Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.How to import Demo?
- 4.How to setup front page as shown in the demo?
- 4.1.Top Header Option
- 4.2.Header Logo, Site Title, Tagline and Search Box
- 4.3.Navigation Menu Section
- 4.4.Slider Block
- 4.5.Featured Content
- 4.6.News Section ( Home Page Options )
- 4.7.Event Section ( Home Page Options )
- 4.8.Post Display Section
- 4.9.Primary Sidebar(Widgets)
- 4.10.Footer Widget Sections ( Widgets )
- 4.11.Footer Copyright Section
- 5.Site Identity
- 6.Colors
- 7.Header Image
- 8.Background Image
- 9.Theme Options
- 10.Header Options
- 10.1.How to change logo in Header?
- 10.2.How to show/hide site title?
- 10.3.How to show/hide site tagline?
- 10.4.How to change contact number?
- 10.5.How to change contact email?
- 10.6.How to show/hide notice in header?
- 10.7.How to change notice type in header?
- 10.8.How to change notice text in header?
- 10.9.How to change notice url in header?
- 10.10.How to change quick links text in header?
- 10.11.How to show/hide Primary Menu Sticky in header?
- 11.Search Options
- 12.Layout Options
- 13.Home Page Options
- 13.1.How to show/hide home page content?
- 13.2.How to enable/disable news section on home page?
- 13.3.How to change news section title on home page?
- 13.4.How to select news category on home page?
- 13.5.How to change number of news posts on home page?
- 13.6.How to change excerpt length of news post on home page?
- 13.7.How to change read more text of new section on home page?
- 13.8.How to enable/disable Events section on home page?
- 13.9.How to change Events section title on home page?
- 13.10.How to select events category on home page?
- 13.11.How to change number of events posts on home page?
- 13.12.How to change excerpt length of Event post on home page?
- 14.Pagination Options
- 15.Content Meta Options
- 16.Footer Options
- 17.Blog Options
- 18.Author Bio Options
- 19.Breadcrumb Options
- 20.How to manage Advanced Options?
- 21.Font Family Options
- 22.Color Options
- 23.Featured Slider
- 24.How to change slide type?
- 25.Featured Content Type
- 26.How to change featured content type?
- 27.Navigation Menus
- 28.How to change navigation menu?
- 29.Widgets
- 30.How to manage Static Front Page?
- 31.How to Reset Theme Settings?
- 32.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.How to import Demo?
- 4.How to setup front page as shown in the demo?
- 4.1.Top Header Option
- 4.2.Header Logo, Site Title, Tagline and Search Box
- 4.3.Navigation Menu Section
- 4.4.Slider Block
- 4.5.Featured Content
- 4.6.News Section ( Home Page Options )
- 4.7.Event Section ( Home Page Options )
- 4.8.Post Display Section
- 4.9.Primary Sidebar(Widgets)
- 4.10.Footer Widget Sections ( Widgets )
- 4.11.Footer Copyright Section
- 5.Site Identity
- 6.Colors
- 7.Header Image
- 8.Background Image
- 9.Theme Options
- 10.Header Options
- 10.1.How to change logo in Header?
- 10.2.How to show/hide site title?
- 10.3.How to show/hide site tagline?
- 10.4.How to change contact number?
- 10.5.How to change contact email?
- 10.6.How to show/hide notice in header?
- 10.7.How to change notice type in header?
- 10.8.How to change notice text in header?
- 10.9.How to change notice url in header?
- 10.10.How to change quick links text in header?
- 10.11.How to show/hide Primary Menu Sticky in header?
- 11.Search Options
- 12.Layout Options
- 13.Home Page Options
- 13.1.How to show/hide home page content?
- 13.2.How to enable/disable news section on home page?
- 13.3.How to change news section title on home page?
- 13.4.How to select news category on home page?
- 13.5.How to change number of news posts on home page?
- 13.6.How to change excerpt length of news post on home page?
- 13.7.How to change read more text of new section on home page?
- 13.8.How to enable/disable Events section on home page?
- 13.9.How to change Events section title on home page?
- 13.10.How to select events category on home page?
- 13.11.How to change number of events posts on home page?
- 13.12.How to change excerpt length of Event post on home page?
- 14.Pagination Options
- 15.Content Meta Options
- 16.Footer Options
- 17.Blog Options
- 18.Author Bio Options
- 19.Breadcrumb Options
- 20.How to manage Advanced Options?
- 21.Font Family Options
- 22.Color Options
- 23.Featured Slider
- 24.How to change slide type?
- 25.Featured Content Type
- 26.How to change featured content type?
- 27.Navigation Menus
- 28.How to change navigation menu?
- 29.Widgets
- 30.How to manage Static Front Page?
- 31.How to Reset Theme Settings?
- 32.Updating Theme Using FTP
Education Hub Pro
Education Hub Pro is a clean and elegant WordPress education theme with simplistic but unique look and feel.
