

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme Activation
- 5.Recommended Plugins
- 6.How to Import Demo Data?
- 7.Customizer
- 8.Widgets
- 9.Homepage Settings
- 10.Export/Import
- 11.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme Activation
- 5.Recommended Plugins
- 6.How to Import Demo Data?
- 7.Customizer
- 8.Widgets
- 9.Homepage Settings
- 10.Export/Import
- 11.Updating Theme Using FTP
Smooth Blog Pro
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
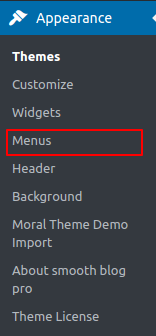
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate Smooth-blog-pro.zip theme in your computer.
- Select Smooth-blog-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip Smooth-blog-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Smooth Blog Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Smooth Blog Pro theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- Catch Themes Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.

Catch Theme Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install Catch Theme Demo Import Plugin and active this plugin.
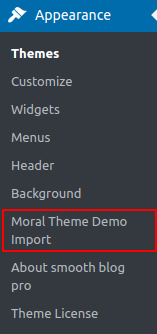
- Then go to Dashboard-> Appearance -> Import Demo Data

-
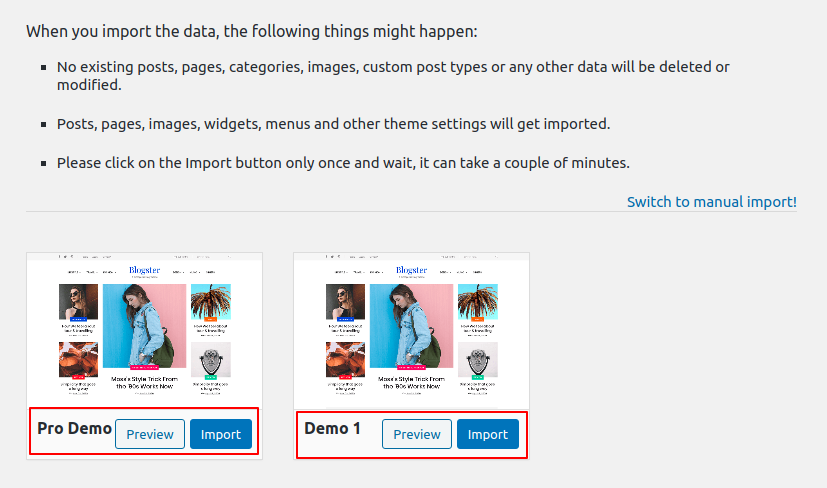
- Then click Import demo data button.

When You import the data then automatic setup demo for this theme.
OR
-
- Go to Dashboard-> Appearance -> Import Demo Data
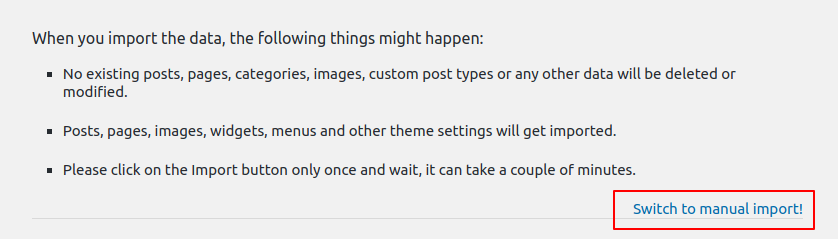
- Click Switch to manual import! to import manually.

