Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Media ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 9.1.Snow Fall option
- 9.2.How to manage Loader?
- 9.3.How to manage Side Icon Menu?
- 9.4.How to manage Layout?
- 9.5.How to manage Excerpt?
- 9.6.How to manage Blog/Archive Options?
- 9.7.How to manage Single Post Options?
- 9.8.How to manage Breadcrumb?
- 9.9.How to manage Pagination?
- 9.10.How to manage Homepage Sortable?
- 9.11.How to manage Typography?
- 9.12.Footer Options
- 10.How to manage Additional CSS?
- 11.How to manage Reset all settings?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Media ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 9.1.Snow Fall option
- 9.2.How to manage Loader?
- 9.3.How to manage Side Icon Menu?
- 9.4.How to manage Layout?
- 9.5.How to manage Excerpt?
- 9.6.How to manage Blog/Archive Options?
- 9.7.How to manage Single Post Options?
- 9.8.How to manage Breadcrumb?
- 9.9.How to manage Pagination?
- 9.10.How to manage Homepage Sortable?
- 9.11.How to manage Typography?
- 9.12.Footer Options
- 10.How to manage Additional CSS?
- 11.How to manage Reset all settings?
- 12.Updating Theme Using FTP
Chrisporate Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate chrisporate-pro.zip theme in your computer.
- Select chrisporate-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip chrisporate-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of chrisporate pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Front Page option.
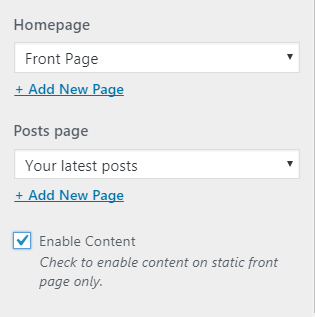
1. From Customize section, go to Homepage Setting.
2. From Homepage Setting, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : you can set any page as Homepage .
From Post Page : you can set any page as Latest Post.
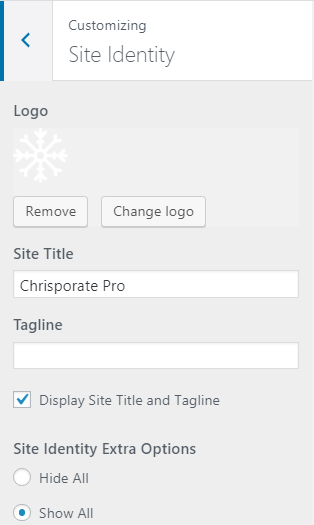
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
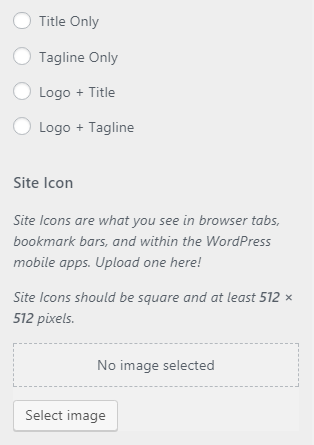
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme: This changes the theme color of the site. You will see various option of colors. Select the color of your choice.


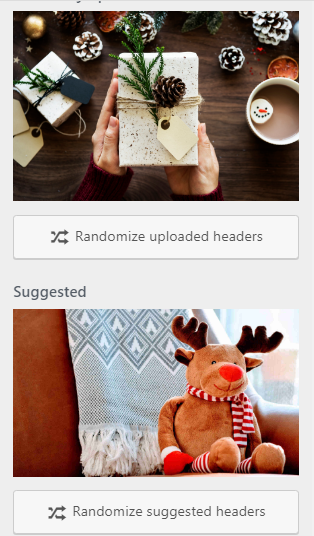
1. From Customize section, go to Header Media
2. From Header Media, you will have these options:
-
- Header video This changes the Banner view.It has two option to set the header video
- You can upload own video.
- Also you can paste youtube video url link.

-
- Header Image This changes the header image.


1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

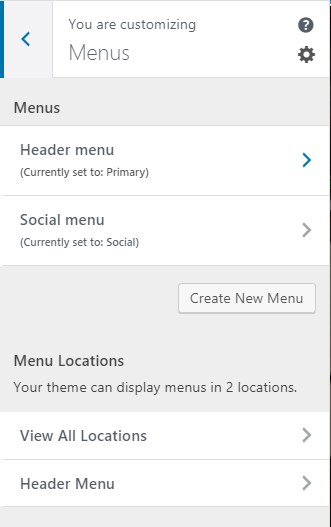
Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /
-
-
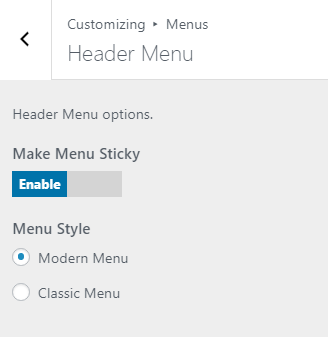
- Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Menu Style: It has two options-
- Morden: This menu look like mobile menu.
- Classic : This menu is regular list menu
You can choose one of those menus.
-



The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline, Navigation Menu Section
- Banner Section
- About Section
- Counter Section
- Services Section
- Portfolio Section
- Author Section
- Latest Blog Section
- Testimonial Section
- Team Section
- Client Section
- Contact section
- Map section
- Subscription Section
- Footer Section
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :


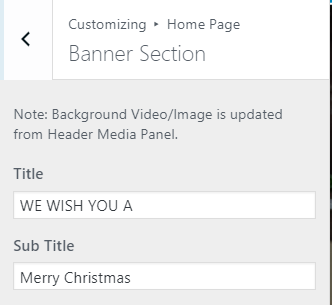
To configure Banner section, you need to go to Admin Panel / Appearance / Customize / Sections / Banner.
In this panel, you will find these Field:
-
- Title: This setting allows user to set title.
- Sub Title: This setting allows user to set Subtitle.

