

Plugins Instructions
Select a Plugin from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme Activation
- 5.Recommended Plugins
- 6.Demo File
- 7.How to Import Demo Data?
- 8.Customizer
- 9.Homepage options
- 10.Theme Options
- 11.Widgets
- 12.Hompage Setting.
- 13.Export/Import
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme Activation
- 5.Recommended Plugins
- 6.Demo File
- 7.How to Import Demo Data?
- 8.Customizer
- 9.Homepage options
- 10.Theme Options
- 11.Widgets
- 12.Hompage Setting.
- 13.Export/Import
- 14.Updating Theme Using FTP
Restro Cafe
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate Restro-cafe.zip theme in your computer.
- Select Restro-cafe-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip Restro-cafe.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Restro-cafe Free theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Restro-cafe Free theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
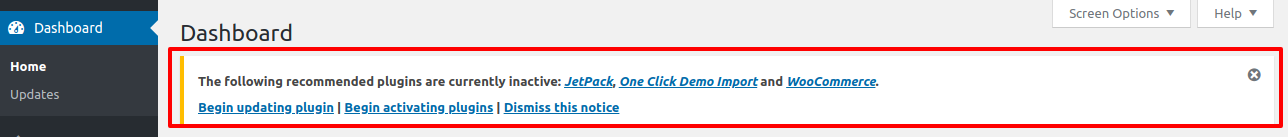
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- One Click Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.
- WooCommerce: To add product and sell the product. Use for building your online business.

If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install One Click Demo Import Plugin and active this plugin.
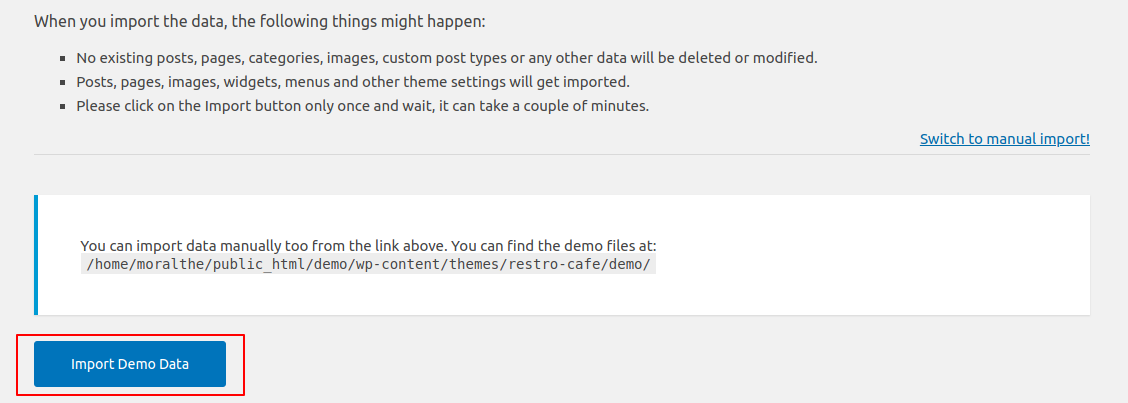
- Then go to Dashboard-> Appearance -> Import Demo Data

-
- Then click Import demo data button.

When You import the data then automatic setup demo for this theme.
OR
-
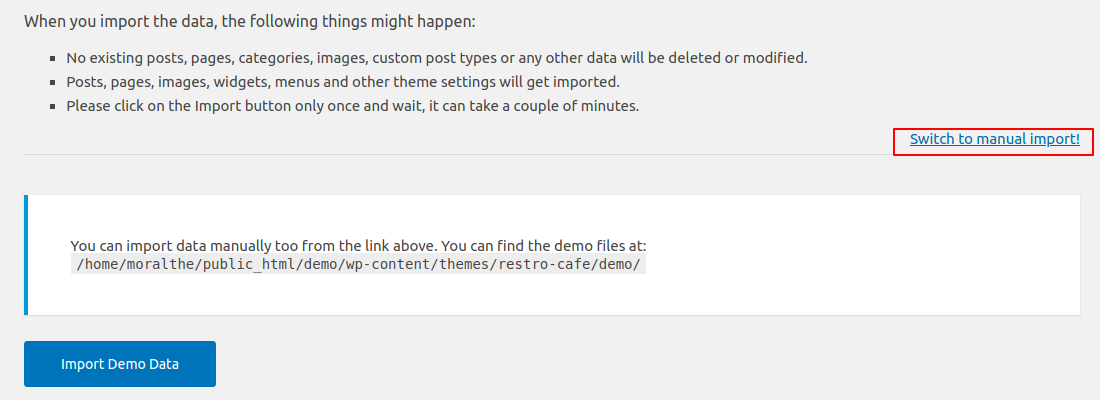
- Go to Dashboard-> Appearance -> Import Demo Data
- Click Switch to manual import! to import manually.

