Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Theme Activation
- 4.Recommended Plugins
- 5.Setting-Up The Front page of the theme
- 6.Theme Options using Customizer
- 7.How to add Header Image?
- 8.How to add Background Image?
- 9.Themes Options
- 9.1.How to show/hide the content of the front page content?
- 9.2.How to change logo?
- 9.3.How to Move logo after title/tagline?
- 9.4.How to Show/Hide site title and tagline?
- 9.5.How to show/hide separator between site title and tagline?
- 9.6.How to align the site tagline below the site title?
- 9.7.How to show social icons in Header?
- 9.8.How to change the size of the social icon in header?
- 9.9.How to show search icons in Header?
- 9.10.How to change Icons Options?
- 9.11.How to manage Menu Options?
- 9.12.How to change Fonts for different section?
- 9.13.How to change search placeholder?
- 9.14.How to change the site layout?
- 9.15.How to change pagination type?
- 9.16.How to manage Comment Options?
- 9.17.How to manage Content Meta Options?
- 9.18.How to change copyright text and powered by text?
- 9.19.How to manage “Go To Top” icon?
- 9.20.How to change Excerpt Length and Read More Text?
- 9.21.How to Exclude Categories in Blog?
- 9.22.How to show author Bio on single post article?
- 9.23.How to change Breadcrumb type?
- 9.24.How to assign Social Menu for Social Icons?
- 9.25.How to manage the Layout for WooCommerce Page?
- 9.26.Advanced Options Setting?
- 10.How to change featured slider setting?
- 11.Color Settings
- 11.1.Basic Color Options
- 11.2.Top Header Color Options
- 11.3.Header Color Options
- 11.4.Primary Menu Color Options
- 11.5.Secondary Menu Color Options
- 11.6.Slider Color Options
- 11.7.Home Page Widgets Color Options
- 11.8.Content Box Color Options
- 11.9.Content Color Options
- 11.10.Sidebar Color Options
- 11.11.Footer Menu Color Options
- 11.12.Go To Top Color Options
- 11.13.Pagination Color Options
- 11.14.Footer Widgets Color Options
- 11.15.Footer Copyright Color Options
- 12.Navigation
- 13.Widgets
- 13.1.How to manage widgets?
- 13.2.Business Ad Widget
- 13.3.Advanced Text Widget
- 13.4.Business Call to action Widget
- 13.5.Business Contact Widget
- 13.6.Business Featured Page Widget
- 13.7.Business Latest News Widget
- 13.8.Business Latest Work Widget
- 13.9.Business Service Widget
- 13.10.Business social widget
- 13.11.Business Special Widget
- 13.12.Business Testimonial Widget
- 14.Static Front page
- 15.Reset All Themes Settings:
- 16.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.Theme Activation
- 4.Recommended Plugins
- 5.Setting-Up The Front page of the theme
- 6.Theme Options using Customizer
- 7.How to add Header Image?
- 8.How to add Background Image?
- 9.Themes Options
- 9.1.How to show/hide the content of the front page content?
- 9.2.How to change logo?
- 9.3.How to Move logo after title/tagline?
- 9.4.How to Show/Hide site title and tagline?
- 9.5.How to show/hide separator between site title and tagline?
- 9.6.How to align the site tagline below the site title?
- 9.7.How to show social icons in Header?
- 9.8.How to change the size of the social icon in header?
- 9.9.How to show search icons in Header?
- 9.10.How to change Icons Options?
- 9.11.How to manage Menu Options?
- 9.12.How to change Fonts for different section?
- 9.13.How to change search placeholder?
- 9.14.How to change the site layout?
- 9.15.How to change pagination type?
- 9.16.How to manage Comment Options?
- 9.17.How to manage Content Meta Options?
- 9.18.How to change copyright text and powered by text?
- 9.19.How to manage “Go To Top” icon?
- 9.20.How to change Excerpt Length and Read More Text?
- 9.21.How to Exclude Categories in Blog?
- 9.22.How to show author Bio on single post article?
- 9.23.How to change Breadcrumb type?
- 9.24.How to assign Social Menu for Social Icons?
- 9.25.How to manage the Layout for WooCommerce Page?
- 9.26.Advanced Options Setting?
- 10.How to change featured slider setting?