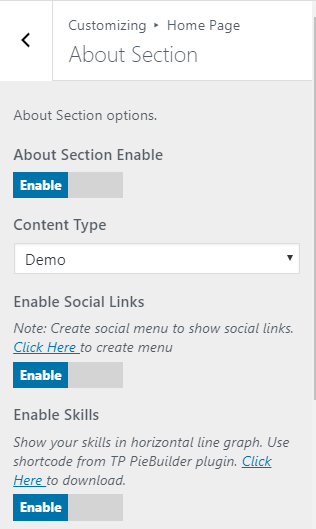
To configure About section, you need to go to Admin Panel / Appearance / Customize / Sections / About.
In this panel, you will find these options:
-
- Enable About: Check to enable on home-page otherwise Uncheck to hide.
After About section is enabled,, you will see following options
-
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select content from one of those.

-
-
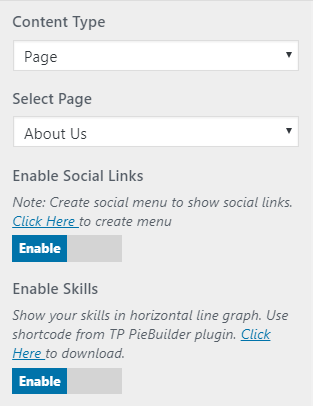
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where content of that selected Pages is displayed as about section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the content of that page.
-
-

-
-
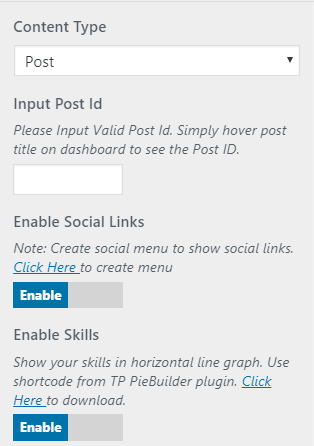
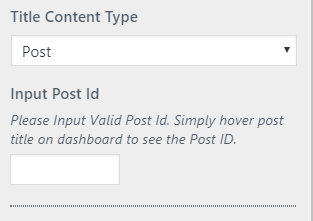
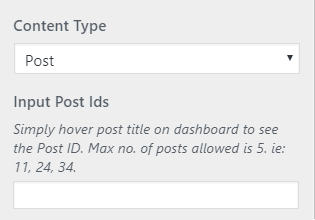
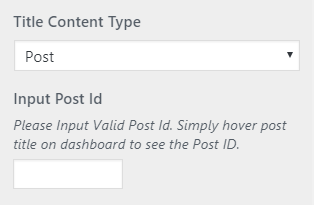
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get content.
-
-

-
-
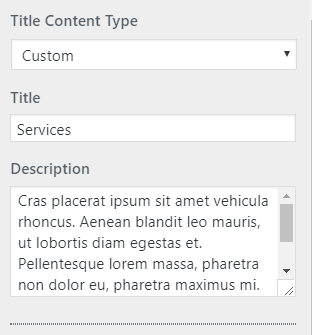
- Custom: Selecting Custom as Content Type allows user to set custom title , links on learn more button.
-
Custom Options: It contains following settings
-
-
-
- Title: This setting allows user to set Title .
- Description : This setting allows user to write content of this section as required.
-
-

-
-
- Display Social Menu: Check to enable on theme option otherwise Uncheck to hide. This allows user to show footer Social menu weather on static front page or on entire-site.
- Skills Content: Show your skills in horizontal line graph. Use shortcode from TP PieBuilder plugin.
- Enable Skills Content: Check to enable on About template otherwise Uncheck to hide.
-
After skills content is enabled,, you will see following options
-
-
-
- Shortcode: Show your skills in horizontal line graph. Use shortcode from TP PieBuilder plugin.
-
-

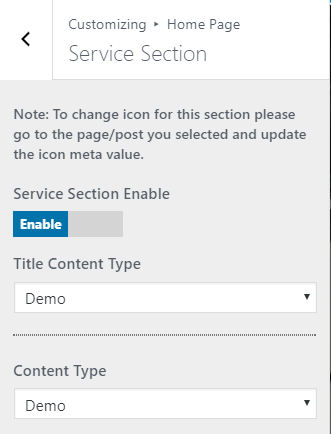
To configure Services section, you need to go to Admin Panel / Appearance / Customize / Sections / Services.
In this panel, you will find these options:
-
- Enable Services: Check to enable on home-page otherwise Uncheck to hide.
After Services section is enabled,, you will see following options
-
- Title Content Type : It contains select options ( Pages, Post, Demo, Custom )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Title Content Type : It contains select options ( Pages, Post, Demo, Custom )

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title and content of that selected Pages is displayed as services section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the title and content of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
-

