Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Verity Pro Support
- 2.Theme Installation
- 3.How to set Static Front Page?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to create a menu?
- 7.How to manage Social Links Menu?
- 8.How to manage Header Media?
- 9.How to manage Header Media Text
- 10.How to manage Background Image?
- 11.How to manage Portfolio options?
- 12.How to manage Testimonials options?
- 13.How to manage ECT: Featured Content ?
- 14.How to manage Additional CSS ?
- 15.How to manage Featured Content ?
- 16.How to manage Featured Slider ?
- 17.How to setup front page as shown in the demo?
- 18.How to manage Theme Options?
- 18.1.How to manage Breadcrumb?
- 18.2.How to manage Comment Options?
- 18.3.How to manage Excerpt Options?
- 18.4.How to manage Feed Redirect Options?
- 18.5.How to manage Font Family Options?
- 18.6.How to manage Footer Editor Options?
- 18.7.How to manage Header Media Text Options?
- 18.8.How to manage Hero Content?
- 18.9.How to manage Homepage/Frontpage Options?
- 18.10.How to manage Layout Options ?
- 18.11.How to manage Menu Type ?
- 18.12.How to manage Pagination?
- 18.13.How to manage Scrollup Option?
- 18.14.How to manage Update Notifier ?
- 18.15.How to manage WooCommerce Options ?
- 19.How to manage Reset all settings?
- 20.Important Links
- 21.Updating Theme Using FTP
- 1.Verity Pro Support
- 2.Theme Installation
- 3.How to set Static Front Page?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to create a menu?
- 7.How to manage Social Links Menu?
- 8.How to manage Header Media?
- 9.How to manage Header Media Text
- 10.How to manage Background Image?
- 11.How to manage Portfolio options?
- 12.How to manage Testimonials options?
- 13.How to manage ECT: Featured Content ?
- 14.How to manage Additional CSS ?
- 15.How to manage Featured Content ?
- 16.How to manage Featured Slider ?
- 17.How to setup front page as shown in the demo?
- 18.How to manage Theme Options?
- 18.1.How to manage Breadcrumb?
- 18.2.How to manage Comment Options?
- 18.3.How to manage Excerpt Options?
- 18.4.How to manage Feed Redirect Options?
- 18.5.How to manage Font Family Options?
- 18.6.How to manage Footer Editor Options?
- 18.7.How to manage Header Media Text Options?
- 18.8.How to manage Hero Content?
- 18.9.How to manage Homepage/Frontpage Options?
- 18.10.How to manage Layout Options ?
- 18.11.How to manage Menu Type ?
- 18.12.How to manage Pagination?
- 18.13.How to manage Scrollup Option?
- 18.14.How to manage Update Notifier ?
- 18.15.How to manage WooCommerce Options ?
- 19.How to manage Reset all settings?
- 20.Important Links
- 21.Updating Theme Using FTP
Verity Pro
If you cannot find your answer in theme instruction and FAQ then support forum is the best place to ask questions. You can find the support for Verity Pro here.
After you purchase and download Verity Pro from your account at Theme Palace, you can choose either of the approaches given below to install your theme:
- Login to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate verity-pro.zip theme in your computer.
- Select verity-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip verity-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Verity Pro theme.
- Now, login to the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
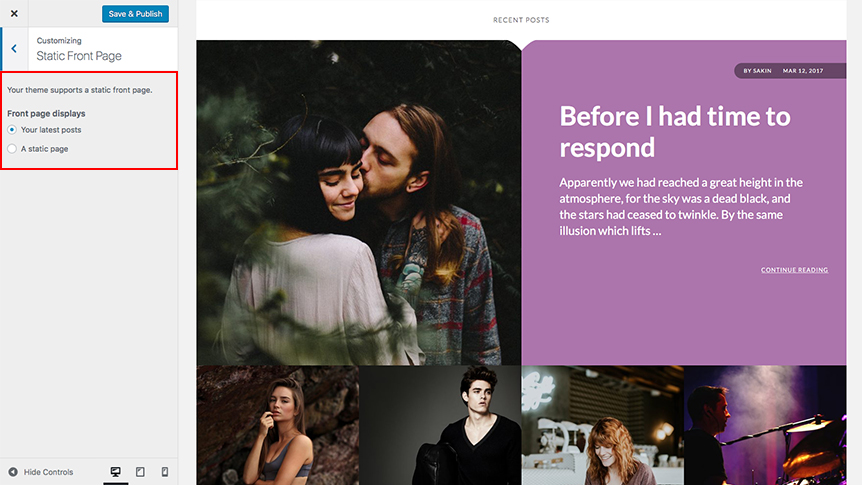
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : You can set any page as Static Frontpage.
From Post Page : You can set any page as Latest Post.
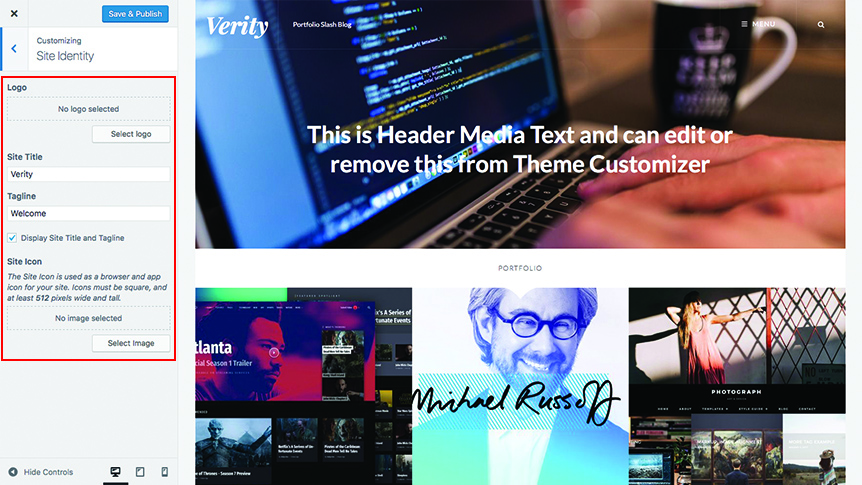
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site. Just below site title.
- Display Site Title and Tagline : This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site. Icon must be square and at least 512px wide and tall.
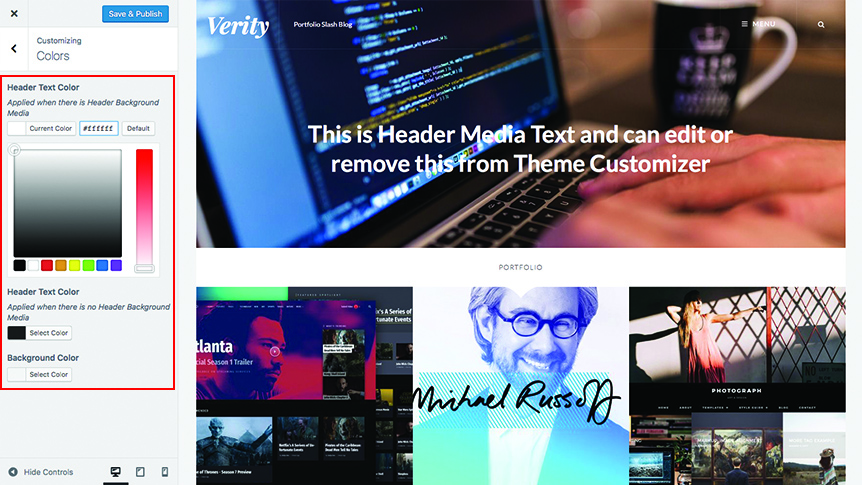
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Text Color( #1 ): This changes the header text color when there is Header Background Media.
- Header Text Color( #2 ): This changes the header text color when there is no Header Background Media
- Background Color: This changes the background color of the theme.

Note: Verity Pro theme has two menu location provided as Primary and Social Menu.
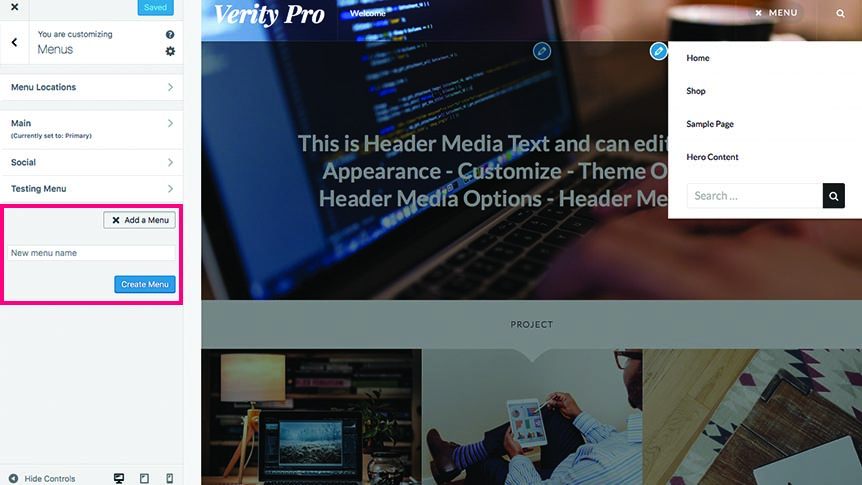
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations
Now, you will see these pages added as a navigation menu.

