Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Header Image?
- 4.How to manage Background Images?
- 5.How to manage Theme Options?
- 5.1.How to manage Header Options?
- 5.2.How to manage Layout Options?
- 5.3.How to manage Home Page Options?
- 5.4.How to manage Pagination Options?
- 5.5.How to manage Content Meta Options?
- 5.6.How to manage Footer Options?
- 5.7.How to manage Footer Widgets Options?
- 5.8.How to manage Blog Options?
- 5.9.How to manage Author Bio Options?
- 5.10.How to manage Breadcrumb Options?
- 5.11.How to manage Advanced Options?
- 5.12.How to manage Font Family Options?
- 6.How to manage Homepage Sections?
- 7.How to manage Feature Slider?
- 8.How to manage Color Options?
- 8.1.Basic Color Options:
- 8.2.Header Color Options:
- 8.3.Primary Menu Color Options:
- 8.4.Slider Color Options:
- 8.5.Content Color Options:
- 8.6.Sidebar Color Options:
- 8.7.Breadcrumb Color Options:
- 8.8.Go To Top Color Options:
- 8.9.Pagination Color Options:
- 8.10.Footer Widgets Color Options:
- 8.11.Footer Area Color Options:
- 8.12.How to manage Home Section Color Options?
- 8.13.Testimonial Section Color Options:
- 8.14.Service Section Color Options:
- 8.15.Team Section Color Options:
- 8.16.CTA Section Color Options:
- 8.17.Portfolio Section Color Options:
- 9.How to manage Menus?
- 10.How to add Widgets?
- 11.How to manage Static Front Page?
- 12.How to Reset Theme Settings?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Header Image?
- 4.How to manage Background Images?
- 5.How to manage Theme Options?
- 5.1.How to manage Header Options?
- 5.2.How to manage Layout Options?
- 5.3.How to manage Home Page Options?
- 5.4.How to manage Pagination Options?
- 5.5.How to manage Content Meta Options?
- 5.6.How to manage Footer Options?
- 5.7.How to manage Footer Widgets Options?
- 5.8.How to manage Blog Options?
- 5.9.How to manage Author Bio Options?
- 5.10.How to manage Breadcrumb Options?
- 5.11.How to manage Advanced Options?
- 5.12.How to manage Font Family Options?
- 6.How to manage Homepage Sections?
- 7.How to manage Feature Slider?
- 8.How to manage Color Options?
- 8.1.Basic Color Options:
- 8.2.Header Color Options:
- 8.3.Primary Menu Color Options:
- 8.4.Slider Color Options:
- 8.5.Content Color Options:
- 8.6.Sidebar Color Options:
- 8.7.Breadcrumb Color Options:
- 8.8.Go To Top Color Options:
- 8.9.Pagination Color Options:
- 8.10.Footer Widgets Color Options:
- 8.11.Footer Area Color Options:
- 8.12.How to manage Home Section Color Options?
- 8.13.Testimonial Section Color Options:
- 8.14.Service Section Color Options:
- 8.15.Team Section Color Options:
- 8.16.CTA Section Color Options:
- 8.17.Portfolio Section Color Options:
- 9.How to manage Menus?
- 10.How to add Widgets?
- 11.How to manage Static Front Page?
- 12.How to Reset Theme Settings?
- 13.Updating Theme Using FTP
Onefold Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate onefold-pro.zip Theme in your computer.
- Select onefold-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip onefold-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of One Fold Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
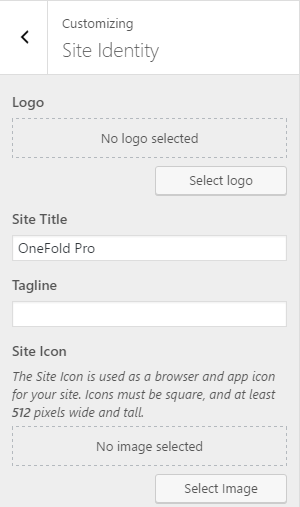
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site. Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
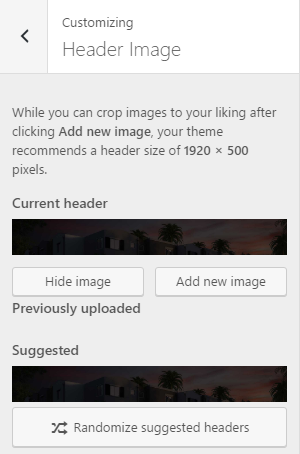
1. From Customize section, go to Header Image.
2. Select the image for Header section available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently uploaded logo.
