Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.How to import Demo?
- 5.How to setup front page as shown in demo?
- 6.How to use Page Builder By SiteOrigin plugin?
- 7.Theme setting in particular page/post
- 8.How to manage Site Title, Tagline and Site Icon?
- 9.How to change Header Image?
- 10.How to change Background Image?
- 11.How to manage Theme Options?
- 11.1.How to manage Header Options?
- 11.2.How to manage Search Options?
- 11.3.How to manage Layout Options?
- 11.4.How to manage Pagination Options?
- 11.5.How to manage Footer Options?
- 11.6.How to manage Blog Options?
- 11.7.How to manage Author Bio Options?
- 11.8.How to manage Breadcrumb Options?
- 11.9.How to add Custom CSS?
- 12.How to change Menus?
- 13.How to manage Widgets?
- 14.How to set Static Front Page?
- 15.How to Reset All Theme Settings?
- 16.Automatic updates using Dashboard
- 17.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.How to import Demo?
- 5.How to setup front page as shown in demo?
- 6.How to use Page Builder By SiteOrigin plugin?
- 7.Theme setting in particular page/post
- 8.How to manage Site Title, Tagline and Site Icon?
- 9.How to change Header Image?
- 10.How to change Background Image?
- 11.How to manage Theme Options?
- 11.1.How to manage Header Options?
- 11.2.How to manage Search Options?
- 11.3.How to manage Layout Options?
- 11.4.How to manage Pagination Options?
- 11.5.How to manage Footer Options?
- 11.6.How to manage Blog Options?
- 11.7.How to manage Author Bio Options?
- 11.8.How to manage Breadcrumb Options?
- 11.9.How to add Custom CSS?
- 12.How to change Menus?
- 13.How to manage Widgets?
- 14.How to set Static Front Page?
- 15.How to Reset All Theme Settings?
- 16.Automatic updates using Dashboard
- 17.Updating Theme Using FTP
Travel Eye
Travel Eye, a quintessential WordPress Theme for all Travel sites, period. This theme exhibits perfect blend of style meets substance, a must have for organizations that are in the tours and travel business, travel agencies, hotels, package tour operators and what not.
Thank you for using Travel Eye. Please, follow the instruction below in order to install and use the theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate travel-eye.zip Theme in your computer.
- Select travel-eye.zip and click Install Now.
- Unzip travel-eye.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Eye Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
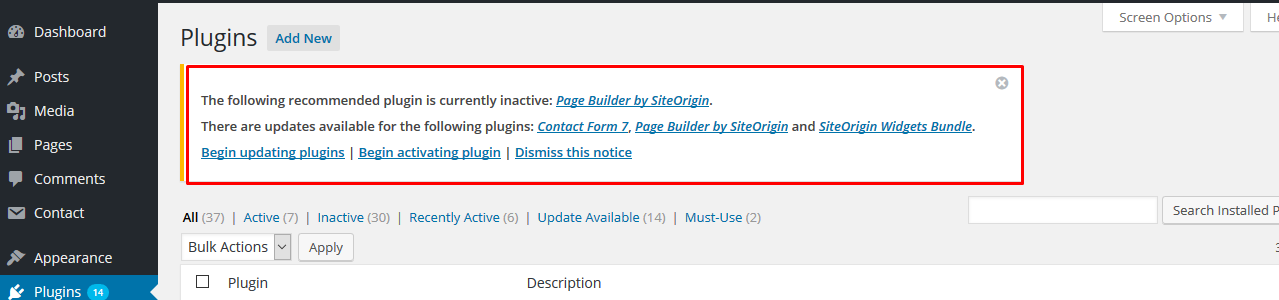
Go to Plugins from dashboard and begin installing all the required plugins for the theme(travel-eye). You can see the suggestions of all the plugins which are essential for the theme.
Free themes are hosted in WordPress.org and while hosting there, we are not allowed to add demo content in the theme. So, you need to download the demo content file manually and import them.
Please follow the instructions below to import demo file:
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in the plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on the “Install Now” button and wait for it to show the “Activate” button and click on it.
- After activation, it will redirect you to the demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the travel-eye-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse travel-eye-content.xml file under Choose an XML file for content import:
- Browse travel-eye-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse travel-eye-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on the Import Demo Data button only once and wait for it to complete the import.
- It can take a couple of minutes and will display “That’s it, all done!” message after the import is completed.