-
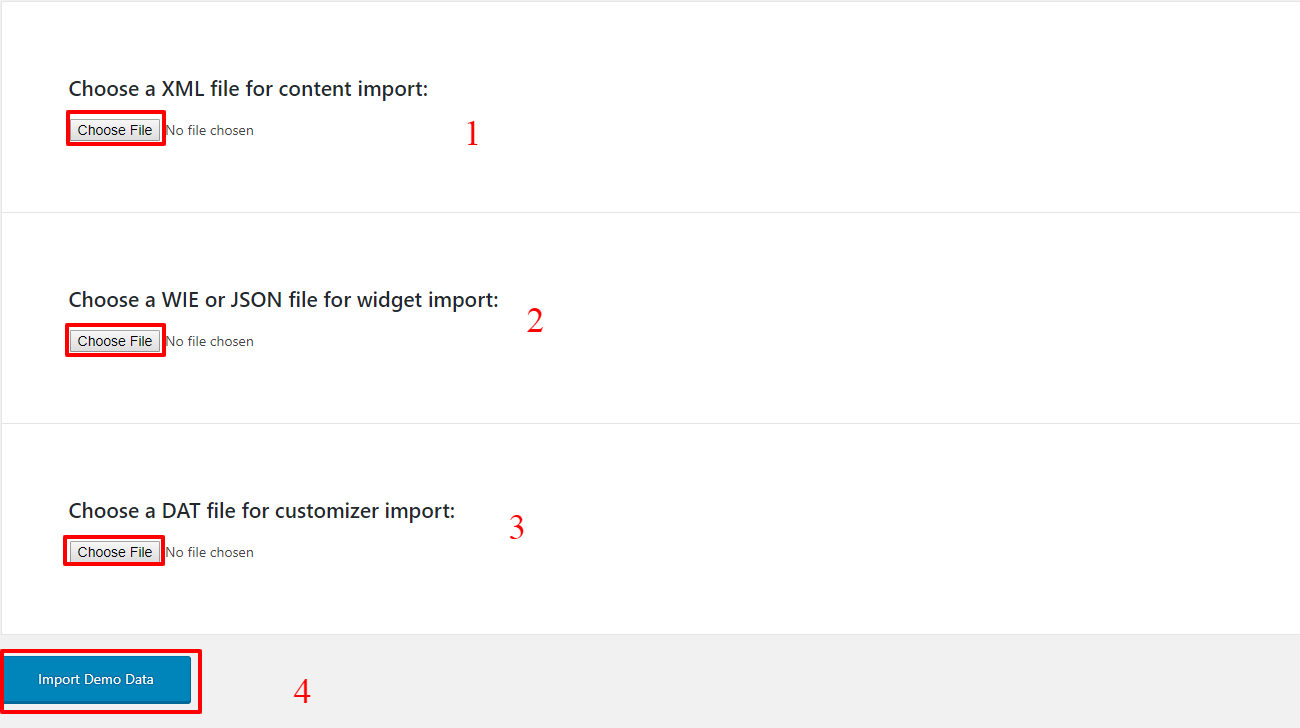
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Restro-cafe (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Restro-cafe (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Restro-cafe (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
The customizer lets you add, modify, enable or hide various features of the theme.
-
-
- Site Identity
- Colors
- Header Image
- Background Image
- Menus
- Homepages Options
- Theme Options
- Widgets
- Homepage Settings
- WooCommerce
- Export/Import
-