Note:The theme recommends a Header Size of 1920px X 500px.
1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently selected/uploaded image as Background Image.
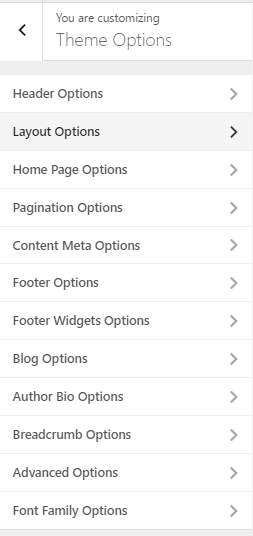
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:
The above section are described below:
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
1. From Customize section, go to Theme Options.
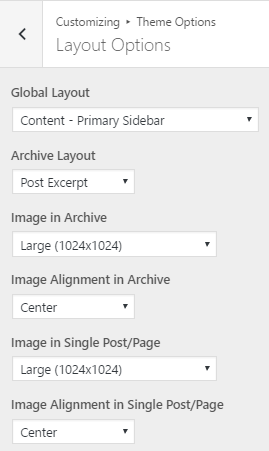
2. From Theme Options, you will see Layout Options.
3. In layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for changing the image in archive, choose the available options from drop down. You can see different options.
- Image ALignment in Archive: This option is for changing the image alignment in archive, choose the available options from drop down. You can see different options .
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
- Image Alignment in Single post/page: This option is for changing the image alignment in single post/page, choose the available options from drop down. Here you can see different options.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can show/hide Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
Note: For Infinite Scroll – Scroll and Infinite Scroll – Click you need to install JetPack – Infinite Scroll plugin.
1. From Customize section, go to Theme Options.
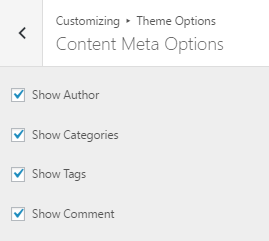
2. From Theme Options, you will see Content Meta Options.
3. In Content Meta Options you will see:
- Show Author: This option displays/hide the author.
- Show Categories: This options displays/hide the categories.
- Show Tags: This options displays/hide the tags.
- Show Comment: This options displays/hide the comment.
1. From Customize section, go to Theme Options.
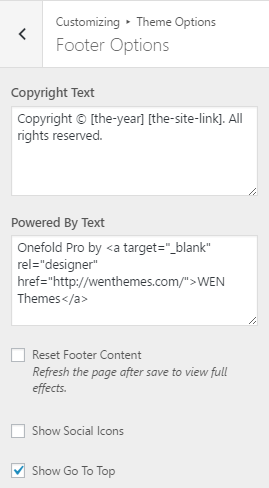
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the powered by text for your site.
- Reset Footer Content: Checking this check-box will reset the footer content to its default values. Note: You need to refresh the page to see the changes.
- Show Social Icons: This option enables the social icons in the footer section.(Note:You need to manage location of social menu from Admin Panel -> Menus).
- Show Go To Top: This option enables the go to top icon in the site.
1. From Customize section, go to Theme Options.
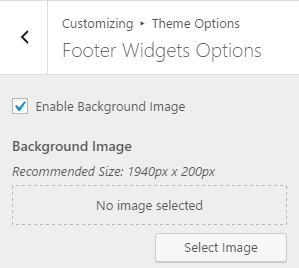
2. From Theme Options, you will see Footer Widgets Options.
3. In Footer Widgets Options you will see:
- Enable Background Image: This option will allow you to enable the background image.
