Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colours?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 7.How to manage Featured Section?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Static Front Page?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to setup front page as shown in the demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colours?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 7.How to manage Featured Section?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Static Front Page?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
Easy Commerce
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate easy-commerce.zip Theme in your computer.
- Select easy-commerce.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip easy-commerce.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Easy Commerce Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
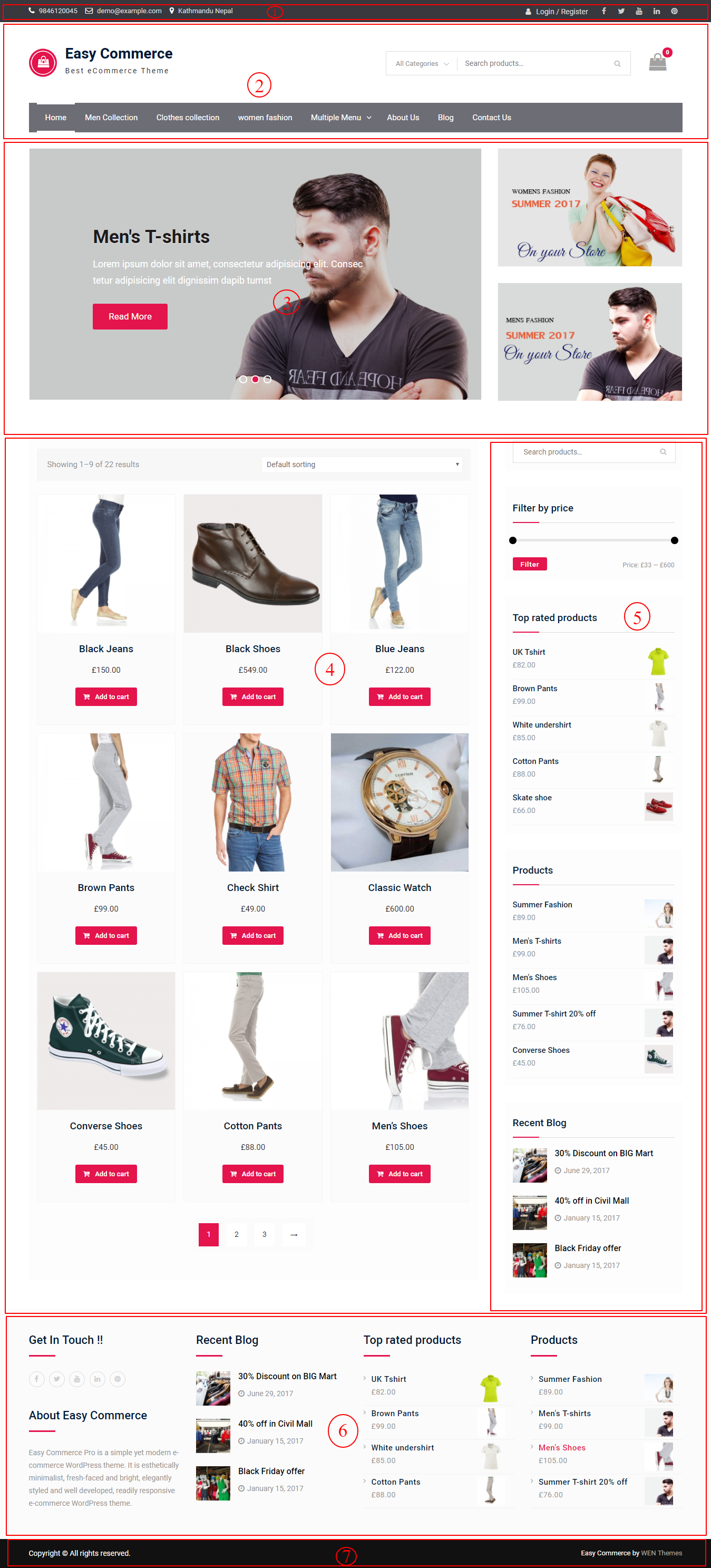
The demo is divided into different section as shown in the image below:
The different sections are described below:
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options? for more details.
- Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- Featured Section: This section is setup from Admin Panel / Appearance / Customize / Featured Sections. To get the images/on the right like in the demo you have to place the required widget in Featured Section Right Refer below How to manage Feature Slider? for more detail.
- Content Section: This section is setup choosing shop page .So you need to go to Admin Panel / Appearance / Customize / Static Front Page . Here select the Shop page for the front page section .
- Sidebar Area Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Primary Sidebar Widgets area and your required widget. Refer below How to manage theme available widgets? for more detail.
- Footer Widget Area Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add widget you like. So in demo the widget are Text and EC:Social , EC: recent Posts , WooCommerce top rated products , WooCommerce Products in Footer Widget ( 1, 2, 3 and 4) respectively. Refer below How to add Widgets? for more detail.
- Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
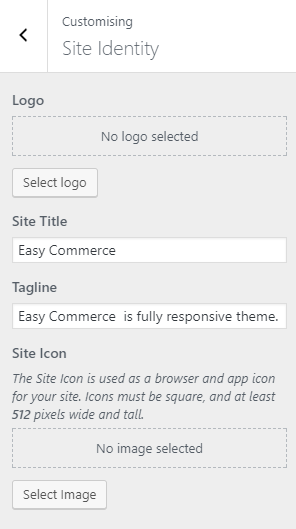
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Colours.
2. In Colours Options you will see:
- Background Colour: Select the colour for Background available on the option.
If the preview is fine, click on Save and Publish to apply recently selected colour as Background colour.