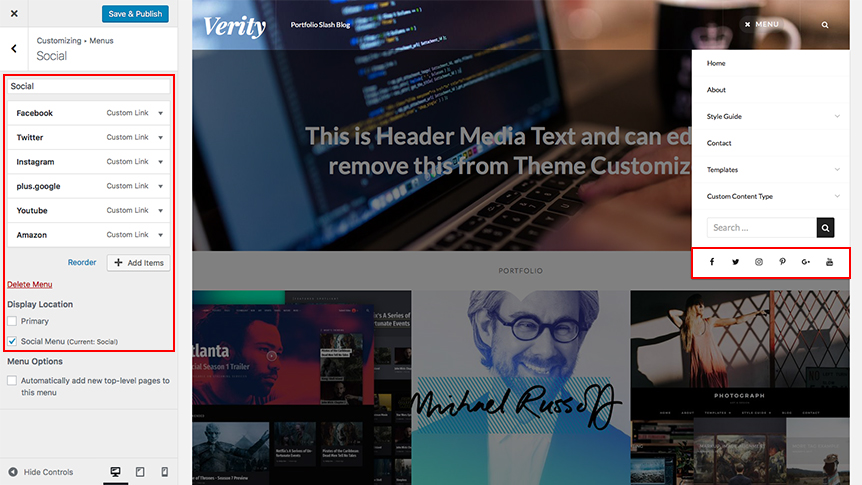
Verity Pro supports a Social Links Menu in the site header. Add a custom link with the URL to your social media profile (e.g. https://twitter.com/your-name) and the corresponding icon will appear.
The following sites will automatically display their icons in your menu:
- Amazon
- Apple
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- Goodreads
- Google+
- GitHub
- Email (
mailto:links) - Meetup
- Medium
- RSS Feed (urls with
/feed/) - SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
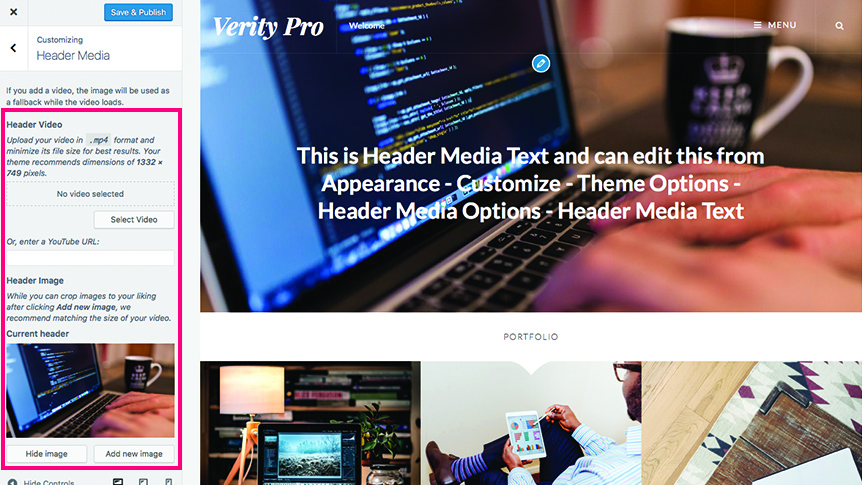
Header image will be visible on header part of throughtout the theme.
1. From Customize section, go to Header image.
2. From Header Media, you will be able to add various options like:
- Header Video: You can directly embed a video from YouTube or you can add your own.
- Header Image: You can also use an image as a header media.

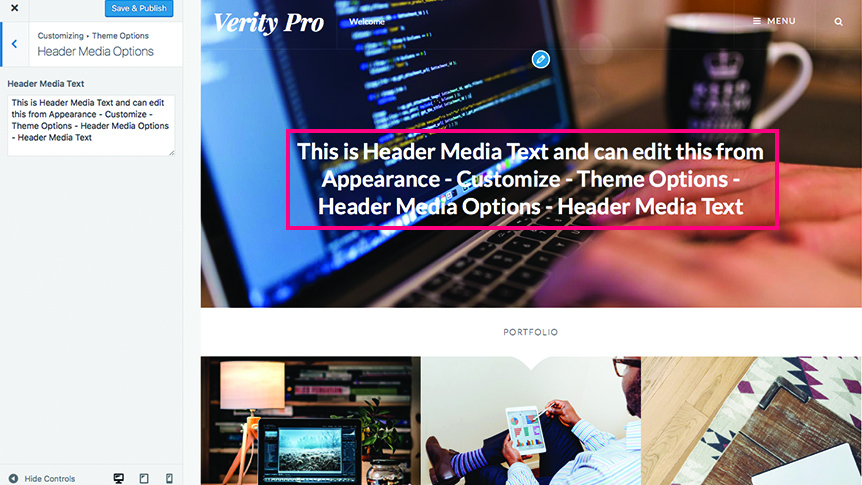
You can add/edit Header Media Text.
- Go to Appearance / Customize / Theme Options / Header Media Option
- Under Header Media Text, you can change the text
- Finally, click on Save & Publish

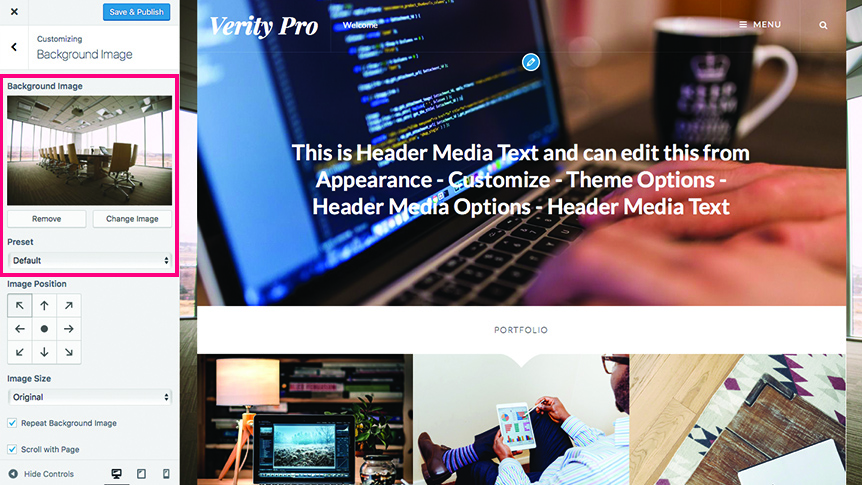
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image: This will change the background image for the entire site.

To configure portfolios, you need to activate Essential Content Types plugin. Go to Admin Panel / Portfolio, then, add the portfolios you want to display.
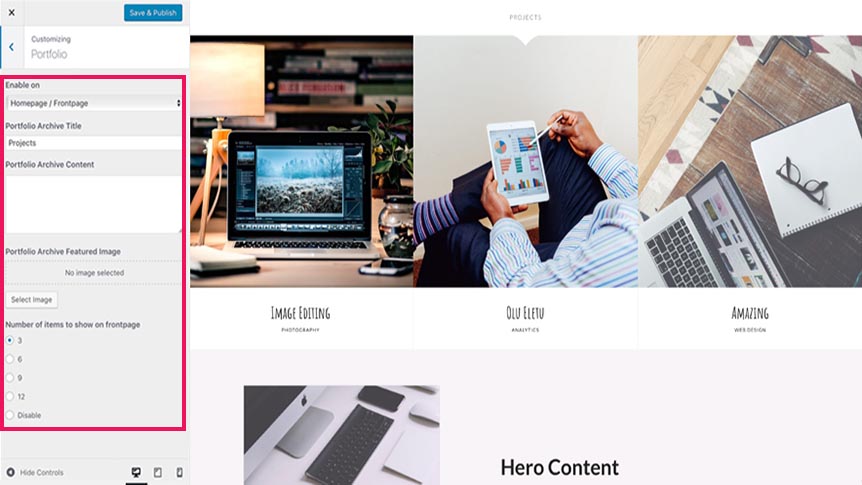
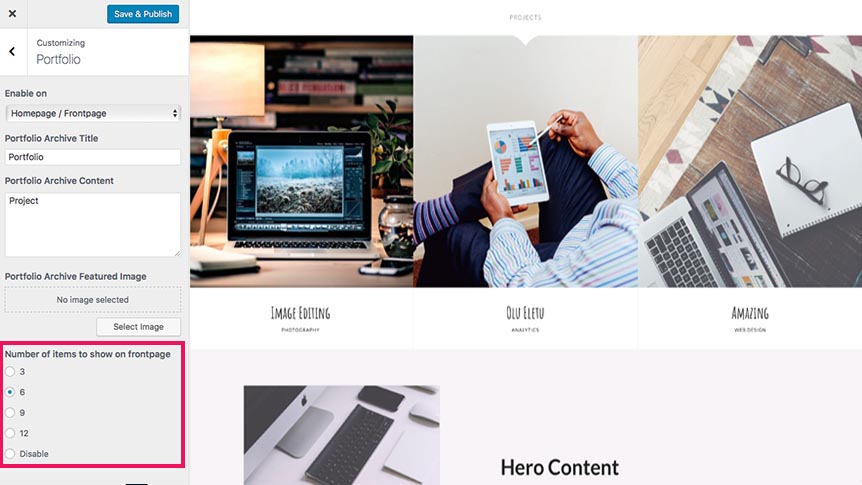
You can manage Portfolio archive page settings from Admin Panel / Appearance / Customize / Portfolio. In the panel you will see the following options:
- Enable on: Select whether to enable it on Entire Site, Homepage/Frontpage or Disable it completely.
- Portfolio Archive Title: Edit the title of Portfolio Archive page.
- Portfolio Archive Content: Edit the description of the Portfolio Archive page.
- Portfolio Archive Featured Image: Set the featured image for the Portfolio Archive page.
- Number of items to show on Frontpage: Set the number of portfolios or select Disable to manage portfolios on Frontpage/Homepage.

