Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.How to manage Site Title, Tagline and Site Icon?
- 4.How to change Colors?
- 5.How to change Font Setting?
- 6.How to change Background Image?
- 7.How to create a Menu?
- 8.How to Add Widgets?
- 9.How to set Static Front Page?
- 10.How to manage Home/Front Featured Post?
- 11.How to manage Home/Front Featured Section?
- 12.How to manage Slider Options?
- 13.How to manage Home/Front Featured Advertisement?
- 14.How to manage Theme Options?
- 15.How to Reset All Options?
- 16.How to SetUp HomePage?
- 16.1.Setup Site Title and Tagline
- 16.2.Setup Menu
- 16.3.Setup Header Social
- 16.4.Setup Home/Front Featured Post
- 16.5.Setup Home/Front Featured Section
- 16.6.Setup Home/Front Featured Advertisement
- 16.7.Setup Amazing Blog Latest News
- 16.8.Setup Amazing Blog Quote Style Post
- 16.9.Setup Amazing Blog Featured Post
- 16.10.Setup Amazing Blog Full Content Post
- 16.11.Setup Amazing Blog Latest News
- 16.12.Setup Amazing Blog Full Content Post
- 16.13.Setup Amazing Blog Author
- 16.14.Setup Search
- 16.15.Setup Amazing Social Widget
- 16.16.Setup Amazing Blog Posts Slider
- 16.17.Setup Text Widget
- 16.18.Setup Recent Posts
- 16.19.Setup Amazing Blog Ad
- 16.20.Setup Amazing Blog Latest News
- 16.21.Setup Recent Comments
- 16.22.Setup Instagram Widget
- 16.23.Setup Copyright Text
- 17.Automatic updates using Theme Palace API Manager
- 18.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.How to manage Site Title, Tagline and Site Icon?
- 4.How to change Colors?
- 5.How to change Font Setting?
- 6.How to change Background Image?
- 7.How to create a Menu?
- 8.How to Add Widgets?
- 9.How to set Static Front Page?
- 10.How to manage Home/Front Featured Post?
- 11.How to manage Home/Front Featured Section?
- 12.How to manage Slider Options?
- 13.How to manage Home/Front Featured Advertisement?
- 14.How to manage Theme Options?
- 15.How to Reset All Options?
- 16.How to SetUp HomePage?
- 16.1.Setup Site Title and Tagline
- 16.2.Setup Menu
- 16.3.Setup Header Social
- 16.4.Setup Home/Front Featured Post
- 16.5.Setup Home/Front Featured Section
- 16.6.Setup Home/Front Featured Advertisement
- 16.7.Setup Amazing Blog Latest News
- 16.8.Setup Amazing Blog Quote Style Post
- 16.9.Setup Amazing Blog Featured Post
- 16.10.Setup Amazing Blog Full Content Post
- 16.11.Setup Amazing Blog Latest News
- 16.12.Setup Amazing Blog Full Content Post
- 16.13.Setup Amazing Blog Author
- 16.14.Setup Search
- 16.15.Setup Amazing Social Widget
- 16.16.Setup Amazing Blog Posts Slider
- 16.17.Setup Text Widget
- 16.18.Setup Recent Posts
- 16.19.Setup Amazing Blog Ad
- 16.20.Setup Amazing Blog Latest News
- 16.21.Setup Recent Comments
- 16.22.Setup Instagram Widget
- 16.23.Setup Copyright Text
- 17.Automatic updates using Theme Palace API Manager
- 18.Updating Theme Using FTP
Amazing Blog Pro
Amazing Blog Pro is a clean, modern fully responsive WordPress blog theme, beautifully crafted to create stunning blog web pages for personal and business. With awesome and elegant design, tons of features are available in WordPress admin panel. There is no need for coding to create a professional blog site.
Thank you for purchasing the theme. After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate amazing-blog-pro.zip Theme in your computer.
- Select amazing-blog-pro.zip and click Install Now.
- Unzip amazing-blog-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Amazing Blog Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
1. From Customize section, go to Site Identity.
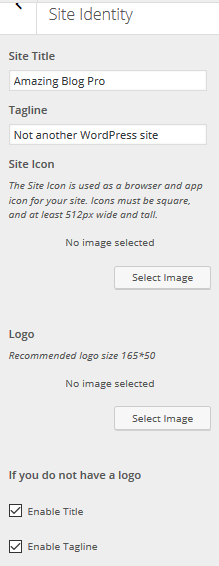
2. From Site Identity, you will be able to add various options related to site identity like:
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
- Logo: You can change your site’s logo by clicking on “Select Image” and choosing/upload image from Media.The recommended logo size is 165*50.
- If you do not have a logo: If the Logo isn’t used, you can enable title and/or tagline.
