Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header image?
- 6.How to manage Background Image?
- 7.How to manage Menu Options?
- 8.How to Add widgets?
- 9.How to set Static Front Page?
- 10.How to manage Sections?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header image?
- 6.How to manage Background Image?
- 7.How to manage Menu Options?
- 8.How to Add widgets?
- 9.How to set Static Front Page?
- 10.How to manage Sections?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Business Center
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate business-center.zip Theme in your computer.
- Select business-center.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip business-center.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Center Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
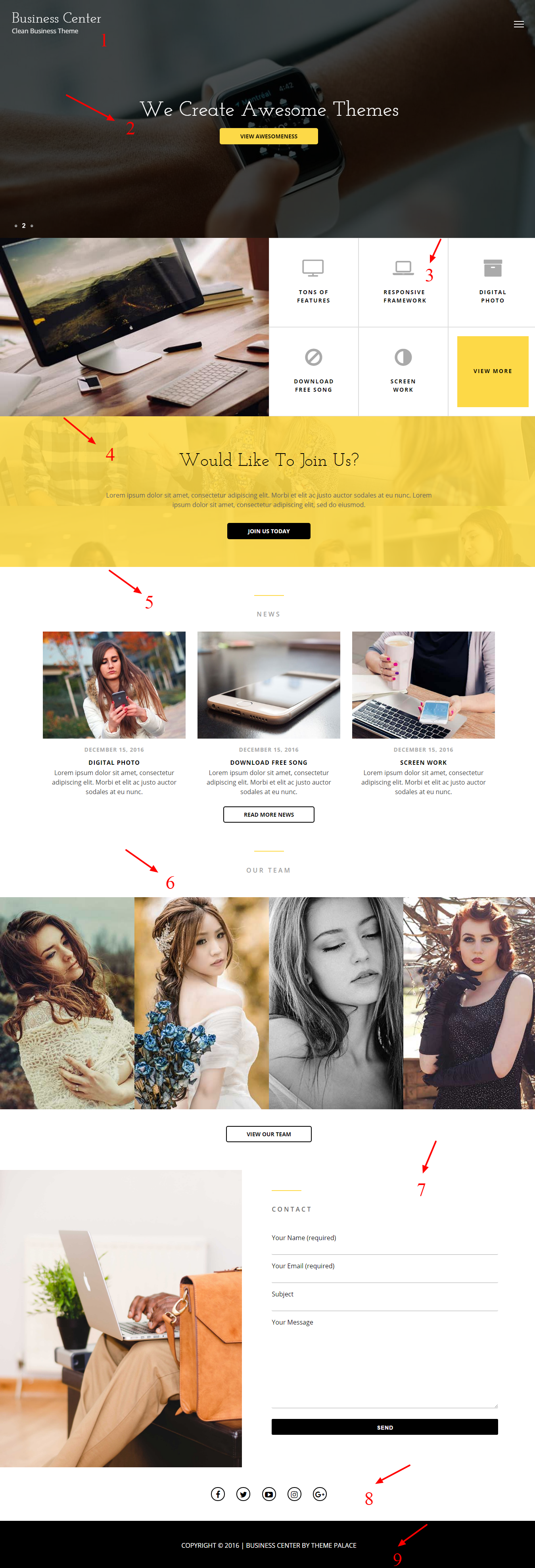
The demo of the front page can be divided into different sections as shown below.
- Header Logo, Site Title & Tagline, & Navigation Menu Section
- Slider Options
- Feature Options
- Call To Action Options
- Front Page Blog Options
- Team Options
- Contact Options
- Social Icons
- Footer Sidebar(Widgets)
You can see the divided sections in the image below :