To configure testimonials, you need to activate Essential Content Types plugin. Go to Admin Panel / Testimonials, then add the testimonials you want to display.
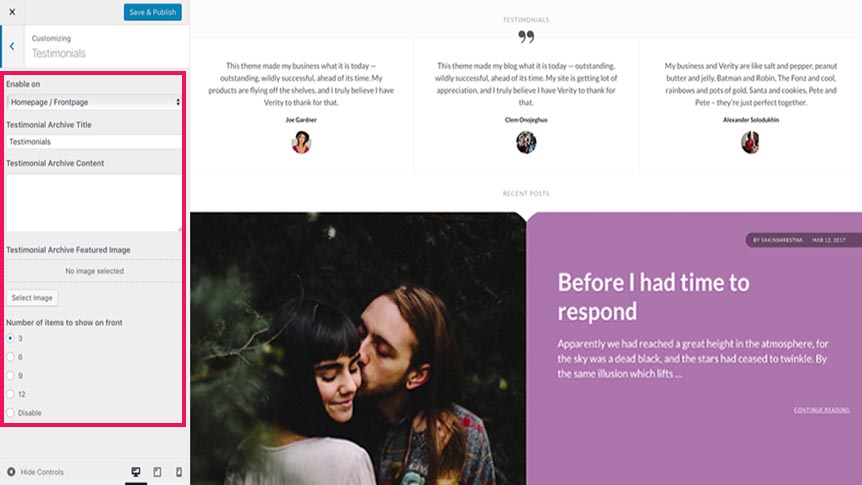
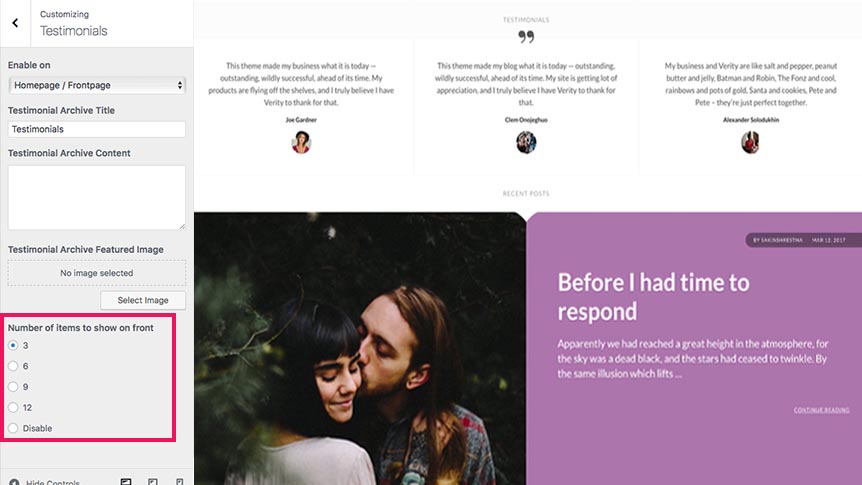
You can manage Testimonial archive page settings from Admin Panel / Appearance / Customize/ Testimonial. In the panel you will see the following options:
- Enable on: Select whether to enable it on Entire Site, Homepage/Frontpage or Disable it.
- Testimonial Archive Title: Edit the title of Testimonial Archive page.
- Testimonial Archive Content: Edit the description of the Testimonial Archive page.
- Testimonial Archive Featured Image: Set the featured image for the Testimonial Archive page.
- Number of items to show on Frontpage: Set the number of testimonials or select Disable to manage testimonials on Frontpage/Homepage.

To configure ECT: Featured Content, you need to activate Essential Content Types plugin. Upon activation, go to Admin Panel / Featured Contents, then add the Featured Contents you want to display.
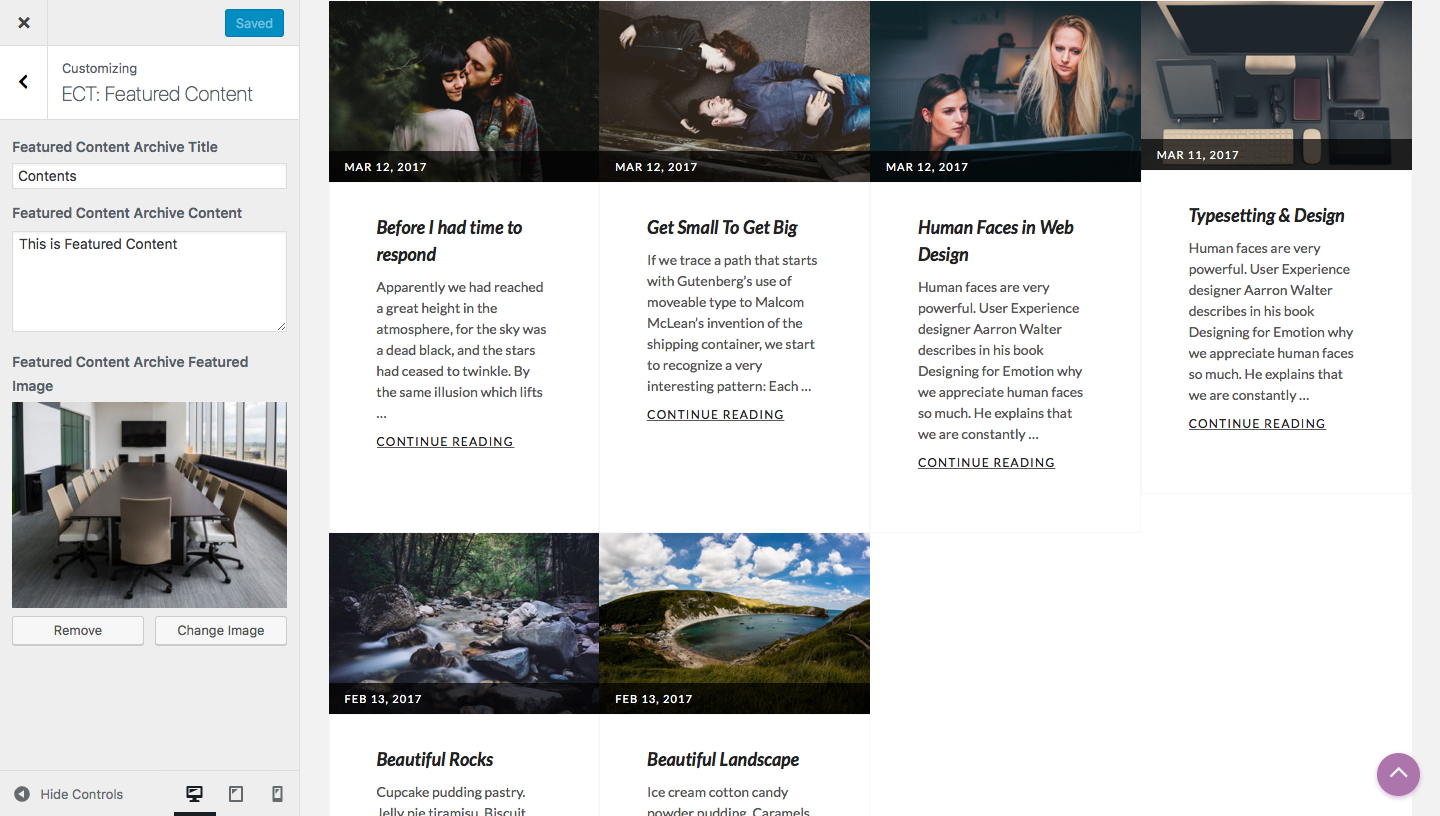
You can manage Featured Contents archive page settings from Admin Panel / Appearance / Customize / ECT: Featured Content In the panel you will see the following options:
- Featured Contents Archive Title: Edit the title of Featured Contents Archive page.
- Featured Contents Archive Content: Edit the description of the Featured Contents Archive page.
- Featured Contents Archive Featured Image: Set the featured image for the Featured Contents Archive page.

