

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme Activation
- 3.How to import Demo?
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Homepage Sections?
- 10.How to manage Feature Slider?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Static Front Page?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
- 1.Theme Installation
- 2.Theme Activation
- 3.How to import Demo?
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Homepage Sections?
- 10.How to manage Feature Slider?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Static Front Page?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
University Hub
There are two approaches to installing the theme. You can either install it easily via the WordPress admin dashboard or Upload and install the theme through FTP client.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Type “University Hub” in Search themes… box
- It will show University Hub and click on it and Install. Once installation is complete you can activate it.
You can use FTP client like FileZilla to connect your web server.
- Download university-hub.zip to your Desktop.
- Unzip university-hub.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Edification Hub Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme “University Hub” in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow the given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the University Hub theme in the list.
- Click Activate button.
- After clicking in activate button the theme will be activate.
Free themes are hosted in WordPress.org and while hosting there, we are not allowed to add demo content in the theme. So, you need to download the demo content file manually and import them.
Please follow the instructions below to import demo file:
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on “Install Now” button and wait for it to show “Activate” button and click on it.
- After activation, it will redirect you to demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the university-hub-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse university-hub-content.xml file under Choose a XML file for content import:
- Browse university-hub-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse university-hub-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on Import Demo Data button only once and wait for it to complete import.
- It can take a couple of minutes, and will display “That’s it, all done!” message after the import is completed.
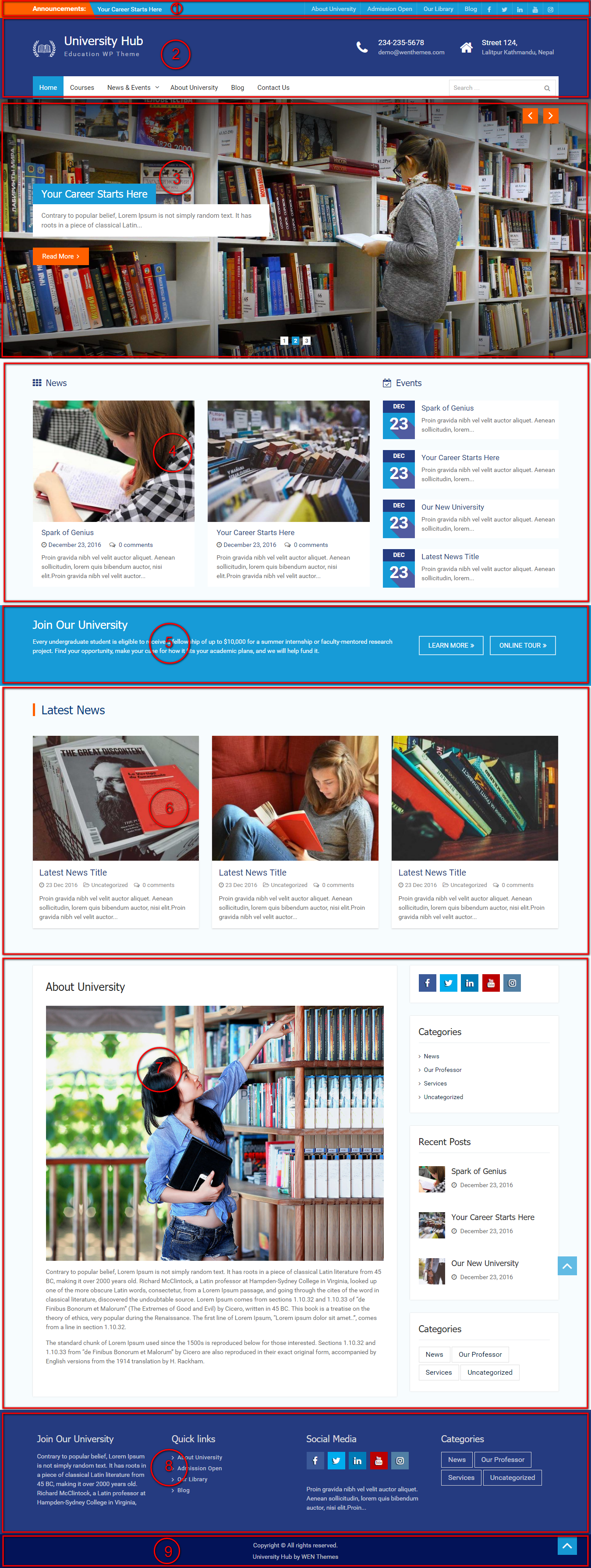
The demo is divided into different section as shown in the image below:

The different sections are described below:
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options.
Refer below How to manage Header Options? for more details. - Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location.
Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail. - Featured Slider Section: This section is setup from Admin Panel / Appearance / Customize / Featured Slider.
Refer below How to manage Feature Slider? for more detail. - News and Events Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / News and Events .
Refer below How to manage News and Events? for more detail. - Join Our University Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / Call To Action .
Refer below How to manage Call To Action? for more detail. - Latest News Section: This section is setup from Admin Panel / Appearance / Customize / Homepage Sections / Latest News .
Refer below How to manage Latest News ? for more detail. - Page Content: This section is manage from Admin Panel / Appearance / Customize / Theme Options / Layout Options/ Global Layout ,
Refer below How to manage Layout Options?for more detail.
This section is disabled from Admin Panel / Appearance / Customize / Theme Options / Homepage Options.
Refer below How to manage Homepage Options ? for more detail. - Footer Widget Area Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add widget you like. So in demo the widget are Text, Custom Menu, Social Links, Categories in Footer Widget ( 1, 2, 3 and 4) respectively.
Refer below How to add Widgets? for more detail. - Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options.
Refer below How to manage Footer Options? for more detail.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Colors.
2. In Colors Options you will see:
- Background Color: Select the color for Background available in the options.
If the preview is fine, click on Save and Publish to apply recently selected color as Background color.

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.

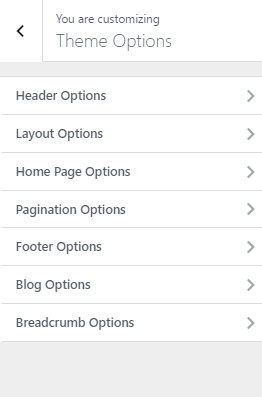
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
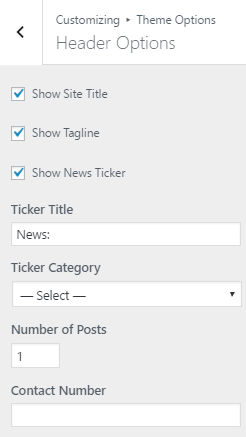
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Show News Ticker: To show the News Ticker in header.
- Ticker Title: It allow to change the title of the ticker.
- Ticker Category: It allow to choose the category to display.
- Number of Posts: It allow to change the no of post .
- Contact Number: It allow to change the contact number .
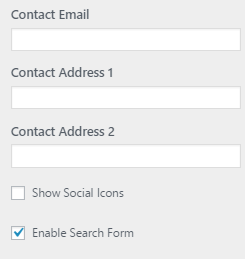
- Contact Email: It allow to change the contact Email.
- Contact Address 1: It allow to change the contact address.
- Contact Address 2: It allow to change the the contact address.
- Show Social Icons: To show the social icons in header.
- Enable Search Form: To enable search form in header.


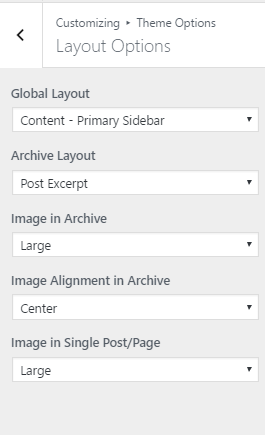
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Simple and Advanced (Requires Breadcrumb NavXT).

1. From Customize section, go to Homepage Sections.
2. You will see two sections under Homepage Sections as shown below in figure.

The above Sections are described given below.
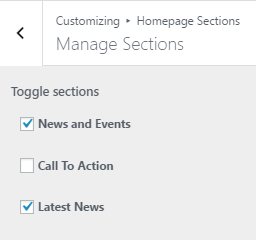
1. From Customize section, go to Homepage Sections-> Manage Sections..
2. Under Slider Options you will see:
- News and Events: This will enable the News and Events sections.
- Call To Action: This enables the call to action sections.
- Latest News : This will enable the latest news sections.
Note: The sections are sortable as well. To sort the section simply drag and drop the section as you wish.

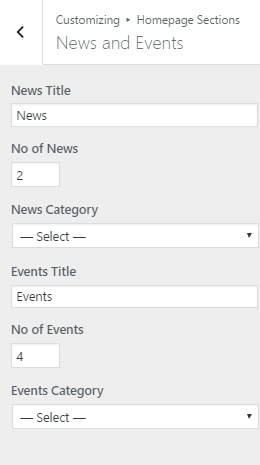
1. From Customize section, go to Homepage Sections-> News and Events Sections..
2. Under News and Events Options you will see:
- News Title: You can change the title of the news section from here.
- No Of News : You can select the no of news to be displayed.
- News Category: Here select the option from dropdown . You can then select the category you want to display in this sections.
- Events Title : You can change the title of the event section from here.
- No Of Events : You can select the no of events to be displayed.
- Events Category: Here select the option from dropdown . You can then select the category you want to display in this sections.

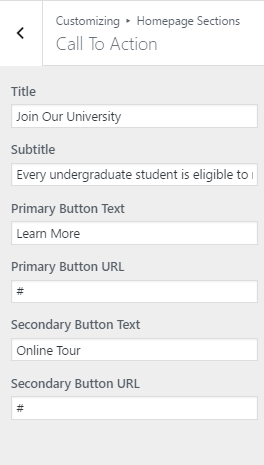
1. From Customize section, go to Homepage Sections-> Call To Action Sections..
2. Under Call To Action options you will see:
- Title: You can change the title of the call to action sections from here.
- Subtitle: You can change the subtitle of the call to action sections from here.
- Primary Button Text: You can change the text to be displayed in the primary button .
- Primary Button URL: You can enter the link from here for primary button.
- Secondary Button Text: You can change the text to be displayed in the primary button .
- Secondary Button URL: You can enter the link from here for secondary button.

