Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.Additional post types in Dashboard after installing required plugins
- 5.How to setup different post types?
- 6.How to setup front page as shown in the demo?
- 6.1.Site Identity Section
- 6.2.Primary Menu Section
- 6.3.Featured Slider Section
- 6.4.Service Section
- 6.5.Testimonial Section
- 6.6.Portfolio Section
- 6.7.Call To Action Section
- 6.8.Pricing Table Section
- 6.9.News/Events Section
- 6.10.Clients Section
- 6.11.Skills Section
- 6.12.Team Section
- 6.13.Contact Section
- 6.14.Footer Contact Section
- 6.15.Footer Copyright Section
- 7.How to manage Site Title, Logo, Tagline and Site Icon?
- 8.How to manage Header Image?
- 9.How to manage Background Images?
- 10.How to manage Theme Options?
- 10.1.How to manage Header Options?
- 10.2.How to manage Search Options?
- 10.3.How to manage Layout Options?
- 10.4.How to manage Pagination Options?
- 10.5.How to manage Content Meta Options?
- 10.6.How to manage Footer Contact Options?
- 10.7.How to manage Footer Options?
- 10.8.How to manage Blog Options?
- 10.9.How to manage Author Bio Options?
- 10.10.How to manage Breadcrumb Options?
- 10.11.How to manage Advanced Options?
- 10.12.How to manage Clients Options?
- 10.13.How to manage Font Family Options?
- 11.How to manage Feature Slider?
- 12.How to manage Color Options?
- 12.1.Basic Color Options
- 12.2.Header Color Options
- 12.3.Primary Menu Color Options
- 12.4.Slider Color Options
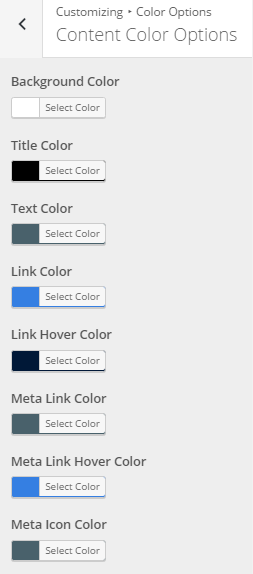
- 12.5.Content Color Options
- 12.6.Sidebar Color Options
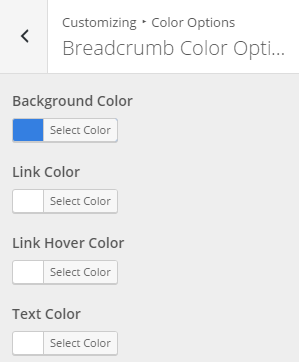
- 12.7.Breadcrumb Color Options
- 12.8.Go To Top Color Options
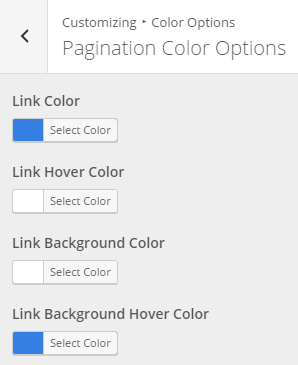
- 12.9.Pagination Color Options
- 12.10.Footer Widgets Color Options
- 12.11.Footer Contact Color Options
- 12.12.Footer Area Color Options
- 13.How to manage Home Widget Color Options?
- 13.1.Default Options
- 13.2.Testimonial Widget Color Options
- 13.3.Service Widget Color Options
- 13.4.Latest News Widget Color Options
- 13.5.Team Widget Color Options
- 13.6.Skills Widget Color Options
- 13.7.Clients Widget Color Options
- 13.8.CTA Widget Color Options
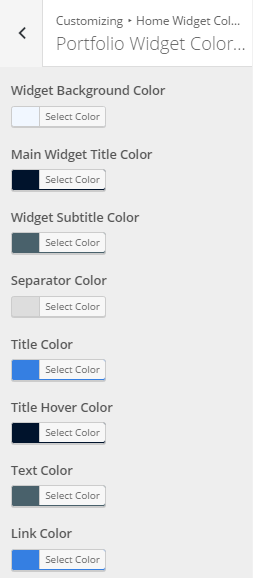
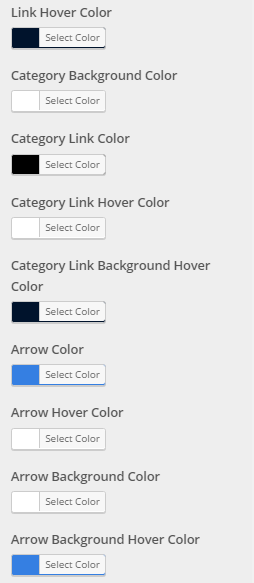
- 13.9.Portfolio Widget Color Options
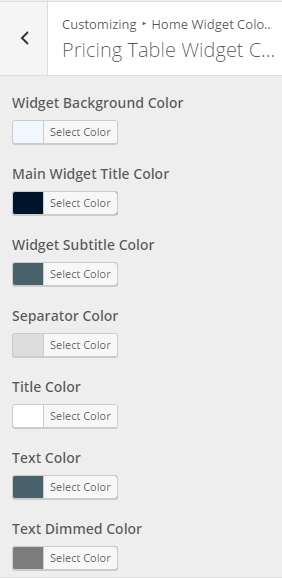
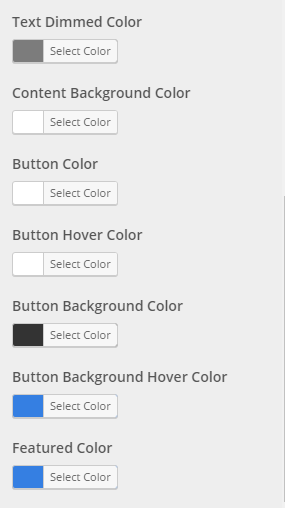
- 13.10.Pricing Table Widget Color Options
- 14.How to manage Menus?
- 15.How to add Widgets?
- 16.How to manage theme available widgets?