1. From Customize section, go to Colors section.
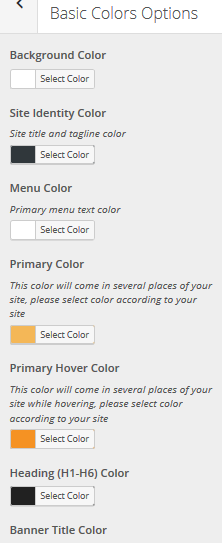
2. Here you can set:
- Basic Colors Options: It includes color options that are applicable for whole site.
- Background Color: Changes overall site background color.
- Site Identity Color: Site title and tagline color
- Menu Color: Primary menu text color
Primary Color: This color will come in several places of your site, please select color according to your site.- Primary Hover Color: This color will come in several places of your site while hovering, please select color according to your site.
- Heading (H1-H6) Color: Changes overall heading text colors which are wrapped in heading tags.
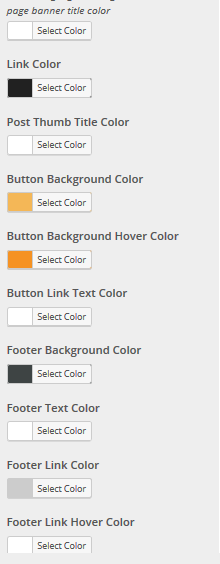
- Banner Title Color: Banner highlighted blog section and Inner page banner title color
- Link Color: Changes overall color of links.
- Post Thumb Title Color
- Button Background Color: Changes overall button background color.
- Button Link Text Color: Changes link color of buttons.
- Footer Background Color: Changes background color of footer section.
- Footer Text Color: Changes text color of footer section.
- Footer Link Color: Changes link color of footer section.
- Footer Link Hover Color: Changes link hover color of footer section.
- Amazing Colors Options: It includes color options for Background of Breadcrumb.

- Amazing Colors Reset: Resetting color options to default.Refresh the page after save to view the effects.

3. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Font Setting.
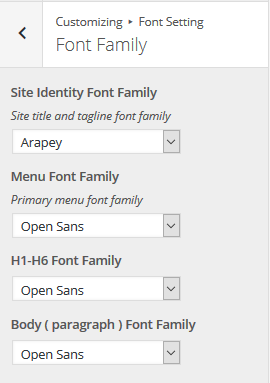
2. From Font Setting, go to Font Family you wil be able to change:
- Site Identity Font Family: Site title and tagline font family
- Menu Font Family: Primary Menu font family
- H1 – H6 Font Family: Headings font family
- Body (paragraph) Font Family: Font family settings for body content.
3. If preview is fine, click on “Save and Publish” button to save the changes.
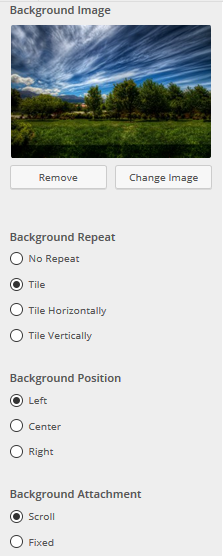
1. From Customize section, go to Background Image.
2. From Background Image, you will be able to change the background image and select its properties Background Repeat, Background Position and Background Attachment.
3. If preview is fine, click on “Save and Publish” button to save the changes.
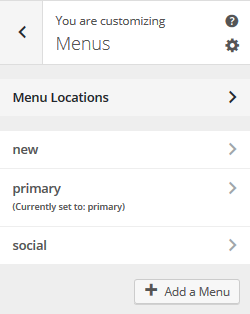
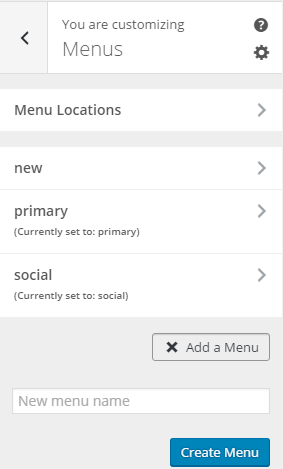
1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.
1. From Customize section, go to Menus.
2. From Menus, you will be able to add different menu types namely and you will be able to see the created menu, options to reorder menu, add menu items and choose Menu Locations.
3. If the preview looks fine, save the changes by clicking on Save and publish button.
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary menu. Primary menu appears as a main menu in header section.
- Choose the Social menu, which shows the social links title as a menu.
