Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Background Color?
- 4.How to manage Header Image?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 6.1.How to manage Header Options?
- 6.2.How to manage Layout Options?
- 6.3.How to manage Home Page Options?
- 6.4.How to manage Pagination Options?
- 6.5.How to manage Footer Options?
- 6.6.How to manage Footer Widgets Options?
- 6.7.How to manage Blog Options?
- 6.8.How to manage Breadcrumb Options?
- 6.9.How to manage Advanced Options?
- 7.How to manage Homepage Sections?
- 8.How to manage Feature Slider?
- 9.How to manage Menus?
- 10.How to add Widgets?
- 11.How to manage Static Front Page?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Background Color?
- 4.How to manage Header Image?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 6.1.How to manage Header Options?
- 6.2.How to manage Layout Options?
- 6.3.How to manage Home Page Options?
- 6.4.How to manage Pagination Options?
- 6.5.How to manage Footer Options?
- 6.6.How to manage Footer Widgets Options?
- 6.7.How to manage Blog Options?
- 6.8.How to manage Breadcrumb Options?
- 6.9.How to manage Advanced Options?
- 7.How to manage Homepage Sections?
- 8.How to manage Feature Slider?
- 9.How to manage Menus?
- 10.How to add Widgets?
- 11.How to manage Static Front Page?
- 12.Updating Theme Using FTP
Onefold
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate onefold.zip Theme in your computer.
- Select onefold.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip onefold.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Onefold Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title:It changes the main site title of the site.
- Tagline:It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon:The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
1. From Customize section, go to Colors
2. Select the color .
3. If the preview is fine, click on “Save and Publish to apply recently selected color.
1. From Customize section, go to Header Image.
2. Select the image for Header section available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently uploaded logo.
Note:The theme recommends a Header Size of 1920px X 500px.
1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently selected/uploaded image as Background Image.
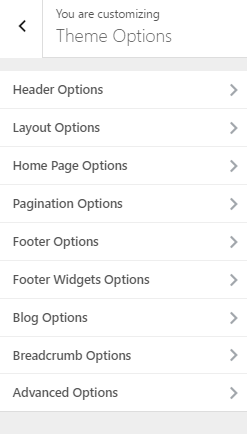
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:
The above section are described below:
1. From Customize section, go to Theme Options.
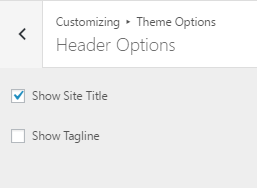
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
1. From Customize section, go to Theme Options.
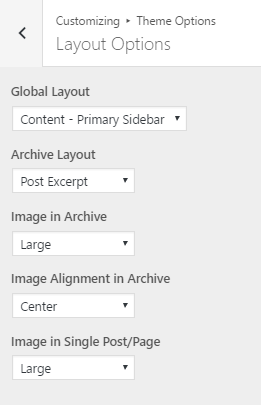
2. From Theme Options, you will see Layout Options.
3. In layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for changing the image in archive, choose the available options from drop down. You can see different options.
- Image ALignment in Archive This option is for changing the image alignment in archive, choose the available options from drop down. You can see different options .
- Image in Single Post/Page This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can show/hide Home Content. Note: This option work if you have selected static page to be displayed in Front page displays option.
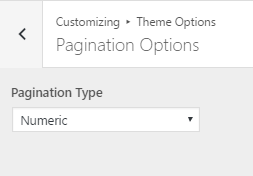
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
1. From Customize section, go to Theme Options.
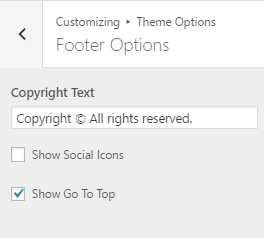
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Social Icons: This option enables the social icons in the footer section.(Note:You need to manage location of social menu from Admin Panel -> Menus)
- Show Go To Top: This option enables the go to top icon in the site.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Widgets Options.
3. In Footer Widgets Options you will see:
- Enable Background Image: This option will allow you to enable the background image.
1. From Customize section, go to Theme Options.
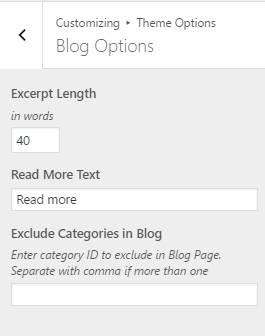
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Simple.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Advanced Options.
