

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Background Image?
- 6.How to create a menu?
- 7.How to create a Widget?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 10.Footer Options
- 11.How to manage Additional CSS?
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Background Image?
- 6.How to create a menu?
- 7.How to create a Widget?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 10.Footer Options
- 11.How to manage Additional CSS?
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
Yule Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate yule-pro.zip theme in your computer.
- Select yule-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip yule-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Yule Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Front Page option.
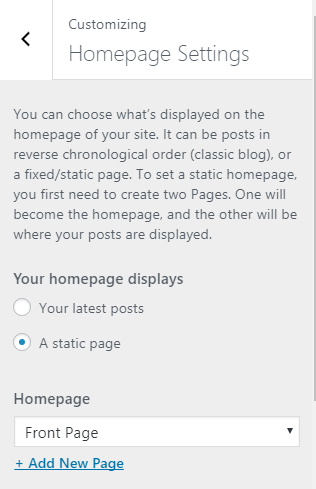
1. From Customize section, go to Homepage Setting.
2. From Homepage Setting, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : you can set any page as Homepage .
From Post Page : you can set any page as Latest Post.


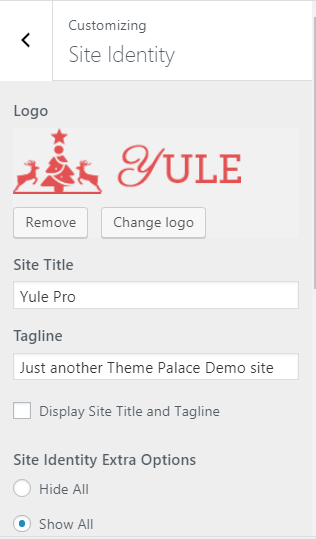
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
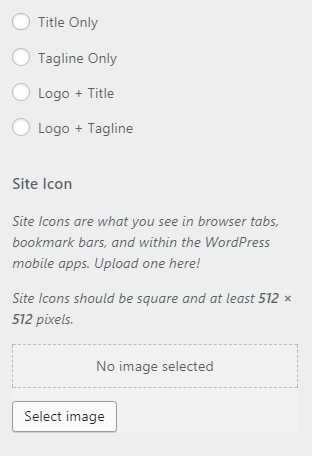
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


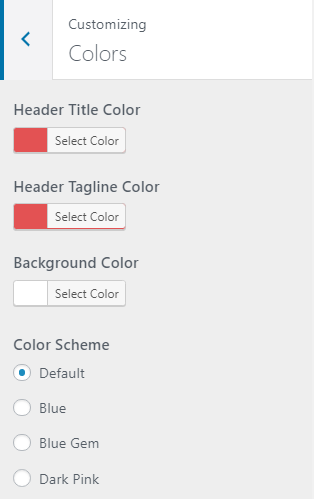
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme : This changes the theme color of the site. You will see various option of colors. Select the color of your choice.


1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

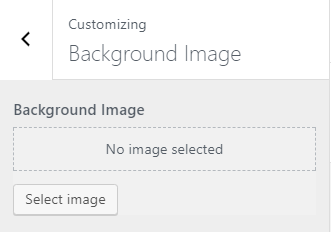
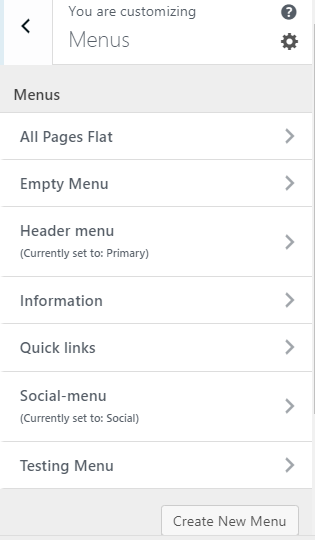
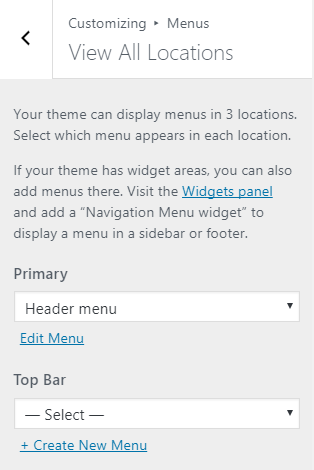
Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
-
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /
-
- Header Menu:
- Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.



