Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Background Image?
- 6.How to create a menu?
- 7.How to setup front page as shown in the demo?
- 8.How to manage Theme Options?
- 9.How to manage Additional CSS?
- 10.Available Custom Templates.
- 11.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Background Image?
- 6.How to create a menu?
- 7.How to setup front page as shown in the demo?
- 8.How to manage Theme Options?
- 9.How to manage Additional CSS?
- 10.Available Custom Templates.
- 11.Updating Theme Using FTP
Personify Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate personify-pro.zip theme in your computer.
- Select personify-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip personify-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Personify Pro Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
Note: All the custom sections of homepage will only be visible on Static FrontPage once you set a page for the Front Page option.
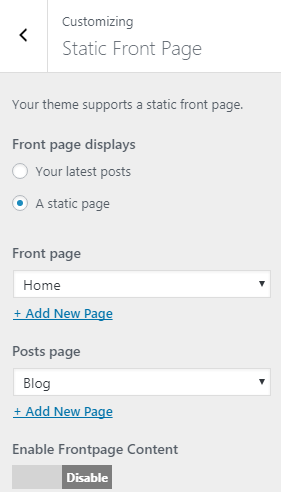
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : You can set any page as Static Frontpage.
From Post Page : You can set any page as Latest Post.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

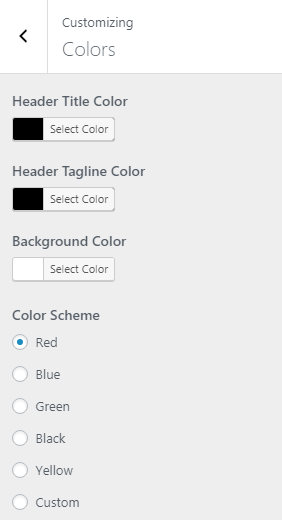
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme: This changes the theme color of the site. You will see various option of colors. Select the color of your choice.
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.
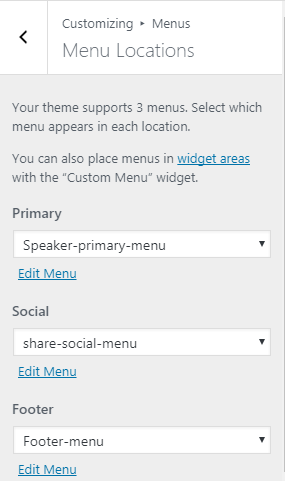
Note: Load Pro theme has two menu location provided as Primary, Social and Footer Menu.
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /
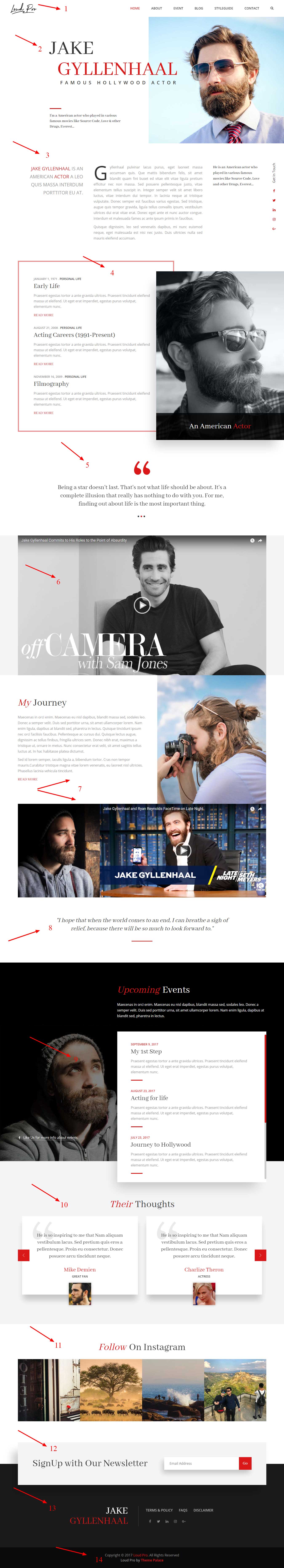
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline, Navigation Menu Section
- Introduction Section
- About Section
- Feature Post Section
- Quotation Section
- Ferature Video Section
- Journey Section
- Personal Message Section
- Event Section
- Testimonial Section
- Social Feeds(Instagram) Section
- subscription Section
- Footer Widgets Section
- Copyright Section
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :
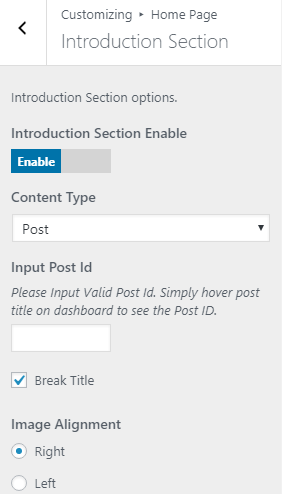
To configure Introduction section, you need to go to Admin Panel / Appearance / Customize / Sections / Introduction.