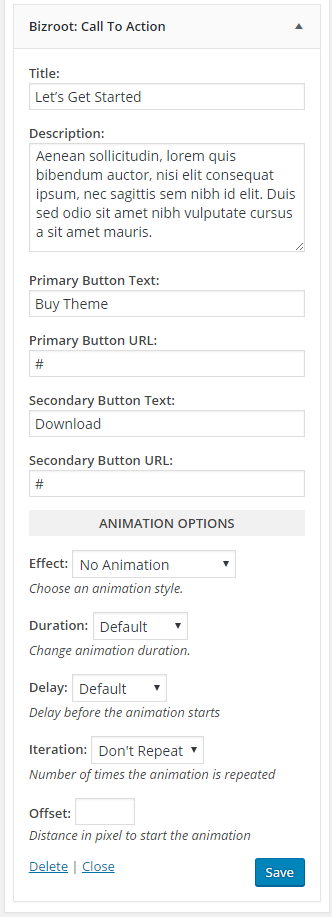
- 16.1.Bizroot: Call To Action
- 16.2.Bizroot: Clients
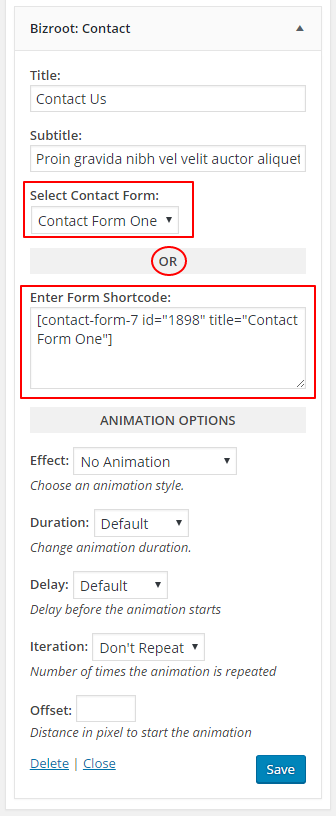
- 16.3.Bizroot: Contact
- 16.4.Bizroot: Featured Page
- 16.5.Bizroot: Latest News
- 16.6.Bizroot: Portfolio Slider
- 16.7.Bizroot: Pricing Table
- 16.8.Bizroot: Recent Posts
- 16.9.Bizroot: Services
- 16.10.Bizroot: Skills
- 16.11.Bizroot: Social
- 16.12.Bizroot: Teams
- 16.13.Bizroot: Testimonial Slider
- 17.How to manage Static Front Page?
- 18.How to manage Testimonials?
- 19.How to Reset Theme Settings?
- 20.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.Additional post types in Dashboard after installing required plugins
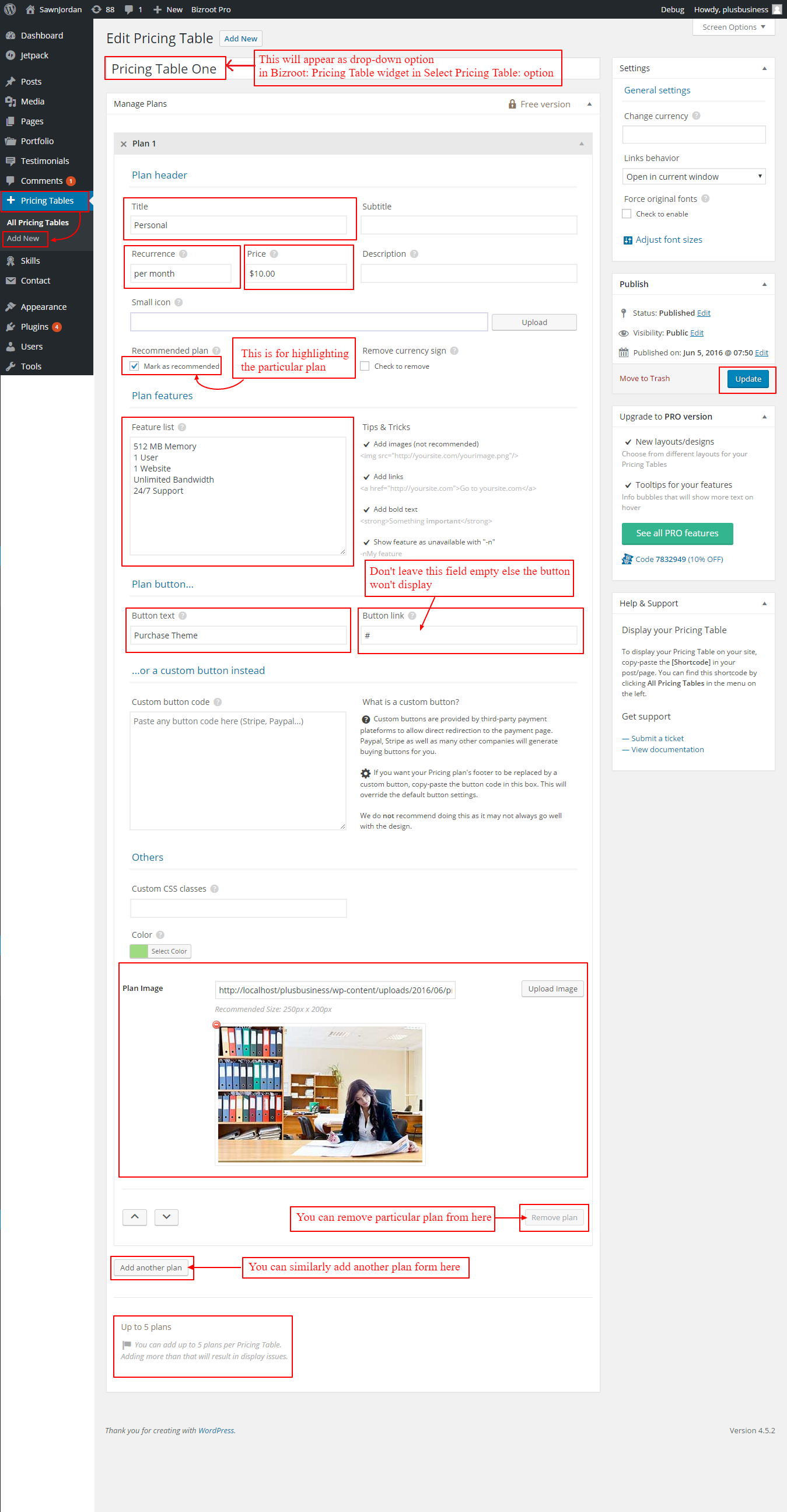
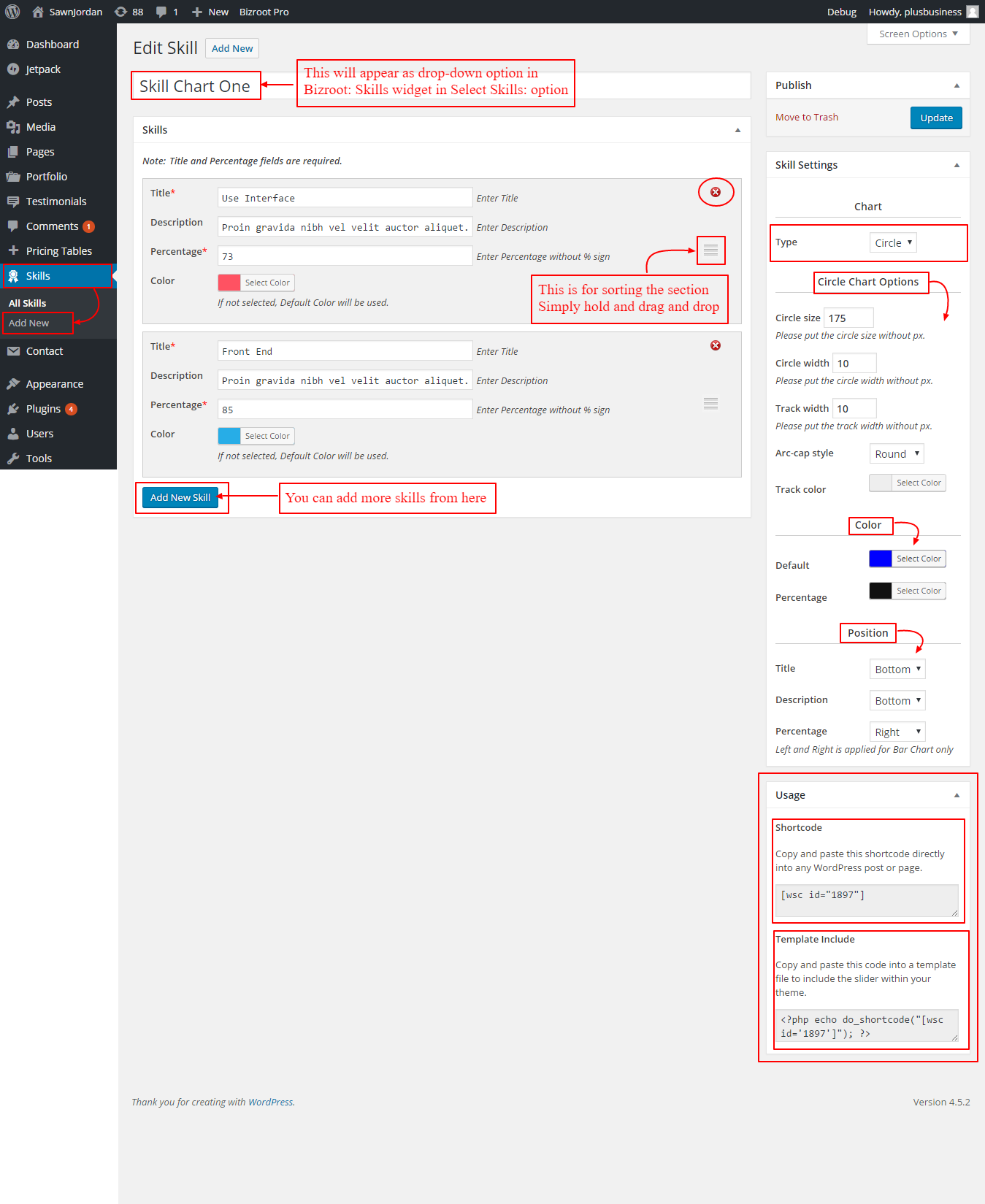
- 5.How to setup different post types?
- 6.How to setup front page as shown in the demo?
- 6.1.Site Identity Section
- 6.2.Primary Menu Section
- 6.3.Featured Slider Section
- 6.4.Service Section
- 6.5.Testimonial Section
- 6.6.Portfolio Section
- 6.7.Call To Action Section
- 6.8.Pricing Table Section
- 6.9.News/Events Section
- 6.10.Clients Section
- 6.11.Skills Section
- 6.12.Team Section
- 6.13.Contact Section
- 6.14.Footer Contact Section
- 6.15.Footer Copyright Section
- 7.How to manage Site Title, Logo, Tagline and Site Icon?
- 8.How to manage Header Image?
- 9.How to manage Background Images?
- 10.How to manage Theme Options?
- 10.1.How to manage Header Options?
- 10.2.How to manage Search Options?
- 10.3.How to manage Layout Options?
- 10.4.How to manage Pagination Options?
- 10.5.How to manage Content Meta Options?
- 10.6.How to manage Footer Contact Options?
- 10.7.How to manage Footer Options?
- 10.8.How to manage Blog Options?
- 10.9.How to manage Author Bio Options?
- 10.10.How to manage Breadcrumb Options?
- 10.11.How to manage Advanced Options?
- 10.12.How to manage Clients Options?
- 10.13.How to manage Font Family Options?
- 11.How to manage Feature Slider?
- 12.How to manage Color Options?
- 12.1.Basic Color Options
- 12.2.Header Color Options
- 12.3.Primary Menu Color Options