Note:The theme recommends a Background image Size of 1940px X 200px.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
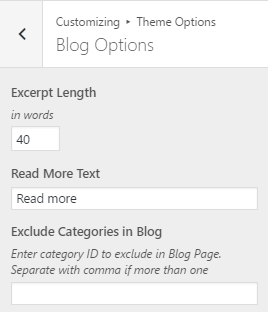
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Author Bio Options.
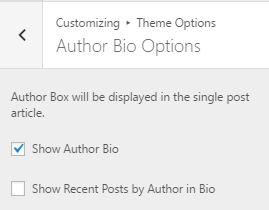
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
- Show Recent Posts by Author in Bio: This option shows/hides the recent post by author.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Simple and Advanced (Requires Breadcrumb NavXT).
1.From Customize section, go to Theme Options.
2. From Theme Options, you will see Advanced Options.
3. Here you will see a box to write your custom CSS code.
4. If preview is fine, Click on “Save and Publish” to save the changes.
1.From Customize section, go to Theme Options.
2. From Theme Options, you will see Font Family Options.
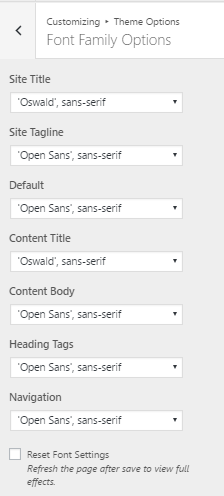
3. Here you will see:
- Site Title: You can change the site title font form here.
- Site Tagline: You can change the site tagline font from here.
- Default: You can change the default font from here.
- Content Title: You can change the content title form here.
- Content Body: You can change the content body font from here.
- Heading Tags: You can change the heading from here.
- Navigation: You can change the navigation menu font from here.
- Reset Font Settings: You can reset the font setting by checking the check-box and Save and Publish and refresh the page to see the font being reset.
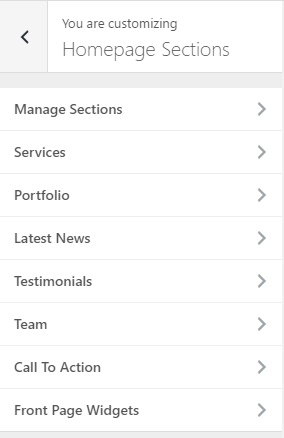
1. From Customize section, go to Homepage Sections.
2. You will see two sections under Homepage Sections as shown below in figure.
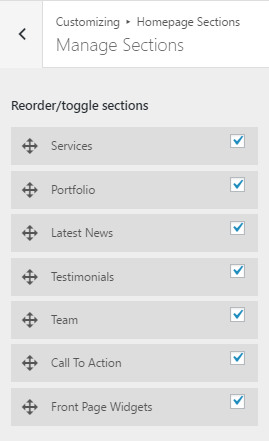
1.From Customize section, go to Homepage Sections-> Manage Sections.
2. Under Slider Options you will see:
- Services: This will enable the service sections.
- Portfolio: This will enable the portfolio sections.
- Latest News : This will enable the latest news sections.
- Testimonials: This will enable testimonials sections.
- Team: This will enable team sections.
- Call To Action: This enables the call to action sections.
- Front Page Widgets: This enables the front page widgets sections.
Note: The sections are sortable as well. To sort the section simply drag and drop the section as you wish.
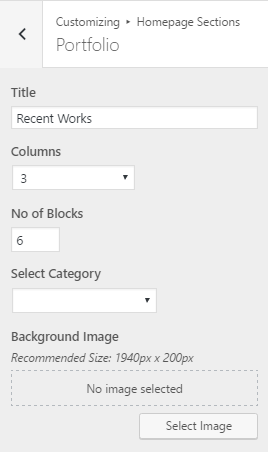
1.From Customize section, go to Homepage Sections-> Portfolio Sections.
