Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Setting-Up Front Page
- 4.Site Title, Tagline and Site Icon
- 5.Basic Color Options
- 6.Expedition Color Options
- 7.Reset color options
- 8.Font Settings
- 9.Background Image
- 10.Create and Modify Menus?
- 11.Adding widgets
- 12.Setting-Up Static Front Page
- 13.Setting-Up Home/Front Main Slider
- 14.Setting-Up Home/Front Popular Trips
- 15.Setting-Up Home/Front About Section
- 16.Setting-Up Home/Front Testimonial Section
- 17.Setting-Up Home/Front Blog Section
- 18.Setup Home/Front Map Section
- 19.Theme Options
- 20.Reset All Options
- 1.Introduction
- 2.Theme Installation
- 3.Setting-Up Front Page
- 4.Site Title, Tagline and Site Icon
- 5.Basic Color Options
- 6.Expedition Color Options
- 7.Reset color options
- 8.Font Settings
- 9.Background Image
- 10.Create and Modify Menus?
- 11.Adding widgets
- 12.Setting-Up Static Front Page
- 13.Setting-Up Home/Front Main Slider
- 14.Setting-Up Home/Front Popular Trips
- 15.Setting-Up Home/Front About Section
- 16.Setting-Up Home/Front Testimonial Section
- 17.Setting-Up Home/Front Blog Section
- 18.Setup Home/Front Map Section
- 19.Theme Options
- 20.Reset All Options
Expedition Pro
Expedition Pro is a clean and professional WordPress Theme that looks awesome on any devices. It is really simple to configure the site yourself. No single coding is required to develop a travel website. Along the amazing layout this theme is customizable but yet powerful theme options. Some of the best features are featured post slider, social icons, custom logo, customizer API, translation ready (compatible with Popular plugin) and many more.
We would like to thank you for purchasing and using Expedition Pro. This quick tutorial will show you how to install and use some of the basic yet useful features of Expedition Pro WordPress theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate expedition-pro.zip Theme in your computer.
- Select expedition-pro.zip and click Install Now.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Expedition Pro from your Theme Palace member My-Account to your Desktop
- Unzip expedition-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of expedition pro Theme which shall replace the old files
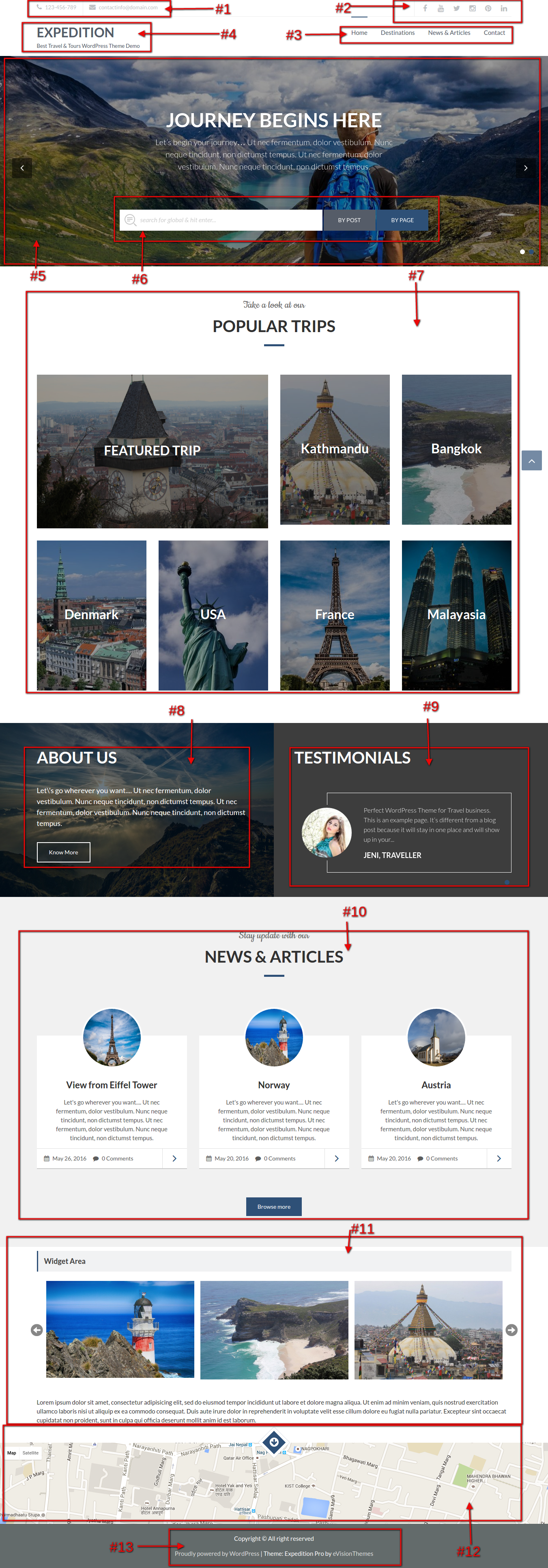
Dividing the demo into the following section, you can set them up by following the below given insturctions.