3. If the preview looks fine, save the changes by clicking on Save and publish button.
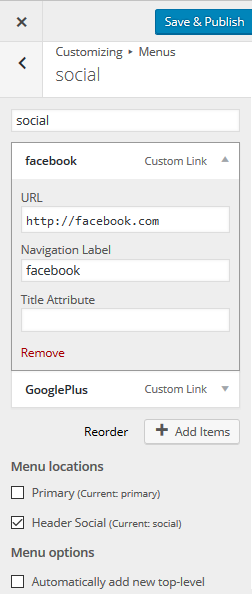
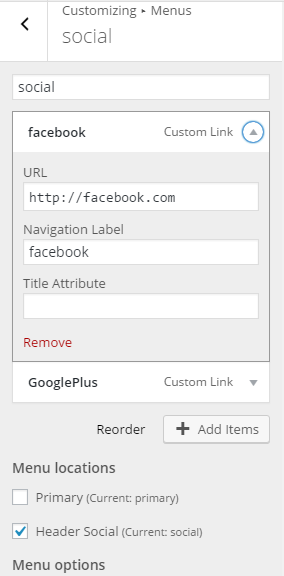
1. From Customize section, go to Menus.
2. From Menus, select Social Menu . Now, add custom links and put your valid social media URLs in each of the links to get social icons in the social menu.
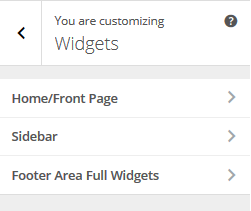
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to manage widgets to Home/Front Page, Sidebar Widget Area and Footer Area Full Widgets
3. Here, you will be able to Add or Remove Widgets according to your requirement.
4. You can simply click on Add a Widget button and select various available options according to your requirement.
5. If the preview is fine, you can click on Save & Publish.
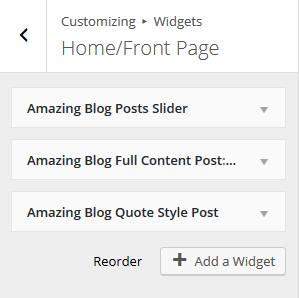
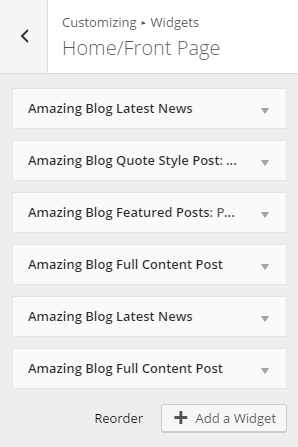
1. From Customize section, go to Widgets section and then go to Home/Front Page section.
2. Here you can set widgets for:Home/Front Page.
3. Add Widgets that are applicable for Home/Front Page.
4. If the preview is fine, you can click on Save & Publish.
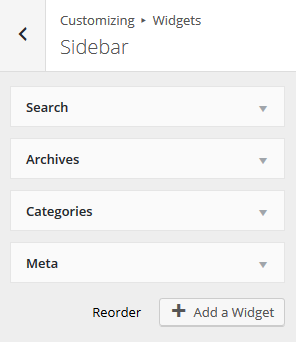
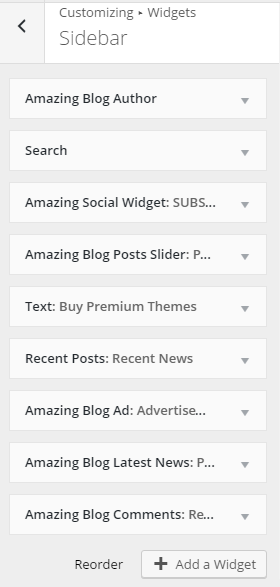
1. From Customize section, go to Widgets section and then go to Sidebar section.
2. Here you can set widgets for:
Sidebar.
3. Add Widgets that are applicable for Sidebar.
4.If the preview is fine, you can click on Save & Publish.
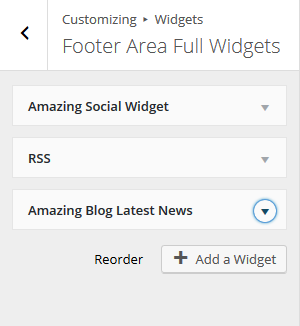
1. From Customize section, go to Widgets section and then go to Footer Area Full Widgets section.
2. Here you can set widgets for:
Footer Area .
3. Add Widgets that are applicable for footer area.
4.If the preview is fine, you can click on Save & Publish.
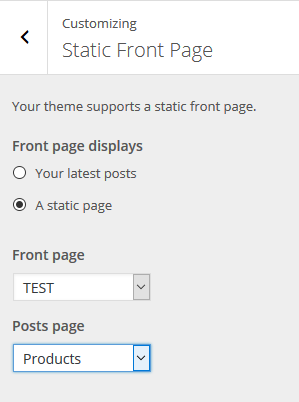
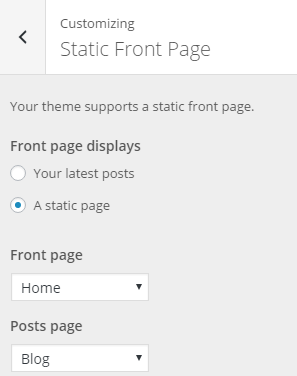
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find your latest posts page option as well.