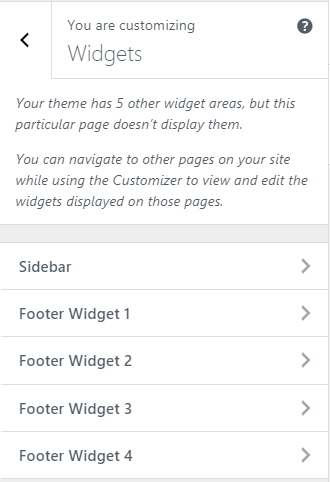
1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.

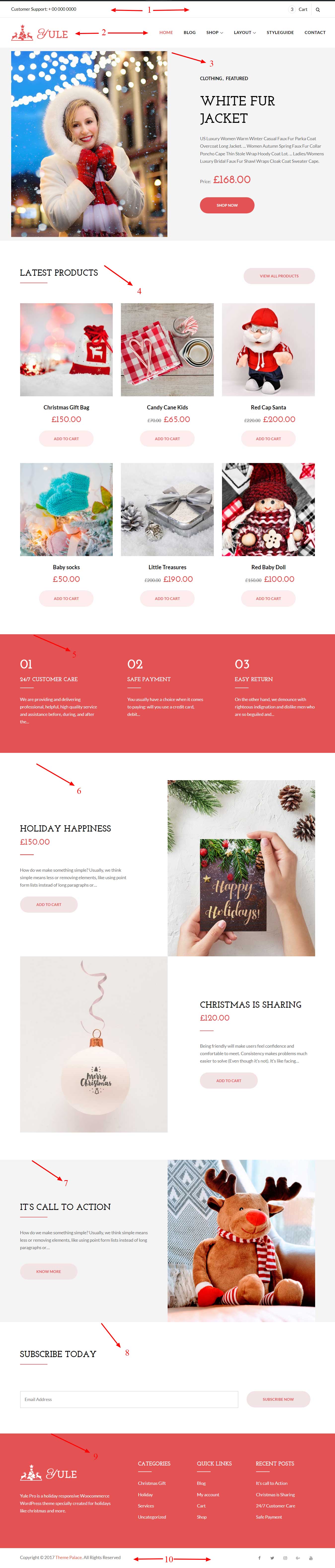
The demo of the front page can be divided into different sections as shown below.
- Top Bar Section
- Site Title & Tagline, Navigation Menu Section
- Popular Section
- Latest Section
- Services Section
- Featured Section
- Call to Action Section
- Subscription Section
- Footer Section
- Copyright Section
You can see the divided sections in the image below :

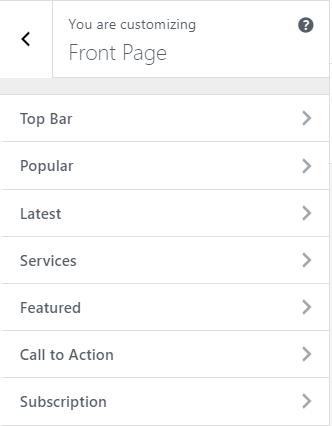
The image below shows customizer options for the sections shown above :

- Enable Top Bar: Check to enable on whole site otherwise Uncheck to hide.
After Top Bar section is enabled,, you will see following options
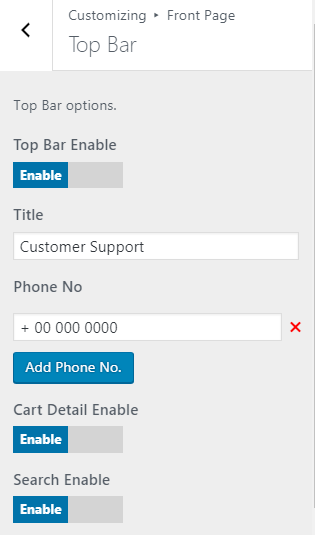
To configure Top Bar section, you need to go to Admin Panel / Appearance / Customize / Font page / Top Bar.
In this panel, you will find these Field:
-
- Title: This setting allows user to set title.
- Phone No: This setting allows user to set Phone Number. If you have multiple number then up click Add Phone No. button and you can add another phone number.
- Cart Detail Enable: Check to enable on whole site otherwise Uncheck to hide.
After Cart Detail is enabled, you will see Cart icon in top-right side of the display
-
- Search Enable: Check to enable on whole site otherwise Uncheck to hide.
After Search is enabled, you will see search icon in top-right side of the display

