

Themes Instructions
Select a Theme from the drop down menu
Travel Base Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate travel-base-pro.zip theme in your computer.
- Select travel-base-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip travel-base-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Base Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
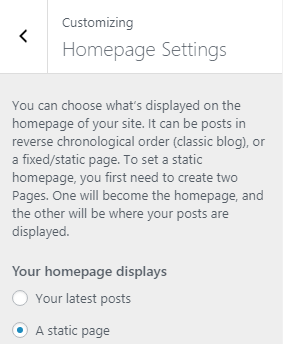
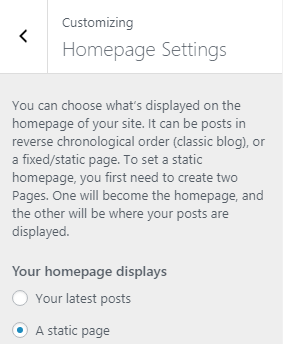
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
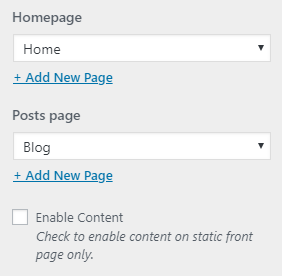
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
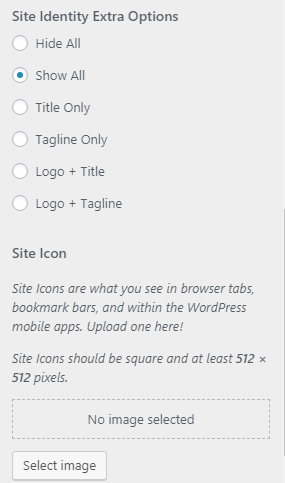
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
- Site Identity Extra Options

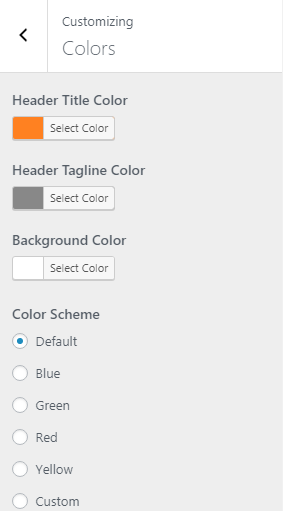
From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme: This changes the theme color of the site.

From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
-
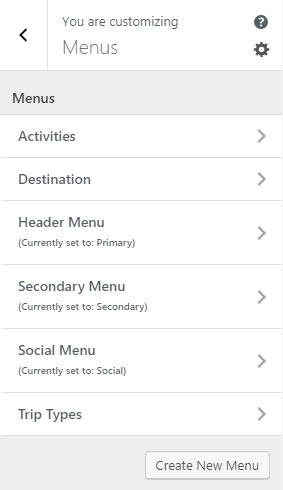
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
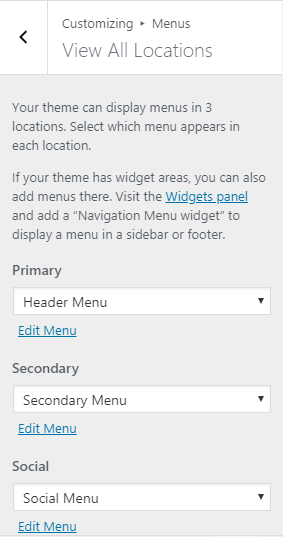
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.



- Header Menu:
- Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.

