Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Static Front Page?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to create a menu?
- 8.How to manage Header image?
- 9.How to manage Background Image?
- 10.How to setup front page as shown in the demo?
- 11.Headline Section
- 12.Featured Slider Section
- 13.About Section
- 14.Services Section
- 15.Courses Section
- 16.Call To Action Section
- 17.Latest News And Events Section
- 18.Team Section
- 19.Counter Section
- 20.Testimonial Section
- 21.Gallery Section
- 22.Subscribe Section
- 23.Social Section
- 24.Primary Sidebar & Optional Sidebar( Widgets )
- 25.Copyright Section( Footer Options )
- 26.How to manage Theme Options?
- 27.How to manage Loader?
- 28.How to manage Layout?
- 29.How to manage Blog Page Options?
- 30.How to manage Single Post Options?
- 31.How to manage Excerpt?
- 32.How to manage Breadcrumb?
- 33.How to manage Pagination?
- 34.How to manage Typography?
- 35.How to manage Additional CSS?
- 36.Available Metaboxes.
- 37.Available Custom Templates.
- 38.Handling About Us Template
- 39.Handling Contact Us Template
- 40.Handling Gallery Template
- 41.Handling Service Template
- 42.Handling Study Abroad Template
- 43.How to manage Reset all settings?
- 44.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Static Front Page?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to create a menu?
- 8.How to manage Header image?
- 9.How to manage Background Image?
- 10.How to setup front page as shown in the demo?
- 11.Headline Section
- 12.Featured Slider Section
- 13.About Section
- 14.Services Section
- 15.Courses Section
- 16.Call To Action Section
- 17.Latest News And Events Section
- 18.Team Section
- 19.Counter Section
- 20.Testimonial Section
- 21.Gallery Section
- 22.Subscribe Section
- 23.Social Section
- 24.Primary Sidebar & Optional Sidebar( Widgets )
- 25.Copyright Section( Footer Options )
- 26.How to manage Theme Options?
- 27.How to manage Loader?
- 28.How to manage Layout?
- 29.How to manage Blog Page Options?
- 30.How to manage Single Post Options?
- 31.How to manage Excerpt?
- 32.How to manage Breadcrumb?
- 33.How to manage Pagination?
- 34.How to manage Typography?
- 35.How to manage Additional CSS?
- 36.Available Metaboxes.
- 37.Available Custom Templates.
- 38.Handling About Us Template
- 39.Handling Contact Us Template
- 40.Handling Gallery Template
- 41.Handling Service Template
- 42.Handling Study Abroad Template
- 43.How to manage Reset all settings?
- 44.Updating Theme Using FTP
Corporate Education Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate corporate-education-pro.zip theme in your computer.
- Select corporate-education-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip corporate-education-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Corporate Education Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
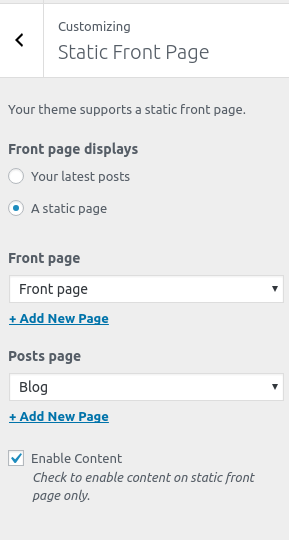
Note: All the custom sections of homepage will only be visible on Static Front Page once you set a page for the Front Page option.
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : You can set any page as Static Front Page.
From Post Page : You can set any page as Latest Post.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
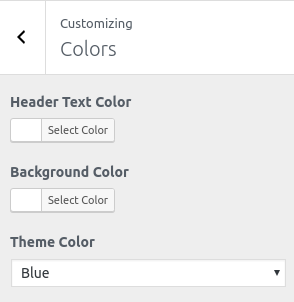
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.
- Theme color: This changes the theme color of the site. You will see various option of colors. Select the color of your choice.
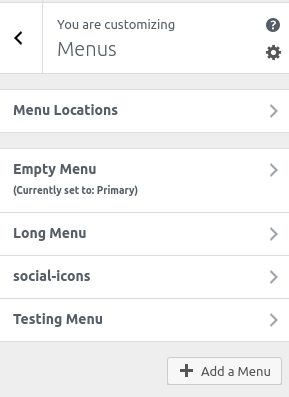
Note: Corporate Education Pro theme has one menu location provided as Primary.
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you have added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /
Now, you will see these pages added as a navigation menu.
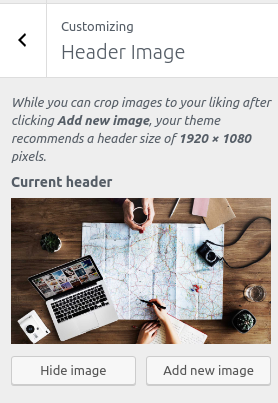
Header image will be visible on header part of the pages or posts. Also header image can be different for each pages or posts which can be achieved from header-image meta box.
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline
- Headline Section and Navigation Menu Section
- Featured Slider Section
- About Section
- Services Section
- Courses Section
- Call To Action Section
- Latest News And Events Section
- Team Section
- Counter Section
- Testimonial Section
- Gallery Section
- Subscribe Section
- Social Section
- Copyright Section And Footer Widget Area
You can see the divided sections in the image below :
The image below shows customizer options for the sections shown above :
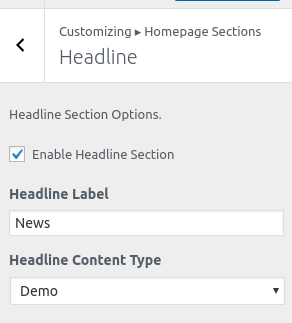
To configure Headline section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Headline
In this panel, you will find these options:
-
- Enable Headline Section: Check to enable on home page otherwise Uncheck to hide.
After Headline is enabled, you will see following options on customizer
Headline Section Options: It contain following settings:
-
- Headline Label: Allows to set the title for this section.
- Content Type: It contains select options ( Category, Post, Demo, ) which allow user to get featured image from one of Category, Post, or Demo.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-
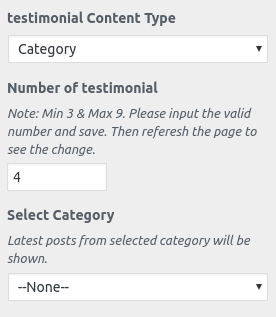
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Number Of Posts : This setting allows user to set the number of headline as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
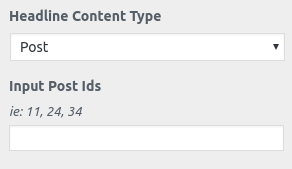
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Post Options : It contains following settings
-
- Number Of Posts : This setting allows user to set the number of headline as required.
- Input Post IDs : This setting allows user to input post IDs and from selected posts featured image is generated.
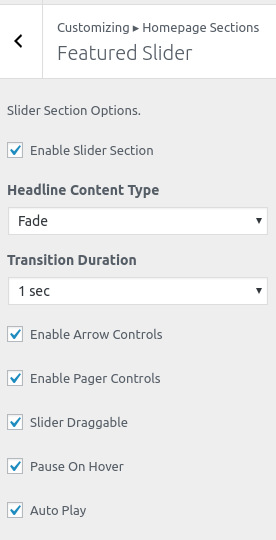
To configure Featured Slider section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Featured Slider
In this panel, you will find these options:
- Enable Slider Section: Check to enable on home page otherwise Uncheck to hide.
After Featured Slider is enabled, you will see following options on customizer
Slider Control Options: It contain following settings:
-
- Transition Effect: Allows to change different types of effects provided.
- Transition Duration: Allows to change slide duration for sliders.
- Enable Arrows Controls: Allows to controls previous-next button.
- Enable Pager Controls: Allows to controls pager controller provided.
- Slider Draggable: Allows to enable/disable draggable slider.
- Pause On Hover: Allows to enable/disable slider to pause on hover or not.
- Autoplay: Allows to enable/disable slider to autoplay or not.
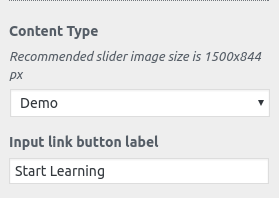
- Content Type: It contains select options ( Category, Post, Pages, Demo, ) which allow user to get featured image from one of Category, Post, Pages, or Demo.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Number Of Slides : This setting allows user to set the number of sliders as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.
- Input Link Button Label: Allows to set the label for slider button.
-
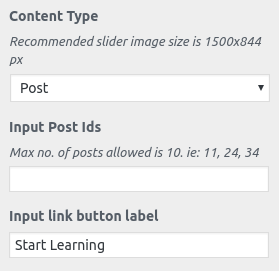
