Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Manage Site Title, Tagline and Site Icon
- 4.How to SetUp HomePage?
- 4.1.Setup Site Identity
- 4.2.Setup Main Menu
- 4.3.Setup Home/Front Featured Slider
- 4.4.Setup Home/Front Service Section
- 4.5.Setup Home/Front About Section
- 4.6.Setup Home/Front Featured Section
- 4.7.Setup Home/Front Blog Options
- 4.8.Setup Home/Front Testimonial Section
- 4.9.Setup Social Menu
- 4.10.Setup Footer Widgets
- 4.11.Setup Copyright Text
- 5.Colors
- 6.Font Setting
- 7.How to change Background Image?
- 8.How to create and modify Menus?
- 9.How to Add widgets?
- 10.How to set up different page layout using recommmended plugins?
- 11.How to manage Slider section of the Home Page?
- 12.How to manage Service section of the Home Page?
- 13.How to enable Home/Front About Section?
- 14.How to change Featured Section setting?
- 15.How to change Blog Section setting?
- 16.How to enable Home/Front Testimonial Section?
- 17.How to manage Theme Options?
- 18.How to Reset All the Options?
- 1.Introduction
- 2.Theme Installation
- 3.Manage Site Title, Tagline and Site Icon
- 4.How to SetUp HomePage?
- 4.1.Setup Site Identity
- 4.2.Setup Main Menu
- 4.3.Setup Home/Front Featured Slider
- 4.4.Setup Home/Front Service Section
- 4.5.Setup Home/Front About Section
- 4.6.Setup Home/Front Featured Section
- 4.7.Setup Home/Front Blog Options
- 4.8.Setup Home/Front Testimonial Section
- 4.9.Setup Social Menu
- 4.10.Setup Footer Widgets
- 4.11.Setup Copyright Text
- 5.Colors
- 6.Font Setting
- 7.How to change Background Image?
- 8.How to create and modify Menus?
- 9.How to Add widgets?
- 10.How to set up different page layout using recommmended plugins?
- 11.How to manage Slider section of the Home Page?
- 12.How to manage Service section of the Home Page?
- 13.How to enable Home/Front About Section?
- 14.How to change Featured Section setting?
- 15.How to change Blog Section setting?
- 16.How to enable Home/Front Testimonial Section?
- 17.How to manage Theme Options?
- 18.How to Reset All the Options?
Bizlight Pro
Bizlight Pro is a clean and elegant lightweight WordPress theme, adequate enough to create a standard site for any corporate house.
We would like to thank you for purchasing and using Bizlight Pro. This quick tutorial will show you how to install and use some of the basic yet useful features of Bizlight Pro WordPress theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate ‘bizlight-pro.zip’ Theme in your computer.
- Select ‘bizlight-pro.zip’ and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip bizlight-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Bizlight Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
( Hint: We assume we are in “Customize” section for whole theme customization part i.e. Appearance > Customize.)
1. From “Customize” section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity.
After you have created and published the pages, Please navigate to “Customize => Static Front Page” in Appearance.
Then set a page (e.g. Front Page) as “Front page” and another page (e.g. Blog) as “Posts page” and save your settings.
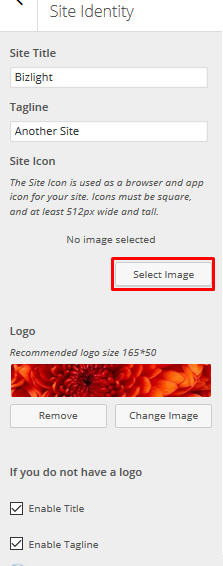
a) From Customize section, go to Site Identity.
b) From Site Identity, you will be able to add various options related to site identity like:
- Site Title: Enable site title of the site.
- tagline: Enable tagline (i.e. Description) of the site. Just below site title.
- Site Icon: Select the site icon is used as a browser and app icon for your site
- Logo: Add/Change logo of the site.
- If you do not have a logo: You can enable/disable title and tagline.
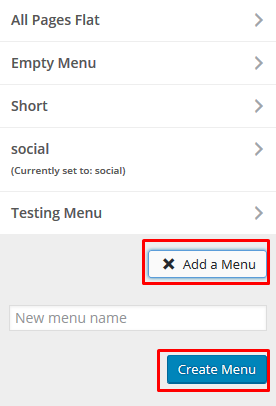
a) From Customize section, go to Menus.
b) From Menus, click “Add a menu” button and you will be able to create a menu.
c) Assign Menu location to the created menu.