1. From Customize section, go to Home/Front Featured Post.
2. From Home/Front Featured Post, you will be able to Select a Post for Featured Post of the Home/Front Page.
3. You can also enable/disable Featured Post, Category and Title.
4. If preview is fine, click on “Save and Publish” button to save the changes.
1. From Customize section, go to Home/Front Featured Section.
2. From Home/Front Featured Section, you wil be able to Select Number of Slider and Select Category For Slider.
3. You can also select two posts for the slider and enable/disable featured slider.
4. If preview is fine, click on “Save and Publish” button to save the changes.
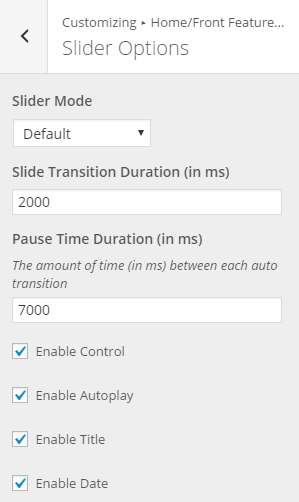
1. From Customize section, go to Home/Front Featured Section, then go to Slider Options.
2. Now, here you have different sections and settings for:
- Slider Mode: Options: Default, Vertical, Fade.
- Slide Transition Duration(in ms)
- Pause Time Duration(in ms)
3. From here, you can also set various options such as:
- Enable Control: Enabling this will give you control to add arrows on each slider images.
- Enable Title: Enabling this will by default display the title to slide through images.
- Enable Date: If enabled, date on the slider would be displayed.
- Enable Autoplay: If Enabled, the slider transitions automatically based on the selection of Slider Mode, Pause Time Duration and Transtiion Duration.
4. If preview is fine, click on “Save and Publish” button to save the changes.
1. From Customize section, go to Home/Front Featured Advertisement.
2. From Home/Front Featured Advertisement, you will be able to select and change/remove Advertisement Image.
3. You can also insert path to Advertisement Link.
4. If preview is fine, click on “Save and Publish” button to save the changes.
1. From Customize section, go to Theme Options.
2. Now, here you have different sections and settings for:
- Layout Options
- Pagination Options
- Blog/Archive Options
- Breadcrumb Options
- Header Options
- Footer Options
- Back to Top Options
- Custom CSS
The above mentioned section are described below.
1. From Customize section, go to Theme Options and inside it there is Layout Options.
2. Now, here you can set layouts for:
- Default Layout:
(Options: Primary Sidebar – Content, Content – Primary Sidebar OR No Sidebar). - Archive Layout: (Options: Excerpt Only, Thumbnail and Excerpt, Thumbnail and Full Post OR Full Post).
- Archive Image Alignment: (Options: Full, Left OR Right).
- Alignment of Image in Single Post/Page: (Options: Full, Left, Right or No Image).
1. From Customize section, go to the Theme Options and inside it there is Pagination Options.
2. Here you can set pagination option as Default and Numeric
1. From Customize section, go to Theme Options and inside it there is Blog/Archive Options.
2. Here you can set Excerpt Length (in Words) and Exclude Categories in Blog Page.
1. From Customize section, go to Theme Options and inside it there is Breadcrumb Options.
2. Here you can Enable Breadcrumb by checking the checkbox.
1. From Customize section, go to Theme Options and inside it there is Header Options.
2. From here, you can Enable Social Menu by checking the checkbox.
1. From Customize section, go to Theme Options and inside it there is Footer Options.
2. Here you can set Copyright Text.
3. You can show/hide Theme Name And Powered By Text
1. From Customize section, go to Theme Options and inside it there is Back to Top Options.
2. From here, you can Enable Back to Top Options by checking the checkbox.
1. From Customize section, go to Reset All Options.
2. From Reset All Options, you will be able to reset all the changes and configurations done to all of your options to default.
After you have created and published the pages, Please navigate to “Customize -> Static Front Page” in Appearance.
Then set a page (e.g. Home) as “Front page” and another page (e.g. Blog) as “Posts page” and save your settings.
Now Proceed to following sections:
a) From Customize section, go to Site Identity.
b) From Site Identity, you will be able to add various options related to site identity like:
- Site Title: Enable site title of the site.