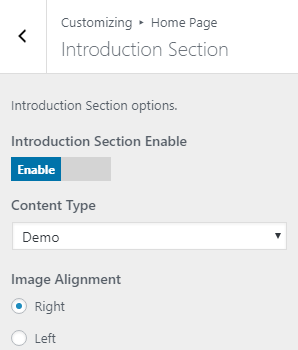
In this panel, you will find these options:
-
- Enable Introduction: Check to enable on home-page otherwise Uncheck to hide.
After Introduction section is enabled, you will see following options
-
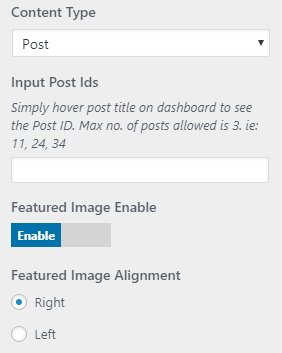
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
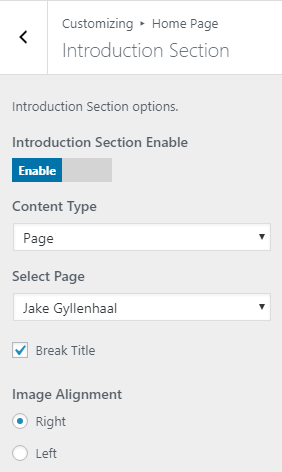
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select featured image from one of those.
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the featured image of that page.
- If you want break the title the check the title break option.
-
-
-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get the featured image and its content.
-
-
-
-
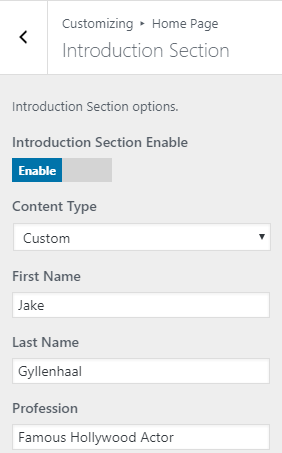
- Custom: Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on learn more button.
-
Custom Options: It contains following settings
-
-
-
- First Name: This setting allows user to set First Name .
- Last Name : This setting allows user to set Last Name .
- Profession : This setting allows user to write their Profession.
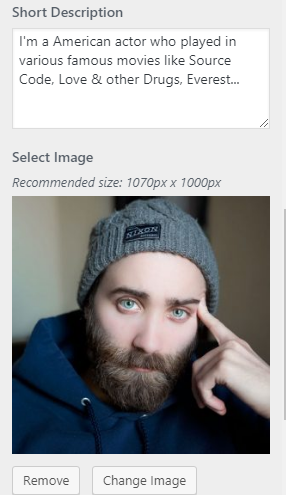
- Short Description : This setting allows user to write content of this section as required.
- Select Image : This setting allows user to set the custom image.
-
-
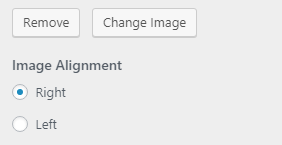
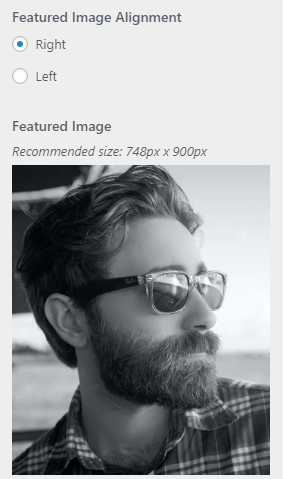
- Image Alignment: If you want display image in right side then you choose right.