- Top Widget Section :- From Customize section, go to Widgets and inside it go to Top Header Section and add a Top Header Section Widget
- Social Menu Section :- Refer to, Creating a Social Menu section below.
- Creating a Menu Section:- Refer to, Creating a Menu section below.
- Site Identity:- Refer to, Site Title, Tagline and Site Icon section below.
- Creating a slider:- Refer to, Setting-Up Home/Front Main Slider below.
- Search Section:- Refer to, Enabling Search Options section below.
- Popular Sections:- Refer to, Setting-Up Home/Front Popular Section below.
- About Sections:- Refer to, Setting-Up Home/Front About Section below.
- Testimonial Sections:- Refer to, Setting-Up Home/Front Testimonial Section below.
- Blog Sections:- Refer to, Setting-Up Home/Front Blog Section below.
- Widget Area Below Blog:- From Customize section, go to Widgets and inside it got to Full-Width Widget Below Blog and add a Text Widget. Inside the text widget add short code of any slider plugin. In the theme WEN Logo Slider is being used, so we recommend you to use that slider.
- Map Sections:- Refer to, Setting-Up Home/Front Map Section below.
- Footer Option:-Refer to, Managing Footer Options section below
1. From “Customize” section, go to “Site Identity”.
2. From “Site Identity”, you will be able to add various options related to site identity like:
- Logo: It changes the logo for your site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e. Description) of the site, just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512 px wide and tall.
- If you do not have a logo: You can enable or disable the site title and tagline.