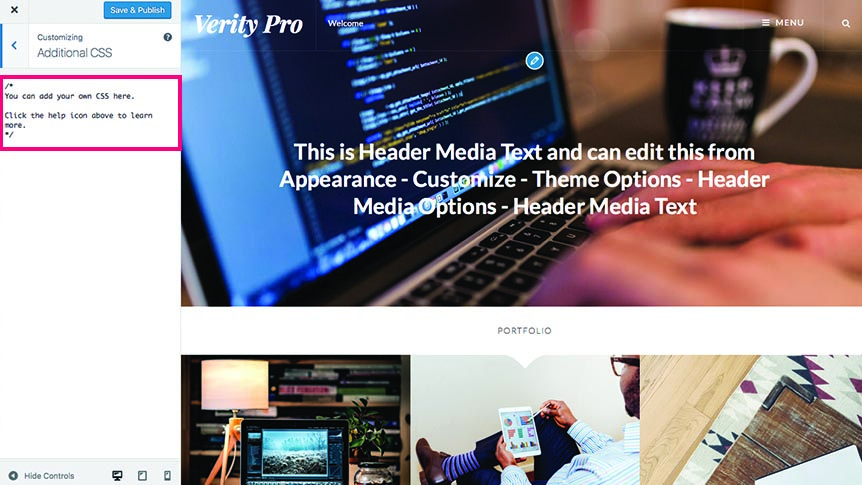
You can add your custom CSS that will overwrite the theme CSS for further design customization through Appearance / Customize / Additional CSS, in your WordPress Dashboard.

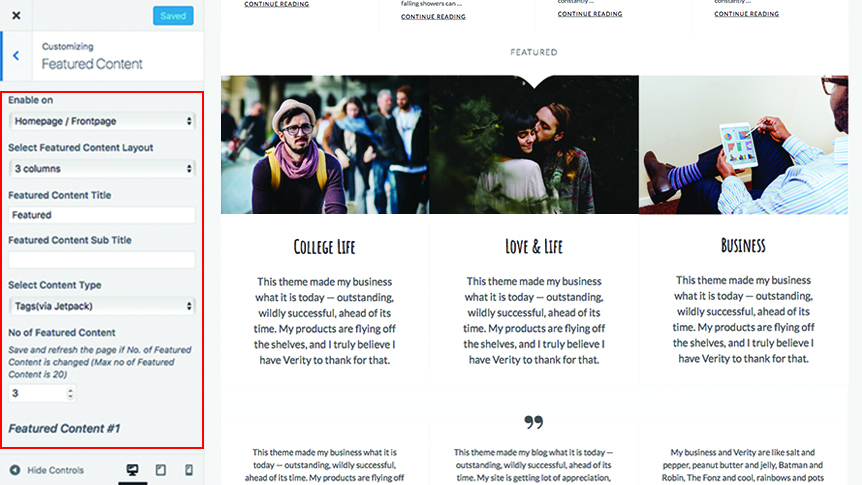
You can manage the featured content from Admin Panel / Appearance / Customize / Featured Content. In the panel you will see the following options:
- Enable on: Select whether to enable it on Entire Site, Homepage/Frontpage or Disable it completely.
- Select Featured Content Layout: Set the layout of the section as per your requirement. It has three layout options: 2 columns, 3 columns, and 4 columns
- Featured Content Title: Set the title of the section.
- Featured Content Sub Title: Set the sub title for the featured content section.
- Select Content Type: Select the type of content you want to show from:
- Post: Select the post from the drop-down you want to show.
- Page: Select the page from the drop-down you want to show.
- Category: Select the category from the drop-down and posts in that category will be displayed. You can select multiple categories. Hold down the Ctrl (windows) / Command (Mac) button to select multiple options.
- Image: It has the following extended options:
- Image: Upload and select the image.
- Link: Input the link of the content.
- Check to Open Link in New Window/Tab
- Title: Input the title.
- Title: Input the content.
- No. of Featured Content: Input the number of posts/page/custom contents you want to show. Save and refresh the page if No. of Featured Content has been changed (Max. no. of Featured Content is 20).
- Display Content: Select the type of content to be shown from posts. You can Show Excerpt, Show Full Content or Hide Content. This option will be available only for Content Type: Post, Page and Category
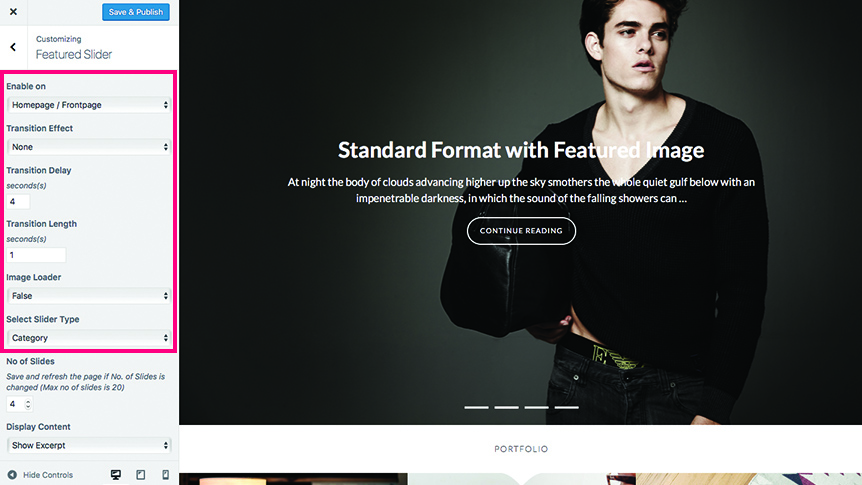
You can manage the featured content from Admin Panel / Appearance / Customize / Featured Slider. In the panel you will see the following options:
- Enable on: Select whether to enable it on Entire Site, Homepage/Frontpage or Disable it completely.
- Transition Effect: Select the type of transition effect on the slider.
- Transition Delay: Input the seconds to delay between two sliders.
- Transition Length: Input the seconds for transition to occur.
- Image Loader: Select whether to enable Image Loader or not, or wait for it.
- Select Slider Type: Select the type of content you want to show slider from:
- Demo: Show the demo slider.
- Post: Show the slider from posts. Selecting this will display following options:
- No. of slides: Input the number of slides to show. Save and refresh the page if the No. of Slides has been changed (Max no of slides is 20)
- Display Content: Select either to Show Excerpt, Show Full Content or Hide Content on the slider.
- Check to exclude Slider post from Homepage posts.
- Post ID*: Input the ID of the post.
- Page: Show the slider from pages. Selecting this will show following options:
- No of slides: Input the number of slides to show. Save and refresh the page if the No. of Slides has been changed (Max. no. of slides is 20)
- Display Content: Select either to Show Excerpt, Show Full Content or Hide Content on the slider.
- Post *: Select the page you want to show as slider.
- Category: Show the slider from category. Selecting this will display following options:
- No of slides: Input the number of slides to show. Save and refresh the page if No. of Slides has been changed (Max. no. of slides is 20)
- Display Content: Select either to Show Excerpt, Show Full Content or Hide Content on the slider.
- Category: Select the category from the drop-down you want to show and posts in that category will be shown as slider items. You can select multiple categories. Hold down the Ctrl (windows) / Command (Mac) button to select multiple options.
- Image: Input the slider data manually. Selecting this will show the following options:
- Image: Select the image for the slider.
- Link: Input the link for the slider.
- Check to Open Link in New Window/Tab
- Title: Input the title for the slider.
- Content: Input the content for the slider.
- No. of Featured Content: Input the number of posts/page/custom contents you want to display. Save and refresh the page if No. of Featured Content is changed (Max. no. of Featured Content is 20)
- Display Content: Select the type of content to be shown from posts. You can Show Excerpt, Show Full Content or Hide Content. This option will be available for Content Type: Post, Page and Category