- Tagline: Enable tagline (i.e. Description) of the site. Just below site title.
a) From Customize section, go to Menus.
b) From Menus, click “Add a menu” button and you will be able to create a menu.
c) Assign Menu location to the created menu.
a) From Customize section, go to Menus.
b) From Menus, click “Add a menu” button and you will be able to create a social menu.
c) Assign Menu location social to the created menu.
d) Go to Appearance > Customize > Theme Options > Header Options > Check the Enable Social Menu.
a) From Customize section, go to Home/Front Featured Post.
b) From Home/Front Featured Post, you will be able to select a post from the drop down option that will appear as featured post on Home/Front Page.
c) Choose Enable Featured Post, Show Category and Show Title.
a) From Customize section, go to Home/Front Featured Section.
b) From Home/Front Featured Section, you will be able to Select Category For Slider, Number of slider, and posts that appears on the right side of the slider.
c) Choose Enable Featured.
d) Make necessary adjustment for the Slider Options.
a) From Customize section, go to Home/Front Featured Advertisement .
b) From Home/Front Featured Advertisement , you will be able to choose and change/remove Advertisement Image.
c) You can also insert Advertisement URL.
a) From Customize section, go to Widgets.
b) From Widgets, go to Home/Front Page.
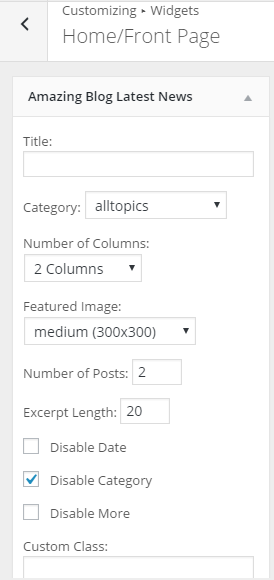
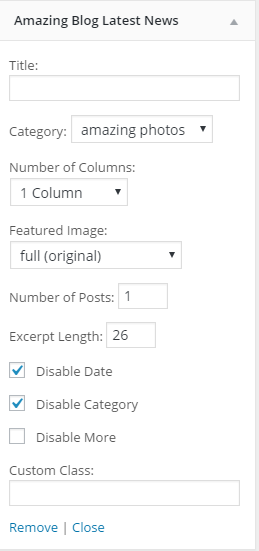
c) Click Add a Widget, add Amazing Blog Latest News widget.
d) Select appropriate category for the Latest News and make necessary adjustments.
a) From Customize section, go to Widgets.
b) From Widgets, go to Home/Front Page.
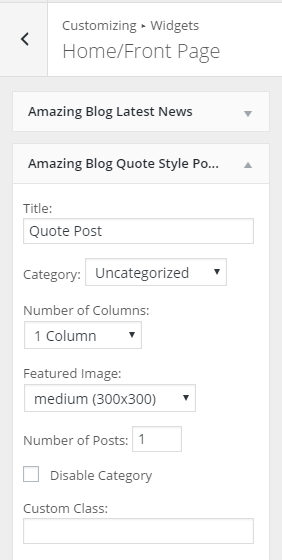
c) Click Add a Widget, add Amazing Blog Quote Style Post widget.
d) Select appropriate category for the Quote and make necessary adjustment.
a) From Customize section, go to Widgets.
b) From Widgets, go to Home/Front Page.
c) Click Add a Widget, add Amazing Blog Featured Post widget.
d) Select appropriate category for the Featured Post and make necessary adjustment.
a) From Customize section, go to Widgets.
b) From Widgets, go to Home/Front Page.
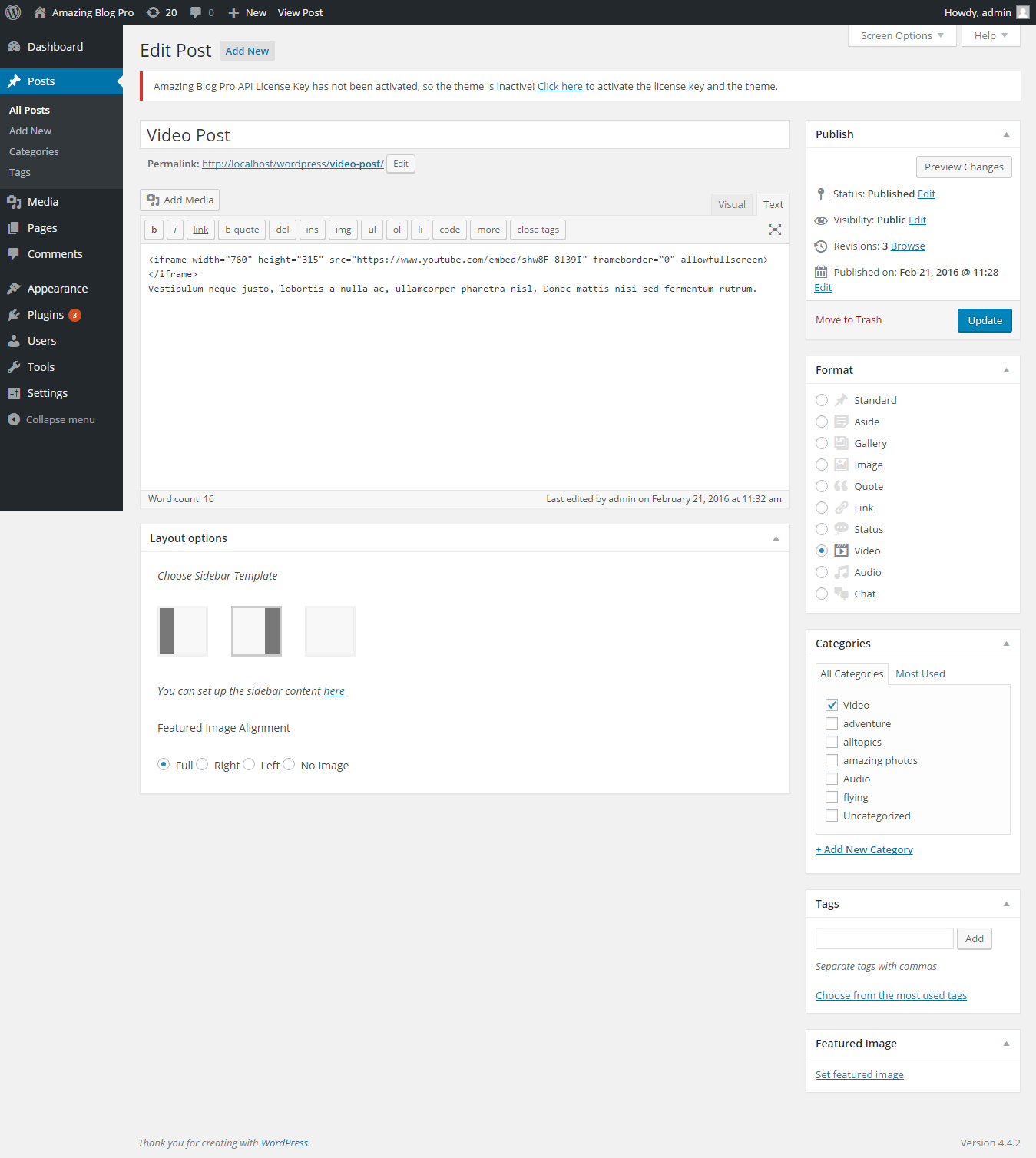
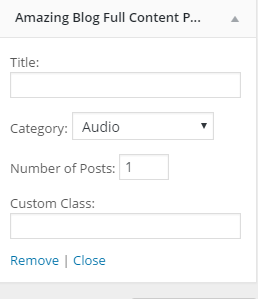
c) Click Add a Widget, add Amazing Blog Full Content Post widget.
d) Select appropriate category for the Blog Full Content Post and make necessary adjustment.
e) To embed YouTube video on your site, use the youtube site to find the video you want.
f) Click the ‘Share’ button below the video.
g) Click the ‘Embed’ button next to the link they show you.
h) Copy the iframe code given and paste it into the content of the post.
i) Change height and width of the iframe to suitable values.
a) From Customize section, go to Widgets.