- 11.Color Settings
- 11.1.Basic Color Options
- 11.2.Top Header Color Options
- 11.3.Header Color Options
- 11.4.Primary Menu Color Options
- 11.5.Secondary Menu Color Options
- 11.6.Slider Color Options
- 11.7.Home Page Widgets Color Options
- 11.8.Content Box Color Options
- 11.9.Content Color Options
- 11.10.Sidebar Color Options
- 11.11.Footer Menu Color Options
- 11.12.Go To Top Color Options
- 11.13.Pagination Color Options
- 11.14.Footer Widgets Color Options
- 11.15.Footer Copyright Color Options
- 12.Navigation
- 13.Widgets
- 13.1.How to manage widgets?
- 13.2.Business Ad Widget
- 13.3.Advanced Text Widget
- 13.4.Business Call to action Widget
- 13.5.Business Contact Widget
- 13.6.Business Featured Page Widget
- 13.7.Business Latest News Widget
- 13.8.Business Latest Work Widget
- 13.9.Business Service Widget
- 13.10.Business social widget
- 13.11.Business Special Widget
- 13.12.Business Testimonial Widget
- 14.Static Front page
- 15.Reset All Themes Settings:
- 16.Updating Theme Using FTP
WEN Business Pro
Welcome to the WEN Business Pro WordPress theme and documentation by WEN Themes.
Thanks for purchasing this theme, we have done our utmost to make it as enjoyable to use from the back end as it is from the front end. Please read the documentation carefully before sending a support request. The chance of finding answer is big and would save you a lot of time.
If you are unable to find the answer of your issue on this documentation, then please do contact us.
After you purchase the theme, you can download your theme from My Account page. Just for your note, some modern browser like Safari has auto zip extractor and will extract the zip file as soon as you download the zip file. In this case, open Safari and go to “Safari => Preferences” and in the “General” tab, uncheck Open “safe” files after downloading. This will stop Safari from automatically unzipping the files and then you can download the zip file.
After you download the theme, you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate wen-business-pro.zip Theme in your computer.
- Select wen-business-pro.zip and click Install Now button
You can use FTP client like FileZilla to connect your web server.
- Unzip wen-business-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Busyness Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow the given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the WEN Business Pro theme in the list.
- Click the Activate button.
- After clicking in activate button the theme will be activate.
- Now go to “Appearnace => Theme License” and then add the license key. Click on “Save Changes” and “Activate” button.
- Note: you can find you license key in My Account page.
The theme demo has a distinct layout of the front page, which is the Full Width Layout. To get a front page like theme demo, you will first have to Pages option from your Dashboard. Then find your “Front Page” and click on edit option. On the bottom of the editing page you will see Layout Setting where you can see Select A Layout option, which will be set as “Default” at first. Change that to No Sidebar (Full Width) from the dropdown option.
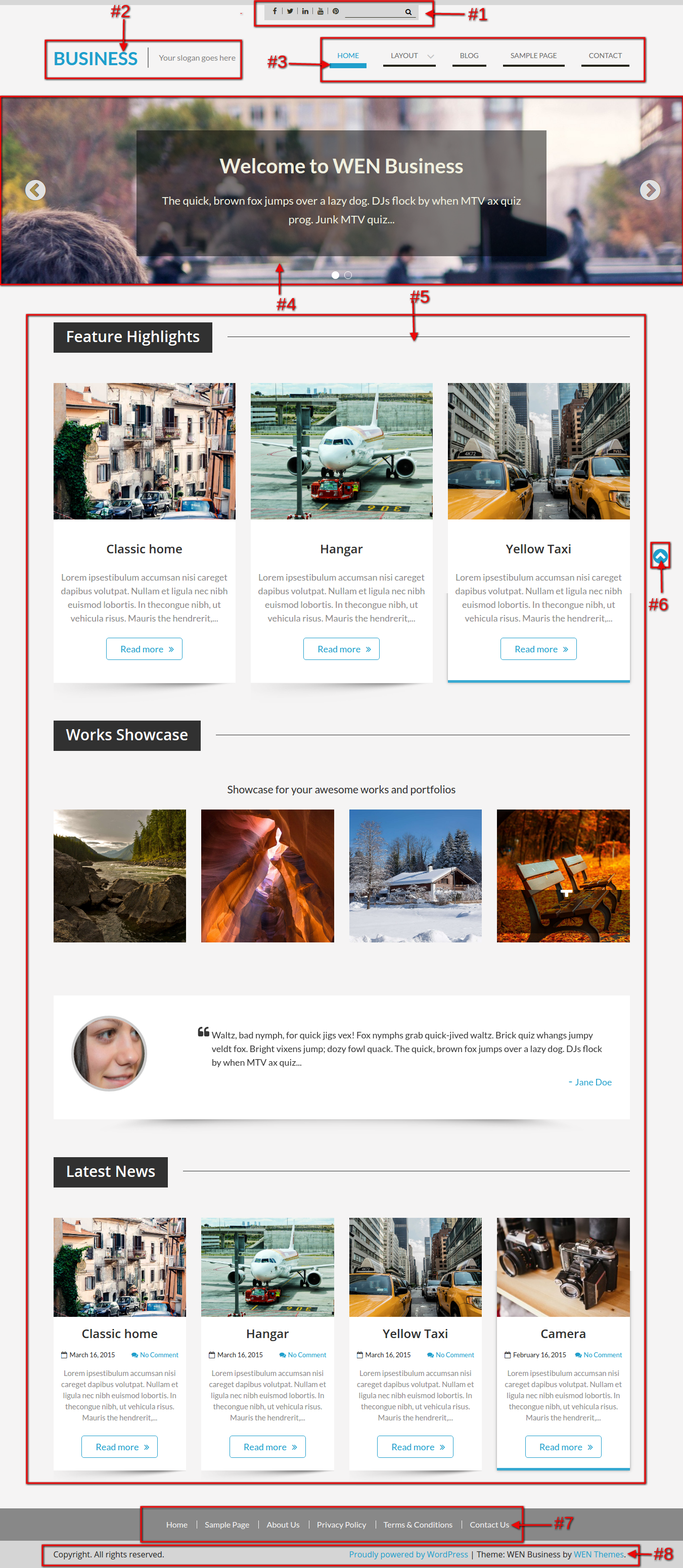
Then you can follow each of the steps for the respective section labeled on the image.
- This is the Social Menu Section. To use this option refer to “How To show Social Icons On Header?” section below.