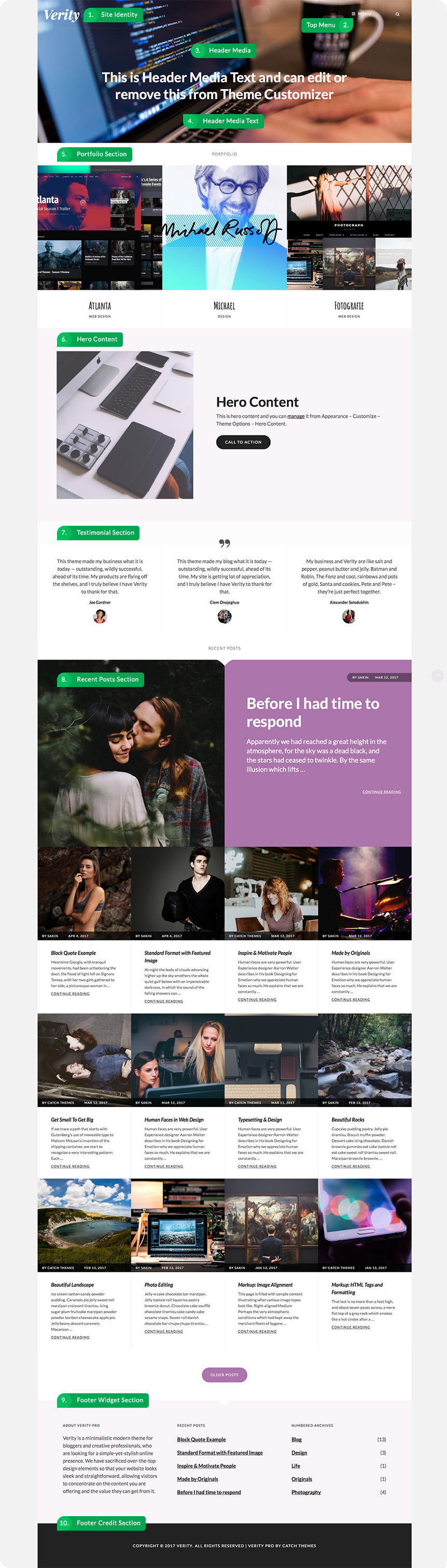
The demo of the front page can be divided into different sections as shown below:
- Site Identity
- Top Menu
- Header Media
- Header Media Text
- Portfolio Section
- Hero Content
- Testimonial Section
- Recent Posts Section
- Footer Widget Section
- Footer Credit Section
You can see the divided sections in the image below :

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site which is displayed just below the site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site. Icon must be square and at least 512px wide and tall.

Note: Verity Pro theme has two menu locations provided as Primary and Social Menu.
-
- Menu Options :
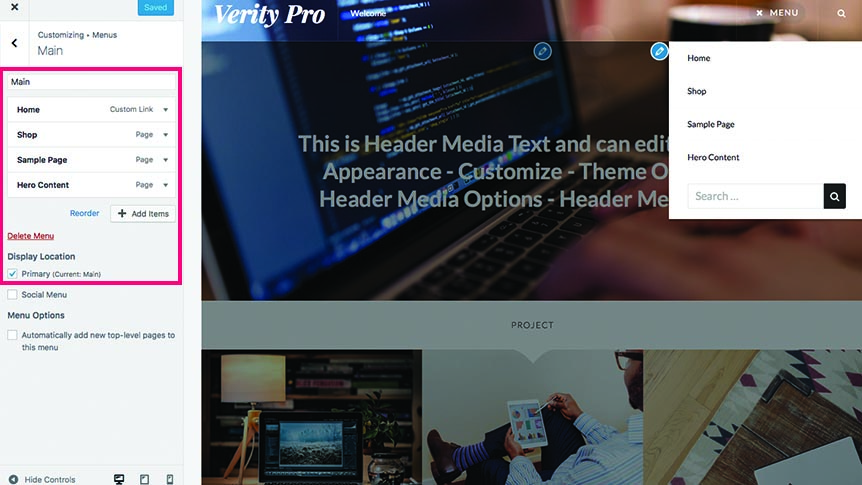
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you have added the pages to the menu set the menu location from / Customize / Menus / Menu Locations / to Primary.

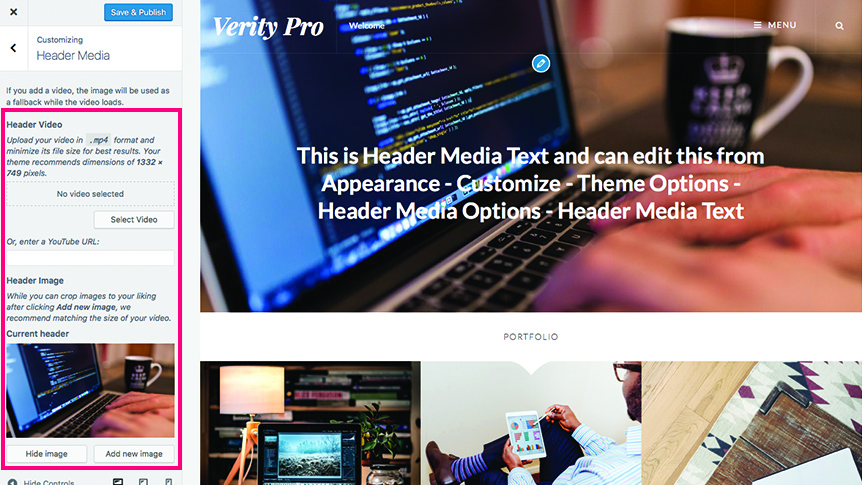
Header media will be visible at the top throughout the theme.
1. From Customize section, go to Header Media.
2. From Header Media, you will be able to add various options like:
- Header Video: You can directly embed a video from YouTube or you can add your own.
- Header Image: You can also use an image as a header media.

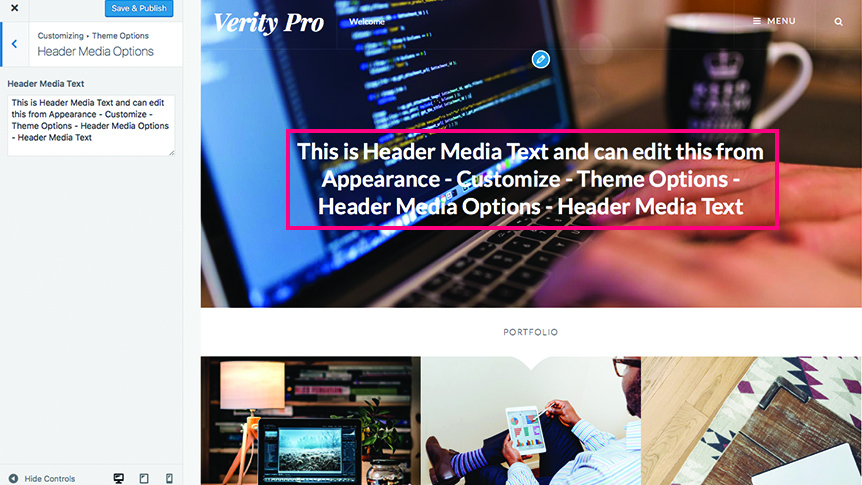
You can add/edit Header Media Text.
- Go to Appearance / Customize / Theme Options / Header Media Option
- Under Header Media Text, you can change the text.
- Finally, click on Save & Publish

To configure Portfolio section, you need to activate Essential Content Types plugin. Then go to Admin Panel / Portfolio. Then add the portfolios you want to add.
To manage how many Portolios are shown on the Front Page. Go to Admin Panel / Appearance / Customize / Portfolio. In the panel you will see the following option at the last:
- Number of items to show on frontpage/homepage: Check the number of portfolios you want to show and click Save and Publish

