

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to create a menu?
- 6.How to manage Header image?
- 7.How to manage Background Image?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.How to manage Reset all settings?
- 12.How to manage TP Education plugin?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to create a menu?
- 6.How to manage Header image?
- 7.How to manage Background Image?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.How to manage Reset all settings?
- 12.How to manage TP Education plugin?
- 13.Updating Theme Using FTP
EduMag Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate edumag-pro.zip theme in your computer.
- Select edumag-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip edumag-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of EduMag Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activate and go through the following options to set up the theme step wise.
Note: All the custom sections of homepage will only be visible on Static FrontPage once you set a page for the Front Page option.
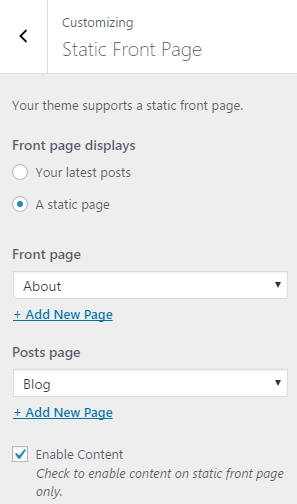
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : you can set any page as Static Frontpage.
From Post Page : you can set any page as Latest Post.

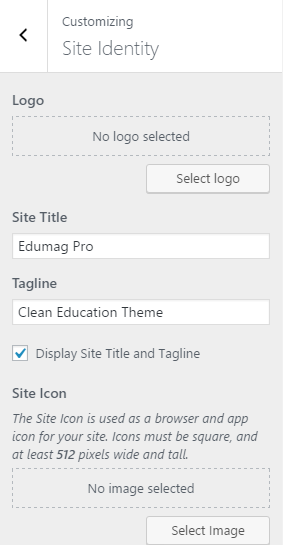
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

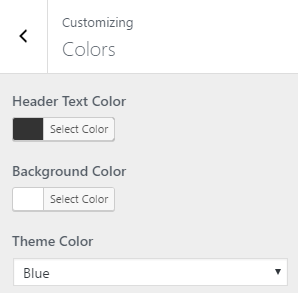
1. From Customize section, go to Colors.
You will see different color options for different Sections. Now change the color as per your need.
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.
- Theme color: This changes the theme color of the site. You will see various option of colors. Select the color of your choice.

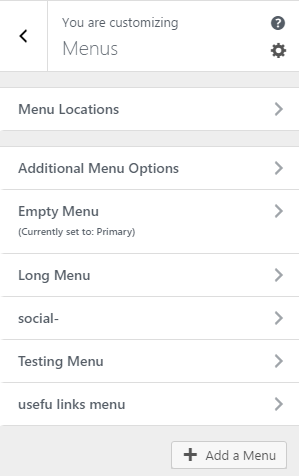
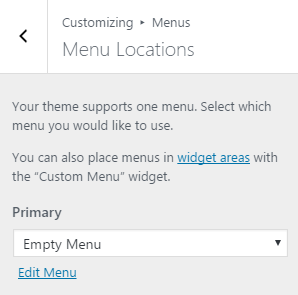
Note: EduMag Pro theme has one menu location provided as Primary
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /


Now, you will see these pages added as a navigation menu.
- Additional Menus Options :
- Check to Append Search Options : Check to enable search option or uncheck to hide.

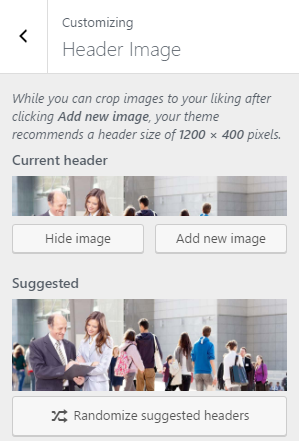
Header image will be visible on header part of the pages or posts. Also header image can be different for each pages or posts which can be achieved from header-image metabox.
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.

