

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.Additional post types in Dashboard after installing required plugins.
- 5.How to setup different post types?
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to manage Colors Option?
- 8.How to manage Header Image?
- 9.How to manage Background Images?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage Static Front Page?
- 13.How to manage Featured Slider Options?
- 14.How to manage Promotional Headline Options?
- 15.How to manage Front Page Blog Options?
- 16.How to manage Featured Content?
- 17.How to manage Staff Member Options?
- 18.How to manage Theme Options?
- 19.How to Reset all settings?
- 20.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.Additional post types in Dashboard after installing required plugins.
- 5.How to setup different post types?
- 6.How to manage Site Title, Logo, Tagline and Site Icon?
- 7.How to manage Colors Option?
- 8.How to manage Header Image?
- 9.How to manage Background Images?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage Static Front Page?
- 13.How to manage Featured Slider Options?
- 14.How to manage Promotional Headline Options?
- 15.How to manage Front Page Blog Options?
- 16.How to manage Featured Content?
- 17.How to manage Staff Member Options?
- 18.How to manage Theme Options?
- 19.How to Reset all settings?
- 20.Updating Theme Using FTP
Foodland
Foodland is an extremely flexible and customizable WordPress theme best suitable for resturant website and can be used for other purposes also. It is based on responsive design where each element has been carefully configured for perfect display on all devices and platforms. It comes with a wide variety of options so you can modify styling, colors, fonts, featured content, promotion headline, featured slider, pagination, icons, menus, widgets and much more, directly from theme customizer. This theme is translation ready.
Thank you for purchasing the theme. After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate foodland.zip Theme in your computer.
- Select foodland.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip foodland.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Foodland Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
Go to Plugins from dashboard and begin installing all the required plugins for the theme (Foodland). You can see the suggestions of all the plugins which are essential for the theme.

You will see additional post types after installing required plugins as shown in image:

Setting up some post types are explained below.
- How to add Food Menus post type?
- To add One Item see this image.

- To add One Item see this image.
- To add Many Items see this image.

- To add Many Item Labels see this image.

- To add Menus Sections see this image.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Site Title: It changes the main site title of the site.
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Tagline: It changes the tagline (i.e. Description) of the site. Just below site title.
- Display Site Title and Tagline: This options shows/hide the site’s title and tagline.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Colors.
2. In Colors section you will see following options :
- Header navigation color: This option change the header navigation color.
- Header Text Color: This option changes the header text color.
- Background Color:This option changes the background color of the site.

1. From Customize section, go to Header Image.
2. Select the image for Header section available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently selected/uploaded image as Background Image.
4. Further you will see following options :
- Enable Featured Header Image on: From here you can either disable header image or enable header image on Homepage/Frontpage.
- Featured Header Image Alt/Title Tag: This option is for header image alt/title tag.
- Featured Header Image Link URL: This option is for header image link.
- Check to Open Link in New Window/Tab: This checking this option will open header image link in new window/tab

1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently selected/uploaded image as Background Image.

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
3. If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

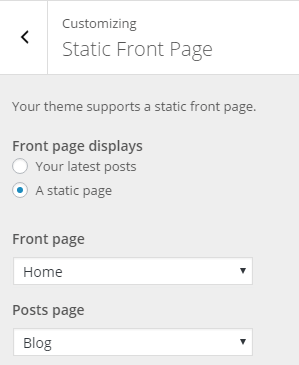
1. From Customize section, go to Static Front Page .
2. From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Featured Slider Options.
2. Under Featured Slider Options you will see following options.
- Enable Slider on: From here you can either disable the slider or enable slider on Homepage/Frontpage.
- Transition Delay: This is for the slider image transition delay.
- Transition Length: This is for the slider transition length.
- No of Slides: From here you can change the number of slides to appear on slider section.
- Select Slider Type: This is for selecting the type of slider. For now you can only choose a page slider.
- Featured Page #Id: This is for selecting a page that you want to keep slider.
- Link Buttom Text: This is for the link button text. You can edit the button text from here.


1. From Customize section, go to Promotional Headline Options.
2. You will see following option :
- Enable on: You can disable promotional headline or enable it on Homepage/Frontpage only.
- Promotional Headline Type: This is for selecting promotinal headline typt. Now you can only select from a page.
- Select Page: From here you can select a page to be appeared as promotional headline.
- Link Button Text: This is for the read more button text.
You can change the text for read more from here.

1. From Customize section, go to Front Page Blog Options.
2. You will see following option:
- Check to Disable blog options: By checking this option, disables the blog listing section in front page.
- Frontpage Title: This option is for frontpage blog listing main title.
- Select Categories: From here you can select multiple categories to be displayed in front page.
- No of Posts in Frontpage: This option controls the no of post to be displayed in front page blog section.
- Browse All Button Text: This option is for browse all button text.
- Browse All Button Link: This option is for browse all button link.

1. From Customize section, go to Featured Content.
2. You will see following option:
- Enable Featured Content on: You can disable featured content or enable it on Homepage/Frontpage.
- Select Featured Content Type: This is for selecting the content type. For now you can only select featured content from a page.
- Featured Page #Id: This is for selecting a pages for featured content.

1. From Customize section, go to Staff Member Options.
2. You will see following option:
- Enable Staff Member Section on: You can either disable the staff member or enable it on Homepage/Front page.
- Title: This option is for title of the section.
- Select Section Type: This is for selecting the staff member type. For now you can only select Featured Image Content.
- Featured Image Content: Selecting this option will display content from images. Further you will seePosition, Staff Name and Link.
- Check to Open Link in New Window/Tab: This will open the link in new window/tab.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below :
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Custom CSS Options.
3. Here you will see a box to write your custom CSS code.
4. If preview is fine, Click on “Save and Publish” to save the changes.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Social Links Options.
3. In Social Links Options you will see a check box Check to Disable Footer Social Media Icons which will disable social media icons on footer.

1. From Customize section, go to Reset all settings.
2. From Reset all settings, you will see a check-box Check to reset all settings to default.
3. Checking this check-box will reset all settings to its default values.
Note: You need to refresh the page to see the changes.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Foodland from your Theme Palace member My-Account to your Desktop
- Unzip foodland.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of
Foodland Theme which shall replace the old files.