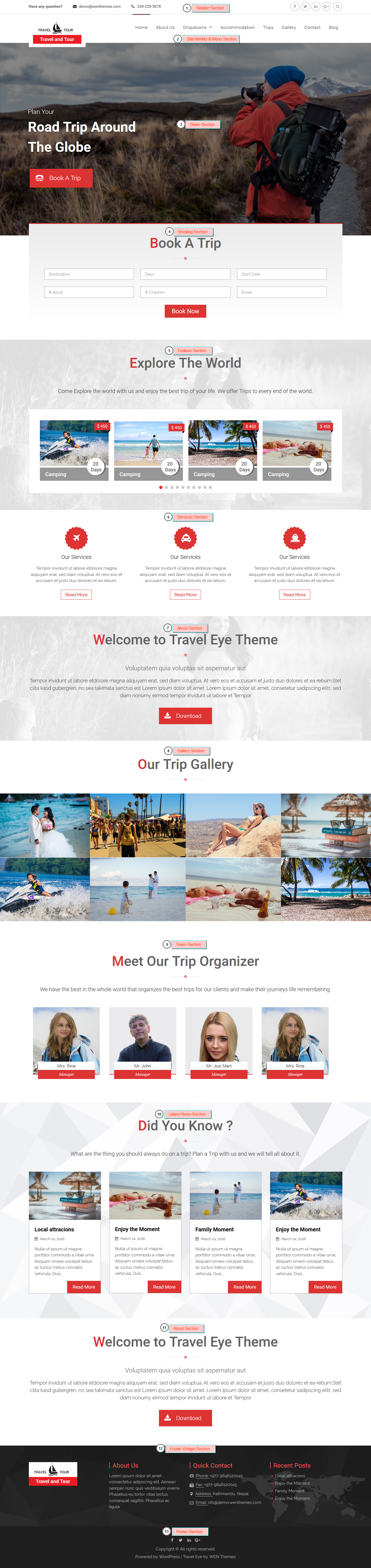
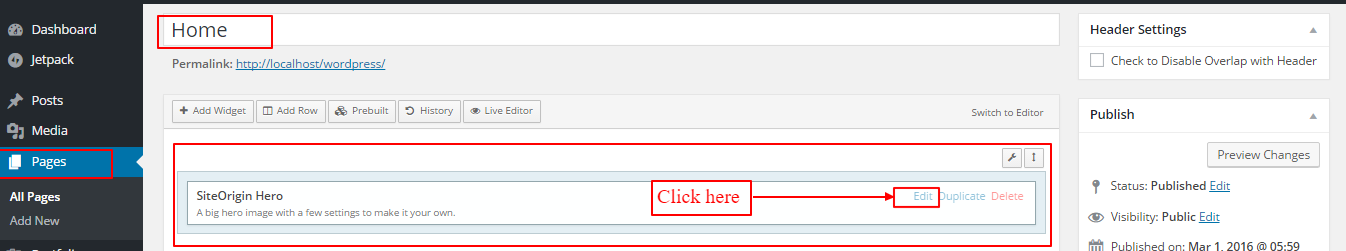
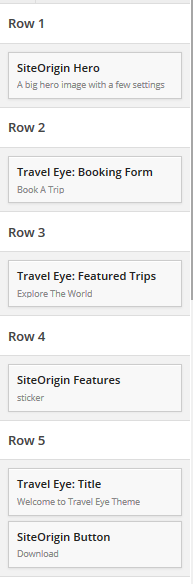
You can setup your front page through demo content as shown in this image.
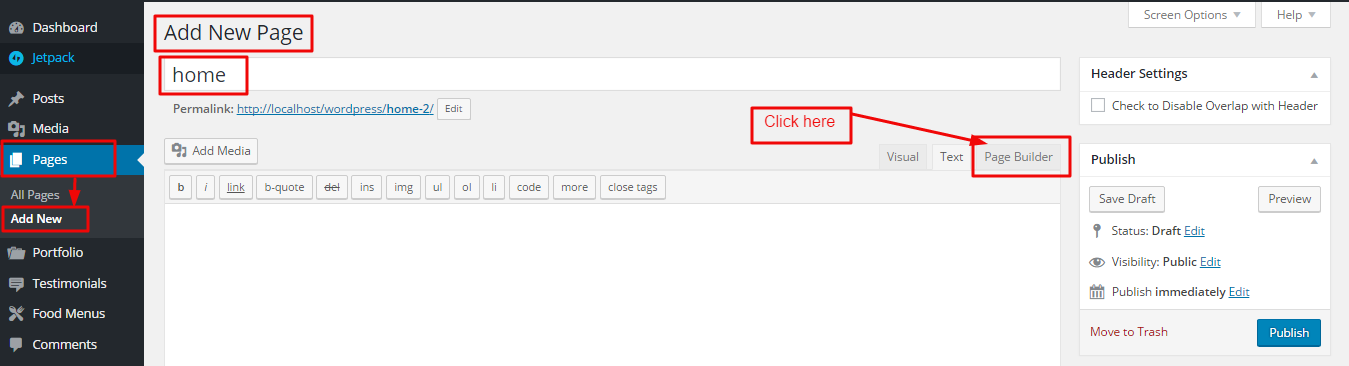
If you click on Page Builder tab as shown in above image then you will see below image.
