Themes Instructions
Select a Theme from the drop down menu
Store Mall
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate store-mall.zip theme in your computer.
- Select store-mall.zip and click Install Now.
- Unzip store-mall.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Store Mall theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Store Mall theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- One Click Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.
- Woocommerce: To add product and sell the product. Use for building your online business.
- YITH WooCommerce Wishlist : To add Wishlist in the site.

One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data

-
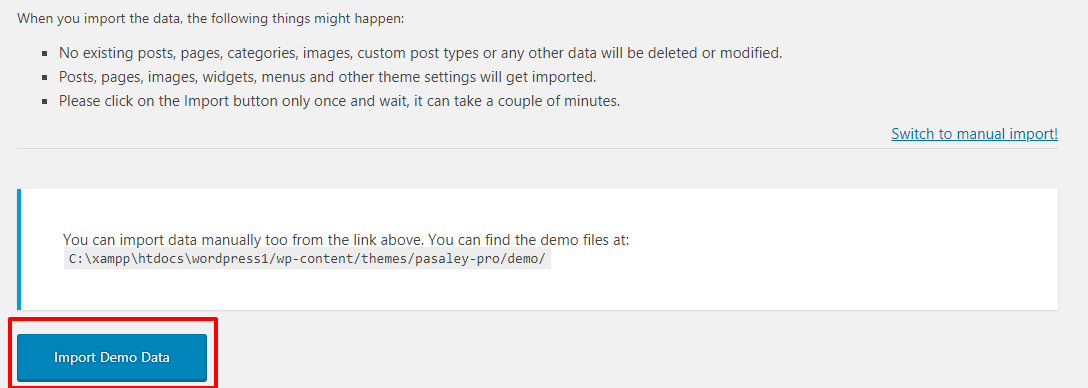
- Then click Import demo data button.

When You import the data then automatic setup demo for this theme.
OR
-
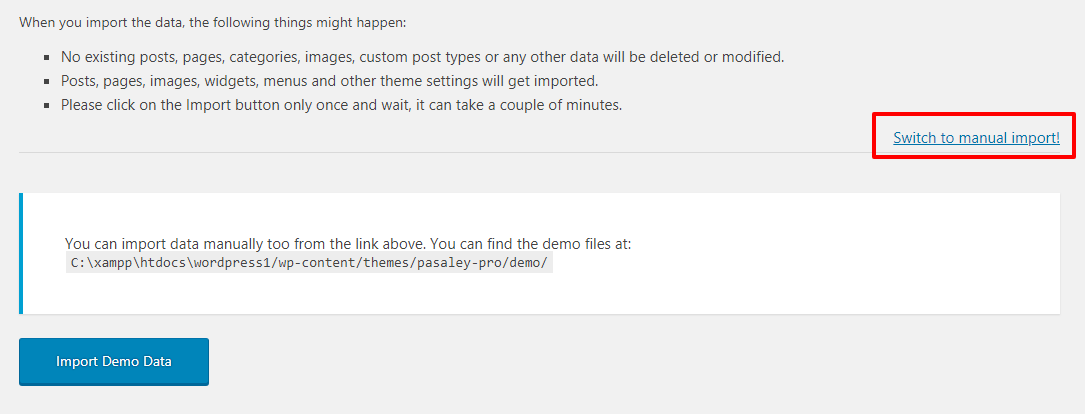
- Go to Dashboard-> Appearance -> Import Demo Data
- Click Switch to manual import! to import manually.

