

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Approach I: From your admin dashboard.
- 4.Approach II: Upload and install theme through FTP client.
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Background Image?
- 8.How to manage Menu Options?
- 9.How to Add widgets?
- 10.How to select Sidebar Layout for particular Page/Post?
- 11.How to set Static Front Page?
- 12.How to manage Theme Options?
- 13.How to manage Excerpt Options?
- 14.How to manage Footer Options?
- 15.How to manage Pagination?
- 16.How to manage Layout?
- 17.How to manage Loader?
- 18.How to manage Homepage ( Static )?
- 19.How to manage Sections of Front Page?
- 20.How to manage Slider?
- 21.How to manage About?
- 22.How to manage Logo Slider?
- 23.How to manage Service?
- 24.How to manage Pie Chart?
- 25.How to manage Pricing?
- 26.How to manage Blog?
- 27.How to manage Features?
- 28.How to manage Contact?
- 29.How to manage Google Map?
- 30.How to manage Reset all settings?
- 31.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.Approach I: From your admin dashboard.
- 4.Approach II: Upload and install theme through FTP client.
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Background Image?
- 8.How to manage Menu Options?
- 9.How to Add widgets?
- 10.How to select Sidebar Layout for particular Page/Post?
- 11.How to set Static Front Page?
- 12.How to manage Theme Options?
- 13.How to manage Excerpt Options?
- 14.How to manage Footer Options?
- 15.How to manage Pagination?
- 16.How to manage Layout?
- 17.How to manage Loader?
- 18.How to manage Homepage ( Static )?
- 19.How to manage Sections of Front Page?
- 20.How to manage Slider?
- 21.How to manage About?
- 22.How to manage Logo Slider?
- 23.How to manage Service?
- 24.How to manage Pie Chart?
- 25.How to manage Pricing?
- 26.How to manage Blog?
- 27.How to manage Features?
- 28.How to manage Contact?
- 29.How to manage Google Map?
- 30.How to manage Reset all settings?
- 31.Updating Theme Using FTP
Business Park Pro
Business Park Pro is a clean, modern, engaging and responsive WordPress business theme ideal for business portfolio and company corporate identity showcase. Features including full width and boxed layout, image popup with slider, social sharing, focused content, pretty effects, portfolio showcasing, testimonials. It is loaded with theme options and provides several features to make user-friendly, interactive and visually stunning website with implementation of all features of latest WordPress like partial refresh. It is compatible with top WordPress plugins such as WPML(multilingual ready), JetPack and Contact Form 7. A special accent is made on its cross-browser compatibility, mobile friendly design and responsive features. Business Park can be fully customized to be used for commercial, non-profit organization, blog, personal, restaurant, construction, health, digital agency, corporate business, freelancers, portfolio, product showcase, bloggers and everyone one who appreciates beautiful design and other sites.
Thank you for purchasing the theme. After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate business-park-pro.zip Theme in your computer.
- Select business-park-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip business-park-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Park Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo: ( Only available in WordPress version greater than or equal to 4.5 ) It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512 px wide and tall.

1. From Customize section, go to Colors.
2. From Colors, you will be able to add various options like:
- Background Color: This changes the background color of the site.
- Color Layout: This change the theme color of the site. You will see various option of colors. Select the color of you choice.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
- This will change the background image for the entire site.

1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.For e.g: below image shows Top Menu.
3. Now you need to add items to this created menu.

1. From Customize section, go to Menus.
2. From Menus, click on particular menu you want to edit and you will be able to see the created menu, options to
reorder menu and add menu items.

1. From Customize section, go to Menus.
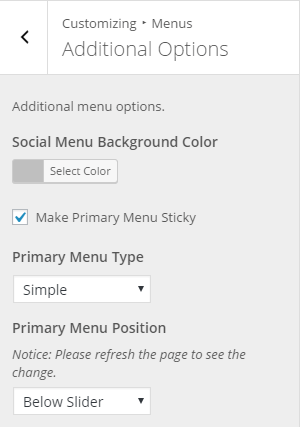
2. From Menus, you will see Additional Options.
3. In Additional Options you will see:
- Social Menu Background Color: This will change the background color of social menu.
- Make Primary Menu Sticky: This will make the primary menu(i.e: Top) stick to the top of the site.
- Primary Menu Type: This option is for selecting Primary Menu type. Select one option from drop-down that you would like.
- Primary Menu Position: This will change the position of Primary Menu(i.e: Top) in the site.