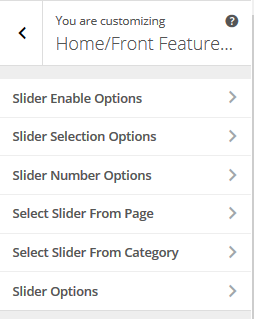
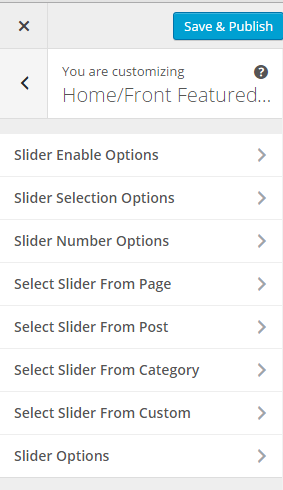
a) From Customize section, go to Home/Front Featured Slider.
b) From Home/Front Featured Slider, you will be able to select various options. At first you have to check Enable Slider On from Slider Enable Options section.
The other available options for featured slider are:
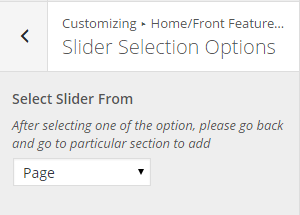
- Slider Selection Options: Select either Page or Category options. After selecting one of the option, please go back and go to particular section to add.
- Slider Number Options: Choose the number of sliders to appear on your homepage. You can choose 1 to 6 sliders.
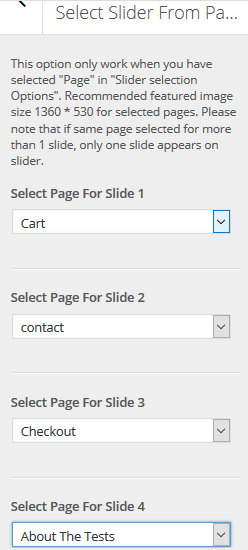
- Select Slider From Page: Select Page(s) for Slider 1 to 6. This option only work when you have selected “Page” in “Slider selection Options”. Recommended featured image size 1360 * 530 for selected pages.

- Select Slider From Category: Select a Category for Slider. This option only work when you have selected “Category” in “Slider selection Options”. Recommended featured image size 1360 * 530 for posts under selected category
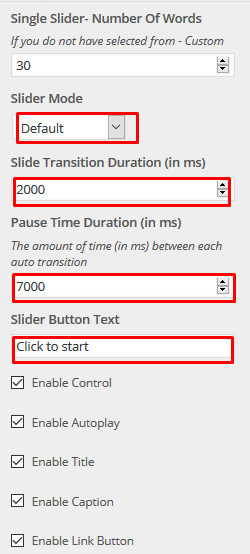
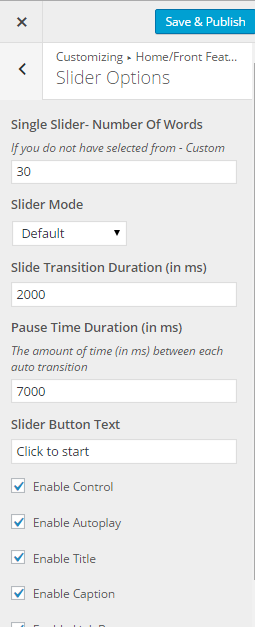
- Slider Options: You can set options for animations and enabling/disabling various options.
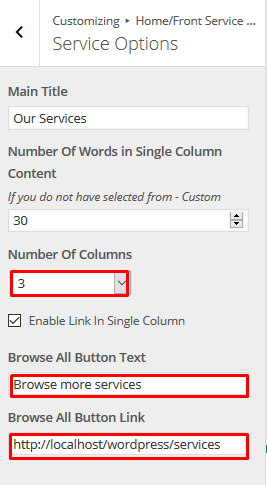
a) From Customize section, go to Home/Front Service Section .
b) From Home/Front Service Section, you will be able to select various options. At first you have to check Enable Service from Service Enable Options section.
The other available options for service section are:
- Service Selection Options: Select either Page or Category options. After selecting one of the option, please go back and go to particular section to add.
- Service Number Options: Choose the number of service to appear on your homepage. You can choose 1 to 6 number of service/s.