-
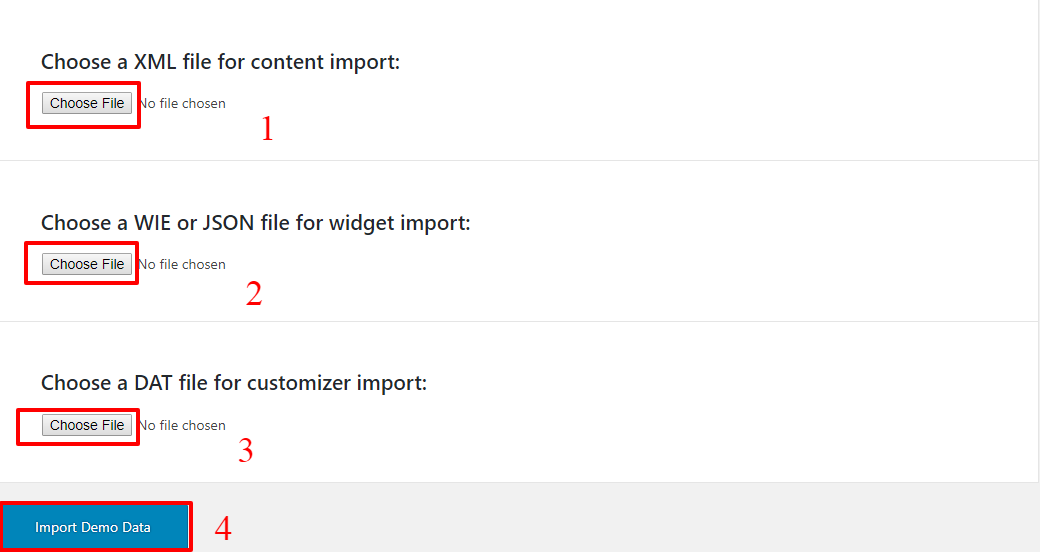
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Store Mall (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Store Mall (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Store Mall(Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Whether you are customizing your homepage layout and intranet theme, selecting a photo for a Grid directory, or updating featured image, this image guideline contains all the specifications on the recommended image sizes.
-
- Logo Image
- Width: 191px;
- Height: 57px;
- Logo Image
-
- Products
Note: Recommended image ratio: 2:3- Width: 589px;
- Height: 800px;
- Products
-
- Slider Image
Note: Recommended image ratio is of 16:9- Design One
- Width: 1920px;
- Height: 800px;
- Design Two
- Width: 851px;
- Height: 560px;
- Design Three
- Width: 835px;
- Height: 1086px;
- Design One
- Slider Image
-
- Popular Products
Note: Recommended image ratio: 2:3- Width: 589px;
- Height: 800px;
- Popular Products
- Blog
Note: Recommended image ratio: 4:3- Width: 1920px;
- Height: 1280px;
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
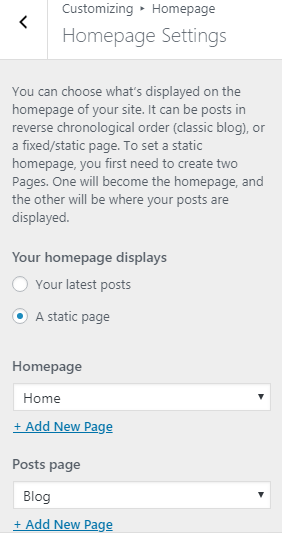
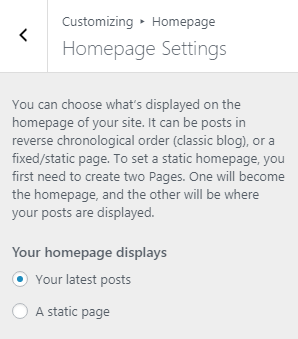
From Customize section, go to Homepage > Homepage Setting you will see option.
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.

You will see another option also, Your latest Posts

Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
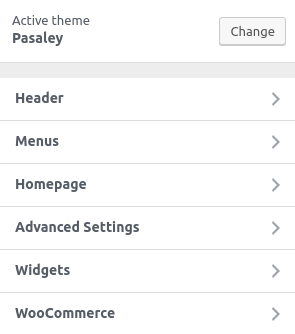
The customizer lets you add, modify, enable or hide various features of the theme.
-
- Header
- Menus
- Homepage
- Advanced Setting
- Widgets
- Woocommerce

The above sections are described below.
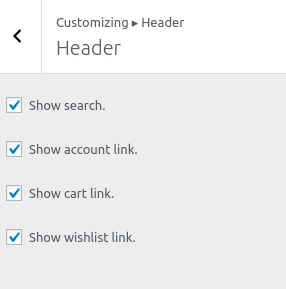
From Customize section > Header > Header.
- Show Search: This option is for Search Option. If Show Search is enable then search icon is display in heade menu.
- Show account link: This option is for account link of the user for woocommerce.
- Show cart link: This option is for products list which are submit as add to cart. And also work as cart link.
- Show wishlist link : This option for show or hide for wishlist icon for the wishlidt link.

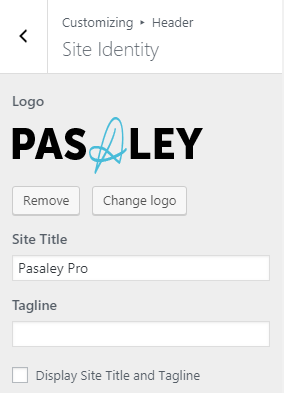
How to manage Site Title, Logo, Tagline and Site Icon?
1. From Customize section, go to Header > Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

1. From Customize section, go to Header > Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

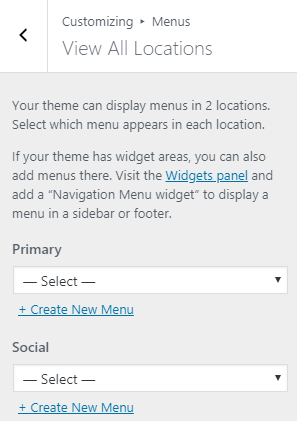
Note:Theme has two menu location provided as Primary and Social.
-
- Menu Options :
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
- You can choose menu location. There are 2 locations Primary Menu and Social Menu. You can choose one of them location.
-


-
- Another method
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.