The demo of the front page can be divided into different sections as shown below.
- Top Header Section
- Featured Category
- Popular Articles
- Search Section
- Trending Section
- Advertisement Section
- Latest News Section
- Blogs Section
- Footer Sidebar(Widgets)
- Copyright Section( Footer Options )
You can see the divided sections in the image below :

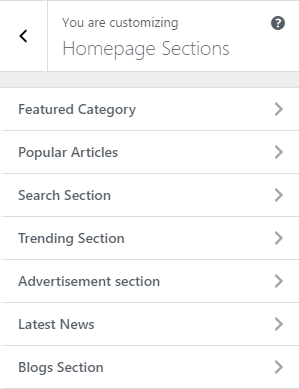
The image below shows customizer options for the sections shown above :

Top Header Section
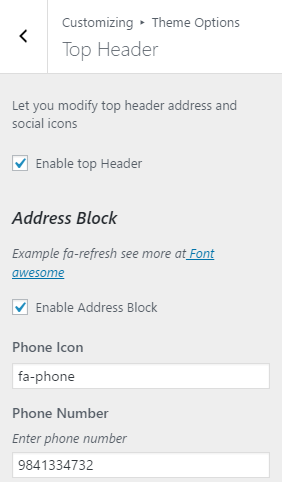
To configure Top Header Section, you need to go to Admin Panel / Appearance / Customize / Theme Options / Top Header.
In this panel, you will find this option:
- Enable Top Header : Check to enable on home page otherwise Un-check to hide.
After top header is enabled, you will see following options on customizer




- Enable Address Block : To enable/disable address block on header.
Address Block Options :
- Phone Icon : To set the icon for phone number.
- Phone Number : Input field to set the contact number.
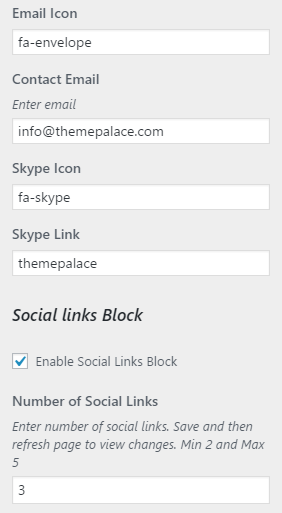
- Email Icon : To set the icon for Email Address.
- Contact Email : Input field to set the icon for email.
- Skype Icon : To set the icon for Skype.
- Skype Link : Input field to set the link of skype.
- Enable Social Links Block : To enable/disable social icon on header.
Social Links Options :
- Number Of Social Links : To set the the number of social links.
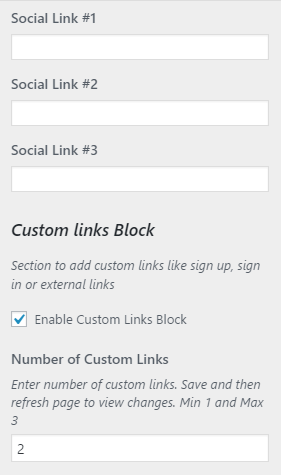
- Social Link #ID : Input field to set the URL for social link.
- Enable Custom Links Block : To enable/disable address block on header.
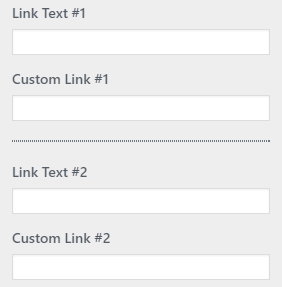
Custom Links Options :
- Number Of Custom Links : To set the the number of custom links.
- Link Text #ID : Input field to set the custom text.
- Custom Link #ID : Input field to set the URL for custom text.
Featured Category
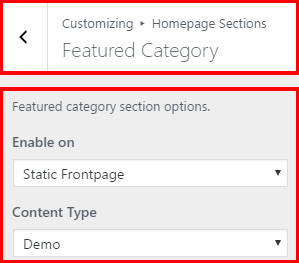
To configure Featured Category section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Featured Category.
In this panel, you will find two sections:
- Enable On : Select Static Frontpage to enable on home page otherwise Disabled to hide.