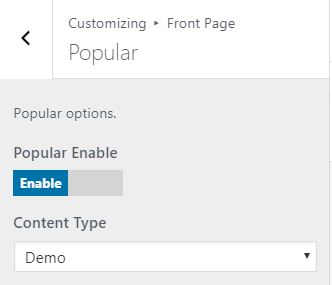
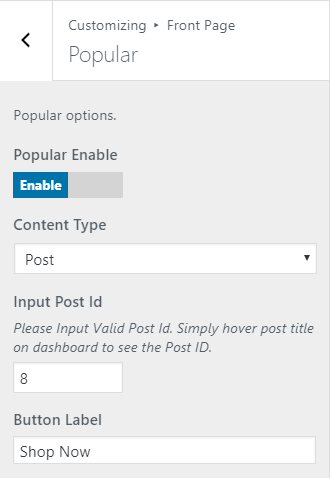
To configure Popular section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular.
In this panel, you will find these options:
-
- Enable Popular: Check to enable on home-page otherwise Uncheck to hide.
After Popular section is enabled,, you will see following options
-
- Title: This setting allows user to setTitle of latest section.
- Content Type : It contains select options ( Pages, Post, Product, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

-
-
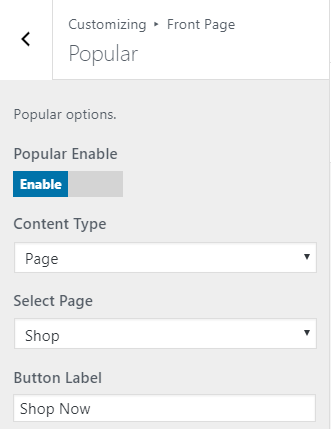
- Pages: Selecting Pages as Content Type allows user to choose Page from Select Page setting where feature image and content of that selected Page is displayed as Popular section content.
-
Page Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where feature image and content of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get feature image and content.
-
-

-
-
- Product: Selecting Product as Content Type allows user to choose Product from Select Product setting where feature image and content of that selected Product is displayed as Popular section content.If you want choose product content type and display product post content then first you must install woocommerce plugin.
-
Product Options: It contains following settings
-
-
-
- Input Product Post ID : This setting allows user to input product post ID and get feature image, content and price.
-
-