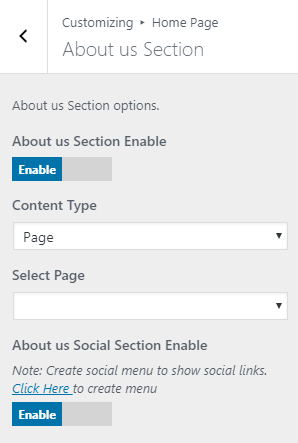
To configure About section, you need to go to Admin Panel / Appearance / Customize / Sections / About.
In this panel, you will find these options:
-
- Enable About: Check to enable on home-page otherwise Uncheck to hide.
After About section is enabled, you will see following options
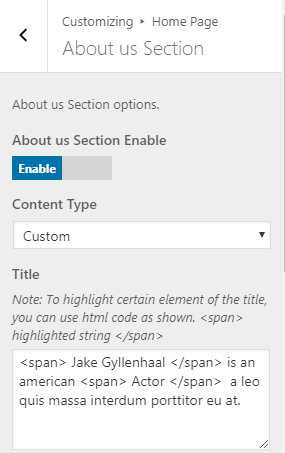
- Content Type : It contains select options ( Pages, Post, Demo, Custom )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the featured image of that page.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
Posts Options : It contains following settings
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
- Custom: Selecting Custom as Content Type allows user to set custom content.
Custom Options: It contains following settings
-
- Title : This setting allows user to set title for this section as required.
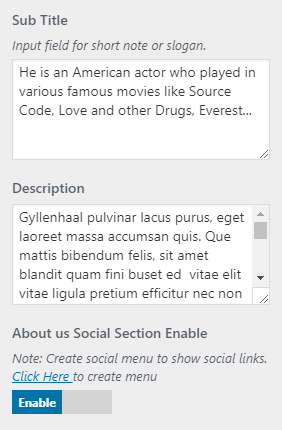
- Subtitle : This setting allows user to set subtitle for this section as required.
- Description : This setting allows user to write content of this section as required.
- About us Social Section Enable: If you want to display social icon in about section then enable
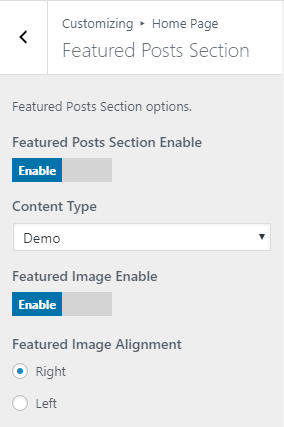
To configure Feature Posts section, you need to go to Admin Panel / Appearance / Customize / Sections / Feature posts Section.
In this panel, you will find these options:
- Enable Feature Posts Section: Check to enable on home-page otherwise Uncheck to hide.
After Feature Posts Section is enabled, you will see following options
- Content Type : It contains select options (Post, Demo, Category ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected posts is displayed as post content. You can multiple posts.
Posts Options : It contains following settings
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Select Category : This setting allows user to select category to get the contents in their respective position.
- Featured Image Enable: Check to enable on Feature Posts Section otherwise Uncheck to hide.
- Image Alignment: If you want display image in right side then you choose right.
- Feature Image: This setting allows user to set the custom image as the feature image
- Image Caption: This setting allows user to set the custom image caption.
To configure Quotation section, you need to go to Admin Panel / Appearance / Customize / Sections / Quotation.
In this panel, you will find these options:
-
- Enable Quotation: Check to enable on home-page otherwise Uncheck to hide.