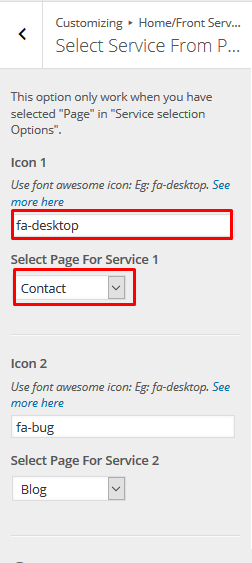
- Select Service From Page: Select Pages for service from 1 to 6. You can use font awesome icon: Eg: fa-desktop. You can get the icons from http://fontawesome.io/cheatsheet/ This option only work when you have selected “Page” in “Service selection Options”. Recommended featured image size 1360 * 530 for selected pages.

- Select Service From Category: Select a Category for Service. This option only work when you have selected “Category” in “Service selection Options”. Recommended featured image size 1360 * 530 for posts under selected category
- Service Options: You can set options for title, choose number of columns and Browse button text with link here.
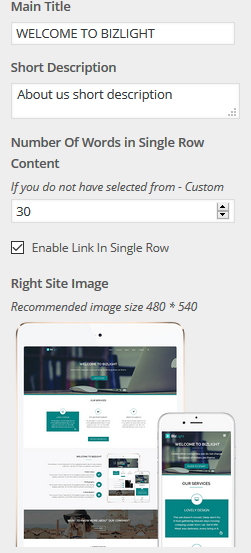
a) From Customize section, go to Home/Front About Section .
b) From Home/Front About Section, you will be able to select various options. At first you have to check Enable About to enable this section from About Enable Options section.
The other available options for about section are:
- About Selection Options: Select either Page or Category options. After selecting one of the option, please go back and go to particular section to add.
- About Number Options: Choose the number of about to appear on your homepage. You can choose 1 to 5 number of about(s).
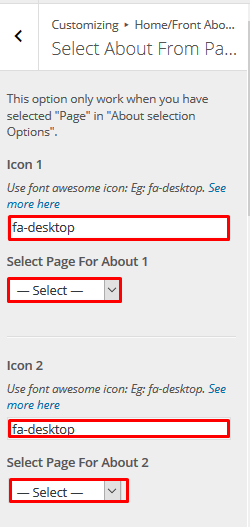
- Select About From Page: Select Page(s) for about from 1 to 5. You can use font awesome icon: Eg: fa-desktop. You can get the icons from http://fontawesome.io/cheatsheet/ This option only work when you have selected “Page” in “About selection Options”. Recommended featured image size 1360 * 530 for selected pages.

- Select About From Category: Select a Category for About. This option only work when you have selected “Category” in “About selection Options”. Recommended featured image size 1360 * 530 for posts under selected category
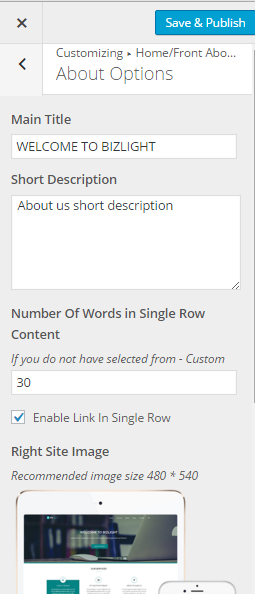
- About Options: You can set options for title and short description about us, choose number of words, change Right Site Image and Browse button text with link here.
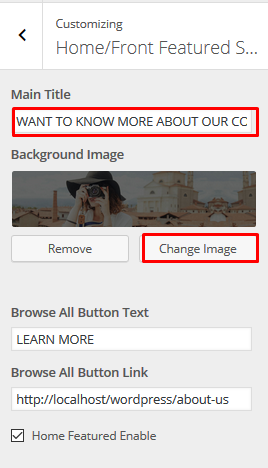
a) From Customize section, go to Home/Front Featured Section .
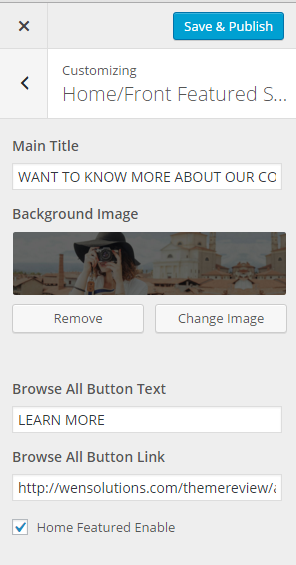
b) From Home/Front Featured Section , you will be able to write main title and change/remove Background Image, Browse button with text and link.