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Post Options : It contains following settings
-
- Input Post IDs : This setting allows user to input post IDs and from selected posts featured image is generated.
- Input Link Button Label: Allows to set the label for slider button.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.
Pages Options: It contains following settings
-
- Number Of Slides : This setting allows user to set the number of sliders as required.
- Select Page ID: This setting allows user to select page to get the featured image of that page.
- Input Link Button Label: Allows to set the label for slider button.
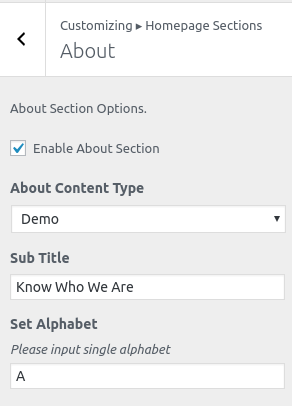
To configure About section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / About.
In this panel, you will find these options:
- Enable About Section: Check to enable on home page otherwise Uncheck to hide.
After About Section is enabled, you will see following options on customizer
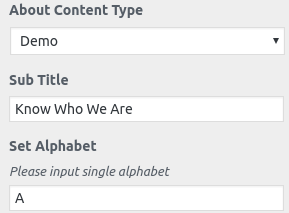
- Content Type : It contains select options ( Custom, Pages, Post, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the featured image of that page.
- Subtitle : To set the subtitle of about section.
- Set Alphabet : This setting allows user to set a single alphabet in About Section.
-
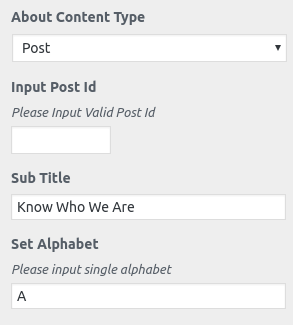
- Post : Selecting Post as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.
Post Options : It contains following settings
-
- Input Post ID : This setting allows user to input post ID and get the featured image and its content.
- Subtitle : To set the subtitle of about section.
- Set Alphabet : This setting allows user to set a single alphabet in About Section.
-
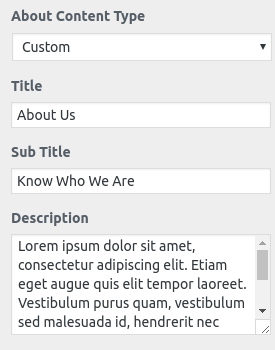
- Custom: Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on learn more button.
Custom Options: It contains following settings
-
- Title : This setting allows user to set title for this section as required.
- Subtitle : This setting allows user to set subtitle for this section as required.
- Description : This setting allows user to write content of this section as required.
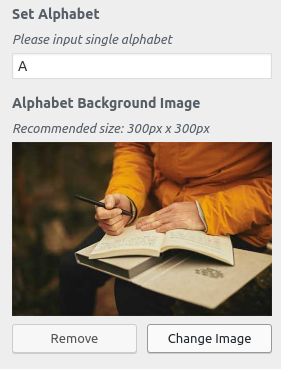
- Set Alphabet : This setting allows user to set a single alphabet in About Section.
- Alphabet Background Image: This setting allows user to set the background image as required.
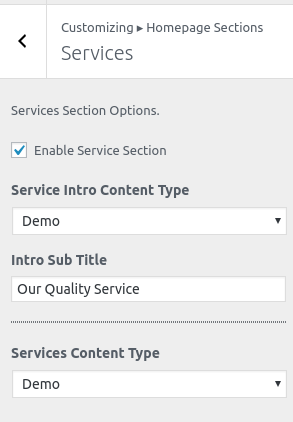
To configure Services section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Services.
In this panel, you will find these options:
- Enable Services Section: Check to enable on home page otherwise Uncheck to hide.
After Services Section is enabled, you will see following options on customizer
- Services Intro Content Type : It contains select options ( Pages, Post, Demo ) which allow user to select featured image and content from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page ID setting where featured image of that selected Pages is displayed as Services section image and section content.
Pages Options: It contains following settings
-
- Select Page ID: This setting allows user to select page to get the featured image of that page.
- Subtitle : To set the subtitle of services intro section.
-
- Post : Selecting Post as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
Post Options : It contains following settings
-
- Input Post ID : This setting allows user to input post ID and get the featured image and its content.
- Subtitle : To set the subtitle of services intro section.
- Services Content Type : It contains select options ( Category, Pages, Post, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Post Options : It contains following settings
-
- Input Post IDs : This setting allows user to input post ID and get the featured image and its content.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page ID setting where featured image of that selected Pages is displayed as Services section image and section content.
Pages Options: It contains following settings
-
- Select Page #ID: This setting allows user to select page to get the featured image of that page.
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Select Services Category : This setting allows user to select category to get the featured image in their respective position.
To configure Skills section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Skills.
In this panel, you will find these options:
- Enable Courses Section: Check to enable on home page otherwise Uncheck to hide.
After Courses Section is enabled, you will see following options on customizer
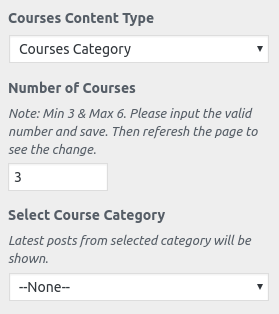
- Content Type : It contains select options ( Demo, Post, Category, ( ( Course, Course Category, ) only activates if TP Education Plugin is activated.) ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
-
- Post: Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Post Options : It contains following settings
-
- Input Post IDs : This setting allows user to input post ID and get the featured image and its content.
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Number Of Courses : This setting allows user to set the number of courses as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
- Courses : Selecting Courses as Content Type allows user to choose posts from Input Course Post IDs setting where featured image of that selected post is displayed as featured image.
Courses Options : It contains following settings
-
- Input Course Post IDs : This setting allows user to input post ID and get the featured image and its content.
-
- Courses Category : Selecting Courses Category as Content Type allows user to choose courses category from Select Courses Category setting where featured image of latest posts related to that selected category is displayed.
Courses Category Options : It contains following settings
-
- Number Of Courses : This setting allows user to set the number of courses as required.
- Select Courses Category : This setting allows user to select courses category to get the featured image in their respective position.
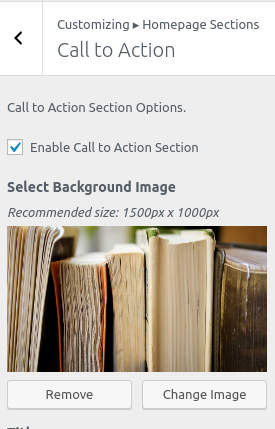
To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Call To Action
In this panel, you will find these options:
-
- Enable Call To Action Section: Check to enable on home page otherwise Uncheck to hide.
After Call To Action Section is enabled, you will see following options on customizer
-
- Select Background Image: Allows to set the background image of call to action section.
- Title : To set the title of this section.
- Subtitle : To set the subtitle of this section.
- Button Label 1 : To set the label for first button.
- Button URL 1 : To set the URL for first button.
- Button Label 2 : To set the label for second button.
- Button URL 2 : To set the URL for first button.
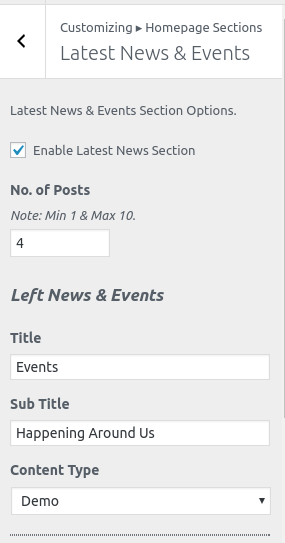
To configure Latest News And Events section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Latest News And Events.
In this panel, you will find these options:
-
- Enable Latest News And Events Section: Check to enable on home page otherwise Uncheck to hide.