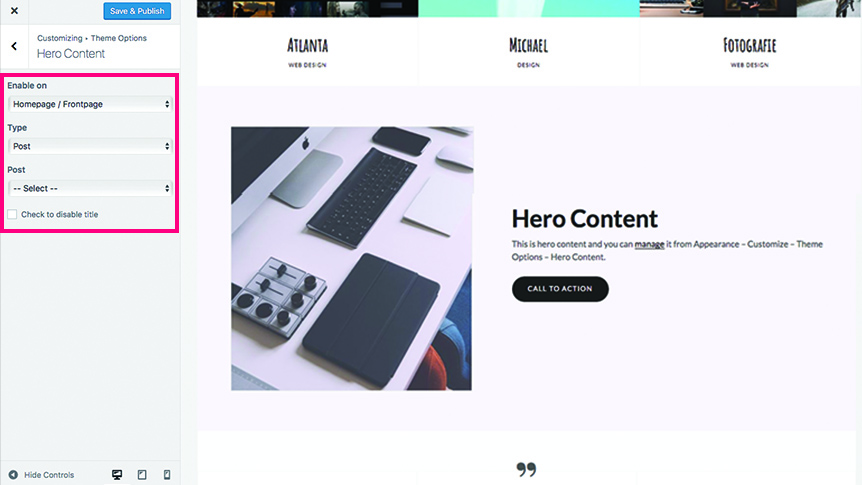
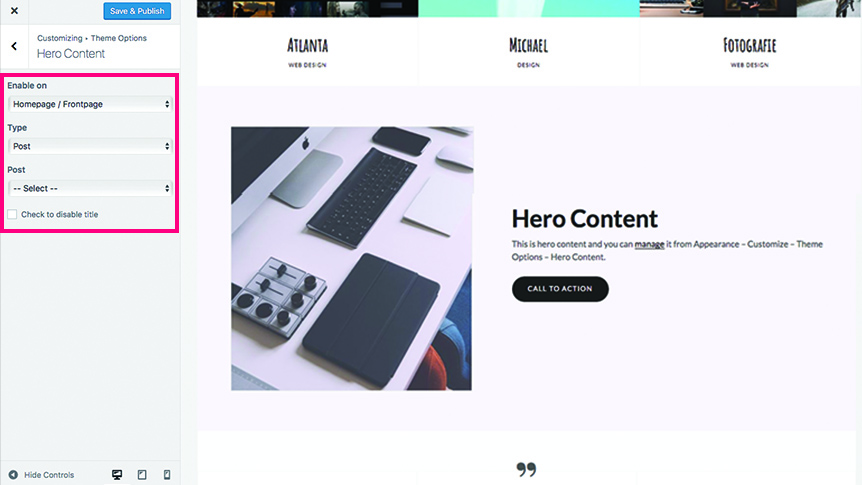
To configure Hero Content section, you need to go to Admin Panel / Appearance / Customize / Theme Options / Hero Content.
In this panel, you will find these options:
- Enable on: It contains select options ( Homepage / Frontpage, Entire Site, Disabled ) which allow user to enable/disable or show it on entire site or just frontpage.
-
- Homepage/Frontpage: Selecting this will show the Hero Content only on Frontpage.
- Entire Site: Selecting this will show the Hero Content on entire site.
- Disabled: Selecting this will hide the Hero Content from everywhere.
-
After selecting either Homepage/Frontpage or Entire Site, you will see following options:
- Type: It contains select options ( Page / Post / Category / Image ) which allow user to select the type of data we want to show from.
- Post: Selecting this will show the Hero Content from Post selected in the dropdown.
- Page: Selecting this will show the Hero Content from Page selected in the dropdown.
- Category: Selecting this will show the Hero Content from Category selected in the dropdown.
- Image: Selecting this will show the Hero Content from content entered in the fields shown below.
- Title: Input the title.
- Content: Input the content.
- Image: Upload or select an image.
- Check to Open Link in New Window/Tab for image
- Button Text: Input the text for the button.
- Button Link: Input the link for the button.
- Check to Open Button Link in New Window/Tab : for button
- Check to disable title: Check to disable title of the post or page in this section. This option is available only for Content Type: Post, Page and Category.

To configure Testimonial section, you need to activate Essential Content Types plugin. Then go to Admin Panel / Testimonial. Then add the testimonials you want to add.
To manage how many Testimonials are shown on the Front Page. Go to Admin Panel / Appearance / Customize / Testimonial In the panel you will see the following option at the last:
- Number of items to show on frontpage: Check the number of testimonials you want to show and click Save and Publish

To configure Recent Posts Section section, you need to go to Admin Panel / Appearance / Customize / Static Front Page
In this panel, you will need to check Your Latest posts
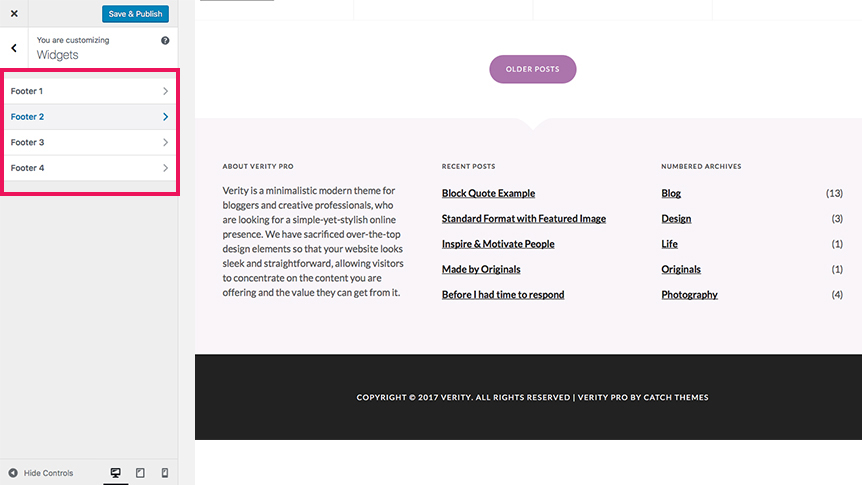
To configure Footer Widget Section, you need to go to Admin Panel / Appearance / Customize / Widgets
In this panel, you will find four Widget areas. You can drop any widgets in these areas.

To configure Copyright Text, you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Editor Options
In this panel, you will find four Widget areas. You can drop any widgets in these areas.

You will see following sections under Admin Panel / Appearance / Customize / Theme Options:
- Breadcrumb
- Comment Options
- Excerpt Options
- Feed Redirect
- Font Family Options
- Footer Editor Options
- Header Media Options
- Hero Content
- Homepage / Frontpage Options
- Layout Options
- Menu Options
- Pagination Options
- Scrollup Options
- Update Notifier
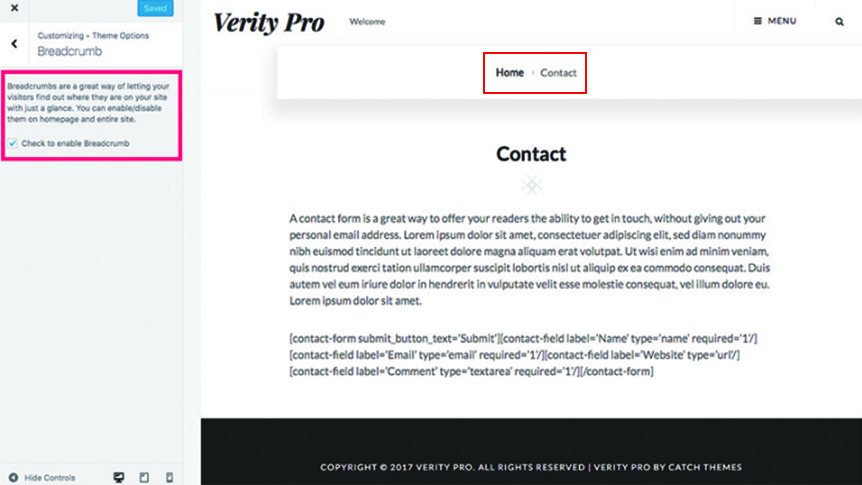
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Check to enable Breadcrumb : This option enable/disable breadcrumb.
- Go to Appearance / Customize / Theme Options / Comment Options
- Under “Comment Option” select desired option from
- Use WordPress setting: Use the default WordPress settings.
- Disable in Pages: Disable comments on Pages only.
- Disable Completely: Disable comments everywhere.
- To disable note below comments box, check option Check to Disable Notes
- To disable website field, check option Check to Disable Website Field
- Finally, click on Save & Publish

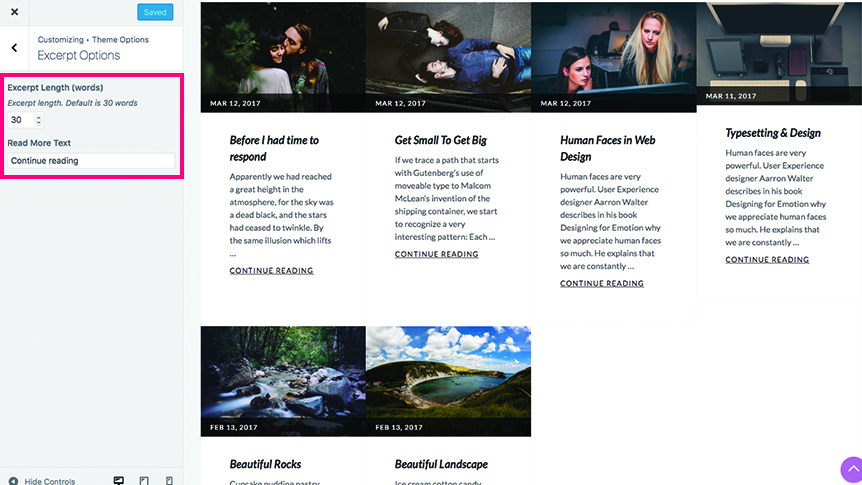
This option is used to change the excerpt length and Read More text on the site.
- Go to Appearance / Customize / Theme Options / Excerpt Options
- There are two options:
- Excerpt Length: Type in the Excerpt Length as in, the number of words.
- Read More Text: Type in the Read More text.
- Finally, click on Save & Publish

