Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to create a menu?
- 6.How to manage Header image?
- 7.How to manage Background Image?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.Available Metaboxes
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to create a menu?
- 6.How to manage Header image?
- 7.How to manage Background Image?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.Available Metaboxes
- 12.How to manage Reset all settings?
- 13.Updating Theme Using FTP
Yummy
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate yummy.zip theme in your computer.
- Select yummy.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip yummy.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Yummy theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
Note: All the custom sections of homepage will only be visible on Static FrontPage once you set a page for the Front Page option.
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : you can set any page as Static Frontpage.
From Post Page : you can set any page as Latest Post.
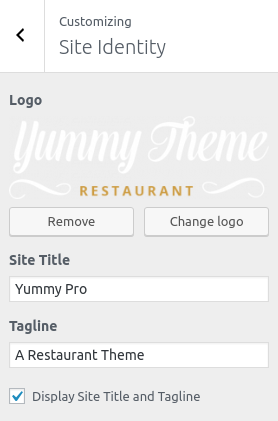
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
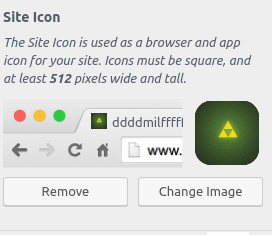
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
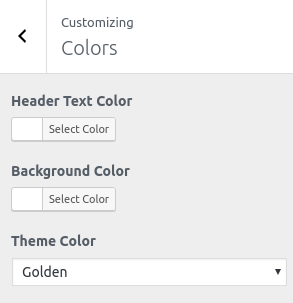
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.
Note: Yummy theme has two menu location provided as Primary and Footer Social Menu.
Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /
Now, you will also see these pages in the drop down list as a navigation menu.


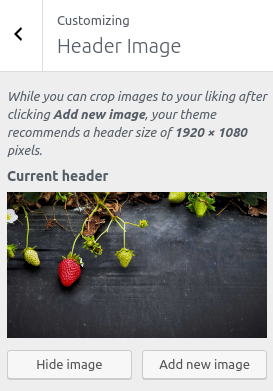
Header image will be visible on header part of the pages or posts. Also header image can be different for each pages or posts which can be achieved from header-image metabox.
1. From Customize section, go to Header image.
2. From Header image, you will be able to add various options like:
Current header:
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
This will change the background image for the entire site.
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline, Navigation Menu Section
- Slider Section
- About Section
- Call To Action Section
- Item Menu Section
- Testimonial Section
- Copyright Section
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

Slider Section
To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Theme Options / Slider.
In this panel, you will find these options:
- Enable Slider: Check to enable on home-page otherwise Uncheck to hide.
After Slider is enabled, you will see following options on customizer

After selecting Static Frontpage, you will see following options on customizer:
Slider Control Options: It contain following settings:
- Enable Arrows Controls: Allows to controls previous-next button.
- Enable Infinite Sliding: Allows to enable/disabled slider to slide infinite times or not.
- Content Type: It contains select options ( Pages, ) which allow user to Content image from Pages.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
- Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.

About Section
To configure About section, you need to go to Admin Panel / Appearance / Customize / Sections / About.
- Enable About: Check to enable on home-page otherwise Uncheck to hide.
- After About section is enabled, you will see following options on customizer:

- Content Type : It contains select options ( Pages, ) which allow user to select featured image from one of those.
- Note: When content type is selected as Pages and value for respective content type is set, then a widget area named About Section Widget Area is activated this widget area supports Text Widget To Display Image Only.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
- Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.
-
Call To Action Section
To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Sections / Call To Action.
In this panel, you will find these options: - Enable Call To Action Section: Check to enable on home-page otherwise Uncheck to hide.
- After Call To Action Section is enabled, you will see following options:

- Content Type : It contains select options ( Page ) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Page is displayed as header image and if no featured image is set a no-featured-image will be shown.
- Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.
-
Items Menu Section
To configure Items Menu section, you need to go to Admin Panel / Appearance / Customize / Sections / Item Menu.
In this panel, you will find these options:
- Enable Item Menu Section: Check to enable on home-page otherwise Uncheck to hide.
- After Item Menu Section is enabled, you will see following options:
- Content Type : It contains select options ( Category, ) which allow user to select featured image from one of those.
-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Select Category 1 : This setting allows user to select category to get the menus label as the category selected.
- Select Category 2 : This setting allows user to select category to get the menus label as the category selected.
Testimonial Section
To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Sections / Testimonial.
-
- Enable Testimonial Section: Check to enable on home-page otherwise Uncheck to hide.
After Testimonial Section is enabled, you will see following options:


-
- Header Options : It contains select options ( Pages, ) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Page is displayed as header image and if no featured image is set a no-featured-image will be shown.
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the featured image of that page.

-
- Content Options : It contains select options ( Post, ) which allow user to select featured image from one of those.
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
-
- Input Post IDs: This setting allows user to input post IDs and get the featured image and its content.

Primary Sidebar
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from this options:
-
- Primary Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar Areas: It is used to replace Primary Sidebar if you want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts.
- About Section Widget Area : This widget area is visible on the About Section of homepage and only activates if About Content Type is set. It only supports Text Widget for image only.
Now you can add widgets as your wish in this widgets areas.

Copyright Section( Footer Options )
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:-
- Copyright: This changes the copyright text of Footer Content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

-
You will see following sections under Theme Options:
- Loader
- Layout
- Blog Options
- Breadcrumb
- Pagination
- Single Options

The above sections are described below.
How to manage Loader?
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader : This enables the loader image when the page is fully not loaded.

How to manage Layout?
This option is used to change the layout option of site which also allows to change the sidebar position.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options, you will see:
- Sidebar Position : This option is for sidebar position. You can choose either Right or No Sidebar.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.

How to manage Blog Options?
This option changes will occur on blog, archive and search page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Hide Author Avatar : You can hide the author image on blog, archive and search page.
- Hide Blog Date : You can hide the date on blog, archive and search page.
- Read More Text : You can change the read more text on blog, archive and search page.

How to manage Breadcrumb?
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.

How to manage Pagination?
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts :This is for default pagination option.

How to manage Single Options?
This option changes will occur single page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Options.
3. In Single Options you will see:
- Hide Date : Hide the date on single page when it is checked.
- Hide Category : Hide the category on single page when it is checked.
- Hide Tags : Hide the tags on single page when it is checked.
- Hide Author : Hide the author on single page when it is checked.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

Note: These meta-boxes are to configure Sidebar Position, Select Sidebar and Header Image for specific posts or pages.
1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Three Metaboxes at the end.
- Sidebar Position.
- Select Sidebar.
- Header Image.
Sidebar Position: It contains three options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set according to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- No Sidebar : No sidebar will be visible.

Select Sidebar: It contains two options from where you can select the sidebar as
- Primary Sidebar : Widgets added in primary sidebar will be shown.
- Optional Sidebar 1 : Widgets added in optional sidebar 1 will be shown.

Header Image: It contains two options from where you can set the header image as
- Enable( Featured Image ) : Featured image of the selected post will be set as header image.
- Default( Customizer Header Image ) : Default image of the selected in custom header will be set as header image.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Yummy theme from your Theme Palace member My Account to your Desktop
- Unzip yummy.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Yummy theme which shall replace the old files.