After selecting Static Frontpage, you will see following options
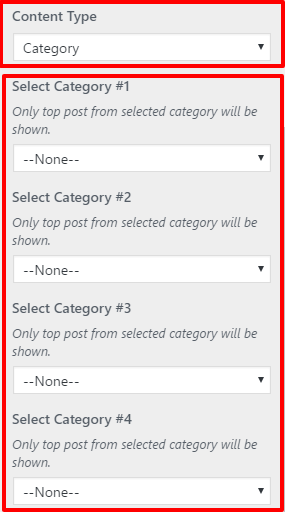
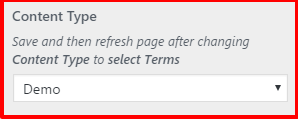
- Content Type : It contains select options ( Category, Post, Demo ) which allow user to select featured image from one of those..
- Demo : Selecting Demo as Content Type allows user to view this section actual design .

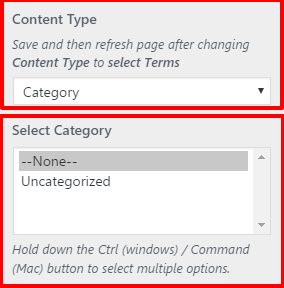
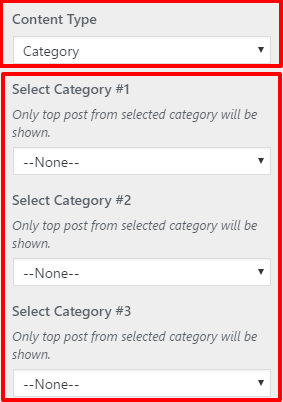
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
- Select Category #ID : This setting allows user to select category to get the featured image in their respective position.

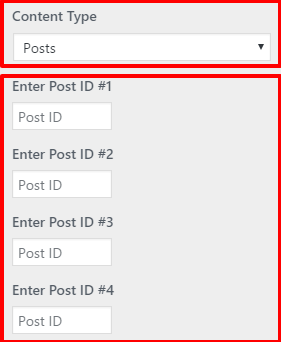
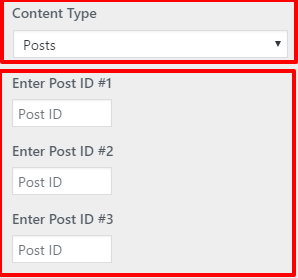
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
- Input Post #ID : This setting allows user to input post ID and from selected post get its featured image.

Popular Articles
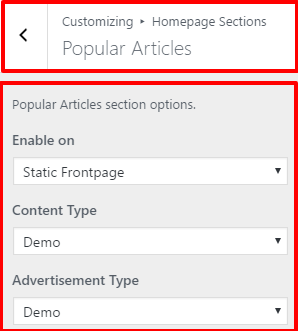
For Popular Articles setup, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Popular Articles panel.
In this panel, you will find two sections:
- Enable On : Select Static Frontpage to enable on home page otherwise Disabled to hide.

- Content Type : It contains select options ( Demo, Category ) which allow user to get Popular Articles Details.
- Demo : Selecting Demo as Content Type allows user to view this section actual design.

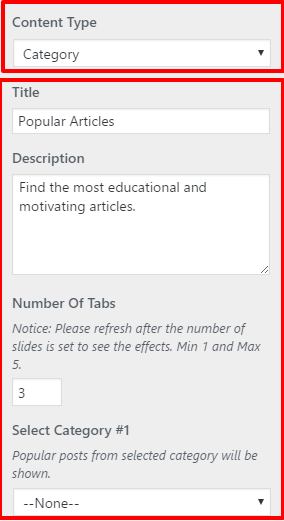
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of posts related to selected category is displayed.
Category Options: It contains following settings
- Title : For the title of this section.
- Description : For the subtitle of this section.
- Number Of Tabs : This options set the number of tabs required to show on popular articles section.
- Select Category #ID : This setting allows user to select category to get the featured image for tab slider.
- Featured Post Section : This options is used to set the featured images below the slider.
- Post ID1 : Input field to set id first featured image.
- Post ID2 : Input field to set id second featured image.


