

Themes Instructions
Select a Theme from the drop down menu
Greatnews
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate greatnews.zip theme in your computer.
- Select greatnews.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip greatnews.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Greatnews theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
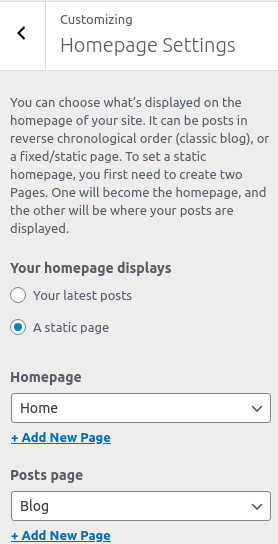
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

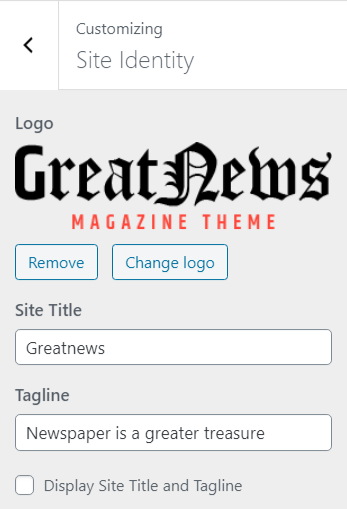
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
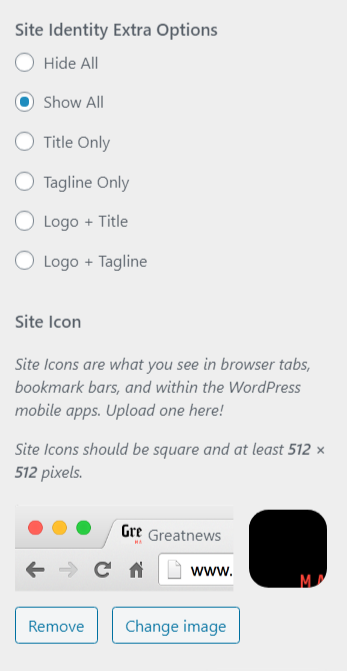
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

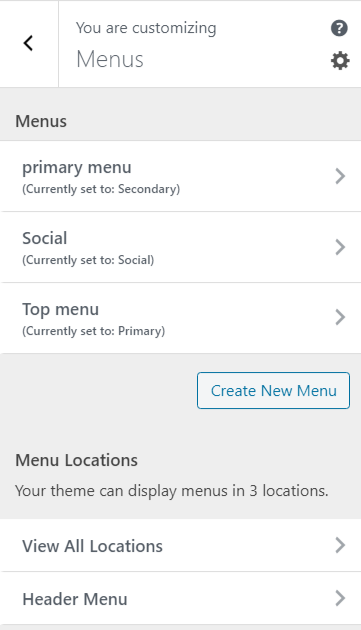
Note: Load free theme has two menu location provided as Primary, Secondary and Social Menu.
- Menu Options :
-
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
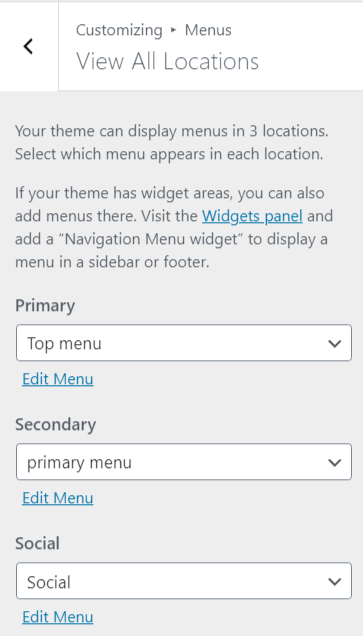
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note: If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4 and Footer Widget 5
- Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.
- Main post Wrapper left sidebar: >If You want to add widget in left of main post wrapper (i.e from most viewed to single column news section ) from here
- Main post Wrapper right sidebar sidebar: >If You want to add widget in right of main post wrapper (i.e from most viewed to single column news section ) from here