- 12.4.Slider Color Options
- 12.5.Content Color Options
- 12.6.Sidebar Color Options
- 12.7.Breadcrumb Color Options
- 12.8.Go To Top Color Options
- 12.9.Pagination Color Options
- 12.10.Footer Widgets Color Options
- 12.11.Footer Contact Color Options
- 12.12.Footer Area Color Options
- 13.How to manage Home Widget Color Options?
- 13.1.Default Options
- 13.2.Testimonial Widget Color Options
- 13.3.Service Widget Color Options
- 13.4.Latest News Widget Color Options
- 13.5.Team Widget Color Options
- 13.6.Skills Widget Color Options
- 13.7.Clients Widget Color Options
- 13.8.CTA Widget Color Options
- 13.9.Portfolio Widget Color Options
- 13.10.Pricing Table Widget Color Options
- 14.How to manage Menus?
- 15.How to add Widgets?
- 16.How to manage theme available widgets?
- 16.1.Bizroot: Call To Action
- 16.2.Bizroot: Clients
- 16.3.Bizroot: Contact
- 16.4.Bizroot: Featured Page
- 16.5.Bizroot: Latest News
- 16.6.Bizroot: Portfolio Slider
- 16.7.Bizroot: Pricing Table
- 16.8.Bizroot: Recent Posts
- 16.9.Bizroot: Services
- 16.10.Bizroot: Skills
- 16.11.Bizroot: Social
- 16.12.Bizroot: Teams
- 16.13.Bizroot: Testimonial Slider
- 17.How to manage Static Front Page?
- 18.How to manage Testimonials?
- 19.How to Reset Theme Settings?
- 20.Updating Theme Using FTP
Bizroot Pro
Bizroot Pro is a beautiful and responsive business WordPress theme. It is easy to use and customize, attractive and enticing, mobile friendly and technologically seamless and fluid, modern and engaging WordPress business multipurpose website theme. It is a visually astonishing theme that has been created with the power and flexibility to seamlessly lend itself to endlessly varied purposes and applications across a huge range of industries and fields, professional or personal, business or corporate.
We would like to thank you for purchasing and using Bizroot Pro.This quick tutorial will show you how to install and use some of the basic yet useful features of Bizroot Pro WordPress theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate bizroot-pro.zip Theme in your computer.