-
- Button Label: This setting allows user to set Button Label text.
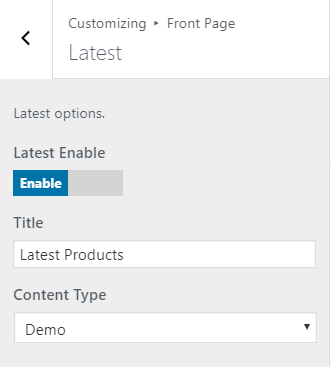
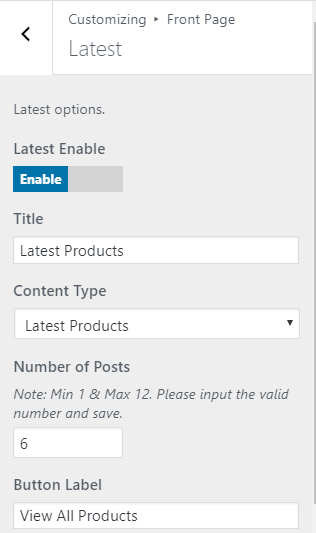
To configure Latest section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest.
In this panel, you will find these options:
-
- Enable Latest: Check to enable on home-page otherwise Uncheck to hide.
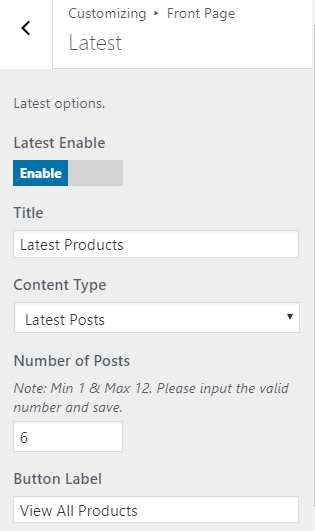
After Latest section is enabled,, you will see following options
-
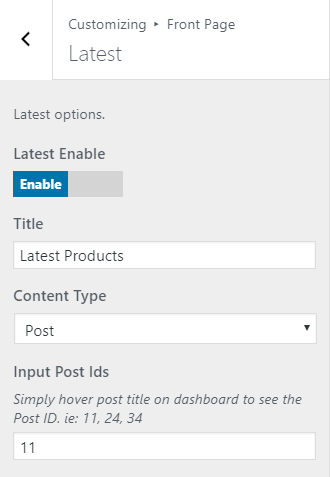
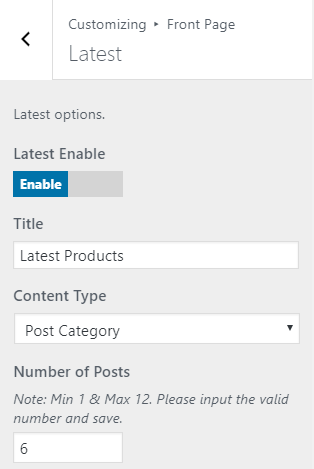
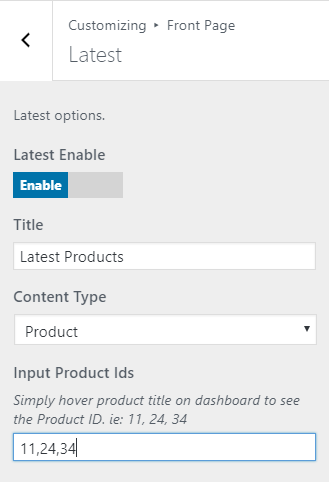
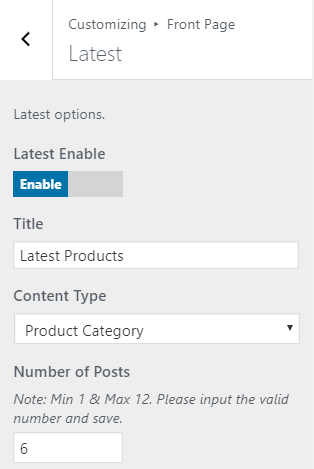
- Content Type : It contains select options ( Post, Post Category, Latest Posts, Product, Product Category, Latest Products, Demo) which allow user to select content from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Post, Post Category, Latest Posts, Product, Product Category, Latest Products, Demo) which allow user to select content from one of those.

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where feature image and content of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get feature image and content.
-
-

-
-
- Post Category : Selecting Post Category as Content Type allows user to choose post category from Select Post Category setting where content of latest posts related to that selected category is displayed.
-
Category Options : It contains following settings
-
-
-
- Number of posts : This setting allows user to set no of posts as required.
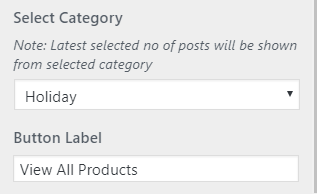
- Select Category : This setting allows user to select category to get the contents in their respective position.
- Button Label: This setting allows user to set Button Label text.
-
-


-
-
- Latest Posts : Selecting Latest Posts as Content Type allows user to choose Latest Posts from Select Latest Posts setting where feature image and content of latest posts are displayed.
-
Latest Posts Options : It contains following settings
-
-
-
- Number of posts : This setting allows user to set no of Latest posts as required.
- Button Label: This setting allows user to set Button Label text.
-
-

-
-
- Product: Selecting Product as Content Type allows user to choose Product from Select Product setting where feature image and content of that selected Product is displayed as Popular section content.If you want choose product content type and display it’s content then first you must install woocommerce plugin.
-
Product Options: It contains following settings
-
-
-
- Input Product Post ID : This setting allows user to input product post ID and get feature image, content and price.
- Button Label: This setting allows user to set Button Label text.
-
-

-
-
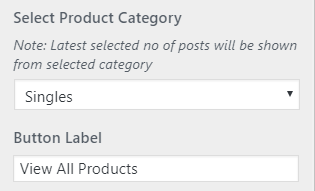
- Product Category : Selecting Product category as Content Type allows user to choose Product from Select Product Category setting where feature image and content of that selected Product category product is displayed as Latest section content.If you want choose product category content type then first you must install woocommerce plugin.
- Number of posts : This setting allows user to set no of product posts as required.
- Select product Category : This setting allows user to select product category to get the contents in their respective position.
- Button Label: This setting allows user to set Button Label text.
- Product Category : Selecting Product category as Content Type allows user to choose Product from Select Product Category setting where feature image and content of that selected Product category product is displayed as Latest section content.If you want choose product category content type then first you must install woocommerce plugin.
-


