

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.Theme Activation
- 4.How to set Homepage setting?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Header Image ?
- 8.How to manage Background Image?
- 9.How to create a menu?
- 10.How to create a Widget?
- 11.How to setup front page as shown in the demo?
- 12.How to manage Theme Options?
- 13.How to manage Reset all settings?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.Theme Activation
- 4.How to set Homepage setting?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Header Image ?
- 8.How to manage Background Image?
- 9.How to create a menu?
- 10.How to create a Widget?
- 11.How to setup front page as shown in the demo?
- 12.How to manage Theme Options?
- 13.How to manage Reset all settings?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
Mega Blog
After you download your theme from Theme Palace or wordpress.org, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate mega-blog.zip theme in your computer.
- Select mega-blog.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip mega-blog.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mega Blog theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Mega Blog theme on the list.
- Click Activate button.
- After clicking in activate button the theme will be activated.
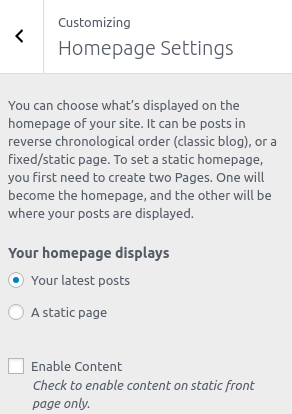
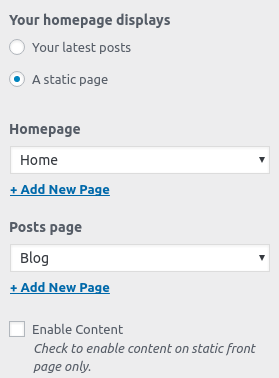
From Customize section, go to Homepage Setting you will see two option.
-
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title: This option only works if Static Front Page is set to “Your latest posts.” This option allows setting the title.

-
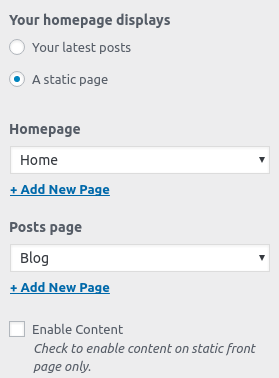
- A static page: you will be able to set a page as FrontPage and you will find Post Page option as well.
Note: All the custom sections of the homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Front Page: you can set any page as Homepage.
From Post Page: you can set any page as Latest Post.
-
- Enable content: Check to display Homepage’s content. If this option is enabled then the content of homepage is displayed. For Example “Home” is set as the front page then the content of home is displayed at homepage design after enabling this option.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Taglin: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
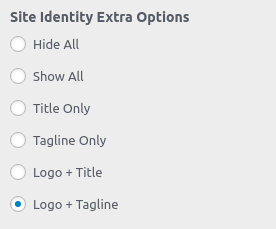
- Site Identity Extra Options
-
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.

-
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
- Site Identity Extra Options

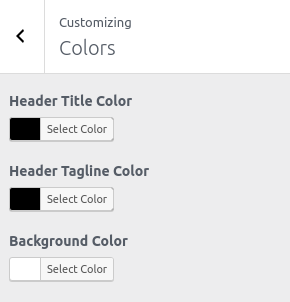
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Header Tagline Color: This changes the header tagline text color.
- Background Color: This changes the background color of the site.

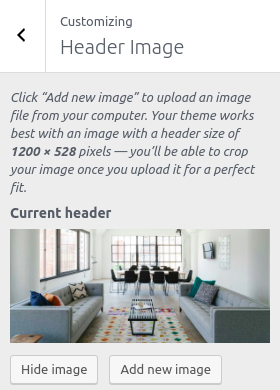
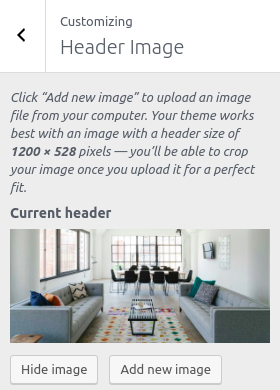
1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image: This changes the header image.

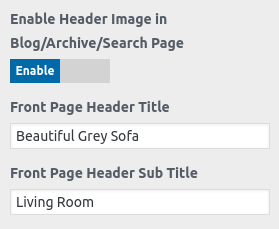
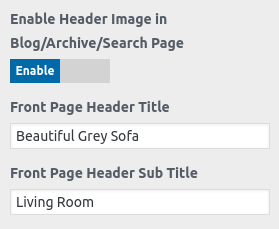
Enable Header Image in Blog/Archive/Search Page: Check to enable on Blog/Archive/Search Page otherwise Uncheck to hide.
Front Page Header Title: This setting allows the user to set front page header title.
Front Page Header Sub Title: This setting allows the user to set front page header subtitle.