- Select bizroot-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip bizroot-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Bizroot Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
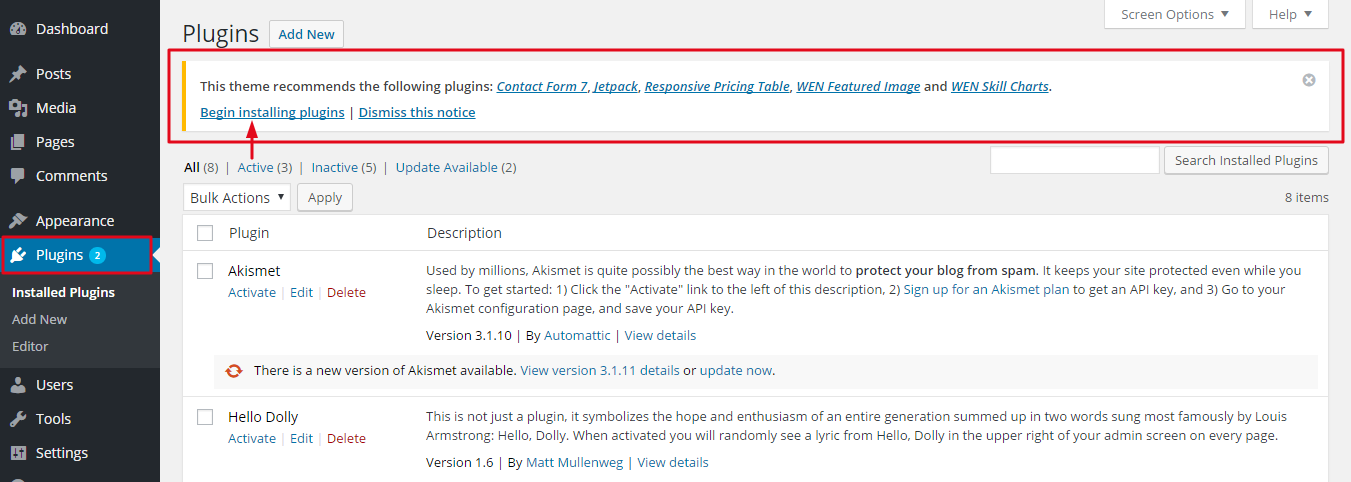
Go to Plugins from dashboard and begin installing all the required plugins for the theme(Bizroot-Pro). You can see the suggestions of all the plugins which are essential for the theme.
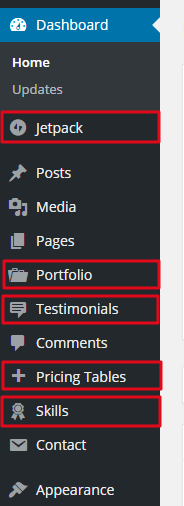
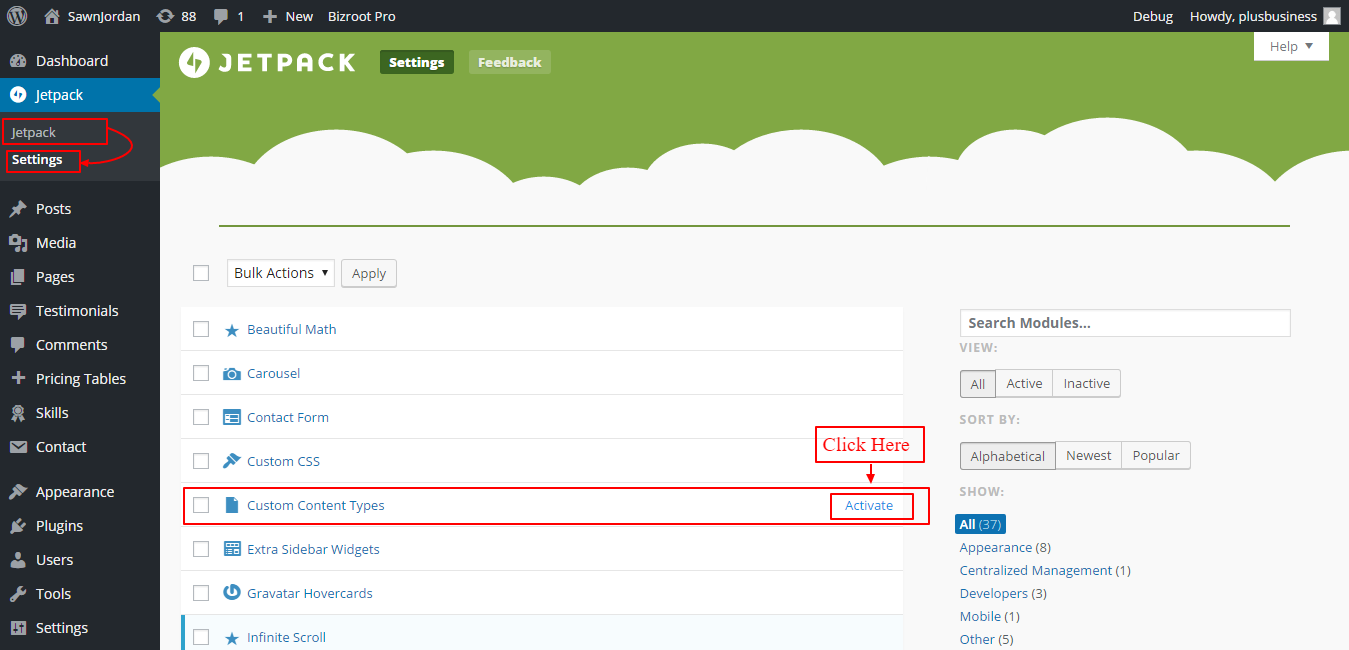
You will see additional post types after installing required plugins as shown in image:
Note: For Portfolio post type you need to go to jetpack settings and activate Custom Content Types as shown in below image.

To setup contact form simply go to Admin Panel -> Contact -> Add New.
Now to make you contact form look exactly like in demo, you need to copy below code in Form editor tab.
<p>[text your-name placeholder “Name”]</p>
<p>[email* your-email placeholder “Email”] </p>
<p> [text your-subject placeholder “Subject”] </p>
<p class=”full-width-field”>[textarea your-email placeholder “Message”]</p>
<p class=”full-width-field”>[submit “Send”]</p>
Note: Similarly you can setup other post types.
The demo is divided into different section as shown in the image below:
The different sections are described below:
This section is setup from Admin Panel / Appearance / Customize / Site Identity.
Refer below How to manage Site Title, Logo, Tagline and Site Icon? for more detail.
This section is Primary Navigation section. You need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location.
Refer below How to manage Menus? for more detail.
This section is set up from Admin Panel / Appearance / Customize / Featured Slider.
Refer below How to manage Feature Slider? for more details.
