Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to create a menu?
- 6.How to manage Header image?
- 7.How to manage Background Image?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Top Bar?
- 10.How to manage Theme Options?
- 11.How to manage Additional CSS?
- 12.Available Metaboxes
- 13.How to manage Reset all settings?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Static Front Page?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to create a menu?
- 6.How to manage Header image?
- 7.How to manage Background Image?
- 8.How to setup front page as shown in the demo?
- 9.How to manage Top Bar?
- 10.How to manage Theme Options?
- 11.How to manage Additional CSS?
- 12.Available Metaboxes
- 13.How to manage Reset all settings?
- 14.Updating Theme Using FTP
Yummy Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate yummy-pro.zip theme in your computer.
- Select yummy-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip yummy-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Yummy Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
Note: All the custom sections of homepage will only be visible on Static FrontPage once you set a page for theFront Page option.
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Front Page and you will find Post Page option as well.
From Front Page : you can set any page as Static Frontpage.
From Post Page : you can set any page as Latest Post.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.
- Theme color: This changes the theme color of the site. You will see various option of colors. Select the color of your choice.

Note: Yummy Pro theme has two menu location provided as Primary and Footer Social Menu.
Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /


Now, you will see these pages added as a navigation menu.
Additional Menu Options
It has following options:

- Check to Disable Primary Menu : Allows to enable/disable primary menu.
- Check to Disable Search Option : Allows to enable/disable primary menu.
Header image will be visible on header part of the pages or posts. Also header image can be different for each pages or posts which can be achieved from header-image metabox.
1. From Customize section, go to Header image.
2. From Header image, you will see:
Current header:


How to enable header image in Static Page ?
This option allows user to enable/disable header image on static front page.
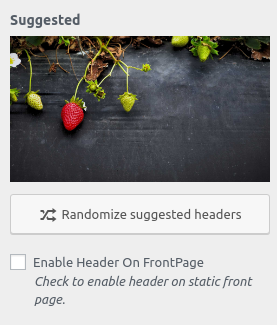
1. From Customize section, go to Header Image.
2. In Header Image Section you will see:
-
- Enable Header On FrontPage: Allows user to enable/disable header image on static front page.
Note: The image can be handled from the metabox too.
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
This will change the background image for the entire site.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


How to manage Colors?
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Text Color: This changes the header text color.
- Background Color: This changes the background color of the site.
- Theme color: This changes the theme color of the site. You will see various option of colors. Select the color of your choice.

How to create a menu?
Note: Yummy Pro theme has two menu location provided as Primary and Footer Social Menu.
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /


Now, you will see these pages added as a navigation menu.
- Additional Menu Options
It has following options:

- Check to Disable Primary Menu : Allows to enable/disable primary menu.
- Check to Disable Search Option : Allows to enable/disable primary menu.
How to manage Header image?
Header image will be visible on header part of the pages or posts. Also header image can be different for each pages or posts which can be achieved from header-image metabox.
1. From Customize section, go to Header image.
2. From Header image, you will see:
- Current header:


How to manage Background Image?
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
This will change the background image for the entire site.

How to setup front page as shown in the demo?
The demo of the front page can be divided into different sections as shown below.
- Site Title & Tagline, Navigation Menu Section
- Slider Section
- About Section
- Special Items Section
- Call To Action Section
- Recipe Section
- Item Menu Section
- Testimonial Section
- Special Day Section
- Instagram Section
- Footer Widgets Section
- Copyright Section
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

Slider Section
To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Theme Options / Slider.
In this panel, you will find these options:
- Enable Slider: Check to enable on home-page otherwise Uncheck to hide.
After Slider is enabled, you will see following options on customizer


After selecting Static Frontpage, you will see following options
Slider Control Options: It contain following settings:
- Transition Effects: Allows to change different types of effects provided.
- Slider Speed: Allows to change the speed of slider.
- Enable Pager Controls: Allows to controls pager controller provided.
- Enable Arrows Controls: Allows to controls previous-next button.
- Enable Autoplay: Allows slider to enable/disbale autoplay.
- Make Slider Draggable: Allows to enable/disabled draggable slider.
- Enable Infinite Sliding: Allows to enable/disabled slider to slide infinite times or not.
- Enable Slider Logo: Allows to enable/disabled slider logo.
- Content Type: It contains select options ( Category, Post, Pages, Demo ) which allow user to Content image from one of Category, Post, Pages or Demo.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
- Category Options : It contains following settings
- Number Of Slides : This setting allows user to set the number of slider as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.

- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.
- Posts Options : It contains following settings
- Input Post IDs : This setting allows user to input post IDs and from selected posts featured image is generated( Max allowed posts is 5).

- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.
- Pages Options: It contains following settings
- Number Of Slides : This setting allows user to set the number of slider as required.
- Select Page: This setting allows user to select page to get the featured image of that page.

About Section
To configure About section, you need to go to Admin Panel / Appearance / Customize / Sections / About.
In this panel, you will find these options:- Enable About: Check to enable on home-page otherwise Uncheck to hide.
 After About section is enabled,, you will see following options
After About section is enabled,, you will see following options- Content Type : It contains select options ( Pages, Post, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

- Note: When content type is selected as Pages or Posts and value for respective content type is set then a widget area named About Section Widget Area is activated this widget area supports TP:Reservation Widget, TP: AD-Image Widget and default Text Widget To Display Image Only.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
- Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.

- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
- Posts Options : It contains following settings
- Input Post ID : This setting allows user to input post ID and get the featured image and its content.

Special Item Section
To configure Special Item section, you need to go to Admin Panel / Appearance / Customize / Sections / Special Item.
- Enable Special Item Section: Check to enable on home-page otherwise Uncheck to hide.
- In this panel, you will find these options:
 After Special Item Section is enabled, you will see following options
After Special Item Section is enabled, you will see following options - Header Options : It contains select options ( Custom, Pages, Demo ) which allow user to select featured image from one of those.
-
- Demo : Selecting Demo as Content Type allows user to set default header image of this section.

-
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Page is displayed as header image and if no featured image is set a no-featured-image will be shown.
Pages Options: It contains following settings
-
- Select Page: This setting allows user to select page to get the featured image of that page.

-
- Custom: Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on title.
Custom Options: It contains following settings
-
- Title : This setting allows user to set title for this section as required.
- Title Link : This setting allows user to set link on title.
- Select Image : This setting allows user to set the header image Of special item section.


-
- Content Options : It contains select options ( Woo Product, Woo Product Category, Category, Post, Demo ) which allow user to select featured image from one of those.
Note: ( Woo Product and Woo Product Category ) options only activates when WooCommerce plugin is activated.
-
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

-
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
-
- Input Post IDs: This setting allows user to input post IDs and get the featured image and its content.

-
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
-
- Number Of Posts : This setting allows user to set the number of posts as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.

-
- Woo Products : Selecting Woo Products as Content Type allows user to choose posts from Input WooCommerce Products IDs setting where featured image of that selected post is displayed as featured image.
WooCommerce Products Options : It contains following settings
-
- Input WooCommerce Products IDs: This setting allows user to input WooCommerce Products IDs and get the featured image and its content.

-
- Woo Products Category : Selecting Woo Products Category as Content Type allows user to choose category from Select WooCommerce Products Category setting where featured image of latest posts related to that selected category is displayed.
WooCommerce Products Category Options : It contains following settings
-
- Number Of Posts : This setting allows user to set the number of posts as required.
- Select WooCommerce Products Category : This setting allows user to select category to get the featured image in their respective position.

Call To Action Section
To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Sections / Call To Action.
In this panel, you will find these options:-
- Enable Call To Action Section: Check to enable on home-page otherwise Uncheck to hide.

After Call To Action Section is enabled, you will see following options
- Content Type : It contains select options ( Custom, Pages, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Page is displayed as header image and if no featured image is set a no-featured-image will be shown.
- Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.
- Page Link Button Label: This setting allows user to set label for page link button.