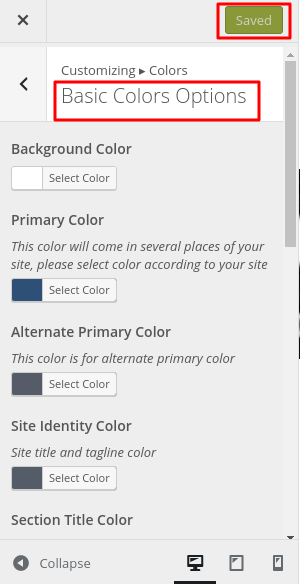
1. From “Customize” section, go to “Colors”.
2. From “Colors” , go to “Basic Color Options” and you will be able to change basic colors.
3. If preview is fine, click on “Save & Publish” button to save the changes.
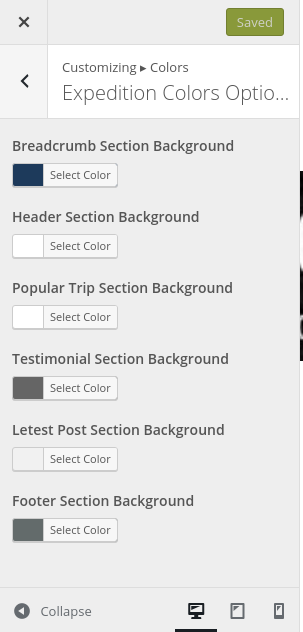
1. From “Customize” section, go to “Colors”.
2. From Colors, go to “Expedition Color Options” and you will be able to change other colors options.
3. If preview is fine, click on “Save & Publish button” to save the changes.
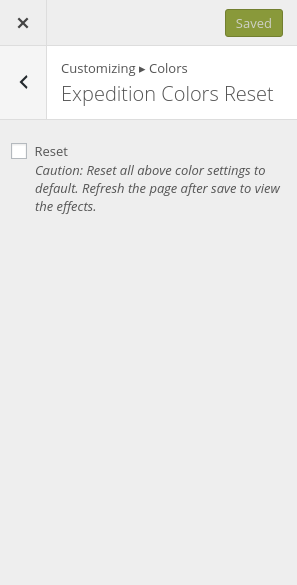
1. From “Customize” section, go to “Colors”.
2. From Colors, go to “Reset Color Options” and you will be able to reset all the color changes.
3. Click on the click on “Save & Publish” button to save the changes.
4. Refresh the customizer to view the changes.
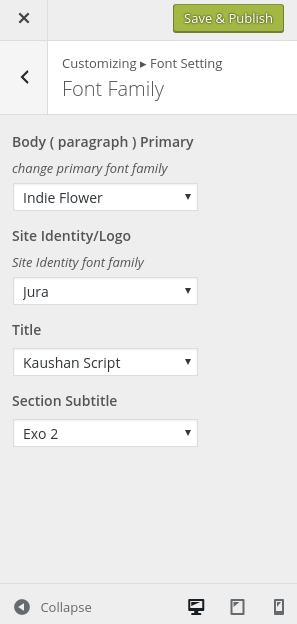
1. From “Customize” section, go to “Font Setting” .
2. From “Font Setting”, go to font “Font Family”.
3. From “Font Family”, you will be able to change font families of different sections.
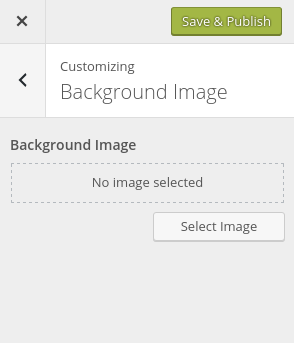
1. From “Customize” section, go to “Background Image”.
2. From “Background Image”, you will be able to change the background image.
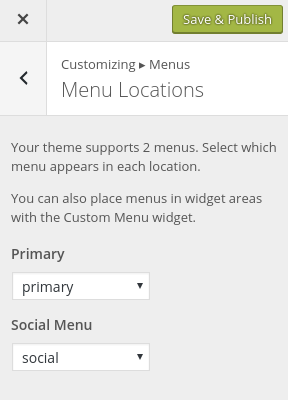
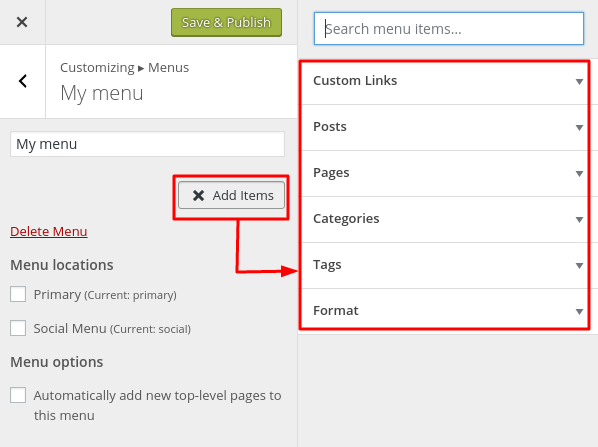
1. From “Customize section” , go to “Menus” .
2. From “Menus”, you will be able to manage menu locations as well as modify menus.
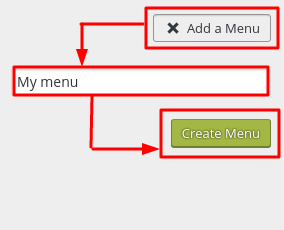
1. From “Customize” section, go to “Menus”.
2. From “Menus”, click “Add a menu” button and you will be able to create a menu.
1. From “Customize” section, go to “Menus”.
2. From “Menus”, create a menu say “Social” a social menu will be created. Assign the theme location to “Social Menu”.
3. You should also enable the social menu from Customize / Theme Options / Header Options to show the menu on the top header