After you purchase the theme, you can download your theme from My Account page. Just for your note, some modern browser like Safari has auto zip extractor and will extract the zip file as soon as you download the zip file. In this case, open Safari and go to “Safari => Preferences” and in the “General” tab, uncheck Open “safe” files after downloading. This will stop Safari from automatically unzipping the files and then you can download the zip file.
After you download the theme, you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate education-hub-pro.zip Theme in your computer.
- Select education-hub-pro.zip and click Install Now button
You can use FTP client like FileZilla to connect your web server.
- Unzip education-hub-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Education Hub Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow the given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Education Hub Pro theme in the list.
- Click the Activate button.
- After clicking in activate button the theme will be activate.
- Now go to “Appearance => Theme License” and then add the license key. Click on “Save Changes” and “Activate” button.
- Note: you can find you license key in My Account page.
We have added a demo import option in Education Hub Pro version 3.3 onwards. So, if you are using an older version. First, updated to the latest version and follow the instructions below:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Install Plugins. From there, install and activate Catch Themes Demo Import.
- Then click on “Catch Themes Demo Import” under Appearance panel.
- Finally, click on Import Demo Data button only once and wait for it to complete import.
- It can take a couple of minutes, and will display “That’s it, all done!” message after the import is completed.
The demo of the front page can be divided into different sections as shown below.
- Top Header Option(Theme Options)
- Header Logo, Site Title, Tagline and Search Box
- Navigation Menu Section
- Slider Block
- Featured Content