3. Here you will see a box to write your custom CSS code.
4. If preview is fine, Click on “Save and Publish” to save the changes.
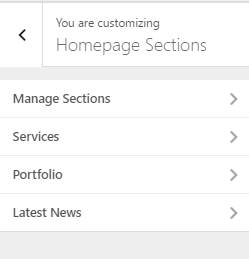
1. From Customize section, go to Homepage Sections.
2. You will see two sections under Homepage Sections as shown below in figure.
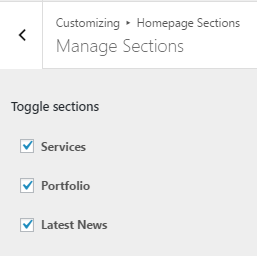
1.From Customize section, go to Homepage Sections-> Manage Sections..
2. Under Slider Options you will see:
- Services: This will enable the service sections.
- Portfolio: This will enable the portfolio sections.
- Latest News : This will enable the latest news sections.
Note: The sections are sort-able as well. To sort the section simply drag and drop the section as you wish.
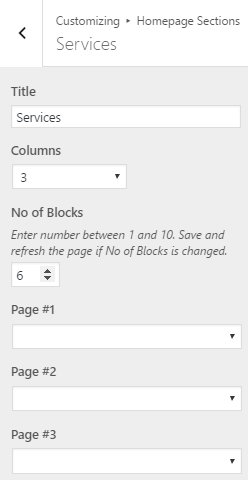
1.From Customize section, go to Homepage Sections-> Services Sections..
2. Under Services Options you will see:
- Title: You can change the title of the portfolio sections from here.
- Columns: This will provide the options to select the number of column in portfolio sections.
- No Of Blocks : You can select the no of blocks.
1.From Customize section, go to Homepage Sections-> Portfolio Sections..
2. Under Portfolio Options you will see:
- Title: You can change the title of the portfolio sections from here.
- Columns: This will provide the options to select the number of column in portfolio sections.
- No Of Blocks : You can select the no of blocks.
- Select Category: Here select the option from drop-down . You can then select the category you want to display in this sections.
- Background Image: You can change the background image.
Note:The theme recommends a Background image Size of 1940px X 200px.
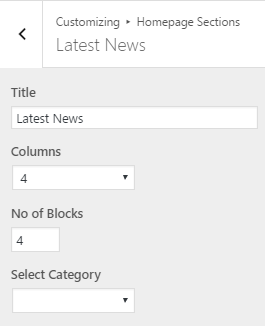
1.From Customize section, go to Homepage Sections-> Latest News Sections..
2. Under Latest News Options you will see:
- Title: You can change the title of the latest news sections from here.
- Columns: This will provide the options to select the number of column in Latest News Sections.
- No Of Blocks : You can select the no of blocks.
- Select Category: Here select the option from drop-down .You can then select the category you want to display in this sections.
1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.
The above Sections are described given below.
1.From Customize section, go to Featured Slider-> Slider Type.
2. Here you will see a option.
- Enable Slide on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
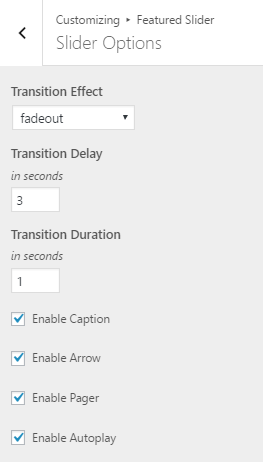
1.From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider images changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider transition duration.
- Enable Caption: This will enable caption in the slider.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.
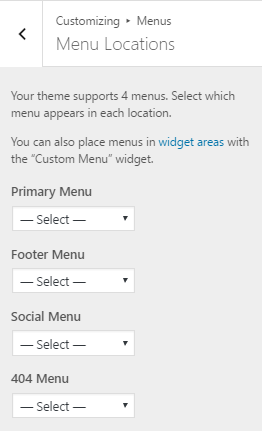
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.
The theme available widgets are especially designed for the Front Page Widget Area ( except for some of the widget ). So we recommend you to use these widget in Front Page Widget Area.
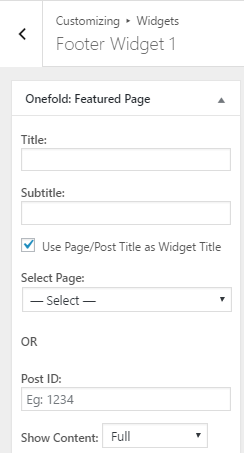
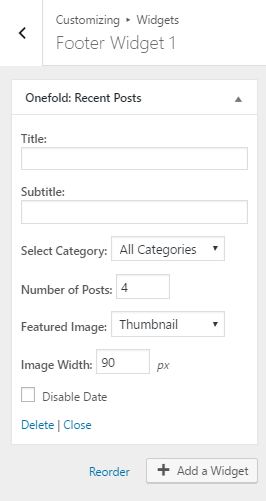
- You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
- You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
- You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
To update Theme through FTP, follow these basic steps:
- Download the latest version of Onefold theme from your WordPress Theme Directory to your Desktop.
- Unzip onefold.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Onefold theme which shall replace the old files.