Plugins Instructions
Select a Plugin from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Background Images?
- 7.How to manage Theme Options?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Static Front Page?
- 11.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Background Images?
- 7.How to manage Theme Options?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Static Front Page?
- 11.Updating Theme Using FTP
Magazine Plus
There are two approaches to installing the theme. You can either install it easily via the WordPress admin dashboard or Upload and install the theme through FTP client.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Type “Magazine Plus” in Search themes… box
- It will show Magazine Plus and click on it and Install. Once instillation is complete you can activate it.
You can use FTP client like FileZilla to connect your web server.
- Download magazine-plus.zip to your Desktop.
- Unzip magazine-plus.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Signify Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme “Magazine Plus” in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
Free themes are hosted in WordPress.org and while hosting there, we are not allowed to add demo content to the theme. So, you need to download the demo content file manually and import them.
Please follow the instructions below to import demo file:
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in the plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on the “Install Now” button and wait for it to show the “Activate” button and click on it.
- After activation, it will redirect you to the demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the magazine-plus-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse magazine-plus-content.xml file under Choose an XML file for content import:
- Browse magazine-plus-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse magazine-plus-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on the Import Demo Data button only once and wait for it to complete the import.
- It can take a couple of minutes and will display “That’s it, all done!” message after the import is completed.
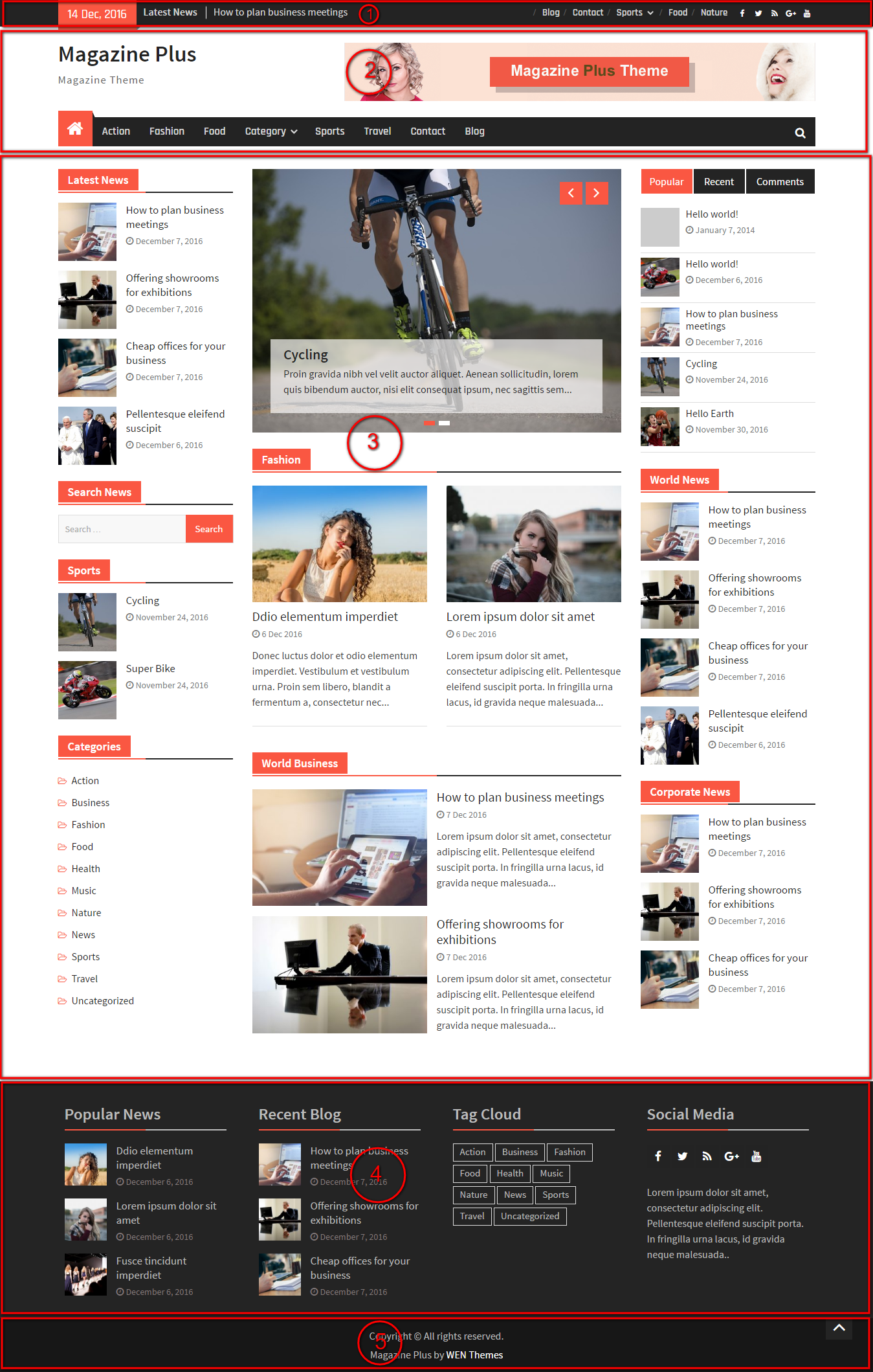
The demo is divided into different section as shown in the image below:

The different sections are described below:
-
-
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options? for more details.
- Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location.
Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail. - Widget Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets and add different widgets .
Layout of the section is setup from Admin Panel / Appearance / Customize / Theme Options / Layout OptionsRefer below How to manage Layout Options? for more detail. - Footer Widget Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget and add different widgets .
Refer below How to manage theme available widgets? for more detail. - Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options.
Refer below How to manage Footer Options? for more detail.
-
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
-
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
-

1. From Customize section, go to Colors.
2. Select the color for background available on options.
3. If the preview is fine, click on Save and Publish to apply recently selected color as background color.