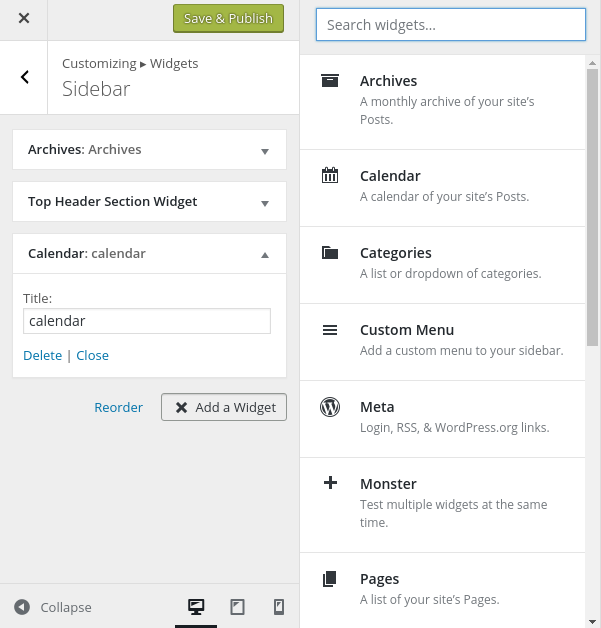
1. From “Customize” section, go to “Widgets”.
2. From “Widgets”, you will be able to Add and Remove widgets.
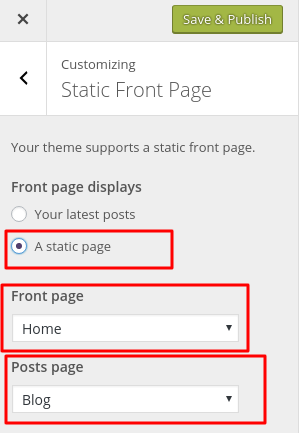
1. From “Customize” section, go to “Static Front Page”.
2. On “Static Front Page”, you will be able to set a set a front page and a blog page.
3. If you do not want blog posts to display on your front page, select a home page and a blog page. The home page will be your landing page and the blog page will be the page where your latest posts will be displayed.

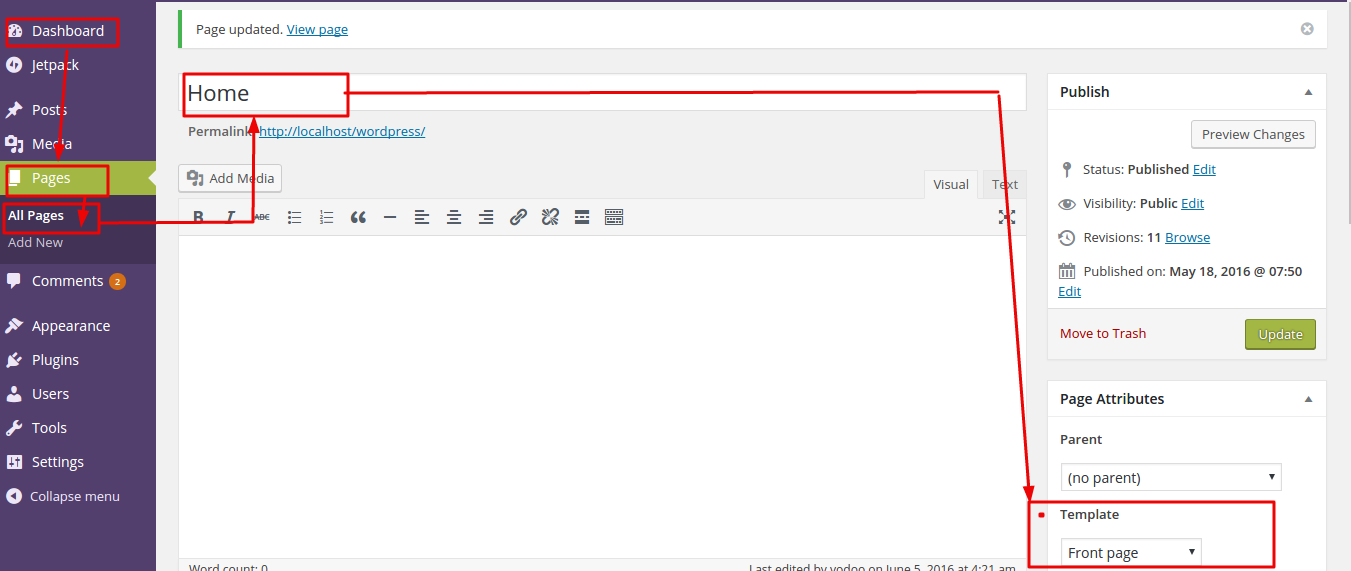
4. Now you will have to go to Dasboard -> Pages -> All Pages and open your selected front page in editing mode.
5. On the bottom right, you will be able to see the Page Attributes option
6. Inside the Page Attribute Option select the Template option as FRONT PAGE, this will enable all the front page options from the customizer to appear on the front page.
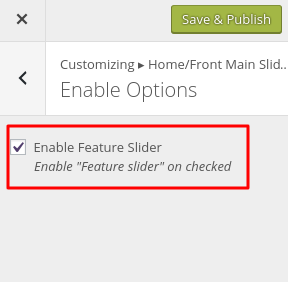
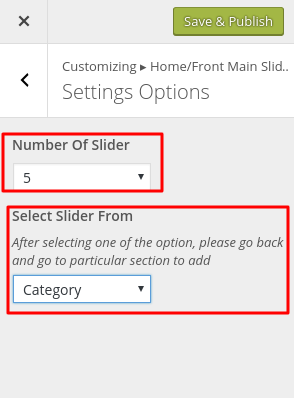
1. From “Customize” section, go to “Home/Front Main Slider”.
2. From “Home/Front Main Slider”., you will be able to select various options, but first you have to check Enable Slider On from “Enable Options” section.
