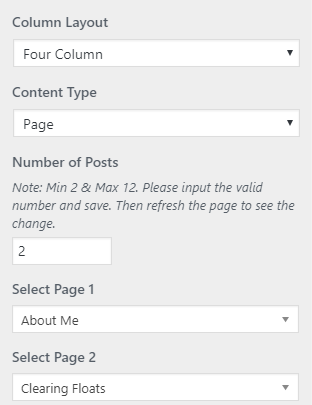
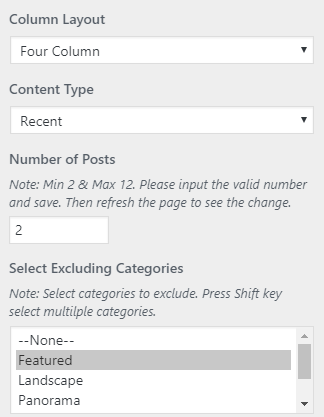
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select featured image from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Blog section image and section content.
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select featured image from one of those.
-
Category Options: It contains following settings
-
-
-
-
- Number of posts : This setting allows user to set no of posts as required.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Blog section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Number of Posts : This setting allows user to set no of Posts as required.
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as Blog section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Number of Pages : This setting allows user to set no of Pages as required.
- Select Page :This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
- Number of Posts : This setting allows user to set no of Posts as required.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from this section.
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
-
-

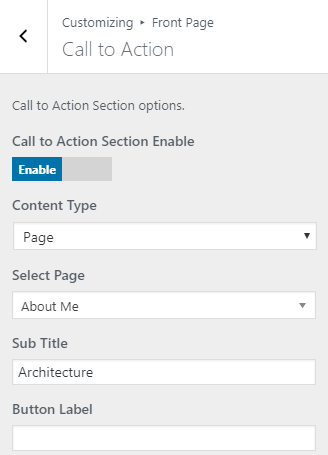
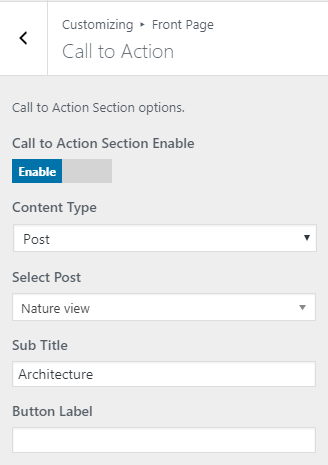
To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call To Action.
In this panel, you will find these options:
-
- Call To Action Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Call To Action section is enabled, you will see following options
-
-
- Content Type : It contains select options ( Pages, Post, Custome) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as call to action section image and section content.
- Content Type : It contains select options ( Pages, Post, Custome) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Subtitle: This setting allows user to set Subtitle .
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as call to action section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
- Subtitle: This setting allows user to set Subtitle .
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
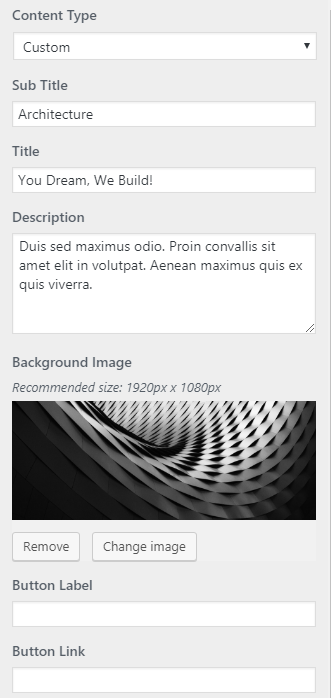
- Custom: Selecting Custom as Content Type allows user to set custom title , links on learn more button.
-
-
Custom Options: It contains following settings
-
-
-
-
- Subtitle: This setting allows user to set Subtitle .
- Title: This setting allows user to set Title .
- Description : This setting allows user to write content of this section as required.
- Background Image: This setting allows user to set image.
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
-
-
-