b) From Widget, go to Home/Front Page.
c) Click Add a Widget, add Amazing Blog Latest News widget.
d) Select appropriate category for the Latest News and make necessary adjustment.
a) From Customize section, go to Widgets.
b) From Widgets, go to Home/Front Page.
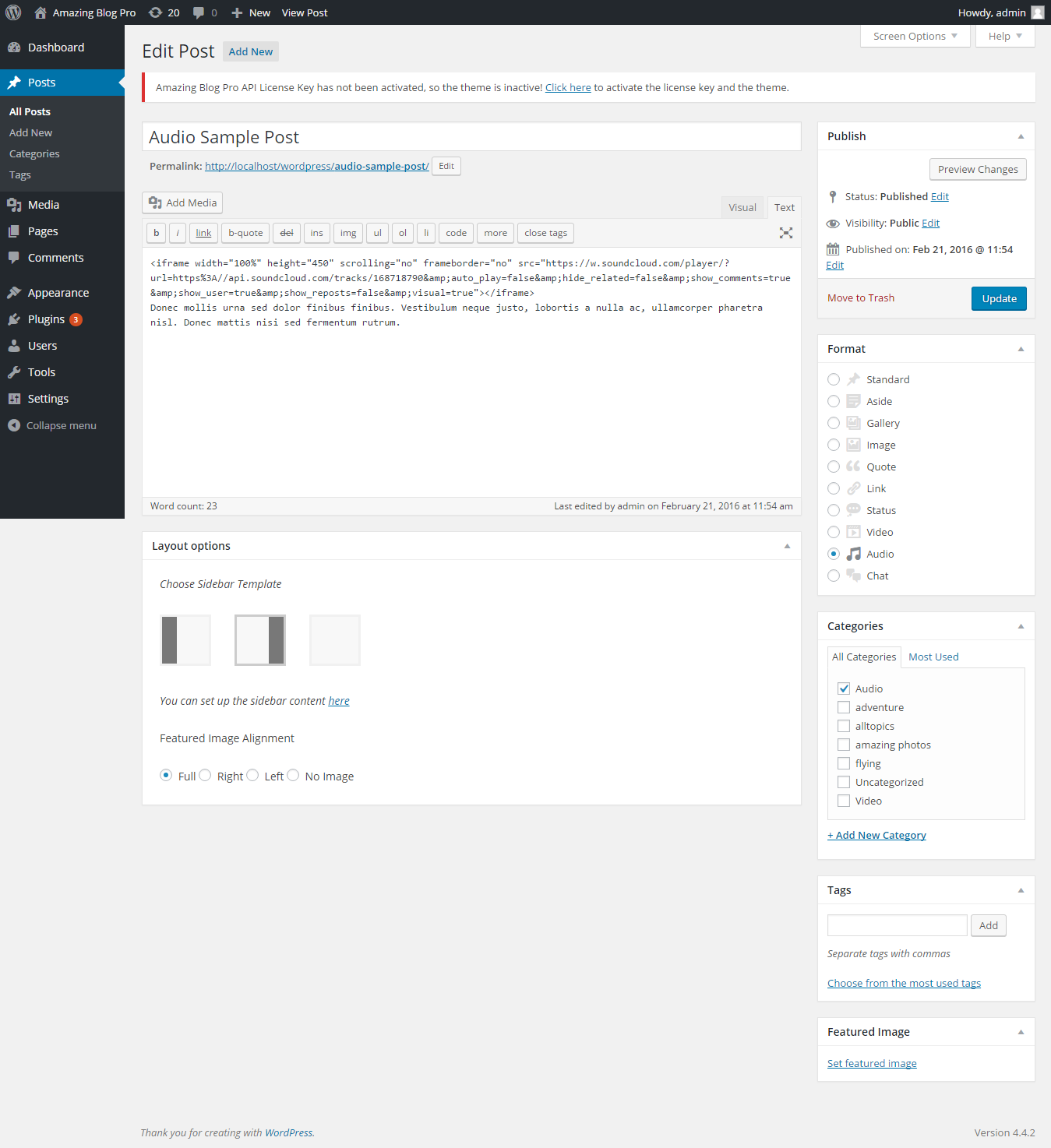
c) Click Add a Widget, add Amazing Blog Full Content Post widget.
d) Select appropriate category for the Blog Full Content Post and make necessary adjustment.
e) To embed audio on your site, use the soundcloud.com site to find the audio you want.
f) Click the ‘Share’ button in the audio.
g) Click the ‘Embed’ button next to the link they show you.
h) Copy the iframe WordPress code given and paste it into the content of the post.
i) Change height and width of the iframe to suitable values.
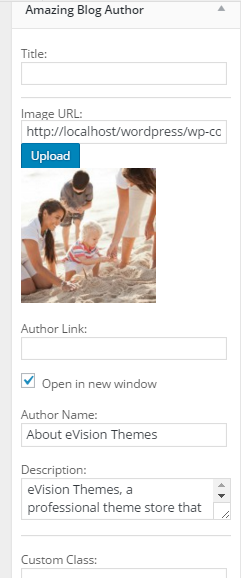
a) From Customize section, go to Widgets.
b) From Widgets, go to Sidebar.
c) Click Add a Widget, add Amazing Blog Author widget.
d) Select Image URL and input necessary texts.
a) From Customize section, go to Widgets.
b) From Widgets, go to Sidebar.
c) Click Add a Widget, add Search widget.
d) Write text for the search title.
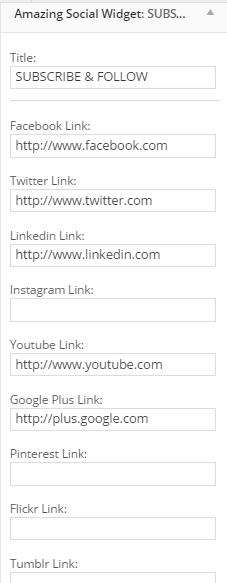
a) From Customize section, go to Widgets.
b) From Widgets, go to Sidebar.
c) Click Add a Widget, add Amazing Social Widget.
d) Write valid links for each of the social link.