1. From Customize section, go to.
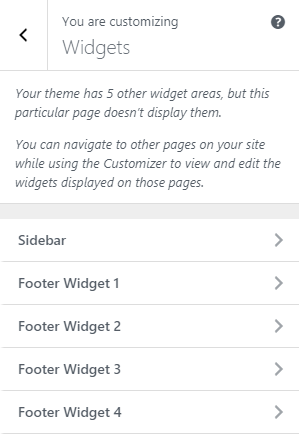
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

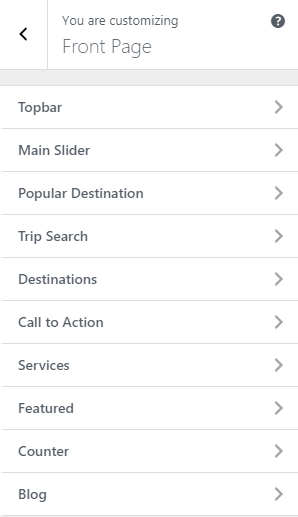
The demo of the front page can be divided into different sections as shown below.
- Topbar
- Site Title & Tagline, Navigation Menu Section
- Main Slider Section
- Popular Destination Section
- Trip Search Section
- Destination Section
- Call To Action Section
- Services Section
- Featured Section
- Counter Section
- Blog Section
- Footer Section
These section’s content are display when you choose a static page option on Homepage Setting.

One Click Demo Plugins are high recommended Plugins in this theme. One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Topbar.
In this panel, you will find these options:
-
- Enable Topbar: Check to enable on home-page otherwise Uncheck to hide.
- Social Menu Enable: Check to enable social icon on topbar otherwise Uncheck to hide.
After Topbar section is enabled, you will see following options
-
-
- Email ID This setting allows user to set Email id.
- Phone Number This setting allows user to set Phone Number.
-

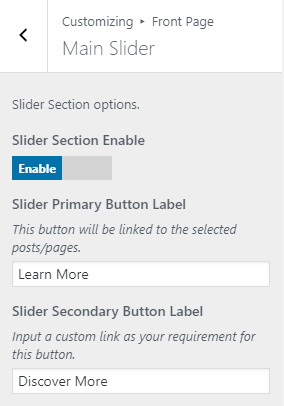
To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Slider.
In this panel, you will find these options:
-
- Enable Slider: Check to enable on home-page otherwise Uncheck to hide.
- Slider Primary Button Label : This setting allows user to change the text of Slider Primary Button Label button text.
- Slider Secondary Button Label : This setting allows user to change the text of Slider Secondary Button Label button text.

After Slider section is enabled, you will see following options
-
-
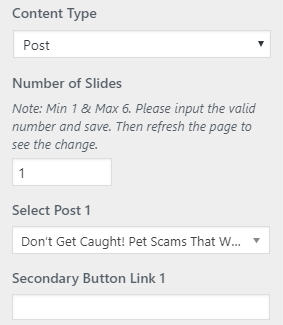
- Content Type : It contains select options ( Pages, Post, Categoty) which allow user to select featured image from one of those.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as about section image and section content.
- Content Type : It contains select options ( Pages, Post, Categoty) which allow user to select featured image from one of those.
-
Posts Options: It contains following settings
-
-
-
-
- Number of Slider : This setting allows user to set no of posts as required. User can sets 1 to 6 number of services.
- Select Post: This setting allows user to select post to get the feature image and content of that page.
- Slider Secondary Button Link : This setting allows user to change the text of Slider Secondary Button Link button text.
-
-
-

-
-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as about section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Number of Slider : This setting allows user to set no of posts as required. User can sets 1 to 6 number of services.
- Slider Secondary Button Link : This setting allows user to change the text of Slider Secondary Button Link button text.
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Slider section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Number of Slider : This setting allows user to set no of posts as required. User can sets 1 to 6 number of services.
- Slider Secondary Button Link : This setting allows user to change the text of Slider Secondary Button Link button text.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