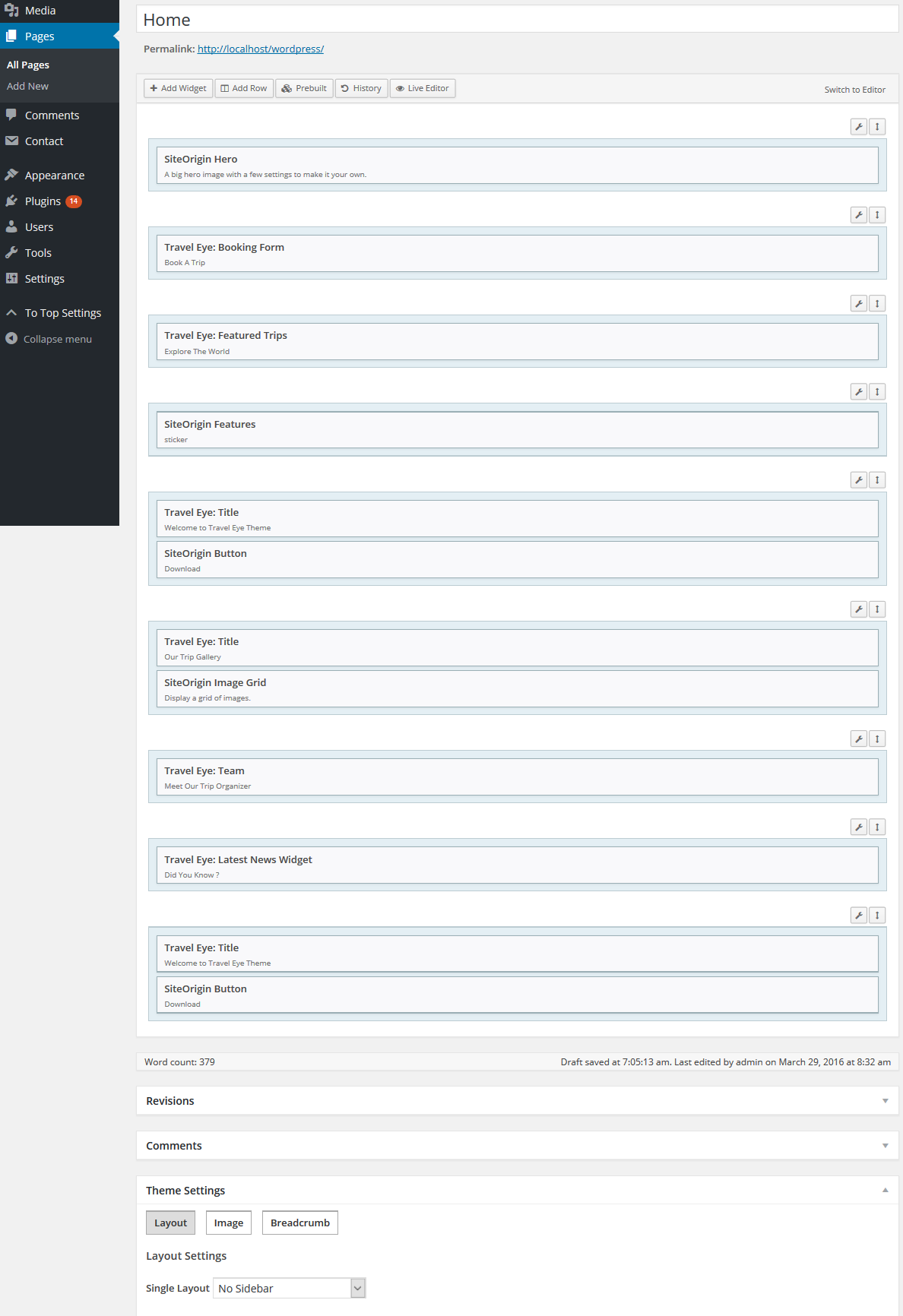
After this you would be able see a pop-up box appear, click Theme Defined tab on left hand-side. And then you will be able to see Prebuilt Layout For Home page as Home.
After this you will see different sections are automatically added. And if you scroll down the page then you will see Theme Settings section also shown in below image.
Note: If you have already created “Home” page then importing demo content will not override the page you have already created. Home page will be created if you haven’t created it yet.
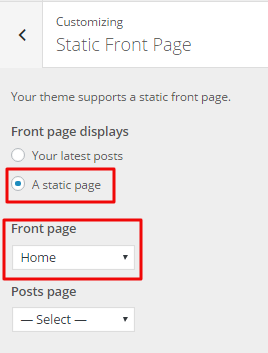
Now in Admin Panel / Appearance / Customize / Static Front Page. Here you just need to select Front page as Home as shown in image.
Note: Now your site layout will look similar as demo. But you need to keep background image for each section manually. Further more Book A Trip, Our Trip Gallery and Did You Know ? section will be empty.
To change background image of Explore the World section:
Go to Admin Panel / Pages and select Home to edit.
Now you will see below image then. Change the Background image.
In similar way you need to change the background image of remaning sections.
To change slider image in front page refer the images below:
If you expand particular frame then you will see more options for Slider Control and Design and Layout as you scroll down above section in image.
Note: For Book A Trip, Our Trip Gallery and Did You Know ? sections you need to add data from contact form 7, photo gallery and latest posts respectively from Dashboard.