The above sections are described below.
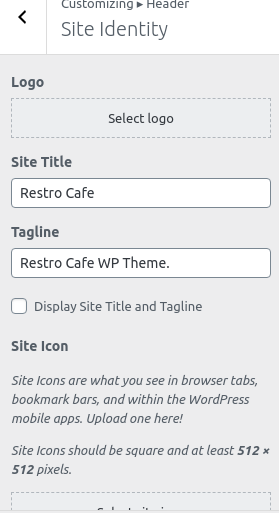
How to manage Site Title, Logo, Tagline and Site Icon?
1. From Customize section, go to Header > Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
-

From Customize section, go to Advanced Setting > Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
-
-
- Background Color : This changes the background color of the site.
-

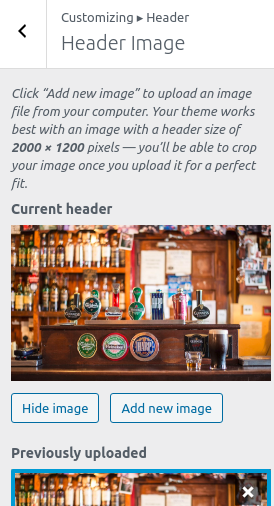
From Customize section > Header > Header Image.
-
-
- Current Header Image : This changes the header image.
-

From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
From Background Image, you will see:
Background Image:
-
-
- This will set the background image for the site.
-

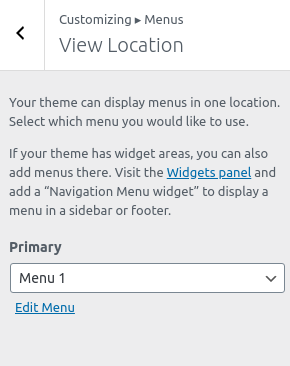
Note:Theme has two menu location provided as Primary and Social.
-
-
- Menu Options :
-
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
-
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
-
-

-
-
- Another method
-
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .

You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
One locations are available.

-
-
Header
- Make Menu Transparent : This option is for menu transparent. If menu sticky is enable then the menu is transparent.

-
These section is used to set up the home page
-
-
- Slider.
- Services.
- CTA.
- About.
- Menus.
- Blog section.
-

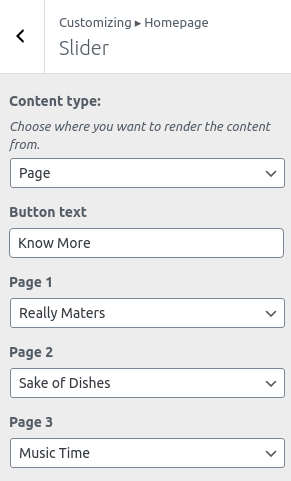
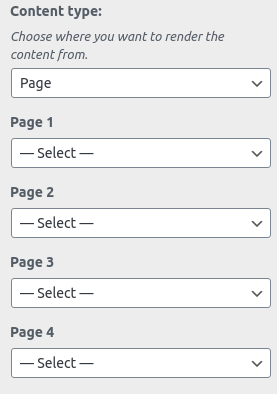
You can manage the slider Section from Admin Panel / Appearance / Customize / Homepage / Introduction. In the panel you will see the following options:
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Button Text: Set button text of the button.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
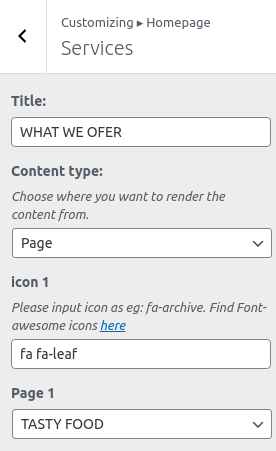
You can manage the services Section from Admin Panel / Appearance / Customize / Homepage / Introduction. In the panel you will see the following options:
- Title: This setting allows to set title of the section.
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Icon: Set Icon text of the post. you can get ucon text from Font awesome and copy the icon text.