- This is the Site Identity Section. To use this option please refer to “How to Show/Hide site title and tagline?” section below.
- This is the Primary Menu Section. To use this option please refer to “How to Change Navigation Menu?” section and look for the Primary Menu’s description on the listing.
- This is the Slider Section. To use this option please refer to “How to Change Featured Slider Settings?“section below.
- This section is the widget section where Business Latest News Widget, Business Latest Work Widget, Business Testimonial Widget and again a Business Latest News Widget are added respectively. To add the widgets on the front page, go to “Customize” and then go to “Widgets” inside it go to “Front Page Widget Area ” and add the widgets listed above in a serialized way. If you need help with configuring the widgets, you can refer to “Widgets” section below.
- This is the back to top button. To use this option please refer to “How to Manage Go To Top button?” section below.
- This is the footer menu. To use this option please refer to “How to Change Navigation Menu ?” section and look for the Footer Menu’s description on the listing.
- This is the Credit Section. To use this option please refer to “How to change copyright text and powered by text?” section below.
These are general guidelines for operating some of the basic and that are deemed necessary features of WEN Business Pro Theme.
From dashboard, go to “Appearance” and then to “Customize” for theme options.
- From “Customize” section, go to Theme Options > Header Image
- Click on Add new image to select the image from media library.
- Select the any one from the available options of “Enable Header Image” section. Available options are: Disabled, Entire site, Entire Site except Home, Home Page/ Front Page.
- Alt Text: Alt text is an alternative text that is to be rendered when the element to which it is applied cannot be rendered.
- Link URL: A specific URL to call after clicking the header image.
- Open Link in New Window: Checked to enable to open the above “Link URL” in a new window. If it is unchecked, it will open in the current page.
- If the preview is fine, click on “Save & Publish” button to apply on
- From “Customize” section, go to Theme Options > Background Image
- Select the background image.
- Remove option help you to remove the Background image. Click Remove button to remove the image.
- Change image button help you to change the Background image. Click on Change Image button and select another image for background.
- Background Image: Select option from the Radio button for background image appearance.
- Background Image: Select option Left, Center or Right for background image position.
- Background Attachment: Select Scroll option for background image scroll simultaneously with page scroll. Fixed option fixed the background image even page scroll.
- If Preview is fine, click on “Save & Publish” to apply on site.
- Go to Customizer > theme options > Home Page Options
- Check for enable and Uncheck for disable on front page content.
- If preview is fine, click on “Save & Publish” to apply on site.
- From “Customize” section, go to Theme Options > Header Options.
- From the “Logo” section, click on “Select Image” and upload image either from your System or Media files.