After Latest News And Events Section is enabled, you will see following options on customizer
-
- No Of Posts : This setting allows user to set the number of posts as required for this section.
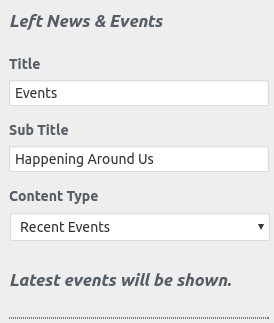
- Left News and Events
-
- Title : To set the title of Left News and Events section.
- Subtitle : To set the subtitle of Left News and Events section.
- Content Type : It contains select options ( Demo, Recent Posts, Category, ( ( Recent Events, Event Category, ) only activates if TP Education Plugin is activated. ) ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

-
-
- Recent Posts : Selecting Recent Posts as Content Type set the featured image of that recent post that is being displayed.
-

-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-

-
-
- Recent Events : Selecting Recent Events as Content Type set the featured image of that recent events that is being displayed.
-

-
-
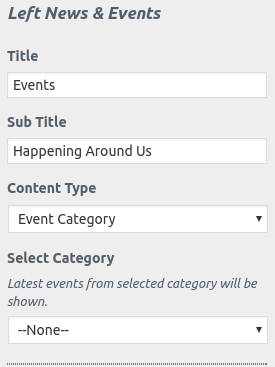
- Event Category : Selecting Event Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-

-
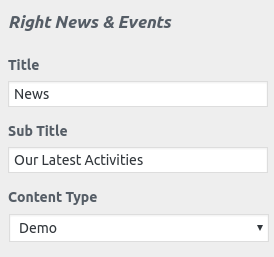
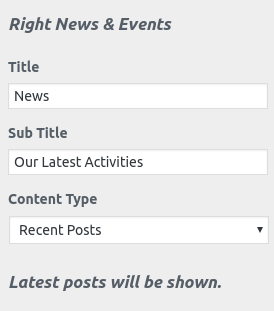
- Right News and Events
-
- Title : To set the title of Right News and Events section.
- Subtitle : To set the subtitle of Right News and Events section.
- Content Type : It contains select options ( Demo, Recent Posts, Category, ( ( Recent Events, Event Category, ) only activates if TP Education Plugin is activated. ) ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

-
-
- Recent Posts : Selecting Recent Posts as Content Type set the featured image of that recent post that is being displayed.
-

-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-

-
-
- Recent Events : Selecting Recent Events as Content Type set the featured image of that recent events that is being displayed.
-

-
-
- Event Category : Selecting Event Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-

-
To configure Team section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Team.
In this panel, you will find these options:
-
- Enable Team Section: Check to enable on home page otherwise Uncheck to hide.

After Team Section is enabled, you will see following options on customizer
-
- Team Intro Content Type : It contains select options ( Demo, Posts, Pages, ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
- Team Intro Content Type : It contains select options ( Demo, Posts, Pages, ) which allow user to select featured image from one of those.

-
-
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
-
Post Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to input post ID and get the featured image and its content.
- Intro Subtitle : To set the subtitle of intro section.
-
-

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page ID setting where featured image of that selected Pages is displayed as Services section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page #ID: This setting allows user to select page to get the featured image of that page.
- Intro Subtitle : To set the subtitle of intro section.
-
-

-
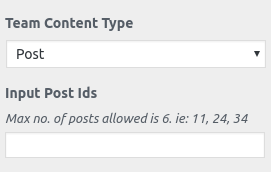
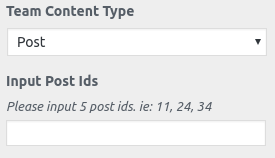
- Content Type : It contains select options ( Demo, Posts, Category, ( ( Team, Team Category, ) only activates if TP Education Plugin is activated. ) ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.
- Content Type : It contains select options ( Demo, Posts, Category, ( ( Team, Team Category, ) only activates if TP Education Plugin is activated. ) ) which allow user to select featured image from one of those.