-
-
- Custom: Selecting Custom as Content Type allows user to set custom content.
-
Custom Options: It contains following settings
-
-
-
- Title : This setting allows user to set title for this section as required.
- Description : This setting allows user to write content of this section as required.
-
-

-
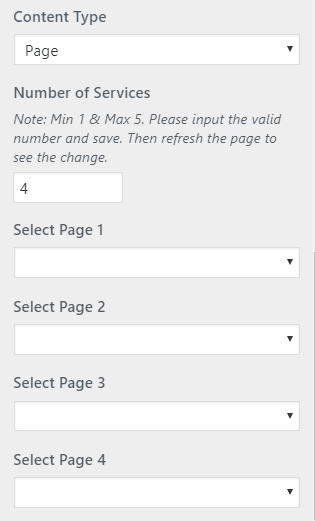
- Content Type : It contains select options ( Pages, Post, Demo, Category )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Demo, Category )

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where font awesome icon of that selected Pages is displayed as services section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number of Services : This setting allows user to set no of services as required.
- Select Page: This setting allows user to select page to get the font awesome icon of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
-

-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where content of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
- Number of Services : This setting allows user to set no of services as required.
- Select Category : This setting allows user to select category to get the contents in their respective position.
-
To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Sections / Counter Section.
In this panel, you will find these options:
-
- Enable Counter Section: Check to enable on home-page otherwise Uncheck to hide.

After Counter Section is enabled, you will see following options
-
- Feature Background Image: This setting allows user to set the custom image as the feature background image
- Content Type : It contains select options (Post, Demo, Category ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

-
-
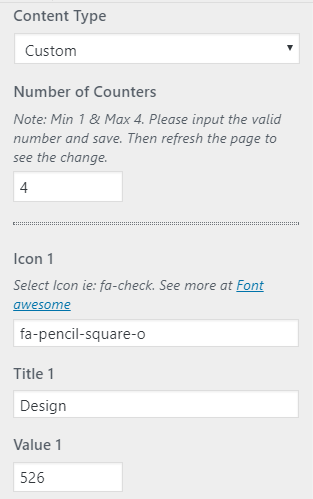
- Custom: Selecting Custom as Content Type allows user to set custom content.
-
Custom Options: It contains following settings
-
-
- Number of Clients : This setting allows user to set no of clients as required.
- Icon : This setting allows user to set font awesome icon for this section as required.
- Title : This setting allows user to set title for counter as required.
- Title : This setting allows user to set value for counter as required.



-
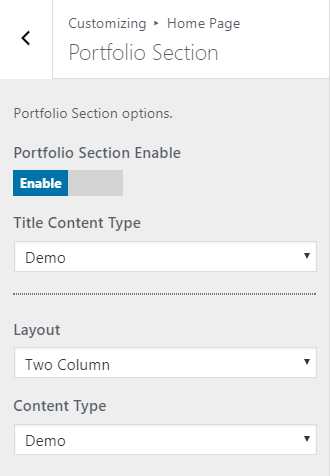
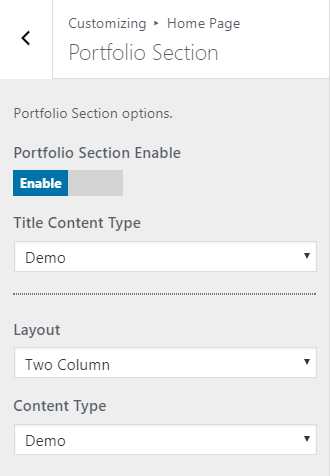
To configure Portfolio section, you need to go to Admin Panel / Appearance / Customize / Sections / Portfolio.
In this panel, you will find these options:
-
- Enable Portfolio: Check to enable on home-page otherwise Uncheck to hide.
After Portfolio section is enabled,, you will see following options
-
- Title Content Type : It contains select options ( Pages, Post, Demo, Custom )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Title Content Type : It contains select options ( Pages, Post, Demo, Custom )

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title and content of that selected Pages is displayed as Portfolio section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the title and content of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
-

-
-
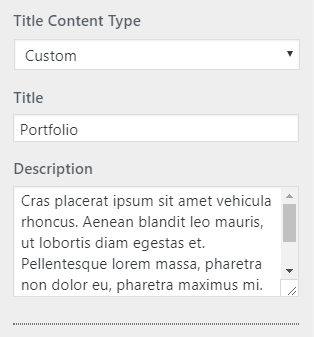
- Custom: Selecting Custom as Content Type allows user to set custom content.
-
Custom Options: It contains following settings
-
-
-
- Title : This setting allows user to set title for this section as required.
- Description : This setting allows user to write content of this section as required.
-
-

-
- Layout: It contains select options Two column and three cloumn
- Content Type : It contains select options ( Pages, Post, Demo, Category )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

-
-
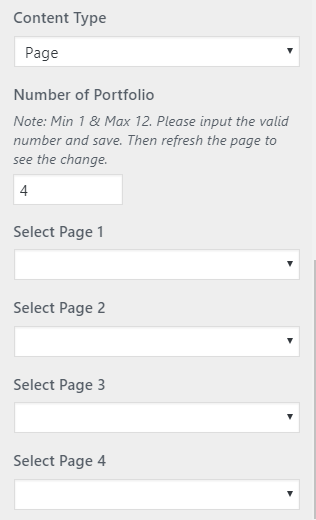
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Portfolio section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number of Portfolio : This setting allows user to set no of Portfolio as required.
- Select Page: This setting allows user to select page to get the feature image of that page.
-
-