To manage Header Logo
- From Site Identity section, go to Logo section.
- In this section you will see Logo option.
- From here you can set the logo for your site.
To manage Site Title and Tagline, from Customize go to Site Identity.
- In this section you will see Site Title and Tagline.
- From here you will be able to change the site’s title and description.
For navigation menu you need to create menu that will be shown top navigation bar.
To create menu you need to go to Admin Panel / Appearance and do as shown in this image.
You can create more menus in similar way. After creating menu you need to manage location of that menu. As shown in this image.
Now you need to add pages to that menu.
To add pages to the menu you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu as shown in this image.
Now you will see these pages you added as a navigation menu.
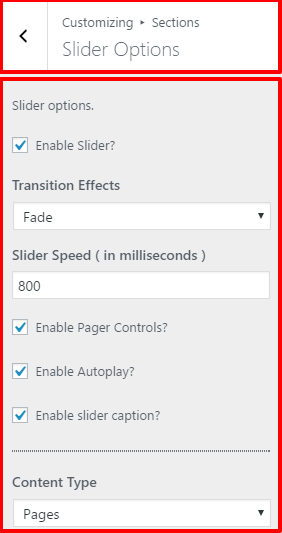
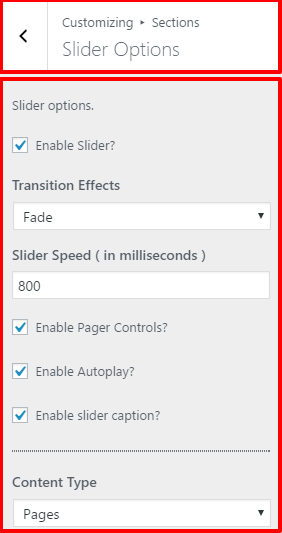
To configure Slider Options section you need to go to Admin Panel / Appearance / Customize / Sections / Slider Options.
In this panel you will find two sections:

- Enable Slider: Check to enable on home-page otherwise Uncheck to hide.
After the enable slider is checked you will see following options
Slider Options: It contain following settings:
- Transition Effect: Allows to change different types of effects provided.
- Slider Speed: Allows to change slider speed.
- Enable Pager controls: Allows to controls pager controller provided.
- Enable Autoplay: Allows to enable/disabled slider autoplay.
- Enable Slider Caption: Allows to enable/disabled slider content,start browsing button,etc.
- Content Type: It is described below:
Content Type: It contains select options ( Pages, ) which allow user to Content image from pages .
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displays as slider image.

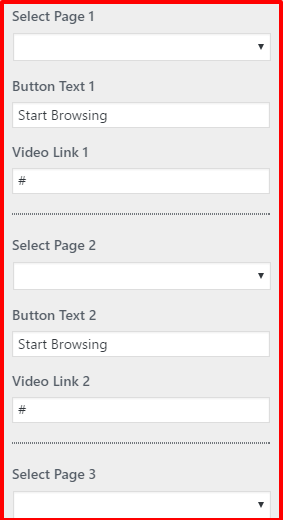
Pages Options: It contains following settings
- Select Page Id: This setting allows user to set Id of page to select as slider .
- Button Text*: This setting allows user to write button text as needed.
- Video Link*: This setting allows user to put link to video.


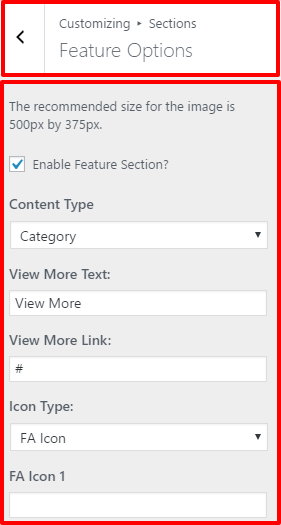
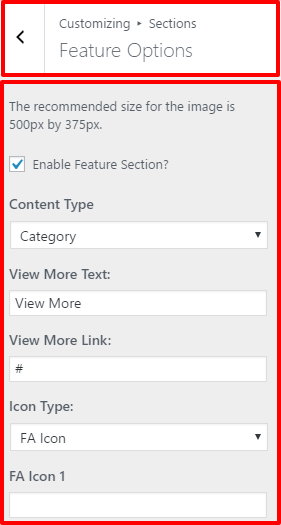
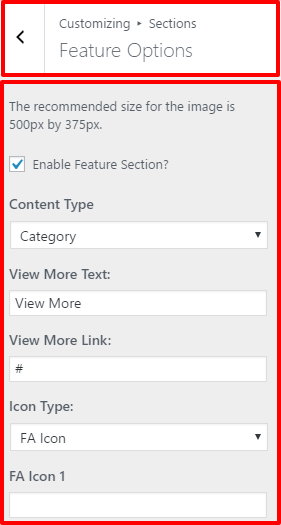
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Features.
In this panel you will find two sections:
- Enable Features: Check to enable on home-page otherwise Uncheck to hide.