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to input post ID and get the featured image and its content.
-
-

-
-
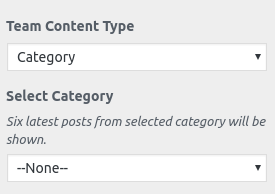
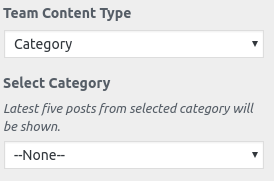
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-

-
-
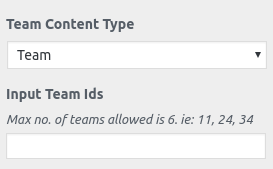
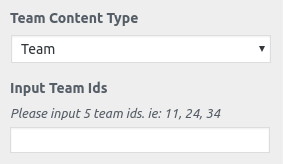
- Team : Selecting Team as Content Type allows user to choose posts from Input Team IDs setting where featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
-
- Input Team IDs : This setting allows user to input post ID and get the featured image and its content.
- Intro Subtitle : To set the subtitle of intro section.
-
-

-
-
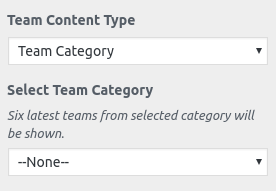
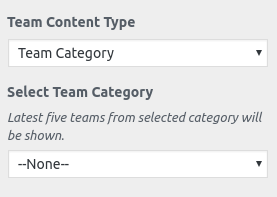
- Team Category : Selecting Team Category as Content Type allows user to choose category from Select Team Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Team Category : This setting allows user to select category to get the featured image in their respective position.
-
-

To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Counter.
In this panel, you will find these options:
-
- Enable Counter Section: Check to enable on home page otherwise Uncheck to hide.
After Counter Section is enabled, you will see following options on customizer
-
- Icon #ID: To set the icons of Counter section.
- Number Value #ID: To set the required value for Counter.
- Title #ID: To set the title of Counter section.



To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Testimonial.
In this panel, you will find these options:
-
- Enable Testimonial Section: Check to enable on home page otherwise Uncheck to hide.

After Testimonial Section is enabled, you will see following options on customizer
-
- Title : To set the title of Testimonial section.
- Subtitle : To set the subtitle of Testimonial section.
- Content Type: It contains select options ( Demo, Category, Post, Pages, ( ( Testimonial, Testimonial Category, ) only activates if TP Education Plugin is activated. ) ) which allow user to get featured image from one of Category, Post, Pages, Tp Testimonial or Demo.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Number Of Testimonial : This setting allows user to set the number of testimonials as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-

-
-
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
-
Post Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-

-
-
- Testimonial: Selecting Testimonial as Content Type allows user to choose posts from Input Testimonial Post IDs setting where featured image of that selected post is displayed as featured image.
-
Testimonial Options : It contains following settings
-
-
-
- Input Testimonial Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-

-
-
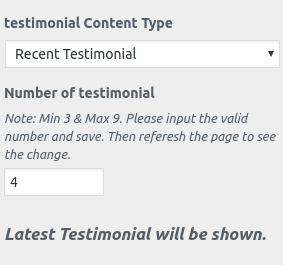
- Recent Testimonial: Selecting Recent Testimonial as Content Typeset the featured image of that recent testimonial that is being displayed.
-
Category Options : It contains following settings
-
-
-
- Number Of Testimonial : This setting allows user to set the number of testimonials as required.
-
-

To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Gallery.
In this panel, you will find these options:
-
- Enable Gallery Section: Check to enable on home page otherwise Uncheck to hide.

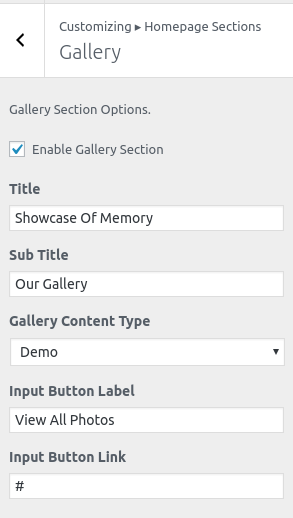
After Gallery Section is enabled, you will see following options on customizer
-
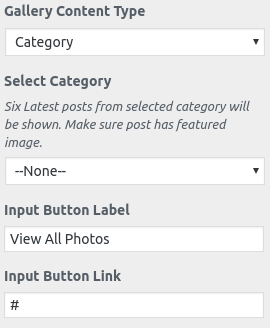
- Title : To set the title of Gallery section.
- Subtitle : To set the subtitle of Gallery section.
- Content Type : It contains select options ( Demo, Posts, Category ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

-
-
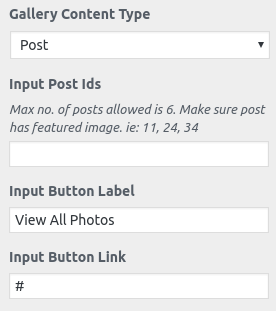
- Post : Selecting Post as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
-
Post Options : It contains following settings
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
- Input Button Label: To set the label for button.
- Input Button Url: To set the url for button.
-
-

-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
- Input Button Label: To set the label for button.
- Input Button Url: To set the url for button.
-
-

To configure Subscribe section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Subscribe.
In this panel, you will find these options:
-
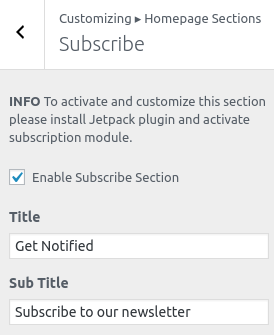
- Enable Subscribe Section: Check to enable on home page otherwise Uncheck to hide.