- News Section ( Home Page Options )
- Event Section ( Home Page Options )
- Post Display Section
- Primary Sidebar(Widgets)
- Footer Widget Sections(Widgets)
- Footer Copyright Section
You can see the divided sections in the image below :
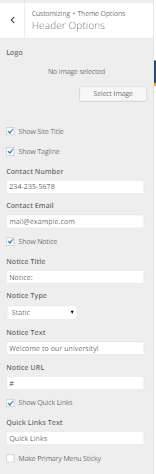
Front Page Top Header Option Section contains information of contact number, email address, Notice and Quick Links.
- To manage this section go to: Admin Panel / Appearance / Customize / Theme Options / Header Options.
- In this section you will see Contact Number for changing contact number, Contact email for your email, Show Notice Checkbox for disabling/enabling the notice, Quick Links Text for customizing quick links text.
- From these section, you can change contact number, email, quick link text and notice (hide/show).
You can refer below section for more details:
To manage Header Logo and enable Search.
- From Customize section, go to Theme Options / Header Options section.
- In this section you will see Logo option.
- From here you can set the logo for your site.
- In this section you will also see a check-box saying Show Search Form
- You need to check this check-box to show search form in header.
To manage Site Title and Tagline, from Customize go to Site Identity.
- In this section you will see Site Title and Tagline.
- From here you will be able to change the site’s title and description.
You can refer below How to manage Site Title, Tagline and Site Icon? section for more details.
Now for changing search placeholder refer below How to change search placeholder? section for more details.
For navigation menu you need to create menu that will be shown top navigation bar.
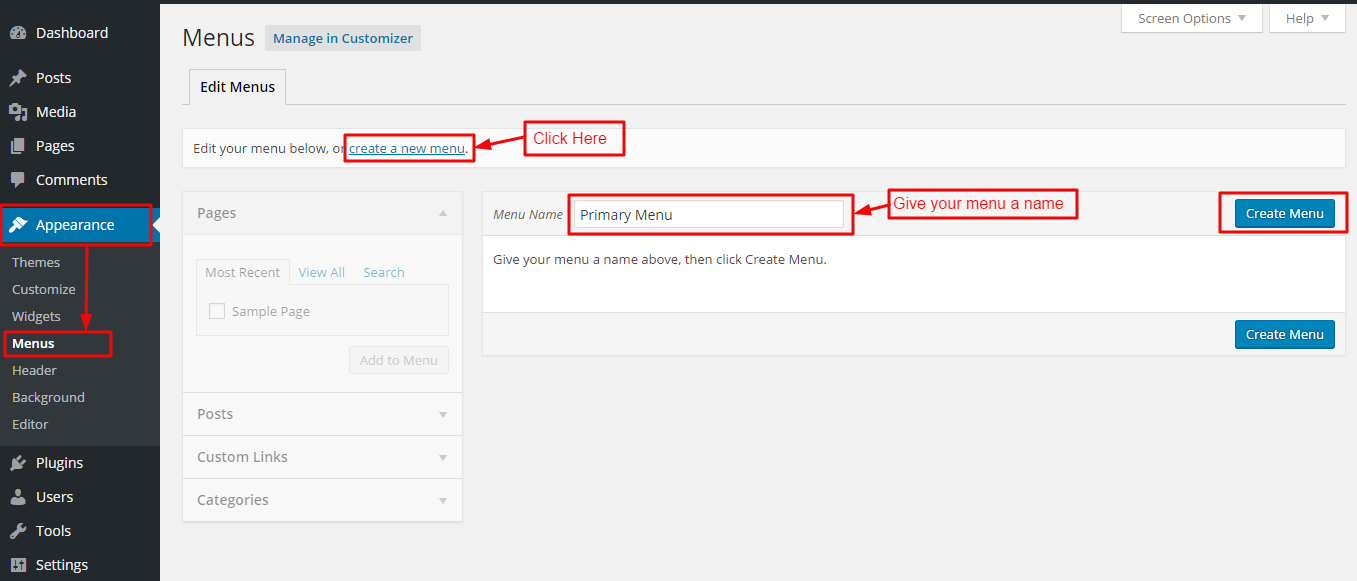
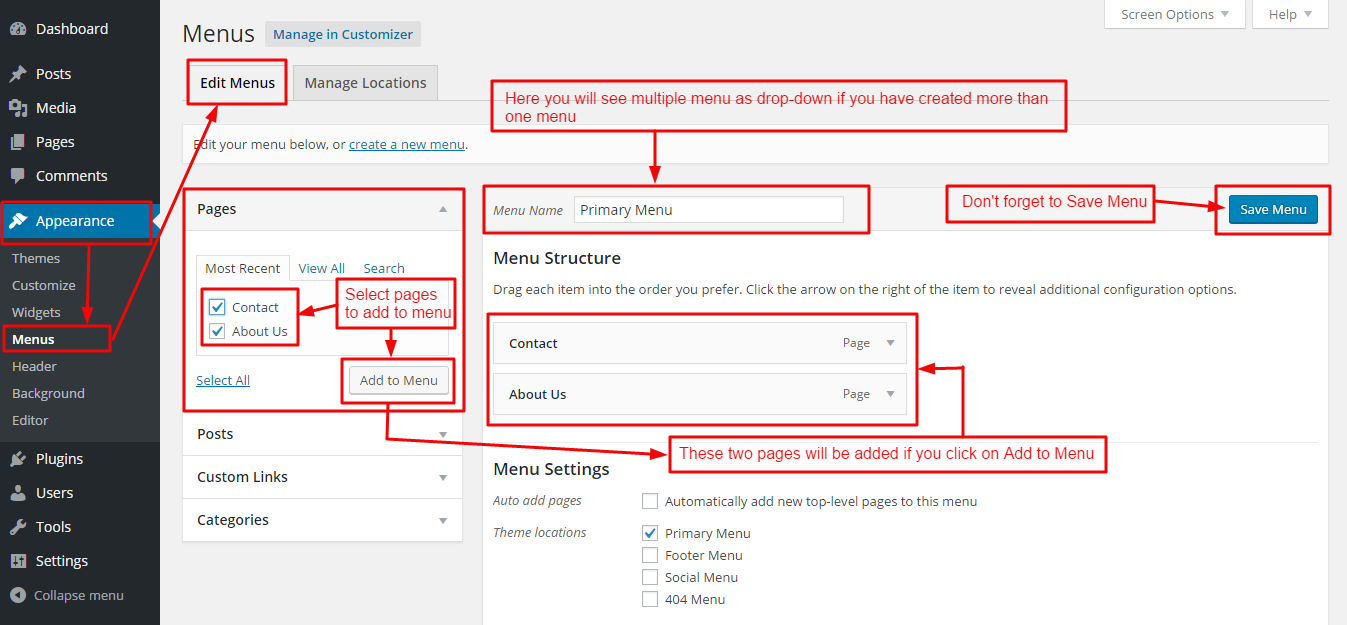
To create menu you need to go to Admin Panel / Appearance and do as shown in this image.
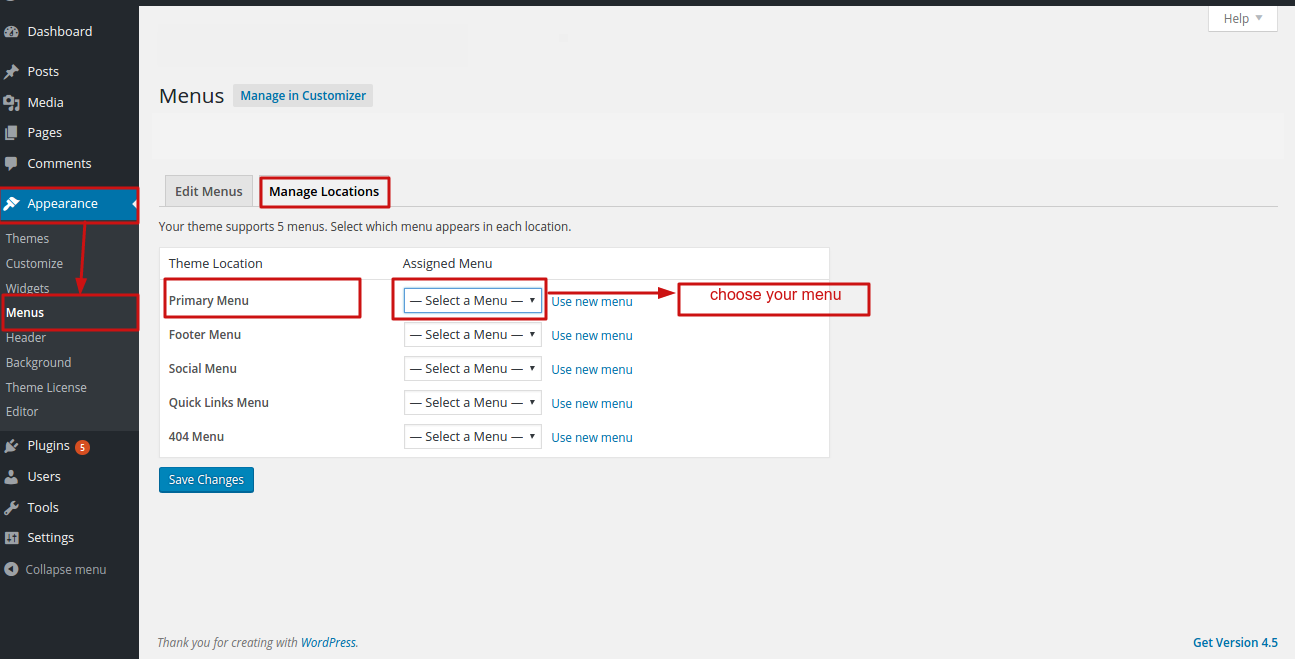
You can create more menus in similar way. After creating menu you need to manage location of that menu. As shown in this image.