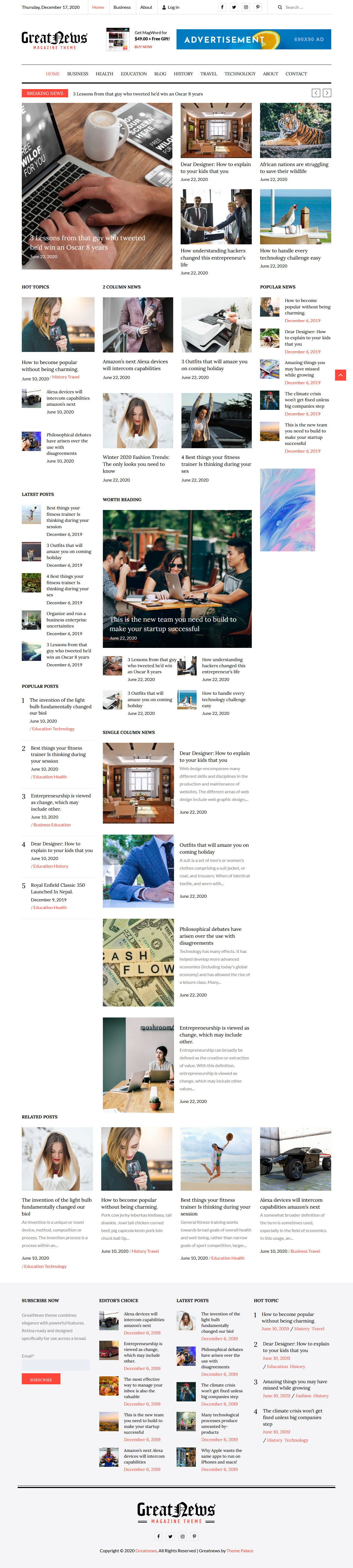
The demo of the front page can be divided into different sections as shown below.
- Breaking Nes Section
- Hero Post
- Must Read
- Photography
- Single Column
- Related Post
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install Catch Theme Demo Import Plugin and active this plugin.
- Download the demo content file form documentation page.
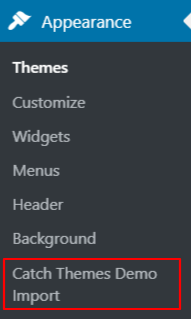
- Then go to Dashboard-> Appearance ->Theme Palace Demo Import
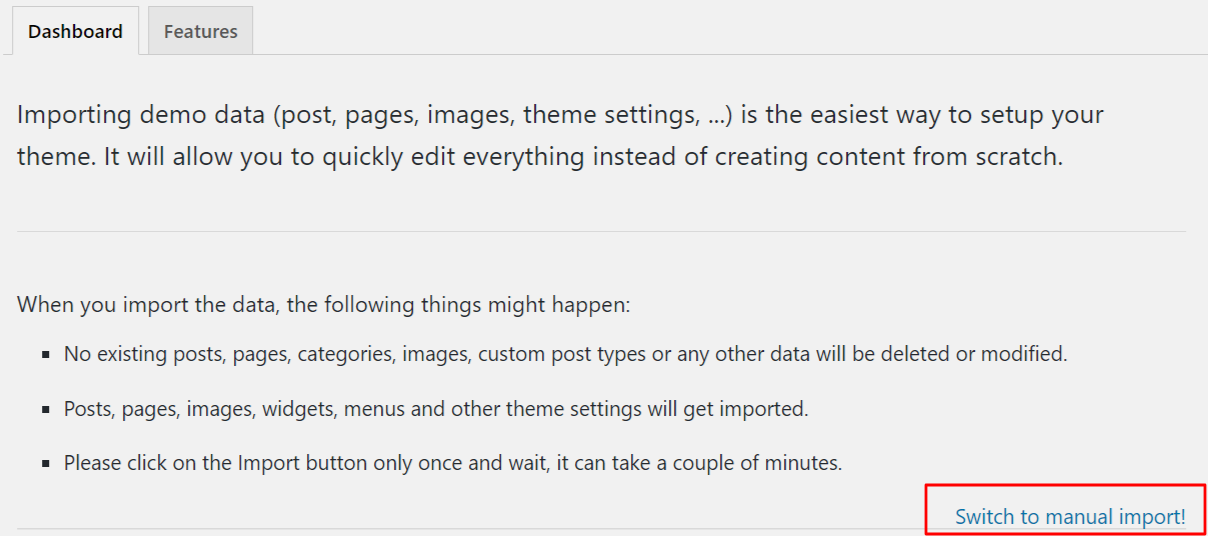
- Then click Import demo data button manually.


Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

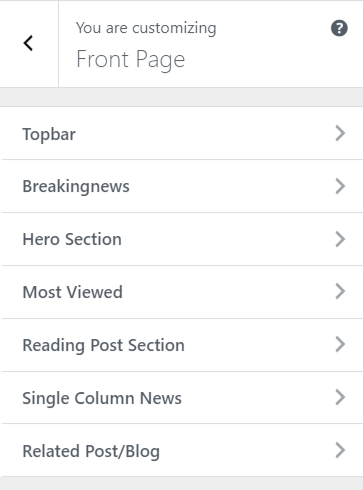
The image below shows customizer options for the sections shown above :

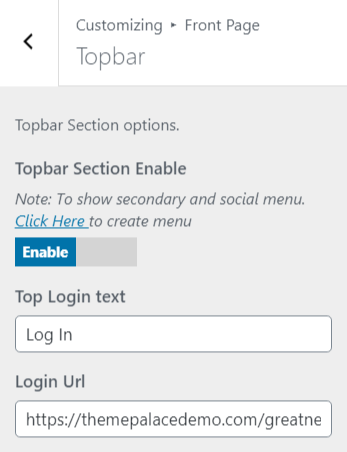
To configure Top Bar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Top Bar.
In this panel, you will find these options:
- Top Bar Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Top Login text : This setting allow user to chnage text of login button.
- Login Url : This setting allow user to add url to the login button.
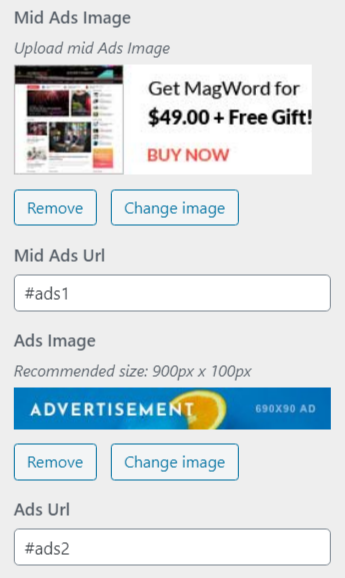
- Mid Ads Image : This setting allow user to add advetisement image in top mid (244*90).
- Mid Ads Url : This setting allow user to url to the advetisement image.
- Ads Image : This setting allow user to add advetisement image in top right (690*90).
- Ads Url : This setting allow user to url to the advetisement image.

After Top Bar section is enabled, you will see following options

To configure Breaking News section, you need to go to Admin Panel / Appearance / Customize / Front Page / Breaking News.
In this panel, you will find these options:
- Breaking News Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Breaking News Section Title : This setting allow user to set breaking news section title.
- Breaking News Autoplay Enable : Check to enable Autoplay otherwise Uncheck to disable.
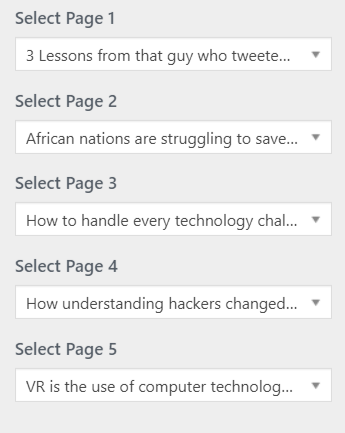
- Select Page: This setting allows user to select page to get title and featured image of that page.

After Breaking News section is enabled, you will see following options

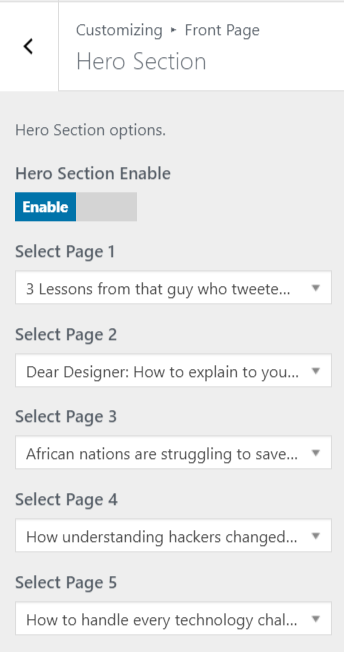
To configure Hero Section section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Section.
In this panel, you will find these options:
- Hero Section Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Select Page: This setting allows user to select page to get title and featured image of that page.

