

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme Activation
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors ?
- 6.How to manage Header Image ?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Featured Slider?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.Theme Activation
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors ?
- 6.How to manage Header Image ?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Featured Slider?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Business Field
After you download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate business-field.zip Theme in your computer.
- Select business-field.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip business-field.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Field Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme on the list.
- Then click Activate button.
- Now the theme will be activated and go through the following options to set up the theme stepwise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Business Field theme on the list.
- Click Activate button.
- After clicking in activate button the theme will be activated.
After activation by default, you will see the list of posts on home page. You can change homepage into the structure as shown in Business Field Demo Page. For that, you need to setup static front page.
How to manage Homepage Settings?
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu
- You will see “Add New” to “All Pages”
- Click “Add New“
- You will be redirected to the new page from.
- Add title “Home” or any title you want.
- Leave editor blank
- Click Publish
- Hover over “Appearance”
- Click “Customize”
- Go to Static Front Page.
- From Static Front Page section
- Choose “A static page” option under “Front page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
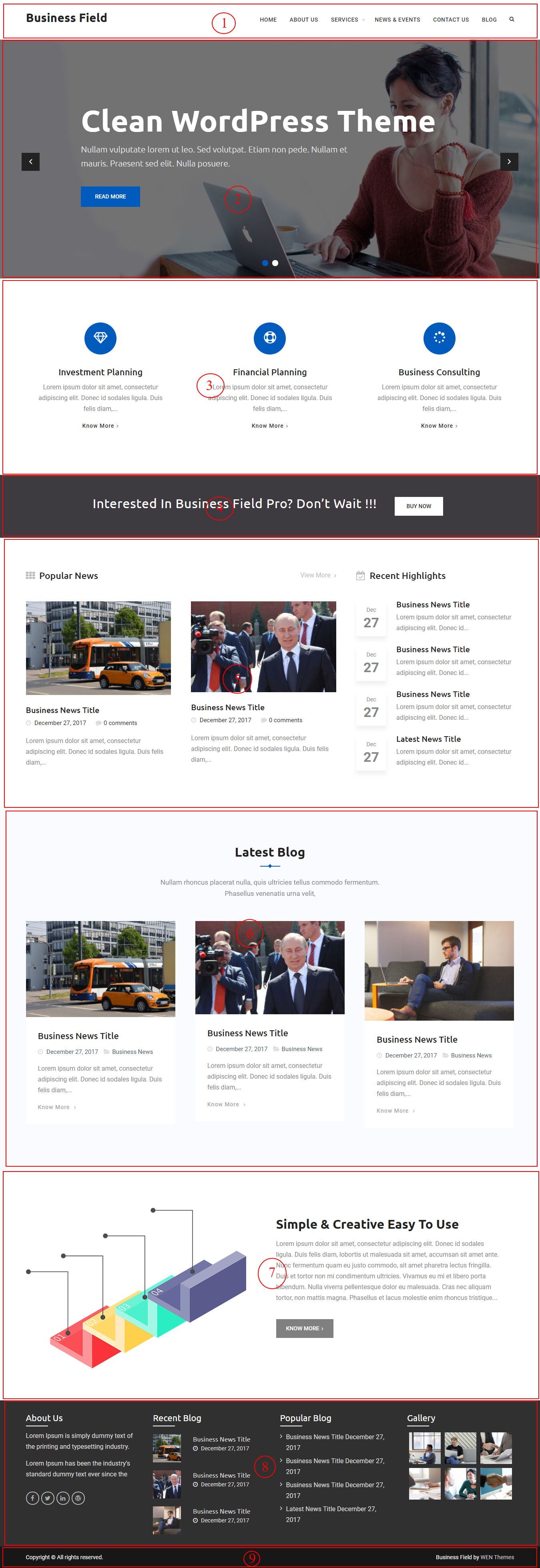
The demo is divided into different section as shown in the image below:

The different sections are described below:
-
- Site Identity and Primary Menu Section:: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- Slider Section: This section is set up from Admin Panel / Appearance / Customize / Featured Slider Section. Refer below How to manage Featured Slider? for more detail.
- Service Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: Services. Refer below How to manage theme available widgets? for more detail.
- Interested In Business Field Pro? Don’t Wait !!! Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: Call To Action. Note: You have to choose layout 1 from layout option. Refer below How to manage theme available widgets? for more detail.
- Popular News Section and Recent Highlights Sections: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: News Blocks. Refer below How to manage theme available widgets? for more detail.
- Latest Blog Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: Latest News. Refer below How to manage theme available widgets? for more detail.
- Simple & Creative Easy To Use Section: This section is set up from the widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: Featured Page. Refer below How to manage theme available widgets? for more detail.
- Footer Widget Area Section: This section is set up from the widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add the widget you like. So in demo, the widget are Text, BF: Recent Posts, Recent Posts, and Gallery in Footer Widget ( 1, 2, 3 and 4) respectively. Refer below How to add Widgets? for more detail.
- Footer Copyright Section: To set up this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
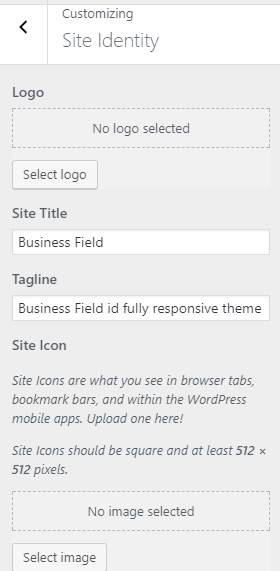
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e: Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.The icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Colors ..
2. In Colors Options, you will see Background Color Options sections.
- Background Color: Choose your desired color.
If the preview is fine, click on Save and Publish to apply the recently chosen background color.

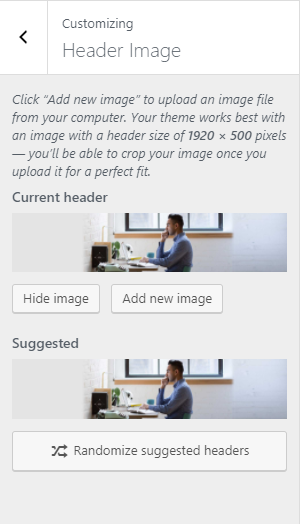
1. From Customize section, go to Header Image .
2. From Header Image Options, you will see Current Header & Suggested Options sections.
- Current header: Upload your desired header image.
If the preview is fine, click on Save and Publish to apply recently uploaded the Header image. - Suggested: You can even use the suggested header image if you don’t want to upload other images.

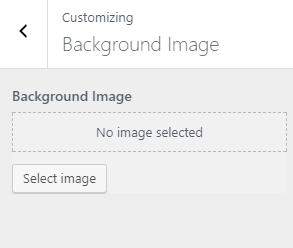
1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Image Position : You can adjust the image position according to the arrow.
- Image Size: You will be able to choose various options from the drop-down. (Fit to screen, original, Fill Screen) you can choose any as your requirement.
- Repeat Background Image: You can check this to repeat the background image.
- Scroll with Page: You can check this option to scroll the image to the page.

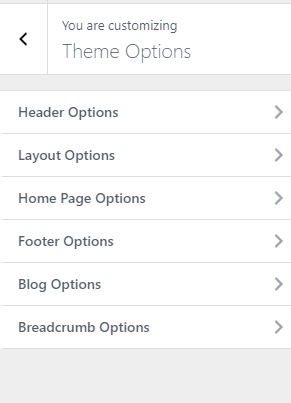
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
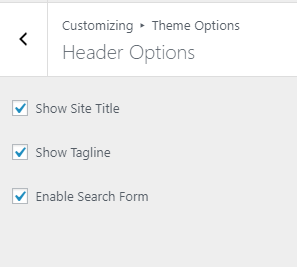
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on the header.
- Show tagline: To show the site tagline in the header.
- Enable Search Form: To enable search form in the header.

1. From Customize section, go to Theme Options.
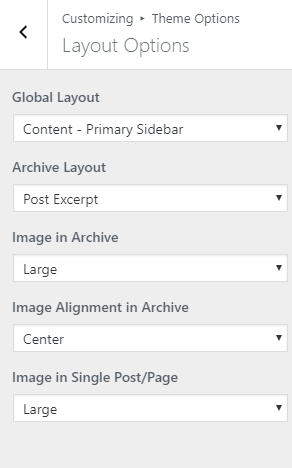
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This option is for archive content layout. Select option that suits your site.
- The image in Archive: This option is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in the archive. choose the available options from drop down. Here you can see different options.
- The image in Single Post/Page: This option is for changing the image in single post/page, choose available options from the drop-down. No Image and Large are the available options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Social Icons: This option enables the social icons in the footer section. (Note: You need to manage location of social menu from Admin Panel -> Menus)

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Blog Title: It allows to change the blog title.
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change the text for Read More from here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Separate with the comma if more than one.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Enabled

1. From Customize section, go to Featured Slider.
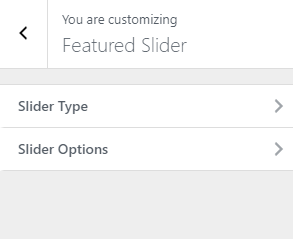
2. You will see two sections under Featured Slider as shown below in the figure.