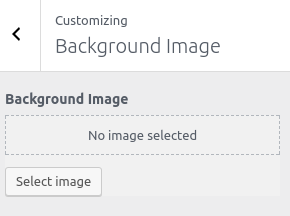
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

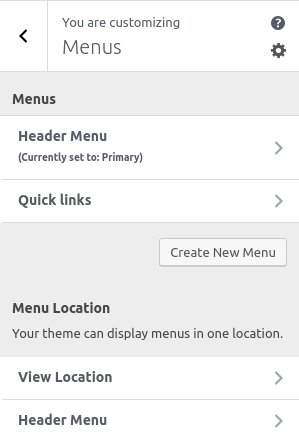
Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
-
- Menu Options :
To create the menu, you need to go to Admin Panel / Appearance / Menu.
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in a similar way. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
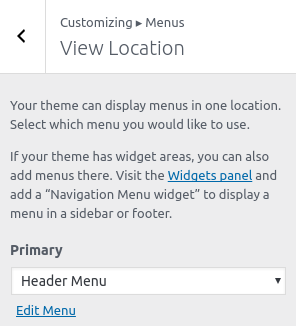
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /
-
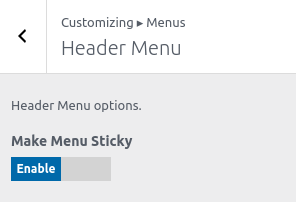
- Header Menu:
- Menu Sticky: This option is for menu sticky. If menu sticky is enabled then the menu is fixed when user scroll.



1. From Customize section, go to.
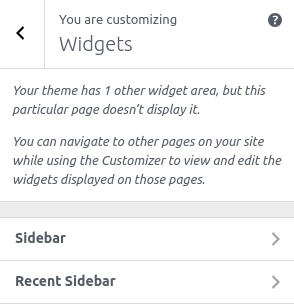
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4, Footer Widget 5
Sidebar: This sidebar is default sidebar area. This sidebar area is displayed on blog page, single blog pages, pages.
Recent Sidebar: This sidebar widget area used to display on home page.


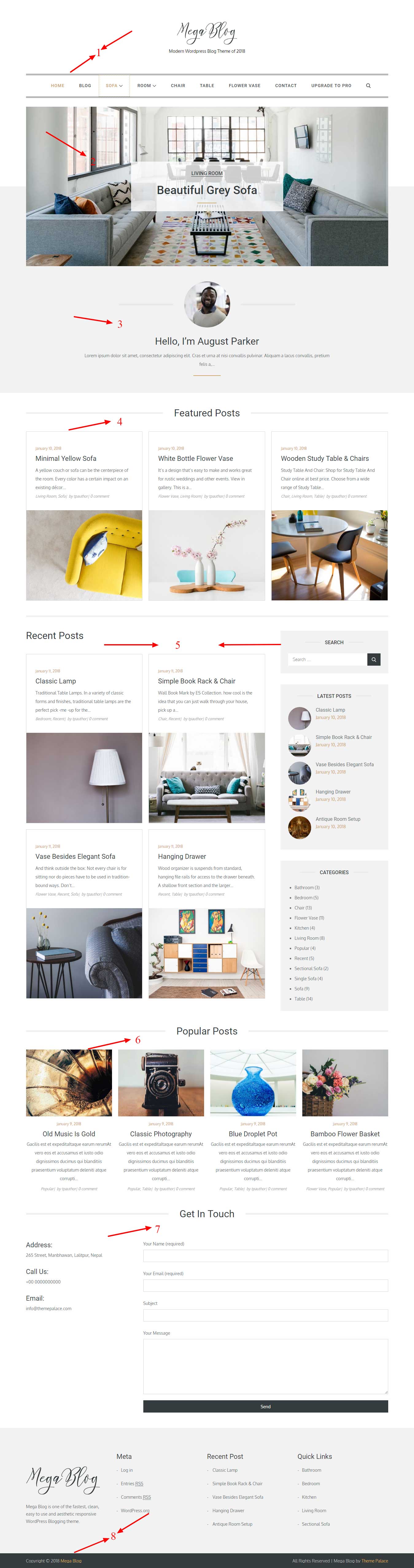
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline, Navigation Menu Section
- Header Media Section
- Author’s Message Section
- Feature Posts Section
- Recent Posts Section
- Popular Posts Section
- Contact Section
- Footer Section
These section’s content is display when you choose a static page option on Homepage Setting.