- Advertisement Type : It contains select options ( Disabled, Demo, Advertisement Image, Advertisement Code ) which allow user to get Popular Articles Advertisement Details Section.
- Disabled : Selecting Disabled as Advertisement Type allows user to disabled this section.

- Demo: Selecting Demo as Advertisement Type allows user to view this section actual design.

- Advertisement Image : Selecting Advertisement Image as Advertisement Type allows user to set advertisement image.
Advertisement Image Options : It contains following settings
- Upload a Advertisement Image : Image upload area.
- Link : Input field to set link for the image.
- Check to open in New Tab : Whether to open the link of the image in new tab or not.

- Advertisement Code : Selecting Advertisement Code as Advertisement Type allows user to set advertisement code.
- Advertisement Code : Input field to set the advertisement code.

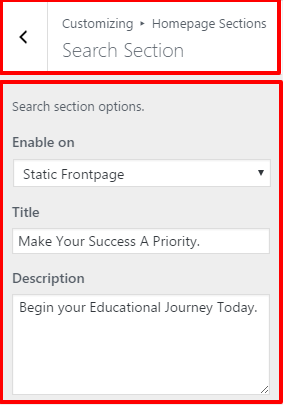
Search Section
To configure Search Section , you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Search Section
In this panel, you will find these sections:
- Enable On : Select Static Frontpage to enable on home page otherwise Disabled to hide.


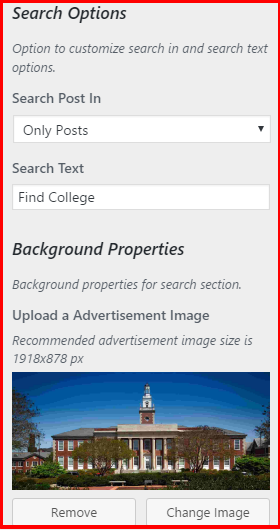
- Search options :
- Title : To set title for this section.
- Description : To set description for this section.
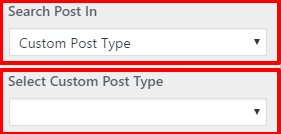
- Search Posts : This options allows user to search posts in defaults posts or custom posts.
- Only Posts : Search only on default posts.

- Custom Post Type : Search on custom post-types( Only applicable when TP Education plugin is activated ).

- Search Text : Input field to set the search text.
- Upload a Advertisement Image : Upload image for background.
Trending Section
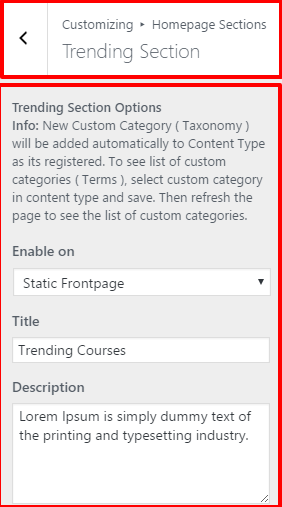
To configure Treanding Section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Trending.
In this panel, you will find two sections:
- Enable On : Select Static Frontpage to enable on home page otherwise Disabled to hide.

Trending Section Options: It contain following settings:
- Title : For the title of this section.
- Description : For the subtitle of this section.
- Content Type : It contains select options ( Demo, Category, Other Taxonomy ) which allow user to get Trending Section Details.
- Demo : Selecting Demo as Content Type allows user to view this section actual design.