After Subscribe Section is enabled, you will see following options on customizer
-
- Title: To set the title for this section.
- Subtitle: To set the subtitle for this section.
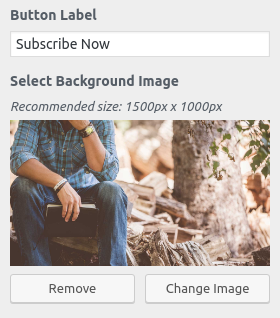
- Button Label: To set the label of subscribe button.
- Select Background image: To set the background image of this section.
To configure Social section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Social.
In this panel, you will find these options:
-
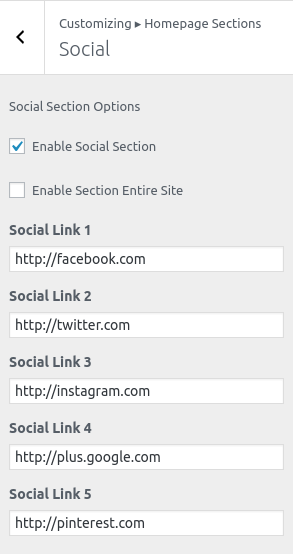
- Enable Social Section: Check to enable on home page otherwise Uncheck to hide.

After Social Section is enabled, you will see following options on customizer
-
- Enable Section Entire Site: To set the icons for this section.
- Social Link #ID: To set the icons for this section.
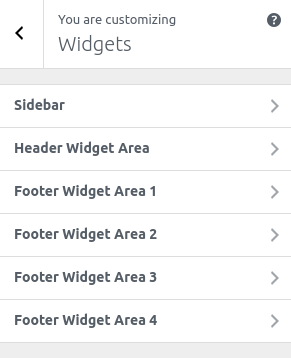
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from these options:
-
-
- Primary Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar Areas: It is used to replace Primary Sidebar if you want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts. There are 3 optional sidebar areas.
- Footer Widget Areas: This widget area will be visible on footer part. There are 4 Footer Sidebar Areas
- Header Widget Areas: This widget area will be visible on right of site-title and tag-line.
- Contact Page Widget Areas: This widget area will be visible on Contact Us Template.
Now you can add widgets as your wish in this widgets areas.
-

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
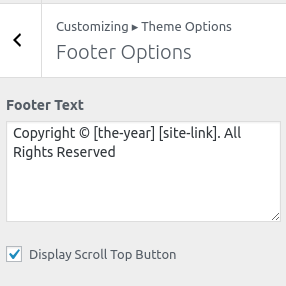
3. In Footer Options you will see:
-
- Footer Text: This changes the copyright text at the footer section. Edit your copyright text here.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

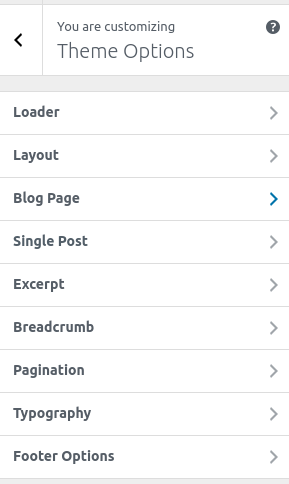
You will see following sections under Theme Options:
- Loader
- Layout
- Blog Page
- Single Post
- Excerpt
- Breadcrumb
- Pagination
- Typography

The above sections are described below.
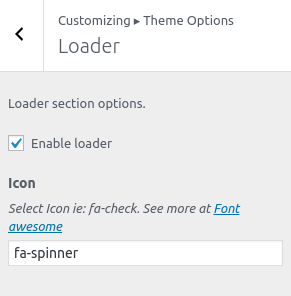
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.For eg: fa-refresh. For more icons visit Font Awesome.

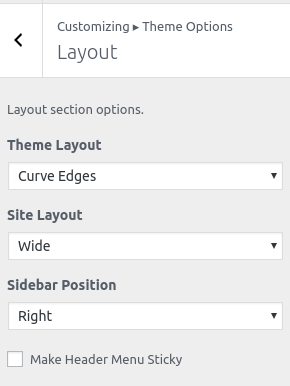
This option is used to change the layout option of site also allows to change the sidebar position.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Theme Layout : This option is used whether to enable curves or not in the theme. You can choose either Curves Edges or Straight.
- Sidebar Position : This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.
- Make Header Menu Sticky : This option allows to make header menu sticky or not sticky.

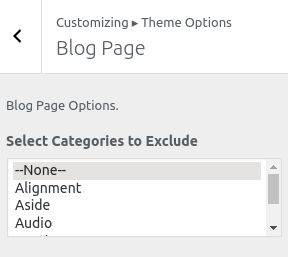
This option is used to select category that you want to exclude from blog.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see BLog Page.
3. In Blog Page you will see:
-
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from blog.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Post.
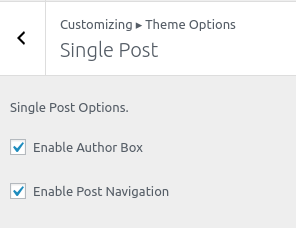
3. In Single Post you will see:
-
- Enable Author Box: This option allows user to enable/disable author box in single post.
- Enable Post Navigation: This option allows user to enable/disable post navigation in single post.

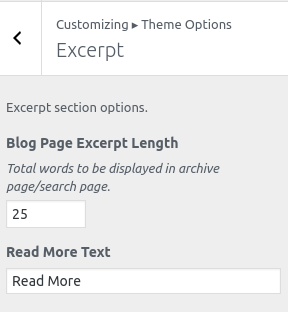
This option is used to change the excerpt of the archive,search page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
-
- Blog Page Excerpt length : This option allows user to change excerpt length for archive/search pages.
- Read More Text : This option allows user to change read-more text.

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll: It is used for Infinite scroll of posts.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
- Choose Header Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.

Only available in WordPress version greater than or equal to 4.7.
1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

Note: These meta-boxes are to configure Sidebar Position, Icon Options, Select Sidebar and Header Image for specific posts or pages.
1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Four Metaboxes. at the end.
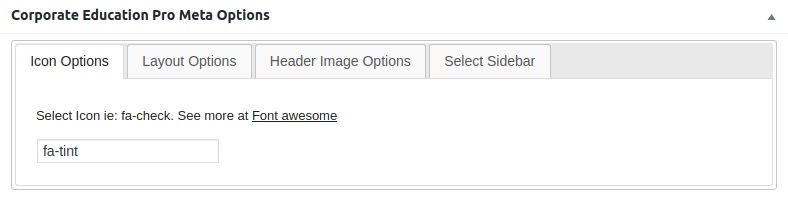
- Icon Options.
- Sidebar Position.
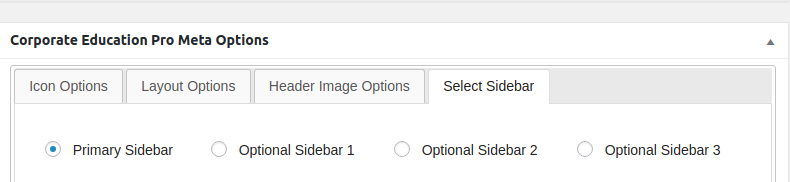
- Select Sidebar.
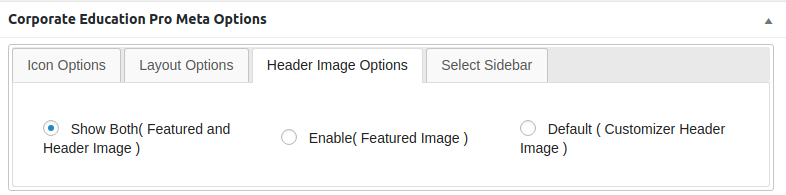
- Header Image.
Icon Options: This metabox allows to set the icon.