One Click Demo Plugins are high recommended Plugins in this theme. One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
Note: You need to import demo data in fresh WordPress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

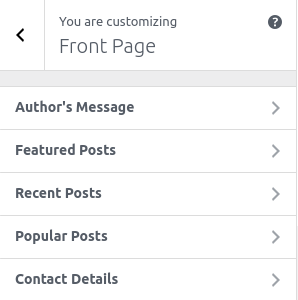
The image below shows customizer options for the sections shown above :

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

Enable Header Image in Blog/Archive/Search Page: Check to enable on Blog/Archive/Search Page otherwise Uncheck to hide.
Front Page Header Title: This setting allows the user to set front page header title.
Front Page Header Sub Title: This setting allows the user to set front page header subtitle.

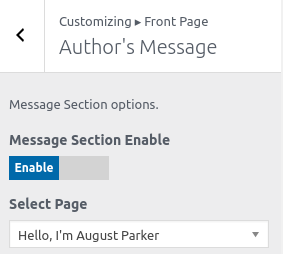
To configure Author’s Message section, you need to go to Admin Panel / Appearance / Customize / Front Page / Author’s Message.
In this panel, you will find these options:
-
- Message Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Author’s Message section is enabled, you will see following options
-
-
-
- Select Page: This setting allows the user to select a page to get the featured image and content on that page.
-
-

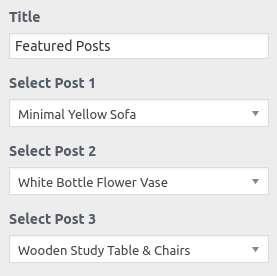
To configure Feature Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Feature Posts.
In this panel, you will find these options:
-
- Enable Feature Posts: Check to enable on home-page otherwise Uncheck to hide.

After Feature Posts section is enabled, you will see following options
-
-
-
-
- Title: This setting allows the user to set the title of the section.
- Select Post: This setting allows the user to select the post to get the featured image and content of that post.
You need to add 3 posts.
-
-
-

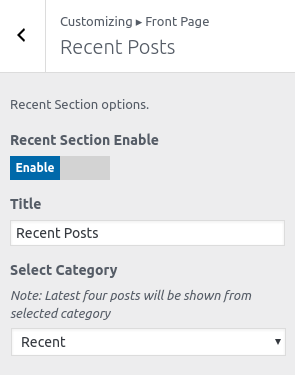
To configure Recent Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Posts.
In this panel, you will find these options:
-
- Recent Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Recent Posts section is enabled, you will see following options
-
-
- Title: This setting allows the user to change the title of the section.
- Category: Category as Content-Type allows the user to choose the category from Select Category setting where feature image and content of latest posts related to that selected category is displayed.
- Select Category: This setting allows the user to select the category to get the feature image and contents in their respective position. Latest four posts will be shown from selected category
-

Note: User can set the sidebar on the right side of the recent posts section. If you want to set the sidebar then you must add widgets in Recent Sidebar Widget Area.
1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets on Recent Sidebar.
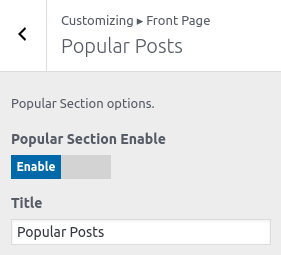
To configure Popular Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Posts.
In this panel, you will find these options:
-
- Popular Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Popular Posts section is enabled, you will see following options
-
- Title: This setting allows the user to set Title.

-
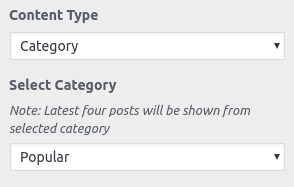
- Content Type: It contains select options Category which allows user to select content from one of those.
- Category: Category as Content-Type allows the user to choose the category from Select Category setting where the content of latest posts related to that selected category is displayed.
- Select Category: This setting allows the user to select the category to get the contents in their respective position.

-
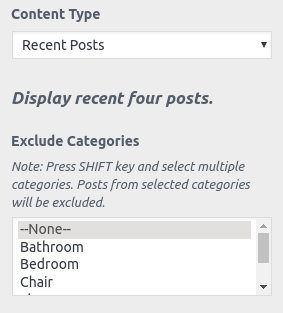
- Recent post: Recent post as Content-Type allows the user to set Latest four posts will be shown from posts.
- Select Categories To Exclude: This option allows the user to select categories that you want to exclude from the blog.
- Recent post: Recent post as Content-Type allows the user to set Latest four posts will be shown from posts.

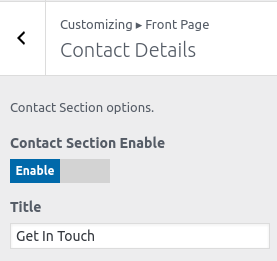
To configure Contact section, you need to go to Admin Panel / Appearance / Customize / Front Page / Contact.
In this panel, you will find these options:
-
- Enable Contact: Check to enable on home-page otherwise Uncheck to hide.
After Contact section is enabled, you will see following options
-
- Title: This setting allows the user to set title.