Now you need to add pages to that menu.
To add pages to the menu you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu as shown in this image.

Now you will see these pages you added as a navigation menu.
To configure Slider section you need to go to Admin Panel / Appearance / Customize / Featured Slider.
In this panel you will find two sections:
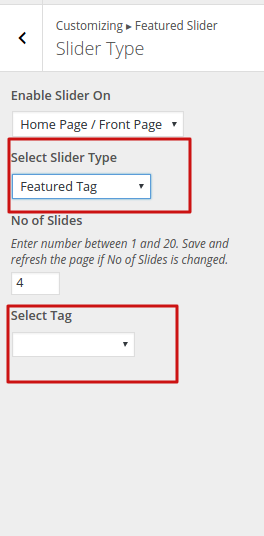
Slider Type: It contain settings as shown below in figure:
- Enable Slider On: For detail of this setting please refer to How to change slider type? section.
- Select Slider Type: It is described below:
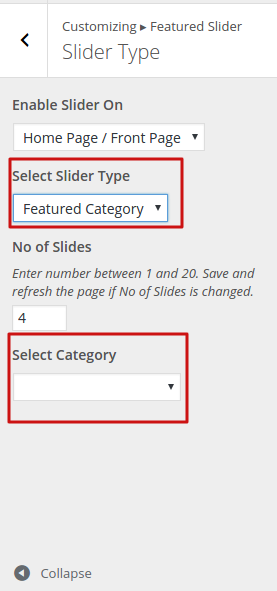
Select Slider Type: It contains select options ( Featured Category, Featured Posts, Featured Pages, Featured Tag and Featured images ) which allow user to select slider image from one of category,posts, pages, Tags or featured images.
- Featured Category: Selecting Featured Category as Select Slider Type allows user to choose category from Select Category setting where featured image of that selected category is displays as slider image.

- Featured Images: Selecting Featured Images as Select Slider Type allows user to choose image from Slide #ID setting section which contains Image, Title, Caption, Link settings where selected images and its other description settings are display as slider images and its content.

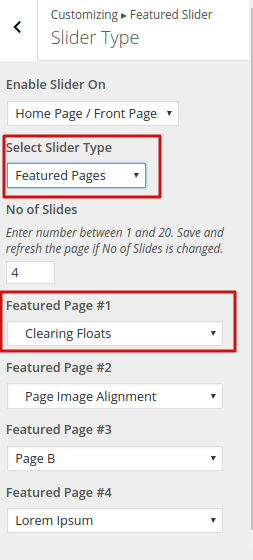
- Featured Pages: Selecting Featured Pages as Select Slider Type allows user to choose Pages from Featured Page #ID setting where featured image of that selected Pages is displays as slider image.

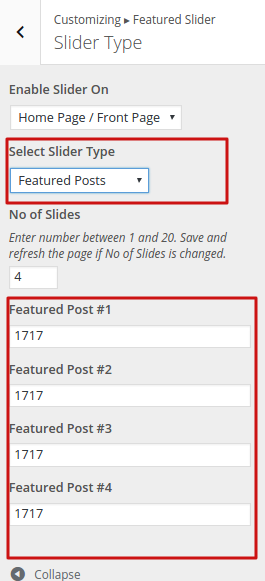
- Featured Posts: Selecting Featured Posts as Select Slider Type allows user to choose Posts from Featured Post #ID setting where featured image of that selected Posts is displayed as slider image.

- Featured Tag: Selecting Featured Tag as Select Slider Type allows user to choose Tag from Select Tag setting where featured image of that selected tag is displays as slider image.

- No of Slides: This setting allows user to limit number of images to show as slider images.
Slider Options: It contain following settings:
- Transition Effect: Refer to the How to change transition effect? section for more detail.
- Transition Delay: Refer to the How to change transition delay? section for more detail.