After Quotation section is enabled, you will see following options
- Content Type : It contains select options ( Pages, Post, Category, Demo, Custom )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
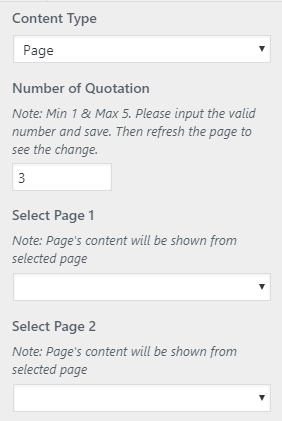
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where content of that selected Pages is displayed as Quotation section content.
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the content of that page.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
Posts Options : It contains following settings
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where content of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Select Category : This setting allows user to select category to get the contents in their respective position.
-
- Custom: Selecting Custom as Content Type allows user to set custom content.
Custom Options: It contains following settings
-
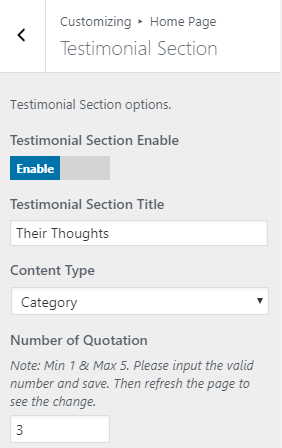
- Number of Quotation : This setting allows user to set no of quotation as required.
- Quotation : This setting allows user to set content for this section as required.
To configure Feature Video section, you need to go to Admin Panel / Appearance / Customize / Sections / Feature Video.
In this panel, you will find these options:
-
- Enable Feature Video: Check to enable on home-page otherwise Uncheck to hide.
After Feature Video section is enabled, you will see following options
- Featured Video URL : It contain video URL. Paste the video link in this option.
To configure Journey section, you need to go to Admin Panel / Appearance / Customize / Sections / Journey.
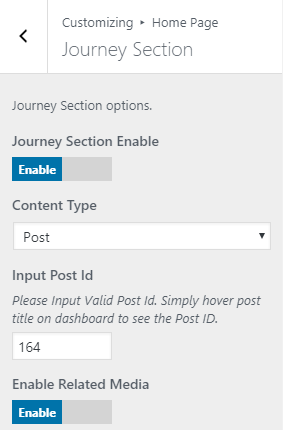
In this panel, you will find these options:
-
- Enable Journey: Check to enable on home-page otherwise Uncheck to hide.
After About section is enabled, you will see following options
- Content Type : It contains select options ( Pages, Post, Custome, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the featured image of that page.
- If you want break the title then check the title break option.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
-
- Input Post ID : This setting allows user to input post ID and get the featured image and its content.
-
- Custom: Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on learn more button.
Custom Options: It contains following settings
-
- Title: This setting allows user to set title of section .
- Description : This setting allows user to set Description of the section.
- Select Image : This setting allows user to set the custom image.
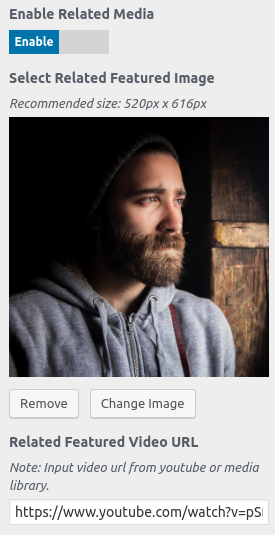
- Featured Image Enable: Check to enable on Journey Section otherwise Uncheck to hide.
- Select Related Featured Image: This setting allows user to set the custom image as the Related feature image
- Related Featured Video URL : It contain video URL. Paste the video link in this option.
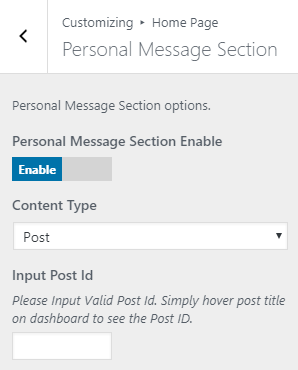
To configure Personal Message section, you need to go to Admin Panel / Appearance / Customize / Sections / Personal Message.
In this panel, you will find these options:
-
- Enable Personal Message: Check to enable on home-page otherwise Uncheck to hide.
After Personal Message section is enabled, you will see following options
- Content Type : It contains select options ( Pages, Post, Category, Demo, Custom )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where content of that selected Pages is displayed as Quotation section content.
