Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.How to Import Demo Data?
- 4.How to manage Site Title, Tagline and Site Icon?
- 5.Colors
- 6.Font Setting
- 7.How to change Background Image?
- 8.How to Add widgets?
- 9.How to set Static Front Page?
- 10.How to manage Header Text Slider?
- 11.How to manage Home/Front Service Section?
- 12.How to manage Home/Front Review Section?
- 12.1.How to enable Home/Front Review Section?
- 12.2.How to set number of Columns in Review section?
- 12.3.How to set Select Page For Review?
- 12.4.How to enable Review from different options?
- 12.5.How to select Testimonial from page?
- 12.6.How to select Testimonial from category?
- 12.7.How to manage Testimonial options?
- 13.How to manage Home/Front Origin Story Section?
- 14.How to manage Home/Front History Section?
- 15.How to manage Home/Front Count Section?
- 16.How to manage Home/Front Portfolio Section?
- 17.How to manage Home/Front Contact Section?
- 18.How to manage Theme Options?
- 19.How to Reset All the Options?
- 20.Automatic updates using Theme Palace API Manager
- 21.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.How to Import Demo Data?
- 4.How to manage Site Title, Tagline and Site Icon?
- 5.Colors
- 6.Font Setting
- 7.How to change Background Image?
- 8.How to Add widgets?
- 9.How to set Static Front Page?
- 10.How to manage Header Text Slider?
- 11.How to manage Home/Front Service Section?
- 12.How to manage Home/Front Review Section?
- 12.1.How to enable Home/Front Review Section?
- 12.2.How to set number of Columns in Review section?
- 12.3.How to set Select Page For Review?
- 12.4.How to enable Review from different options?
- 12.5.How to select Testimonial from page?
- 12.6.How to select Testimonial from category?
- 12.7.How to manage Testimonial options?
- 13.How to manage Home/Front Origin Story Section?
- 14.How to manage Home/Front History Section?
- 15.How to manage Home/Front Count Section?
- 16.How to manage Home/Front Portfolio Section?
- 17.How to manage Home/Front Contact Section?
- 18.How to manage Theme Options?
- 19.How to Reset All the Options?
- 20.Automatic updates using Theme Palace API Manager
- 21.Updating Theme Using FTP
Biography Pro
Biography Pro it’s exquisiteness and simplicity helps individuals represent their personal site at ease. A must-have for all individuals looking to exhibit and brand one’s personal information.
We would like to thank you for purchasing and using Biography Pro.This quick tutorial will show you how to install and use some of the basic yet useful features of Biography Pro WordPress theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate biography-pro.zip Theme in your computer.
- Select biography-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
1. Unzip biography-pro.zip to your Desktop.
2. Using an FTP client to access your host web server, go to /wp-content/themes/ and upload you new copy of Biography Pro Theme.
3. Now, log into the WordPress Dashboard with your login details.
4. Select the Appearance panel, then Themes.
5. You will see the theme in the list.
6. Then click Activate button.
7. Now the theme will be activate and go through the following options to set up the theme step wise.
( Hint: We assume we are in “Customize” section for whole theme customization part i.e. Appearance > Customize.)
One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install One Click Demo Import Plugin and active this plugin.
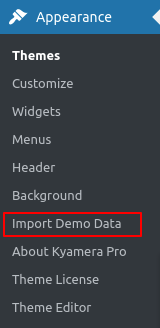
- Then go to Dashboard-> Appearance -> Import Demo Data

-
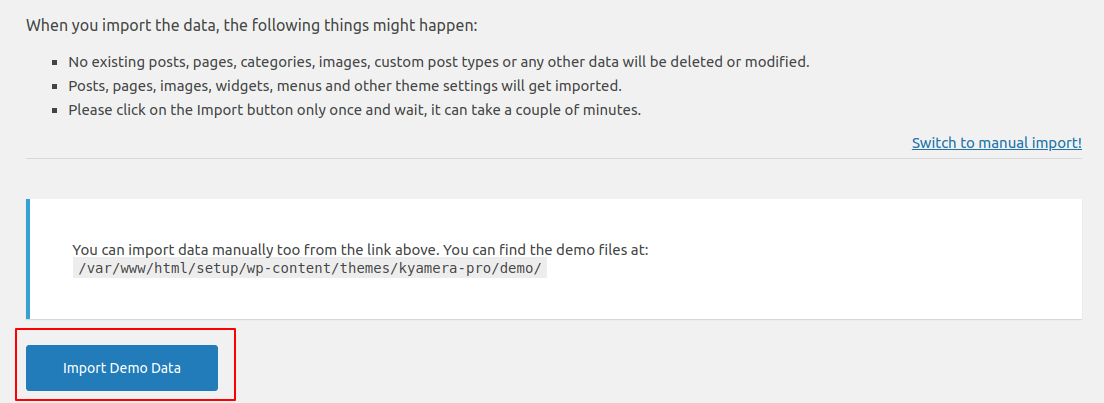
- Then click Import demo data button.