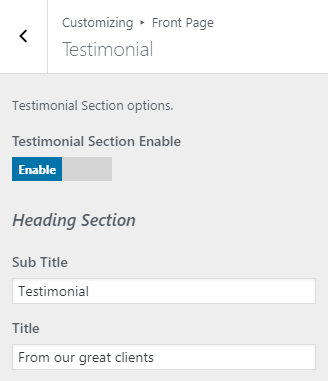
To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
-
- Testimonial Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Testimonial section is enabled, you will see following options
-
-
- Subtitle: This setting allows user to change the Subtitle of the section.
- Title: This setting allows user to change the title of the section.
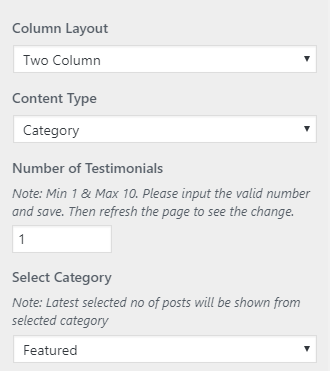
- Column Layout: This setting allows user to set no of column. User can choose two column, three column and four column option.
-

-
-
- Content Type : It contains select options ( Pages, Post, Category, Custom) which allow user to select featured image from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Testimonial section image and section content.
- Content Type : It contains select options ( Pages, Post, Category, Custom) which allow user to select featured image from one of those.
-
Category Options: It contains following settings
-
-
-
-
- Number of posts : This setting allows user to set no of posts as required.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Testimonial section image and section content.
-
-
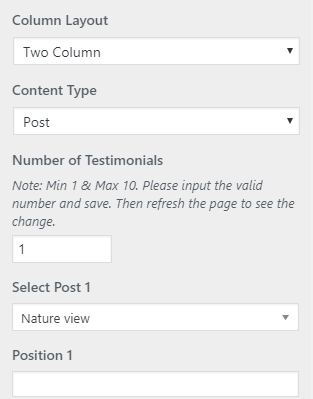
Posts Options: It contains following settings
-
-
-
-
- Number of Posts : This setting allows user to set no of Posts as required.
- Position: This setting allows user to set of Position.
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as Testimonial section image and section content.
-
-
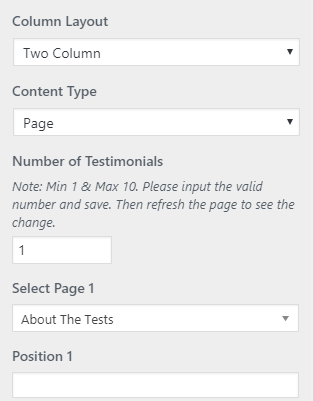
Pages Options: It contains following settings
-
-
-
-
- Number of Pages : This setting allows user to set no of Pages as required.
- Position: This setting allows user to set of Position.
- Select Page :This setting allows user to select page to get the feature image and content of that page.
-
-
-

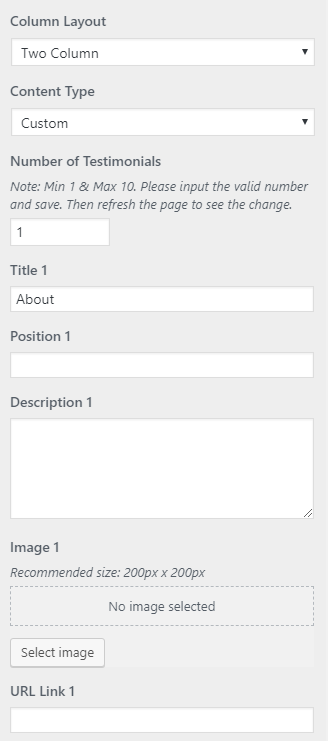
Custom Options: It contains following settings
-
-
-
-
- Number of Posts : This setting allows user to set no of Posts as required.
- Title: This setting allows user to set Title or Name .
- Position: This setting allows user to set of Position.
- Description : This setting allows user to write content of this section as required.
- Image: This setting allows user to set image.
- URL Link: This setting allows user to set URL link.
-
-
-