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Bizroot: Services widget.
Refer below Bizroot: Services for more details.
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Bizroot: Testimonial Slider widget.
Refer below Bizroot: Testimonial Slider for more detail.
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Bizroot: Portfolio widget.
Refer below Bizroot: Portfolio Slider for more details.
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Bizroot: Call To Action widget.
Refer below Bizroot: Call To Action for more details
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Bizroot: Pricing Table widget.
Refer below Bizroot: Pricing Table for more details.
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Bizroot: Latest News widget.
Refer below Bizroot: Latest News for more details.
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Bizroot: Clients widget.
Refer below Bizroot: Clients for more detail.
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Bizroot: Skills widget.
Refer below Bizroot: Skills for more details.
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Bizroot: Team widget.
Refer below Bizroot: Team for more details.
This section is set up from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget 1 and add Bizroot: Contact widget.
Refer below Bizroot: Contact for more details.
To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Contact Options.
Refer below How to manage Footer Contact Options? for more details.
To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options.
Refer below How to manage Footer Options? for more details.
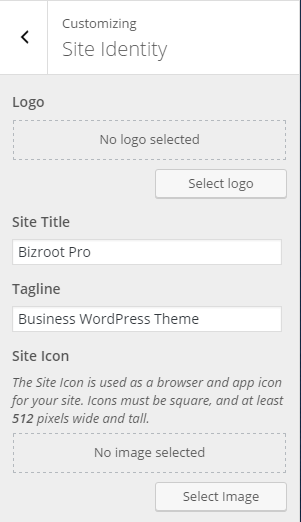
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512 px wide and tall.
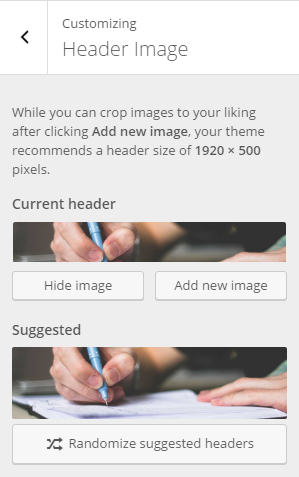
1. From Customize section, go to Header Image.
2. Select the image for Header section available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently uploaded logo.
Note: The theme recommends a Header Size of 1920px X 500px.
1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently selected/uploaded image as Background Image.
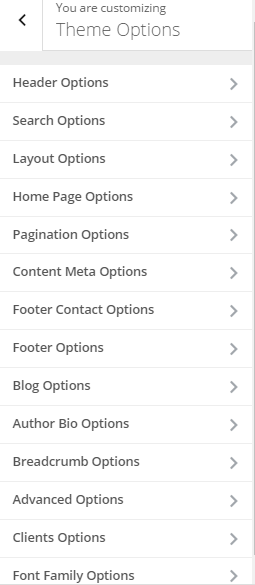
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site title in header.
- Make Primary Menu Sticky: To enable the stickly primary menu.
- Enable Search Form: To enable the search form.
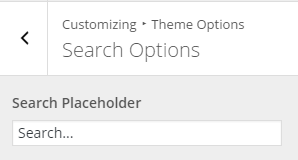
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Search Options.
3. In Search Options you will see Search Placeholder.
4. Change the placeholder text from here.
5. If the preview is fine, click on “Save and Publish to apply the changes you have made.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
3. In layout Options you will see:
- Global Layout: This is for theme option. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for changing the image in archive, choose the available options from drop down. You can see different options.
- Image Alignment in Archive: This option is for changing the image alignment in archive, choose the available options from drop down. You can see different options .
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
- Image Alignment in Single post/page: This option is for changing the image alignment in single post/page, choose the available options from drop down. Here you can see different options.
1. From Customize section, go to Theme Options.
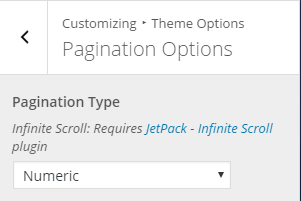
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.

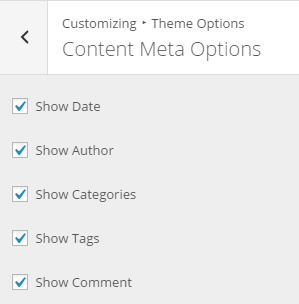
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Content Meta Options.
3. In Content Meta Options you will see:
- Show Date: This option displays/hide the posted date of posts.
- Show Author: This option displays/hide the author.
- Show Categories: This options displays/hide the categories.
- Show Tags: This options displays/hide the tags.
- Show Comment: This options displays/hide the comment.
1. From Customize section, go to Theme Options.
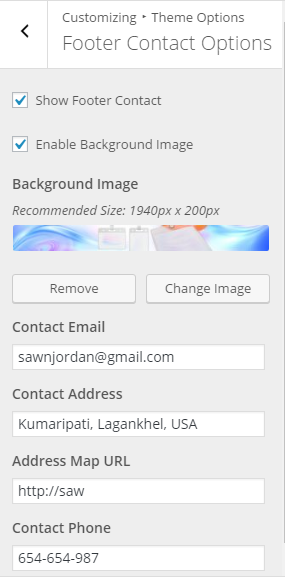
2. From Theme Options, you will see Footer Contact Options.
3. In Footer Contact Options you will see:
- Show Footer Contact: This options displays/hides the footer content.
- Enable Background Image: This option enables/disables the background image in footer contact section.
- Background Image: You can change the background image from here. Note: Recommended Size of image is: 1940 px * 200 px.
- Contact Email: You can change the contact email from here.
- Contact Address: You can change the contact address from here.
- Address Map URL: You can change the address map URL from here.
- Contact Phone: You can change the contact phone form here.
1. From Customize section, go to Theme Options.
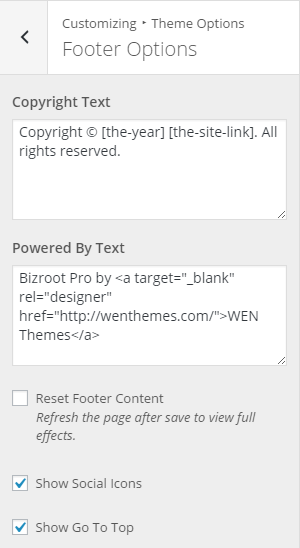
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: You can change the copyright text from here.
- Powered By Text: You can change the powered by text from here.
- Reset Footer Content: You can reset the footer content by checking this check-box and refresh the page to see the changes.
- Show Social Icons: You can show/hide the social icon from here.
- Show Go To Top: This options enables/disables the go to to feature.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Blog Title: This option change the title for the blog.
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.