The above Sections are described given below.
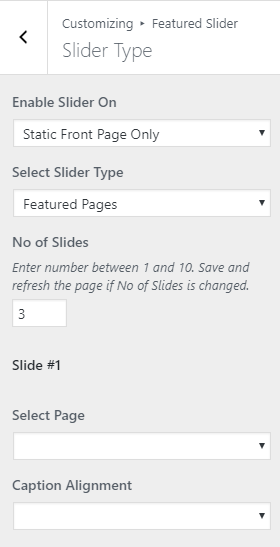
1. From Customize section, go to Featured Sections-> Slider Type.
2. Here you will see different options. They are:
- Enable Slider on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
- Select Slider Type: Here you will see one option as the drop-down. It is:
- Featured Pages: Selecting this option displays image of the pages in the slider.

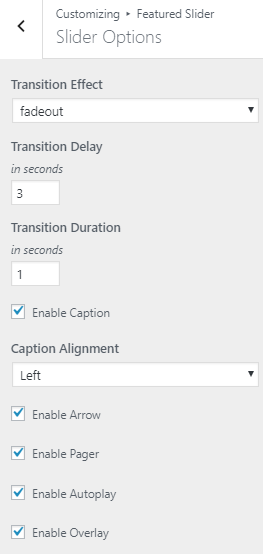
1. From Customize section, go to Featured Slider-> Slider Option.
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider http://themepalace.com/wp-content/uploads/2017/08/changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider transition duration.
- Enable Caption: This will enable caption in the slider.
- Caption Alignment: This will enable you to manage the caption alignment.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable page navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay in the slider section.

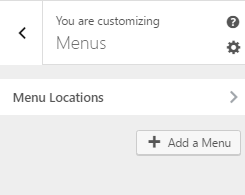
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

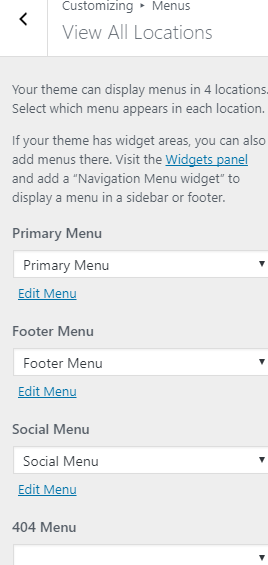
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. The primary menu appears as the main menu in the header section.
- Select the menu for Footer Menu. Footer menu appears in the footer section.
- Choose the Social Menu, which shows the social link’s title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
1. From Customize section, go to Widgets.
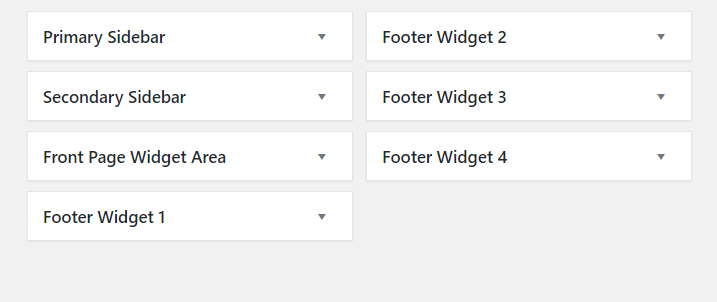
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

-
- Available widget Area :

The theme’s available widgets are described below:
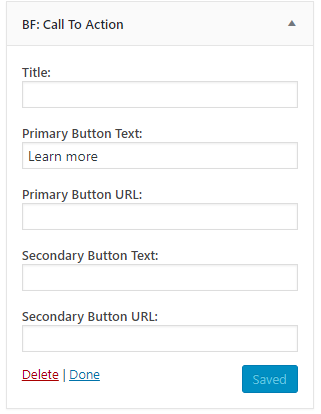
- BF: Call To Action: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

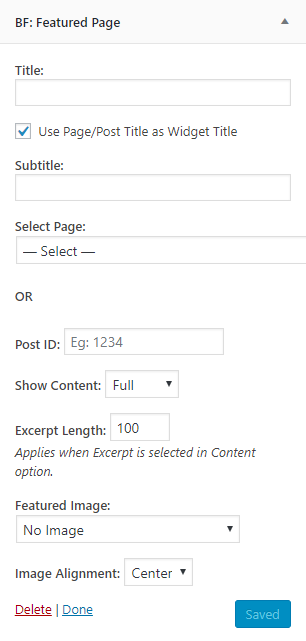
- BF: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

