Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.How to import Demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Feature Slider?
- 10.How to manage Featured Content?
- 11.How to change Menus?
- 12.How to add Widgets?
- 13.How to manage Static Front Page?
- 14.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.How to import Demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Feature Slider?
- 10.How to manage Featured Content?
- 11.How to change Menus?
- 12.How to add Widgets?
- 13.How to manage Static Front Page?
- 14.Updating Theme Using FTP
Trade Line
Trade Line is clean and simple business WordPress theme. A beautifully designed and elegant WordPress template, this theme is clean and minimal, amazingly versatile and user focused. It is aesthetic, modern and easy-to-use flexible and responsive layout. You can create an awesome website using this theme.
There are two approaches to installing the theme. You can either install it easily via the WordPress admin dashboard or Upload and install the theme through FTP client.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Type “Trade Line” in Search themes… box
- It will show Trade Line and click on it and Install. Once instillation is complete you can activate it.
You can use FTP client like FileZilla to connect your web server.
- Download trade-line.zip to your Desktop.
- Unzip trade-line.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Signify Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme “Trade Line” in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
Free themes are hosted in WordPress.org and while hosting there, we are not allowed to add demo content in the theme. So, you need to download the demo content file manually and import them.
Please follow the instructions below to import demo file:
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in the plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on the “Install Now” button and wait for it to show the “Activate” button and click on it.
- After activation, it will redirect you to the demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the trade-line-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse trade-line-content.xml file under Choose an XML file for content import:
- Browse trade-line-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse trade-line-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on the Import Demo Data button only once and wait for it to complete the import.
- It can take a couple of minutes and will display “That’s it, all done!” message after the import is completed.
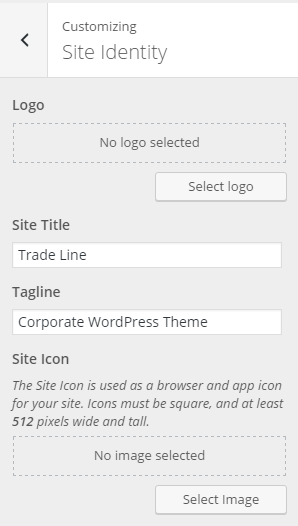
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e. Description) of the site. Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512 px wide and tall.
1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Background Color: This changes the background color of the site.
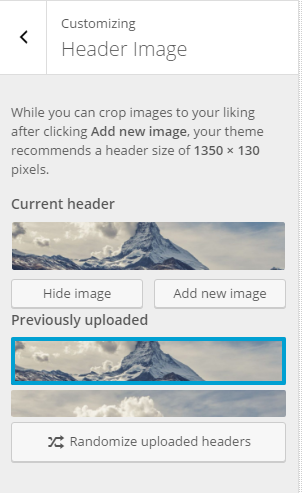
1. From Customize section, go to Header Image.
2. Select the image for Header section available on media library or upload from the other location.
3. If the preview is fine, click on “Save & Publish to apply recently uploaded logo.
Note: The theme recommends a Header Size of 1350px * 130px.
1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on “Save & Publish to apply recently selected/uploaded image as Background Image.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:
The above section are described below:
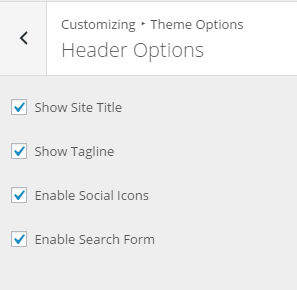
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site title in header.
- Enable Social Icons: To enable the social icons.
- Enable Search Form: To enable the search form.
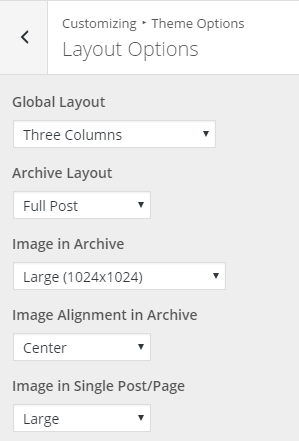
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
3. In layout Options you will see:
- Global Layout: This is for theme option. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for changing the image in archive, choose the available options from drop down. You can see different options.
- Image Alignment in Archive: This option is for changing the image alignment in archive, choose the available options from drop down. You can see different options .
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see a text-box to edit the footer copyright text.