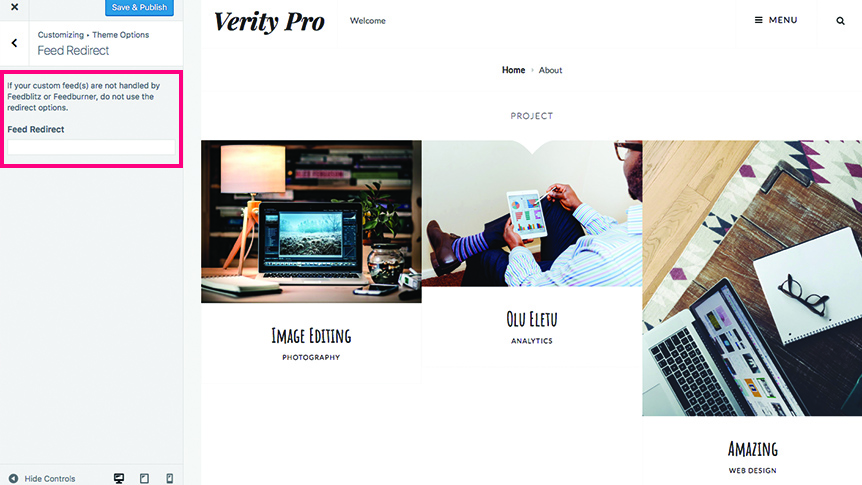
If your custom feed(s) are not handled by Feedblitz or Feedburner, do not use the redirect options
- Go to Appearance / Customize / Theme Options / Feed Redirect
- Add Feed link below Feed Redirect
- Finally, click on Save & Publish

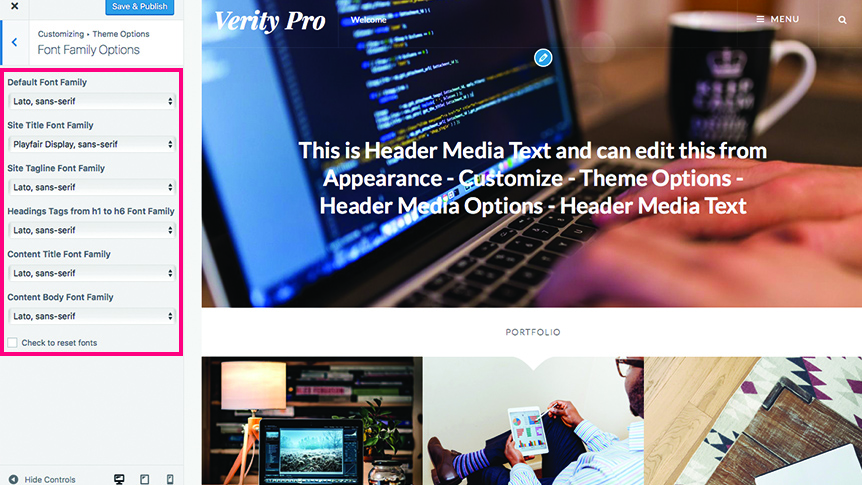
You can select different font for different sections
- Go to Appearance / Customize / Theme Options / Font Family Options
- Select desired font below each given section
- Default Font Family: Select default font family to be used.
- Site Title Font Family: Select font family for Site Title.
- Site Tagline Font Family: Select font family for Site Tagline.
- Headings Tags from h1 to h6 Font Family: Select font family for h1, h2, h3, h4, h5 and h6 tags.
- Content Title Font Family: Select font family for content title and archive, blog and more.
- Content Body Font Family: Select font family for content body.
- Check to reset fonts : Check to reset all font setting to default.
- Finally, click on Save & Publish

You can edit Footer Content from this option.
- Go to Appearance / Customize / Theme Options / Footer Editor Options
- Under Footer Content you can either add html or plain text or custom shortcodes, which will be automatically inserted into your theme
- Finally, click on Save & Publish

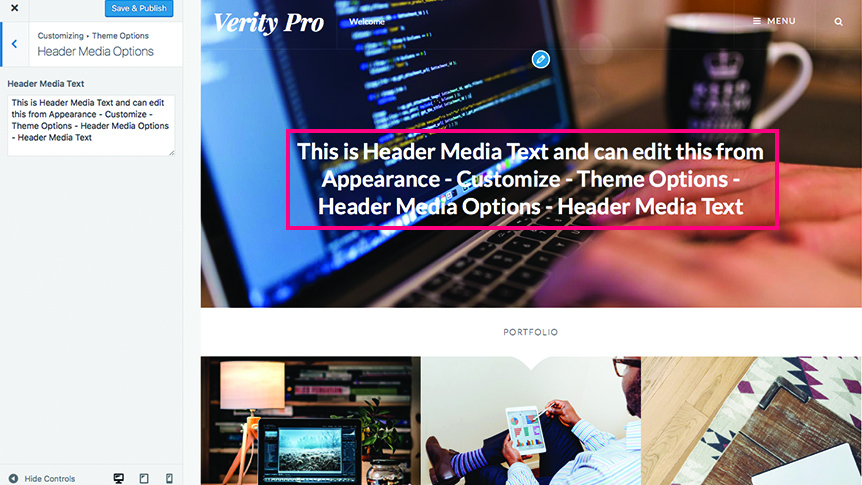
You can add/edit Header Media Text.
- Go to Appearance / Customize / Theme Options / Header Media Option
- Under Header Media Text change the text
- Finally, click on Save & Publish

To configure Hero Content section, you need to go to Admin Panel / Appearance / Customize / Theme Options / Hero Content.
In this panel, you will find these options:
-
- Enable on: It contains select options ( Homepage / Frontpage, Entire Site, Disabled ) which allow user to enable/disable or show it on entire siter or just frontpage.
- Homepage/Frontpage: Selecting this will show the Hero Content only on Frontpage.
- Entire Site: Selecting this will show the Hero Content on entire site.
- Disabled: Selecting this will hide the Hero Content from everywhere.
- Enable on: It contains select options ( Homepage / Frontpage, Entire Site, Disabled ) which allow user to enable/disable or show it on entire siter or just frontpage.
After selecting either Homepage/Frontpage or Entire Site, you will see following options:
- Type: It contains select options ( Page / Post / Category / Image ) which allow user to select the type of data we want to show from.
- Post: Selecting this will show the Hero Content from Post selected in the dropdown.
- Page: Selecting this will show the Hero Content from Page selected in the dropdown.
- Category: Selecting this will show the Hero Content from Category selected in the dropdown.
- Image: Selecting this will show the Hero Content from content entered in the fields shown below.
- Title: Input the title.
- Content: Input the content.
- Image: Upload or select an image.
- Check to Open Link in New Window/Tab for image
- Button Text: Input the text for the button.
- Button Link: Input the link for the button.
- Check to Open Button Link in New Window/Tab : for button
- Check to disable title: Check to disable title of the post or page in this section. This option is available only for Content Type: Post, Page and Category.

You can set Certain Categories to Display in Homepage/Frontpage using this option.
- Go to Appearance / Customize / Theme Options / Homepage/Frontpage Options
- You will find following options in this section:
- Check to disable Recent Posts/Content on homepage: Disable Recent Posts on Home page.
- Select Categories: Select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Check to disable Recent Posts on Static Frontpage : Disable Recent Posts on Static Front page.
- Finally, click on Save & Publish
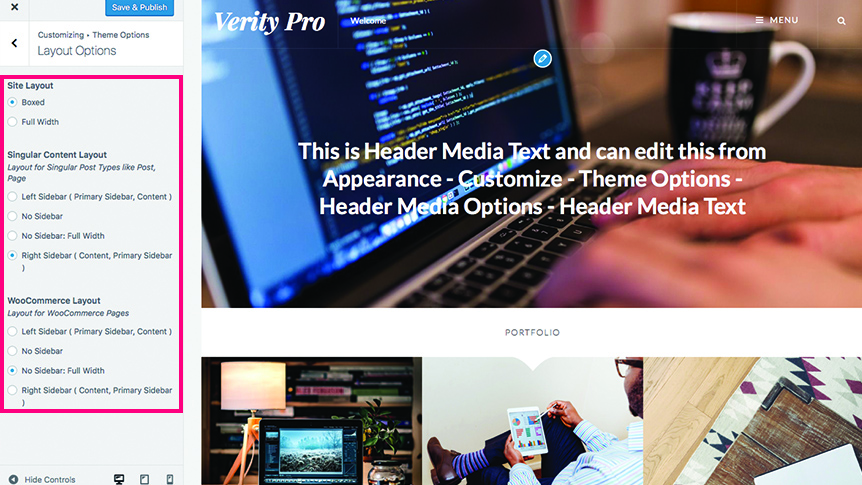
Verity Pro has 2 Site Layout, 4 Singular Content Layout options and 4 Woocommerce Layout options.
- Go to Appearance / Customize / Theme Options / Layout Options
- You will find following options in this section:
- Site Layout: Select either Boxed or Full Width
- Singular Content Layout: Select Layout for Singular Post Types like Post, Page with Left Sidebar ( Primary Sidebar, Content ) or No Sidebar or No Sidebar: Full Width or Right Sidebar ( Content, Primary Sidebar )
- WooCommerce Layout: Select Layout for WooCommerce Pages with Left Sidebar ( Primary Sidebar, Content ) or No Sidebar or No Sidebar: Full Width or Right Sidebar ( Content, Primary Sidebar )
Note: You have to activate WooCommerce plugin to use this option.
- Finally, click on Save & Publish

