Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme installation
- 3.Theme Activation
- 4.How to import Demo?
- 5.How to setup as in the demo?
- 6.Theme Options Using Customizer
- 7.Header Image
- 8.Header Options
- 9.Search Options
- 10.Layout Options
- 11.Pagination Options
- 12.Footer Options
- 13.Blog Options
- 14.Advanced Options
- 15.Navigation Menu
- 16.Widgets
- 17.Static Front Page
- 18.Manage Widgets
- 1.Introduction
- 2.Theme installation
- 3.Theme Activation
- 4.How to import Demo?
- 5.How to setup as in the demo?
- 6.Theme Options Using Customizer
- 7.Header Image
- 8.Header Options
- 9.Search Options
- 10.Layout Options
- 11.Pagination Options
- 12.Footer Options
- 13.Blog Options
- 14.Advanced Options
- 15.Navigation Menu
- 16.Widgets
- 17.Static Front Page
- 18.Manage Widgets
Photo Perfect
Photo perfect is responsive photography WordPress Theme for professional photographer, photo bloggers and creative peeps. Don’t forget to add in your site URL when you post a message.
There are two approaches to installing the theme. You can either install it easily via the WordPress admin dashboard or Upload and install the theme through FTP client.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Type “Photo Perfect” in Search themes… box
- It will show Photo Perfect and click on it and Install. Once installation is complete you can activate it.
You can use FTP client like FileZilla to connect your web server.
- Download photo-perfect.zip to your Desktop.
- Unzip photo-perfect.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Photo Perfect Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme “Photo Perfect” in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow the given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Photo Perfect theme in the list.
- Click Activate button.
- After clicking in activate button the theme will be activate.
Free themes are hosted in WordPress.org and while hosting there, we are not allowed to add demo content to the theme. So, you need to download the demo content file manually and import them.
Please follow the instructions below to import demo file:
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on “Install Now” button and wait for it to show “Activate” button and click on it.
- After activation, it will redirect you to demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the photo-perfect-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse photo-perfect-content.xml file under Choose a XML file for content import:
- Browse photo-perfect-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse photo-perfect-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on Import Demo Data button only once and wait for it to complete import.
- It can take a couple of minutes, and will display “That’s it, all done!” message after the import is completed.
The demo is divided into different section as shown in the image below:
Note : To set up as in the demo you have to first set your front page displays to Your Latest Post by going to Admin Panel / Appearance / Customize / Static Front Page .
To create menu you need to go to Admin Panel / Appearance and do as shown in this image.
You can create more menus in similar way. After creating menu you need to manage location of that menu. As shown in this image.
Now when you visit the site you will see menu at top-left corner but we haven’t added any pages to that menu so it will be empty.
To add pages to the menu you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu as shown in this image.
Now you will see these pages you added as a drop-down in MENU at top-left corner.
To add items to CATEGORY menu you need to create category at first.
To create category you need to do as shown in this image.
Now you will see this category as drop-down in CATEGORY menu in top-right corner when you visit your site.
Further you can add more categories which will be automatically to this CATEGORY menu as drop-down.
A simplified theme options that give you more customization options. These are general guidelines to perform some of the basic yet useful features of Photo Perfect Theme. ( Hint: We assume we are in “Customize” section for whole theme customization part i.e. Appearance > Customize.)
- From “Customize” section, go to “Header Image” Section.
- Select the image for Header section available on media library or upload from other location.
- If the preview is fine, click on “Save & Publish” to apply recently uploaded logo.
Note: Your theme recommends a header size of 1600 × 540 pixels.
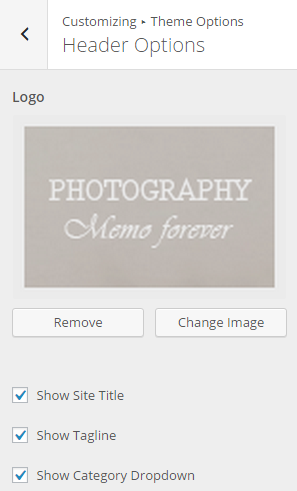
- From “Customize” section, go to “Theme Options > Header Options” section.
- Select the image for site logo.
- Remove option help you to remove the Background image. Click “Remove” button to remove the image.
- “Change Image” button help you to change the Background image. Click on “Change Image” button and select another image for background.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Check on “Show Site Title” to show the site title on header.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Check on “Show Tagline” to show the site title on header.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Check on “Show Category Dropdown” to show the site title on header.