-
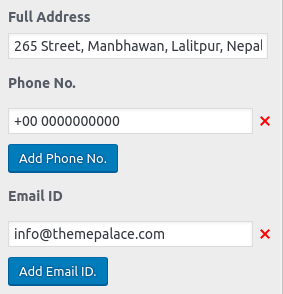
- Full Address: This setting allows the user to set Address.
- Phone No: This setting allows the user to set Phone Number. If you have multiple numbers then up click Add Phone No. button and you can add another phone number.
- Email Id: This setting allows the user to set Email. If you have multiple Email id then up click Add Email Id button and you can add another Email.
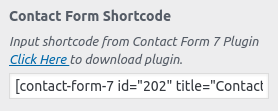
- Contact Form Shortcode: Show your Contact Form. Use shortcode for Contact form 7 plugin.


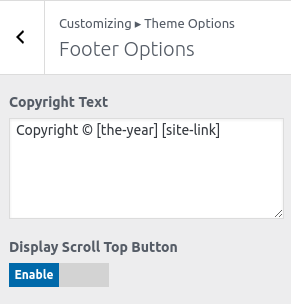
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 5 Widget fields.
- Footer text: This changes the copyright text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

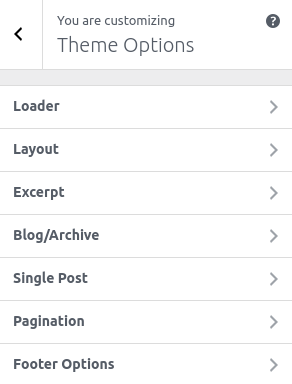
You will see following sections under Theme Options:
- Loader
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader: This enables the loader image when the page is fully not loaded.
- Icon: From here you can set loader icon.

This option is used to change the layout option of the site also allows changing the Width of the body part.Available site layout is Wide & Boxed.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Global Sidebar Position: This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Posts Sidebar Position: This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position: This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows the user to set the excerpt length on the archive, blog, and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows the user to set the excerpt length.

1. From Customize section, go to Theme Options.
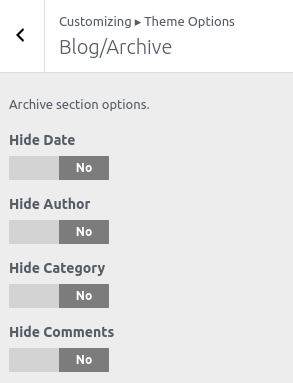
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Hide Date: This option allows the user to enable/disable date assigned in the blog post.
- Hide Author: You can hide the author image on blog, archive and search page.
- Hide Category: This option allows the user to enable/disable category assigned in the blog post.
- Hide Comment: This option allows the user to enable/disable views of comment meta on the blog.

1. From Customize section, go to Theme Options.
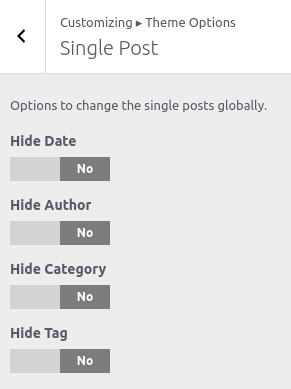
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Hide Date: This option allows the user to enable/disable date assigned in the single post.
- Hide Author: You can hide the author image in the single post.
- Hide Category: This option allows the user to enable/disable category assigned in the single post.
- Hide Tag: This option allows the user to enable/disable views of tag in the single post.

1. From Customize section, go to Theme Options.
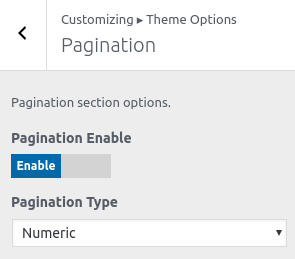
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination of the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts: Default pagination option.

1. From Customize section, go to Theme Options.
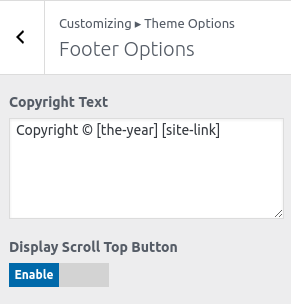
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 5 Widget fields.
- Footer text: This changes the copyright text and Powered By Text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
Also, you can add the social icon on right side of the footer and to show footer Social menu you can set up social menu form Admin Panel / Appearance / Menus and create the social menu as menu name. Then you can add social links by using custom links.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS.
2. Additional CSS you will see:
-
- You can add your own CSS here.


To update Theme though FTP, follow these basic steps:
- Download the latest version of Mega Blog theme from your Theme Palace member My Account to your Desktop
- Unzip mega-blog.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mega Blog theme which shall replace the old files.