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the content of that page.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
Posts Options : It contains following settings
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
- Custom: Selecting Custom as Content Type allows user to set custom content.
Custom Options: It contains following settings
-
- Message : This setting allows user to set content for this section as required.
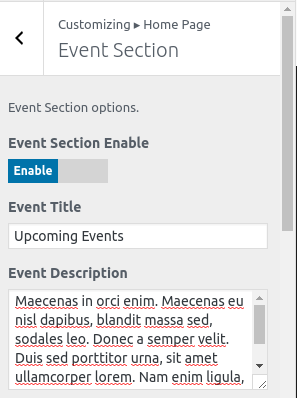
To configure Event section, you need to go to Admin Panel / Appearance / Customize / Sections / Event Section.
In this panel, you will find these options:
- Enable Event Section: Check to enable on home-page otherwise Uncheck to hide.
After Event Section is enabled, you will see following options
- Event Title:This setting allows user to input Title.
- Event Description:This setting allows user to input Event Description.
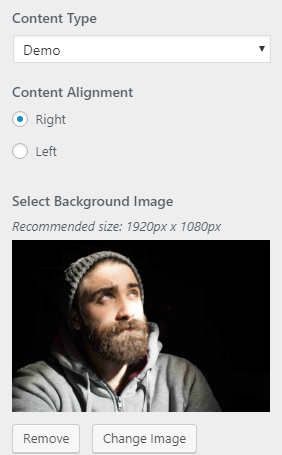
- Content Type : It contains select options (Post, Demo, Category ) which allow user to select cntent from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected posts is displayed as post content. You can multiple posts.
Posts Options : It contains following settings
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
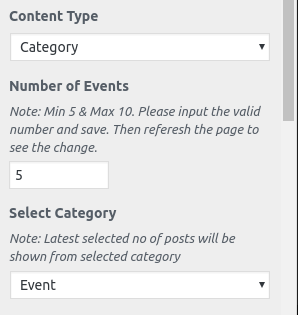
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Number of Events: Set the no. of posts on the event section.
- Select Category : This setting allows user to select category to get the contents in their respective position.
- Image Alignment: If you want display image in right side then you choose right.
- Feature Background Image: This setting allows user to set the custom image as the feature background image
- Number of Social Links:Set the no. of social links on event section.
- Social Link : Input the social link in this option.
- Social Link Label : Input the Social Link Label content.
To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Sections / Testimonial.
In this panel, you will find these options:
-
- Enable Testimonial Section: Check to enable on home-page otherwise Uncheck to hide.
After Testimonial Section is enabled, you will see following options
- Title: Input the title of the section.
- Content type : It contains select options ( Custom, Pages, Posts, Category, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Page is displayed as header image and if no featured image is set a no-featured-image will be shown.
Pages Options: It contains following settings
-
- Number of pages: Set the number of pages for testimonials section.
- Select Page: This setting allows user to select page to get the featured image and its content of that page.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
-
- Input Post IDs: This setting allows user to input post IDs and get the featured image and its content.
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Number of posts: Set the no. of posts on the event section.
- Select Category : This setting allows user to select category to get the contents in their respective position.
-
- Custom: Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on title.
Custom Options: It contains following settings
-
- Title : This setting allows user to set title for this section as required.
- Subtitle : This setting allows user to set subtitle.
- Testimonial content: This setting allows user to set the content Of testimonial section.
- Image: This setting allows user to set the header image Of testimonial section.
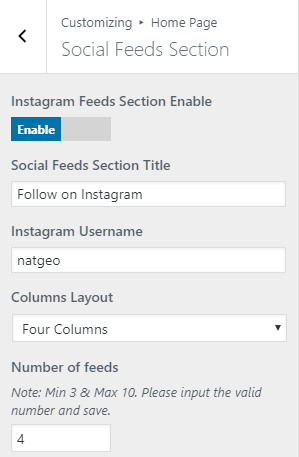
To configure Social Feeds section, you need to go to Admin Panel / Appearance / Customize / Sections / Social Feeds.