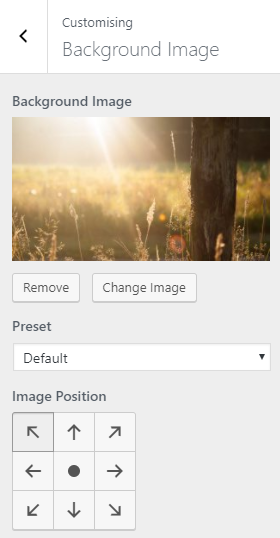
1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Image Postion :You can adjust the image position according to the arrow.
- Image Size : You will be able to chose various options from the dropdown. (Fit to screen , original , Fill Screen) you can chose any as your requirement .
- Repeat Background Image: You can check this to repeat the background image .
- Scroll with Page: You can check this option to scroll the image with the page .


1. From Customize section, go to Theme Options.
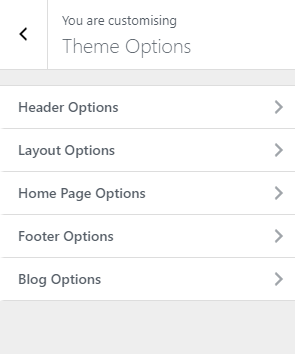
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
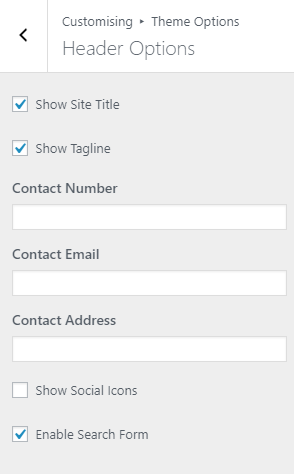
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Contact Number: It allow to change the contact number .
- Contact Email: It allow to change the contact Email.
- Contact Address It allow to change the contact address.
- Show Social Icons: To show the social icons in header.
- Enable Search Form: To enable search form in header.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
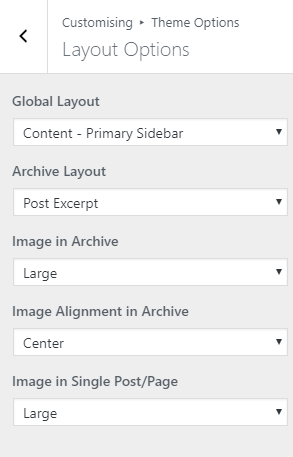
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.

1. From Customize section, go to Featured Section.
2. You will see two sections under Featured section as shown below in figure.

The above Sections are described given below.
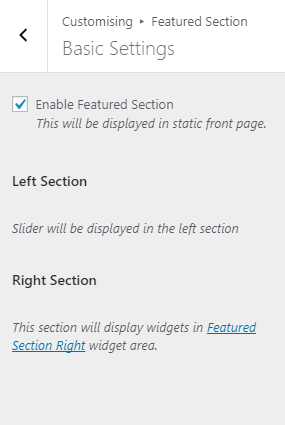
1. From Customize section, go to Featured Section -> Basic Settings..
2. Under Basic Settings you will see:
- Enable Featured Section: This option will enable the slider options .This will be displayed in static front page.
- Left Section: If Widget option selected, widgets in Featured Section Left will be displayed..
- Right Section: This section will display widgets in Featured Section Right widget area.