-
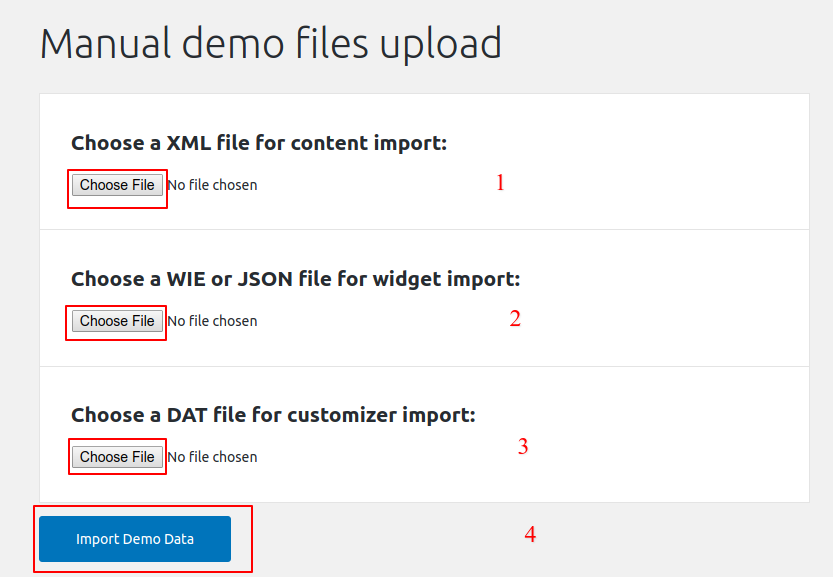
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Smooth Blog Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Smooth Blog Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Smooth Blog Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
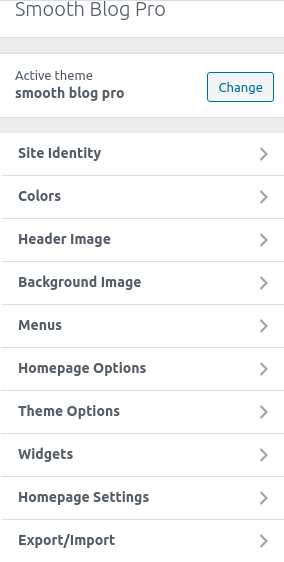
The customizer lets you add, modify, enable or hide various features of the theme.
-
-
- Site Identity
- Colors
- Header Image
- Background Image
- Menus
- Homepage Options
- Theme Options
- Widgets
- Homepage Settings
- Export/Import
-

The above sections are described below.
How to manage Site Title, Logo, Tagline and Site Icon?
From Customize section, go to Header > Site Identity.
From Site Identity, you will be able to add various options related to site identity like:
-
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ) : It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site. Just below site title.
- Display Site Title and Tagline : This enables/disables the display of site title and tagline from the site
-

-
-
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
-
![]()
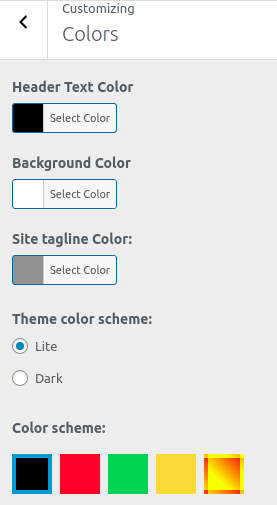
From Customize section, go to Advanced Setting > Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
-
- Header Text Color : This changes the header text color of the site.
- Background Color : This changes the background color of the site.
- Site Tagline Color : This changes the site tagline color of the site.
- Theme color scheme : You can change the theme of your site in Lite Theme and Dark Theme
- Color scheme : Change the color of all Link, Hover, Button in site

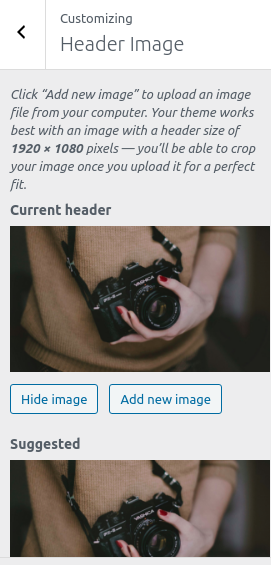
From Customize section > Header > Header Image.
- Current Header Image : This changes the header image.

