Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Colors?
- 4.How to manage Header image?
- 5.How to manage Background Image?
- 6.How to manage Page Template?
- 7.How to manage gallery page
- 8.How to manage Contact
- 9.How to manage Menu Options?
- 10.How to Add widgets?
- 11.How to set Static Front Page?
- 12.How to manage Theme Options?
- 13.How to manage Homepage Sections?
- 14.How to manage Reset all settings?
- 15.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Colors?
- 4.How to manage Header image?
- 5.How to manage Background Image?
- 6.How to manage Page Template?
- 7.How to manage gallery page
- 8.How to manage Contact
- 9.How to manage Menu Options?
- 10.How to Add widgets?
- 11.How to set Static Front Page?
- 12.How to manage Theme Options?
- 13.How to manage Homepage Sections?
- 14.How to manage Reset all settings?
- 15.Updating Theme Using FTP
Photo Fusion Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate photo-fusion-pro.zip Theme in your computer.
- Select photo-fusion-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip photo-fusion-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Photo Fusion Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
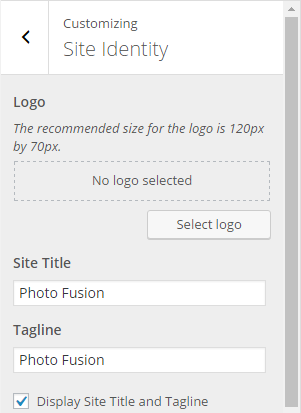
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo:( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title:It changes the main site title of the site.
- Tagline:It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon:The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
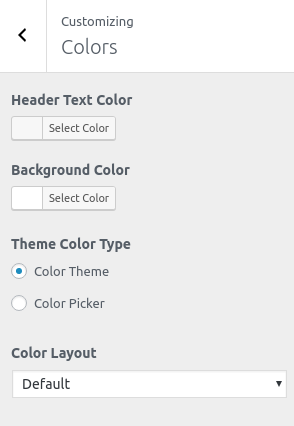
1. From Customize section, go to Colors.
2. From Colors, you will see Theme Color Type.
3. In Theme Color Type you will see:
-
- Color Theme: This option allows user to select the color of site with the options provide.
-
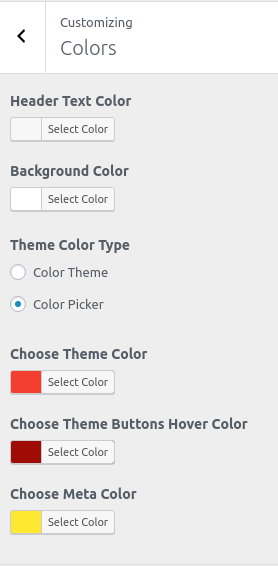
- Color Picker: This option allows user to select the color of site with the help color picker.
It has following options :
-
- Choose Theme Color: This option allows user to select the color of site.
- Choose Theme Buttons Hover Color: This option allows user to change the hover color of buttons.
- Choose Meta Color: This option allows user to change the meta color.
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
- Current header:
- Suggested:
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.
1. From Customize section, go to Page Template.
2. From Page Template, you will see:
- Gallery Page
- Contact
1. From Customize section, go to Page Template.
2. From gallery page, you will see:
1. From Customize section, go to Page Template.
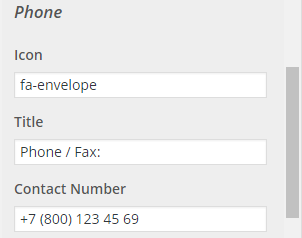
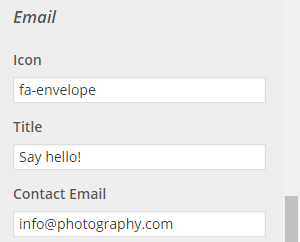
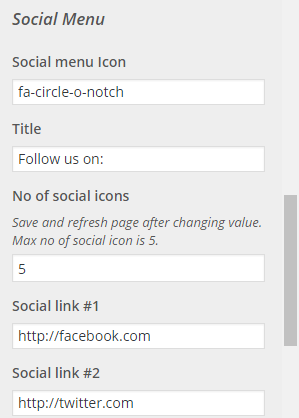
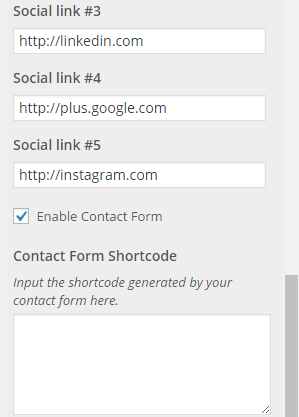
2. From contact, you will see:
3.Enable address block: and you will see:
- Address
- Phone
- Social Menu
- Contact Form
1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.For e.g: below image shows Top Menu.