- If the preview is fine, click on “Save & Publish” to apply recently uploaded logo.
- From “Customize” section, go to Theme Options > Header Options.
- Check on “Move logo after title/tagline” checkbox.
- Click on “Save & publish” to save the changes.
- From “Customize” section, go to Theme Options > Header Options.
- Check on “Show site title” for enabling site title and Check on “show tagline” for enabling site tagline.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to Theme Options > Header Options.
- Check on “Show Separator between title and tagline” to show and uncheck to hide the separator.
- If preview is fine, click on “Save & Publish” to save the changes.
- From “Customize” section, go to Theme Options > Header Options.
- Check on “Move tagline below title” to move the tagline.
- If preview looks fine, click on “Save and Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Turn on “Show Social Icons” checkbox to show social icons. (You need to create social menu and assign it to “Social”)
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Put the value (Between 5 px to 20 px) in “Icon Size in Header Top”.
- If Preview is fine click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Header Options” section.
- Turn on “Show Search Icons” checkbox to show search icon.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to Theme Options > Icons Options.
- To change favicon, click on “Select Image” from “Favicon” section and upload image.
- To change Web Clip Icon, click on “Select Image” from “Web Clip Icon” section and upload image
- If the preview is fine, click on “Save & Publish” to apply recently uploaded logo
- From “Customize” section, go to Theme Options > Menu Options.
- Click on “Disable Primary Menu” to disable the primary menu.
- Click on “Disable Sticky in primary menu” to disable the primary menu sticky.
- Click on “Disable Underline in Primary Menu” to disable underline on Primary menu.
- Click on “Disable Secondary Menu” to disable the Secondary menu on header.
- Click on “Disable Mobile Menu” to disable menu on mobile view.
- From “Customize” section, go to Theme Options > Fonts Family Options.
- Select the available font options for “Site Title”.
- Select the available font options for “Site Tagline”.
- Select the available font options for “Default”.
- Select the available font for “Content Title”.
- Select the available font for “Content Body”.
- Select the available font for “Heading Tags”.
- Select the available font for “Navigation”.
- For reset all the font on default, check on “Reset Font Settings”.
- If Preview is fine click on “Save & Publish” to save the changes.
- From “Customize” section, go to Theme Options > Search Options.
- Change the text of the placeholder.
- If the preview is fine, click on “Save & Publish” to apply the placeholder text.
- Form “Customize” section go to Theme Options > Layout Options.
- To change site layout choose Site layout, Fluid or Boxed.
- To change global layout, choose the available options form drop down arrow.
- To change archive layout, choose the available options from drop down arrow.
- To change image in archive, select the available options from drop down.
- Alignment of image in archive page, select the available options from drop down. Available option are ‘None’, ‘Center’, ‘Right’ and ‘Left’. Select ‘None’ if no image needed on archive page. Select ‘Center’ if image needed on center. Likewise set ‘Right’ or ‘Left’ for image position.
- To change or set image size in single post/page, choose the available options form drop down arrow.
- To change image alignment on single post page, choose the available options from drop down arrow. The available options are None, Left, Center and Right. None option is used for disabling the image on Single Post/ Page. Left option is for alignment of image towards left. Likewise Right and Center options are available.
- If preview is fine, click on “Save and Publish” to save the above changes.
- From “Customize” section, go to Theme Options > Pagination Options.
- Select available option from dropdown. Available options are: Default Older post, Newer post or Numeric, Infinite Scroll- Scroll and Infinite Scroll-Click
- If preview is fine, click on “Save & Publish” button to save the above changes.
- Note: Numeric pagination requires WP-PageNavi plugin and Infinite Scroll requires JetPack – Infinite Scroll Plugin.
- From “Customize” section, go to Theme Options > Comment Options.
- Choose the available options for comment type. ‘WordPress Default’, ‘Disable in page’ and ‘Disable completely’ are the available options.
- Check on “Enable Comment Note” to enable note on comment field and uncheck to disable.
- Check on “Enable Website field” to enable website field on comment section.
- Check on “Enable Minimum characters in comment” to enable the minimum characters on comment.
- Set the minimum characters on the textbox for minimum characters in comment.
- If the setting that you altered suits your requirement then click on “Save & Publish” to save the changes.
- From “Customize” section, go to Theme Options > Content Meta options.
- Check on “Show date” to display the publish date on post.
- Check on “Show Author” to display the name of author of that post.
- Check on “Show categories” to display the categories.
- Check on “Show tags” to display the post tags.
