Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Theme Options
- 3.1.How to change logo and icons?
- 3.2.How to change layout of site?
- 3.3.How to enable / disable Go To Top button?
- 3.4.How to change color scheme?
- 3.5.How to customize background?
- 3.6.How to change header layout?
- 3.7.How to show search Box in Header?
- 3.8.How to show social icons in Header?
- 3.9.How to create social menu?
- 3.10.How to change copyright text?
- 3.11.How to customize blog display?
- 3.12.How to change post excerpt length?
- 3.13.How to add image slider?
- 3.14.How to change image Slider
- 4.Widgets
- 5.Navigation
- 6.Footer widgets
- 1.Introduction
- 2.Theme Installation
- 3.Theme Options
- 3.1.How to change logo and icons?
- 3.2.How to change layout of site?
- 3.3.How to enable / disable Go To Top button?
- 3.4.How to change color scheme?
- 3.5.How to customize background?
- 3.6.How to change header layout?
- 3.7.How to show search Box in Header?
- 3.8.How to show social icons in Header?
- 3.9.How to create social menu?
- 3.10.How to change copyright text?
- 3.11.How to customize blog display?
- 3.12.How to change post excerpt length?
- 3.13.How to add image slider?
- 3.14.How to change image Slider
- 4.Widgets
- 5.Navigation
- 6.Footer widgets
WEN Corporate
WEN Corporate a simple and clean business-based responsive WordPress theme. With standard sections that work for any Company, convenient Theme Options for easy management and standard features of an elegant blog and homepage, WEN Corporate is a fine solution for a fine presentation.
Thank you for using WEN Corporate. The below steps will guide you to install and use this theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate wen-corporate.zip Theme in your computer.
- Select wen-corporate.zip and click Install Now.
- Unzip wen-corporate.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of WEN Corporate Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
A simplified theme options that give you more customization options. These are general guidelines to perform some of the basic yet useful features of WEN Corporate Theme. ( Hint: We assume we are in “Customize” section for whole theme customization part i.e. Appearance > Customize.)
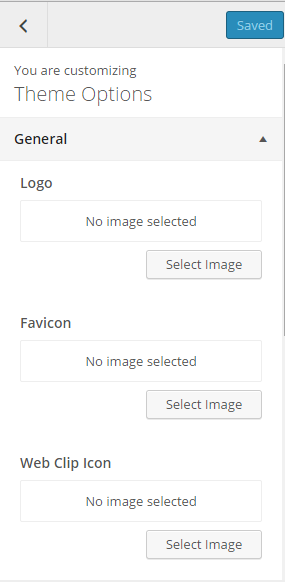
- From “Customize” section, go to Theme Options > General section.
- From the “Logo” section, click on “Select Image” and upload image either from your System or Media files.
- To change favicon, click on “Select Image” from “Favicon” section and upload image.
- To change Web Clip Icon ,click on “Select Image” from “Web Clip Icon” section and upload image
- If the preview is fine, click on “Save & Publish” to apply recently uploaded logo.
- From “Customize” section, go to Theme options > General section.
- Change “Global Layout”. Options available: “Right Sidebar”, “Left Sidebar”, “No Sidebar”
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to Theme options > General section.
- Turn on / off “Enable Go To Top” to enable / disable.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to Theme options > General section.
- Choose color between “Blue” and “Chocolate” from “Color Scheme” section.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Color” section and select appropriate color from color palette.
- From “Customize” section, go to “Background Image”, click on “Select Image” and upload image either from your System or Media files.
- Set additional options include “Background Repeat”, “Background Position” and “Background Attachment”.
- Click on “Save & Publish” to save the changes.
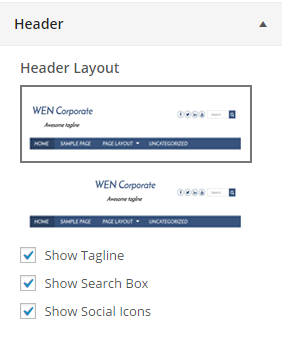
- From “Customize” section, go to “Theme Options > Header” section.
- Choose between the available header layout option.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Header” section.
- Turn on “Show Search Box” checkbox to show search icon.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Options > Header” section.
- Turn on “Show Social Icons” checkbox to show social icons. (You need to create social menu and assign it to “Social”)
- Click on “Save & Publish” to save the changes.