Sidebar Position: It contains four options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set according to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- Left : Sidebar position will be set to left.
- No Sidebar : No sidebar will be visible.

Select Sidebar: It contains four options from where you can select the sidebar as
- Primary Sidebar : Widgets added in primary sidebar will be shown.
- Optional Sidebar 1 : Widgets added in optional sidebar 1 will be shown.
- Optional Sidebar 2 : Widgets added in optional sidebar 2 will be shown.
- Optional Sidebar 3 : Widgets added in optional sidebar 3 will be shown.

Header Image: It contains three options from where you can set the header image as
- Show Both( Featured And Header Image ) : Header and Featured image of the selected post will be shown.
- Enable( Featured Image ) : Featured image of the selected post will be set as header image.
- Default( Customizer Header Image ) : Default image of the selected in custom header will be set as header image.


1. From Dashboard section, go to Pages go to Add New , then go to Template .
2. You will see These Choices.
- Default Template: This template shows WordPress default page template.
- About Us Template: This template shows about us details.
- Contact Us Template: This template shows contact page.
- Gallery Template: This template shows gallery template details.
- Service Template: This template shows service details.
- Study Abroad Template: This template shows details about studying abroad.
To handle this template first we need to select About Us Template then click Update button. After you, update the page you will have to go to Customizer section, go to About Us Template.
You will see These Options.

-
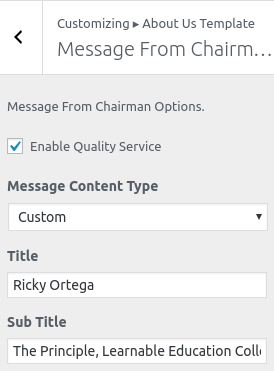
- Message From Chairman Section : This option is used to set the message of the chairman. It has following features.
- Enable Message Section : This setting allows user to enable/disable this section.
- Message From Chairman Section : This option is used to set the message of the chairman. It has following features.


-
-
- Content Type : It contains select options ( Post, Pages, Custom ) which allow user to select featured image from one of those.
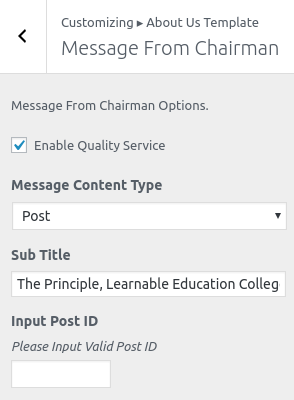
- Post: Selecting Post as Content Type allows user to choose post from Enter Post ID setting where featured image of that selected Posts is displayed as section image and section content.
- Content Type : It contains select options ( Post, Pages, Custom ) which allow user to select featured image from one of those.
-
Post Options : It contains following settings
-
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
- Subtitle: To set the subtitle.
-
-
-

-
-
-
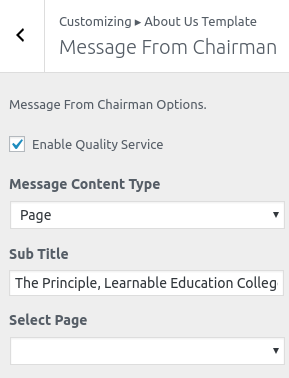
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page ID setting where featured image of that selected Pages is displayed as Services section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Select Page #ID: This setting allows user to select page to get the featured image of that page.
- Subtitle : To set the subtitle.
-
-
-

-
-
-
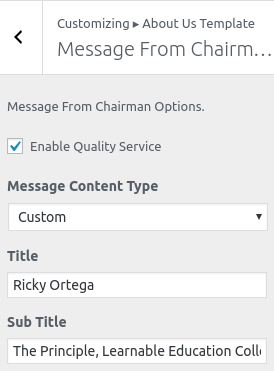
- Custom: Selecting Custom as Content Type allows user to choose set custom title, subtitle, description and links.
-
-
Custom Options: It contains following settings
-
-
-
-
- Title : To set the title.
- Subtitle : To set the subtitle.
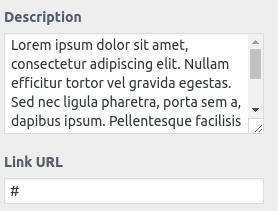
- Description : To set the custom description.
- Link Url : To set the custom URL on title.
-
-
-


-
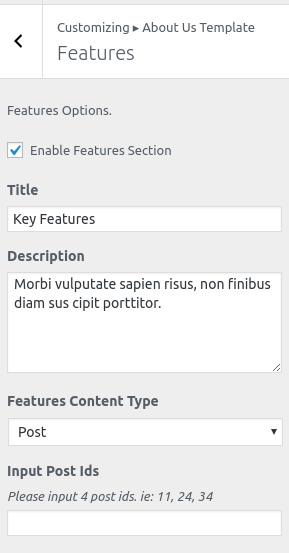
- Features Section : This option is used to add additional features. It has following features.
- Enable Features Services : This setting allows user to enable/disable this section.
- Features Section : This option is used to add additional features. It has following features.

-
-
- Title : This setting allows user to set the title of this section.
- Description : To set the custom description.
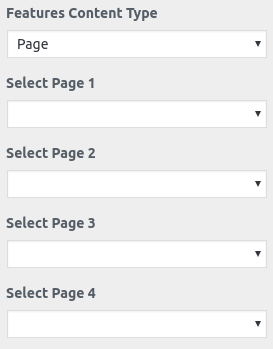
- Content Type : It contains select options ( Post, Pages ) which allow user to select featured image from one of those.
- Post: Selecting Post as Content Type allows user to choose post from Enter Post ID setting where featured image of that selected Posts is displayed as section image and section content.
-
Post Options : It contains following settings
-
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-
-

-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page ID setting where featured image of that selected Pages is displayed as section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Select Page #ID: This setting allows user to select page to get the featured image of that page.
-
-
-

-
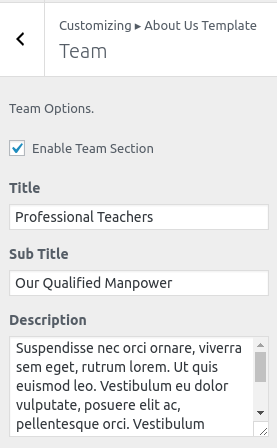
- Team Section : This option is used to show our team members. It has following features.
- Enable Team Section : This setting allows user to enable/disable this section.
- Team Section : This option is used to show our team members. It has following features.