-
-
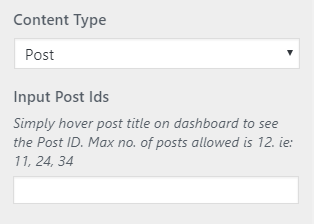
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
-

-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where content of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Number of Portfolio : This setting allows user to set no of Portfolio as required.
- Select Category : This setting allows user to select category to get the contents in their respective position.
- Load More Option: It contains two options
- Ajax Load: When you choose this option then posts are load in home page by clicking the view more posts.
- Category Link: When you choose this option, posts are load in category link pages when you click load more.
- Button Label:This setting allows user to set Button label as required.
-
-

To configure Author section, you need to go to Admin Panel / Appearance / Customize / Sections / Author.
In this panel, you will find these options:
-
- Enable Author: Check to enable on home-page otherwise Uncheck to hide.
After Author section is enabled,, you will see following options
-
- Content Type : It contains select options ( Pages, Post, Demo, Category )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Demo, Category )

-
-
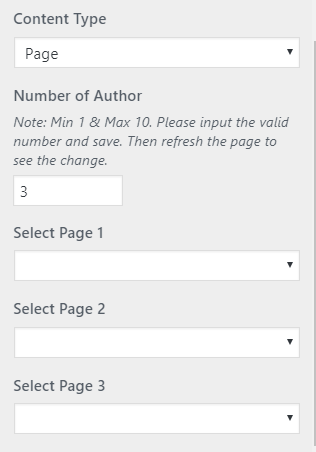
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Author section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number of Author : This setting allows user to set no of Author as required.
- Select Page: This setting allows user to select page to get the feature image of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-

-
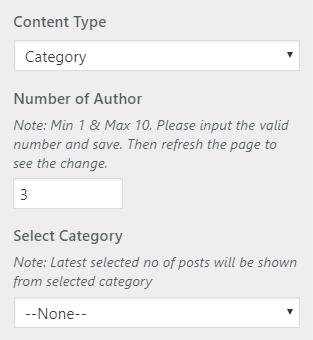
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where feature image and content of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
-
- Number of Author : This setting allows user to set no of Author as required.
- Select Category : This setting allows user to select category to get the contents and feature image in their respective position.
-

-
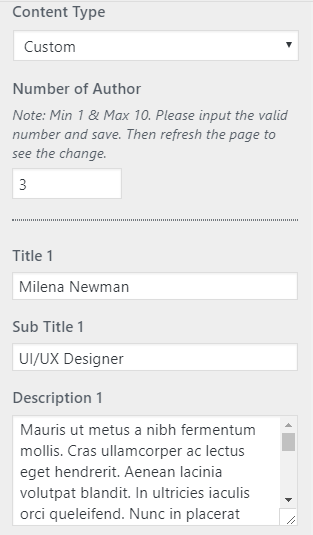
- Custom: Selecting Custom as Content Type allows user to set custom content and image.
Custom Options: It contains following settings
-
-
- Number of Author : This setting allows user to set no of Author as required.
- Title : This setting allows user to set tilte or name of author as required.
- Sub Title : This setting allows user to set sub title of author as required.
- Description : This setting allows user to set description of author as required.
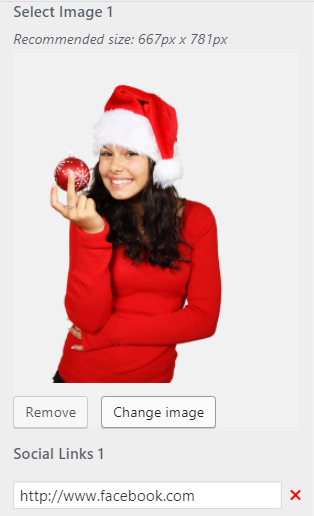
- Select Image: This setting allows user to set image of author as required.
- Social links: This setting allows user to set multiple social links of author as required.
-



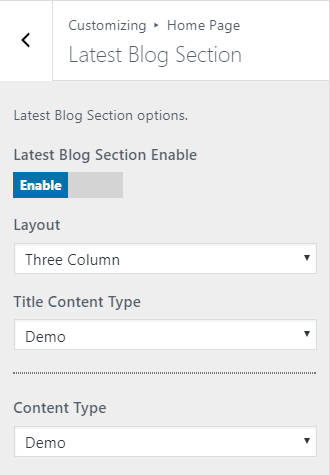
To configure Latest blog section, you need to go to Admin Panel / Appearance / Customize / Sections / Latest blog.
In this panel, you will find these options:
-
- Enable Latest blog: Check to enable on home-page otherwise Uncheck to hide.
After Latest blog section is enabled,, you will see following options
-
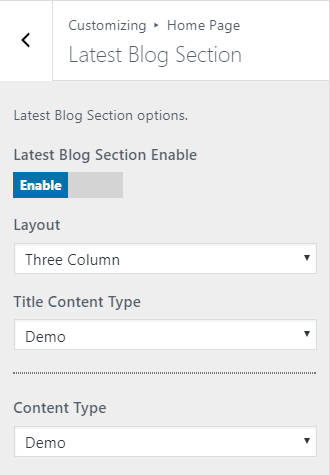
- Layout: It contains select options Three column and Four cloumn
- Title Content Type : It contains select options ( Pages, Post, Demo, Custom )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