- Custom: Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on title.
- Custom Options: It contains following settings
- Title : This setting allows user to set title for this section as required.
- Button Label : This setting allows user to change the button label.
- Button Link : This setting allows user to set link on Button.
- Select Image : This setting allows user to set the header image Of Call To Action section.

Recipe Section
To configure Recipe section, you need to go to Admin Panel / Appearance / Customize / Sections / Recipe.
In this panel, you will find these options:- Enable Recipe Section: Check to enable on home-page otherwise Uncheck to hide.
 After Recipe Section is enabled, you will see following options
After Recipe Section is enabled, you will see following options- Content Type : It contains select options ( Recipe Posts, Recipe Category, Category, Post, Demo ) which allow user to select featured image from one of those.
- Note: ( Recipe Posts and Recipe Category ) options only activates when TP Recipe plugin is activated.Note: Button Label options allows user to change the label of button. Its default value is set as Full Recipe view demo for full view of recipe section. If you select Posts or Category as content type then change its label to some other than Full Recipe.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
- Posts Options : It contains following settings
- Input Post IDs: This setting allows user to input post IDs and get the featured image and its content.

- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
- Category Options : It contains following settings
- Select Category : This setting allows user to select category to get the featured image in their respective position.

- Recipe Posts : Selecting Recipe Posts as Content Type allows user to choose posts from Input Recipe Posts IDs setting where featured image of that selected post is displayed as featured image.
- Recipe Posts Options : It contains following settings
- Input Recipe Posts IDs: This setting allows user to input recipe post-type post IDs and get the featured image and its content.

- Recipe Category : Selecting Recipe Category as Content Type allows user to choose category from Select Recipe Category setting where featured image of latest posts related to that selected category is displayed.
- Recipe Category Options : It contains following settings
- Select Recipe Category : This setting allows user to select category to get the featured image in their respective position.

Items Menu Section
To configure Items Menu section, you need to go to Admin Panel / Appearance / Customize / Sections / Item Menu.
In this panel, you will find these options:- Enable Item Menu Section: Check to enable on home-page otherwise Uncheck to hide.
 After Item Menu Section is enabled, you will see following options
After Item Menu Section is enabled, you will see following options- Content Type : It contains select options ( Woo Product Category, Category, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
- Category Options : It contains following settings
- Select Category 1 : This setting allows user to select category to get the menus label as the category selected.
- Select Category 2 : This setting allows user to select category to get the menus label as the category selected.

- Woo Products Category : Selecting Woo Products Category as Content Type allows user to choose category from Select WooCommerce Products Category setting where featured image of latest posts related to that selected category is displayed.
- WooCommerce Products Category Options : It contains following settings
- Select Product Category 1 : This setting allows user to select product category to get the menus label as the category selected.
- Select Product Category 2 : This setting allows user to select product category to get the menus label as the category selected.

Testimonial Section
To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Sections / Testimonial.
In this panel, you will find these options:- Enable Testimonial Section: Check to enable on home-page otherwise Uncheck to hide.
 After Testimonial Section is enabled, you will see following options:
After Testimonial Section is enabled, you will see following options:- Header Options : It contains select options ( Custom, Pages, Demo ) which allow user to select featured image from one of those.
- Demo : Selecting Demo as Content Type allows user to set default header image of this section.

- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Page is displayed as header image and if no featured image is set, no-featured-image will be shown.
- Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.

- Custom: Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on title.
- Custom Options: It contains following settings
- Title : This setting allows user to set title for this section as required.
- Title Link : This setting allows user to set link on title.
- Select Image : This setting allows user to set the header image Of testimonial section.


- Content Options : It contains select options ( Testimonial Posts, Post, Demo ) which allow user to select featured image from one of those.
- Note: ( Testimonial Posts ) options only activates when TP Philosophy Tools plugin is activated.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
- Posts Options : It contains following settings
- Input Post IDs: This setting allows user to input post IDs and get the featured image and its content.