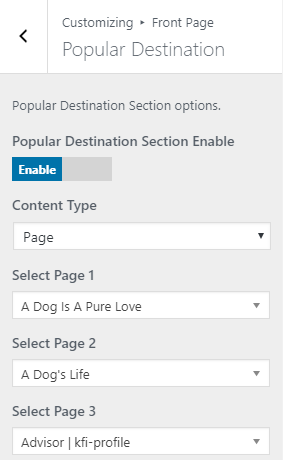
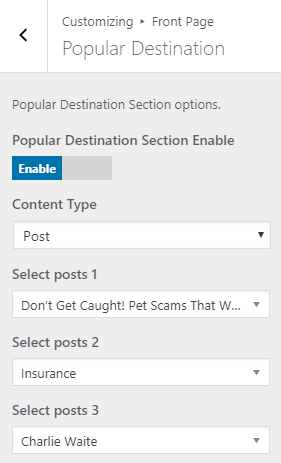
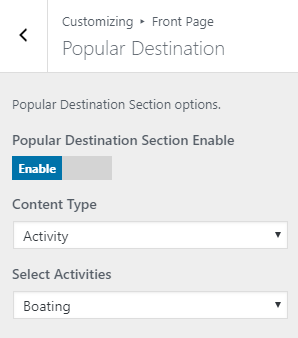
To configure Popular Destination section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Destination.
In this panel, you will find these options:
-
- Popular Destination Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Popular Destination section is enabled, you will see following options
-
-
- Content Type : It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, Activity) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as Popular Destination section image and section content.
- Content Type : It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, Activity) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Popular Destination section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Popular Destination section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Note: Content types Trips, Trip Type, Destination and Activity are working when WP Travel Plugin is activated.
- Trips: Selecting Trips as Content Type allows user to choose Trips from Select post setting where feature image and content of that selected Trips is displayed as Popular Destination section image and section content.
-
-
Trips Options: It contains following settings
-
-
-
-
- Select Trips: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Trip Types: Selecting Trip Types as Content Type allows user to choose Trip Types from Select Trip Types setting where feature image and content of that selected Trip Types is displayed as Popular Destination section image and section content.
-
-
Trip Types Options: It contains following settings
-
-
-
-
- Select Trip Types: This setting allows user to select Trip Types to get the feature image and content of that Trip Types.
-
-
-

-
-
-
- Destination: Selecting Destination as Content Type allows user to choose Destination from Select Destination setting where feature image and content of that selected Destination is displayed as Popular Destination section image and section content.
-
-
Destination Options: It contains following settings
-
-
-
-
- Select Destination: This setting allows user to select Destination to get the feature image and content of that Destination.
-
-
-

-
-
-
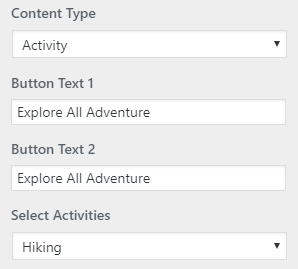
- Activity: Selecting Activity as Content Type allows user to choose Activity from Select Activity setting where feature image and content of that selected Activity is displayed as Popular Destination section image and section content.
-
-
Activity Options: It contains following settings
-
-
-
-
- Select Activity: This setting allows user to select Activity to get the feature image and content of that Activity.
-
-
-

To configure Search section, you need to go to Admin Panel / Appearance / Customize / Front Page / Search.
In this panel, you will find these options:
-
- Search Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Search section is enabled, you will see search form layout in front page.
-
- Title: This setting allows user to set Title .
- Sub Title: This setting allows user to set Sub Title .

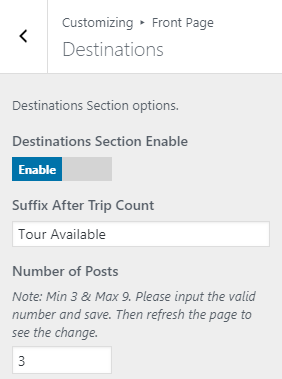
To configure Destination section, you need to go to Admin Panel / Appearance / Customize / Front Page / Destination.
In this panel, you will find these options:
-
- Destination Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Destination section is enabled, you will see following options
-
-
- Suffix After Trip Count: This setting allows user to set Suffix After Trip Count.
- Number of posts : This setting allows user to set no of posts as required. User can sets 3 to 9 number of services.
-