- Content Type: It is described below:
Content Type: It contains select options ( Category, ) which allow user to choose fetaures from category.
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting where posts relating to selected category is displayed.

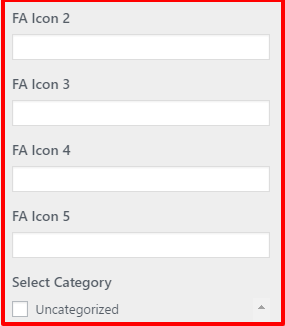
Features Options:
- View More Text: This setting allows user to write view more text as needed.
- View More Link: This setting allows user to put view more link.
- Icon Type: Icon for selected page.


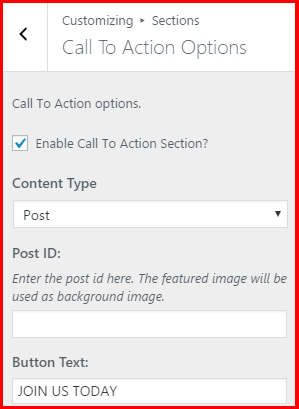
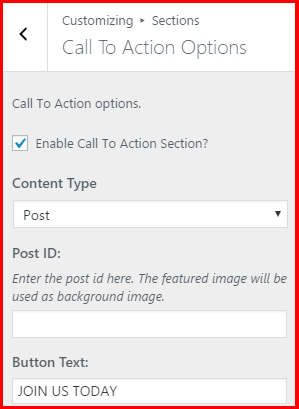
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Call To Action.
In this panel you will find two sections:
- Enable Call TO Action: Check to enable on home-page otherwise Uncheck to hide.

- Content Type: It is described below:
Content Type: It contains select options ( Post, ) which allow user to choose post.
- Post: Selecting Post as Content Type allows user to set a Post Id for a post to display.
Post Options: It contains following settings
- Button Text: This setting allows user to write button text as needed.

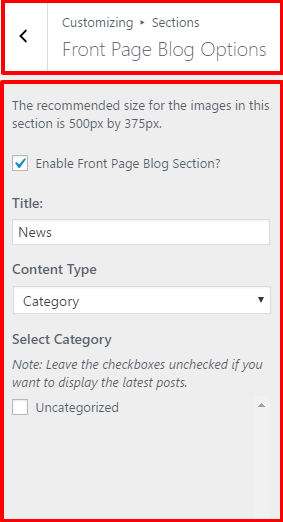
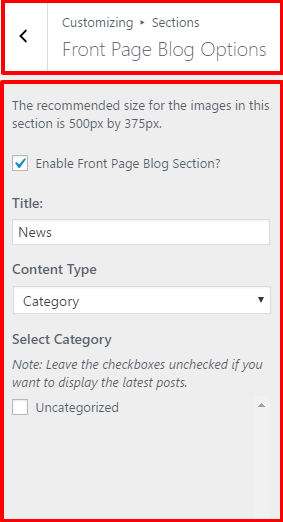
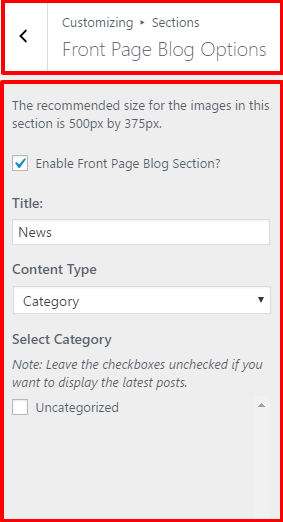
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Front Page Blog.
In this panel you will find two sections:
- Enable Front Page Blog: Check to enable on home-page otherwise Uncheck to hide.