After Hero Section section is enabled, you will see following options
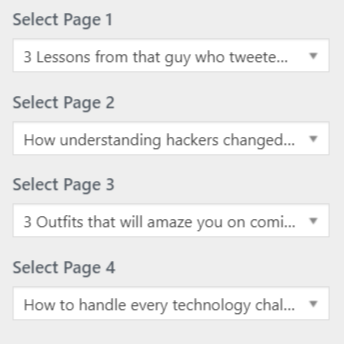
To configure Most Viewed section, you need to go to Admin Panel / Appearance / Customize / Front Page / Most Viewed.
In this panel, you will find these options:
- Most Viewed Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set Most Viewed section title.
- Number of post: This setting allow user to set total number of post to display
- Select Page: This setting allows user to select page to get title and featured image of that page.

After Most Viewed section is enabled, you will see following options

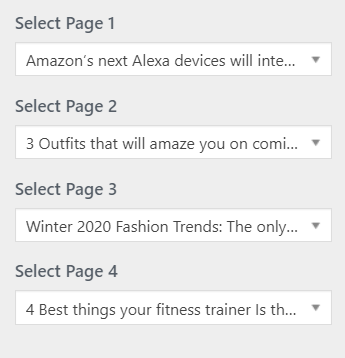
To configure Reading Post Section, you need to go to Admin Panel / Appearance / Customize / Front Page / Reading Post Section.
In this panel, you will find these options:
- Reading Post Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set Reading Post section title.
- Select Page: This setting allows user to select page to get title and featured image of that page.
- Number of Reading Post: This setting allow user to set total number of post to display.
- Select Page: This setting allows user to select page to get title and featured image of that page.

After Reading Post Section is enabled, you will see following options

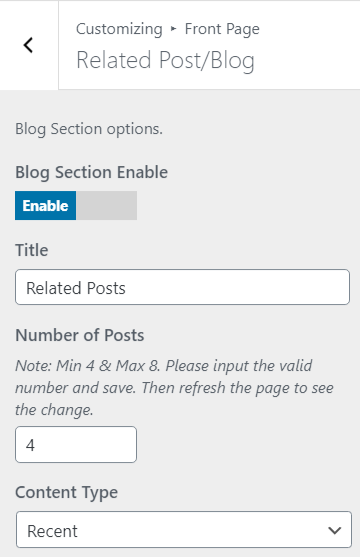
To configure Related Post/Blog, you need to go to Admin Panel / Appearance / Customize / Front Page / Related Post/Blog.
In this panel, you will find these options:
- Related Post/Blog Enable : Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set Related post/blog section title.
- Number of Post: This setting allow user to set total number of post to display
- Content Type : It contains select options ( Category, Recent) which allow user to select title from one of those.
- Select Category : This setting allows user to select category to get the featured image and title of that category.
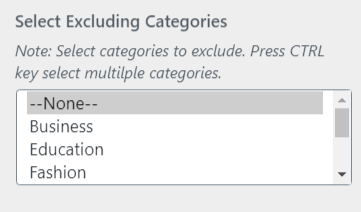
- Select Excluding categories : This setting allows to filter featured image and title of recently added post by removing selected category

After Related Post/Blog is enabled, you will see following options


You will see following sections under Theme Options:
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
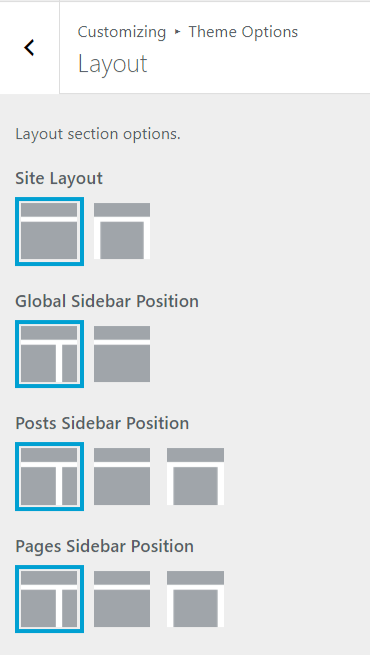
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout: This option is for website Layout. You can choose either Wide Layout or Boxed Layout .
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar, No sidebar Content or No Sidebar.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar, No sidebar Content or No Sidebar.

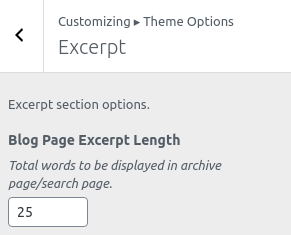
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category:This option allows user to enable/disable category assigned in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Greatnews theme from your Theme Palace member My Account to your Desktop
- Unzip greatnews.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Greatnews theme which shall replace the old files.