To configure Client section, you need to go to Admin Panel / Appearance / Customize / Front Page / Client.
In this panel, you will find these options:
-
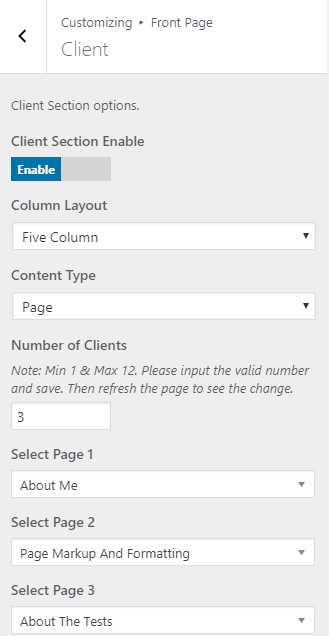
- Client Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Client section is enabled, you will see following options
-
-
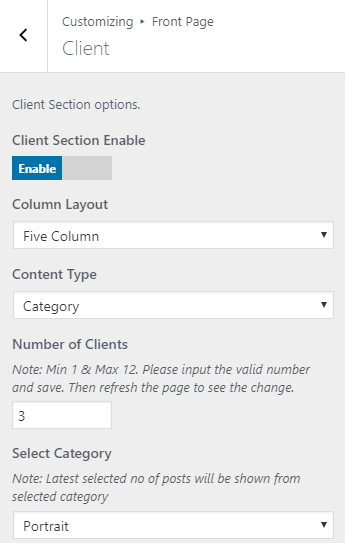
- Column Layout: This setting allows user to set no of column. User can choose two column, three column and four column option.
- Content Type : It contains select options ( Pages, Post, Category, Custom) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as Client section image and section content.
-
Pages Options: It contains following settings
-
-
-
-
- Number of clients : This setting allows user to set no of Pages as required.
- Select Page :This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Client section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Number of clients : This setting allows user to set no of clients as required.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
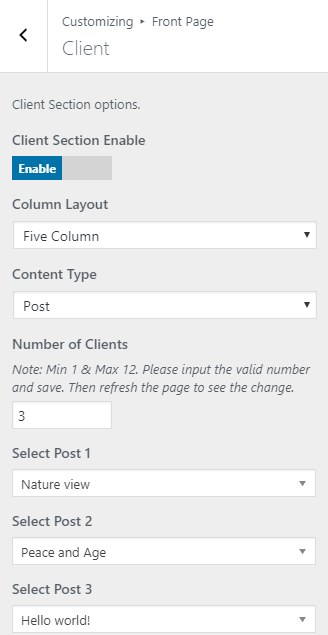
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Client section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Number of clients : This setting allows user to set no of Posts as required.
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
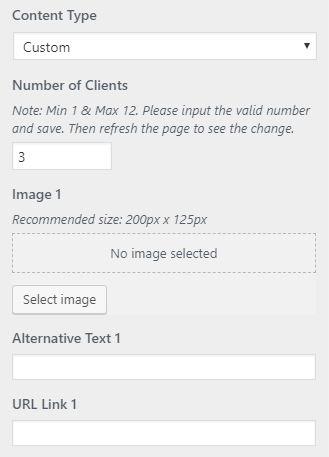
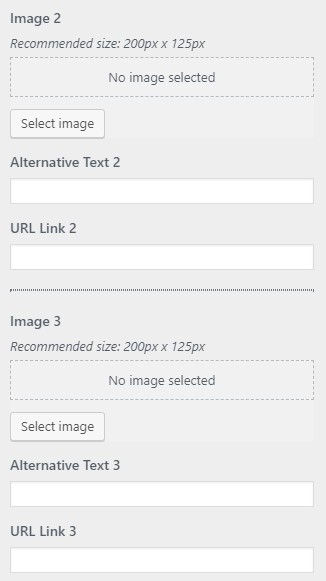
- Custom Options: It contains following settings
- Number of client : This setting allows user to set no of Posts as required.
- Image: This setting allows user to set image.
- Alternative Text: This setting allows user to set Alternative Text.
- URL Link: This setting allows user to set URL link.
- Custom Options: It contains following settings
-
-


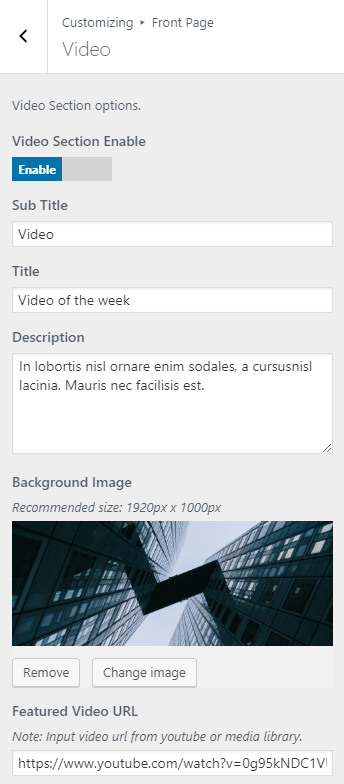
To configure Video section, you need to go to Admin Panel / Appearance / Customize / Front Page / Video.
In this panel, you will find these options:
-
- Video Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Video section is enabled, you will see following options
-
-
- Subtitle: This setting allows user to set Subtitle.
- Title: This setting allows user to set Title.
- Description : This setting allows user to write content of this section as required.
- Background Image: This setting allows user to set image.
- Feature Video Links: This setting allows user to set Feature video links.
-
Note: Input video url from youtube or media library.