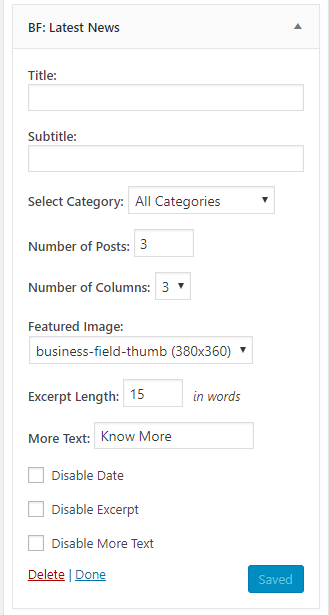
- BF: Latest News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

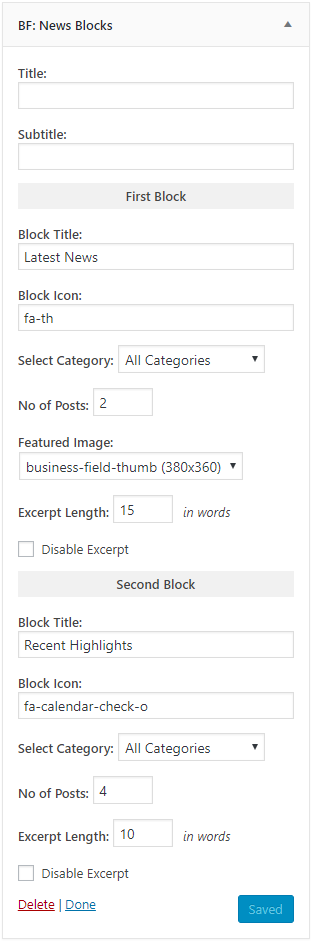
- BF:News Blocks: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

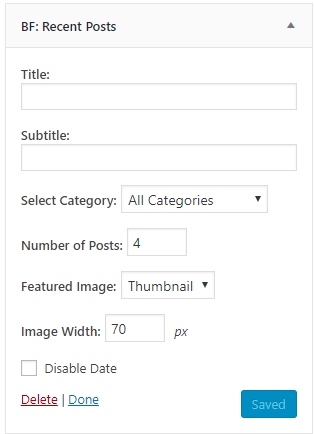
- BF: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

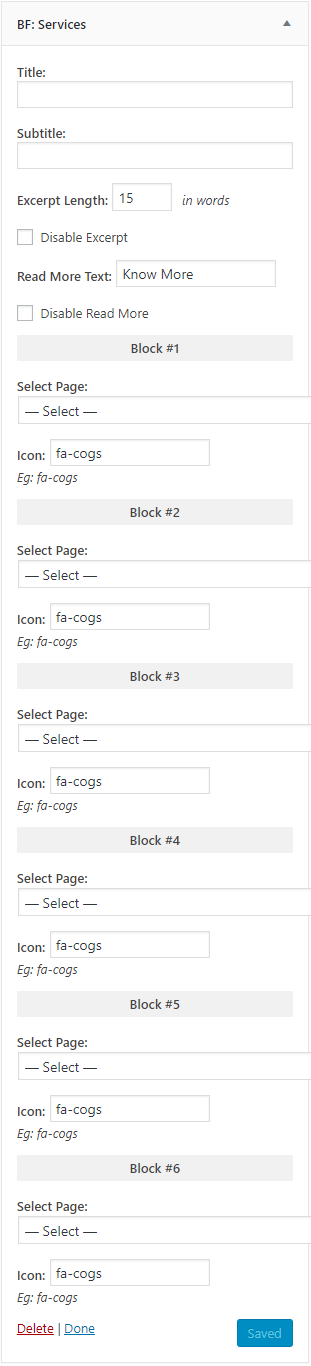
- BF:Services: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- BF:Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

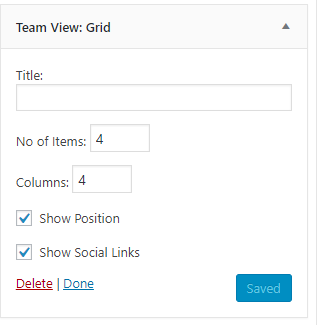
- Team View: Grid : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

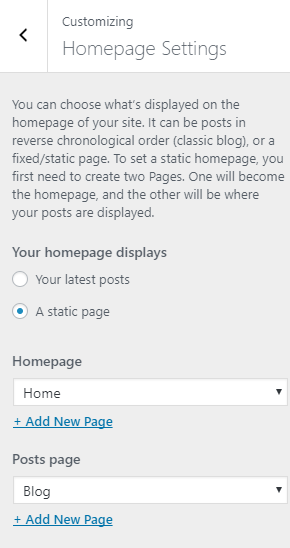
1.From Customize section, go to Homepage Settings .
2.From Homepage Settings, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Business Field from your Theme Palace member My-Account to your Desktop
- Unzip business-field.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Field Theme which shall replace the old files.