-
-
- Latest Product : Selecting Latest Product as Content Type allows user to choose Latest Product from Select Latest Product setting where feature image and content of latest Product are displayed.
-
Latest Product Options : It contains following settings
-
-
-
- Number of posts : This setting allows user to set no of Latest posts as required.
- Button Label: This setting allows user to set Button Label text.
-
-

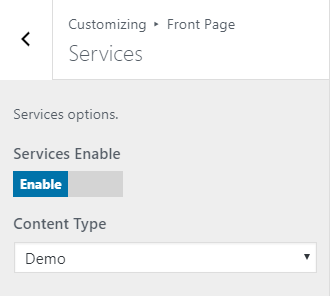
To configure Services section, you need to go to Admin Panel / Appearance / Customize / Sections / Services.
In this panel, you will find these options:
-
- Enable Services: Check to enable on home-page otherwise Uncheck to hide.
After Services section is enabled,, you will see following options
-
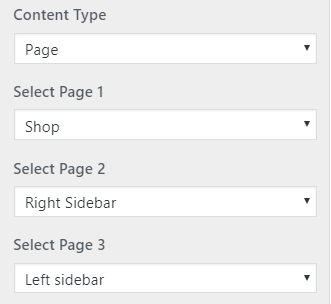
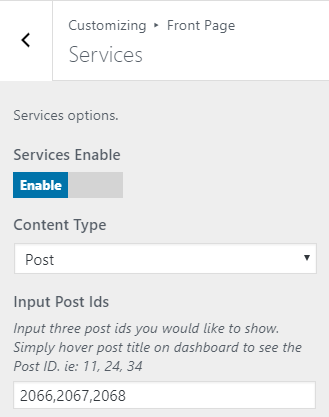
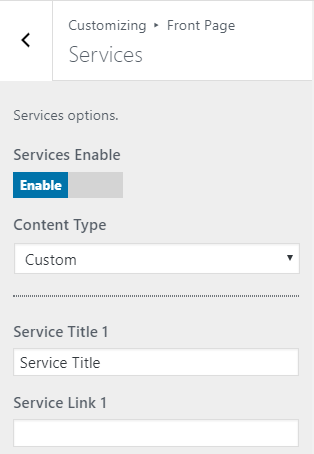
- Content Type : It contains select options ( Pages, Post, Demo, Category )
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Demo, Category )

-
-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where font awesome icon of that selected Pages is displayed as services section image and section content.
-
Pages Options: It contains following settings
-
-
-
- Number of Services : This setting allows user to set no of services as required.
- Select Page: This setting allows user to select page to get the font awesome icon of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where content of that selected post is displayed as post content.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get its content.
-
-

-
-
- Custom: Selecting Custom as Content Type allows user to set custom content.
-
Custom Options: It contains following settings
-
-
-
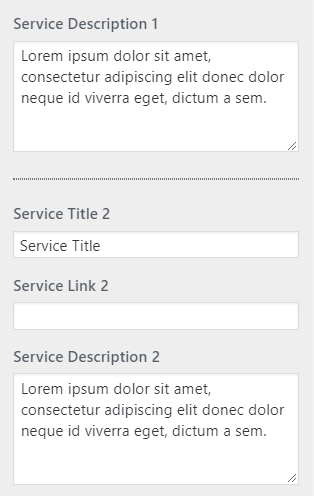
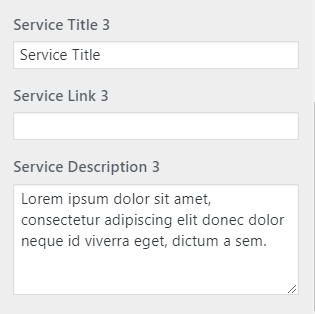
- Services Title : This setting allows user to set title for service as required.
- Services Link : This setting allows user to set link as required.
- Service Description : This setting allows user to set Service Description as required.
-
-



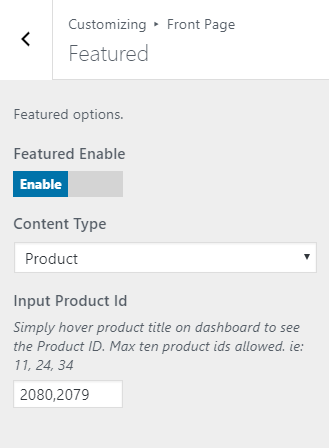
To configure Featured section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured.
In this panel, you will find these options:
-
- Enable Featured: Check to enable on home-page otherwise Uncheck to hide.
After Featured section is enabled,, you will see following options

-
- Content Type : It contains select options ( Pages, Post, Product, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.
- Content Type : It contains select options ( Pages, Post, Product, Demo ) which allow user to select content from one of those.