- Settings Option: It has option for the number of slides and from which option (Category or Page) will the slides be displayed from.
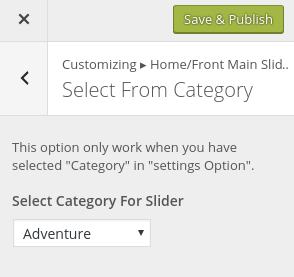
- Slider From Category: If you have selected to display the slides from a certain category on “Settings Option”, you will have to select a category here.
- Slider From Page: If you have selected to display the slides from certain pages on “Settings Option”, you will have to select pages here.
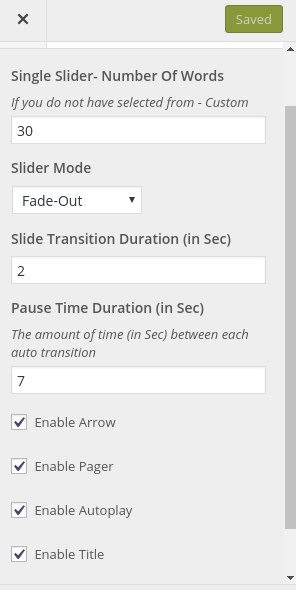
- Slider Property : Here you will be able to Adjust the slider excerpt, Slider Mode, Pause Duration etc.
- Single Slider- Number Of Words: This will control the number of words of the content(Excerpt) to be displayed on each one of the slider
- Slider Mode: Here, you can select the slider transition like Fade Out, Shuffle etc. and control the overall feel of the slider.
- Slide Transition Duration (in Sec): Here, you can assign the number of seconds each slider would take on the changing process, from one slide to another.
- Pause Time Duration (in Sec): Here, you can assign the number of seconds to pause each one of the slides whilst on autoplay.
- Enable Arrow: If checked, this will enable the arrows on the slider one on the left and one on the right which will change the slider to the previous and next slides respectively.
- Enable Pager: If checked, this will enable pagers on the bottom right of the slider. For each slider one pager will be present. Upon click on a pager it will change the slider to the respective slide of the pager.
- Enable Title: If checked, this will show the title of the slider(if any), written on the respective post or page.
- Enable Caption: If checked, this will show the content of the slider(if any), written on the respective post or page.
1. From “Customize” section, go to “Home/Front Popular Trips”.
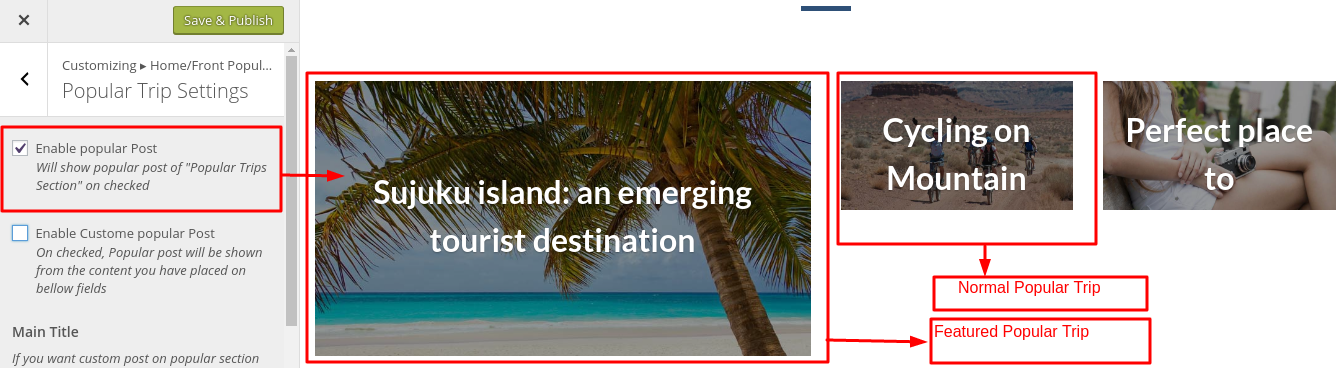
2. From “Home/Front Popular Trips”, you will be able to select various options, but first you have to check Enable Popular Trip On from “Enable Options” section.