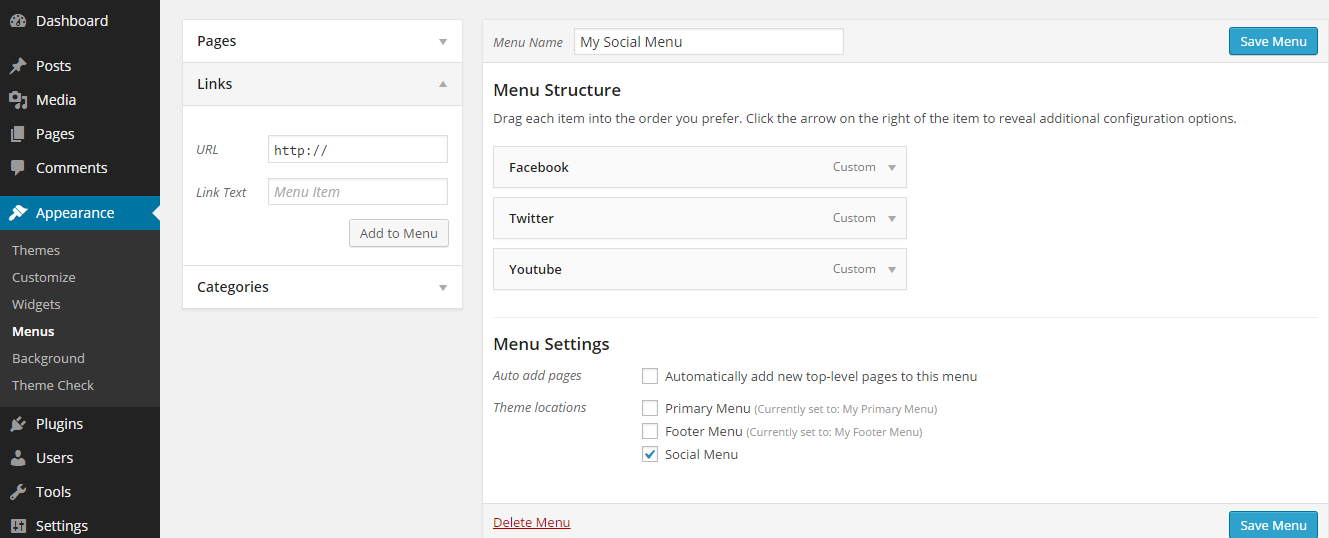
- In the admin section, go to “Appearance > Menus”
- Click “create a new menu”
- To add social link, click “Custom Links” and enter social link URL. Click “Add to Menu”
- In “Theme Locations”, choose “Social Menu”
- Click “Save Menu”
- From “Customize” section, go to “Theme Options > Footer” section.
- Modify “Copyright Text”.
- Click on “Save & Publish” to save the changes.
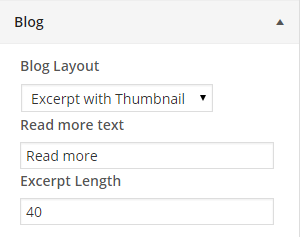
- From “Customize” section, go to “Theme Option > Blog” section.
- Choose option between available “Blog Layout” settings.
- Click on “Save & Publish” to save the changes.
- From “Customize” section, go to “Theme Option > Blog” section.
- Add/change integer value (number of words) for post excerpt length in “Excerpt Length” setting.
- Click on “Save & Publish” to save the changes.
- Firstly, you need to create a category for slider images. Go to Admin Dashboard.
- Navigate to Posts > Categories.
- Create new Category.
- Add posts having featured image to the relevant category.
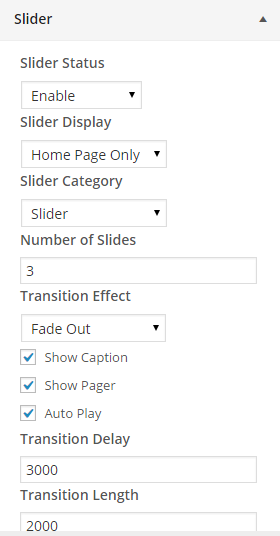
- From “Customize” section, go to “Theme Options > Slider”.
- Set “Slider Status” to “Enable”.