3. Now you need to add items to this created menu.
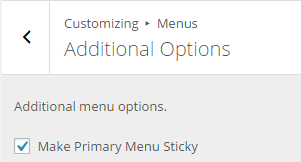
1. From Customize section, go to Menus.
2. click on Additional menus ,you will see:
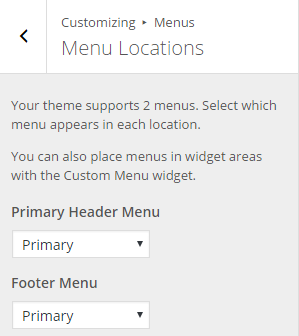
1. From Customize section, go to Menus.
2. click on Menus location ,you will see:
- Primary Header Menu
- Footer Menu
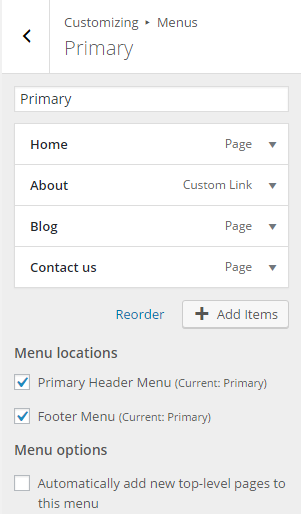
1. From Customize section, go to Menus.
2. From Menus, click on particular menu you want to edit and you will be able to see the created menu, options to reorder menu and add menu items.
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.
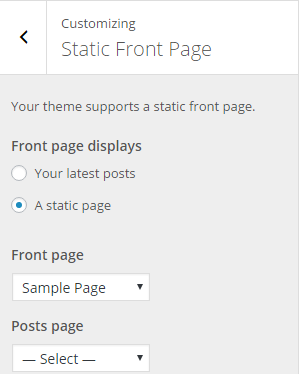
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.
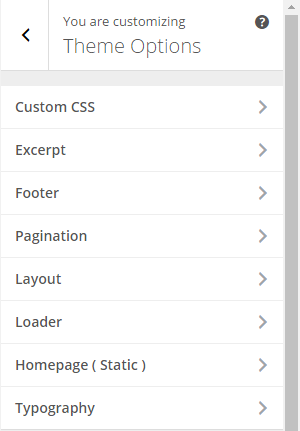
You will see following sections under Theme Options:
- Custom css
- Excerpt
- Footer
- Pagination
- Layout
- Loader
- Homepage ( Static )
- Typography
The above sections are described below.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Custom CSS.
3. In Custom CSS you will see:
- Enter Custom CSS.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Slider Excerpt length
- Thumbnail Excerpt length
- Length (words): This option is for excerpt length in words. Select the number as you wish.
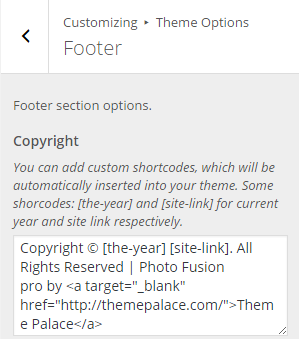
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer.
3. In Footer you will see:
- Copyright: This changes the copyright text at the footer section. Edit your copyright text here.
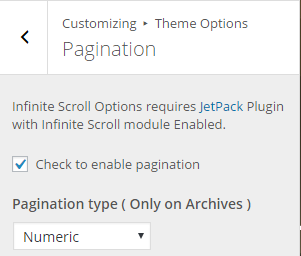
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts:
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
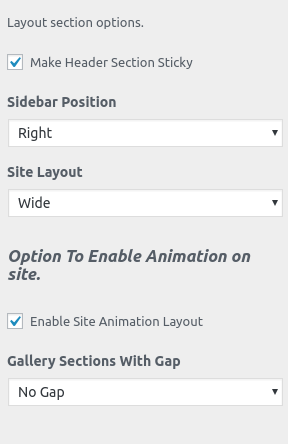
3. In Layout Options you will see:
- Enable Sticky Menu : This option allows user to enable/disable sticky menu in the site.