- Check on “Show comment” to show the comment on each post.
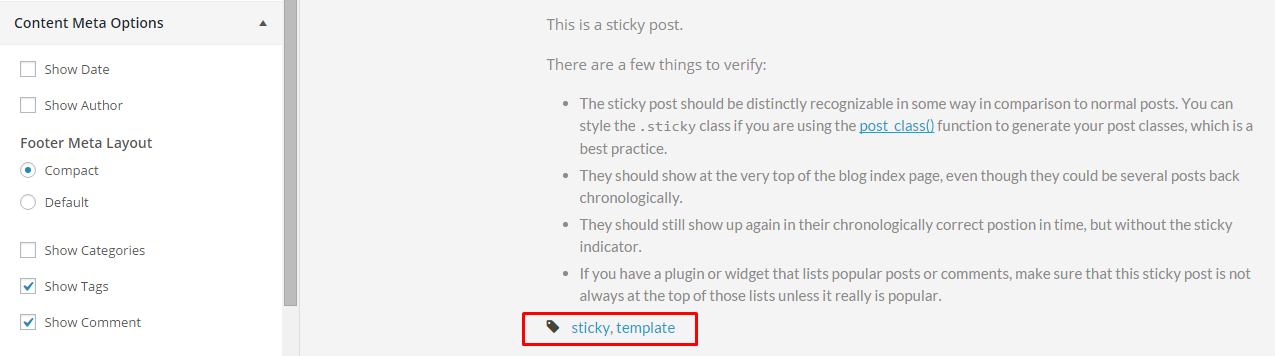
Footer Meta Layout options are designed for tags of post.
- Select one of the available option. Available options are ‘Compact’ and ‘Default’. Compact Layout is displayed in a simple design as shown below on screenshot.
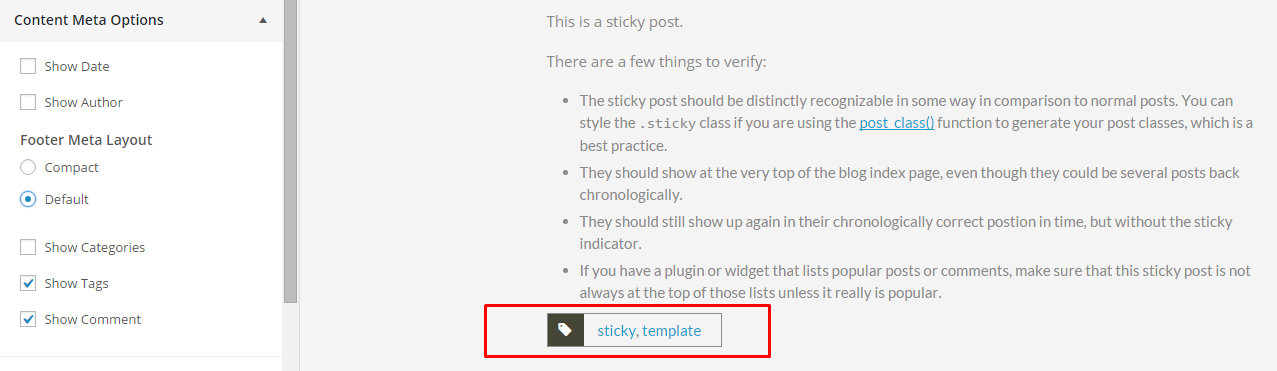
Default Layout is displayed with a border as shown below in screenshot.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to Theme Options > Footer options.
- Write the text for copyright on “Copyright text” Copyright text field. This field content two default shortcode “[the_year]” and “[site_link]”. [the_year] shortcode give the current year on footer and [site_link] gives current site title with site link on footer. If Copyright text is not necessary, leave the field blank or write your own text for copyright.
- Write the text for powered by text on “Powered by text” field. This field also support two shortcode on default. They are “[powered_by]” and “[theme_credit]”. First Shortcode “[powered_by]” give the text “Proudly powered by WordPress” with link to wordpress.org and second shortcode “[theme_credit]” give the text “WEN Business Pro by WEN Themes” with link to wenthemes.com. If Powered by text is not necessary, leave this text field blank or write your own text for it.
- Check on “Enable Centered Footer Content” to show the footer copyright text and powdered by text on center.
- Check on “Reset Footer Content” to reset the footer copyright text and powdered by text.
- If preview is fine, click on “Save & Publish” button to save the above options.