- Testimonial Posts : Selecting Testimonial Posts as Content Type allows user to choose posts from Input Testimonial Posts IDs setting where featured image of that selected post is displayed as featured image.
- Testimonial Posts Options : It contains following settings
- Input Testimonial Posts IDs: This setting allows user to input Testimonial Posts IDs and get the featured image and its content.

Special Day Section
To configure Special Day section, you need to go to Admin Panel / Appearance / Customize / Sections / Special Day.
In this panel, you will find these options:- Enable Special Day Section: Check to enable on home-page otherwise Uncheck to hide.

 After Special Day Section is enabled, you will see following options:
After Special Day Section is enabled, you will see following options:- Select Background : It allows user to change the background image of this section.
- Left Note Content Type : It contains select options ( Custom, Demo ) which allow user to set the note on left hand side.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

- Custom: Selecting Custom as Content Type allows user to set note, custom title, links on button.
- Custom Options: It contains following settings
- Left Note : This setting allows user to set note for Special Day Section.
- Button Title : This setting allows user to set button title for this section as required.
- Button Link : This setting allows user to set link on button.

- Right Note Content Type : It contains select options ( Custom, Posts, Pages, Demo ) which allow user to set the note on right hand side.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy-data.

- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
- Posts Options : It contains following settings
- Input Post ID: This setting allows user to input post ID and get the featured image and its content.

- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Page is displayed as header image and if no featured image is set a no-featured-image will be shown.
- Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.

- Custom: Selecting Custom as Content Type allows user to set note, custom title, links on button.
- Custom Options: It contains following settings
- Title : This setting allows user to set title for Right Part Of Special Day Section.
- Description : This setting allows user to set the description for this section as required.

- Posts Content Options : It contains select options ( Woo Product, Woo Product Category, Category, Post, Demo ) which allow user to select featured image from one of those.
- Note: ( Woo Product and Woo Product Category ) options only activates when WooCommerce plugin is activated.
- Demo : Selecting Demo as Content Type allows user to view this section actual design with dummy data.

- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
- Posts Options : It contains following settings
- Input Post IDs: This setting allows user to input post IDs and get the featured image and its content.

- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
- Category Options : It contains following settings
- Number Of Posts : This setting allows user to set the number of posts as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.

- Woo Products : Selecting Woo Products as Content Type allows user to choose posts from Input WooCommerce Products IDs setting where featured image of that selected post is displayed as featured image.
- WooCommerce Products Options : It contains following settings
- Input WooCommerce Products IDs: This setting allows user to input WooCommerce Products IDs and get the featured image and its content.

- Woo Products Category : Selecting Woo Products Category as Content Type allows user to choose category from Select WooCommerce Products Category setting where featured image of latest posts related to that selected category is displayed.
- WooCommerce Products Category Options : It contains following settings
- Number Of Posts : This setting allows user to set the number of posts as required.
- Select WooCommerce Products Category : This setting allows user to select category to get the featured image in their respective position.

Instagram Section
This section only appear on static-front-page and you can activate this section by adding TP: Instagram Widget on the instagram widget area. Instagram widget area only appear on home-page only.
Primary Sidebar & Footer Sidebar( Widgets )
To add widgets in this area, you need to go to Admin Panel / Appearance / Customize / Widgets panel. In this section you will see different widgets, but you can choose from this options:
- Primary Sidebar : This widget area will be visible on front-page,archive page,search page, blog page.
- Optional Sidebar Areas: It is used to replace Primary Sidebar if you want different widgets on pages or posts.It can be changed from Select Sidebar metabox in Pages or Posts.
- Footer Widget Areas : These widgets are visible on the footer part and there are four Footer Widgets.
- Instagram Widget Area : This widget area is visible on above footer on homepage only.
- About Section Widget Area : This widget area is visible on the About Section of homepage and only activates if About Content Type is set. It only supports Ad-Image Widget, Text Widget for image only & Reservation Widget.
- Now you can add widgets as your wish in this widgets areas.