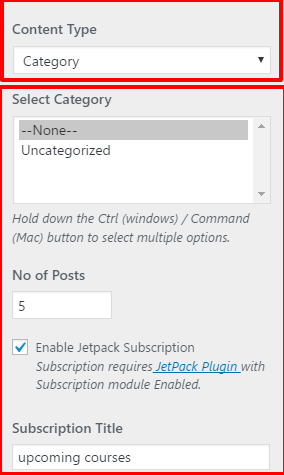
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.


Category Options : It contains following settings
- Number Of Posts : This setting allows user to set number of posts.
- Select Category : This setting allows user to select multiple category to get the featured image of posts for this section.
- Subscription Title : Allows user to set title for subscription.
- Subscription Description : Allows user to set description for subscription.
- Subscription Button Text : Allows user to set button text for subscription.
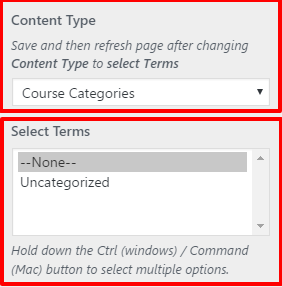
- Other Taxonomy : This represent all the taxonomy that may appear through plugin eg. course categories from tp-education plugin.


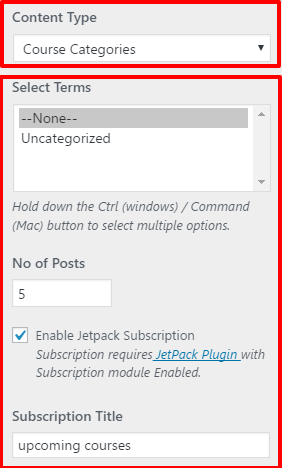
Other Taxonomy Options: It contains following settings
- Number Of posts : This setting allows user to set number of posts.
- Select Terms : This setting allows user to select respective terms to get the featured image of posts for this section.
- Subscription Title : Allows user to set title for subscription.
- Subscription Description : Allows user to set description for subscription.
- Subscription Button Text : Allows user to set button text for subscription.
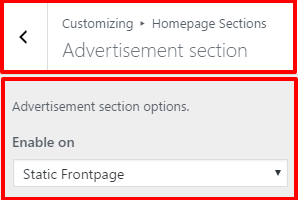
Advertisement Section
To configure Advertisement section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Advertisement Section.
In this panel, you will find two sections:
- Enable On : Select Static Frontpage to enable on home page otherwise Disabled to hide.

- Advertisement Type : It contains select options ( Demo, Advertisement Image, Advertisement Code ) which allow user to get Advertisement Details Section.
- Demo : Selecting Demo as Advertisement Type allows user to view this section actual design.

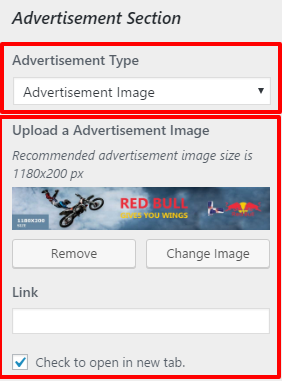
- Advertisement Image : Selecting Advertisement Image as Advertisement Type allows user to set advertisement image.
Advertisement Image Options : It contains following settings
- Upload a Advertisement Image : Image upload area.
- Link : Input field to set link for the image.
- Check to open in New Tab : Whether to open the link of the image in new tab or not.

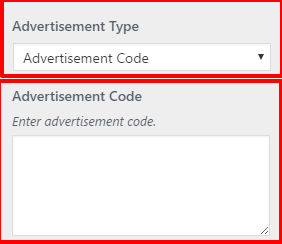
- Advertisement Code : Selecting Advertisement Code as Advertisement Type allows user to set advertisement code.
Advertisement Code Options : It contains following settings
- Advertisement Code : Input field to set the advertisement code.