In this panel, you will find these options:
-
- Instagram Feeds Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Social Feeds section is enabled, you will see following options
- Social Feeds Section Title: This setting allows user to set title for this section as required.
- Instagram Username: Set the instagram user name in this option.
- Columns Layout: Set the number of columns layout.
- Number of feeds: Set the number of feeds of the Instagram.
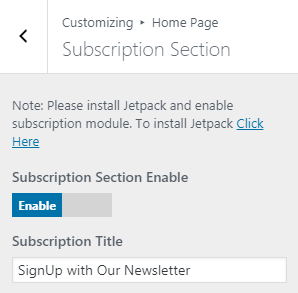
To configure Subscription Feeds section, you need to go to Admin Panel / Appearance / Customize / Sections / Subscription.
In this panel, you will find these options:
-
- Subscription Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Subscription section is enabled, you will see following options
- Subscription Section Title: This setting allows user to set title for this section as required.
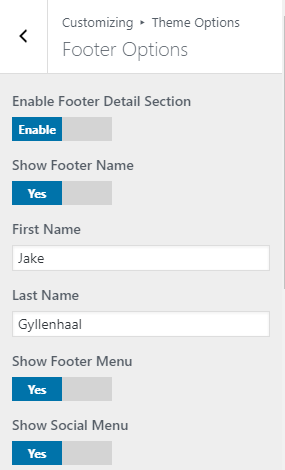
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Enable Footer On: This allows user to show footer weather on static front page or on entire-site.
- Show Footer Name:This allows user to show footer name.If footer name is enable then these options are display.
- First Name: Set the first name on the footer.
- Last Name: Set the last name on the footer.
- Show Footer Menu:This allows user to show footer menu.
- Show Social Menu:This allows user to show social menu in footer.
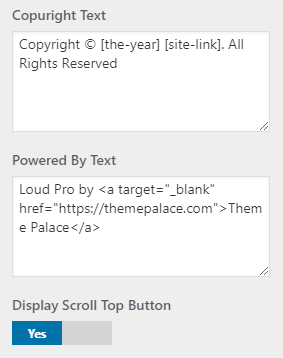
- Copyright: This changes the copyright text of Footer Content.
- Powered By Text: This changes the powered by text of Footer Content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
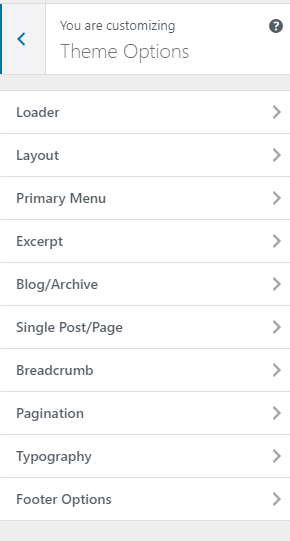
You will see following sections under Theme Options:
- Loader
- Layout
- Blog Options
- Breadcrumb
- Pagination
- Single Options
- Typography
The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.For eg: fa-refresh. For more icons visit Font Awesome.
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Sidebar Position : This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.
- Content Width : This option allows to change the width of single posts and pages.
- Break Title: First word is highlighted in all inner pages.
This option is used to change the menu sitcky option of site
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Primary Menu.
3. In Primary Menu Options you will see:
- Make Primary Menu Sticky : This option is for menu sticky. If menu sticky is Yes then the menu is fixed when user scroll.
- Show Primary Menu Label in Responsive View : It is shown on the side of Bar icon for menu access in responsive view.
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.
- Read more text: This option is for text of the read more .
1. From Customize section, go to Theme Options.
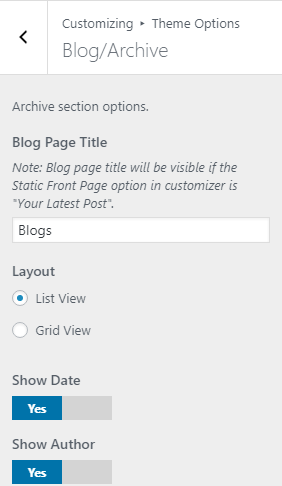
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Blog Page Title: This option allows user change blog page title.