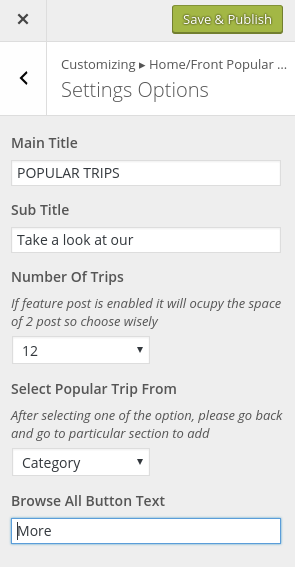
- Settings Option: It has option for writing the Main Title and Sub Title of the Popular trip section, the number of popular trips, from which option (Category or Page) will be the popular trips will be displayed and lastly the text on the button which appears on hovering any articles on the section.
- Popular Trips From Category: If you have selected to display the popular trips from a certain category on “Settings Option”, you will have to select a category here.
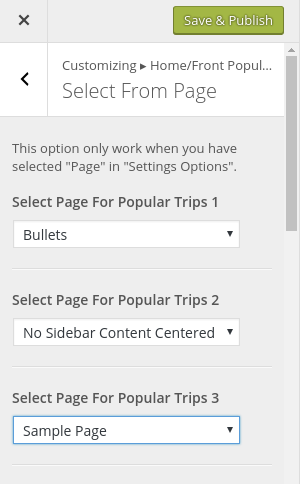
- Popular Trips From Page: If you have selected to display the popular trips from certain pages on “Settings Option”, you will have to select pages here.
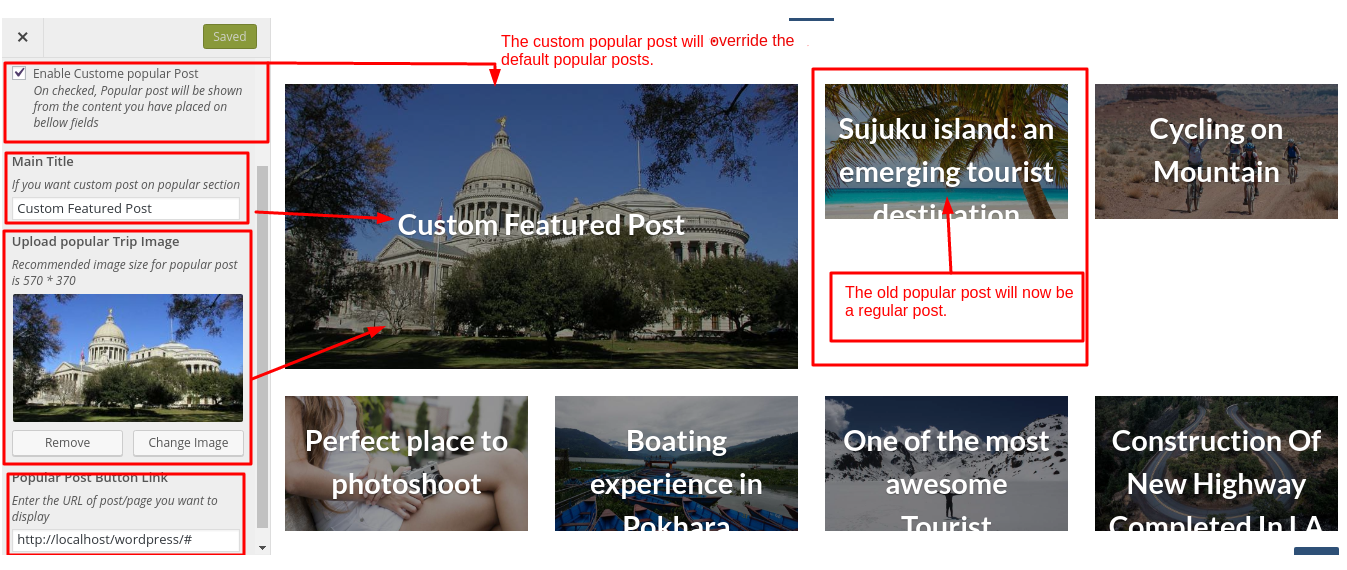
- Enable Popular Post: If checked, you can show the most popular post among the popular trip posts which will occupy more space on the section than the regular trip posts.
1. From “Customize” section, go to “Home/Front About Section”.
2. From “Home/Front About Section”, you will be able to select various options, but first you have to check Enable About Section from “Enable Options” section.
- Select Page For About Section: Here, you can select the PAGE which will have the contents you would possibly want to display in this section which includes the title, content and featured image.