These are homepage demo setting options as shown below.
- Homepage setting
The above sections are described below.
-
How to set Homepage setting?
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
From Customize section, go to Homepage > Homepage Setting you will see option.
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.

You will see another option also, Your latest Posts

Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
-
The demo of the front page can be divided into different sections as shown below.
-
- Slider
- Featured
- Popular
- CTA
- Category Tab
- Widget Area
- Testimonial
- Blog Section

The above sections are described below.
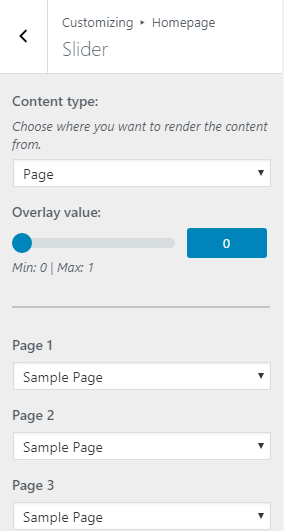
You can manage the Slider Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Slider. In the panel you will see the following options:
- Content Type: Select Page / Products to enable this section or Select to Disable option to disable this section.
- Overlay value: This option allows user to change overlay value in the slider images.
- Select Content Type Select the type of content you want to show.
-
- Page: When Page is selected as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
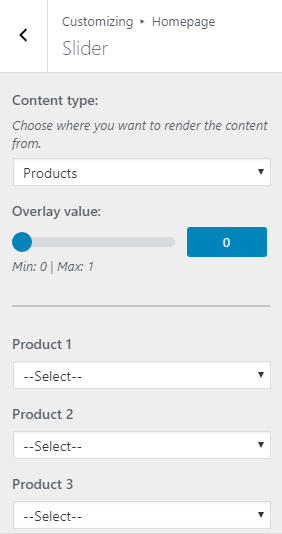
Note:Products content type only work or display when user installed and activated woocommerce plugin
- Products:When Products is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Product: Select one of the post from drop-down lists of products.

-
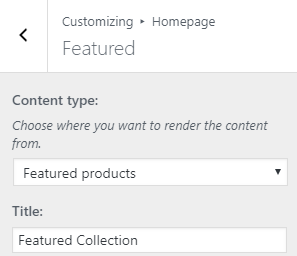
You can manage the Featured Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Featured. In the panel you will see the following options:
Note: This section only work or display when user installed and activated WooCommerce plugin
- Content Type: Select Recent Products / Featured product / Product Category/ Products to enable this section or Select to Disable option to disable this section.
- Title: Set the title of the section.
- Select Content Type: Select the type of content you want to show.
- Featured Products: When Featured Products is selected as the content type of this section then latest products’s Feature image and content are displayed .

- Featured Products: When Featured Products is selected as the content type of this section then latest products’s Feature image and content are displayed .
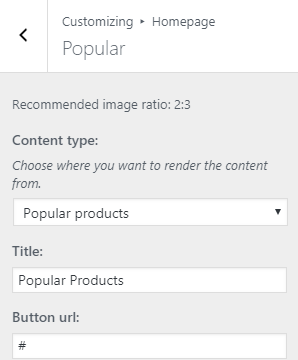
You can manage the Popular Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Popular. In the panel you will see the following options:
Note:This section only work or display when user installed and activated woocommerce plugin
- Content Type: Select Recent Products / Popular product / Product Category/ Products to enable this section or Select to Disable option to disable this section.
- Title:Set the title of the section.
- Select Content Type: Select the type of content you want to show.
- Popular Products:When Popular Products is selected as the content type of this section then latest products’s Feature image and content are displayed .