1. From Customize section, go to Theme Options.
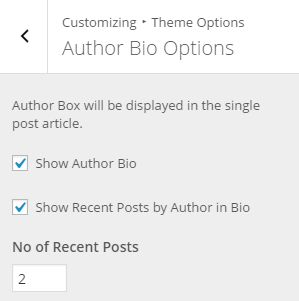
2. From Theme Options, you will see Author Bio Options.
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
- Show Recent Posts by Author in Bio: This option shows/hides the recent post by author.
- No of Recent Posts: You can change the no of recent posts by the author from here. Note: For this option to show you need to check the above option i.e. Show Recent Posts by Author in Bio
1. From Customize section, go to Theme Options.
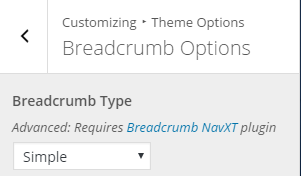
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Simple and Advanced (Requires Breadcrumb NavXT).
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Advanced Options.
3. Here you will see a box to write your custom CSS code.
4. If preview is fine, Click on “Save and Publish” button to save the changes.

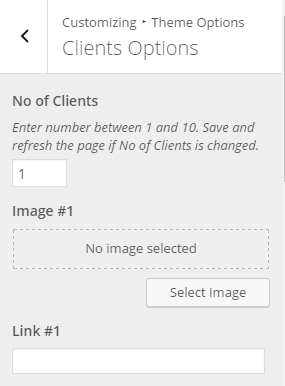
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Clients Options.
3. Here you will see:
- No of Clients: You can change the no of client option from here. Note: You need to refresh the page to see the no of Image# fields changed.
- Image#: You can select the image of client from here.
- Link#: You can enter client link form here.
- Note: The similar process repeats and the no of field changes as the No of Clients is changed.
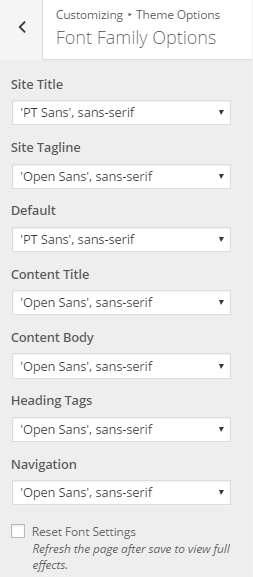
1.From Customize section, go to Theme Options.
2. From Theme Options, you will see Font Family Options.
3. Here you will see:
- Site Title: You can change the site title font form here.
- Site Tagline: You can change the site tagline font from here.
- Default: You can change the default font from here.
- Content Title: You can change the content title form here.
- Content Body: You can change the content body font from here.
- Heading Tags: You can change the heading from here.
- Navigation: You can change the navigation menu font from here.
- Reset Font Settings: You can reset the font setting by checking the check-box and Save and Publish and refresh the page to see the font being reset.
1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.
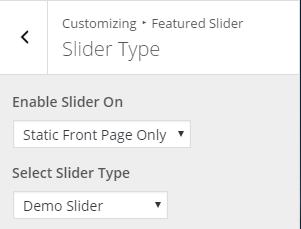
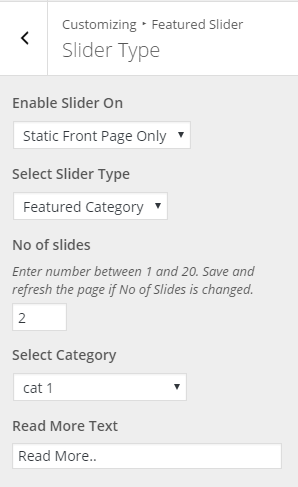
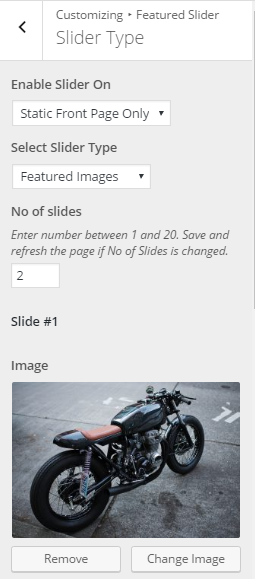
1. From Customize section, go to Featured Slider > Slider Type.
2. Here you will see different options. They are:
- Enable Slider on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
- Select Slider Type: It is described below:
Select Slider Type: Here you will see different options as drop-down. They are:
- Demo Slider: Selecting this option displays the demo slider.
- Featured Category: Selecting this will display slider from category. See below image.
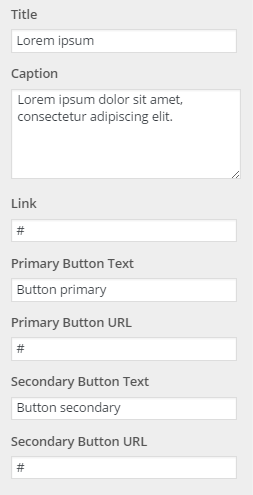
- Featured Images: Selecting this will display slider from image. See below image.


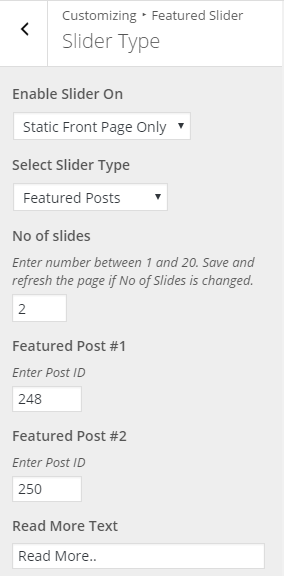
- Featured Posts: Selecting this option will display slider from posts. Note: You need to enter Post Id for this. See the image below.

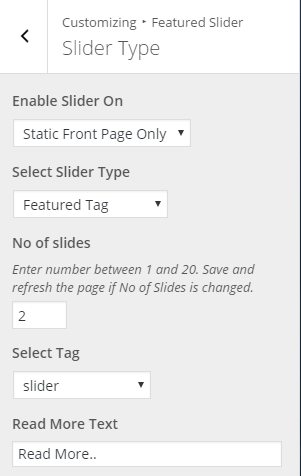
- Featured Tag: Selecting this option will display slider form tags. See the image below.

1.From Customize section, go to Featured Slider > Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider images changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider trasitioin duration.
- Enable Caption: This will enable caption in the slider.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay effect in the slider section.