- Number Of Words: This will control the number of words of the content,(Excerpt) to be displayed on the section
- About Section Button Text: The text written here will be displayed on the about section’s button.
1. From “Customize” section, go to “Home/Front Testimonial Section”.
2. From “Home/Front Testimonial Section”, you will be able to select various options, but first you have to check Enable Testimonial Section from “Enable Options” section.
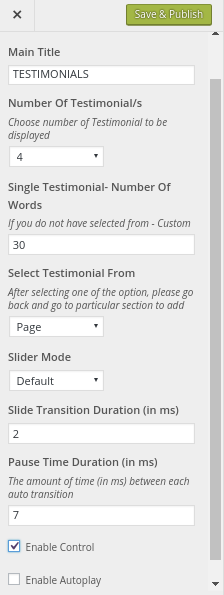
- Main Title: Here, you can give the main title for the testimonial section, that will be displayed on top of the section.
- Number Of Testimonials: Here, you can choose the number of total testimonials to show. The number will range from minimum 1 to maximum 6.
- Single Testimonial- Number Of Words: This will control the number of words of the content(Excerpt) to be displayed on each one of the testimonial
- Select Testimonial From: Here you can select, from which option (Category or Page) will the testimonials be displayed from.
- Slider Mode: Here, you can select the slider transition like Fade Out, Shuffle etc. and control the overall feel of the slider.
- Slide Transition Duration (in Sec): Here, you can assign the number of seconds each testimonial slide would take on the changing process, from one slide to another.
- Pause Time Duration (in Sec): Here, you can assign the number of seconds to pause each one of the testimonial slide whilst on autoplay.
- Enable Control: If checked, this will enable pagers on the bottom right of the testimonial. For each slide one pager will be present. Upon click on a pager it will change the slider to the respective slide of the pager.
- Enable Autoplay: If checked, this will enable the auto switching of slides after pausing the slider for the give pause time duration.
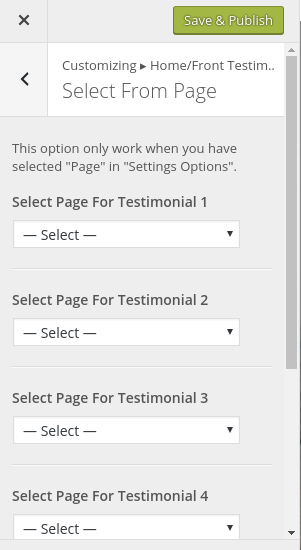
Testimonial From Category: If you have selected to display the testimonial from a certain category on “Settings Option”, you will have to select a category here.
Testimonial From Page: If you have selected to display the testimonial from certain pages on “Settings Option”, you will have to select pages here.
1. From “Customize” section, go to “Home/Front Blog Section”.
2. From “Home/Front Blog Section”, you will be able to select various options, but first you have to check Enable Blog Section from “Enable Options” section.
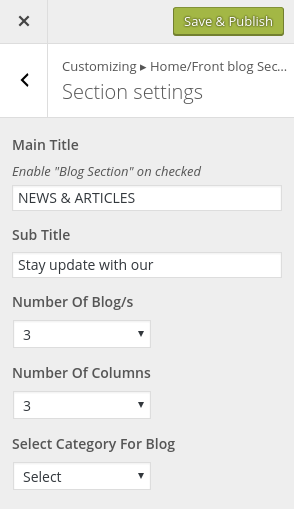
- Main Title: Here, you can give the main title for the front blog section, that will be displayed on top of the section.
- Sub Title: Here, you can give the sub title for the front blog section, that will be displayed on top of the main title but with small letters.
- Number Of Blogs: Here, you can choose the number of total blog to show on the front page. The number will range from minimum 1 to maximum 9.
- Number Of Columns: Here, you can choose the number of blog to show on one line of the section. The number will range from minimum 1 to maximum 4.
- Select Category For Blog: Here, you can select the category for the posts to be shown. Not choosing any will result in the listing of posts according to its freshness.
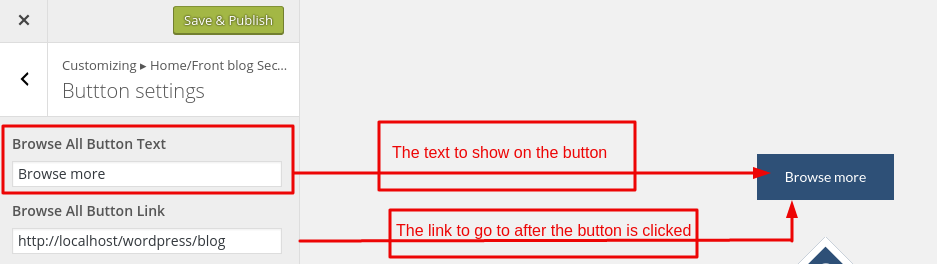
- Here, you can set custom text and link to the button on the bottom of the blog section.