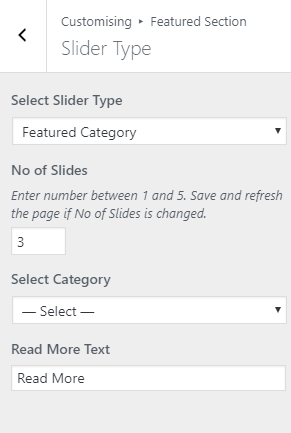
1. From Customize section, go to Featured Sections-> Slider Type.
2. Here you will see different options. They are:
- Select Slider Type: Here you will see different options as drop-down. They are:
- No of Slides: You can control the no of slider to display from here .
- Select Category: You can chose your desired category to display in the slider section.
- Read More Text: You can change the text for the Read More button.

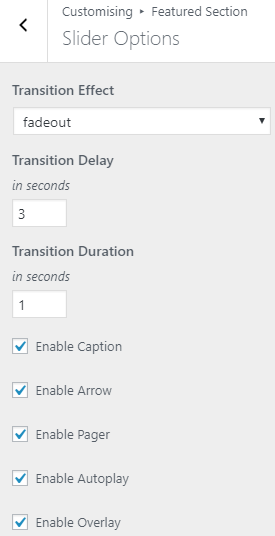
1. From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider http://themepalace.com/wp-content/uploads/2017/08/changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider trasitioin duration.
- Enable Caption: This will enable caption in the slider.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay in the slider section.

Note : To make the image appear in the side of the slider you need to add the image widget in Featured Section Right widget area .
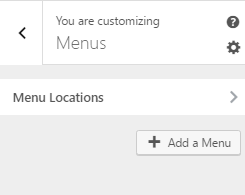
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

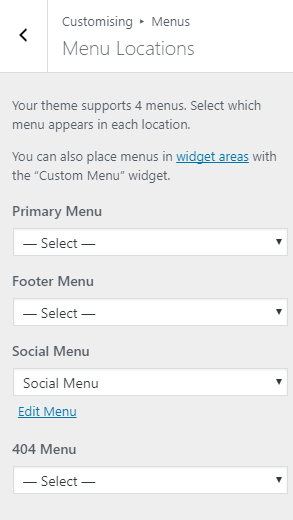
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
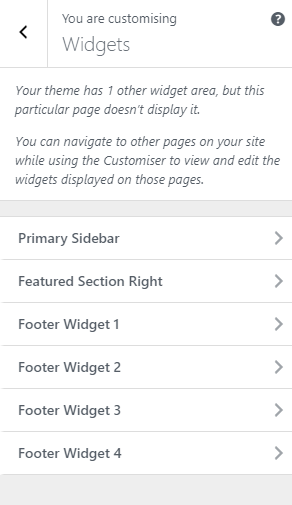
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

- Available widget Area :

The theme’s available widgets are described below:
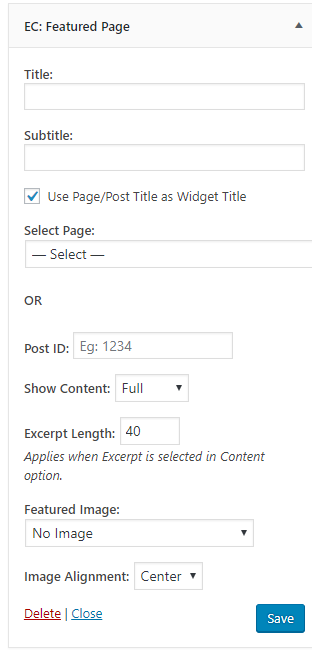
- EC: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

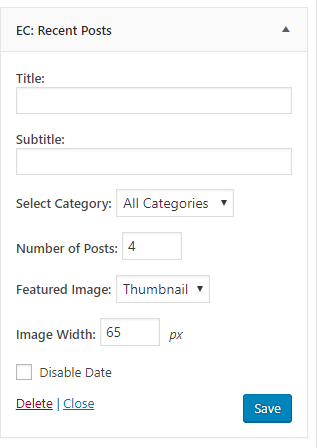
- EC: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- EC:Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
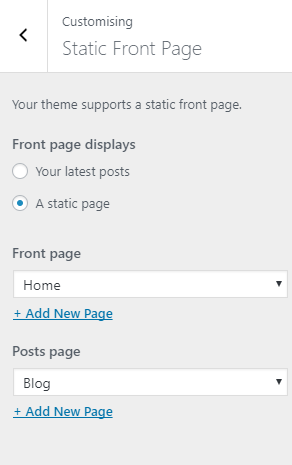
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Easy Commerce from your Theme Palace member My-Account to your Desktop
- Unzip easy-commerce.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Easy Commerce Theme which shall replace the old files.