At first you have to check Home Featured Enable to enable this section.
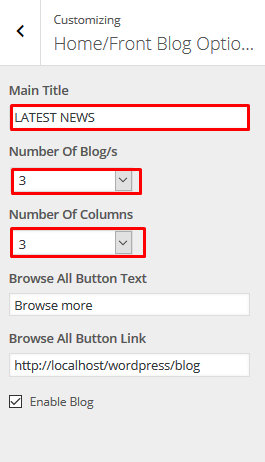
a) From Customize section, go to Home/Front Blog Options .
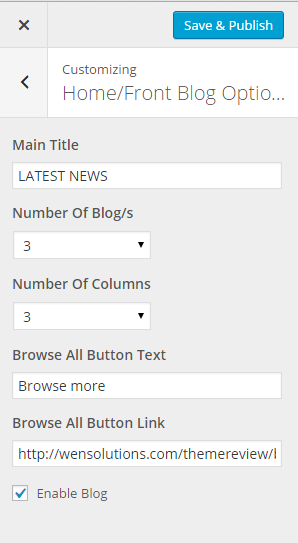
b) From Home/Front Blog Options , you will be able to write main title, choose number of blogs and columns and Browse button with text and link.
At first you have to check Enable Blog to enable this section.
a) From Customize section, go to Home/Front Testimonial Section .
b) From Home/Front Testimonial Section, you will be able to select various options. At first you have to check Enable Testimonial to enable this section from Testimonial Enable Options section.
The other available options for Testimonial section are:
- Testimonial Selection Options: Select either Page or Category options. After selecting one of the option, please go back and go to particular section to add.
- Testimonial Number Options: Choose the number of Testimonial to appear on your homepage. You can choose 1 to 6 testimonials.
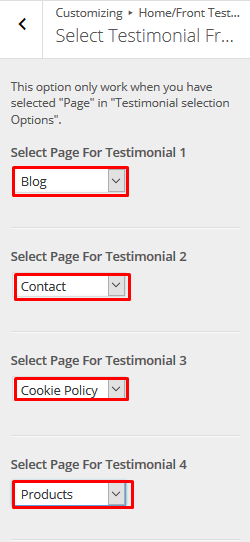
- Select Testimonial From Page: Select Page(s) for Testimonial from 1 to 6. You can use font awesome icon: Eg: fa-desktop. You can get the icons from http://fontawesome.io/cheatsheet/ This option only work when you have selected “Page” in “Testimonial selection Options”. Recommended featured image size 1360 * 530 for selected pages.

- Select Testimonial From Category: Select a Category for Testimonial. This option only work when you have selected “Category” in “Testimonial selection Options”. Recommended featured image size 1360 * 530 for posts under selected category
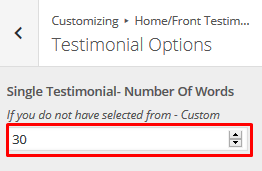
- Testimonial Options: You can set number of words for single testimonial here.
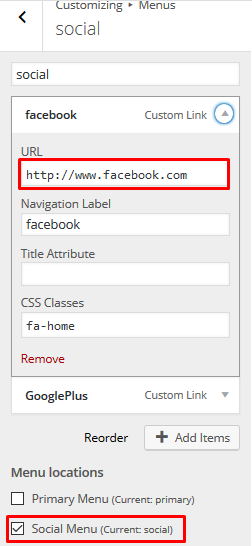
a) From Customize section, go to Menus.
b) From Menus, click “Add a menu” button and you will be able to create a social menu.
c) Assign Menu location social to the created menu.
d) Go to Appearance > Customize > Theme Options > Footer Options > Check the Enable Social .
a) From Customize section, go to Theme Options.
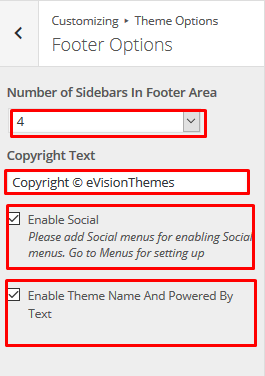
b) From Theme Options, go to Footer Options.
c) Select Number of Sidebars In Footer Area, add Text widget.
d) Go back to Widgets section and add widgets to each of the footer columns.
a) From Customize section, go to Theme Options.
b) From Theme Options, go to Footer Options.
c) Write your Copyright Text inside box.
d) You have the option to enable theme name and powered by text.