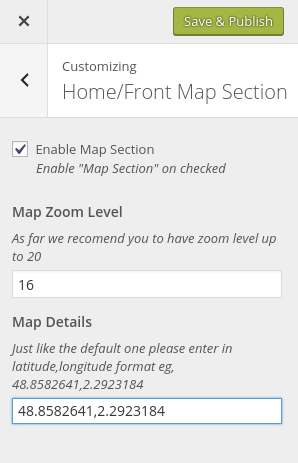
1. From “Customize” section, go to “Home/Front Map Section”.
2. From “Home/Front Map Section”, you will be able to select various options, but first you have to check Enable Map Section.
3. Assign the Map Zoom Level as per your requirement.
4. Assign the Map Details where you will have to provide the latitude and longitude of the place you would possibly want in the given(“latitude”,”longitude”) format.
i. From “Customize” section, go to “Theme Options”.
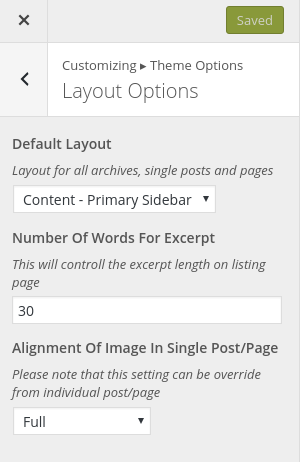
ii. From “Theme Options”, select the “Layout Options” to use different theme given layout options.
- Default Layout : Here, you can choose layouts for all archives, single posts and page.
- Number Of Words For Excerpt: Here, you can choose the number of words of content to be shown at the blog listing page.
- Alignment Of Image In Single Post/Page: Here, alignment of image can be selected for a single page and on the detail view of the posts.
i. From “Customize” section, go to “Theme Options”.
ii. From “Theme Options”, select the “Breadcrumbs Options”
- Enable BreadCrumb: If checked, the breadcrumbs will be shown below the navigation bar. If a static front page is selected the breadcrumbs will not show on the homepage.
i. From “Customize” section, go to “Theme Options”.
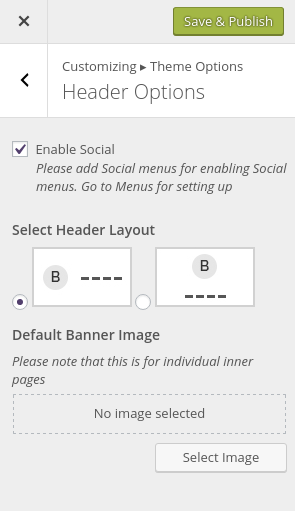
ii. From “Theme Options”, select the “Header Options”
- Enable Social Icons: If checked, the social icons will be shown just above the navigation bar. But first a Social menu should be assigned on the Menu settings for enabling Social menus.
- Select Header Layout: Here, you can select a header layout between two different options, one is the default layout which will align the site title and the site tagline one the same line with the navigation menu and another one will center the site identity and put the navigation item below the identity.
- Default Banner Image: Here, you can assign a header image for your website. If you are using a static front page as your home page the banner will only appear on the inner pages.
i. From “Customize” section, go to “Theme Options”.
ii. From “Theme Options”, select the “Footer Options”
- Remove the default text and write the text you would want to display on the footer.
- If checked Enable Theme Name And Powered By Text, the theme authors default credit text will be remain else it will be removed.
i. From “Customize” section, go to “Theme Options”.
ii. From “Theme Options”, select the “Back To Top Options”
iiii. If checked Enable Back To Top, a button will appear on the bottom right side of your screen whilst you are scrolling down to the contents of your page. A click on this button will directly move the screen to the top content
i. From “Customize” section, go to “Theme Options”.
ii. From “Theme Options”, select the “Search Options”
- If checked Enable Search , a search bar will appear on the Static Front Page over the slider
- If checked Enable By Page, the search bar will have the option for searching pages
- If checked Enable By Post, the search bar will have the option for searching pages
i. From “Customize” section, go to “Theme Options”.
ii. From “Theme Options”, select the “Custom Css”
iii. Add Custom CSS here and find the changes.
iv. If preview is fine click on “Save and Publish” button to save the changes.