-
-
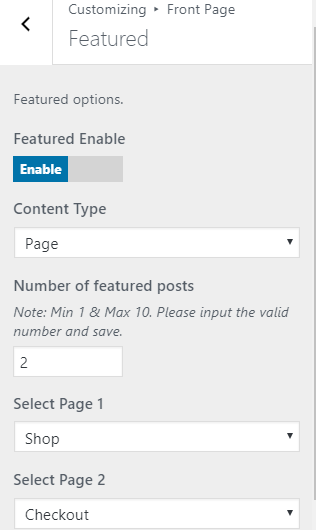
- Pages: Selecting Pages as Content Type allows user to choose Page from Select Page setting where feature image and content of that selected Page is displayed as Featured section content.
-
Page Options: It contains following settings
-
-
-
- Number of Pages : This setting allows user to set no of Pages as required.
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-

-
-
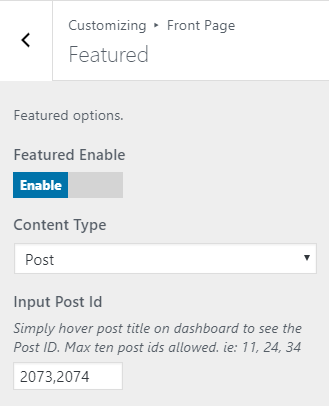
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where feature image and content of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get feature image and content.
-
-

-
-
- Product: Selecting Product as Content Type allows user to choose Product from Select Product setting where feature image and content of that selected Product is displayed as Featured section content.If you want choose product content type and display product post content then first you must install woocommerce plugin.
-
Product Options: It contains following settings
-
-
-
- Input Product Post ID : This setting allows user to input product post ID and get feature image, content and price.
-
-

-
- Button Label: This setting allows user to set Button Label text.
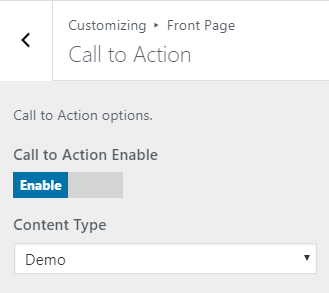
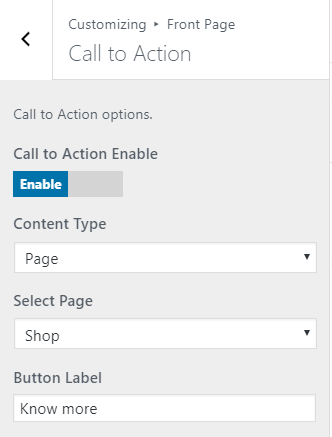
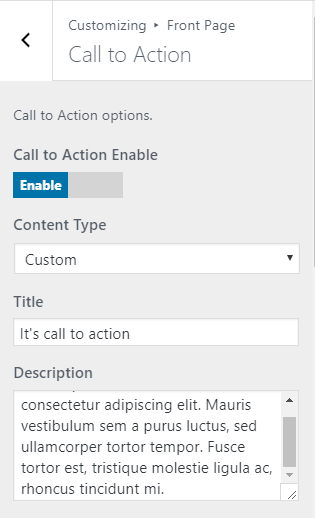
To configure Call to Action section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call to Action.
In this panel, you will find these options:
-
- Enable Call to Action: Check to enable on home-page otherwise Uncheck to hide.
After Call to Action section is enabled,, you will see following options
-
- Title: This setting allows user to setTitle of latest section.
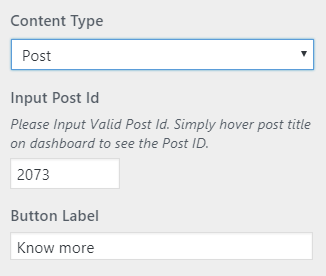
- Content Type : It contains select options ( Pages, Post, Product, Demo ) which allow user to select content from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