- Content Type: It is described below:
Content Type: It contains select options ( Category ) which allow user to get Front Page Blog options.
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

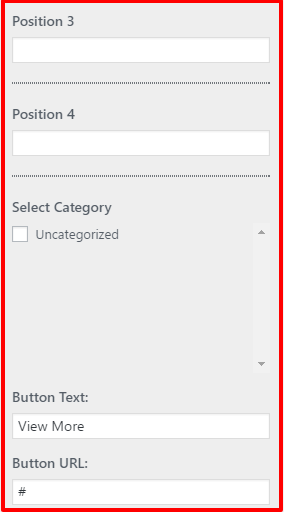
Front Page Blog Options: It contain following settings:
- Title: For the title of this section.
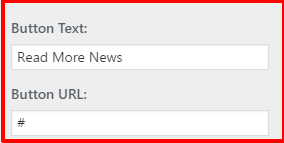
- Button Text: This setting allows user to write button text as needed.
- Button Url: This setting allows user to write url for button text as needed.


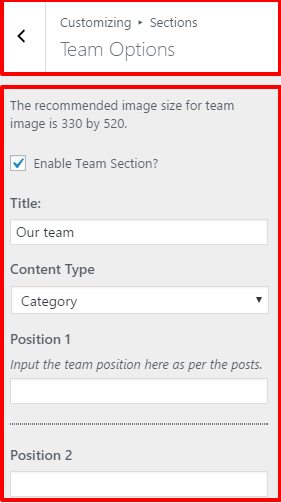
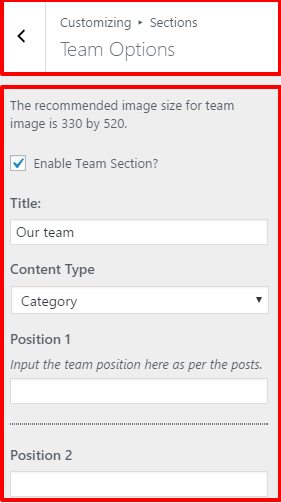
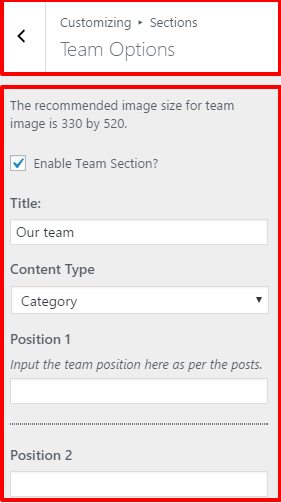
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Team.
In this panel you will find two sections:
- Enable Team: Check to enable on home-page otherwise Uncheck to hide.

- Content Type: It is described below:
Content Type: It contains select options ( Category, ) which allow user to get Team options.
- Category: Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

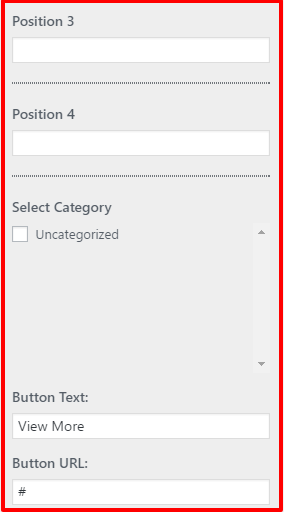
Team Options: It contain following settings:
- Title: For the title of this section.
- Button Text: This setting allows user to write button text as needed.
- Button Url: This setting allows user to write url for button text as needed.
- Position: This setting allows user to set position of team member.


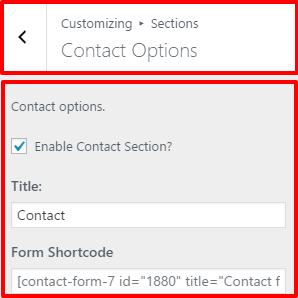
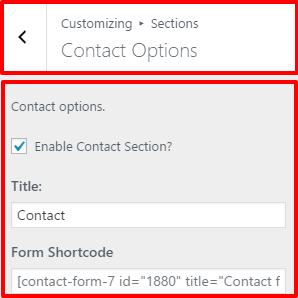
To configure this section you need to go to Admin Panel / Appearance / Customize / Sections / Contact.
In this panel you will find two sections:
- Enable Contact: Check to enable on home-page otherwise Uncheck to hide.