-
-
- Title : This setting allows user to set the title of this section.
- Subtitle : This setting allows user to set subtitle for this section as required.
- Description : This setting allows user to write content of this section as required.
- Content Type : It contains select options ( Post, Category, ( ( Team, Team Category, ) only activates if TP Education Plugin is activated. ) ) which allow user to select featured image from one of those.
- Post: Selecting Post as Content Type allows user to choose post from Enter Post IDs setting where featured image of that selected Posts is displayed as section image and section content.
-
Post Options : It contains following settings
-
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-
-

-
-
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
-
Category Options : It contains following settings
-
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-
-

-
-
-
- Team: Selecting Team as Content Type allows user to choose post from Input Team IDs setting where featured image of that selected team Posts is displayed as section image and section content.
-
-
Team Options : It contains following settings
-
-
-
-
- Input Team IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-
-

-
-
-
- Team Category : Selecting Team Category as Content Type allows user to choose category from Select Team Category setting where featured image of latest posts related to that selected category is displayed.
-
-
Category Options : It contains following settings
-
-
-
-
- Select Team Category : This setting allows user to select category to get the featured image in their respective position.
-
-
-

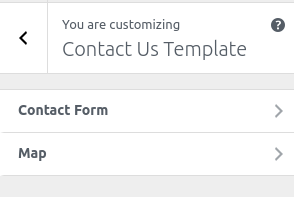
From Customizer section, go to Contact Template.
You will see These Options.

-
- Contact Form Options : This option is used to handle additional contact address in contact template. It has following features.
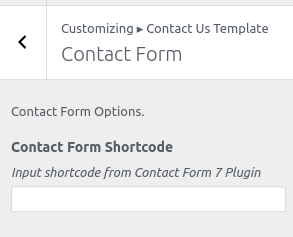
Contact Form options :
-
-
-
- Contact Form Shortcode : Input place for form shortcode.
-
-

-
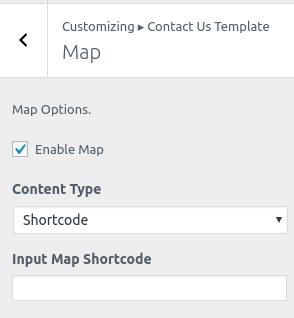
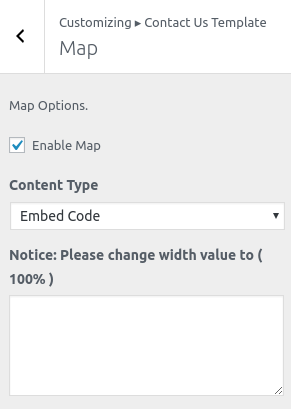
- Map Options : This option is used to handle map in contact template. It has following features.
- Enable Map : Check to enable map section in contact template.
- Map Options : This option is used to handle map in contact template. It has following features.
Content Type ( Map options ):
-
-
-
- Plugin Shortcode :
- Map Plugin Shortcode : Set the shortcode from a plugin.
- Plugin Shortcode :
-
-

-
-
-
- Embed Code :
- Map Embed Code : Set the Embed code.
- Embed Code :
-
-

To handle this template first we need to select Gallery Template then click Update button. After you, update the page you will have to go to bottom of this page you will see a metabox name Select Categories For Gallery from here you can select multiple category and set the images to show in gallery page

To handle this template first we need to select Service Template then click Update button. After you, update the page you will have to go to Customizer section, go to Service Template.
You will see These Options.

-
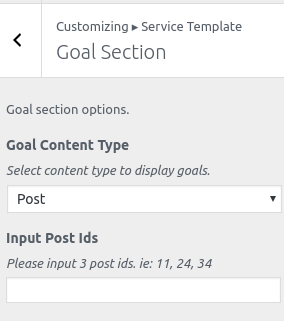
- Goal Section : This option is used to set the goal. It has following features.

-
-
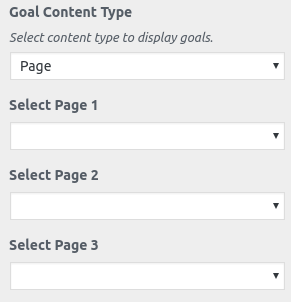
- Goal Content Type : It contains select options ( Post, Pages ) which allow user to select featured image from one of those.
- Post: Selecting Post as Content Type allows user to choose post from Enter Post ID setting where featured image of that selected Posts is displayed as section image and section content.
- Goal Content Type : It contains select options ( Post, Pages ) which allow user to select featured image from one of those.
-
Post Options : It contains following settings
-
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-
-

-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page ID setting where featured image of that selected Pages is displayed as section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Select Page #ID: This setting allows user to select page to get the featured image of that page.
-
-
-

-
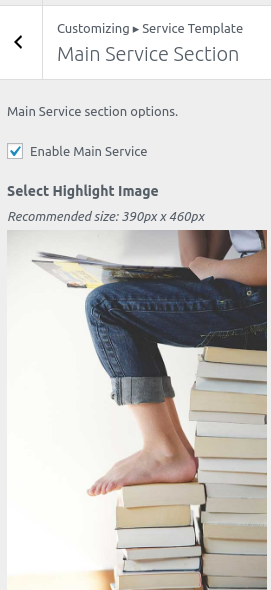
- Main Service Section : This option provides main services details. It has following features.
- Enable Main Service : This setting allows user to enable/disable this section.
- Main Service Section : This option provides main services details. It has following features.


-
-
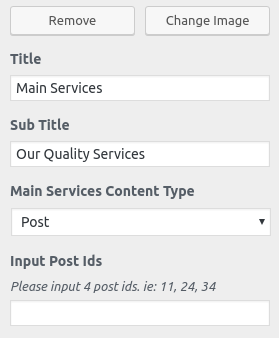
- Select Highlight Image : This setting allows user to set the highlight image in service template.
- Title : This setting allows user to set the title of this section.
- Subtitle : This setting allows user to set subtitle for this section as required.
- Main Services Content Type : It contains select options ( Posts, Pages, ) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Page from Select Page setting where featured image of that selected Pages is displayed as section image and section content.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the featured image of that page.
-
-
-

-
-
-
- Post: Selecting Post as Content Type allows user to choose post from Input Post ID setting where featured image of that selected Posts is displayed as section image and section content.
-
-
Post Option : It contains following settings
-
-
-
-
- Input Posts ID: This setting allows user to select page to get the featured image of that page.
-
-
-

-
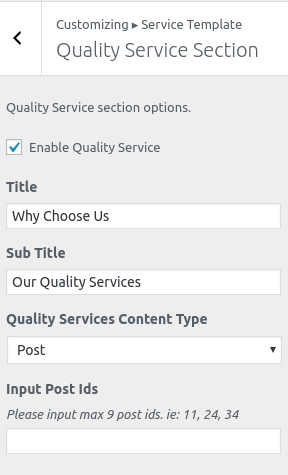
- Quality Service Section : This option provides quality services details. It has following features.
- Enable Quality Service : This setting allows user to enable/disable this section.
- Quality Service Section : This option provides quality services details. It has following features.