After you have completed the setup click Save and Publish button, now you should be able to get the homepage similar to the demo site.
1. From “Customize” section, go to Colors.
2. From Colors, you will be able to change colors.
1. From “Customize” section, go to Colors.
2. From Colors, go to Basic Color Options and you will be able to change basic colors.
3. If preview is fine, click on Save & Publish button to save the changes.
1. From “Customize” section, go to Colors.
2. From Colors, go to Bizlight Color Options and you will be able to change other colors options.
3. If preview is fine, click on Save & Publish button to save the changes.
1. From “Customize” section, go to Colors.
2. From Colors, go to Reset Color Options and you will be able to reset all the color changes.
3. If preview is fine, click on Save & Publish button to save the changes.
1. From “Customize” section, go to Font Setting.
2. From Font Setting, you will be able to change font families of different sections.
1. From “Customize” section, go to Background Image.
2. From Background Image, you will be able to change the background image.
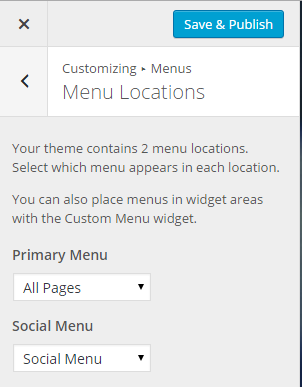
1. From “Customize” section, go to Menus.
2. From Menus, you will be able to manage menu locations as well as modify menus.
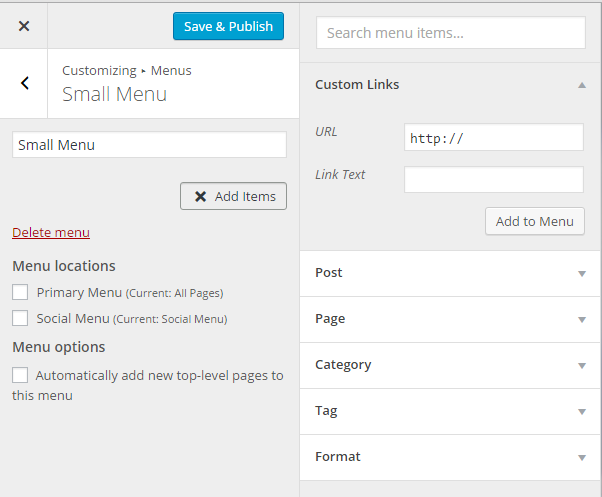
1. From “Customize” section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.
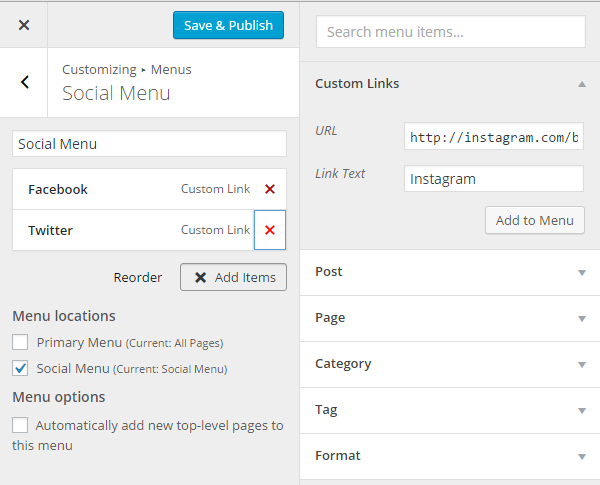
1. From “Customize” section, go to Menus.
2. From Menus, create a menu say “Social Menu” a social menu will be created. Assign the theme location to ‘Social Menu’.