Copyright Section( Footer Options )
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:Enable Footer On: This options allow you to enable footer section
Footer Background Image: Allows user to change the background image of footer section.
Copyright: Allows User to change the Copyright text.
Powered By Text: Allow user to change powered By text .
Copyright Background Image: Allows user to change the background image of footer copyright section.
Display Scroll Top Button: Allow user to enable and disable Scroll Top Button.
- Note: Woo Shop Page section on the customizer is used to handle the shop page and it only activates when WooCommerce plugin is activated.
How to manage Woo Shop Page Options?
1. From Customize section, go to Woo Shop Page.
2. In Woo Shop Page you will see: - Sale Section Title: This allows user to change the title of sale section in shop page.
- Sale Section Subtitle: This allows user to change the subtitle of sale section in shop page.
- Pagination Type: This allows user to change the pagination type for the shop page. It has two options 1.Numeric and 2.Infinite Scroll .

-
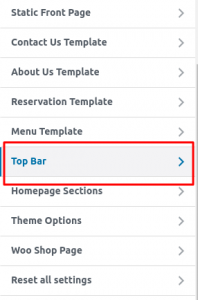
1. From Customize section, go to Top Bar.
2. From Top Bar, you will have these options:
- Enable Information Section : Check to enable the information section ( i.e. left part ).
- Info Field *: Input the data for the field like address, email, phone and so on.( Supports upto 3 fields. )
- Info Icon *: Input the Font Awesome icon value like fa-archive, fa-phone and so on. ( Supports upto 3 icons. )
- Enable Social Menu: Check to show the social menus like in the footer. This will render the same menu as in the footer.


You will see following sections under Theme Options:
- Loader
- Layout
- Blog Options
- Breadcrumb
- Pagination
- Footer Options
- Single Options
- Typography

The above sections are described below.
How to manage Loader?
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon : From here you can set loader icon.For eg: fa-refresh. For more icons visit Font Awesome.

This option is used to change the layout option of site also allows to change the sidebar position.Available site layout is Wide & Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Sidebar Position : This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout : This option is for Site Layout. You can choose either Wide or Boxed.

This option changes will occur on blog, archive and search page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Hide Author Avatar : You can hide the author image on blog, archive and search page.
- Hide Blog Date : You can hide the date on blog, archive and search page.
- Read More Text : You can change the read more text on blog, archive and search page.

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

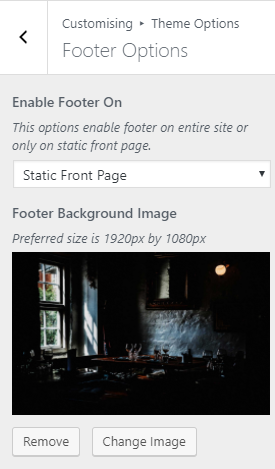
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
Enable Footer On: This options allow you to enable footer section
Footer Background Image: Allows user to change the background image of footer section.
Copyright: Allows User to change the Copyright text.
Powered By Text: Allow user to change powered By text .
Copyright Background Image: Allows user to change the background image of footer copyright section.
Display Scroll Top Button: Allow user to enable and disable Scroll Top Button.
- This option changes will occur single page.1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Options.
3. In Single Options you will see: - Hide Date : Hide the date on single page.
- Hide Category : Hide the category on single page.
- Hide Tags : Hide the tags on single page.
- Hide Author : Hide the author on single page.
- Hide Single Pagination : Hide the single pagination on single page.

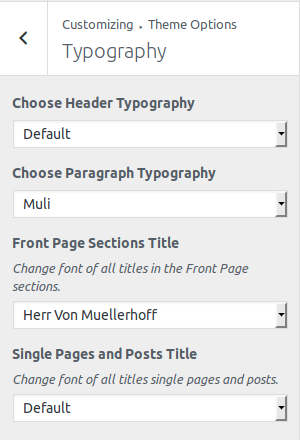
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Header Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.
- Front Page Sections Title : Here you can easily choose different types of typography for Front Page Sections’ titles.
- Single Pages and Posts Title : Here you can easily choose different types of typography for title of single pages and posts.
1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
You can add your own CSS here.