- Layout: This option allows user change blog page layout(Grid View, List View).
- Show Date: This option allows user to enable/disable date assigned in blog post.
- Show Author : You can hide the author image on blog, archive and search page.
- Show Category: This option allows user to enable/disable category assigned in blog post.
- Show Comment meta: This option allows user to enable/disable views of comment meta in blog.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from blog.
1. From Customize section, go to Theme Options.
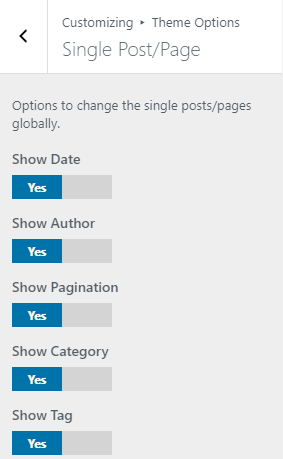
2. From Theme Options, you will see Single Post.
3. In Single Post you will see:
-
- Show Date: This option allows user to enable/disable date assigned on single post.
- Show Author: This option allows user to enable/disable author box on single post.
- Show Pagination: This option allows user to enable/disable pagination on single post.
- Show Categories: This option allows user to enable/disable post navigation on single post
- Show Tag: This option allows user to enable/disable tag on single post.
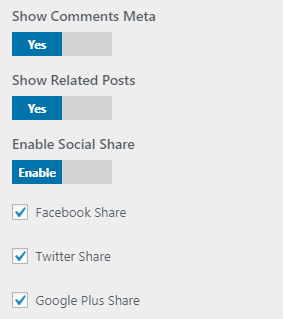
- Show Comment Meta: This option allows user to enable/disable comment meta on single post.
- Show Related Posts : This option allows user to enable/disable related posts on single post.
- Show Social Share: This option allows user to enable/disable social share on single post.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.
1. From Customize section, go to Theme Options.
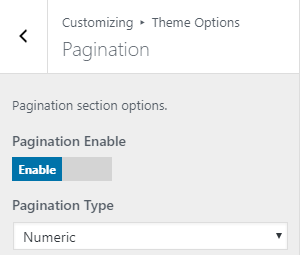
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Header Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.
1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.
1. From Dashboard section, go to Pages go to Add New , then go to Template .
2. You will see These Choices.
- Default Template: This template shows WordPress default page template.
- About Us Template: This template shows about us details.
- Contact Us Template: This template shows contact us details.
- Event Template: This template shows Events.
From Customizer section, go to Contact Us Template.
You will see These Options.
-
- Contact Detail Section : This option is used to handle title of this template. It has following features.
- Contact Detail Title : Allows to change the title of this template.
- Address: Allows to change the address of this template.
- Phone: Allows to change the Phone Number of this template.
- Email: Allows to change the Email of this template.
- Contact Form Title: Allows to change the contact form title of this template.
- Contact Detail Section : This option is used to handle title of this template. It has following features.
-
- Map Section : This option is used to handle map. It has following features.
- Enable Map : Check to enable map section in Contact Us template.
- Map Section : This option is used to handle map. It has following features.
Map options :
-
-
- Input Map Shortcode : Set the shortcode from a plugin.
-
- Contact Form : This option is used to handle additional contact address in contact template. It has following features.
- Input Contact Form Shortcode: This setting allows user to set short code of contact form 7.
From Customizer section, go to About Us Template.
You will see These Options.
-
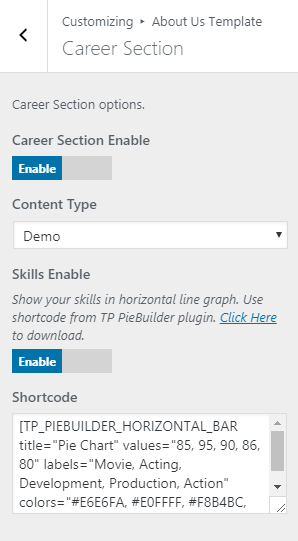
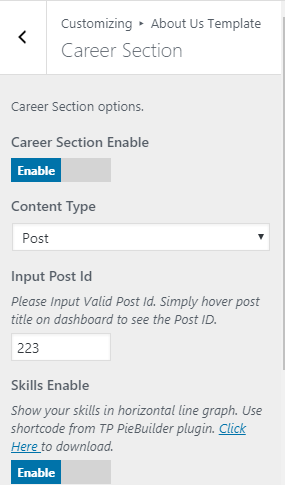
- Career Section : This option is used to handle career section on about-us template. It has following features.