Contact Options: It contain following settings:
- Title: For the title of this section.
- Form Shortcode: For the contact form for this section.
Social Icons
To add social icons in this area, you need to go to Admin Panel / Appearance / Customize /Menus panel.Then create a menu and select the menu as social menu.
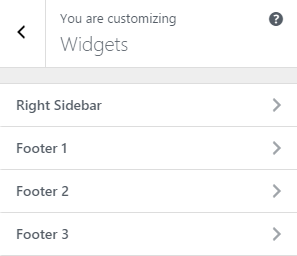
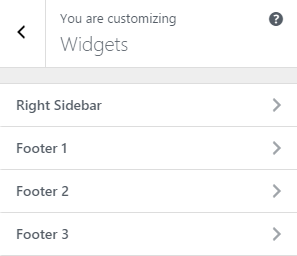
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but choose Footer Sidebar 1, Footer Sidebar 2, Footer Sidebar 3 as your widgets areas. Now you can add widgets as your wish in this widgets areas for creating Footer Widget Sections.

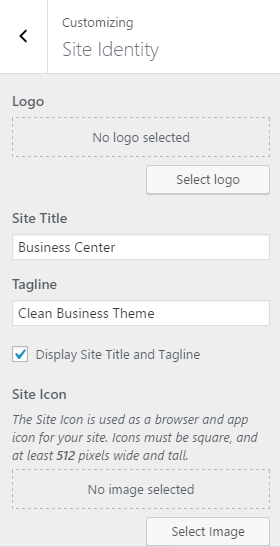
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo: ( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

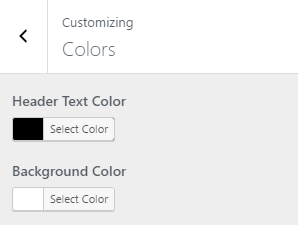
1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Header Text Color: This change the header text color.
- Background Color: This changes the background color of the site.

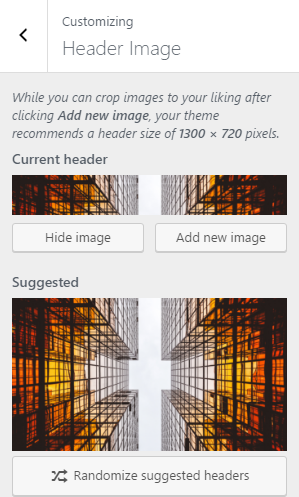
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:
- Suggested:

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.

1. From Customize section, go to Menus.
2. click on Additional menus ,you will see:

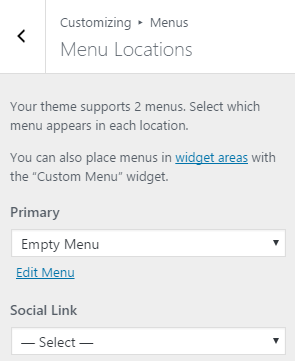
1. From Customize section, go to Menus.
2. click on Menus location ,you will see:
- Primary
- Social link

1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.

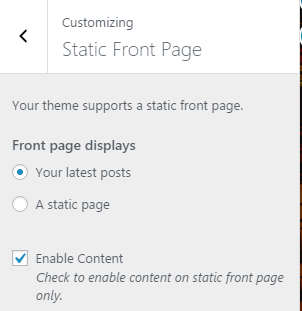
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.

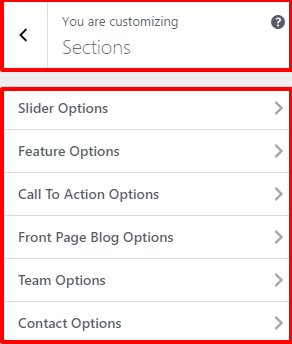
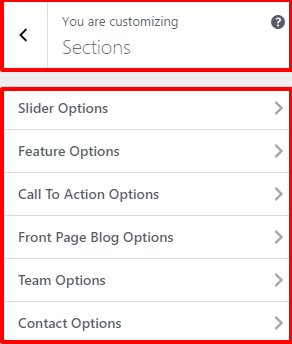
You will see following sections under Sections:
- Slider Options
- Feature Options
- Call To Action Options
- Front Page Blog Options
- Team Options
- Contact Options

The above sections are described below.
1. From Customize section, go to Slider Options.
2. From Slider Options, you will see:
- Enable on: You can enable Slider Options from here.
- Content type: From here you can see:
- Pages
- Demo
- Category
- Custom



1. From Customize section, go to Sections.
2. From Sections, you will be able to see Feature Options. And from Feature Options you will see following option:
- Enable on: You can enable Feature Options from here.