Note: These meta-boxes are to configure Sidebar Position, Select Sidebar and Header Image for specific posts or pages.
1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Three Metaboxes. at the end.
- Sidebar Position.
- Select Sidebar.
- Header Image.
Sidebar Position: It contains four options from where you can set the sidebar position either in
- Default to customizer : Sidebar position will be set according to the value set in sidebar layout options in customizer.
- Right : Sidebar position will be set to right.
- Left : Sidebar position will be set to left.
- No Sidebar : No sidebar will be visible.

Select Sidebar: It contains four options from where you can select the sidebar as
- Primary Sidebar : Widgets added in primary sidebar will be shown.
- Optional Sidebar 1 : Widgets added in optional sidebar 1 will be shown.
- Optional Sidebar 2 : Widgets added in optional sidebar 2 will be shown.
- Optional Sidebar 3 : Widgets added in optional sidebar 3 will be shown.

Header Image: It contains two options from where you can set the header image as
- Enable( Featured Image ) : Featured image of the selected post will be set as header image.
- Default( Customizer Header Image ) : Default image of the selected in custom header will be set as header image.

Available Custom Templates.

1. From Dashboard section, go to Pages go to Add New , then go to Template .
2. You will see These Choices.
- Default Template: This template shows WordPress default page template.
- Contact Us Template: This template shows contact us details.
- About Us Template: This template shows about us details.
- Gallery Template: This template shows gallery of restaurant photos.
- Menu Template: This template shows Menu details of a restaurant.
- Reservation Template: This template shows details about how we can reserve table on that restaurant.
Handling Contact Us Template
From Customizer section, go to Contact Us Template.
You will see These Options.

- Contact Us Title : This option is used to handle title of this template. It has following features.
- Section Title : Allows to change the title of this template.
- Section SubTitle : Allows to change the subtitle of this template.

- Map Section : This option is used to handle map. It has following features.
- Enable Map : Check to enable map section in Contact Us template.
Map options :
- Input Map Shortcode : Set the shortcode from a plugin.

- Contact Form : This option is used to handle additional contact address in contact template. It has following features.
- Contact Form Title : This setting allows user to set title for this section.
- Location : This setting allows user to set location.
- Email : This setting allows user to set contact Email.
- Phone Number : This setting allows user to set Phone Number.
- Enable Contact Form : Check to enable map section in Contact Us template.
Contact Form options :
- Contact Form Shortcode : Input place for form shortcode.
- Contact Form Background Image : Allows to change the background image of contact form section.



Handling About Us Template
From Customizer section, go to About Us Template.
You will see These Options.

- About Us Slider Section : This option is used to handle slider section on about-us template. It has following features.

- About Content Type : It contains select options ( Category, Posts, Pages ) which allow user to select featured image from one of those.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
- Number Of Slides : This setting allows user to set the number of slider as required.
- Select Category : This setting allows user to select category to get the featured image in their respective position.

- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
- Input Post IDs : This setting allows user to input post IDs and from selected posts featured image is generated( Max allowed posts is 5).

- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page #ID setting where featured image of that selected Pages is displayed as about section image and section content.
Pages Options: It contains following settings
- Number Of Slides : This setting allows user to set the number of slider as required.
- Select Page: This setting allows user to select page to get the featured image of that page.

- Gallery Link Button : This setting allows user to set the link for gallery button as required.
- Gallery Button Label : This setting allows user to set the label for gallery button as required.
- Our Team Slider Section : This option is used to handle our team slider section on about-us template. It has following features.
- Team Description Type : It contains select options ( Posts, Pages ) which allow user to set the content from one of those.
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
- Input Post ID : This setting allows user to input post ID and from selected posts featured image is generated.

- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Pages is displayed as about section image and section content.
Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.

- Team Member Type : It contains select options ( Posts, Team Posts ) which allow user to set the featured image of team from one of those.
Note: ( Team Posts ) only activates when TP Philosophy Tools plugin is activated.
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
- Input Post ID : This setting allows user to input post ID and from selected posts featured image is generated Max allowed posts is 5).