Latest News Section
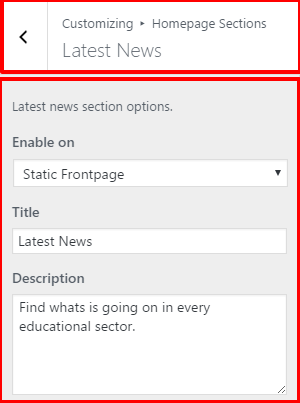
To configure Latest News Section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Latest News.
In this panel, you will find two sections:
- Enable On : Select Static Frontpage to enable on home page otherwise Disabled to hide.

Latest News Section Options: It contain following settings:
- Title : For the title of this section.
- Description : For the subtitle of this section.
- Content Type: It contains select options ( Demo, Category, Other Taxonomy ) which allow user to get Latest News Section.
- Demo : Selecting Demo as Content Type allows user to view this section actual design.

- Category : Selecting Category as Content Type allows user to choose category from Select Category setting, from where posts of related category is shown.

Category Options : It contains following settings
- Select Category : This setting allows user to select category to get the posts for this section.
- Other Taxonomy : This represent all the taxonomy that may appear through plugin eg. course categories from tp-education plugin.

Other Taxonomy Options : It contains following settings
- Select Terms : This setting allows user to select respective terms to get the posts for this section.
Blogs Section
To configure Blogs Section, you need to go to Admin Panel / Appearance / Customize / Homepage Sections / Blogs Section.
In this panel, you will find two sections:
- Enable On: Select Static Frontpage to enable on home page otherwise Disabled to hide.

- Content Type: It contains select options ( Demo, Posts, Category ) which allow user to get Blogs Section.
- Demo: Selecting Demo as Content Type allows user to view this section actual design.

- Posts: Selecting Posts as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.

Posts Options: It contains following settings
- Input Post #ID: This setting allows user to set Post ID.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options: It contains following settings
- Select Category #ID : This setting allows user to select category to get featured image for blog section.

Primary Sidebar & Footer Sidebar( Widgets )
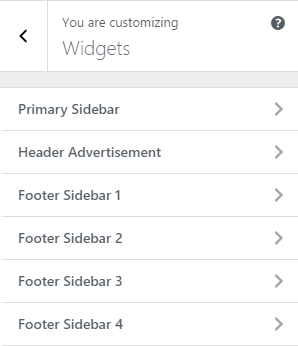
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from this options:
- Primary Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar Areas: It is used to replace Primary Sidebar if you want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts.
- Header Advertisement Area : This widget area is visible on header on right of Site title and Tagline.
- Popular Articles Sidebar Area : This widget area is visible on right side of popular articles section..
- Trending Courses Sidebar Area : This widget area is visible on right side of trending courses section..
- Latest News Sidebar Area : This widget area is visible on right side of latest news section.
- Footer Widget Areas : These widgets areas are visible on the footer part and there are four Footer Widgets.
Now you can add widgets as your wish in this widgets areas for creating Footer Widget Sections.

Copyright Section( Footer Options )
1. From Customize section, go to Theme Options.
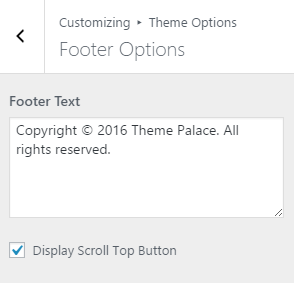
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Footer Text: This changes the copyright text at the footer seciton. Edit your copyright text here.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

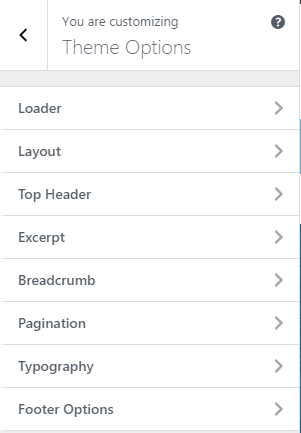
You will see following sections under Theme Options:
- Loader
- Layout
- Excerpt
- Breadcrumb
- Pagination
- Typography

The above sections are described below.
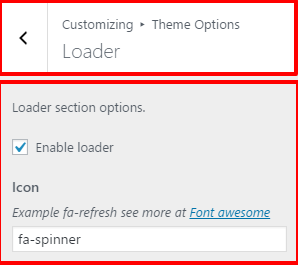
How to manage Loader?
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.For eg: fa-refresh. For more icons visit Font Awesome.