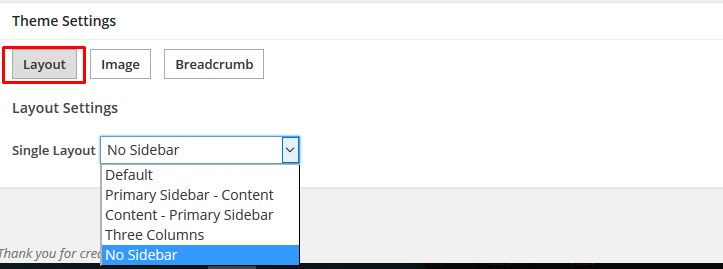
Now in Layout tab you need to select No Sidebar in Single Layout.
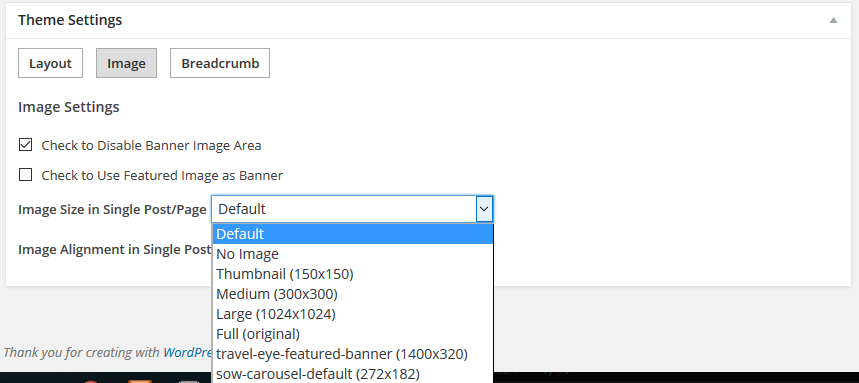
In Image tab you need to check the check-box saying “Check to Disable Banner Image Area” .
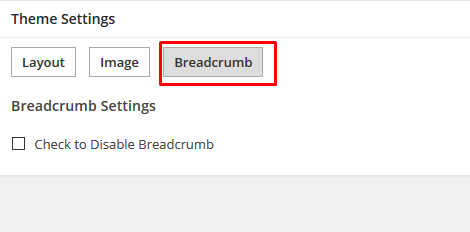
And in Breadcrumb tab you need to check the check-box saying “Check to Disable Breadcrumb” .
Then click Publish to publish your page.
Note: Now your site layout will look similar as demo. But you further need to set footer widget area assigning a widget in each widget area
Travel Eye comes with a simple Drag-and-Drop page builder (Siteorigin Page Builder) that simplifies building your website. Page Builder completes the transition by giving you a way to create responsive column layouts using the widgets (Shortcodes).
It is a very important thing that until and unless you Activate all the widgets included in SiteOrigin Page builder you can never see the widget. You need to Activate all the widgets from widget bundle.
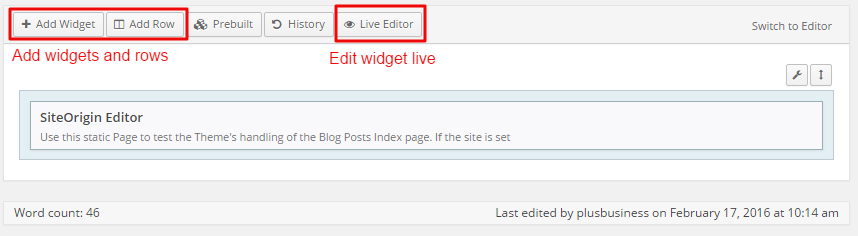
Live Editing
If you click on Live Editor you can have access to the Editor panel , where you can click on a widget to your left and make desired changes. Also you can see changes immediately to your right side of panel.
Live Editor screen is attached below:
NOTE (1*): Insert Blocks and Rows
For insert the block (widget), first you need to go the specific page via site builder and click on Add row where you want insert the column or block, then, click on “Add Widget” or “Add Row”.