1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:
The above section are described below:
1. From Customize section, go to Theme Options.
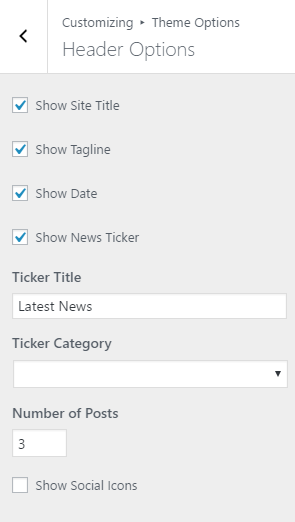
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
-
-
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Show Date: To show the date in header.
- Show News Ticker: To show the news in header.
- Ticker Title: To show the title of the news ticker in header.
- Ticker Category: To chose the category of news ticker to be displayed in header.
- Number of Posts: To chose the no of post to be displayed.
- Show Social Icons: To show the social icons in header.
-

1. From Customize section, go to Theme Options.
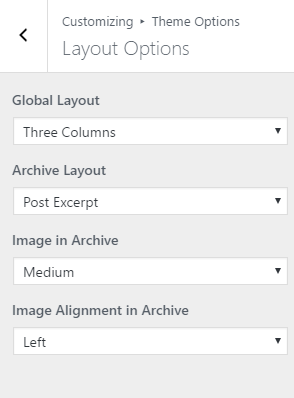
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
-
-
- Global Layout: This is for theme global layout. Here you can see two options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
-

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
-
-
- Copyright Text: From here you can write the copyright text for your site.
-

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

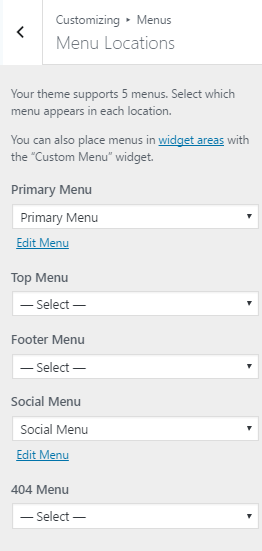
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
-
-
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Top Menu. Top menu appears on the top header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
-
3.If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in a particular section that you have added.

The theme’s available widgets are described below:
-
-
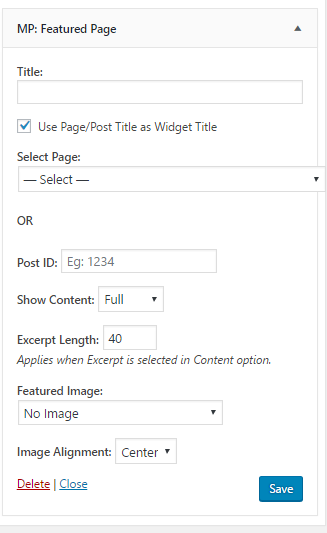
- MP: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
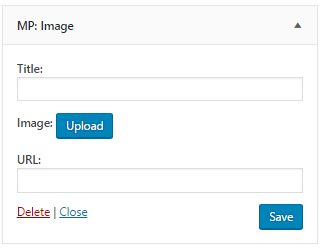
- MP: Image: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
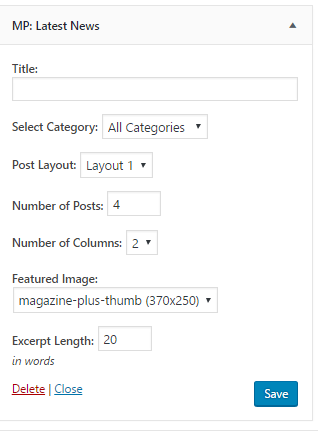
- MP: Latest News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
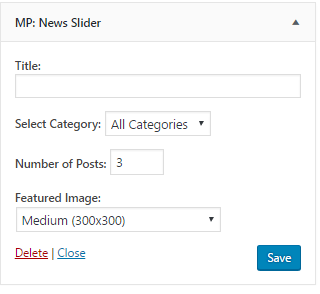
- MP: News Slider: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
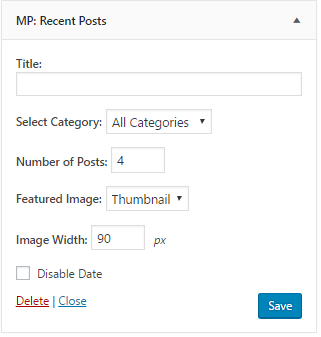
- MP: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
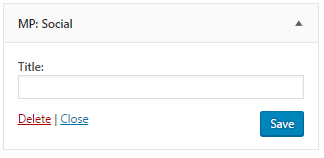
- MP: Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
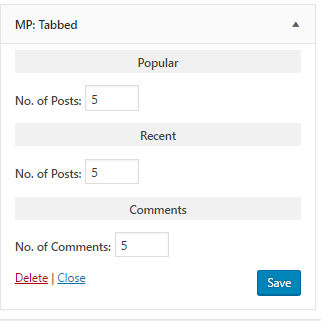
- MP: Tabbed: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

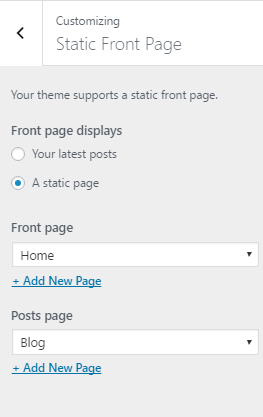
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

To update Theme though FTP, follow these basic steps:
-
- Download the latest version of Magazine Plus from WordPress.org
- Unzip magazine-plus.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Magazine Plus Theme which shall replace the old files.