- Transition Duration: Refer to the How to change transition duration? section for more detail.
- Checkboxes: Refer to the How to enable/disable Caption / Arrow / Pager / Autoplay ? section for more detail.
For Featured Content setup you need to Admin Panel / Appearance / Customize / Theme Options / Featured Content panel.
In this panel you will see Featured Content Type section. From here you can select different setting for Featured Content. For more detail please refer to How to change featured content type? section.
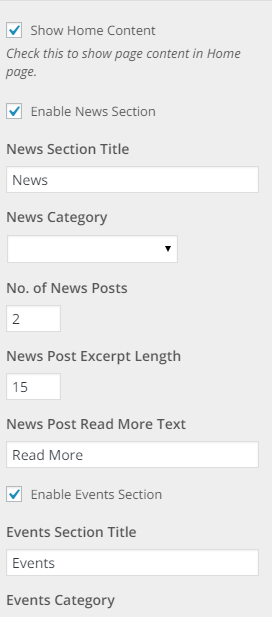
To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Home Page Options section. In this section you will see following setting for News:
- Enable News Section: Please refer to How to enable/disable news section on home page? section for this setting.
- News Section Title: Please refer to How to change news section title on home page? section for this setting.
- News Category: Please refer to How to select news category on home page? section for this setting.
- No. of News Posts: Please refer to How to change number of news posts on home page? section for this setting.
- News Post Excerpt Length: Please refer to How to change excerpt length of news post on home page? section for this setting.
- News Post Read More Texts: Please refer to How to change read more text of new section on home page? section for this setting.
For managing this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Home Page Options section.
In this section you will see following setting for Event:
- Enable Events Section: Please refer to How to enable/disable Events section on home page? section for this setting.
- Events Section Title: Please refer to How to change Events section title on home page? section for this setting.
- Events Category: Please refer to How to select events category on home page? section for this setting.
- No. of Events Posts: Please refer to How to change number of events posts on home page? section for this setting.
- Events Post Excerpt Length: Please refer to How to change excerpt length of Event post on home page? section for this setting.
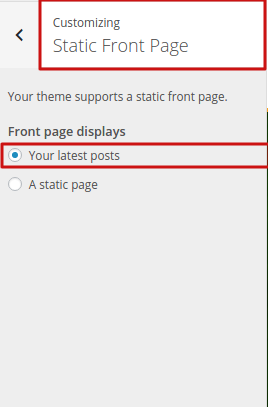
For managing this section firstly, you need to go to Admin Panel / Appearance / Customize / Static Front Page section.
In this section you will have to checked Your latest posts setting.

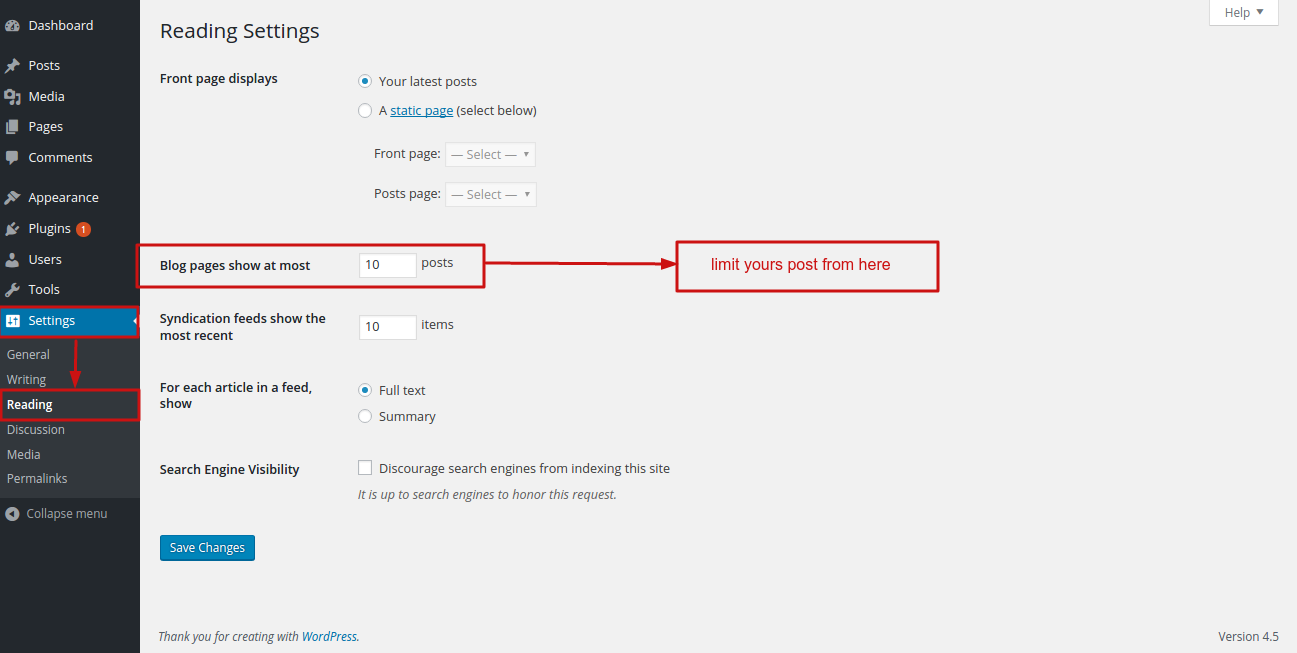
Then, from Admin Panel / Settings / Reading / Blog pages show at most field you can limit the number of post to show as latest post.