- Select Page: Select one of the Page from drop-down lists of Pages.

- Icon: Set Icon text of the post. you can get ucon text from Font awesome and copy the icon text.
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- You can manage the cta Section from Admin Panel / Appearance / Customize / Homepage / Introduction. In the panel you will see the following options:
- Background Image: This setting allows to set background image of the section.
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Button Text: Set button text of the button.

- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
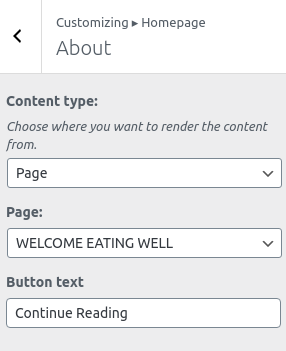
You can manage the about Section from Admin Panel / Appearance / Customize / Homepage / Introduction. In the panel you will see the following options:
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Button Text: Set button text of the button.

- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
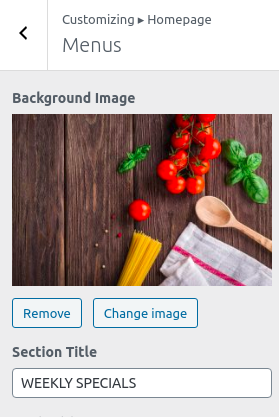
To configure Menus section, you need to go to Admin Panel / Appearance / Customize / Homepage / Menus.
In this panel, you will find these options:
-
- Background Image: Upload image as the feature background image of this section.
- Section Title: This allow to add Title of the section
- Content Type: Select Page / Recent to enable this section or Select to Disable option to disable this section.

- Select Content Type: Select the type of content you want to show.
- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Recent Products:When Recent Products is seleced as the content type of this section then featured image and content are displayed of Products you recently added. And you will see these options.
- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
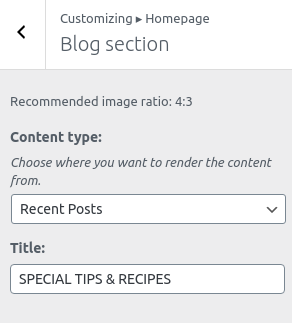
To configure Blog section section, you need to go to Admin Panel / Appearance / Customize / Homepage / Blog section.
In this panel, you will find these options:
-
- Content Type: Select Recent Posts to enable this section or Select to Disable option to disable this section.
- Title: This allow to add Title of the section

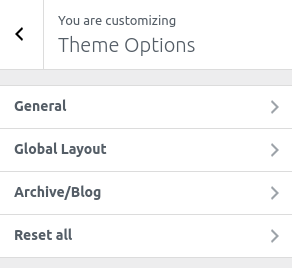
You will see following sections under Advanced Settings:
-
-
- General
- Global layout
- Archive/Blog
- Reset All
-

The above sections are described below.
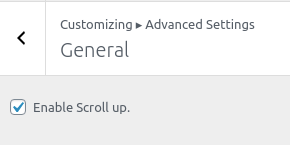
From Customize section > Advanced Setting > General.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.

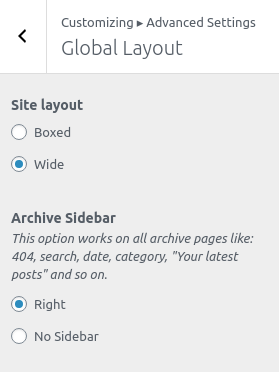
From Customize section > Advanced Setting > Global Layout.
- Site layout: This option works on whole site. You can choose either Boxed or Wide site layout.
- Archive Sidebar: This options works on all archive pages like: 404, search, date, category, blog and so on. You can choose either Right sidebar or No Sidebar.
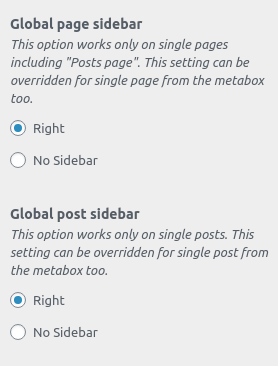
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or No Sidebar.
- Global post Sidebar: This options works only on single posts. This setting can be overridden for single post from the metabox too. You can choose either Right sidebar or No Sidebar.