-
-
- Title : This setting allows user to set the title of this section.
- Subtitle : This setting allows user to set subtitle for this section as required.
- Quality Services Content Type : It contains select options ( Posts, Category, ) which allow user to select featured image from one of those.
- Post: Selecting Post as Content Type allows user to choose post from Input Post ID setting where featured image of that selected Posts is displayed as section image and section content.
-
Post Option : It contains following settings
-
-
-
-
- Input Posts ID: This setting allows user to select page to get the featured image of that page.
-
-
-

-
-
-
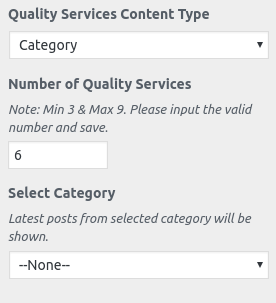
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
-
Category Options : It contains following settings
-
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
- Number Of Quality Services : This setting allows user to set the number of services as required.
-
-
-

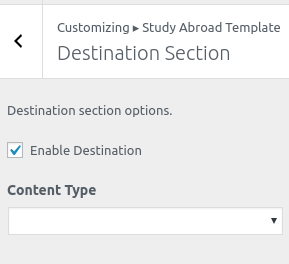
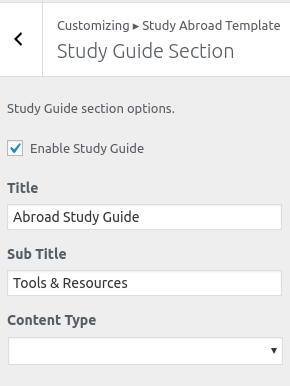
To handle this template first we need to select Study Abroad Template then click Update button. After you, update the page you will have to go to Customizer section, go to Study Abroad Template.
You will see These Options.

-
- Destination Section : This option is used to set the abroad destination. It has following features.
- Enable Destination Service : This setting allows user to enable/disable this section.
- Destination Section : This option is used to set the abroad destination. It has following features.

-
-
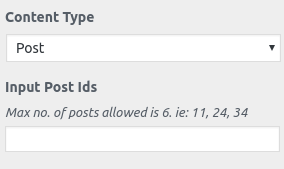
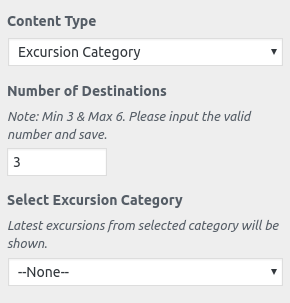
- Content Type : It contains select options ( Post, Category, ( ( Excursion, Excursion Category, ) only activates if TP Education Plugin is activated. ) ) which allow user to select featured image from one of those.
- Post: Selecting Post as Content Type allows user to choose post from Enter Post ID setting where featured image of that selected Post is displayed as section image and section content.
- Content Type : It contains select options ( Post, Category, ( ( Excursion, Excursion Category, ) only activates if TP Education Plugin is activated. ) ) which allow user to select featured image from one of those.
-
Post Options : It contains following settings
-
-
-
-
- Input Post IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-
-

-
-
-
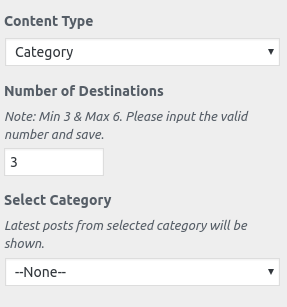
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
-
Category Options : It contains following settings
-
-
-
-
- Number Of Destination: This setting allows user to set the number of destination as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.
-
-
-

-
-
-
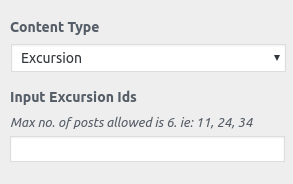
- Excursion: Selecting Excursion as Content Type allows user to choose post from Enter Excursion IDs setting where featured image of that selected excursion post is displayed as section image and section content.
-
-
Excursion Options : It contains following settings
-
-
-
-
- Input Excursion IDs : This setting allows user to set the post ids to get the featured image in their respective position.
-
-
-

-
-
-
- Excursion Category : Selecting Excursion Category as Content Type allows user to choose category from Select Excursion Category setting where featured image of latest posts related to that selected category is displayed.
-
-
Excursion Category Options : It contains following settings
-
-
-
-
- Number Of Destination: This setting allows user to set the number of destination as required.
- Select Excursion Category : This setting allows user to select category to get the featured image in their respective position.
-
-
-

-
- Study Guide Section : This option provides details study materials. It has following features.
- Enable Study Guide : This setting allows user to enable/disable this section.
- Study Guide Section : This option provides details study materials. It has following features.

-
-
- Title : This setting allows user to set the title of this section.
- Subtitle : This setting allows user to set subtitle for this section as required.
- Content Type : It contains select options ( Post, Category, ) which allow user to select featured image from one of those.
- Post: Selecting Post as Content Type allows user to choose post from Input Post IDs setting where featured image of that selected Posts is displayed as section image and section content.
-
Post Option : It contains following settings
-
-
-
-
- Input Post IDs: This setting allows user to select page to get the featured image of that page.
-
-
-

-
-
-
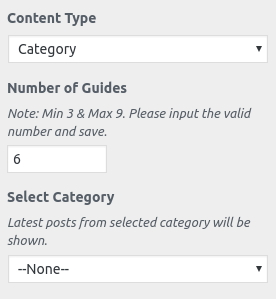
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
-
-
Category Options : It contains following settings
-
-
-
-
- Select Category : This setting allows user to select category to get the featured image in their respective position.
- Number Of guides : This setting allows user to set the number of study guides as required.
-
-
-

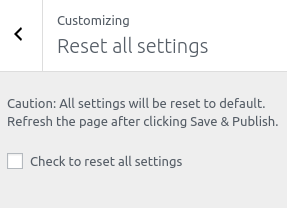
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Corporate Education Pro theme from your Theme Palace member My Account to your Desktop
- Unzip corporate-education-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Corporate Education Pro theme which shall replace the old files.