2. Under Portfolio Options you will see:
- Title: You can change the title of the portfolio sections from here.
- Columns: This will provide the options to select the number of column in portfolio sections.
- No Of Blocks : You can select the no of blocks.
- Select Category: Here select the option from drop down . You can then select the category you want to display in this sections.
- Background Image: You can change the background image.
Note:The theme recommends a Background image Size of 1940px X 200px.
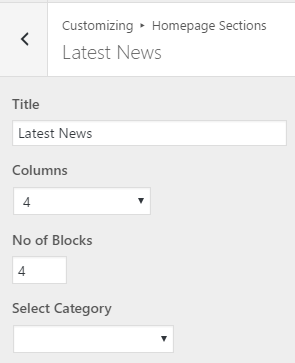
1.From Customize section, go to Homepage Sections-> Latest News Sections.
2. Under Latest News Options you will see:
- Title: You can change the title of the latest news sections from here.
- Columns: This will provide the options to select the number of column in Latest News Sections.
- No Of Blocks : You can select the no of blocks.
- Select Category: Here select the option from drop-down .You can then select the category you want to display in this sections.
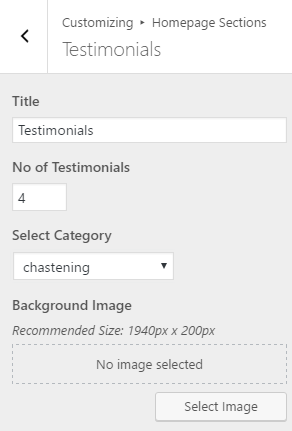
1.From Customize section, go to Homepage Sections-> Testimonials Sections.
2. Under Testimonials options you will see:
- Title: You can change the title of the testimonial sections from here.
- No Of Testimonials: You can give the number of testimonial to be displayed in this sections
- Select Category: You can the select the category you want to display in this sections.
- Background Image: You can change the background image.
Note:The theme recommends a Background image Size of 1940px X 200px.
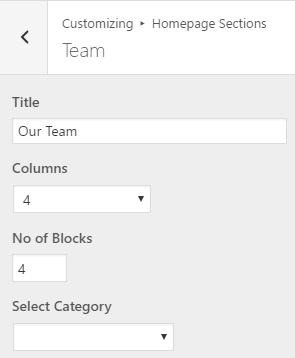
1.From Customize section, go to Homepage Sections-> Team Sections.
2. Under Team options you will see:
- Title: You can change the title of the team sections from here.
- Columns: This will provide the options to select the number of column in team Sections.
- No Of Blocks : You can select the no of blocks.
- Select Category: You can the select the category you want to display in this sections.
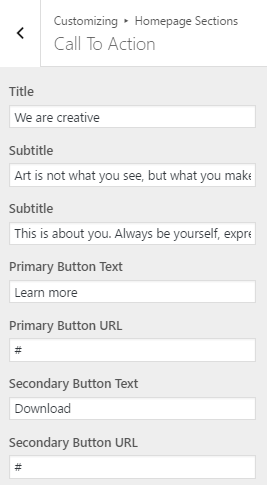
1.From Customize section, go to Homepage Sections-> Call To Action Sections.
2. Under Call To Action options you will see:
- Title: You can change the title of the call to action sections from here.
- Subtitle: You can change the subtitle of the call to action sections from here.
- Subtitle: You can change the subtitle of the call to action sections from here.
- Primary Button Text: You can change the text to be displayed in the primary button .
- Primary Button URL: You can enter the link from here for primary button.
- Secondary Button Text: You can change the text to be displayed in the primary button .
- Secondary Button URL: You can enter the link from here for secondary button.
1.From Customize section, go to Homepage Sections-> Front Page Widgets Sections.
2. Under Front Page Widgets options you will see some information about Front Page Widget Area.
Want to show custom widgets? Please add your widgets under Front Page Widget Area to display in the section.
1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.