-
-
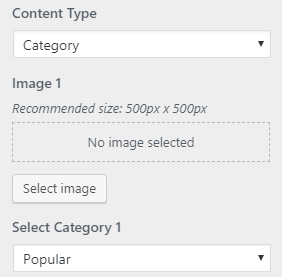
- Content Type : It contains select options ( Category, TripTypes, Activity, Destination ) which allow user to select featured image from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Destination section image and section content.
- Content Type : It contains select options ( Category, TripTypes, Activity, Destination ) which allow user to select featured image from one of those.
-
Category Options: It contains following settings
-
-
-
-
- Image: This setting allows user to set image.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
- Note: Content types Trip Type, Activity and Destination are working when WP Travel Plugin is activated.
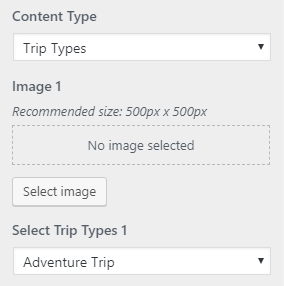
- Trip Types: Selecting Trip Types as Content Type allows user to choose Trip Types from Select Trip Types setting where feature image and content of that selected Trip Types is displayed as Destination section image and section content.
-
-
Trip Types Options: It contains following settings
-
-
-
-
- Select Trip Types: This setting allows user to select Trip Types to get the feature image and content of that Trip Types.
- Image: This setting allows user to set image.
-
-
-

-
-
-
- Destination: Selecting Destination as Content Type allows user to choose Destination from Select Destination setting where feature image and content of that selected Destination is displayed as Destination section image and section content.
-
-
Destination Options: It contains following settings
-
-
-
-
- Select Destination: This setting allows user to select Destination to get the feature image and content of that Destination.
- Image: This setting allows user to set image.
-
-
-

-
-
-
- Activity: Selecting Activity as Content Type allows user to choose Activity from Select Activity setting where feature image and content of that selected Activity is displayed as Destination section image and section content.
-
-
Activity Options: It contains following settings
-
-
-
-
- Select Activity: This setting allows user to select Activity to get the feature image and content of that Activity.
- Image: This setting allows user to set image.
-
-
-

-
-
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
-
To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call To Action.
In this panel, you will find these options:
-
- Enable Call To Action: Check to enable on home-page otherwise Uncheck to hide.
After Call To Action section is enabled, you will see following options
-
-
- Call To Action Search Filter Enable : Show trip search filter from WP Travel plugin. This search filter display when WP Travel is activated
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as about section image and section content.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Sub Title: This setting allows user to set Sub Title.
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
- Custom: Selecting Custom as Content Type allows user to set custom title , links on learn more button.
-
-
Custom Options: It contains following settings
-
-
-
-
- Title: This setting allows user to set Title.
- Sub Title: This setting allows user to set Sub Title.
- Image: This setting allows user to set image.
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as about section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select Post: This setting allows user to select post to get the feature image and content of that page.
- Sub Title: This setting allows user to set Sub Title.
- Button Label: This setting allows user to set Button text.
-
-
-

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
-
- Button Label: This setting allows user to set Button text.
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Services section is enabled, you will see following options
-
-
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as Services section image and section content.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Icon: This setting allows user to set of post icon.
- Select Page :This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Services section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Select Icon: This setting allows user to set of post icon.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Services section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select Icon: This setting allows user to set of post icon.
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