If you click on the setting icon (to your top-right most corner of builder) you can see:
- Edit Row
- Duplicate Row
- Delete Row
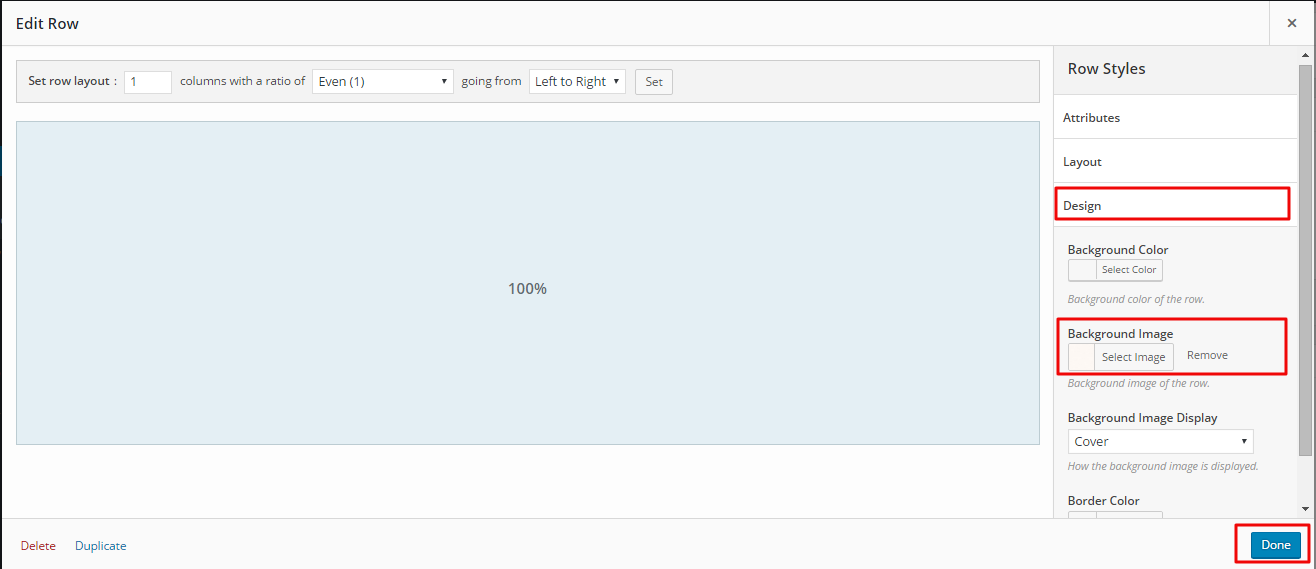
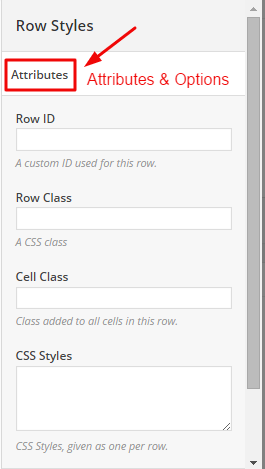
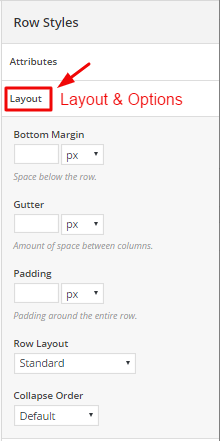
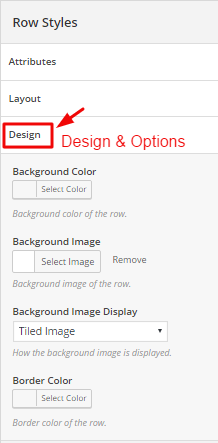
Within Edit Row you can see new panel where you can change the row’s attributes from options available to your left like Attributes, Layout ,Design. Also you can add background image, change colors,layouts, use padding and margin, give class and id etc. Check the following image.
NOTE (2*): Edit Row
Please go through all the options of “Edit row” (Attributes, Layout, Design) while editing particular row and widget and see the inputs and attributes given such as – Background Image, Parallax settings, Padding, Row Layout, Css etc.
You can see the same options to edit the widget as well. Options like:
- Edit
- Duplicate
- Delete
Goto Edit and you will see the same editing panel like in row editing.
Page builder has number of Widgets/Shortcodes that you can use.
They are very simple to insert and manage.
There are different options available in theme setting as mentioned below:
- Layout settings.
- Breadcrumb Settings.
- Image Settings.
Travel Eye comes with nine different theme layouts.
For use you just need to select one layouts from theme options
Like you can see at the image.
In image settings you can Choose Image Size in Single Post/Page and Alignment of Image in Single Post/Page
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e. Description) of the site, just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512 px wide and tall.
1. From Customize section, go to Header Image.
2. From Header Image, you will be able to change header image of the site for the pages except front page.
3. While you can crop images after clicking Add new image, the theme recommends a header size of 1400 X 320 pixels.
4. If preview is fine, click on “Save and Publish” button to save the changes.
You can leave blank, if you do not want the header image.
1. From Customize section, go to Background Image.
2. From Background Image, you will be able to change the background image.
3. If preview is fine, click on “Save and Publish” button to save the changes.
1. From Customize section, go to Theme Options.
2. Now, here you have different sections and settings for:
- Header Options
- Search Options
- Layout Options
- Pagination Options
- Footer Options
- Blog Options
- Author Bio Options
- Breadcrumb Options
- Advanced Options
The above mentioned sections are described below.
1. From Customize section, go to Theme Options and inside it there is Header Options.
2. From here, you can set:
- Logo: You can change your site’s logo by clicking on “Select Image” and choosing/upload image from Media.