When You import the data then automatic setup demo for this theme.
OR
-
- Go to Dashboard-> Appearance -> Import Demo Data
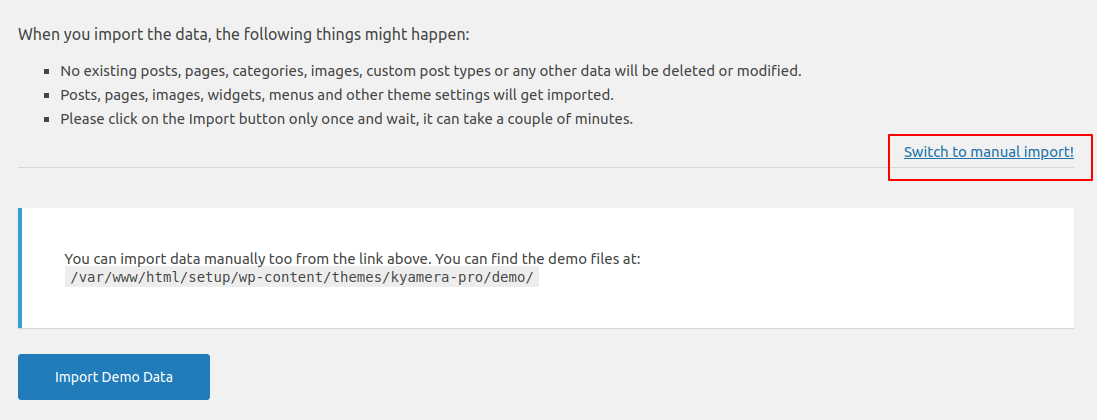
- Click Switch to manual import! to import manually.

-
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Biography Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Biography Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Biography Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Site Title:It changes the main site title of the site.
- Tagline:It changes the tagline (i.e. Description) of the site. Just below site title.
- Site Icon:The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512 px wide and tall.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to change:
- Logo: It changes the logo of your site in slider front page.
- Header Image: It changes the header image of the site in slider section.
- Contact URL: Displays button in the slider section and directs the page to written URL of contact.
- Resume URL: Displays button in the slider section and directs the page to written URL of resume.
You can also Enable Social Menu On Header.
1. From Customize section, go to Colors.
2. From Colors, you will be able to change colors.
1. From Customize section, go to Colors.
2. From Colors, go to Basic Color Options.
3. Under Basic Color Option you will find:
- Background Color: It changes the basic background color of site.
- Site Title Color: It changes the main site title text color.
- Menu Color: It changes the primary menu text color.
- Primary Color: It changes the primary color of the site and changes will appear in several places of your site, please select according to your site.
- Primary Hover Color: This color will come in several places of your site while hovering.
- Heading (H1-H6) Color: The change in color will appear in heading tags from (H1-H6).
- Link Color: The change in color will appear in links in several places of your site.
- Button Background Color: This will change the background color of button.
- Footer Text Color: This will change the footer text color.
- Footer Link Color: This will change the footer link color.
- Footer Link Hover Color: This will change the color of the footer text while hovering.
4. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Colors.
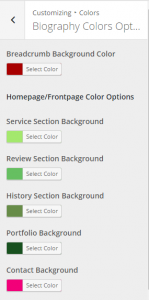
2. From Colors, go to Biography Color Options.
3. Under Biography Color Options you will find:
- Breadcrumb Background Color: It will change the breadcrumb background color.
- Homepage/FrontPage Color Option:
- Service Section Background: It will change the service section background color.
- Review Section Background: It will change the review section background color.
- History Section Background: It will change the history section background color.
- Portfolio Background: It will change the portfolio section background color.
- Contact Background: It will change the contact section background color.
4. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Colors.
2. From Colors, go to Biography Color Reset Options and you will be able to reset all
the color changes.
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Font Setting.
2. From Font Setting, go to Font Family, you will be able to change font
families of different sections.