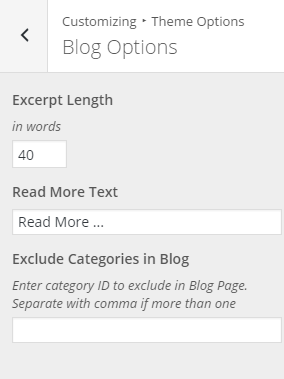
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: Change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Separate with comma if more than one.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Author Bio Options.
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Simple and Advanced (Requires Breadcrumb NavXT).
1.From Customize section, go to Theme Options.
2. From Theme Options, you will see Advanced Options.
3. Here you will see a box to write your custom CSS code.
4. If preview is fine, Click on “Save & Publish” to save the changes.
1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.
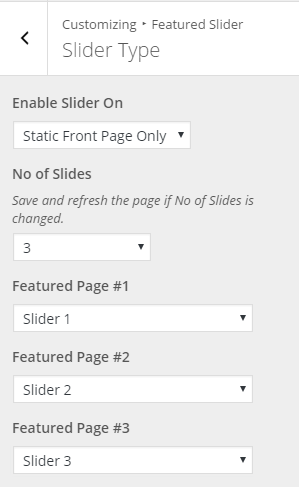
1. From Customize section, go to Featured Slider -> Slider Type.
2. Select Options from the drop down. You will see different options. They are:
- Enable Slide on: Select Option from the drop down. Available Options are Disabled, Entire Site and Static Front Page.
- No of slides: Here you can select number of slider images to be displayed in the site.
- Featured Page #ID: Select page whose featured image will be displayed as slider image.
Note: The Featured Page #ID setting changes as the No.of Slides changes. Refresh the page to see the effect.
1.From Customize section, go to Featured Slider -> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider images changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider transition duration.
- Enable Caption: This will enable caption in the slider.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
1. From Customize section, go to Featured Content.
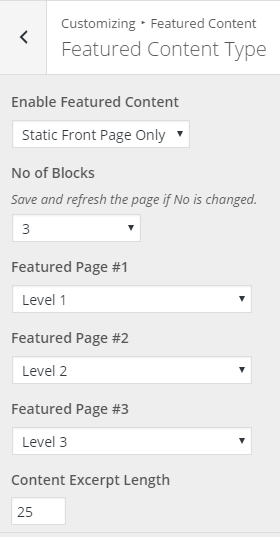
2. From Featured Content you will see Featured Content Type
3. In this option, You will see different options. They are:
- Enable Featured Content: You can Disabled or enable featured content on Static Front Page Only from here.
- No of Blocks: Here you can select number of blocks for featured content.
- Featured Page #ID: Select page you want to display for featured content.
Note: The settings for Featured Page #ID changes as the No of Blocks for featured content changes.
- Content Excerpt length: Input number of words on Input field to manage the length of the excerpts in featured content section.
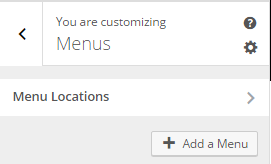
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.
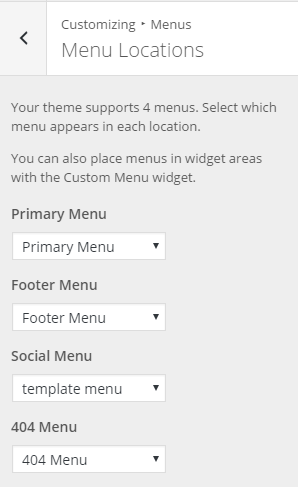
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer menu. Footer menu appears on the footer section.
- Choose the Social menu, which shows the social links title as a menu.
- Select the menu for 404. This menu appears on 404 page.
3. If the preview looks fine, save the changes by clicking on Save and publish button.
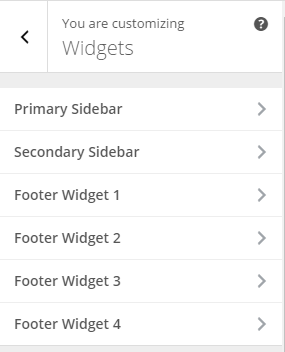
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.
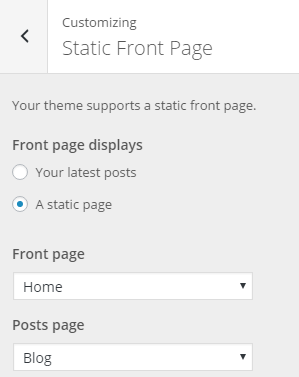
1. From Customize section, go to Static Front Page .
2. From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Trade Line from your Theme Palace member My-Account to your Desktop
- Unzip trade-line.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of
Trade Line Theme which shall replace the old files.