-
-
- Pages: Selecting Pages as Content Type allows user to choose Page from Select Page setting where feature image and content of that selected Page is displayed as Call to Action section content.
-
Page Options: It contains following settings
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-

-
-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where feature image and content of that selected post is displayed.
-
Posts Options : It contains following settings
-
-
-
- Input Post ID : This setting allows user to input post ID and get feature image and content.
-
-

-
-
- Custom: Selecting Custom as Content Type allows user to set custom content.
-
Custom Options: It contains following settings
-
-
-
- Title : This setting allows user to set title for call to Action as required.
- Description : This setting allows user to set Description as required.
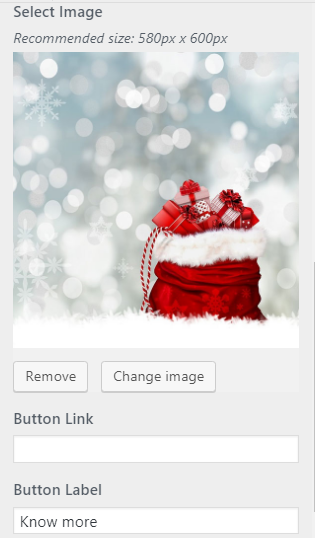
- Select Image: This setting allows user to set image of call to action.
- Button Links: This setting allows user to set Link of call to action.
-
-


-
- Button Label: This setting allows user to set Button Label text.
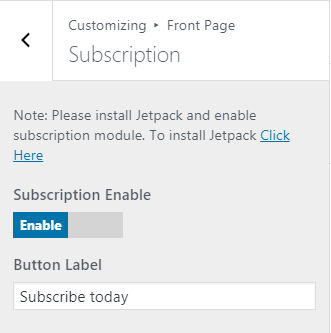
To configure Subscription Feeds section, you need to go to Admin Panel / Appearance / Customize / Front Page / Subscription.
In this panel, you will find these options:
-
- Subscription Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Subscription section is enabled,, you will see following options
-
- Button Label: This setting allows user to set Button Label text.

1. From Customize section, go to Theme Options.
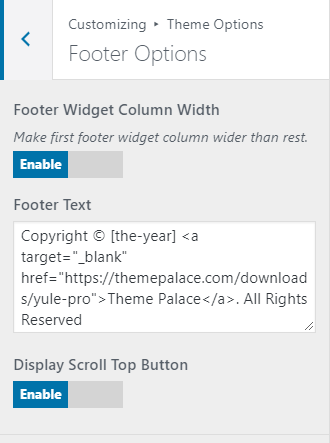
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
-
- Footer Widget Column Width: Check to enable on footer section otherwise Uncheck to equal width. If Footer Widget Column Width is enavle then it Make first footer widget column wider than rest.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
-
- You can add 4 Widget fields.
- Footer text : This changes the copyright text and Powered By Text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
Also you can add social icon on right side of the footer and to show footer Social menu you can setup social menu form
-
Admin Panel / Appearance / Menus
-
- and create social menu as menu name. Then you can add social links by using custom links.

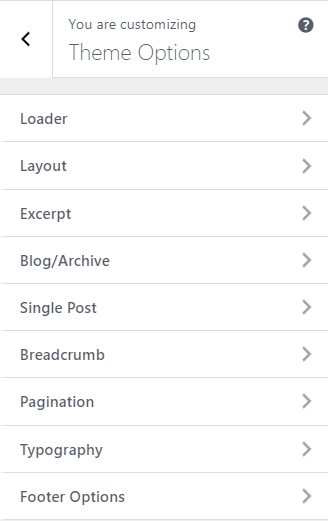
You will see following sections under Theme Options:
- Loader
- Layout
- Excerpt
- Blog/Archive
- Single Posts
- Breadcrumb
- Pagination
- Typography
- Footer Option

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
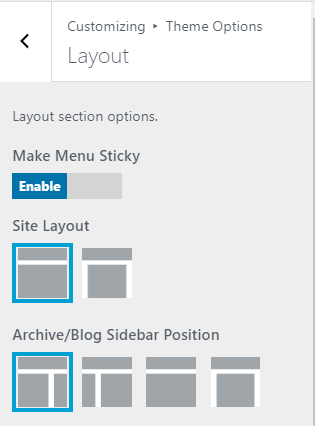
3. In Layout Options you will see:
-
- Make Menu Sticky: This option will allow you to enable/disable the sticky menu feature.
- Site layout : This option is for sidebar position. You can choose either No Sidebar or No Sidebar Content Width.
- Archive/Blog Sidebar Position : This option is for Archive/Blog Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Widht.
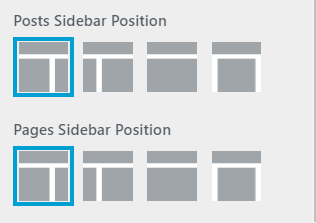
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Widht.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Widht.