From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

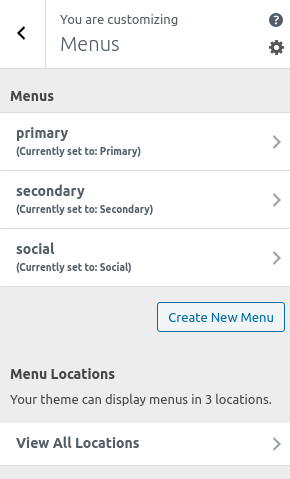
Note:Theme has three menu location provided as Primary, Secondary and Social.
-
-
- Menu Options :
-
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
-
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
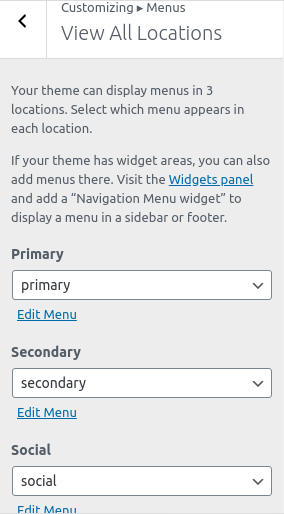
- You can choose menu location. There are 3 locations Primary Menu, Secondary Menu and Social Menu. You can choose one of them location.
-
-

-
-
- Another method
-
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .

You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available.

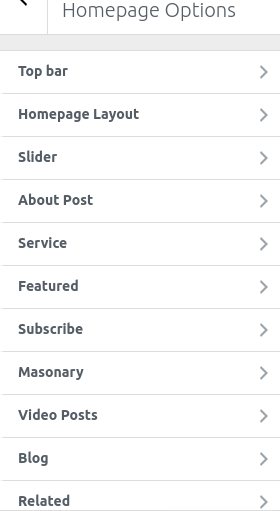
These section is used to set up home page
-
-
- Top bar.
- Homepage layout.
- Slider.
- About post.
- Service.
- Featured.
- Subscribe.
- Masonary.
- Video Posts.
- Blog.
- Related.
-

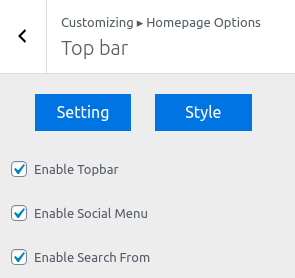
From Customize section, go to Homepage Options > Top bar .
- Enable Topbar : This option is for enable or disable top bar.
- Enable Social Menu : This option is for enable and disable social menu in top bar.
- Enable Search From : This option is for enable and disable search form in top bar.

From Customize section, go to Homepage Options > Homepage Layout .
In Homepage Layout you will see Homepage layout Options
In this Option you can change the layout of home page.
Select Layout: This section allow to change home page layout.

To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Homepage / Slider.
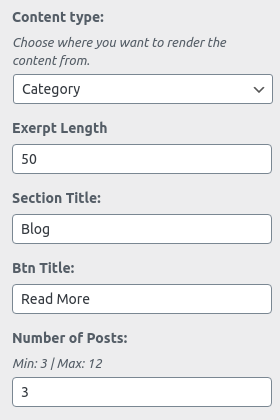
In this panel, you will find these options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Exerpt Length: Set the excerpt length.
- Section Title: Set the section Title
- Btn Title: Set the button title.
- Number of Posts: Set Number of Posts of the section.

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Enable Content : This option allow user to enable and disable content of the post .

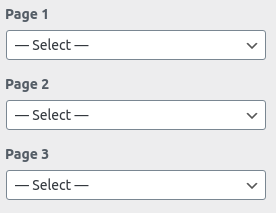
- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Enable Content : This option allow user to enable and disable content of the post .

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Enable Content : This option allow user to enable and disable content of the post .

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
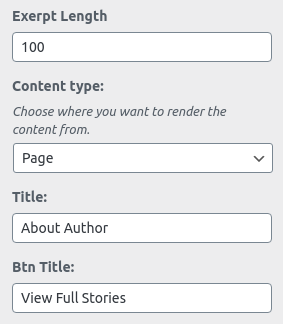
To configure About Post section, you need to go to Admin Panel / Appearance / Customize / Homepage / About Post.
In this panel, you will find these options:
-
- Exerpt Length: Set the excerpt length of the post content.
- Content Type: Select Page / Post to enable this section or Select to Disable option to disable this section.
- Title: Set the section Title
- Btn Title: Set the button title.