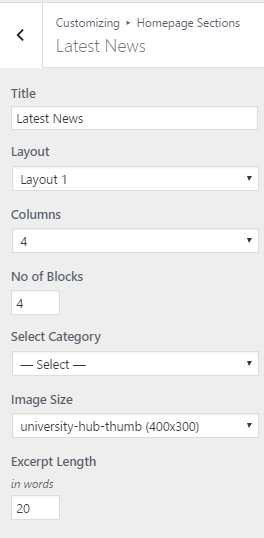
1. From Customize section, go to Homepage Sections-> Latest News Sections..
2. Under Latest News Options you will see:
- Title: You can change the title of the latest news sections from here.
- layout: You can change the layout of the latest news sections from here.
- Columns: This will provide the options to select the number of column in Latest News Sections.
- No Of Blocks : You can select the no of blocks.
- Select Category: Here select the option from dropdown .You can then select the category you want to display in this sections.
- Image Size : You can select image size from here.
- Excerpt Length : You can select the no determine the excerpt length.

1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.

The above Sections are described given below.
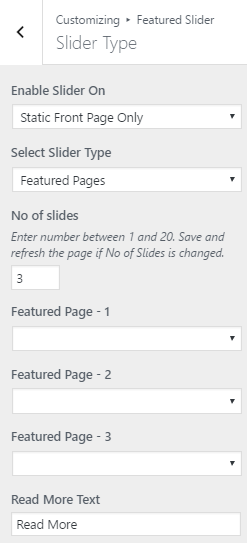
1. From Customize section, go to Featured Slider-> Slider Type.
2. Here you will see different options. They are:
- Enable Slider on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
- Select Slider Type: Here you will see different options as drop-down. They are:
- Disabled: Selecting this option disbale the demo slider.

- Static Front Page Only: Selecting this option display the demo slider in static front page.

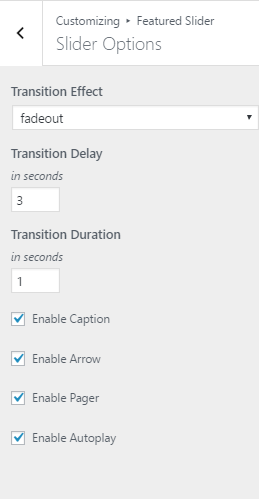
1. From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider images changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider trasitioin duration.
- Enable Caption: This will enable caption in the slider.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

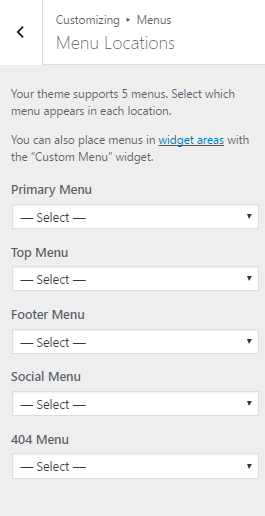
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- menu
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Top Menu. Top Header menu appears on the top header section section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

The theme’s available widgets are described below:
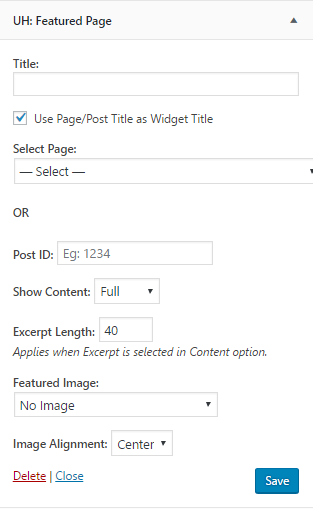
- UH: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

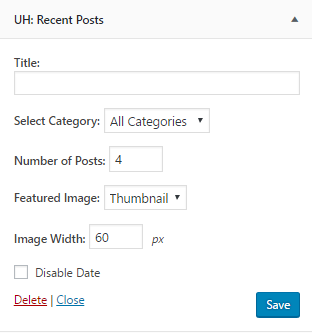
- UH: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- UH: Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

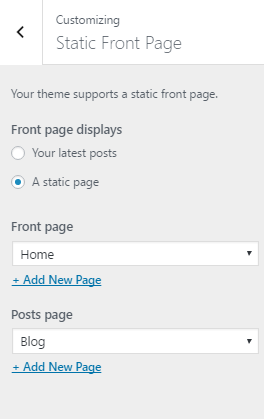
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of University Hub from your Theme Palace member My-Account to your Desktop
- Unzip university-hub.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of University Hub Theme which shall replace the old files.