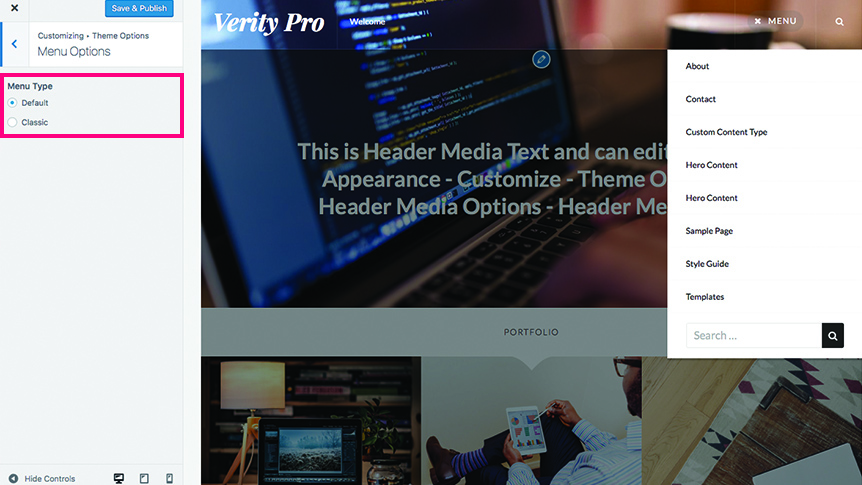
You can set the type of menu as per your requirement from this option.
- Go to Appearance / Customize / Theme Options / Menu Type
- Select Menu Type either Default or Classic
- Finally, click on Save & Publish

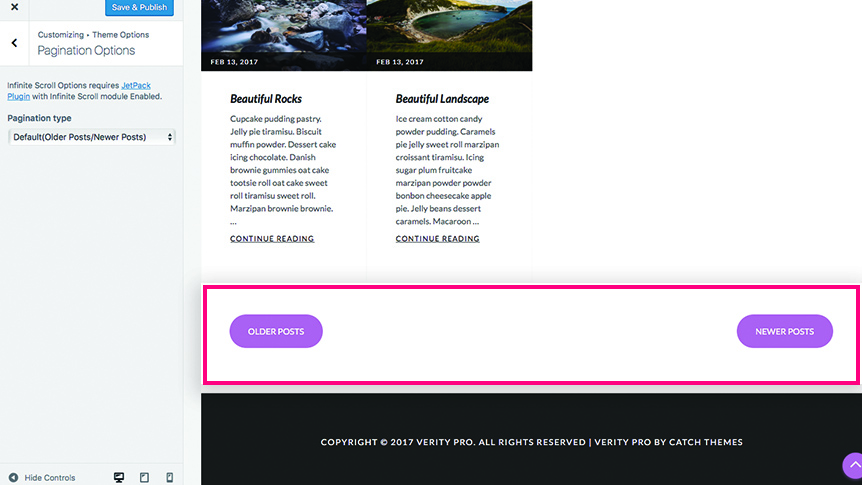
You can change the pagination type as per your requirement with this option.
- Go to Appearance / Customize / Theme Options / Pagination Options
- In Pagination type, select the type you want to use:
- Default(Older Posts/Newer Posts): Pagination will appear with default Older and Newer pagination.
- Numeric : Pagination will appear as numeric.
- Infinite Scroll (Click) : Requires JetPack. Post will be loaded on click without reloading.
- Infinite Scroll (Scroll) : Requires JetPack. Post will be loaded on scroll without reloading.
- Finally, click on Save & Publish

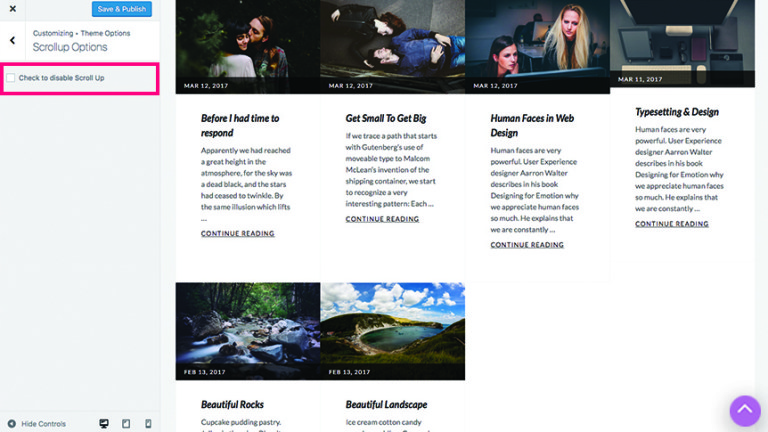
You can enable/disable the scrollup from this option.
- Go to Appearance / Customize / Theme Options / Scrollup Options
- Check option Check to disable Scroll Up to disable scroll up option.
- Finally, click on Save & Publish
You can enable or disable Update notification.
- Go to Appearance / Customize / Theme Options / Scrollup Options
- Check option Check to disable Scroll Up to disable update notification.
- Finally, click on Save & Publish

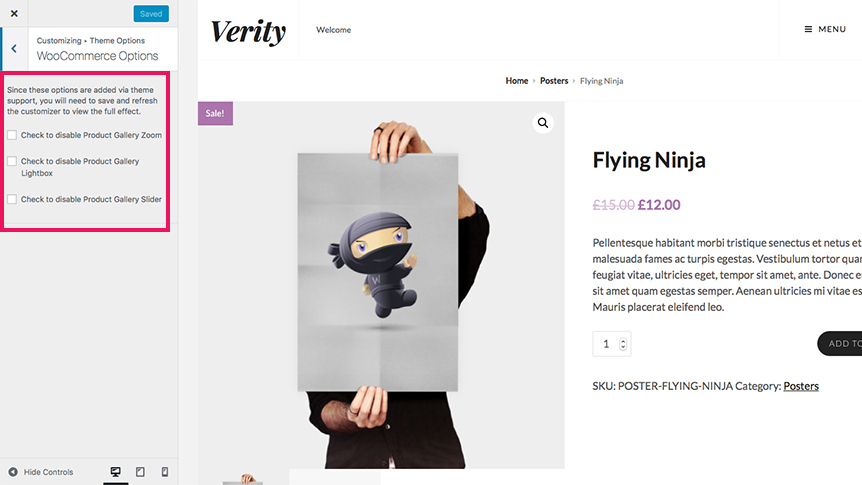
You can enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery
- Go to Appearance / Customize / Theme Options / WooCommerce Options
- Check option Check to disable Product Gallery Zoom, to disable Product Gallery Zoom
- Check option Check to disable Product Gallery Lightbox, to disable Product Gallery Lightbox
- Check option Check to disable Product Gallery Slider, to disable Product Gallery Slider
- Finally, click on Save & Publish

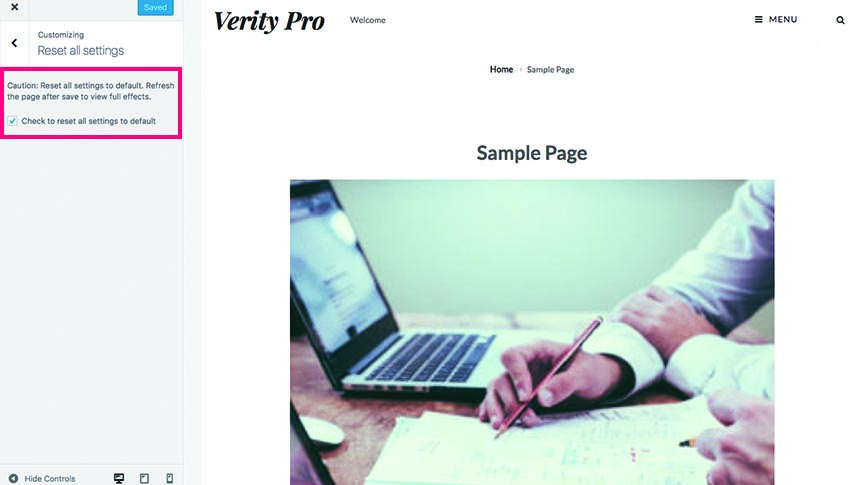
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default. Caution: Reset all settings to default. Refresh the page after save to view full effects.

You can find important links regarding Verity Pro from Appearance / Customize / Important Links

To update Theme though FTP, follow these basic steps:
- Download the latest version of Verity Pro theme from your Theme Palace member My Account to your Desktop
- Unzip verity-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Verity Pro theme which shall replace the old file