

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors ?
- 6.How to manage Header Image ?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Featured Slider?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage Static Front Page?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors ?
- 6.How to manage Header Image ?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Featured Slider?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage Static Front Page?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Construction Base
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate construction-base.zip Theme in your computer.
- Select construction-base.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip construction-base.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Construction Base Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
Free themes are hosted in WordPress.org and while hosting there, we are not allowed to add demo content to the theme. So, you need to download the demo content file manually and import them.
Please follow the instructions below to import demo file:
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in the plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on the “Install Now” button and wait for it to show the “Activate” button and click on it.
- After activation, it will redirect you to the demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the construction-base-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse construction-base-content.xml file under Choose an XML file for content import:
- Browse construction-base-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse construction-base-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on the Import Demo Data button only once and wait for it to complete the import.
- It can take a couple of minutes and will display “That’s it, all done!” message after the import is completed.
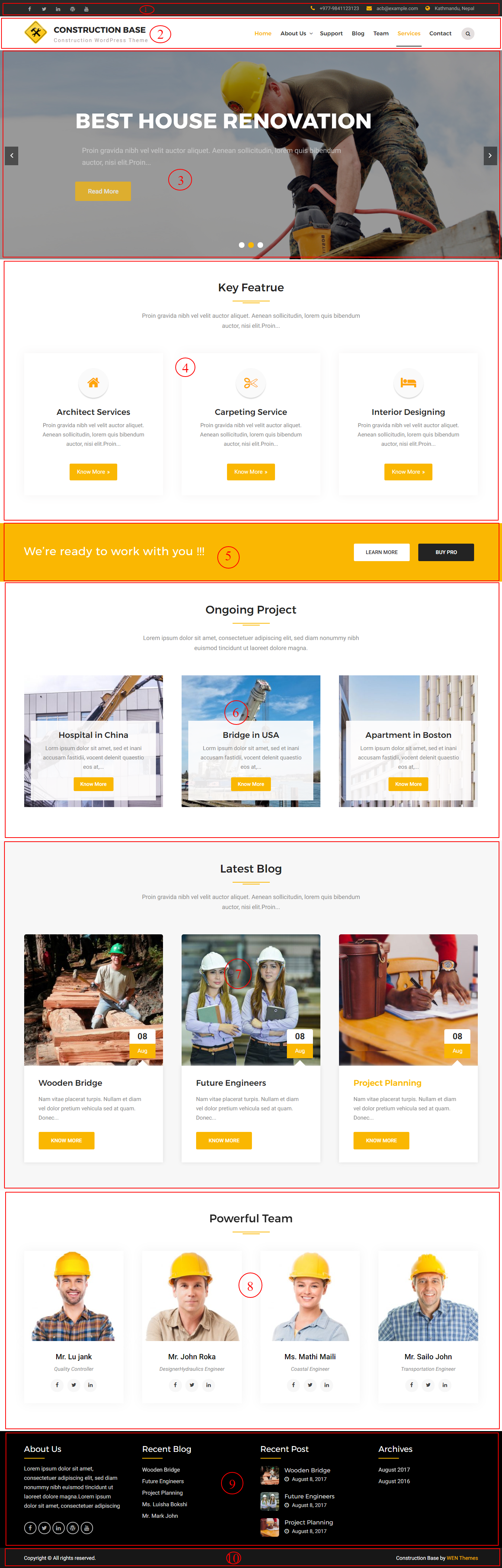
The demo is divided into different section as shown in the image below:

- The different sections are described below:Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options? for more details.
- Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- Slider Section: This section is setup from Admin Panel / Appearance / Customize / Featured Slider Section. Refer below How to manage Featured Slider? for more detail.
- Key Features Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add CB: Services. Refer below How to manage theme available widgets? for more detail.
- We’re ready to work with you Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add CB: Call To Action . Refer below How to manage theme available widgets? for more detail.
- Ongoing Project Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add CB : Featured Pages Grid. Refer below How to manage theme available widgets? for more detail.
- Latest Blog Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add CB: Latest News. Refer below How to manage theme available widgets? for more detail.
- Powerful Team Section : This section is setup using team view plugin . After activation of the theme you need to go to Admin Panel / Team View and add teams . Note : You need to activate the plugin Team View recommended by the theme.
- Footer Widget Area Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add widget you like. So in demo the widget are Text and CB:Social , CB: Recent Posts , CB:Recent Post , Archive in Footer Widget ( 1, 2, 3 and 4) respectively. Refer below How to add Widgets? for more detail.
- Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Colors ..
2. From Colors Options, you will see Background Color Options sections.
- Background Color: Select the desired color.
If the preview is fine, click on Save and Publish to apply recently selected color.

1. From Customize section, go to Header Image ..
2. From Header Image Options, you will see Current Header & Suggested Options sections.
- Current header: Upload your desired header image ..
If the preview is fine, click on Save and Publish to apply recently uploaded Header image. - Suggested: You can even use the suggested headre image if you dont want to uploed other image.

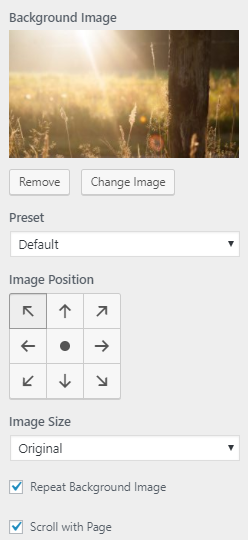
1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Image Postion :You can adjust the image position according to the arrow.
- Image Size : You will be able to chose various options from the dropdown. (Fit to screen , original , Fill Screen) you can chose any as your requirement .
- Repeat Background Image: You can check this to repeat the background image .
- Scroll with Page: You can check this option to scroll the image with the page .

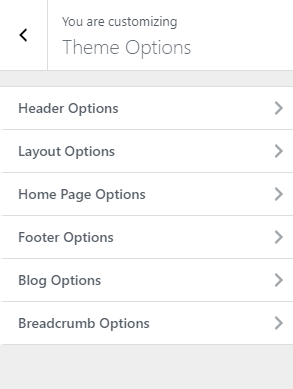
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
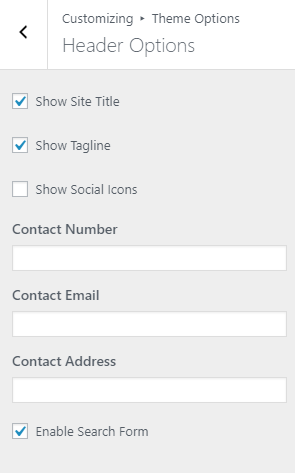
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Show Social Icons: To show the social icons in header.
- Contact Number: It allow to change the contact number .
- Contact Email: It allow to change the contact Email.
- Contact Address It allow to change the contact address.
- Enable Search Form: To enable search form in header.

1. From Customize section, go to Theme Options.
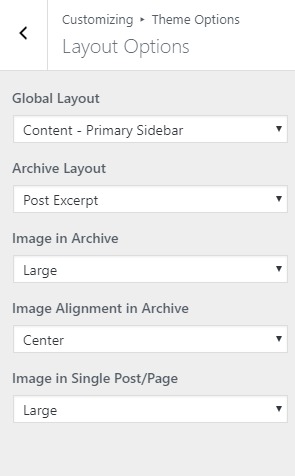
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Blog Title: It allow to change the blog title.
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Enabled

1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.