- Choose slider display option from “Slider Display” setting.
- Select relevant “Category” from “Slider Category” setting.
- Customize other slider settings options “Number of Slides”, “Transition Effect”, “Transition Delay”, “Transation Length”.
- Click on “Save & Publish” to save the changes.
Simple widget used for displaying welcome title and message
Widget parameters
- Title: Welcome text
- Description: Welcome Message
Widget used for displaying message along with CTA button
Widget parameters
- Description: CTA Message
- Button Text: CTA button text
- Button URL: URL for CTA button
Widget used for displaying recent posts items in carousel
Widget parameters
- Title: Widget title
- Category: Category from which posts are fetched
- Number of posts: Number of posts to be displayed in carousel
- Show Post Excerpt: Enable / disable excerpt
- Excerpt Length: Length of excerpt (in words)
- Show More Button: Enable / disable read more button
- More Button Text: Text to be displayed in read more link
Widget used for displaying services posts
Widget parameters
- Title: Widget title
- Service Category: Category from which service posts are fetched
- Number of columns: Select number of columns in which service posts are displayed
- Number of posts: Total number of posts to be displayed
- Show Post Excerpt: Enable / disable excerpt
- Excerpt Length: Length of excerpt (in words)
- Show More Button: Enable / disable read more button
- More Button Text: Text to be displayed in read more button
Widget used for displaying divider line
Widget parameters
- No widget parameters
Widget used for displaying social icons
Widget parameters
- Title: Widget title
- Location: Location for the widget (Ex: Sidebar, footer column 1, footer column 2 etc)
First create the social menu from (Appearance > menus) and assign the menu here.
This theme support three menus, they are primary menu, footer menu and social menu. Menu you want to display in each location select from here.
- Primary Menu: Menu displayed on the header of theme
- Footer Menu: Menu displayed on footer section.
- Social Menu: Menu used for Social link.
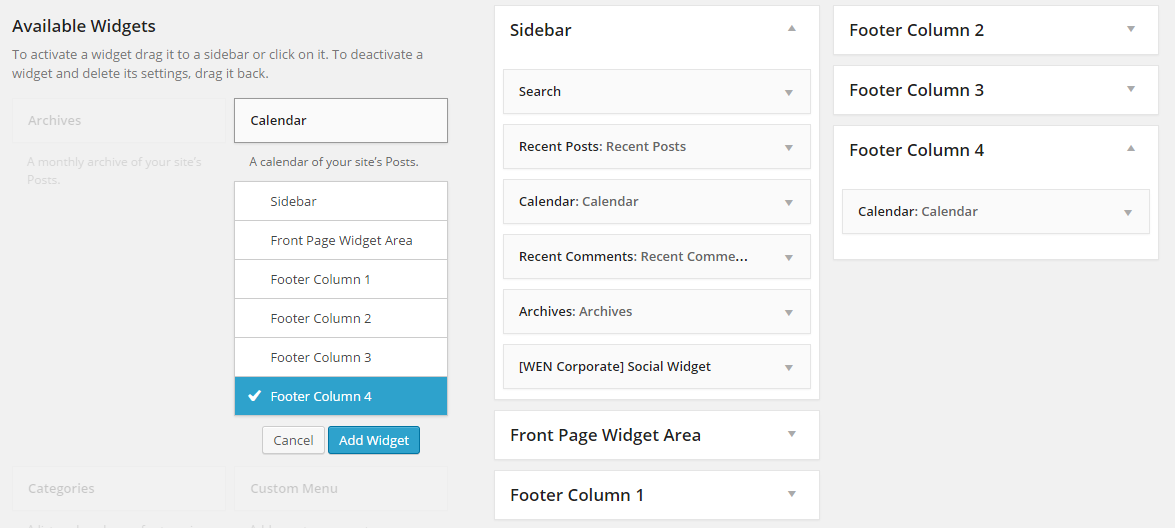
On this theme there are five widgets location. They are Sidebar, Footer column 1, Footer column 2, Footer column 3 and Footer column 4.
- Go to Appearance > widgets
- Drag and drop or add the widget on widgets location
Necessary widgets and its location can easily manage from there. For example, you need “Search” widget on Footer Column 4, drag and drop or select the search widgets and choose Footer column 4 and click “Add widget”. Now the widgets appeared in the footer column 4 in front end.