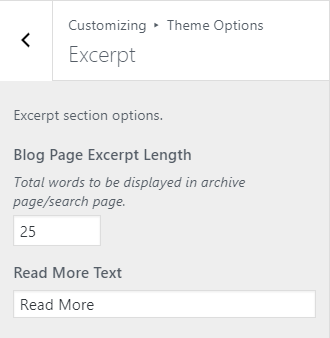
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.
- Read more text: This option is for text of the read more .

1. From Customize section, go to Theme Options.
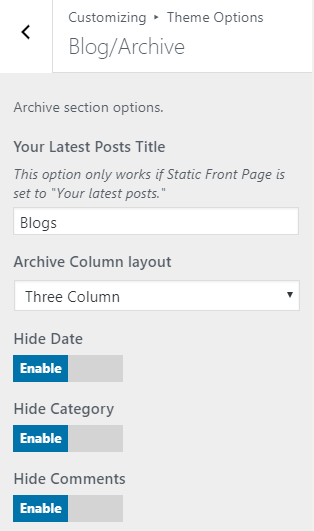
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Your Latest Posts Title: This setting allows user to set title. This option only works if Static Front Page is set to “Your latest posts.”
- Archive Column layout: This setting allows to set column layout in blog page and archive.
- One Column: This setting allows to set one column layout in blog page and archive
- Two Column: This setting allows to set Two column layout in blog page and archive
- Three Column: This setting allows to set Three column layout in blog page and archive
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category: This option allows user to enable/disable category assigned in blog post.
- Hide Comment: This option allows user to enable/disable Comment in the blog posts.

1. From Customize section, go to Theme Options.
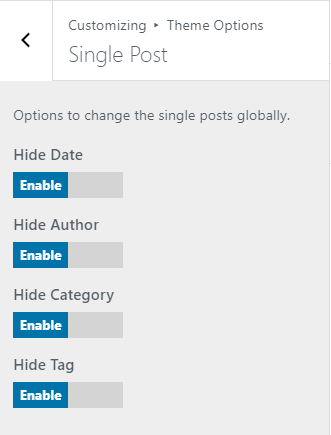
2. From Theme Options, you will see Single Post.
3. In Single Post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned on single post.
- Hide Author: This option allows user to enable/disable author box on single post.
- Hide Category: This option allows user to enable/disable post navigation on single post.
- Hide Tag: This option allows user to enable/disable tag on single post.

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
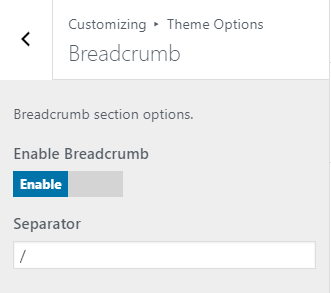
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
- Choose Heading Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.

1. From Customize section, go to Theme Options.
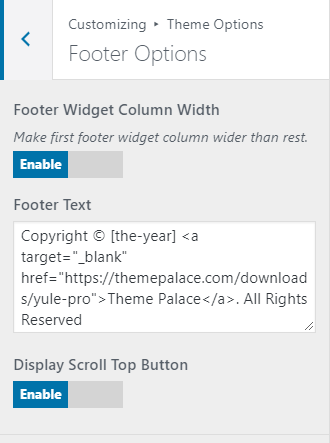
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
-
- Footer Widget Column Width: Check to enable on footer section otherwise Uncheck to equal width. If Footer Widget Column Width is enavle then it Make first footer widget column wider than rest.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
-
- You can add 4 Widget fields.
- Footer text : This changes the copyright text and Powered By Text of Footer content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
Also you can add social icon on right side of the footer and to show footer Social menu you can setup social menu form
-
Admin Panel / Appearance / Menus
-
- and create social menu as menu name. Then you can add social links by using custom links.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Yule Pro theme from your Theme Palace member My Account to your Desktop
- Unzip yule-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Yule Pro theme which shall replace the old files.