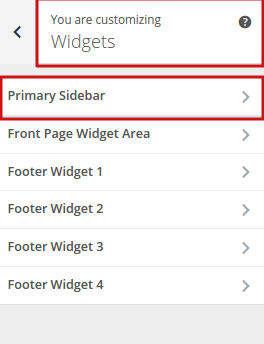
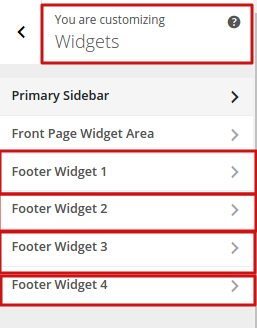
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets. panel. In this section you will see different widgets, but choose Primary Sidebar as your widgets area. Now you can add widgets as your wish in this widgets area.
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but choose four widgets area Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4 as your widgets areas. Now you can add widgets as your wish in this widgets areas for creating Footer Widget Sections.
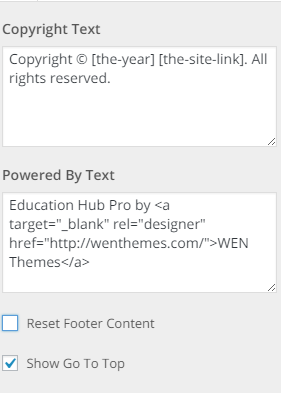
To change Footer Copyright Section block you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. From here you can change Footer Copyright Section block from different settings:
- Copyright Text: Please refer to How to change copyright text? section for this setting.
- Powered By Text: Please refer to How to change Powered By text? section for this setting.
- Reset Footer Content: Please refer to How to reset footer content? section for this setting.
- Show Go To Top: Please refer to How to enable/disable go to top in footer? section for this setting.
- From “Customize” section, go to “Site Identity” option.
- Put the site title in the text-box there.
- If the preview is fine, click on “Save & Publish” to keep that text as the site title.
- From “Customize” section, go to “Site Identity” option.
- Put site tagline in the text-box.
- If the preview is fine, click on “Save & Publish” to keep that text as the tagline.
- From “Customize” section, go to “Site Identity” option.
- Select the site icon available on media library or upload from other location.
- If the preview is fine, click on “Save & Publish” to keep recently uploaded/selected icon as site icon.
Note: Your theme recommends square site icon, and at least 512px wide and tall..
- From “Customize” section, go to “Colors” Section.
- Select the color for site background.
- If the preview is fine, click on “Save & Publish” to apply recently uploaded/selected background color.
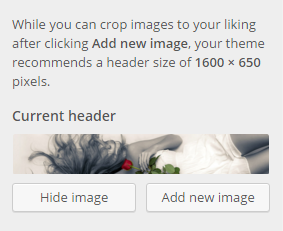
- From “Customize” section, go to “Header Image” Section.
- Select the image for Header section available on media library or upload from other location.
- If the preview is fine, click on “Save & Publish” to apply recently uploaded logo.
- Other Header Options:
- Alt Text: Alternate text for header image.
- Link URL: Link that opens when header-image is clicked.
- Check-box : Which when clicked, the header-image opens in the new window
Note: Your theme recommends a header size of 1600 × 650 pixels.
- From “Customize” section, go to “Background Image” Section.
- Select the image for site background available on media library or upload from other location.
- If the preview is fine, click on “Save & Publish” to apply recently selected/uploaded image as background image.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Select the image for site logo.
- Remove option help you to remove the Background image. Click “Remove” button to remove the image.
- “Change Image” button help you to change the Background image. Click on “Change Image” button and select another image for background.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Check on “Show Site Title” to show the site title on header.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Check on “Show Tagline” to show the site title on header.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Input contact number in the input box.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Insert contact email address in the input box.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Check on “Show Notice” to show the notice on header.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Select on dropdown to show the notice type on header.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Insert text on input box to show the notice on header.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Insert url on input box to links the notice to specific page.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Insert text on input box to show quick links text in header.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- check on “Make Primary Menu Sticky” to make Primary menu sticky .
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > “Search Options”.
- Change the text of the placeholder.
- If the preview is fine, click on “Save & Publish” to apply the placeholder text.
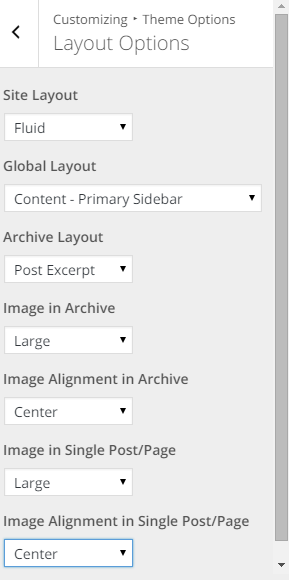
From “Customize” section go to Theme Options > Layout Options.