- Enable About: Check to enable on home-page otherwise Uncheck to hide.
- Career Section : This option is used to handle career section on about-us template. It has following features.
After About section is enabled,, you will see following options
-
- Career Section Enable
- About Content Type : It contains select options ( Demo, Custome, Posts, Pages ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where .
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the its content of that page.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
-
- Input Post IDs: This setting allows user to input post IDs and get its content.
-
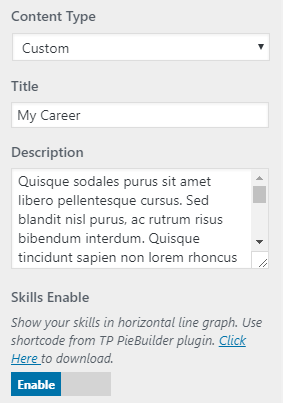
- Custom: Selecting Custom as Content Type allows user to set custom content, custom title.
Custom Options: It contains following settings
-
- Title : This setting allows user to set title for this section as required.
- Description : This setting allows user to set Description.
-
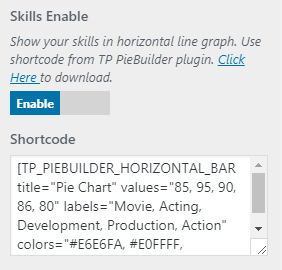
- Skills Content: Show your skills in horizontal line graph. Use shortcode from TP PieBuilder plugin.
- Enable Skills Content: Check to enable on About template otherwise Uncheck to hide.
After skills content is enabled,, you will see following options
-
- Shortcode: Show your skills in horizontal line graph. Use shortcode from TP PieBuilder plugin.
-
- Portfolio Section : This option is used to handle career section on about-us template. It has following features.
- Enable Portfolio: Check to enable on portfolio otherwise Uncheck to hide.
- Portfolio Section : This option is used to handle career section on about-us template. It has following features.
After Portfolio section is enabled,, you will see following options
-
- Portfolio Section Enable
- Portfolio Introduction Type: It contains select options ( Demo, Custome, Posts, Pages ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where .
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the its content of that page.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
-
- Input Post IDs: This setting allows user to input post IDs and get its content.
-
- Custom: Selecting Custom as Content Type allows user to set custom content, custom title.
Custom Options: It contains following settings
-
- Title : This setting allows user to set title for this section as required.
- Description : This setting allows user to set Description.
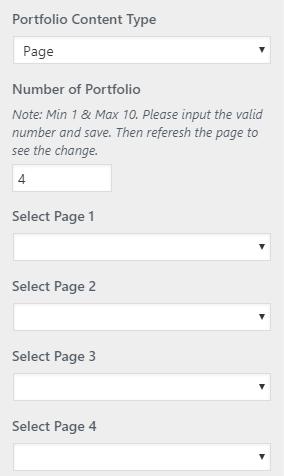
- Portfolio Content Type : It contains select options ( Demo, Custome, Posts, Pages ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where .
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the its content of that page.
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
-
- Input Post IDs: This setting allows user to input post IDs and get its content.
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Number of posts: Set the no. of posts on the event section.
- Select Category : This setting allows user to select category to get the contents in their respective position.
From Customizer section, go to Event Template.
You will see These Options.
- Events Content : This option is used to handle title of this template. It has following features.
- No of Event : Set the number of events in event template.
- Select Category:This setting allows user to select category to get the contents in their respective position.
-
- Events Calendar Sidebar : This option is used to handle event calender. It has following features.
- Enable calender : Check to enable map section in Event template.
- Events Calendar Sidebar : This option is used to handle event calender. It has following features.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Personify Pro theme from your Theme Palace member My Account to your Desktop
- Unzip personify-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Personify Pro theme which shall replace the old files.