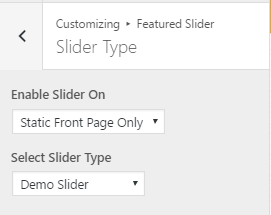
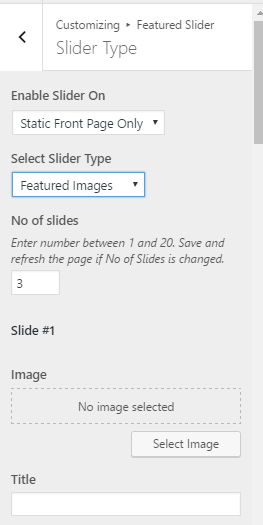
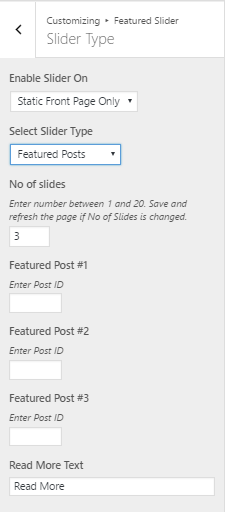
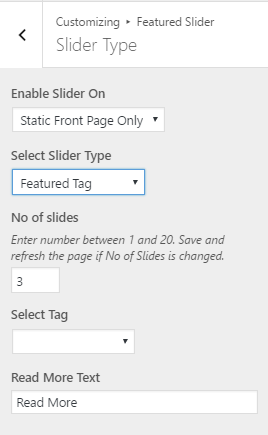
1.From Customize section, go to Featured Slider-> Slider Type.
2. Here you will see different options. They are:
- Enable Slide on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
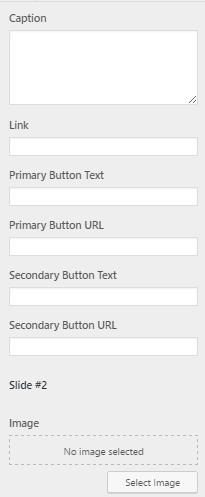
- Select Slider Type: Here you will see different options as drop-down. They are:
Selecting this option will display slider from posts. Note: You need to enter Post Id for this. See the image below.
1.From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider images changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider transition duration.
- Enable Caption: This will enable caption in the slider.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Auto-play: This enables the auto-play of the slider.
- Enable Overlay: This enables the overlay effect in the slider section.
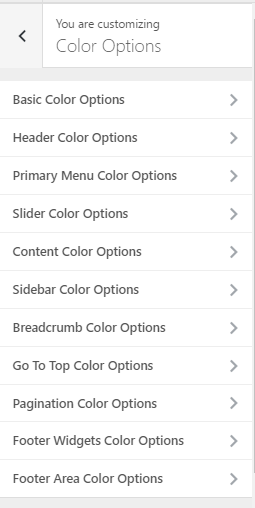
1.From Customize section, go to Color Option..
2. Under Color Options you will see different section color options. They are:
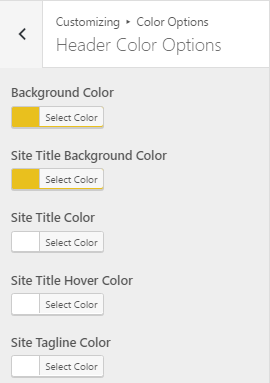
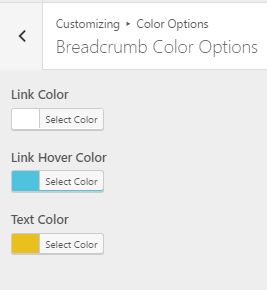
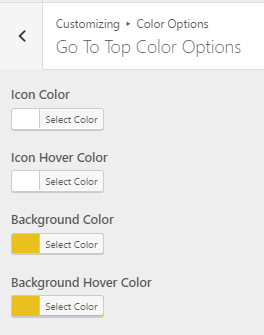
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
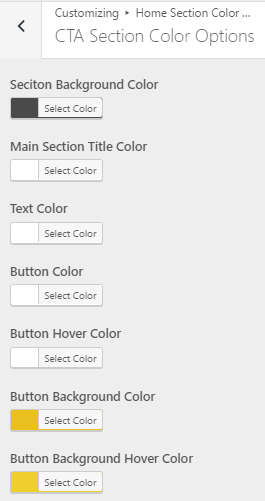
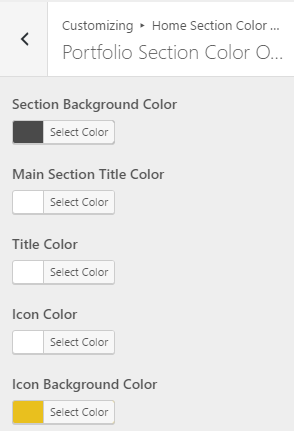
1.From Customize section, go to Home Section Color Option..