- To change site layout, choose the available options from drop down arrow. Boxed and Fluid are available options.
- To change site global layout, choose the available options From drop down arrow. Primary sidebar-content, Content-primary sidebar, No sidebar, Three column (Secondary-Content-Primary), Three column (Primary-Content-Secondary), Three column (Content-Primary-Secondary), Three column (Primary-Secondary-Content), Three column (Equal Primary-Content-Secondary), Three column (Equal Secondary-Content-Primary) are available options.
- To change archive layout, choose the available options from drop down arrow. Full Post and Post Excerpt are available options.
- To change Image Alignment in Archive, choose the available options from drop down. None, Left, Center and Right are the available options.
- To change Image in single post/page, choose the available options From drop down arrow.No Image, thumbnail, Medium, Large and Full are the available options.
- To change image alignment post/page, choose the available options from drop down arrow. The available options are None, Left, Center and Right.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- Check on “Show Home Content” to show home page content.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- Check on “Enable News Section” to show news section on home page.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options>Home Page Options.
- Insert text on input field to change news section title on home page.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- select news category from the drop down option.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- input number of news post on the home page.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- input number of words on input field to menage length of excerpts on the home page.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- input read more text in input field to show read more link on news section at home page.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- Check on “Enable Event Section” to enable event section on home page.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- Input event section title on input field to change event section title on home page.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- select event category from the drop down option.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- input number of news post on the home page.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section go to Theme Options > Home Page Options.
- input number of words on input field to menage length of excerpts of event post on the home page.
- If preview is fine, click on “Save and Publish” to save the above changes.
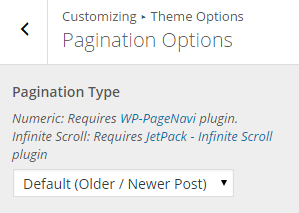
- From “Customize” section, go to “Theme Options > Pagination Options”.
- Select Default Older post/Newer post or Numeric or Infinite Scroll – Scroll or Infinite Scroll – Click .
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to “Theme Options > Breadcrumb Options”.
- Check on options available to show your desired meta options. Available options are Show Date, Show Author, show Category, Show Tags, Show Comment.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to “Theme Options > Footer Options” section.
- Modify “Copyright Text”.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Footer Options” section.
- Modify “Powered By Text”.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Footer Options” section.
- Check on “Reset Footer Content” to reset footer content.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Footer Options” section.
- Check on “Show Go To Top” to enable Go to top on footer and unchecked to disable.
- Click on “Save & Publish” to save the changes.
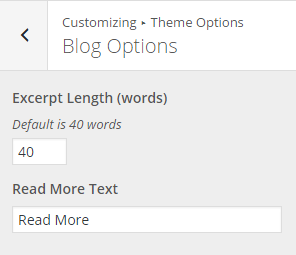
- From “Customize” section, go to “Theme Options > Blog Options” section.
- Change the excerpt length From here. Default excerpt text length is 40 words.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Blog Options” section.
- Change the read more text From here. Default Read More text is “Read More”.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options” > Author Bio Options
- Check on “Show Author Bio” to show Author bio.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to “Theme Options” > Author Bio Options
- Check on “Show Recent Post by Author in Bio” to show recent post by author in bio.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to “Theme Options > Breadcrumb Options”.
- Select Disabled or Simple or Advanced option.
- If preview is fine, click on “Save and Publish” to save the above changes.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Advanced Options.
3. Here you will see a box to write your custom CSS code.
4. If preview is fine, Click on “Save and Publish” to save the changes.
Changing Fonts of different sections:
From “Customize” section, go to “Theme Options > Font Family Options” section.
- Site Title: You can choose font family from drop down for site-title at header.
- Site Tagline: You can choose font family from drop down for site-tagline at header.
- Default: You can choose font family for default.
- Content title: You can choose font family from drop down for content-title.
- Content Body: You can choose font family from drop down for body content.
- Heading Tags: You can choose font family from drop down for header tags.
- Navigation: You can choose font family from drop down for navigation at header.
Changing color of different texts of different sections:
From “Customize” section, go to “Color Options” section.
- Basic Color Options: It includes color options for Background, Text, Link, Link-hover, Heading, Button Text, Button Background, Button Text Hover & Button Background Hover for overall site.
- Reset Color Options: Resetting color options to default.
- Header Color Options: It includes color options for Site Title, Site Title Hover, Title Border, Site Tagline, Site Identity Background, Search From Background, Search Button Background, Search Button Background Hover, Search Button Text & Search Button Text Hover for Header.
- Primary Menu Color Options: It includes color options for Main Background, Link, Link-hover, Link Background Hover, Heading, Button Text, Button Background, Button Text Hover & Button Background Hover for Primary Menu.