3. You will be able to change various sections like Site Identity Font Family, Menu Font Family, H1-H6 Font Family and Body ( paragraph ) Font Family.
4. If preview is fine, click on Save and Publish button to save the changes.
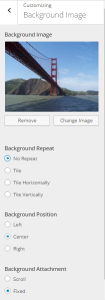
1. From Customize section, go to Background Image.
2. From Background Image, you will be able to change the background image and select it’s properties Background Repeat, Background Position and Background Attachment.
3. If preview is fine, click on Save and Publish button to save the changes.
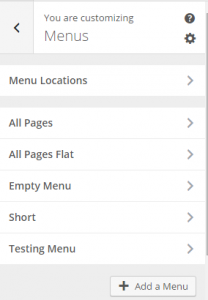
1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.
1. From Customize section, go to Menus.
2. From Menus, click “All Pages” and you will be able to see the created menu, options to
reorder menu and add menu items.
3. From Menus, you will be able to add different menu types namely All Pages Flat, Empty Menu, Short, social and Testing Menu where you will be able to see the created menu, options to reorder menu, add menu items and choose Menu Locations.
1. From Customize section, go to Menus.
2. From Menus, select social. Now, add custom links and put your valid social media URLs in each of the links to get social icons in the social menu.
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.
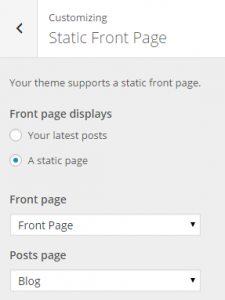
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.
1. From Customize section, go to Header Text Slider.
2. From Header Text Slider, you will be able to configure slider.
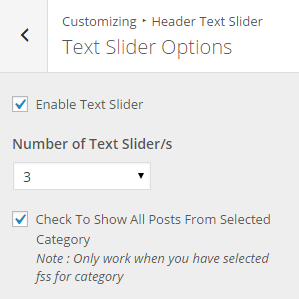
1. From Customize section, go to Header Text Slider section and inside that option there is Text Slider Option section and inside that section you will see Enable Text Slider check box.
2. Check the checkbox and slider will be enabled.
1. From Customize section, go to Header Text Slider and inside that option there is Text Slider Option section and inside that section you will see Number of Text Sliders.
2. Input the number and slides will be displayed according to that number.
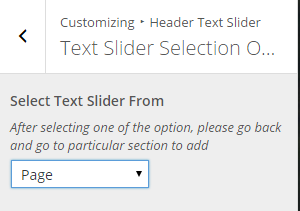
1. From Customize section, go to Header Text Slider and inside that option there is Text Slider selection options section.
2. Use the available option from the drop down to display slider from the selected option.
3. You have to select pages in the Select Text Slider From Page section if you choose Pages in this option. Also you have to select category in the Select Text Slider From Category section if you choose Category in this option.
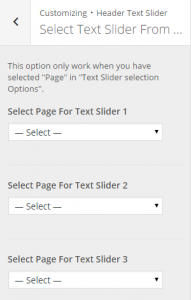
1. From Customize section, go to Header Text Slider and inside that option
there is Select Text Slider From Page.
2. Now, select the pages from which the featured image will be fetched as text slider.
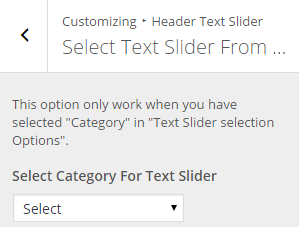
1. From Customize section, go to Header Text Slider and inside that option there is Select Text Slider From Category section.
2. Now, select the category from which the featured image will be fetched as text slider.
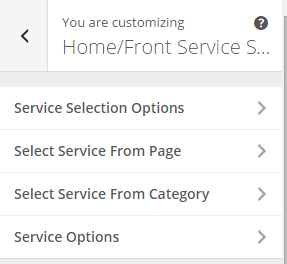
1. From Customize section, go to Home/Front Service Section.
2. From Home/Front Service Section, you can configure service section.
1. From Customize section, go to Home/Front Service Section, then go to Service Options and inside that option there is Enable Service Section.
2. Check the checkbox and Service Section will be enabled.
1. From Customize section, go to Home/Front Service Section and inside that option there is Service Options section.
2. Input the number and service block will be displayed according to that number.
1. From Customize section, go to Home/Front Service Section and inside that option there is Service Selection Options section.