- From “Customize” section, go to “Theme Options > Go to Top Options.
- Check on “Show Go To Top” to enable the go to top icon enable.
- To change the icon Enter font awesome icon to use custom icon.
- Click on “Save & Publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Blog Options” section.
- Change the excerpt length and read more text form here. Default excerpt text length is 40 words and Read more text default is “Read More…”
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Blog Options” section.
- Enter category ID in the text box to exclude in blog Page. If more than one category is to exclude on blog page, enter the category ID separated by comma (,).
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Author Bio Options” section.
- Check on “Show Author Bio” to show the author bio on single post article.
- Click on “Save & publish” button to save the changes.
- From “Customize” section, go to “Theme Options > Breadcrumb Options” section.
- Choose the breadcrumb type and Separator.
- Disabled option disable the breadcrumb on site.
- Simple and Advanced breadcrumb type area available for breadcrumb. Choose any one of them to show on your site.
- If the preview is fine click on “Save and Publish” button.
Note: Breadcrumb Options requires Breadcrumb NavXT plugin to use this features on your site. First install this plugin and use this option.
- From “Customize” section, go to “Theme Options > Social Icons” section.
- Select the Social Menu form drop down. (First Create the menu from Appearance > Menus)
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > WooCommerce Options” section.
- Content Layout: Select the available options form drop down for your Site Layout. Altogether 10 types of layout are available for your content.
- Primary Sidebar: Choose the primary sidebar for WooCommerce pages. If not any primary sidebar is selected, default sidebar will displayed. Choose the available sidebar from dropdown.
- Secondary Sidebar: Choose the secondary sidebar for WooCommerce pages. If not selected default sidebar will be displayed.
- From “Customize” section, go to “Theme Options > Advanced Options” section.
- Add Custom CSS here and find the changes.
- If preview is fine click on “Save and Publish” button to save the changes.
- From “Customize” section, go to “Featured slider> Slider type” section.
- Enable Slider on setting > choose the options “
- Select slider type > choose the available option.
- Featured Category: If you select the Slider Type of Featured Category, a new field “Select Category” will enabled and you can select the Category from dropdown. Slide will appeared on front end of that category.
- Featured Images: If Featured image is selected from Slider Type, fields for adding slide is appeared. Select the image for first slide form “Slide-1” section. Give the title for slide from “Title” section, caption from “Caption” field and URL to open after clicking the image on “URL” field. If you want to open the URL entered above on to New Window, checked on “Open in New Window” checkbox. Similar process continue on “Slide-2”, “Slide-3” and so on.
- Featured Pages: If Featured Pages in selected from “Select Slider Type” options, “Featured Page-1”, “Featured Page-2” and so on fields are appeared on this section. Select the pages from the dropdown of “Featured Page-1”, “Featured Page -2” and so on for slides.
- Featured Posts: If you select Featured Posts on Slider Type, new fields named “Featured Post-1”, “Featured Post-2” and so on other are appeared on this section. Entered the Post ID on the field for the slider.
- Featured Tag: If Featured Tag is selected on the Slider Type dropdown, a new field “Select Tag” is appeared. Select the Tag for your slider.
- Number of slides: Put the number of slider you want to display. (Enter the number between 1 and 20, Save and refresh the page if No of slides is changed.)
- If the preview is fine click on “Save & publish” to save the changes.
- Select the available options for transition effect.
- Put the Transition delay time in seconds.
- Put the Transition duration in seconds.
- Enter the length of caption for slider text.
- Checked in “Enable Caption” if Caption is needed on slide.
- Checked if needed “Arrow” on slider.
- Checked for “Enable pager” if pager is needed on slide.
- Checked if “Enable AutoPlay” needed.
- Checked if “Enable link in image” needed.
- Click on “Save & Published” to save the changes.
Basic color are available for background color, text color, link color. Choose the color with available options.
If Preview is fine click on “Save & Publish” to save the changes.
Select the color for top header. Available options are background color for top header and icon color.
Save and publish to save the changes.
This section is for setting the primary menu color. If preview is fine save & publish to save the changes.
Secondary menu color can set from this section. Set the color for secondary menu and if preview is fine click on “Save & publish” to save the changes.
Slider color is manage from this section. Set the available color for the slider.
Home page contains widgets color is managed from this section. Set the color for widgets from available options.
If preview is fine, click on “Save & Publish” button to save the changes.
Content box color options is managed form this section. Set the color from available options.
Set the color for content is managed from here. Select the available options to set the color for Content color.