3. Now, add custom links and put valid social media URLs in each of the links to get social icons in the social menu.
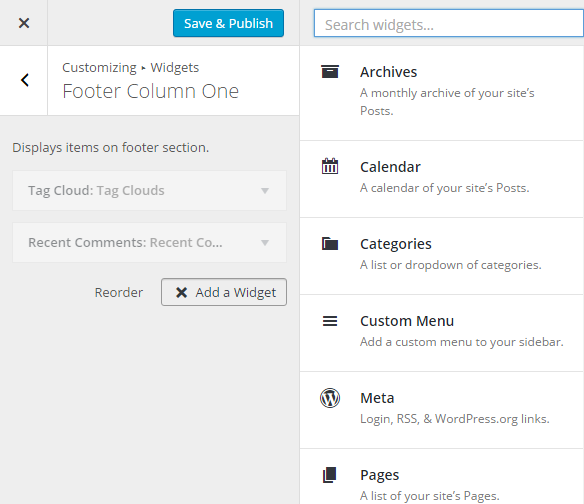
1. From “Customize” section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.
To setup different page layout like on the demo, you can use below given plugins:
1. For About me, Column layout and Features page use: WENS Responsive Column Layout Shortcodes.
2. For Team page, you can use: Team.
3. For Gallery page, you can use: Nextgen Gallery.
1. From “Customize” section, go to Home/Front Featured Slider and inside that option there is Enable slider section.
2. Check the checkbox and slider will be enabled.
1. From “Customize” section, go to Home/Front Featured Slider and inside that option there is Slider selection options section.
2. Use the available option from the drop down to display slider from the selected option.
3. You have to add pages in the Select Slider From Page section if you choose Pages in this option. Same goes with Category.
1. From “Customize” section, go to Home/Front Featured Slider and inside that option there is Slider Number Options section.
2. Input the number and slides will be displayed according to that number.
1. From “Customize” section, go to Home/Front Featured Slider and inside that option there is Select Slider From Page section.
2. Now, select the pages from which page contents like title, content as well as featured-image will be fetched as slider.
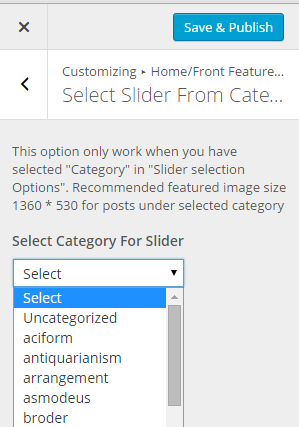
1. From “Customize” section, go to Home/Front Featured Slider and inside that option there is Select Slider From Category section.
2. Now, select the category from which the featured image of the posts assigned to that category will be fetched as slider.

1. From “Customize” section, go to Home/Front Featured Slider and inside that option there is Slider Options section.
2. Configure the settings inside that option for slider.
3. If preview is fine then save it.
1. From “Customize” section, go to Home/Front Service Section.
2. From Home/Front Featured Service Section, you can configure service section.
1. From “Customize” section, go to Home/Front Service Section and inside that option there is Enable Service Section.
2. Check the checkbox and Service Section will be enabled.
1. From “Customize” section, go to Home/Front Service Section and inside that option there is Service Selection Options section.
2. Use the available option from the drop down to display service from the selected option.
3. You have to add pages in the Select Service From Page section if you choose Page in this option. Same goes with Category.
1. From “Customize” section, go to Home/Front Service Section and inside that option there is Service Number Options section.
2. Input the number and service block will be displayed according to that number.
1. From “Customize” section, go to Home/Front Service Section and inside that option there is Select Service From Page section.
2. Now, select the pages from which contents like title, content as well as featured-image from those pages will be fetched as Service.
1. From “Customize” section, go to Home/Front Service Section and inside that option there is Select Service From Category section.
2. Now, select the Category from which the posts of that category will be fetched as Service.
1. From “Customize” section, go to Home/Front Service Section and inside that option there is Service Options section.
2. Configure the settings inside that option.
3. If preview is fine then save it.
1. From “Customize” section, go to Home/Front About Section and inside that option there is Enable About Section.
2. Check the checkbox and About Section will be enabled.

1. From “Customize” section, go to Home/Front About Section and inside that option there is About Selection Options section.
2. Use the available option from the drop down to display service from the selected option.
3. You have to add pages in the Select About From Page section if you choose Pages in this option. Same goes with Category.
1. From “Customize” section, go to Home/Front About Section and inside that option there is About Number Options section.
2. Input the number and about block will be displayed according to that number.
1. From “Customize” section, go to Home/Front About Section and inside that option there is Select About From Page section.
2. Now, select the pages from which the its content like title, content as well as featured-image will be fetched as About section.
1. From “Customize” section, go to Home/Front About Section and inside that option there is Select About From Category section.