- Team Posts : Selecting Team Posts as Content Type allows user to choose posts from Input Team Post IDs setting where featured image of that selected post is displayed as featured image.
Team Posts Options : It contains following settings
- Input Team Post IDs : This setting allows user to input post ID and from selected posts featured image is generated Max allowed posts is 5).

- Team Preferred Menu Type : It contains select options ( Category, Woo Product Category ) which allow user to set the menus from one of those.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where posts related to that selected category is displayed.
Category Options : It contains following settings
- Select Category : This setting allows user to select category to get the menus from respective category.

- Woo Products Category : Selecting Woo Products Category as Content Type allows user to choose category from Select Woo Products Category setting where products related to that selected category is displayed.
Woo Products Category Options : It contains following settings
- Select Woo Products Category : This setting allows user to select category to get the menus from respective category.

- Interior Section : This option is used to handle interior section on about-us template. It has following features.

- Interior Section Title : This setting allows user to set the title.
- Interior Section SubTitle : This setting allows user to set the subtitle.
- Interior Content Type : It contains select options ( Custom, Posts, Pages ) which allow user to select featured image from one of those.
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post #ID setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
- Interior category Title #ID : This setting allows user to set the category title.
- Input Post ID : This setting allows user to input post ID and from selected posts featured image is generated.
- Gallery Button Label #ID : This setting allows user to set the gallery button title.




- Pages : Selecting Pages as Content Type allows user to choose pages from Select Page #ID setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
- Interior category Title #ID : This setting allows user to set the category title.
- Select Page: This setting allows user to input post ID and from selected posts featured image is generated.
- Gallery Button Label #ID : This setting allows user to set the gallery button title.




- Custom : Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on title.
Cusom Options : It contains following settings
- Interior category Title #ID : This setting allows user to set the category title.
- Custom Title #ID : This setting allows user to set the title.
- Custom Image: This setting allows user to set the custom image.
- Gallery Button Label #ID : This setting allows user to set the gallery button title.
- Custom Gallery Link Button #ID : This setting allows user to set the link on gallery button.






Handling Gallery Template
To handle this template first we need to select Our Story Template then click Update button. After you, update the page you will have new metabox on the bottom of the page named Select Categories For Gallery. From here you can select multiple category and featured image assigned to the posts relating to those will be shown in gallery template.

Handling Menu Template
To handle this template first we need to select Menu Template then click Update button. After you, update the page you will have to go to Customizer section, go to Menu Template.
You will see These Options.
- First Menu Category Section
- Second Menu Category Section
- Third Menu Category Section
- Fourth Menu Category Section

- First Menu Category Section : This option is used to handle First Menu Category Section in menu template. It has following features.
- Title : This setting allows user to set the title.
- Content Type : It contains select options ( Category, Woo Category ) which allow user to select featured image from one of those.
Note: ( Woo Category ) only activates when WooCommerce plugin is activated.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where latest posts related to that selected category is displayed.
Category Options : It contains following settings
- Select Category : This setting allows user to select category to get the posts title of category selected.

- Woo Products Category : Selecting Woo Products Category as Content Type allows user to choose category from Select Woo Category setting where latest products related to that selected category is displayed.
WooCommerce Products Category Options : It contains following settings
- Select Woo Category: This setting allows user to select product category to get the products label of the category selected.

- Second Menu Category Section : This option is used to handle Second Menu Category Section in menu template. It has following features.

- Title : This setting allows user to set the title.
- Select Image For Background : This setting allows user to change the background image.
- Content Type : It contains select options ( Category, Woo Category ) which allow user to select featured image from one of those.
Note: ( Woo Category ) only activates when WooCommerce plugin is activated.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where latest posts related to that selected category is displayed.
Category Options : It contains following settings
- Select Category : This setting allows user to select category to get the posts title of category selected.