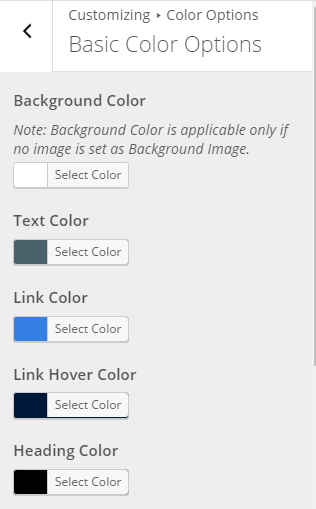
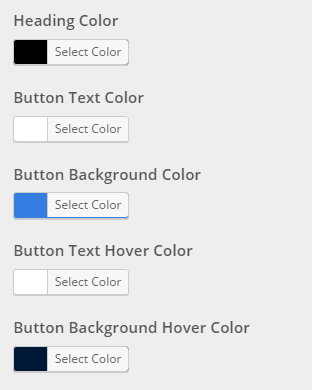
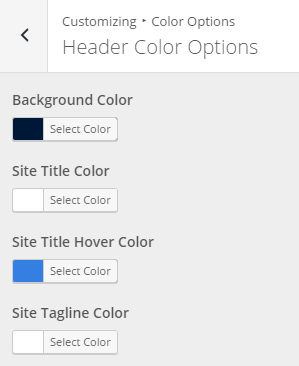
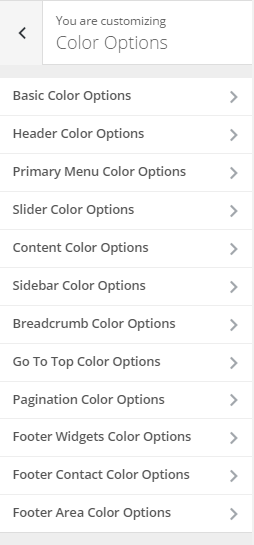
1. From Customize section, go to Color Option..
2. Under Color Options you will see different section color options. They are:

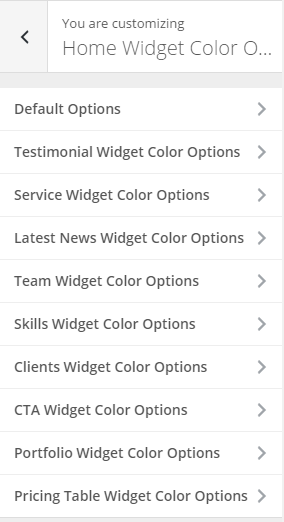
1. From Customize section, go to Home Widget Color Option..
2. Under Home Widget Color Options you will see different section color options. They are:

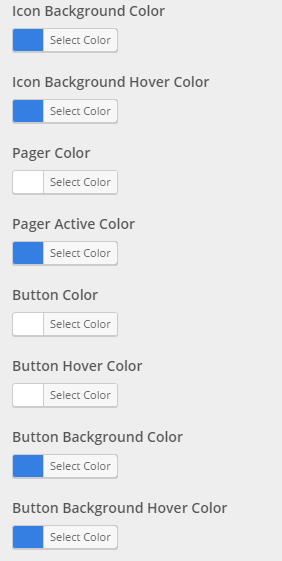
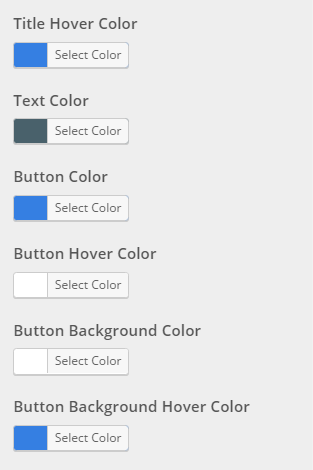
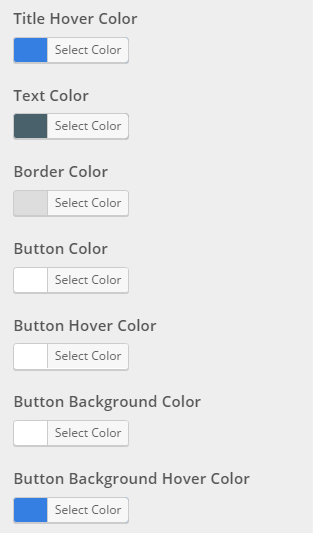
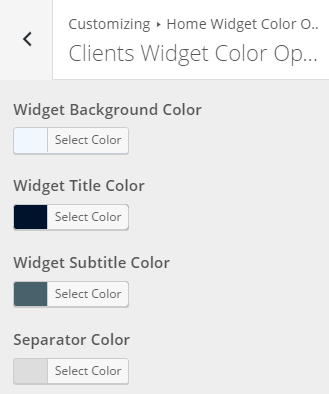
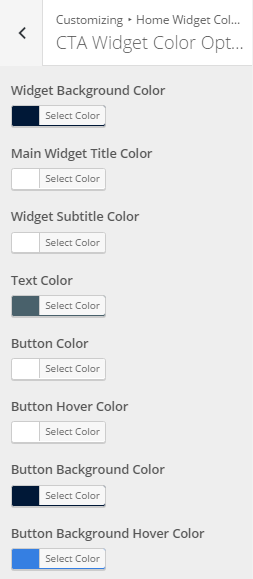
In this section you will see different color options. Now change the color as per your need.
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.
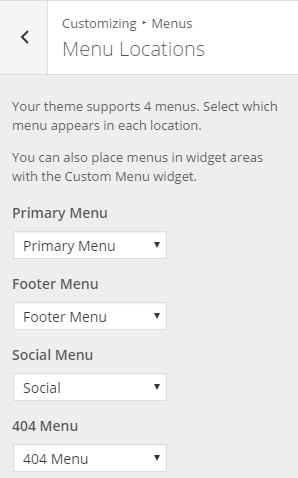
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3. If the preview looks fine, save the changes by clicking on Save and publish button.
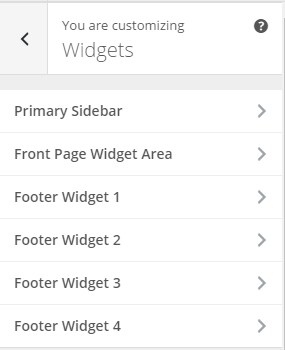
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.