- Sidebar Position: This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout: This option is for Site Layout. You can choose either Wide or Boxed.
- Enable Site Animation Layout: This option allows user to enable/disable site animation layout.
- Gallery Section With Gap : This option allows user to changed the design of gallery section in homepage whether to show with gap or not.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader: This enables the loader image when the page is fully not loaded.
- Loader Type: From here you can select loader type. The option available are Image/Gif or Icon.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Homepage ( Static ).
3. In Homepage ( Static ) you will see:
- Enable Content: This option shows the content of the static page if you have selected static page to be displayed in Front page displays option
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Typography: Here you can easily choose different types of typography
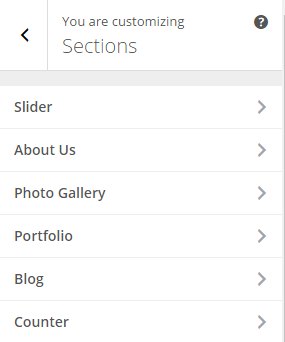
You will see following sections under Sections:
- Slider
- About Us
- Photo Gallery
- Portfolio
- Blog
- Counter
The above sections are described below.
1. From Customize section, go to Sections.
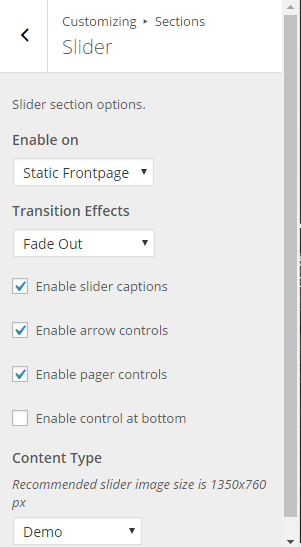
2. From Sections, you will be able to see Slider. And from Slider you will see following option:
- Enable on: You can enable slider from here. The option to enable slider on are Disabled, Entire Site and Static Frontpage.
- Transition Effects: This option changes the trasition effect when the slider changes. You can select one option from available options.
- Enable slider captions: This options enable the slider captions in the slider.
- Enable arrow controls: This options enables the arrow controls in the slider.
- Enable pager controls: This option enables the page control in the slider.
- Number of slides: You can select the number of slider to be displayed from here.
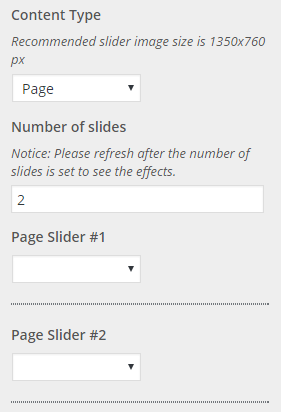
- Content Type:
- Custom: This option is for custom slider. You will get an option to write Title select Custom Slider Image and Custom Slider Icon
- Demo: This option displays the demo slider of the theme.
- Page: This option is for selecting slider from page. You will get further option to select Page and Page Slider Icon.
- Post: This option is for selecting slider form post. You will get further option to enter Post’s Id and select Post Slider Icon.
1. From Customize section, go to Sections.
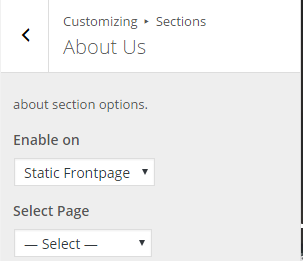
2. From Sections, you will be able to see About. And from About you will see following option:
- Enable on: You can enable about section from here. The option to enable about on are Disabled, Entire Site and Static Frontpage.
- Content Type:
- Select-page:
1. From Customize section, go to Sections.
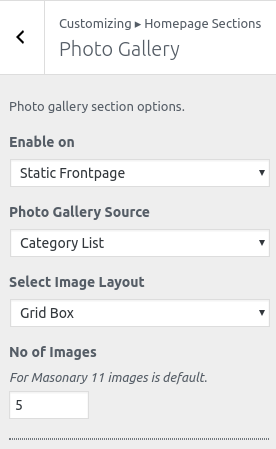
2. From Sections, you will be able to see photo Gallery. And from photo Gallery you will see following option:
- Enable on: You can enable photo Gallery section from here. The option to enable photo Gallery on are Disabled, Entire Site and Static Frontpage.