-
-
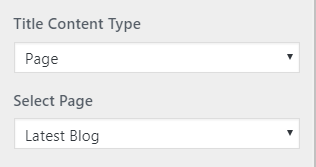
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title and content of that selected Pages is displayed as Latest blog section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the title and content of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
-

-
-
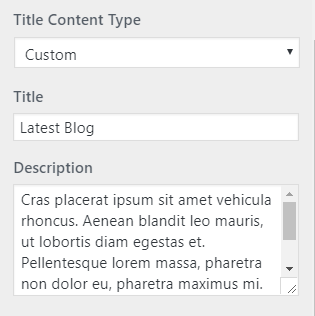
- Custom: Selecting Custom as Content Type allows user to set custom content.
-
Custom Options: It contains following settings
-
-
-
- Title : This setting allows user to set title for this section as required.
- Description : This setting allows user to write content of this section as required.
-
-

-
- Content Type : It contains select options ( All Post, Demo, Categories )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Content Type : It contains select options ( All Post, Demo, Categories )

-
-
- All Posts : Selecting All Posts as Content Type allows user to display all posts setting where featured image of all posts are displayed as featured image.
-
Posts Options : It contains following settings
-
-
-
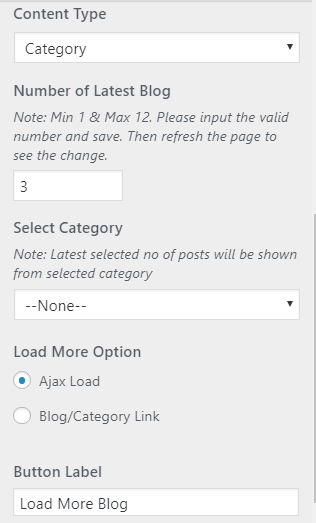
- Number of Latest blog : This setting allows user to set no of Latest blog as required.
- Exclude Categories: This setting allows Posts from selected categories will be excluded.
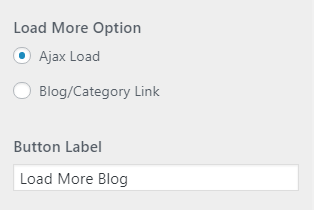
- Load More Option: It contains two options
- Ajax Load: When you choose this option then posts are load in home page by clicking the view more posts.
- Category Link: When you choose this option, posts are load in category link pages when you click load more.
- Button Label:This setting allows user to set Button label as required.
-
-


-
-
- Categories : Selecting Category as Content Type allows user to choose category from Select Category setting where content of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Number of Latest blog : This setting allows user to set no of Latest blog as required.
- Select Category : This setting allows user to select category to get the contents in their respective position.
- Load More Option: It contains two options
- Ajax Load: When you choose this option then posts are load in home page by clicking the view more posts.
- Category Link: When you choose this option, posts are load in category link pages when you click load more.
- Button Label:This setting allows user to set Button label as required.
-
-

To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Sections / Testimonial.
In this panel, you will find these options:
-
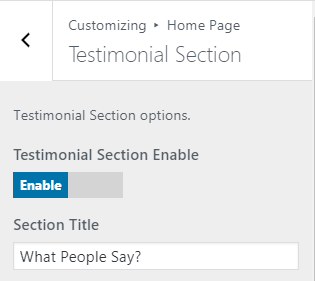
- Enable Testimonial: Check to enable on home-page otherwise Uncheck to hide.
After Testimonial section is enabled, you will see following options
-
- Title: This setting allows user to set title.
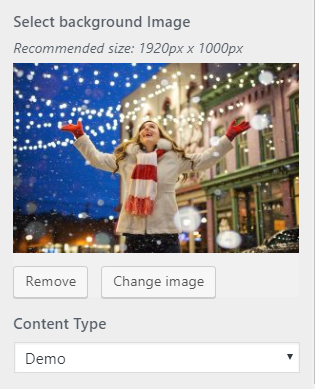
- Feature Background Image: This setting allows user to set the custom image as the feature background image
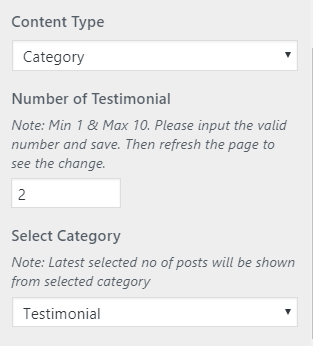
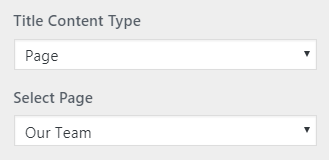
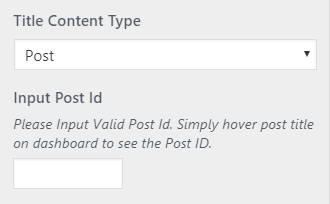
- Content Type : It contains select options ( Pages, Post, Demo, Category, Custome )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.