- Popular Products:When Popular Products is selected as the content type of this section then latest products’s Feature image and content are displayed .
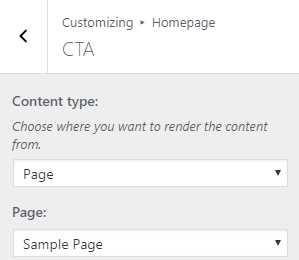
You can manage the CTA Section from Admin Panel / Appearance / Customize / Homepage Section Setting / CTA. In the panel you will see the following options:
- Content Type:Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
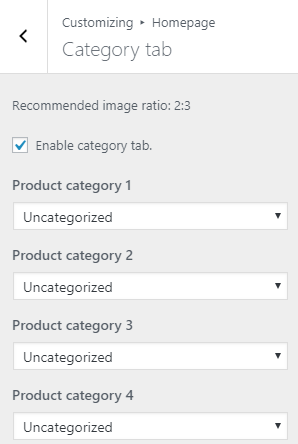
You can manage the Category Tab Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Category Tab. In the panel you will see the following options:
-
- Enable category tab : Check the option to Enable this section on homepage otherwise uncheck. After enable you will see the following options:
- Select Product Category: Select one of the Category from drop-down lists.
- Enable category tab : Check the option to Enable this section on homepage otherwise uncheck. After enable you will see the following options:

You can manage the Widget Area Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Widget Area.Then you can use link which is clickable.

OR
You need to go to Admin Panel / Appearance / Widget . Then you can see Homepage Widget Area. Add widget in this widget area.
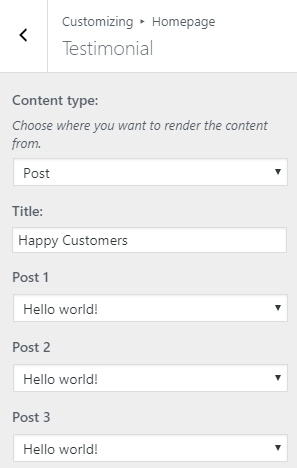
You can manage the Testimonial Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Testimonial. In the panel you will see the following options:
- Content Type:Select Page / Post /Category / Custom to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
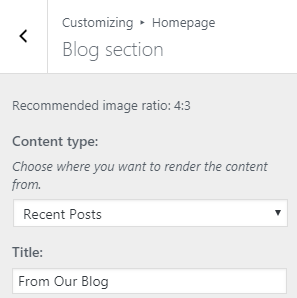
You can manage the Blog Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Blog. In the panel you will see the following options:
- Content Type: Select Post / Category / Recent Posts to enable this section or Select to Disable option to disable this section.
- Title: Set the subtitle of the section.
- Select Content Type: Select the type of content you want to show.
- Recent Posts: When Recent Posts is selected as the content type of this section then latest posts’s Feature image and content are displayed . And you will see these options.

- Recent Posts: When Recent Posts is selected as the content type of this section then latest posts’s Feature image and content are displayed . And you will see these options.
You will see following sections under Advanced Settings:
-
- Color
- Background image
- General
- Archive/Blog
- Reset All
- Additional CSS

The above sections are described below.
From Customize section, go to Advanced Setting > Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
-
- Background Color: This changes the background color of the site.

1. From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

From Customize section > Advanced Setting > General.
- Enable Breadcrumb: Check the option to set or display Breadcrumb otherwise uncheck.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.

From Customize section > Advanced Setting > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more text: Set the Excerpt more text on excerpt.
- Excerpt length: Set the excerpt length of excerpt content.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll. This option working when Jetpack plugin is active.
- If you want Disable the pagination then choose disable option.

1. From Customize section, go to Advanced Setting > Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

Widgets are one of the most important aspects of this theme. Three special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
- Footer Widgets: These widgets are used in footer section.
- Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

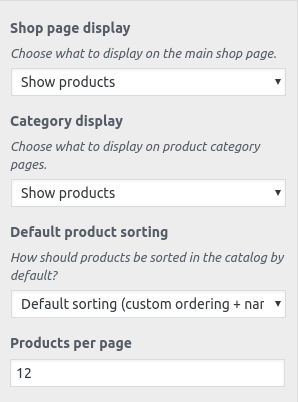
Product Catalog: When you enter this option then you can see these options:
- Shop page display: Choose what to display on the main shop page.You can see these options.
- Show Products: This option set only products to display on the main shop page.
- Show Categories: This option set only categories to display on the main shop page.
- Show Categories & Products: This option set categories and products to display on the main shop page.
- Cataegory display: Choose what to display on product category pages..You can see these options.
- Show Products: This option set products display on product category pages.
- Show Subcategories: This option set Subcategories display on product category pages.
- Show Subcategories & Products: This option set Subcategories and products display on product category pages.
- Default product sorting: Choose what to sorting of products.
- Products Per Page: This option allows user to set number of products to display on the main shop page

To update Theme though FTP, follow these basic steps:
- Download the latest version of Pasaley theme from your Theme Palace member My Account to your Desktop
- Unzip store-mall.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Pasaley theme which shall replace the old files.