To configure Feadured section, you need to go to Admin Panel / Appearance / Customize / Front Page / Feadured.
In this panel, you will find these options:
-
- Feadured Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Feadured section is enabled, you will see following options
-
-
- Content Type : It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, Activity) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as Feadured section image and section content.
- Content Type : It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, Activity) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Feadured section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Select category: This setting allows user to select category to get the feature image and content of that category.
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Feadured section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select post: This setting allows user to select post to get the feature image and content of that post.
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
- Note: Content types Trips, Trip Type, Destination and Activity are working when WP Travel Plugin is activated.
- Trips: Selecting Trips as Content Type allows user to choose Trips from Select post setting where feature image and content of that selected Trips is displayed as Feadured section image and section content.
-
-
Trips Options: It contains following settings
-
-
-
-
- Select Trips: This setting allows user to select post to get the feature image and content of that post.
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
- Trip Types: Selecting Trip Types as Content Type allows user to choose Trip Types from Select Trip Types setting where feature image and content of that selected Trip Types is displayed as Feadured section image and section content.
-
-
Trip Types Options: It contains following settings
-
-
-
-
- Select Trip Types: This setting allows user to select Trip Types to get the feature image and content of that Trip Types.
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
- Destination: Selecting Destination as Content Type allows user to choose Destination from Select Destination setting where feature image and content of that selected Destination is displayed as Feadured section image and section content.
-
-
Destination Options: It contains following settings
-
-
-
-
- Select Destination: This setting allows user to select Destination to get the feature image and content of that Destination.
- Button Label: This setting allows user to set Button text.
-
-
-

-
-
-
- Activity: Selecting Activity as Content Type allows user to choose Activity from Select Activity setting where feature image and content of that selected Activity is displayed as Feadured section image and section content.
-
-
Activity Options: It contains following settings
-
-
-
-
- Select Activity: This setting allows user to select Activity to get the feature image and content of that Activity.
-
-
-

To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this panel, you will find these options:
-
- Counter Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Counter section is enabled, you will see following options
-
-
- Image: This setting allows user to set Image .
- Select Icon: This setting allows user to set of post icon.
- Value: This setting allows user to set of Value of field.
- Label: This setting allows user to set Label of fields.
-

To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
-
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Blog section is enabled, you will see following options
-
-
- Title: This setting allows user to set Title .
- Sub Title: This setting allows user to set Sub Title .
- Read More Text: This setting allows user to set Read more Text.
-

-
-
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select featured image from one of those.
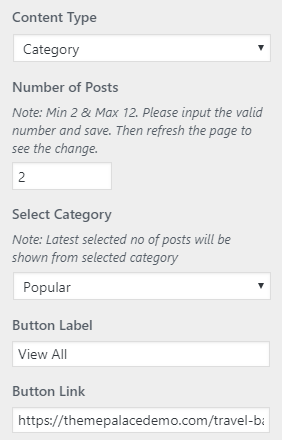
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as Blog section image and section content.
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select featured image from one of those.
-
Category Options: It contains following settings
-
-
-
-
- Number of posts : This setting allows user to set no of posts as required. User can sets 2 to 12 number of services.
- Select category: This setting allows user to select category to get the feature image and content of that category.
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
-
-
-

-
-
-
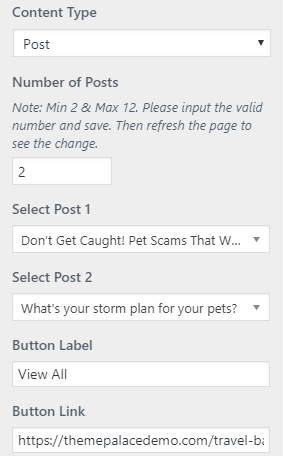
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as Blog section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Number of posts : This setting allows user to set no of posts as required. User can sets 2 to 12 number of services.
- Select post: This setting allows user to select post to get the feature image and content of that post.
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
-
-
-

-
-
-
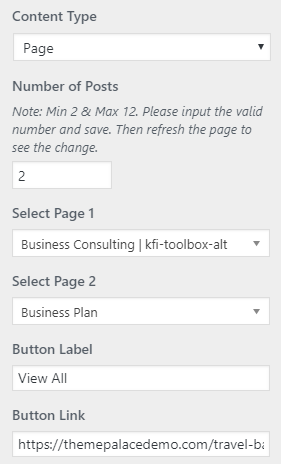
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as Blog section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Number of posts : This setting allows user to set no of posts as required. User can sets 2 to 12 number of services.
- Select Page :This setting allows user to select page to get the feature image and content of that page.
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
-
-
-