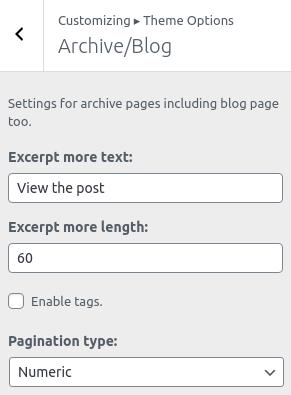
From Customize section > Advanced Setting > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more text: Set the Excerpt more text on excerpt.
- Excerpt more length: Set the excerpt length of excerpt content.
- Enable tags: This setting allows to enable and disable of post tags.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- If you want Disable the pagination then choose disable option.

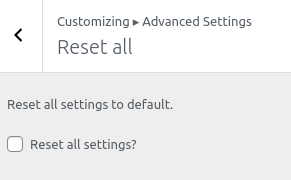
From Customizer section, go to Advanced Setting > Reset all.
In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

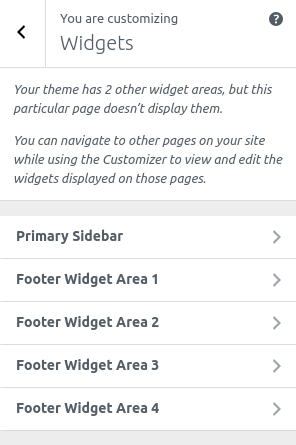
From Customizer section, go to Widgets.
Primary Sidebar:
-
- This Primary sidebar is default sidebar. This sidebar is dispaly at blog page, single blog pages, archive pages.
Widgets are one of the most important aspects of this theme. Four special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
-
- Footer Widgets: These widgets are used in footer section.
-

This section allow to set setting of homepage.
How to set Homepage setting?
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish
-

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
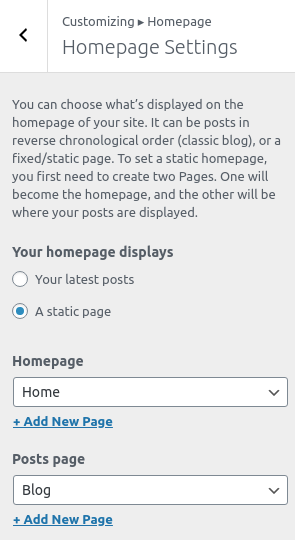
From Customize section, go to Homepage > Homepage Setting you will see option.
-
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.
-

-
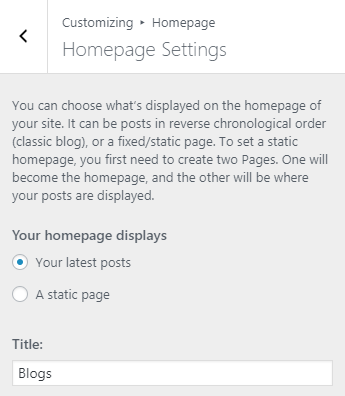
You will see another option also,
-
Your latest Posts

- Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
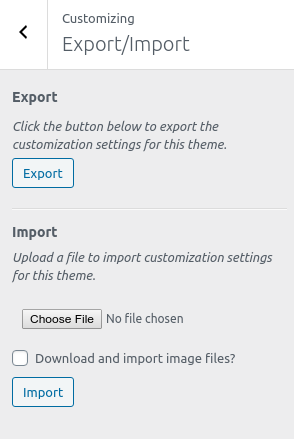
From Customizer section, go to Export/Import Section.
-
-
- Export : It allow user to export the customization settings for this theme.
- Import : It allow user to import the customization settings for this theme. by selecting file extension .dat
-

- To update Theme though FTP, follow these basic steps:
-
- Download the latest version of Restro-cafe Free theme from your Theme Palace member My Account to your Desktop
- Unzip Restro-cafe.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Restro-cafe Free theme which shall replace the old files.