Sidebar color is managed from this section. Set the color from available options for sidebar. If preview is fine, click on “Save & publish” button to save the changes.
Color for footer menu is managed from this section. Set the color for footer menu and click on “Save & publish” button to save the changes.
Go to top icon color is managed form this section. Set the color for go to top. If Preview is fine click on “Save & publish” to save the changes.
This section is for setting pagination color. Set the color for pagination from available options.
Footer widgets color is managed form this section. If preview is fine after setting the color from available options click on “Save & publish” button to save the changes.
Set the color for footer copyright options. If preview is fine, click on “Save & Publish” button to save the changes.
This theme supports 6 menus and can used based on your need. Primary Menu, Secondary Menu, Mobile Menu. Footer Menu, Social Menu and 404 Menu are menu available on this theme. First create the menu from Appearance > Menu and assign the menu from here.
- From “Customize” section, go to “Navigation” section.
- Primary Menu: Select the menu for Primary menu. All the menu created from Appearance> Menus, is displayed on dropdown. Select the menu for primary menu from available menus. Primary menu appears as a main menu in header section.
- Secondary Menu: Select the menu for Secondary menu. Secondary menu appears as below the primary menu.
- Mobile Menu: Select the Mobile This menu will appeared only on mobile view.
- Footer Menu: Select the menu for Footer menu. Footer menu appears on the footer section.
- Social Menu: Choose the Social menu, which shows the social links title as a menu.
- 404 Menu: Select the menu for 404. This menu appears on 404 page.
- If preview looks fine, save the changes by clicking on “Save & publish” button.
Several widgets are available in the theme. All the available widgets are easy to operate. Set the value or select the available options as needed. Operating method of every widgets are described below.
For managing the widgets,
- Go to Appearance > Widgets
- Drag and drop or simply click the widget to add on the available widgets area.
In this theme, the available widgets area are, Primary Sidebar, Secondary Sidebar, Front Page Widget Area, Contact Sidebar, 404 Sidebar, Extra Sidebar 1, Extra Sidebar 2, Extra Sidebar 3, Extra sidebar 4, WooCommerce Primary, WooCommerce Secondary, Footer Widget 1, Footer widget 2, Footer widget 3 and Footer widget 4.
Set the available widget to available widget area.
The available widgets in this theme are: Business Ad, Business Advanced Text Widget, Business Call to Action Widget, Business Contact Widget, Business Featured page widget, Business Latest News Widget, Business Latest Works Widget, Business Service Widget, Business Social Widget, Business Special Pages Widget and Business testimonial Widget.
All the above widgets are added widgets on this theme. All the widgets have their own features and functions.
This Widget helps you for displaying the business advertisement in your site.
Widget Parameters:
- Title: Title for the Business Ad.
- Option 1 (Adv. Code): Code from Google AdSense, Yahoo add etc.
- Option 2: Option 2 will be ignored if Ad Code is available. If Adv. Code field blank, only option 2 is functioning.
- Set the options 2 if Option 1 is blank.
This Widget is used for displaying the text in advanced form.
Widget Parameters:
- Title: Title for the text.
- Sub title: sub title for the text.
- Text: Text form displaying.
- Custom Class: Class name for designing widgets with your own design.
Widgets for call to action widget. Add a text with title and subtitle and link the text with another URL.
Widget parameters:
- Title: Title for the Widget.
- Sub Title: Sub title for the widget. Appeared Below the title.
- Text: Text area for the text appeared on the widget area.
- Primary Button Text: Text for the primary button. This button call the link of primary button URL. Default value of Primary button text is “Read More”.
- Primary Button URL: Button URL for call the Primary button.
- Secondary Button Text: Add the label for secondary button. Secondary button will appear after giving the name of secondary button. Example: “Read More, Details, More Info etc.”
- Secondary button URL: URL to call the specific page or post after clicking on the Secondary button.
- Custom Class: Add the class for your own design of this widget.
This widget help to manage the contact on widget area.
Widget Parameters:
- Title: Title for Contact. Example: “Contact Us”
- Sub Title: Sub title for contact section.
- Address: Enter the address for the contact.
- Phone: Phone Number for displaying on contact.
- Email: Your contact Email.
- Time: Time of Contact.
- Custom Class: Add CSS class for you own custom design.
This widget help to make a page as a featured page in any widget area.
Widget Parameters:
- Title: Title for the Featured page. Need to uncheck the “Use page name as widget title”. If title remain blank and checked on “Use page name as widget title” the widget display the title of page as widget title.