-
-
-
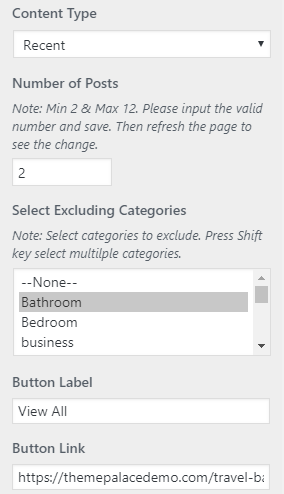
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
- Number of posts : This setting allows user to set no of posts as required. User can sets 2 to 12 number of services.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from this section.
- Button Label: This setting allows user to set Button text.
- Button Links: This setting allows user to set button link.
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
-
-

From Customize section, go to Theme Options.
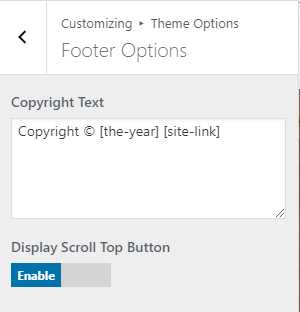
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 4 Widget fields.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

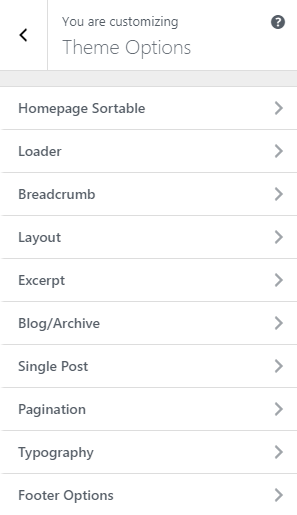
You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From Customize section, go to Theme Options.
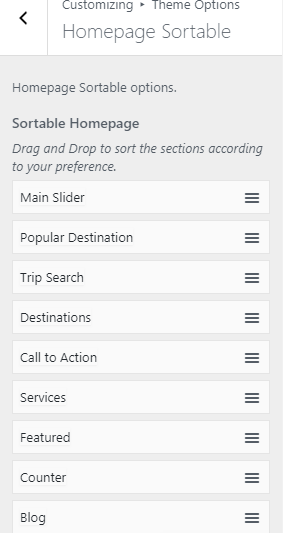
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists In this Option you can change position of section. If you want About section is above of Packages section you can drag About and drop on above Packages section.Then About section is placed in second place in home page design.

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

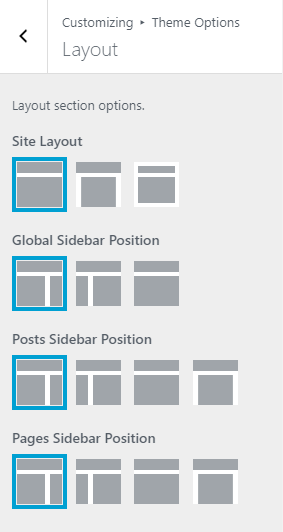
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- WP Travel Archive Sidebar Position : This option is for WP Travel Archive Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.
- Blog Page Read More Text: This option allows user to set the read more text.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Column Layout: This setting allows user to set no of column. User can choose two column and three column option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
- Choose Heading Typography : Here you can easily choose different types of typography for header section.
- Choose Section Title Typography : Here you can easily choose different types of typography for Sectiob Title section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 4 Footer Widget fields.
- Copyright text : This changes the copyright text and Powered By Text of Copyright content.
- Powered by text : This changes the copyright text of Powered by content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Travel Base Pro theme from your Theme Palace member My Account to your Desktop
- Unzip travel-base-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Base Pro theme which shall replace the old files.