-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Testimonial section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number of Testimonial : This setting allows user to set no of Testimonial as required.
- Select Page: This setting allows user to select page to get the feature image of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-

-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where feature image and content of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
-
- Number of Testimonial : This setting allows user to set no of Testimonial as required.
- Select Category : This setting allows user to select category to get the contents and feature image in their respective position.
-

-
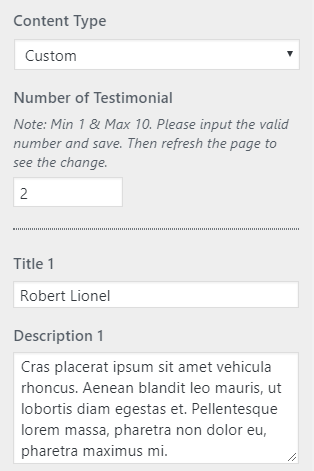
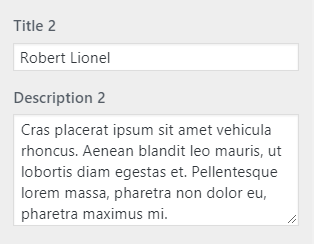
- Custom: Selecting Custom as Content Type allows user to set custom content and image.
Custom Options: It contains following settings
-
-
- Number of Testimonial : This setting allows user to set no of Testimonial as required.
- Title : This setting allows user to set tilte as required.
- Description : This setting allows user to set description as required.
-


To configure Team section, you need to go to Admin Panel / Appearance / Customize / Sections / Team.
In this panel, you will find these options:
-
- Enable Team: Check to enable on home-page otherwise Uncheck to hide.
After Team section is enabled,, you will see following options
-
- Title Content Type : It contains select options ( Pages, Post, Demo, Custom )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Title Content Type : It contains select options ( Pages, Post, Demo, Custom )

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title and content of that selected Pages is displayed as team section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the title and content of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
-

-
-
- Custom: Selecting Custom as Content Type allows user to set custom content.
-
Custom Options: It contains following settings
-
-
-
- Title : This setting allows user to set title for this section as required.
- Description : This setting allows user to write content of this section as required.
-
-

-
- Content Type : It contains select options ( Pages, Post, Demo, Category, Custome )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Demo, Category, Custome )

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Team section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the feature image of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-

-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where feature image and content of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
-
- Select Category : This setting allows user to select category to get the contents and feature image in their respective position.
-

-
- Custom: Selecting Custom as Content Type allows user to set custom content and image.
Custom Options: It contains following settings
-
-
- Number of Team : This setting allows user to set no of Team as required.
- Title : This setting allows user to set tilte or name of team member as required.
- Sub Title : This setting allows user to set sub title of team member as required.
- Quote/Short Note : This setting allows user to set Quote/Short Note of team member as required.
- Description : This setting allows user to set description of team member as required.
- Select Image: This setting allows user to set image of team member as required.
-


To configure Client section, you need to go to Admin Panel / Appearance / Customize / Sections / Client.
In this panel, you will find these options:
-
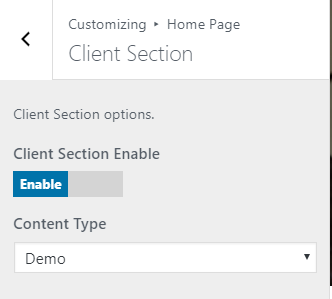
- Enable Client: Check to enable on home-page otherwise Uncheck to hide.
After Client section is enabled, you will see following options
-
- Content Type : It contains select options ( Pages, Post, Demo, Category, Custome )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
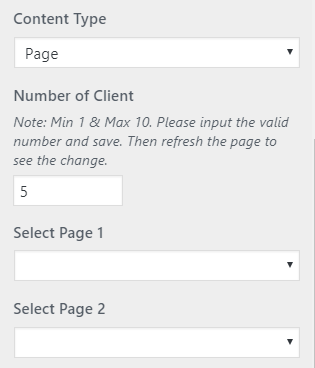
- Content Type : It contains select options ( Pages, Post, Demo, Category, Custome )

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image of that selected Pages is displayed as Client section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number of Client : This setting allows user to set no of Client as required.
- Select Page: This setting allows user to select page to get the feature image of that page.
-
-


-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-

-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where feature image and content of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
-
- Number of Client : This setting allows user to set no of Client as required.
- Select Category : This setting allows user to select category to get the contents and feature image in their respective position.
-

-
- Custom: Selecting Custom as Content Type allows user to set custom content and image.
Custom Options: It contains following settings
-
-
- Number of Client : This setting allows user to set no of Client as required.
- Select Image: This setting allows user to set image of client.
- Title : This setting allows user to set tilte as required.
- Links: This setting allows user to set Link of client.
-



To configure Contact section, you need to go to Admin Panel / Appearance / Customize / Sections / Contact.
In this panel, you will find these options:
-
- Enable Contact: Check to enable on home-page otherwise Uncheck to hide.
After Contact section is enabled, you will see following options
-
- Title Content Type : It contains select options ( Pages, Post, Demo, Custom )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Title Content Type : It contains select options ( Pages, Post, Demo, Custom )

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title and content of that selected Pages is displayed as contact section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the title and content of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
-

-
-
- Custom: Selecting Custom as Content Type allows user to set custom content.
-
Custom Options: It contains following settings
-
-
-
- Title : This setting allows user to set title for this section as required.
- Description : This setting allows user to write content of this section as required.
-
-

-
- Full Address: This setting allows user to set Address.
- Phone No: This setting allows user to set Phone Number. If you have multiple number then up click Add Phone No. button and you can add another phone number.
- Email Id: This setting allows user to set Email. If you have multiple Email id then up click Add Email Id button and you can add another Email.
- Contact Form Shortcode: Show your Contact Form. Use shortcode from Contact form 7 plugin.