2. Use the available option from the drop down to display service from the selected option.
3. You have to add pages in the Select Service From Page section if you choose Page in this option. Also you have to add posts in the Select Service From Category section.
1. From Customize section, go to Home/Front Service Section and inside that option there is Select Service From Page section.
2. Now, select the pages from which those page will be fetched as Service.
1. From Customize section, go to Home/Front Service Section and inside that option there is Select Service From Category section.
2. Now, select the Category from which the posts of that category will be fetched as Service.
1. From Customize section, go to Home/Front Service Section and inside that option there is Service Options section.
2. Configure the settings inside that option.
3. If preview is fine then save it.
1. From Customize section, go to Home/Front Review Section.
2. From Home/Front Review Section, you can configure Review section.
1. From Customize section, go to Home/Front Review Section, then go to Review Enable Options.
2. Check the checkbox and Review Section will be enabled.
1. From Customize section, go to Home/Front Review Sectionand then go to Testimonials Options, and inside that option there is Number of Testimonial/s section.
2. Input the number and Testimonial block will be displayed according to that number.
1. From Customize section, go to Home/Front Review Section, then go to Select Page for About and inside that option there is Select Page For About section.
2. Now, select the pages from which those page will be fetched as Review.
1. From Customize section, go to Home/Front Review Section and inside that option there is Testimonial Selection Options section.
2. Use the available option from the drop down to display Testimonial from the selected option.
3. You have to add pages in the Select Testimonial From Page section if you choose Page in this option. Also you have to add posts in the Select Testimonial From Category section.
1. From Customize section, go to Home/Front Review Section and inside that option there is Select Testimonial From Page section.
2. Now, select the pages from which those page will be fetched as Review.
1. From Customize section, go to Home/Front Review Section and inside that option there is Select Testimonial From Category section.
2. Now, select the Category from which the posts of that category will be fetched for Testimonial.
1. From Customize section, go to Home/Front Review Section and inside that option there is Testimonial Options section.
2. Configure the settings inside that option.
3. If preview is fine then save it.
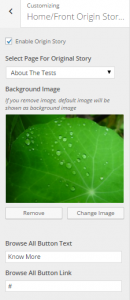
1. From Customize section, go to Home/Front Origin Story Section.
2. From Home/Front Origin Story Section, you will be able to configure origin story section. From this section you will be able to enable/disable Origin Story, Select Page For Original Story, change Background Image, browse all button text and browse all button link.
3. Configure the settings inside that option.
4. If preview is fine then save it.
1. From Customize section, go to Home/Front History Section.
2. From Home/Front History Section, you can configure History section.
1. From Customize section, go to Home/Front History Section, then go to History Options and inside that option there is Enable History Section.
2. Check the checkbox and History Section will be enabled.
1. From Customize section, go to Home/Front History Section and inside that option there is History Options section.
2. Input the number of historys and History block will be displayed according to that number.
1. From Customize section, go to Home/Front History Section and inside that option there is History Selection Options section.
2. Use the available option from the drop down to display History from the selected option.
3. You have to add pages in the Select History From Page section if you choose Page in this option. Also you have to add posts in the Select History From Category section.
1. From Customize section, go to Home/Front History Section and inside that option there is Select History From Page section.
2. Now, select the pages from which those page will be fetched as History.
1. From Customize section, go to Home/Front History Section and inside that option there is Select History From Category section.
2. Now, select the Category from which the posts of that category will be fetched as History.
1. From Customize section, go to Home/Front History Section and inside that option there is History Options section.
2. Configure the settings inside that option.
3. If preview is fine then save it.
1. From Customize section, go to Home/Front Count Section.
2. From Home/Front Count Section, you can configure Count section.
1. From Customize section, go to Home/Front Count Section, then go to Count Options and inside that option there is Enable Count Section.
2. Check the checkbox and Count Section will be enabled.
1. From Customize section, go to Home/Front Count Section and inside that option there is Number of Counts section.
2. Input the number and Count block will be displayed according to that number.
1. From Customize section, go to Home/Front Count Section and inside that option there is Count Selection Options section.
2. Use the available option from the drop down to display Count from the selected option.
3. You have to add pages in the Select Count From Page section if you choose Page in this option. Also you have to add posts in the Select Count From Category section.
1. From Customize section, go to Home/Front Count Section and inside that option there is Select Count From Page section.
2. Now, select the pages and icons from which those page will be fetched as Count.
1. From Customize section, go to Home/Front Count Section and inside that option there is Select Count From Category section.