- Category Menu Color Options: It includes color options for Main Background, Link, Link-hover, Link Background Hover, Heading, Button Text, Button Background, Button Text Hover & Button Background Hover for Category Menu.
- Content Color Options: It includes color options for Background, Title, Link Hover, Text, Link, Meta Text, Meta Link, Meta Link Hover & Meta-icon for content.
- Content Masonry Color Options: It includes color options for Title, Icon, Icon Background Hover & Icon Hover for content masonry.
- Content Excerpt Color Options: It includes color options for Thumbnail Border & Content Background for content excerpt.
- Home Page Widgets Color Options: It includes color options for Widget Area Background & Widget Title for widgets on homepage.
- Breadcrumb Color Options: It includes color options for Link, Link Hover, Link Background & Link Background Hover for breadcrumb.
- Go To Top Color Options: It includes color options for Icon, Icon Hover, Background & Background Hover for Go to top button .
- Pagination Color Options: It includes color options for Link, Background Hover, Link Background, Link & Link Hover for pagination.
- Footer Widgets Color Options: It includes color options for Background, Title, Text, Link & Link Hover for footer widgets.
- Footer Area Color Options: It includes color options for Background, Title, Text, Link & Link Hover for footer area.
- Header Top Color Options: It includes color options for Header Top Background, Text, Link, Link Hover & Icon.
- Quick Links Color Options: It includes color for Quick links Text, Button Icon, Button Background, Button Background Hover, Link, Link Hover, Link Background, Link Background Hover.
- Slider Color Options: it includes color for slider Text, Title Background, Title Left Border, Link Color, Link Hover & List Icon.
- From “Customize” section, go to “Featured Slider > Slider Type”.
- Select options From the drop down. Available options are Disabled, Entire Site and Home page/Front page.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to “Featured Slider > Slider Options”.
- Select transition effect options From the drop down. Available options are fade, fade out, none and scrollHorz.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to “Featured Slider > Slider Options”.
- input transition delay in second into input field to change transition delay.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to “Featured Slider > Slider Options”.
- input transition duration in second into input field to change transition duration of slider.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to “Featured Slider > Slider Options”.
- Check on different options caption, arrow, pager and auto play to enable or uncheck to disable.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to “Featured Content > Featured Content Type”.
- Select options to show content on home page or disable.
- Select either of the two available select options Featured Posts or Featured Pages to display your contents on this section on Home page below slider section.
- Featured Posts : On choosing this option enables another fields to input ID of the posts that shows content from these posts.
- To find post ID, look in your browser status bar for the ID:
Visit the related list table screen in your Administration Screen. For instance in the case of Posts visit Posts->All Posts, for Pages visit Pages->All Pages, and for Categories visit Posts->Categories. - Now hover your mouse over the ‘item’ you need the ID. In the case of Pages, hover over that particular Page’s title in the Title column and for Categories hover over the Categories Name in the Name column.
Look at the status bar (at the bottom of your browser) and the you will find at the end of the line something like “post=123” or “tag_ID=67”. In these cases, 123 is the Page ID, and 67 is the Category ID.
- To find post ID, look in your browser status bar for the ID:
- Featured Pages : On choosing this option enables another three fields to choose the available pages to show up in each columns in featured section of homepage.
- Featured Posts : On choosing this option enables another fields to input ID of the posts that shows content from these posts.
- If preview is fine, click on “Save and Publish” to save the above changes.
The theme supports four menus. Select which menu appears in each location. You can edit your menu content on the Menus screen in the Appearance section.
From “Customize” section, go to “Menus > Menu Locations” section.
- Select the menu for Primary menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer menu. Footer menu appears on the footer section.
- Choose the Social menu, which shows the social links title as a menu.
- Select the menu for 404. This menu appears on 404 page.
- If preview looks fine, save the changes by clicking on “Save and publish” button.
Several widgets are available in the theme. All the available widgets are easy to operate. Set the value or select the available options as needed. Operating method of every widgets are described below.
For managing the widgets,
- Go to Appearance > Widgets
- Drag and drop or simply click the widget to add on the available widgets area.
or,
- Go to “Customize” and “Widgets”.
- Set the available widgets on necessary widget area.
- Click on Save and Publish button to save the changes.
Set desired widgets to available widget area.
Available widget areas
- Primary Sidebar
- Secondary Sidebar
- Front Page Widget Area
- Extra Sidebar 1
- Extra Sidebar 2
- Extra Sidebar 3
- Extra Sidebar 4
- Footer Widget 1
- Footer Widget 2
- Footer Widget 3
- Footer Widget 4
1. From Customize section, go to Static Front Page .
2. From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
1. From Customize section, go to Reset Theme Settings.
2. From Reset Theme Settings, you will be able to see:
- Check to reset all settings: This option reset all the theme settings along with custom header and background will be reset to default.Note: Refresh the page after save to view full effects.
Note: You need to refresh the page to see the changes.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Education Hub Pro from your Theme Palace member My-Account to your Desktop
- Unzip education-hub-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Education Hub Pro Theme which shall replace the old files.