1. From Customize section, go to Sections.
2. From Sections, you will be able to see Call To Action Options. And from Call To Action Options you will see following option:
- Enable on: You can enable Call To Action Options from here.
- Content Type: From content type you can choose following options:
- Post

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Front Page Blog Options. And from Front Page Blog Options you will see following option:
- Enable on: You can enable Front Page Blog Options from here.
- Title: Here you can easily add a title here:
- Content Type: From content type you can choose following options:
- Category


1. From Customize section, go to Sections.
2. From Sections, you will be able to see Team Options. And from Team Options you will see following option:
- Enable on: You can enable Team Options from here.
- Title: Here you can easily add a title here:
- Content Type: From content type you can choose following options:
- Category


1. From Customize section, go to Sections.
2. From Sections, you will be able to see Contact Options. And from Contact Options you will see following option:
- Enable on: You can enable Contact Section from here.
- Title: Here you can easily add a title here:

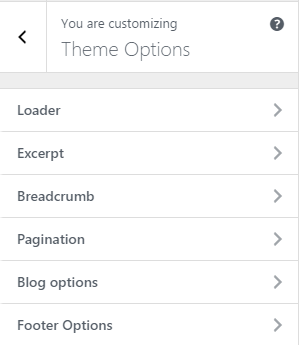
You will see following sections under Theme Options:
- Loader
- Excerpt
- Breadcrumb
- Pagination
- Blog Options
- Footer Options

The above sections are described below.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
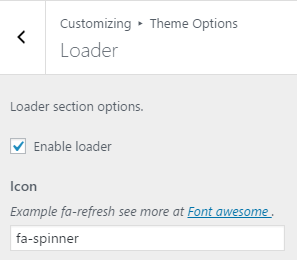
3. In Loader you will see:
- Enable Loader: This enables the loader image when the page is fully not loaded.
- Icon: From here you can select loader type.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
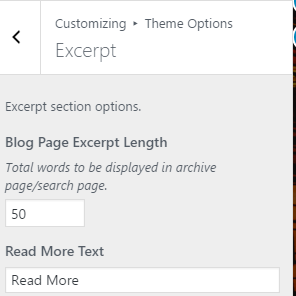
3. In Excerpt you will see:
- Blog Page Excerpt length
- Read More Text

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
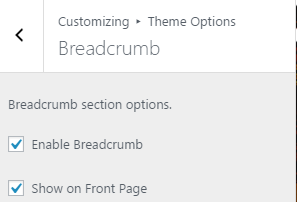
3. Click on Breadcrumb you will see.
- Enable Breadcrumb

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
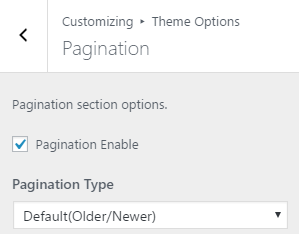
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts: This is used to navigate to older or newer post.

1. From Customize section, go to Theme Options.
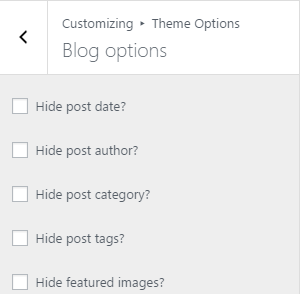
2. From Theme Options, you will see Blog options.
3. In Blog options you will see:

1. From Customize section, go to Theme Options.
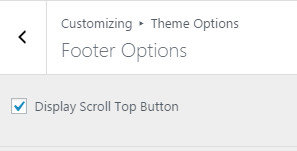
2. From Theme Options, you will see Footer.
3. In Footer you will see:
- Copyright: This changes the copyright text at the footer section. Edit your copyright text here.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

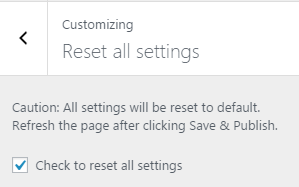
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Checking this check-box and refreshing the page will reset all theme settings to default.

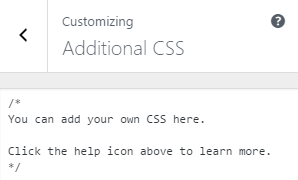
1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Business Center Theme from your Theme Palace member My-Account to your Desktop
- Unzip business-center.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Center Theme which shall replace the old files.