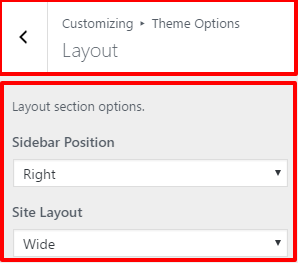
How to manage Layout?
This option is used to change the layout option of site also allows to change the sidebar position.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Sidebar Position : This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.

How to manage Excerpt?
This option is used to change the excerpt of the archive,search page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Blog Page Excerpt length : This option allows user to change excerpt length for archive/search pages.
- Read More Text : This option allows user to change read-more text.

How to manage Breadcrumb?
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.

How to manage Pagination?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll( Click ) : This option is applicable only when Jetpack plugin is activated.
- Infinite Scroll( Scroll ) : This option is applicable only when Jetpack plugin is activated.

How to manage Typography?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Header Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

Available Metaboxes.
Note: These meta-boxes are to configure Sidebar Position, Select Sidebar and Header Image for specific posts or pages.
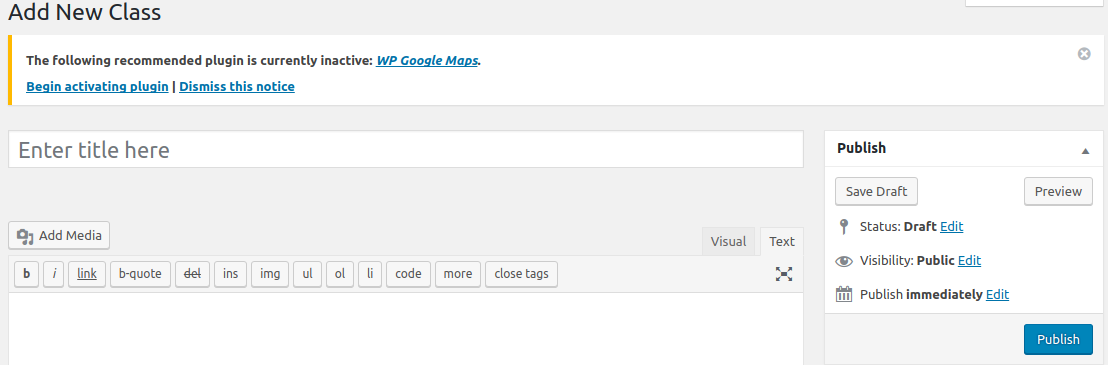
1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Three Metaboxes. at the end.
- Sidebar Position.
- Select Sidebar.
- Header Image.
Sidebar Position: It contains four options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set according to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- Left : Sidebar position will be set to left.
- No Sidebar : No sidebar will be visible.
Select Sidebar: It contains four options from where you can select the sidebar as
- Primary Sidebar : Widgets added in primary sidebar will be shown.
- Front Page Sidebar : Widgets added in front page sidebar will be shown.
- Optional Sidebar 1 : Widgets added in optional sidebar 1 will be shown.
- Optional Sidebar 2 : Widgets added in optional sidebar 2 will be shown.
Header Image: It contains four options from where you can set the header image as
- Enable( Featured Image ) : Featured image of the selected post will be set as header image.
- Default( Customizer Header Image ) : Default image of the selected in custom header will be set as header image.
- Disable : Disable the header image.