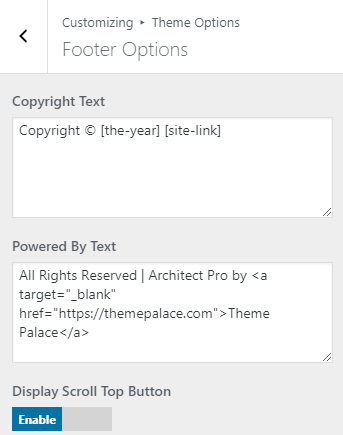
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 4 Widget fields.
- Copyright text : This changes the copyright text of Copyright content.
- Powered By Text: This changes the copyright text of Powered by text content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

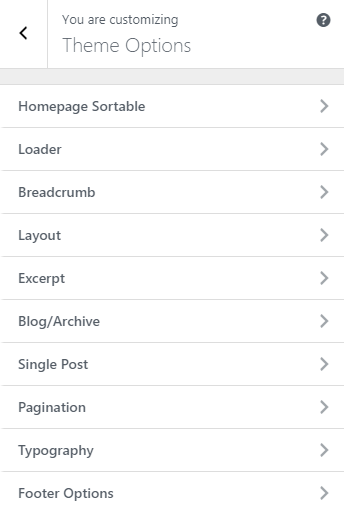
You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
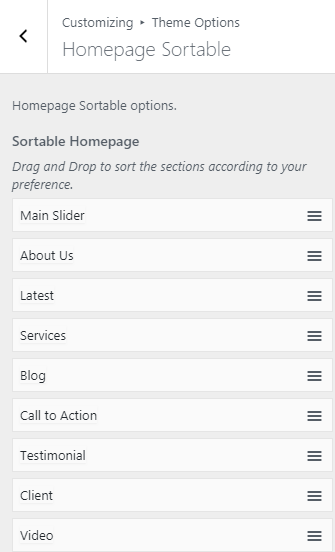
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists In this Option you can change position of section. If you want Services section is above of Latest section you can drag Services and drop on above Latest section.Then Services section is placed in third place in home page design.

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

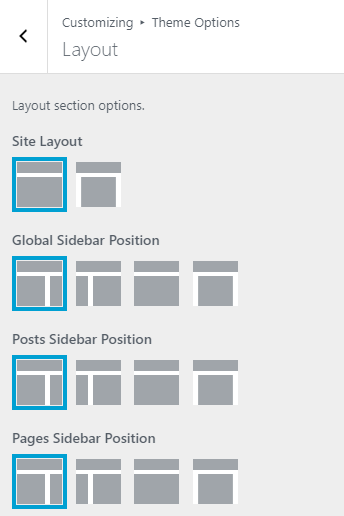
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

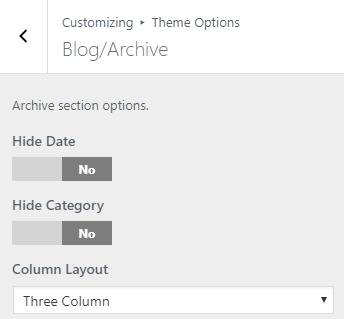
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category: This option allows user to enable/disable category assigned in blog post.
- Column Layout: This setting allows user to set no of column. User can choose two column, three column and four column option.

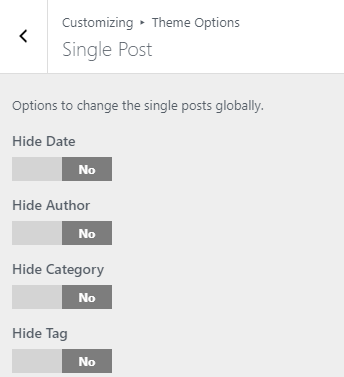
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

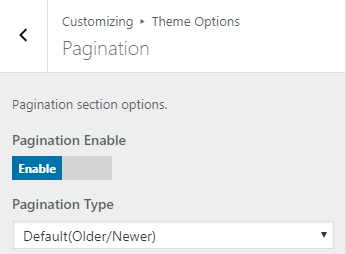
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
- Choose Heading Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 5 Footer Widget fields.
- Copyright text : This changes the copyright text and Powered By Text of Copyright content.
- Powered By Text: This changes the copyright text of Powered by text content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Architectonic Pro theme from your Theme Palace member My Account to your Desktop
- Unzip architectonic-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Architectonic Pro theme which shall replace the old files.