Other Available Options:
- Show Site Title -To enable/disable site title
- Show Tagline – To enable/disable site tagline
- Contact Email – Write down the contact email address
- Contact Number – Write down the contact number
- Show Social Icons – To enable/disable social icons in the header
1. From Customize section, go to Theme Options and inside it there is Search Options.
2. From here, you can set the placeholder text inside the “Search” field.
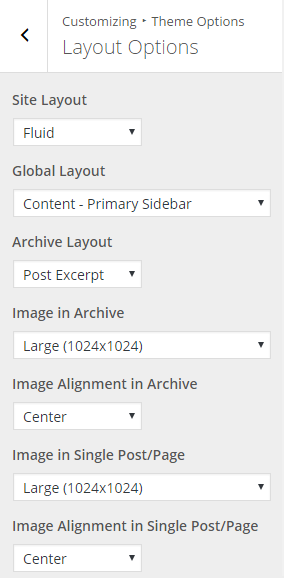
1. From Customize section, go to Theme Options and inside it there is Layout Options.
2. Now, here you can set layouts for:
- Global Layout: (Options to show content with sidebar/s)
- Primary Sidebar – Content
- Content – Primary Sidebar
- Three Columns (Secondary – Content – Primary)
- No Sidebar
- Archive Layout: (Options: Post Excerpt or Full Post).
- Image in Archive: (Options to show Image in Archive page):
- No Image
- Thumbnail
- Medium
- Large
- Full
- Travel-eye-featured-banner
- Sow-carousel-default
- Image Alignment in Archive: (Option: None, Left, Center OR Right).
- Image in Single Post/Page:
(Options to show Image in Single Post/Page):- No Image
- Thumbnail
- Medium
- Large
- Full
- Travel-eye-featured-banner
- Sow-carousel-default
- Image Alignment in Single Post/Page: (Option: None, Left, Center OR Right).
1. From Customize section, go to Theme Options and inside it there is Pagination Options.
2. Here you can set pagination option as Default or Numeric
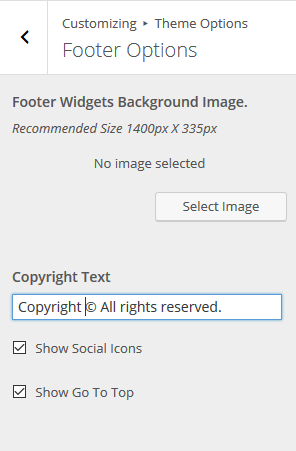
1. From Customize section, go to Theme Options and inside it there is Footer Options.
2. In order to show footer widgets background Image click Select Image.
3. Here you can also set Copyright Text.
4. Also, you can check Show Social Icons to show social icons on footer section.
5. In order to show the button Show Go To Top, check the box to display the functionality to take the user to the top of the page.
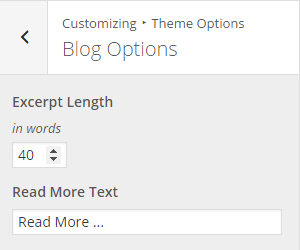
1. From Customize section, go to Theme Options and inside it there is Blog Options.
2. Here you can change the default values for:
- Excerpt Length (in Words)
- Read More Text
1. From Customize section, go to Theme Options and inside it there is Author Bio Options.
2. Here you can set: Show Author Bio.
1. From Customize section, go to Theme Options and inside it there is Breadcrumb Options.
2. Here you can set Breadcrumb Type:
- Disabled
- Simple
- Advanced
1. From Customize section, go to Theme Options and inside it there is Advanced Options.
2. Here you can add Custom CSS inside the box.
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.
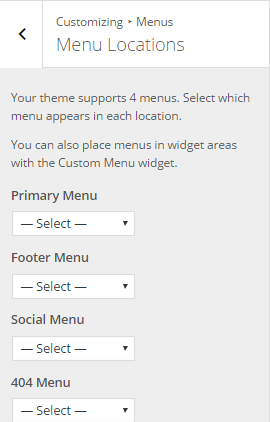
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer menu. Footer menu appears on the footer section.
- Choose the Social menu, which shows the social links title as a menu.
- Select the menu for 404. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
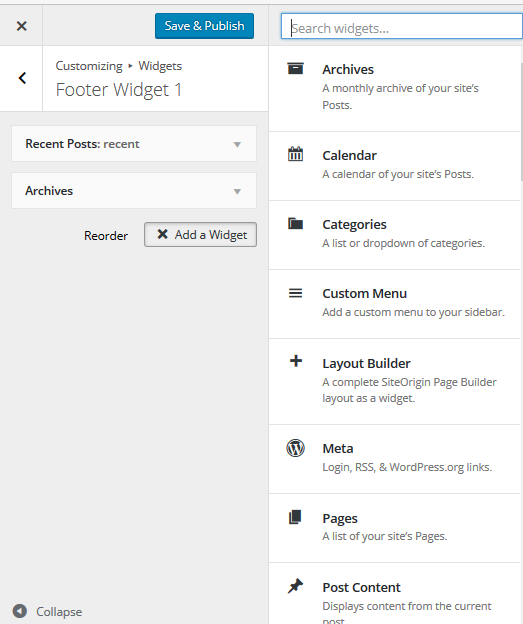
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to manage Primary Sidebar.