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
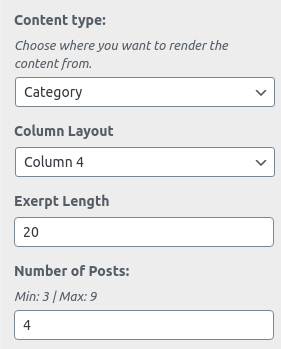
To configure Service section, you need to go to Admin Panel / Appearance / Customize / Homepage / Service.
In this panel, you will find these options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Column Layout: Set the column of services post.
- Exerpt Length: Set the excerpt length of service’s post.
- Number of Posts: Set Number of Posts of the service section.
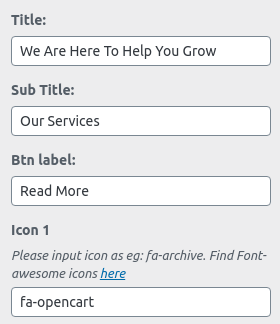
- Title: Set the section Title
- Sub Title: Set the section Title
- Btn Label: Set the button title.
- Icon: Set the icon for services.


- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
To configure Featured section, you need to go to Admin Panel / Appearance / Customize / Homepage / Featured.
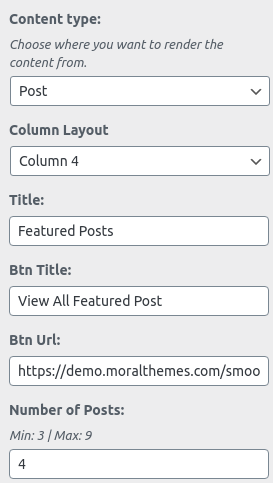
In this panel, you will find these options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Column Layout: Set the column of featured post.
- Title: Set the section Title
- Btn Title: Set the button title.
- Btn Url: Set the button url.
- Number of Posts: Set Number of Posts of the section.

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
To configure Subscribe section, you need to go to Admin Panel / Appearance / Customize / Homepage / Subscribe.
In this panel, you will find these options:
-
- Content Type: Select Active to enable this section or Select to Disable option to disable this section.
- Title: Set the Title for subscribe section
- Sub Title: Set the Sub Title for subscribe section
- Content: Set the Content for subscribe section
- Btn Title: Set the Btn Title for subscribe section.
- Background Image: Set the Background image for subscribe section.

To configure Masonary section, you need to go to Admin Panel / Appearance / Customize / Homepage / Masonary.
In this panel, you will find these options:
-
- Content Type: Select Category to enable this section or Select to Disable option to disable this section.
- Exerpt Length: Set the excerpt length of masonary’s post.
- Title: Set the Title for masonary section
- Btn Title: Set the Btn Title for masonary section.
- Btn Url: Set the Btn Url for masonary section.
- Category: Select one of the Category from drop-down lists.

To configure Video Posts section, you need to go to Admin Panel / Appearance / Customize / Homepage / Video Posts.
In this panel, you will find these options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Title: Set the section Title
- Video Url: Set the section’s video url


- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
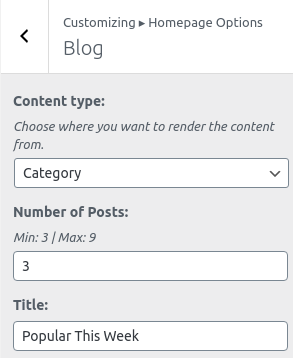
To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Homepage / Blog.
In this panel, you will find these options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Exerpt Length: Set the excerpt length of blog’s post.
- Number of Posts: Set Number of Posts of the section.
- Title: Set the section Title

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
To configure Related section, you need to go to Admin Panel / Appearance / Customize / Homepage / Related.
In this panel, you will find these options:
-
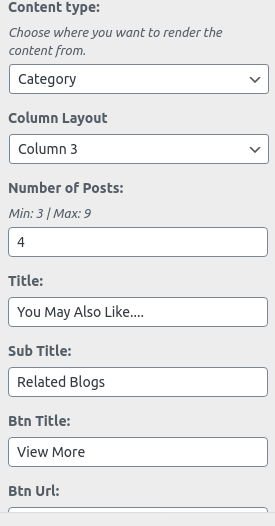
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Column Layout: Set the colum layout.
- Number of Posts: Set Number of Posts of the section.
- Title: Set the section Title
- Sub Title: Set the section’s Sub Title
- Btn Title: Set the section’s Btn Title
- Btn Url: Set the section’s Btn Url