The theme available widgets are especially designed for the Front Page Widget Area ( except for some of the widget ). So we recommend you to use these widget in Front Page Widget Area.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
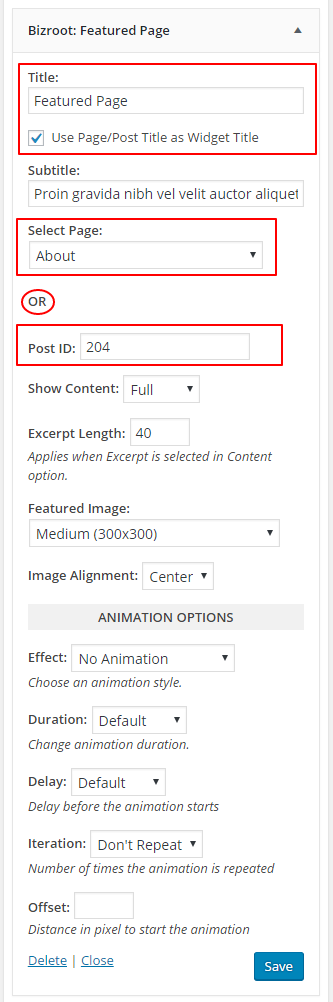
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
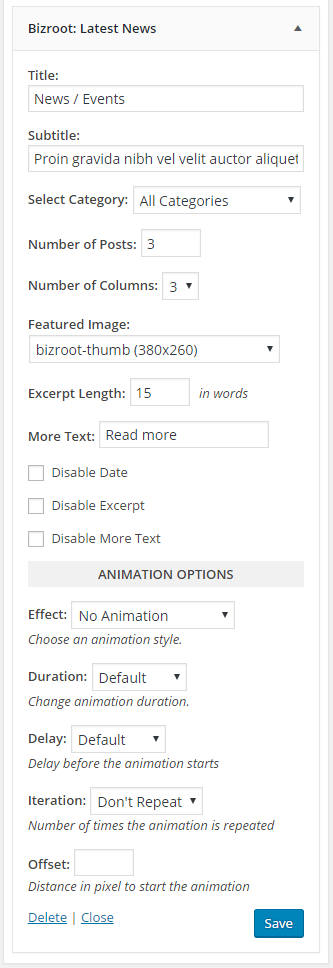
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
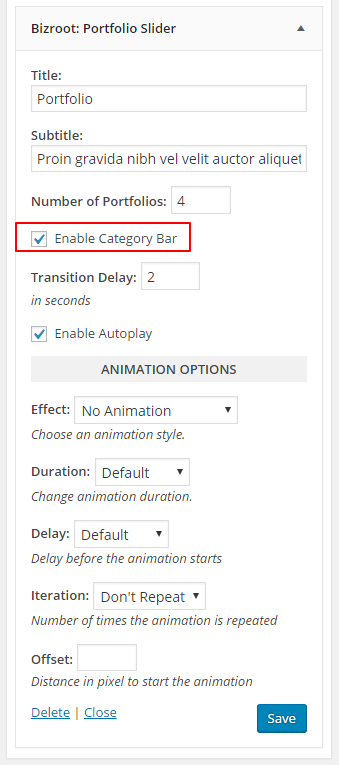
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
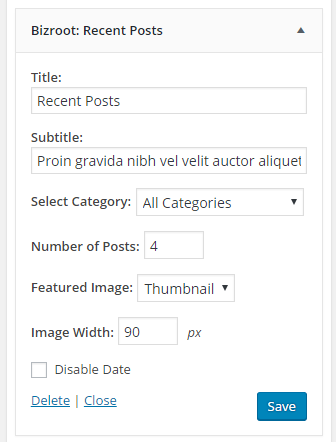
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
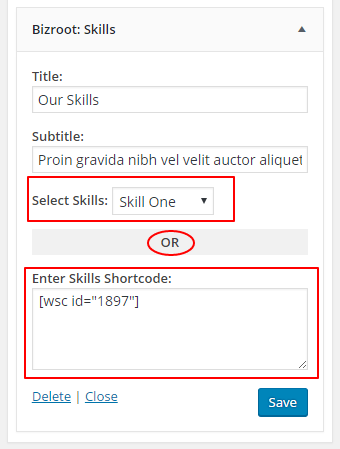
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
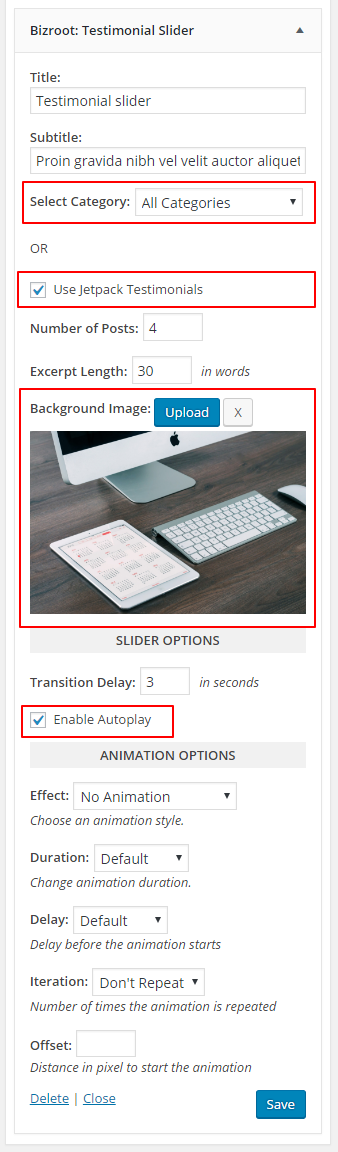
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
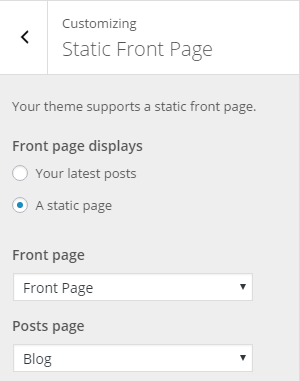
1. From Customize section, go to Static Front Page .
2. From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
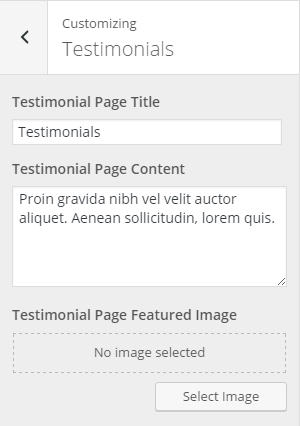
1. From Customize section, go to Testimonials.
2. From Testimonials, you will be able to see:
- Testimonial Page Title: You can change the testimonial page title form here.
- Testimonial Page Content: You can change the testimonial page content form here.
- Testimonial Page Featured Image: You can change the featured image of the testimonial from here.
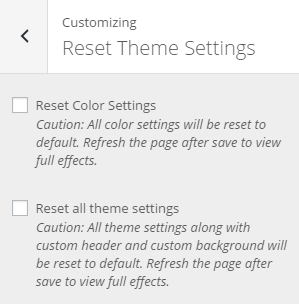
1. From Customize section, go to Reset Theme Settings.
2. From Reset Theme Settings, you will be able to see:
- Reset Color Settings: This option resets all the color settings to the default values. Note: Refresh the page after save to view full effects.
- Reset all theme settings: This option reset all the theme settings along with custom header and background will be reset to default. Note: Refresh the page after save to view full effects.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Bizroot Pro from your Theme Palace member My-Account to your Desktop
- Unzip bizroot-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of
Bizroot Pro Theme which shall replace the old files.