3. Here, you will be able to Add/Remove/Reorder Widgets according to your requirement.
4. You can simply click on Add a Widget button and select various available options according to your requirement.
5. Added widgets will appear in your sidebars.
6. If the preview is fine, you can click on Save & Publish.
Note: After adding widgets to a particular area/section a setup panel of that widget will appear.
You need to setup your widget according to your need.
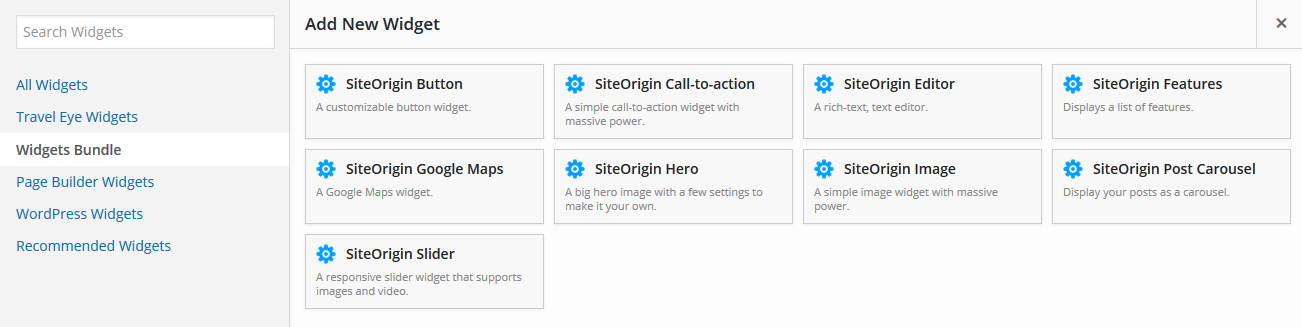
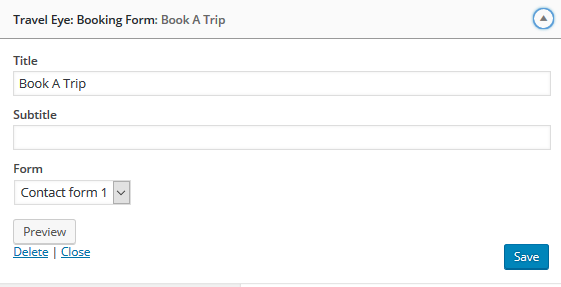
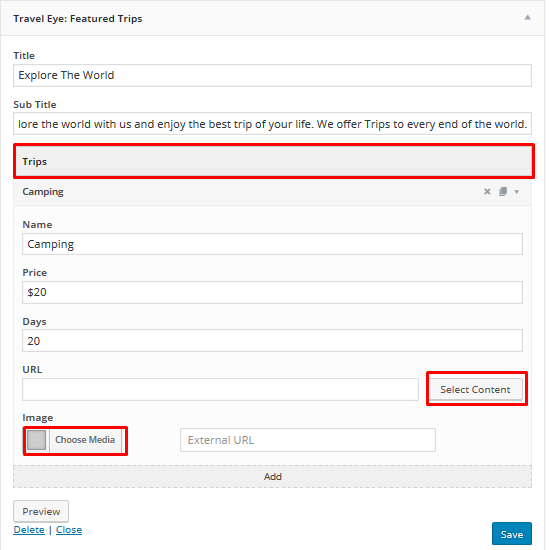
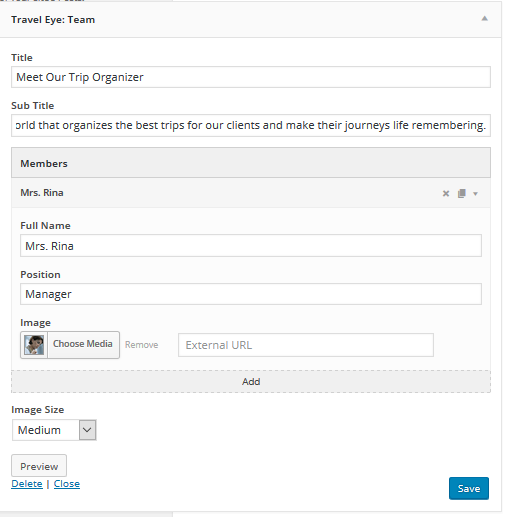
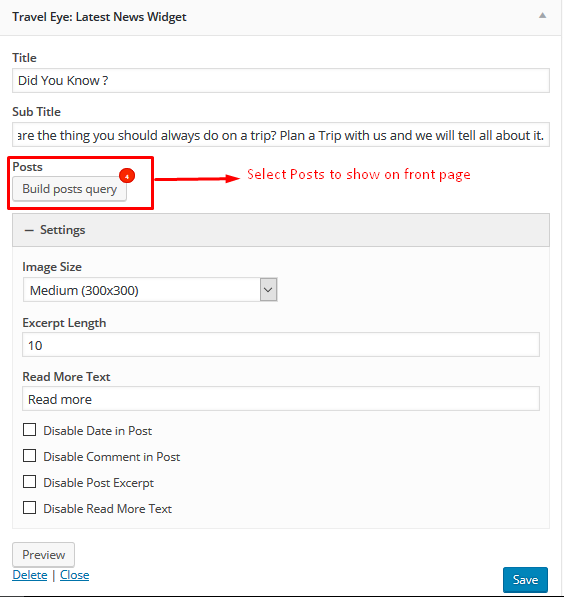
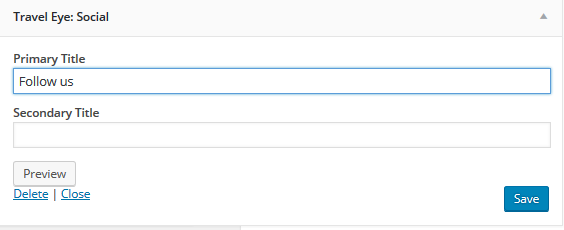
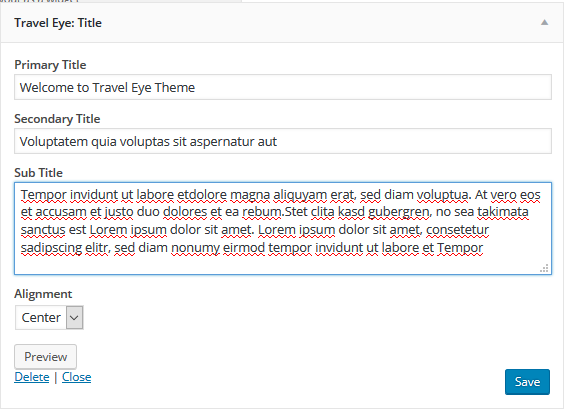
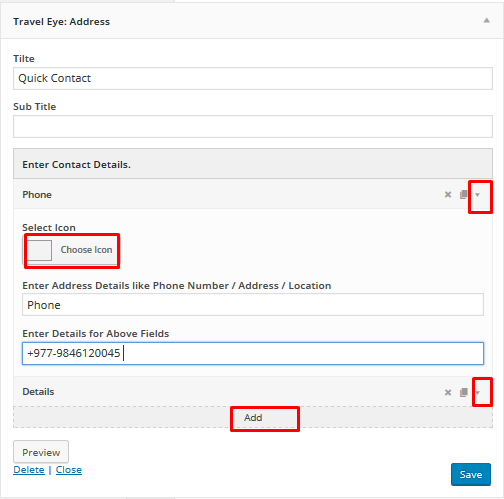
Some of the widgets setup are shown as image below:
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set any page as A Static Page and you will find your latest posts page option as well.
1. From Customize section, go to Reset All Theme settings.
2. From check to reset all settings all the changes and configurations you have done to all of your options will changes back to the default.
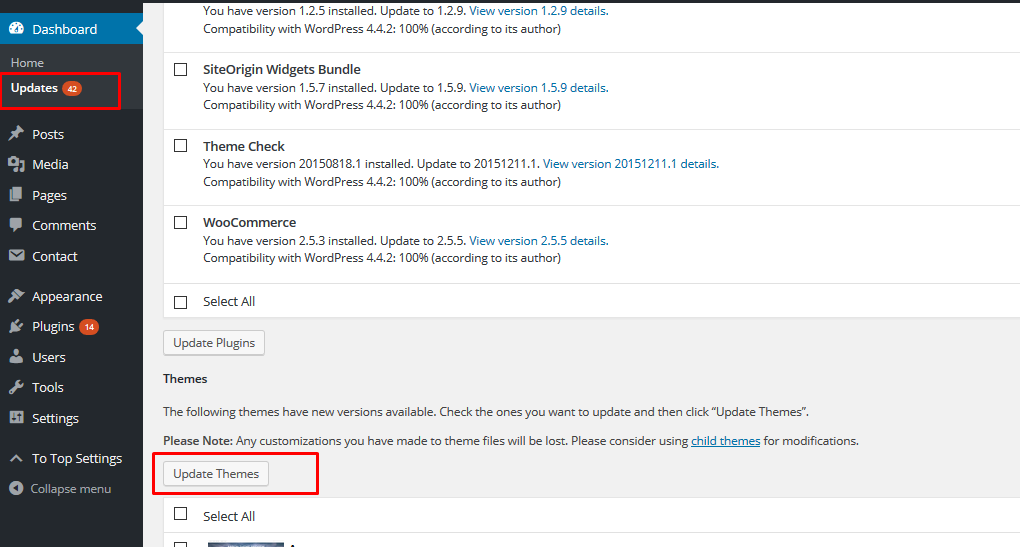
You can update Themes directly from the Administration Panel by following these steps.
- Go to your WordPress Admin section.
- Now go to your dashboard and go to Updates.
- You have to go to the Themes section, if update is available you can update the theme checking the box and update themes.
To update Theme though FTP, follow these basic steps:
- Download the latest version of travel eye theme from your WordPress Theme Directory travel-eye Theme Download to your Desktop.
- Unzip travel-eye.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel eye theme which shall replace the old files.