- Select Content Type: Select the type of content you want to show.
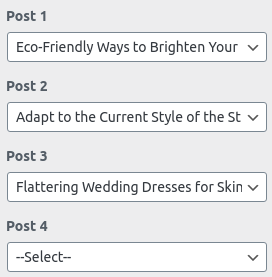
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
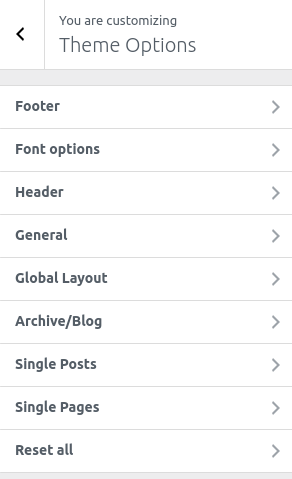
You will see following sections under Advanced Settings:
-
-
- Footer
- Font options
- Header
- General
- Global layout
- Archive/Blog
- Single Posts
- Single Pages
- Reset All
-

The above sections are described below.
From Customize section, go to Theme Options > Footer. Now, you will be able to change the font. Once, the preview is fine you can save and publish it.
From Footer, you will see:
-
- Enable Footer Text: Check to enable footer text on footer otherwise Uncheck to hide. This allows user to show Footer Text weather on static front page or on entire-site.
- Copyright Text: This changes the copyright text of Footer Content.
- Power by text: This changes the Power by text of Footer Content.

From Customize section, go to Theme Options > Font options. Now, you will be able to change the font. Once, the preview is fine you can save and publish it.
From Font options, you will see:
-
- H1 to H6 font family: This will change the header font for the entire site.
- Body font family: This will change the body font for the entire site.

From Customize section, go to Theme Options > Header. Now, you will be able to change the Header Design. Once, the preview is fine you can save and publish it.
From Header, you will see:
-
- Select Header Style: Select Header 1 / Header 2 / Header 3 Which is suitable for design

- Select Header Style: Select the type of header you want to show.
-
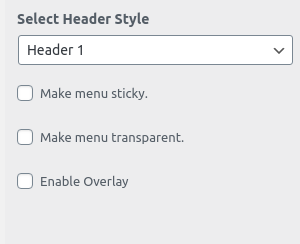
- Header 1:When Header 1 is seleced it will changes the design of header and you will see these options.
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Make Menu transparent. : This option is used for menu transparent. If Make menu transparent. enable then it will be transparent.
- Enable Overlay : Check to enable menu Overlay otherwise Uncheck.

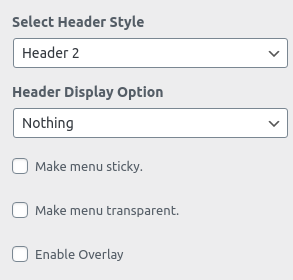
- Header 2:When Header 2 is seleced it will changes the design of header and you will see these options.
- Header Display Option: You can set Nothing or Ads Banner Image.
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Make Menu transparent. : This option is used for menu transparent. If Make menu transparent. enable then it will be transparent.
- Enable Overlay : Check to enable menu Overlay otherwise Uncheck.

- Header Display Option:
- Nothing: If Nothing is selected then there is no change.
- Ads Banner Image: If Ads Banner Image is selected then following options is shown:
- Ads Image: This setting is allow to set header ads image.
- Ads Url: This setting is allow to set header ads url.
- Header 1:When Header 1 is seleced it will changes the design of header and you will see these options.

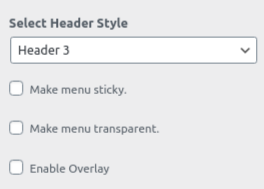
- Header 3:When Header 3 is seleced it will changes the design of header and you will see these options.
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Make Menu transparent. : This option is used for menu transparent. If Make menu transparent. enable then it will be transparent.
- Enable Overlay : Check to enable menu Overlay otherwise Uncheck.