The above Sections are described given below.
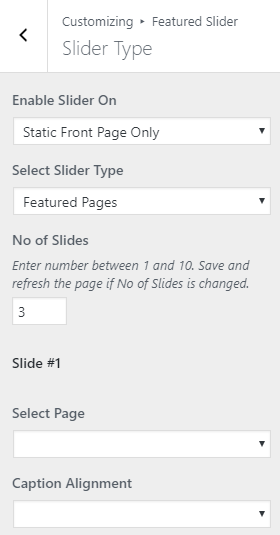
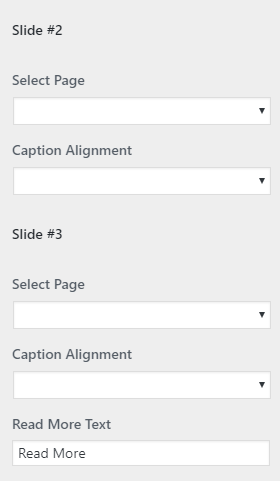
1. From Customize section, go to Featured Sections-> Slider Type.
2. Here you will see different options. They are:
- Enable Slider on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
- Select Slider Type: Here you will see one options as drop-down. It is:
- Featured Pages: Selecting this option displays image of the pages in slider.


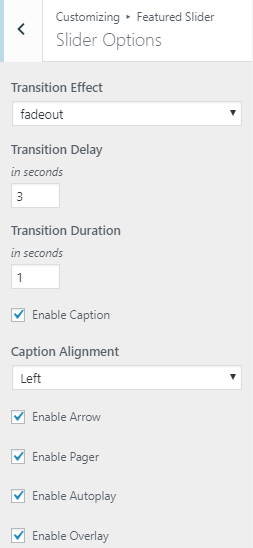
1. From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider http://themepalace.com/wp-content/uploads/2017/08/changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider trasitioin duration.
- Enable Caption: This will enable caption in the slider.
- Caption Alignment : This will enable you to manage the caption alignment.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay in the slider section.

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

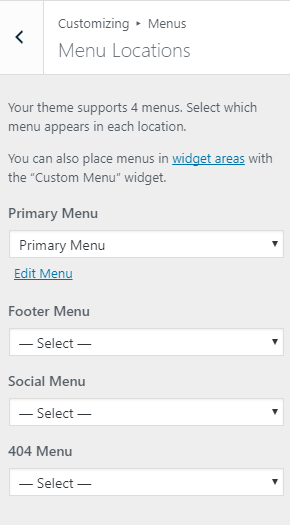
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.

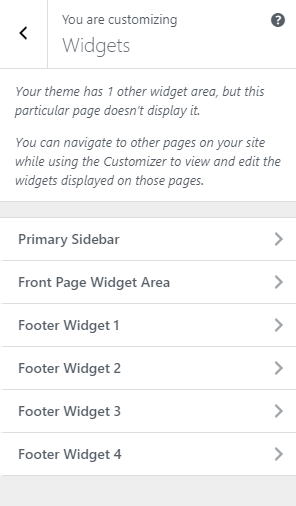
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

-
- Available widget Area :

The theme’s available widgets are described below:
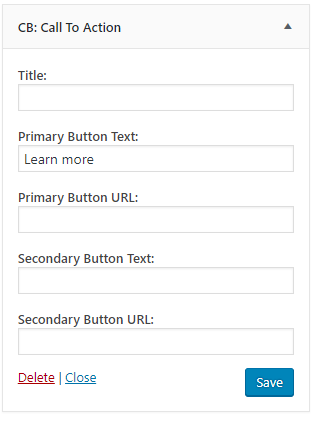
- CB: Call To Action: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

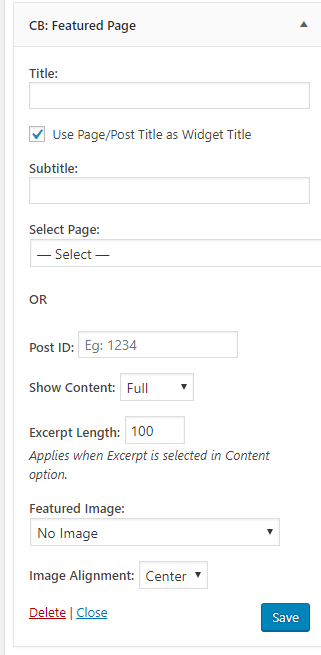
- CB: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