2. Now, select the Category For Count from which the posts of that category will be fetched as Count.
1. From Customize section, go to Home/Front Count Section and inside that option there is Count Options section.
2. Configure the settings inside that option.
3. If preview is fine then save it.
1. From Customize section, go to Home/Front Portfolio Section.
2. From Home/Front Portfolio Section, you can configure Portfolio section.
1. From Customize section, go to Home/Front Portfolio Section, then go to Portfolio Options and inside that option there is Enable Portfolio Section.
2. Check the checkbox and Portfolio Section will be enabled.
1. From Customize section, go to Home/Front Portfolio Section and inside that option there is Number of Portfolio/s section.
2. Input the number and Portfolio block will be displayed according to that number.
1. From Customize section, go to Home/Front Portfolio Section and inside that option there is Portfolio Selection Options section.
2. Use the available option from the drop down to display Portfolio from the selected option.
3. You have to add pages in the Select Portfolio From Page section if you choose Page in this option. Also you have to add posts in the Select Portfolio From Category section.
1. From Customize section, go to Home/Front Portfolio Section and inside that option there is Select Portfolio From Page section.
2. Now, select the pages and icons from which those page will be fetched as Portfolio.
1. From Customize section, go to Home/Front Portfolio Section and inside that option there is Select Portfolio From Category section.
2. Now, select the Category For Portfolio from which the posts of that category will be fetched as Portfolio.
1. From Customize section, go to Home/Front Portfolio Section and inside that option there is Portfolio Options section.
2. Configure the settings inside that option.
3. If preview is fine then save it.
1. From Customize section, go to Home/Front Contact Section.
2. From Home/Front Contact Section, you will be able to configure Contact section.
3. Within Home/Front Contact Section, you will be able to enable/disable Contact, select page for Contact, write Contact Form title and also paste Contact Form Shortcode.
4. If preview is fine then save it.
1. From Customize section, go to Theme Options.
2. Now, here you have different sections and settings for:
- Layout
- Pagination
- Blog/Archives
- Breadcrumb
- Footer
- Back To Top
- Animation
- Custom CSS
The above mentioned section are described below.
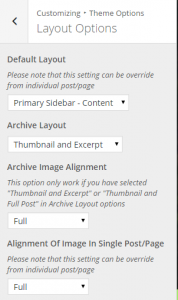
1. From Customize section, go to Theme Options and inside it there is Layout Options.
2. Now, here you can set layouts for:
- Default Layout: (Options: Content-Primary Sidebar, Primary Sidebar-Content OR No Sidebar).
- Archive Layout: (Options: Excerpt Only, Thumbnail and Excerpt, Full Post OR Thumbnail and Full Post).
- Archive Image Alignment: (Option: Full, Right OR Left).
- Alignment of Image in Single Post/Page: (Option: Full, Right, Left OR No Image).
1. From Customize section, go to Theme Options and inside it there is Pagination Options.
2. Now, here you can set pagination option as Numeric and Default.
1. From Customize section, go to Theme Options and inside it there is Blog/Archive Options.
2. Now, here you can set Excerpt Length (in Words), Exclude Categories in Blog.
1. From Customize section, go to Theme Options and inside it there is Breadcrumb Options.
2. Now, here you can Enable Breadcrumb by checking the checkbox.
1. From Customize section, go to Theme Options and inside it there is Footer Options.
2. Now, here you can write Copyright Text, Enable Theme Name and Powered By Text.
1. From Customize section, go to Theme Options and inside it there is Back To Top Options.
2. Now, here you can Enable Back To Top Options.
1. From Customize section, go to Theme Options and inside it there is Animation Options.
2. Now, here you can Enable Animation by checking the checkbox.
1. From Customize section, go to Theme Options and inside it there is Custom CSS.
2. Now, here you can add Custom CSS.
1. From Customize section, go to Reset All Options and inside this section you will see check box for Reset All Option.Now check the check box for all default values and settings.
You can update Themes directly from the Administration Panel using Theme Palace API Manager by following these steps .
- Go to your dashboard My-Account on Theme Palace. Retrieve your API key from ‘My API Keys’ section.
- Now go to your WordPress admin dashboard and access API page from ‘Appearance > Theme Palace API Manager’ and input your API key and email. Finally ‘Save’ to submit your information.
- You can also opt not to get the updates by accessing License Deactivation, checking the box and saving.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Biography Pro from your Theme Palace member My-Account to your Desktop
- Unzip biography-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Biography Pro Theme which shall replace the old files