2. Now, select the category from dropdown from which the posts under that category will be fetched as About.

1. From “Customize” section, go to Home/Front About Section and inside that option there is About Options section.
2. Configure the settings inside that option.
3. If preview is fine then save it.
1. From “Customize” section, go to Home/Front Featured Section and inside that option there are options for front/homepage featured section like Background Image, Button Text, Button Link, Home Featured Enable Options.

1. From “Customize” section, go to Home/Front Blog Options and inside that option there are options for front/homepage blog options like Main title, Number of Blog/s, Number of Columns, Browse All Button Text, Browse All Button Link and Enable Blog.

1. From “Customize” section, go to Home/Front Testimonial Section and inside that option there is Enable Testimonial Section.
2. Check the checkbox and Testimonial Section will be enabled.
1. From “Customize” section, go to Home/Front Service Section and inside that option there is Testimonial Selection Options section.
2. Use the available option from the drop down to display testimonial from the selected option.
3. You have to add pages in the Select Testimonial From Page section if you choose Pages in this option. Same goes with Category.
1. From “Customize” section, go to Home/Front About Section and inside that option there is About Number Options section.
2. Input the number and about block will be displayed according to that number.
1. From “Customize” section, go to Home/Front Testimonial Section and inside that option there is Select Testimonial From Page section.
2. Now, select the pages from which the its content like title, content as well as featured-image will be fetched as Testimonial section.
1. From “Customize” section, go to Home/Front Testimonial Section and inside that option there is Select Testimonial From Category section.
2. Now, select the category from dropdown from which the posts under that category will be fetched as Testimonial.
1. From “Customize” section, go to Home/Front Testimonial Section and inside that option there is Testimonial options.
2. Configure the settings inside that option.
3. If preview is fine then save it.
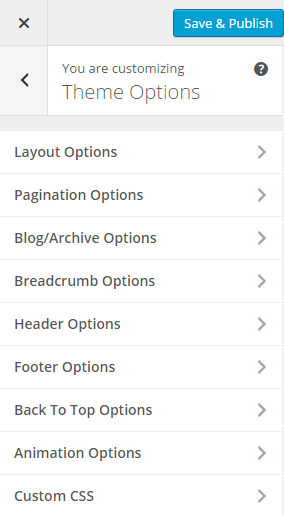
1. From “Customize” section, go to Theme Options.
2. Now, here you have different sections and settings for Layout, Pagination, Archives, Header, Footer, Breadcrumb, Animation and Custom CSS.
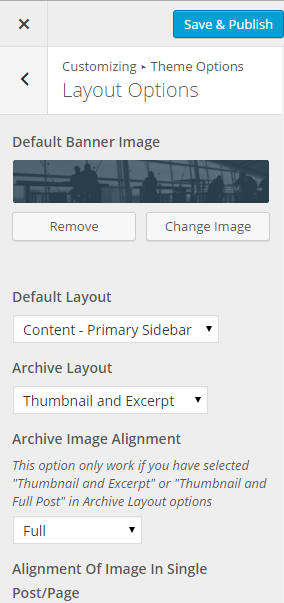
1. From “Customize” section, go to Theme Options and inside it there is Layout Options.
2. Now, here you can set layouts for Default Banner Image, Default Layout, Archive Layout, Archive Image Alignment, Alignment of Image in Single Post/Page.
1. From “Customize” section, go to Theme Options and inside it there is Pagination Options
2. Now, here you can set pagination style as Numeric and Default.
1. From “Customize” section, go to Theme Options and inside it there is Blog Archive Options
2. Now, here you can set Excerpt Length (in Words), Exclude Categories in Blog.
1. From “Customize” section, go to Theme Options and inside it there is Breadcrumb Options
2. Now, here you can Enable Breadcrumb by checking the checkbox.

1. From “Customize” section, go to Theme Options and inside it there is Header Options
2. Now, here you can Select Header Layout from the image samples and Enable Fixed Header by checking the checkbox.
1. From “Customize” section, go to Theme Options and inside it there is Footer Options
2. Now, here you can Number of Sidebars in Footer Area, Copyright Text, Enable Social, Enable Theme Name and Powered By Text.
1. From “Customize” section, go to Theme Options and inside it there is Back To Top Options.
2. Now, here you can Enable Go To Top Options.
1. From “Customize” section, go to Theme Options and inside it there is Animation Options.
2. Now, here you can Enable Animation by checking the checkbox.
1. From “Customize” section, go to Theme Options and inside it there is Custom CSS.
2. Now, here you can add Custom CSS.