1. From Customize section, go to Menus.
2. From Menus, you will see Menu Location.
3. Now you can choose menu for Top Menu which will be displayed as top main menu.

1. From Customize section, go to Widgets.
2. From Widgets, you will be able to Add and Remove widgets.

1. For setting up Sidebar Layout for particular Page/Post you need to go to particular page/post edit screen.
2. Now you will see Sidebar Layout at the bottom of page/post editor screen.
3. Now you select Sidebar Layout for that particular page/post.

1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.

You will see following sections under Theme Options:
- Excerpt
- Footer
- Pagination
- Layout
- Loader
- Homepage ( Static )

The above sections are described below.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt you will see:
- Length (words): This option is for excerpt length in words. Select the number as you wish.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer.
3. In Footer you will see:
- Check to enable footer logo: This option enable the footer logo in the footer section of the site.
- Footer Logo: From here you can select footer logo: ( Recommended size for the footer logo is 215px by 215px ).
- Copyright: This changes the copyright text at the footer seciton. Edit your copyright text here.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Check to enable pagination: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Infinite Scroll (Click): This option is for infinite scroll on click whick require JetPack Plugin with Infinite Scroll module Enabled.
- Infinite Scroll (Scroll): This option is for infinite scroll on scroll whick require JetPack Plugin with Infinite Scroll module Enabled.
- Numeric: This is for numeric pagination option for which you require WP-PageNavi Plugin installed to function.
- Default (Older Posts/Newer Posts): This is default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Archive Content Type: This option is for archive content type. You can choose either Excerpt or Full Content.
- Sidebar Position: This option is for sidebar position. You can choose either Right or Left or No Sidebar.
- Site Layout: This option is for Site Layout. You can choose eiher Wide or Boxed.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader: This enables the loader image when the page is fully not loaded.
- Loader Type: From here you can select loader type. The option available are Image/Gif or Icon.
- Loader Image/Gif: From here you can choose the loader image, else the default loader will appear.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Homepage ( Static ).
3. In Homepage ( Static ) you will see:
- Enable Content: This option shows the content of the static page if you have selected static page to be displayed in Front page displays option

You will see following sections under Sections:
- Slider
- About
- Logo Slider
- Service
- Pie Chart
- Pricing
- Blog
- Features
- Google Map

The above sections are described below.
1. From Customize section, go to Sections.
2. From Sections, you will be able to see Slider. And from Slider you will see following option:
- Enable on: You can enable slider from here.
The option to enable slider on are Disabled, Entire Site and Static Frontpage. - Transition Effects: This option changes the trasition effect when the slider changes. You can select one option from available options.
- Enable slider captions: This options enable the slider captions in the slider.
- Enable arrow controls: This options enables the arrow controls in the slider.
- Enable pager controls: This option enables the page control in the slider.
- Enable progress bar: This option enable a progress line just under the slider.
- Number of slides: You can select the number of slider to be displayed from here.
- Content Type:
- Custom: This option is for custom slider.
You will get an option to write Title select Custom Slider Image and Custom Slider Icon - Demo: This option displays the demo slider of the theme.
- Page: This option is for selecting slider from page. You will get further option to select Page andPage Slider Icon.
- Post: This option is for selecting slider form post. You will get further option to enter Post’s Idand select Post Slider Icon.
- Custom: This option is for custom slider.

1. From Customize section, go to Sections.
2. From Sections, you will be able to see About. And from About you will see following option:
- Enable on: You can enable about section from here.
The option to enable about on are Disabled, Entire Site and Static Frontpage. - Content Type:
- Custom: This option is for custom content for About section. You will get an option to writeTitle, Content selectImage and write URL.
- Demo: This option displays the demo content for about section.
- Page: This option is for selecting content for About from page. You will get further option to select Page.
- Post: This option is for selecting content from About form post. You will get further option to enter Post ID.