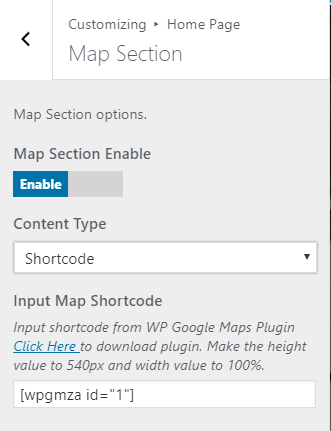
To configure Map section, you need to go to Admin Panel / Appearance / Customize / Sections / Map.
In this panel, you will find these options:
-
- Enable Map : Check to enable map section .
Map options :
-
-
- Input Map Shortcode : Set the shortcode from a plugin.
- Embed: Copy and paste embed link of google map
-


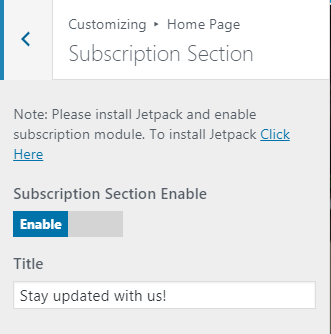
To configure Subscription Feeds section, you need to go to Admin Panel / Appearance / Customize / Sections / Subscription.
In this panel, you will find these options:
-
- Subscription Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Subscription section is enabled,, you will see following options
- Subscription Section Title: This setting allows user to set title for this section as required.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
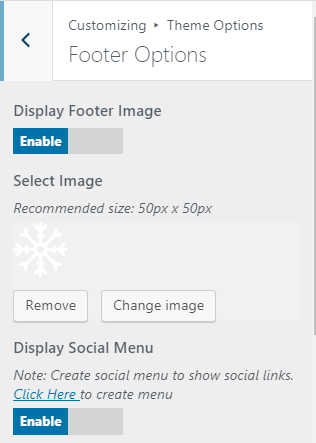
3. In Footer Options you will see:
-
- Display Footer Image: Check to enable on theme option otherwise Uncheck to hide.This allows user to show footer logo weather on static front page or on entire-site.
- Select Image:This allows user to show footer logo.
- Display Social Menu: Check to enable on theme option otherwise Uncheck to hide. This allows user to show footer Social menu weather on static front page or on entire-site.
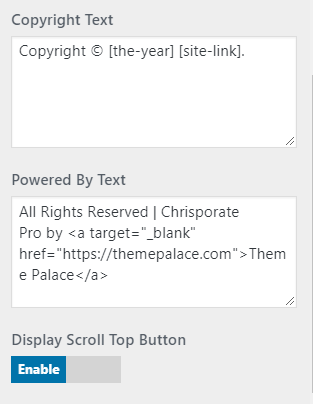
- Copyright: This changes the copyright text of Footer Content.
- Powered By Text:This changes the Powered By Text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.


You will see following sections under Theme Options:
- Snow Fall
- Loader
- Side Icon Menu
- Layout
- Excerpt
- Blog/Archive
- Single Posts
- Breadcrumb
- Pagination
- Homepage Sortable
- Typography
- Footer Option

The above sections are described below.
- Enable Snow Fall: Check to enable on theme option otherwise Uncheck to hide.
After Snow fall is enabled, you will see snow fall animation in page, post as well as home page.

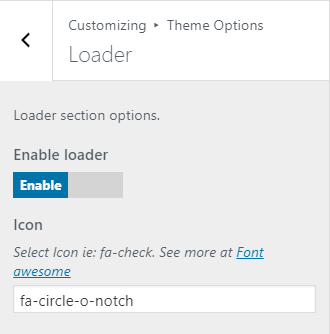
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.For eg: fa-refresh. For more icons visit Font Awesome.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Side Icon Menu
3. In Side Icon Menu you will see:
-
- Enable Side Icon Menu: Check to enable on theme option otherwise Uncheck to hide.
- Icon : From here you can set icon for each and every section of home page. For eg: fa-refresh. For more icons visit Font Awesome. When you enable this option, This feature display in right side of home page.
![]()
![]()
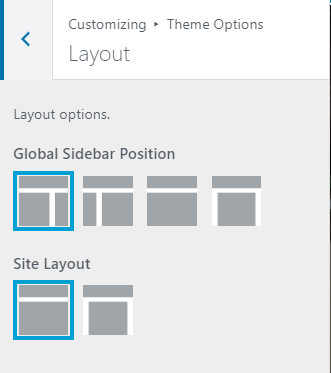
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide & Boxed
.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Sidebar Position : This option is for sidebar position. You can choose either Right or Left or No Sidebar or No Sidebar Content Widht.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.
- Content Width : This option allows to change the width of single posts and pages.

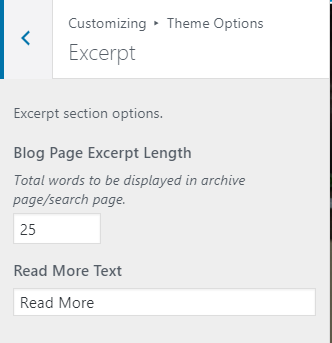
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.
- Read more text: This option is for text of the read more .