- Sub Title: Sub title for the Widget.
- Select page: Select the pages from dropdown to make it featured.
- Show Content: Select Full or Short option to display the content of the page in widget area.
- Featured Image: Select the size of image to display.
- Custom Class: Add your own class for custom design.
This widget is for displaying the Latest news on widget area.
Widget Parameters:
- Title: Title for the widget.
- Subtitle: Sub title of the widget. Display below the title of widget.
- Category: Category of post to display on latest news section. Choose the category from dropdown.
- Number of Columns: Select the number of available columns for latest news.
- Featured Image: Image size for displaying on latest news widget.
- Number of post: Number of post to display on latest news widget from the above selected category.
- Excerpt Length: Length of post to display on widget.
- Order By: Manage the post order by title, date etc. Choose from the available options.
- Order: Order of post. Manage the post on Ascending or descending order.
- More Text: Text label for read more button.
- Disable Date: Check to disable the published date on each post.
- Disable comment: Check to disable the comment.
- Disable Excerpt: Check to disable it. It will not display the excerpt on post. Only read more button will appears.
- Disable More Text: More text button will disable after checked it.
- Custom Class: Add your own custom class for your own design.
This widget display the latest work on widget area.
Widget Parameters:
- Title: Title for the widget.
- Subtitle: Sub title of the widget. Display below the title of widget.
- Category: Category of post to display on latest news section. Choose the category from dropdown.
- Number of Columns: Select the number of available columns for latest news.
- Featured Image: Image size for displaying on latest news widget.
- Number of post: Number of post to display on latest news widget from the above selected category.
- Order By: Manage the post order by title, date etc. Choose from the available options.
- Order: Order of post. Manage the post on Ascending or descending order.
- Custom Class: Add your own custom class for your own design.
Widget for displaying content and link the content on another URL.
Widget Parameters:
- Title: Title of the Widget.
- Sub title: sub title of the widget.
- Custom class: Add your custom class for your own design.
- Block 1:
- Title: Title for first block.
- Icon: Icon to display on widget first block. Use font awesome icon.
- Intro: Introduction of first block.
- More Text: Label for More text button.
- URL: URL to call after clicking on Read more button.
Similarly manage the remaining 3 blocks.
Widget for displaying the menu for social icons.
Widget Parameters:
- Title: Title for Widgets.
- Sub title: Sub title for the widget.
- Icon size: Write the size of icons in pixel.
- Custom Class: Add your custom class for your own design.
This widget is used for displaying the different pages and its content with different options on widget.
Widget Parameters:
- Title: Title of the post.
- Sub title: Sub title of the widget.
- Pages: Select the pages to display on widget.
Set the other available parameters as your need.
- Used for displaying the testimonial from the selected category.
- Set the available options for customizing the testimonial widget.
Widget Parameters:
- Title: Title of the Widget
- Sub-title: Subtitle of the Widget
- Category: Select the Category from available Categories to display on widget.
- Featured Image: Select the size of Featured Image to display on widget.
- Number of Posts: Enter the Number of Posts to display on this widget.
- Excerpt Length: Length of words to display on widget of each post.
- Order By: Post are displayed on Order by as you selected. May be Date, Title, Menu Order or Random. Select the available options as your need.
- Order: Select the post order, Ascending or Descending.
- Transition delay: Post are displayed one after another on a specific area on widget. Enter the value (in Second) for each post for transition time.
- Transition Duration: Enter the value for transition duration (in seconds).
- Disable Pager: Pager will disable on widget if Disable Pager checkbox is checked.
- Custom Class: You can add your own custom class for your own design of widget. If default design is fine, leave it blank.
- Save: Click on save button to save the above changes on the widget.
- Your theme support static front page. For managing static front page.
- From “Customize” section, go to “Static front page” section.
- Select “Your latest post” or “A static page” here.
- For Static page, select page for front page and another page for blog page. (Need to distinct page for it).
- For save the changes click on “Save & publish” button to save the changes.
- From “Customize” section, go to “Reset All Theme Setting” section.
- Checked on “Check to reset all setting” checkbox to reset all theme setting on default.
- Refresh the page after clicking on “Save & Publish” button to view full effects.
To update Theme though FTP, follow these basic steps:
- Download the latest version of WEN Business Pro from your Theme Palace member My-Account to your Desktop.
- Unzip wen-business-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of WEN Business Pro Theme which shall replace the old files.