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Logo Slider. And from Logo Slider you will see following option:
- Enable on: You can enable logo slider section from here.
The option to enable logo slider on are Disabled, Entire Site and Static Frontpage. - Background Image: Form here you can select background image for this section, else default image will appear as background image.
- Content Type:
- Custom: This option is for custom content for Logo Slider section. You will get an option to change the Number of logos to be displayed in this section, select Logo, to write Logo URL and to write Alt Text. Fill the data accordingly.
- Demo: This option displays the demo logo slider for Logo Slider section.


1. From Customize section, go to Sections.
2. From Sections, you will be able to see Service. And from Service you will see following option:
- Enable on: You can enable service section from here.
The option to enable service on are Disabled, Entire Site and Static Frontpage. - Section Title: This option is for changing the text for main title of the section.
- Content Type:
- Demo: This option displays the demo content for Service section.
- Page: This option is for selecting service content from Page. Here you will get option to change Number of service, Icon, Icon Background Color and to select Page.
- Post: This option is for selecting service content from Post. Her you will get to change Number of service, Icon, Icon Background Color and a box to write Post’s ID.

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Pie Chart. And from Pie Chart you will see following option:
- Enable on: You can enable pie chart section from here.
The option to enable pie chart on are Disabled, Entire Site and Static Frontpage. - Section Title: This option is for changing the text for main title of the section.
- Content Type:
- Custom:This option is for selecting custom Pie Chart content. Here you will get option to change Number of pie charts, Chart Title and Chart Value.
- Demo: This option displays the demo content for Pie Chart section.

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Pricing. And from Pricing you will see following option:
- Enable on: You can enable pricing section from here.
The option to enable pricing on are Disabled, Entire Site and Static Frontpage. - Section Title: This option is for changing the text for main title of the section.
- Background Image: Form here you can select background image for this section, else default image will appear as background image.
- Content Type:
- Demo: This option displays the demo content for Pricing section.
- Page:This option is for selecting pricing content from Page. Here you will get option to changeNumber of Pricing blocks and to select Pricing Page.
- Post: This option is for selecting pricing content from Post. Her you will get to change Number of service and a box to write Pricing Post’s ID.

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Blog. And from Blog you will see following option:
- Enable on: You can enable blog section from here.
The option to enable blog on are Disabled, Entire Site and Static Frontpage. - Title: This option is for changing the text for main title of the section.
- Content Type:
- Demo: This option displays the demo content for Blog section.
- Choose Posts: This option is for choosing particular post only that you want. Here you will get further option to change Number of posts and enter the Post’s ID.
- Recent Posts: This option displays only the recent post and you can further change the Number of posts.
- Show by Category: This option displays the post’s form certain category of your choice. Here you will get further option to change the Number of posts and select Category.

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Features. And from Features you will see following option:
- Enable on: You can enable Features section from here.
The option to enable features on are Disabled, Entire Site and Static Frontpage. - Section Title: This option is for changing the text for main title of the section.
- Content Type:
- Demo: This option displays the demo content for Features section.
- Custom:This option is for selecting custom features content. Here you will get option to changeNumber of features, Icon, Icon Color, Name and Count.

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Contact. And from Contact you will see following option:
- Enable on: You can enable Contact section from here.
The option to enable Contact on are Disabled, Entire Site and Static Frontpage. - Section Title: This option is for changing the text for main title of the section.
- Contact Form Shortcode: This option is to copy shortcode. You can input the shortcode generated by your contact form here.

1. From Customize section, go to Sections.
2. From Sections, you will be able to see Google Map. And from Google Map you will see following option:
- Enable on: You can enable Google Map section from here.
The option to enable Google Map on are Disabled, Entire Site and Static Frontpage. - Location: This option is for writing the location of your choice the location will automatically be displayed in map section.
- Height: This option is for map seciton height.
- Zoom: This option is for setting the zoom level of the map.
- Map Type: This option is for selecting map type. Select one from available options.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Checking this check-box and refreshing the page will reset all theme settings to default.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Business Park Pro from your Theme Palace member My-Account to your Desktop
- Unzip business-park-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Business Park Pro Theme which shall replace the old files.