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
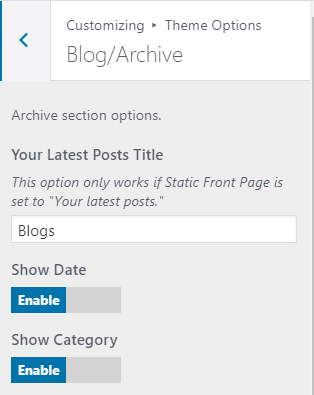
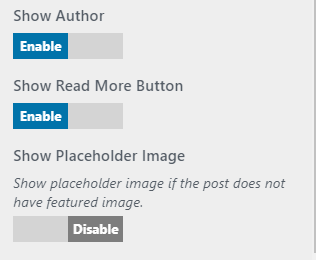
3. In Blog Page you will see:
-
- Title: This setting allows user to set title.
- Show Date: This option allows user to enable/disable date assigned in blog post.
- Show Author : You can hide the author image on blog, archive and search page.
- Show Category: This option allows user to enable/disable category assigned in blog post.
- Show Read More Button: This option allows user to enable/disable Read more button.
- Show Placeholder Image: This option allows user to enable/disable Show placeholder image.Show placeholder image if the post does not have featured image.


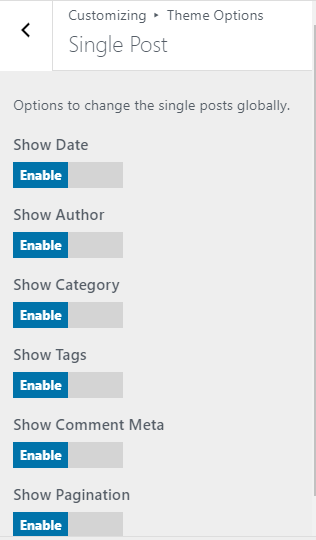
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Post.
3. In Single Post you will see:
-
- Show Date: This option allows user to enable/disable date assigned on single post.
- Show Author: This option allows user to enable/disable author box on single post.
- Show Category: This option allows user to enable/disable post navigation on single post.
- Show Tag: This option allows user to enable/disable tag on single post.
- Show Comments Meta: This option allows user to enable/disable comment meta on single post.
- Show Pagination: This option allows user to enable/disable pagination on single post.

This option allows user to enable/disable breadcrumb on the home-page.
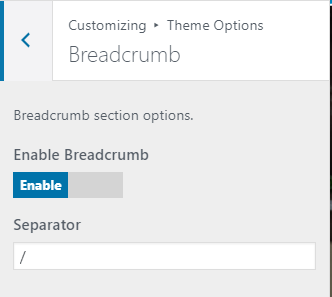
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

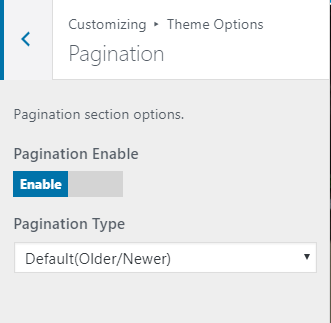
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

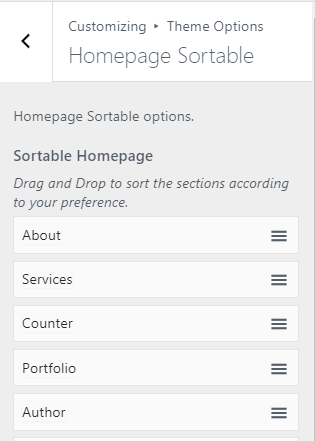
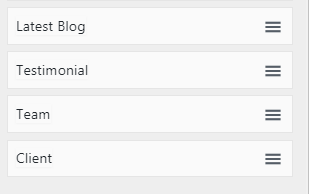
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists In this Option you can change position of section. If you want portfolio section is below of about section you can drag portfolio and drop on below about us section.Then Portfolio section is placed in third place in home page design.


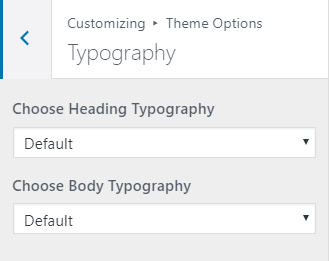
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
- Choose Header Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.

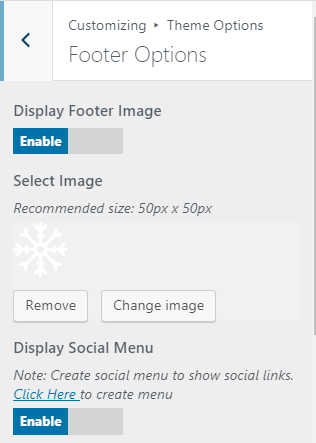
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
-
- Display Footer Image: Check to enable on theme option otherwise Uncheck to hide.This allows user to show footer logo weather on static front page or on entire-site.
- Select Image:This allows user to show footer logo.
- Display Social Menu: Check to enable on theme option otherwise Uncheck to hide. This allows user to show footer Social menu weather on static front page or on entire-site.
- Copyright: This changes the copyright text of Footer Content.
- Powered By Text:This changes the Powered By Text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.


1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.



1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Chrisporate Pro theme from your Theme Palace member My Account to your Desktop
- Unzip chrisporate-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Chrisporate Pro theme which shall replace the old files.