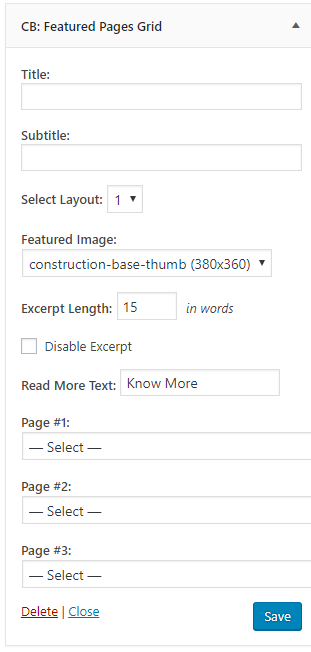
- CB: Featured Pages Grid : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

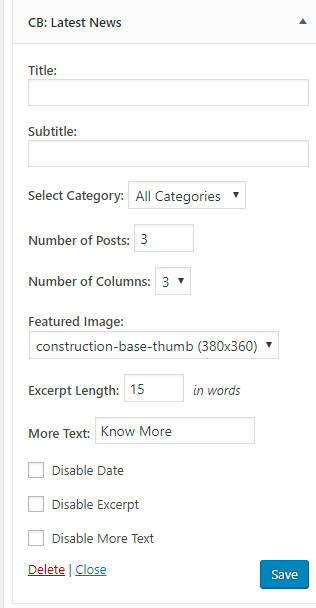
- CB: Latest News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

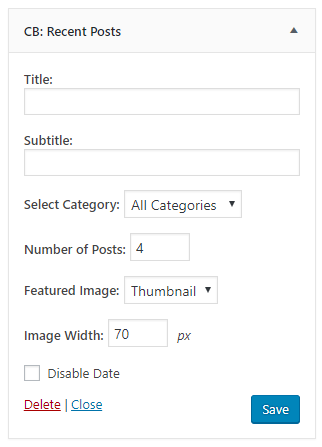
- CB: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

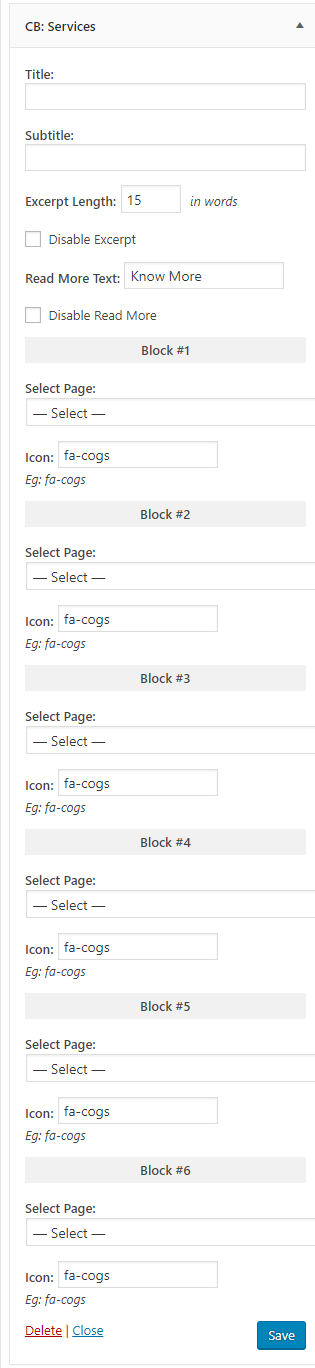
- CB:Services: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- CB:Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

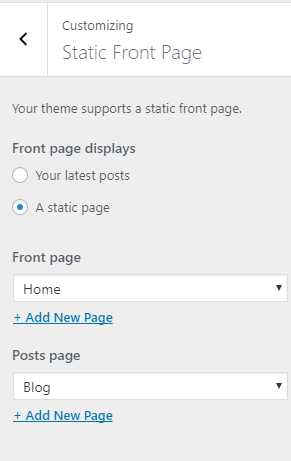
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Construction Base from your Theme Palace member My-Account to your Desktop
- Unzip construction-base.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Construction Base Theme which shall replace the old files.