- Woo Products Category : Selecting Woo Products Category as Content Type allows user to choose category from Select Woo Category setting where latest products related to that selected category is displayed.
WooCommerce Products Category Options : It contains following settings
- Select Woo Category: This setting allows user to select product category to get the products label of the category selected.

- Third Menu Category Section : This option is used to handle Third Menu Category Section in menu template. It has following features.


- Title : This setting allows user to set the title.
- SubTitle : This setting allows user to set the subtitle.
- Select Image For Background : This setting allows user to change the background image.
- Content Type : It contains select options ( Category, Woo Category ) which allow user to select featured image from one of those.
Note: ( Woo Category ) only activates when WooCommerce plugin is activated.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where latest posts related to that selected category is displayed.
Category Options : It contains following settings
- Select Category : This setting allows user to select category to get the posts title of category selected.

- Woo Products Category : Selecting Woo Products Category as Content Type allows user to choose category from Select Woo Category setting where latest products related to that selected category is displayed.
WooCommerce Products Category Options : It contains following settings
- Select Woo Category: This setting allows user to select product category to get the products label of the category selected.

- Fourth Menu Category Section : This option is used to handle Fourth Menu Category Section in menu template. It has following features.

- Title : This setting allows user to set the title.
- Select Image For Background : This setting allows user to change the background image.
- Content Type : It contains select options ( Category, Woo Category ) which allow user to select featured image from one of those.
Note: ( Woo Category ) only activates when WooCommerce plugin is activated.
- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where latest posts related to that selected category is displayed.
Category Options : It contains following settings
- Select Category : This setting allows user to select category to get the posts title of category selected.

- Woo Products Category : Selecting Woo Products Category as Content Type allows user to choose category from Select Woo Category setting where latest products related to that selected category is displayed.
WooCommerce Products Category Options : It contains following settings
- Select Woo Category: This setting allows user to select product category to get the products label of the category selected.

Handling Reservation Template
To handle this template first we need to select Reservation Template then click Update button. After you, update the page you will have to go to Customizer section, go to Reservation Template.
You will see These Options.

- Online Reservation : This option is used to handle Online Reservation in reservation template. It has following features.
- Online Reservation Title : This setting allows user to set the title of this section.
- Online Reservation SubTitle : This setting allows user to set the subtitle of this section.

- Phone Reservation : This option is used to handle Phone Reservation in reservation template. It has following features.
- Content Type : It contains select options ( Posts, Pages ) which allow user to get the content of the posts or pages.
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post ID setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
- Input Post ID: This setting allows user to input post ID and get the featured image and its content.

- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Page is displayed as header image and if no featured image is set a no-featured-image will be shown.
Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.

- Reservation Details : This option is used to handle Reservation Details Section in reservation template. It has following features.
- Header Options : It contains select options ( Custom, Pages ) which allow user to select featured image from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where featured image of that selected Page is displayed as header image and if no featured image is set a no-featured-image will be shown.
Pages Options: It contains following settings
- Select Page: This setting allows user to select page to get the featured image of that page.

- Custom: Selecting Custom as Content Type allows user to set custom image, custom title for the image, links on title.
Custom Options: It contains following settings
- Title : This setting allows user to set title for this section as required.
- Title Link : This setting allows user to set link on title.
- Select Image : This setting allows user to set the header image Of reservation template details section.


- Content Type : It contains select options ( Posts, Pages ) which allow user to get the content of the posts or pages.
- Posts : Selecting Posts as Content Type allows user to choose posts from Input Post IDs setting where featured image of that selected post is displayed as featured image.
Posts Options : It contains following settings
- Input Post IDs: This setting allows user to input post IDs and get the featured image and its content.

- Category : Selecting Category as Content Type allows user to choose category from Select Category setting where featured image of latest posts related to that selected category is displayed.
Category Options : It contains following settings
- Select Category : This setting allows user to select category to get the featured image in their respective position.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Yummy Pro theme from your Theme Palace member My Account to your Desktop
- Unzip yummy-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Yummy Pro theme which shall replace the old files.