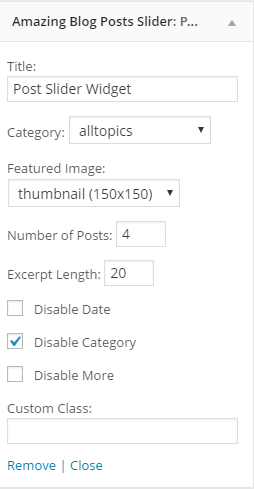
a) From Customize section, go to Widgets.
b) From Widgets, go to Sidebar.
c) Click Add a Widget, add Amazing Blog Posts Slider widget.
d) Select appropriate category for the Featured Post and make necessary adjustment.
a) From Customize section, go to Widgets.
b) From Widgets, go to Sidebar.
c) Click Add a Widget, add Text widget.
d) Write Title and path of the image in content.
a) From Customize section, go to Widgets.
b) From Widgets, go to Sidebar.
c) Click Add a Widget, add Recent Posts widget.
d) Input necessary settings.
a) From Customize section, go to Widgets.
b) From Widgets, go to Sidebar.
c) Click Add a Widget, add Amazing Blog Ad widget.
d) There are two options available.
- Option 1: Ad Code Put your Ad code inside the Adv code box.
- Option 2: Image Upload the image you want to dispaly for advertisement.
a) From Customize section, go to Widgets.
b) From Widgets, go to Sidebar.
c) Click Add a Widget, add Amazing Blog Latest News widget.
d) Select appropriate category for the Latest News and make necessary adjustment.
a) From Customize section, go to Widgets.
b) From Widgets, go to Sidebar.
c) Click Add a Widget, add Recent Comments widget.
d) Input necessary settings.
a) From Customize section, go to Widgets.
b) From Widgets, go to Footer Area Full Widgets.
c) Click Add a Widget, add Text widget.
d) Open url http://snapwidget.com/#getstarted and Customize your widget.
e) When you are done with customization click Get Widget .
f) Now Copy and Paste the the provided code into content of text widget.
a) From Customize section, go to Theme Options.
b) From Theme Options, go to Footer Options.
c) Write your Copyright Text inside box.
d) You have the option to enable theme name and powered by text
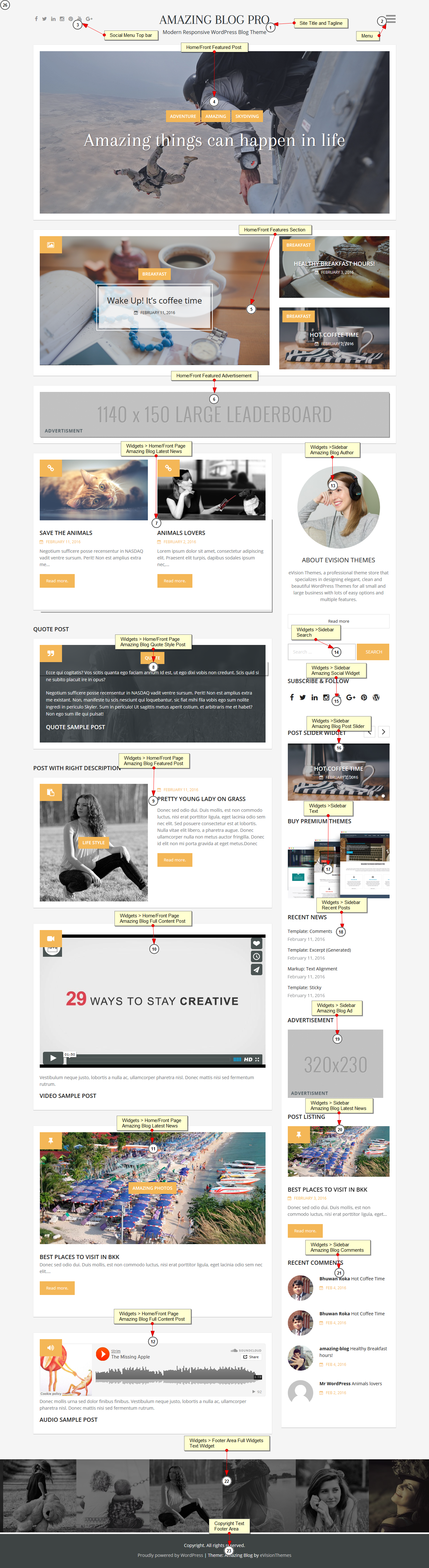
After you have completed the setup click Save and Publish, now, you should be able to get the homepage similar to the demo site.
You can update Themes directly from the Administration Panel using Theme Palace API Manager by following these steps .
- Go to your dashboard My-Account on Theme Palace. Retrieve your API key from ‘My API Keys’ section.
- Now go to your WordPress admin dashboard and access API page from ‘Appearance-> Theme Palace API Manager’ and input your API key and email. Finally ‘Save’ to submit your information.
- You can also choose option not to get the updates by accessing License Deactivation, checking the box and saving.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Amazing Blog Pro from your Theme Palace member My-Account to your Desktop
- Unzip amazing-blog-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Amazing Blog Pro Theme which shall replace the old files