- Photo Gallery Source: This option has additional option as Category Lists and allows to select category and image.
- Select Image Layout:
- Grid Box:
- Masonary:
- No of Images:You can choose here no of images.
- Select category:here you can choose category.
1. From Customize section, go to Sections.
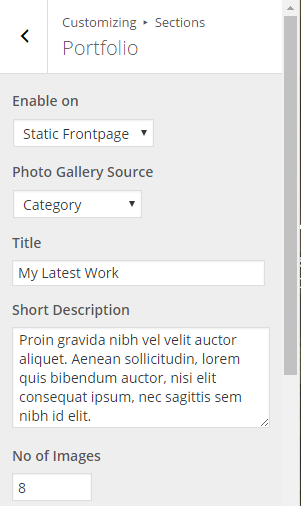
2. From Sections, you will be able to see Portfolio. And from Portfolio you will see following option:
- Enable on: You can enable service section from here. The option to enable service on are Disabled, and Static Frontpage.
- Photo Gallery Source: This option is for changing category or demo
- Title: This option is for changing the text for main title
- Short Description: Here you can write short descriptions
- No of Images: Here you can choose no.of images
- Select Image Layout:
- Content Type:
- Grid Box:
- Masonary:
- Select Category:Here you can select category
- Link Gallery Page:
1. From Customize section, go to Sections.
2. From Sections, you will be able to see Blog. And from Blog you will see following option:
- Enable on: You can enable Blog section from here. The option to enable Blog on are Disabled, and Static Frontpage.
- Content Type:
- Demo: This option displays the demo content for Blog section.
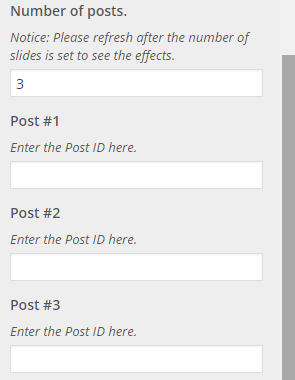
- Choose Posts: This option is for choosing particular post only that you want. Here you will get further option to change Number of posts and enter the Post’s ID.
- Recent Posts: This option displays only the recent post and you can further change the Number of posts.
- Show by Category: This option displays the post’s form certain category of your choice. Here you will get further option to change the Number of posts and select Category.
1. From Customize section, go to Sections.
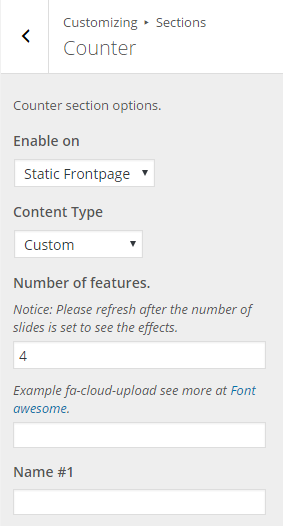
2. From Sections, you will be able to see Counter. And from Counter you will see following option:
- Enable on: You can enable Counter section from here. The option to enable Counter on are Disabled, Entire Site and Static Frontpage.
- Content Type:
- Demo: This option displays the demo content for Counter section.
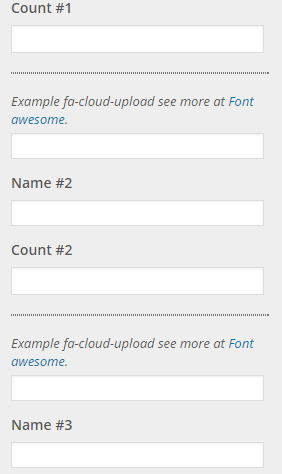
- Custom:This option is for selecting Counter content from Page. Here you will get option to change Number of features
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Checking this check-box and refreshing the page will reset all theme settings to default.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Photo Fusion Pro from your Theme Palace member My-Account to your Desktop
- Unzip photo-fusion-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Photo Fusion Pro Theme which shall replace the old files.