- If preview looks fine, click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > “Search Options”.
- Change the text of the placeholder.
- If the preview is fine, click on “Save & Publish” to apply the placeholder text.
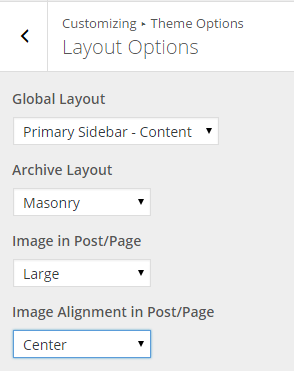
Form “Customize” section go to Theme Options > Layout Options.
- To change site global layout, choose the available options form drop down arrow. Primary sidebar-content, Content-primary sidebar, and No sidebar are available options.
- To change archive layout, choose the available options from drop down arrow. Masonry and Post Excerpt are available options.
- To change Image in post/page, choose the available options form drop down arrow.
- To change image alignment post/page, choose the available options from drop down arrow. The available options are None, Left, Center and Right.
- If preview is fine, click on “Save and Publish” to save the above changes.
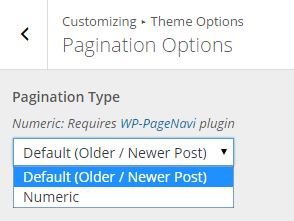
- From “Customize” section, go to “Theme Options > Pagination Options”.
- Select Default Older post/Newer post or Numeric.
- If preview is fine, click on “Save and Publish” to save the above changes.
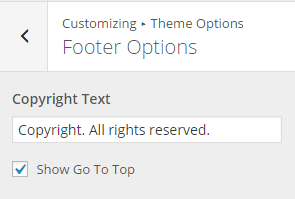
- From “Customize” section, go to “Theme Options > Footer Options” section.
- Modify “Copyright Text”.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Footer Options” section.
- Check on “Show Go To Top” to enable Go to top on footer and unchecked to disable.
- Click on “Save & Publish” to save the changes.
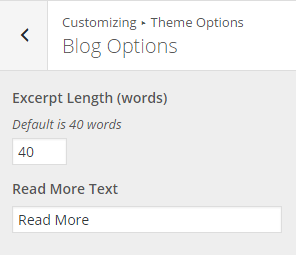
- From “Customize” section, go to “Theme Options > Blog Options” section.
- Change the excerpt length form here. Default excerpt text length is 40 words.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Blog Options” section.
- Change the read more text form here. Default Read More text is “Read More”.
- Click on “Save & Publish” to save the changes.
- Add Custom CSS here and find the changes.
- If preview is fine click on “Save and Publish” button to save the changes.
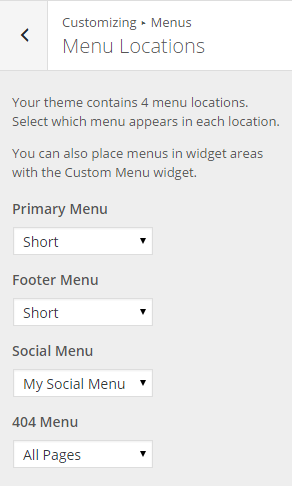
The theme supports 4 menus. Select which menu appears in each location. You can edit your menu content on the Menus screen in the Appearance section.
From “Customize” section, go to “Menus > Menu Locations” section.
- Select the menu for Primary menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer menu. Footer menu appears on the footer section.
- Choose the Social menu, which shows the social links title as a menu.
- Select the menu for 404. This menu appears on 404 page.
- If preview looks fine, save the changes by clicking on “Save and publish” button.
Several widgets are available in the theme. All the available widgets are easy to operate. Set the value or select the available options as needed. Operating method of every widgets are described below.
For managing the widgets,
- Go to Appearance > Widgets
- Drag and drop or simply click the widget to add on the available widgets area.
or,
- Go to “Customize” and “Widgets”.
- Set the available widgets on necessary widget area.
- Click on Save and Publish button to save the changes.
In this theme, the available widgets area are, Primary Sidebar, Footer Widget 1, Footer widget 2, Footer widget 3 and Footer widget
4. Set the available widget to available widget area.
- Your theme support static front page. For managing static front page:
- From “Customize” section, go to “Static Front Page” section.
- Select “Your latest post” or “A static page” here.
- For Static page, select page for front page and another page for blog page. (Need distinct page for it).
- For save the changes click on “Save & publish” button to save the changes.