-
From Customize section > Theme Options > General.
- Enable Breadcrumb: Check the option to set or display Breadcrumb otherwise uncheck.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.

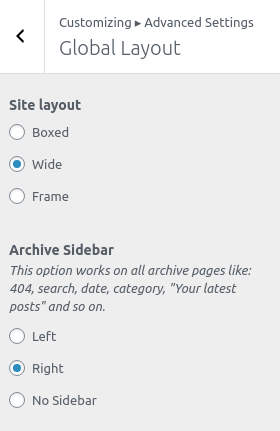
From Customize section > Theme Options > Global Layout.
- Site layout: This option works on whole site. You can choose either Boxed or Wide or Frame site layout.
- Archive Sidebar: This options works on all archive pages like: 404, search, date, category, blog and so on. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global post Sidebar: This options works only on single posts. This setting can be overridden for single post from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.


From Customize section > Theme Options > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more length: Set the excerpt length of excerpt content.
- Enable Date: This option allows user to enable/disable date assigned in blog post.
- Enable Category: This option allows user to enable/disable category assigned in blog post.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in blog post.
- Content Type
- Full Content: This option allows user to set the full content of blog post.
- Excerpt: This option allows user to set the excerpt length.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll. This option working when Jetpack plugin is active.
- If you want Disable the pagination then choose disable option.

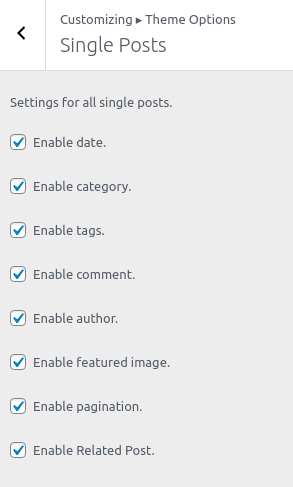
- From Customize section > Theme Options > Single Posts.In Blog Page you will see:
- Enable Date: This option allows user to enable/disable date assigned in Single post.
- Enable Category: This option allows user to enable/disable category assigned in Single post.
- Enable Tag: This option allows user to enable/disable tag on Single post.
- Enable Comments : This option allows user to enable/disable comment on Single post.
- Enable Author : You can Enable the author image on Single post.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single post.
- Enable Pagination : This option allows user to enable/disable Pagination on Single post.
- Enable Related Post. : This option allows user to enable/disable Related Post on Single post.

From Customize section > Theme Options > Single Pages.
In Blog Page you will see:
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single Pages.

From Customizer section, go to Theme Options > Reset all.
In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

From Customizer section, go to Widgets.
Primary Sidebar: This Primary sidebar is default sidebar. This sidebar is dispaly at blog page, single blog pages, archive pages.
Blog Sidebar: This Blog sidebar is dispaly at blog section of home page.
Widgets are one of the most important aspects of this theme. Four special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
- Footer Widgets: These widgets are used in footer section.

This section allow to set setting of homepage.
How to set Homepage setting?
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish
-

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
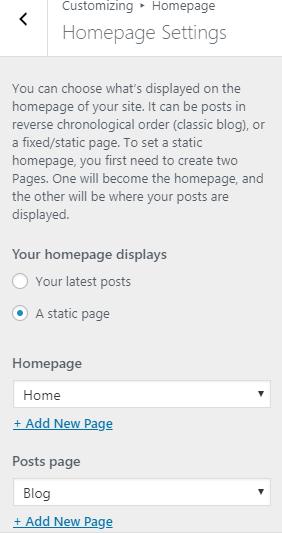
From Customize section, go to Homepage > Homepage Setting you will see option.
-
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.
-

-
- You will see another option also,
Your latest Posts

-
- Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
From Customizer section, go to Export/Import Section.
-
-
- Export : It allow user to export the customization settings for this theme.
- Import : It allow user to import the customization settings for this theme. by selecting file extension .dat
-

- To update Theme though FTP, follow these basic steps:
-
- Download the latest version of Smooth Blog Pro theme from your Theme Palace member My Account to your Desktop
- Unzip Smooth-blog-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Smooth Blog Pro theme which shall replace the old files.