2. Under Home Section Color Options you will see different section color options. They are:
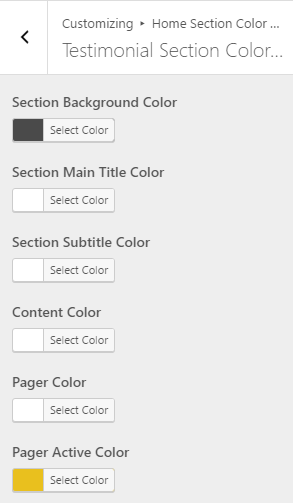
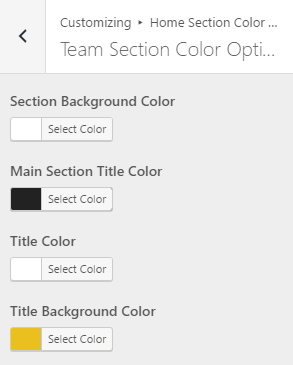
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.
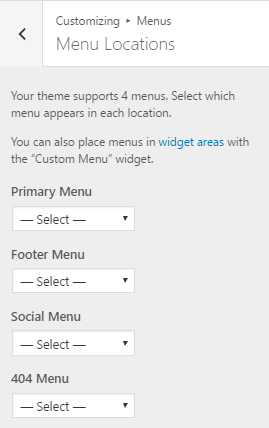
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.
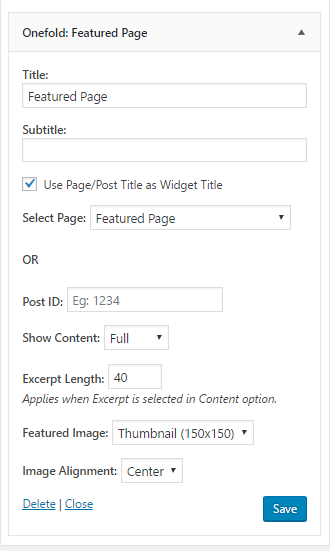
The theme available widgets are especially designed for the Front Page Widget Area ( except for some of the widget ). So we recommend you to use these widget in Front Page Widget Area.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
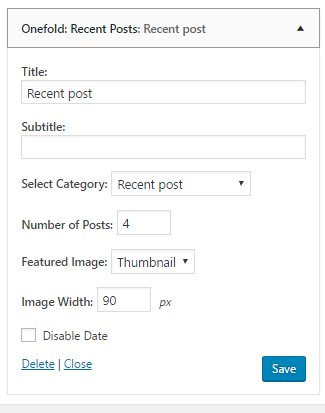
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
1.From Customize section, go to Reset Theme Settings.
2.From Reset Theme Settings, you will be able to see:
- Reset Color Settings: This option resets all the color settings to the default values.
Note: Refresh the page after save to view full effects. - Reset all theme settings: This option reset all the theme settings along with custom header and background will be reset to default.
Note: Refresh the page after save to view full effects.
Note: You need to refresh the page to see the changes.
To update Theme though FTP, follow these basic steps:
- Download the latest version of One Fold Pro from your Theme Palace member My-Account to your Desktop.
- Unzip onefold-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of One Fold Pro Theme which shall replace the old files.