Available Custom Templates.
1. From Dashboard section, go to Pages go to Add New , then go to Template .
2. You will see These Choices.
- Default Template: This template shows WordPress default page template.
- Contact Us Template: This template shows contact page.
- Gallery Template: This template shows gallery from selected category.
- Custom Tab Page Template: This template shows Custom Tab Page.
- Handling Contact Page TemplateFrom Customizer section, go to Custom Page Options go to Contact Page .
You will see These Options.Map- Enable Map Section : Check to enable map section in contact page.
Map options :
- Plugin Shortcode :
- Map Plugin Shortcode : Set the shortcode from a plugin.
- Embed Code :
- Map Embed Code : Set the Embed code.

Contact Form
- Enable Contact Form : Check to enable map section in contact page.
Contact Form options :
- Contact Form Shortcode : Input place for form shortcode.

- Handling Gallery TemplateTo handle this template first we need select Gallery Template then click Update button. After you, update the page you will have additional metabox in the page at the button as named Select Categories For Gallery from this metabox you can select multiple category and then update the page. Then, view the page to see the page as Gallery Template.

- Handling Custom Tab Page TemplateTo handle this template first we need select Custom Tab Page Template then click Update button. After you, update the page you will have additional metabox in the page at the button as named Select Categories For Custom Tab Page form this metabox you can select multiple category and then update the page. Then, view the page to see the page as Custom Tab Page Template.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

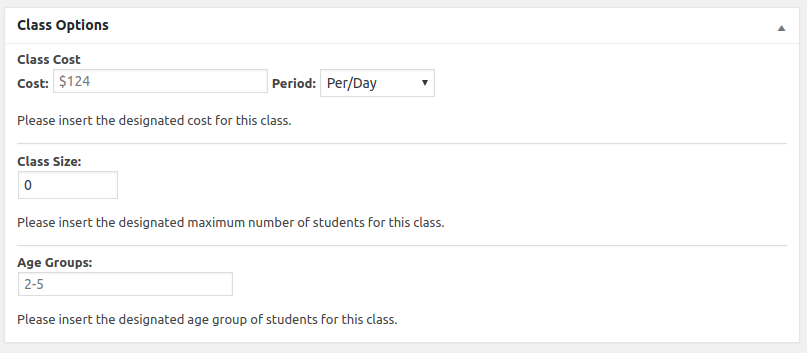
TP Education is an education oriented plugin that enhance your educational sites more efficiently. Allow users to use different post-types and various meta data from meta-boxes. In EduMag Pro theme it is used in Trending Section and in Latest News Section to generate recent posts relating to latest class started, latest courses added, testimonial section, affiliation section, also can provide details about upcoming events and educational tours.
You can download the plugin from here TP Education
After you activate TP Education plugin there will be changes on these two sections: Trending and Latest News .
- First create some posts for all post-types, also do not forgot to add metabox values.





- After the posts are created, then go to Customize section, go to Sections and choose one from these two Trending and Latest News sections to implement the plugin features.
- If you go to Trending Section, you will have additional content
type as ( Class categories, Course categories, Event categories, Excursion categories, Team categories, Affiliation categories ).
- You can select any of these content types( Class categories, Course categories, Event categories, Excursion categories, Team categories, Affiliation categories ).
- For eg, if you select Class categories as content type the recent posts of class post-types will be visible in this section.
- If you go to Latest News Section, you will have additional content type
as ( Class categories, Course categories, Event categories, Excursion categories, Team categories, Affiliation categories )
- You can select any of these content types( Class categories, Course categories, Event categories, Excursion categories, Team categories, Affiliation categories ).
- For eg, if you select Class categories as content type the recent posts of class post-types will be visible in this section.
To update Theme though FTP, follow these basic steps:
- Download the latest version of EduMag Pro theme from your Theme Palace member My Account to your Desktop
- Unzip edumag-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of EduMag Pro theme which shall replace the old files.



