

Themes Instructions
Select a Theme from the drop down menu
Sociable
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate sociable.zip theme in your computer.
- Select sociable.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip sociable.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Sociable theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
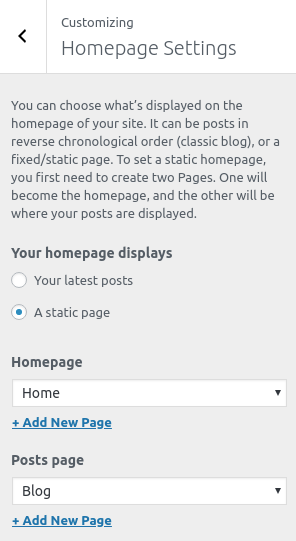
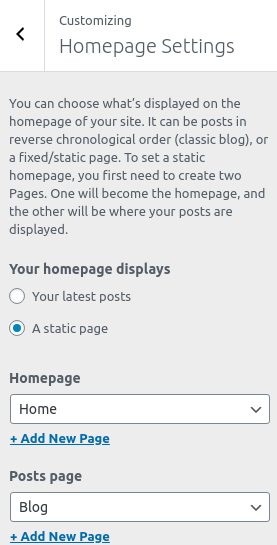
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.


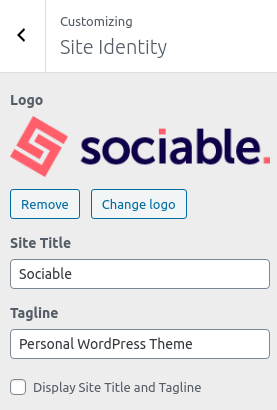
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
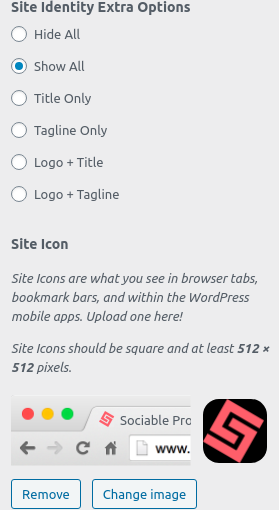
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


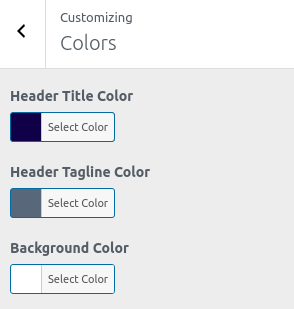
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

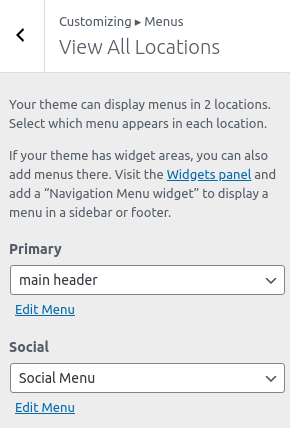
Note: Sociable free theme has two menu location provided as Primary and Social
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.


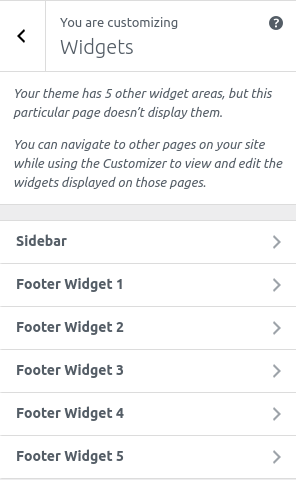
1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4, Footer Widget 5
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

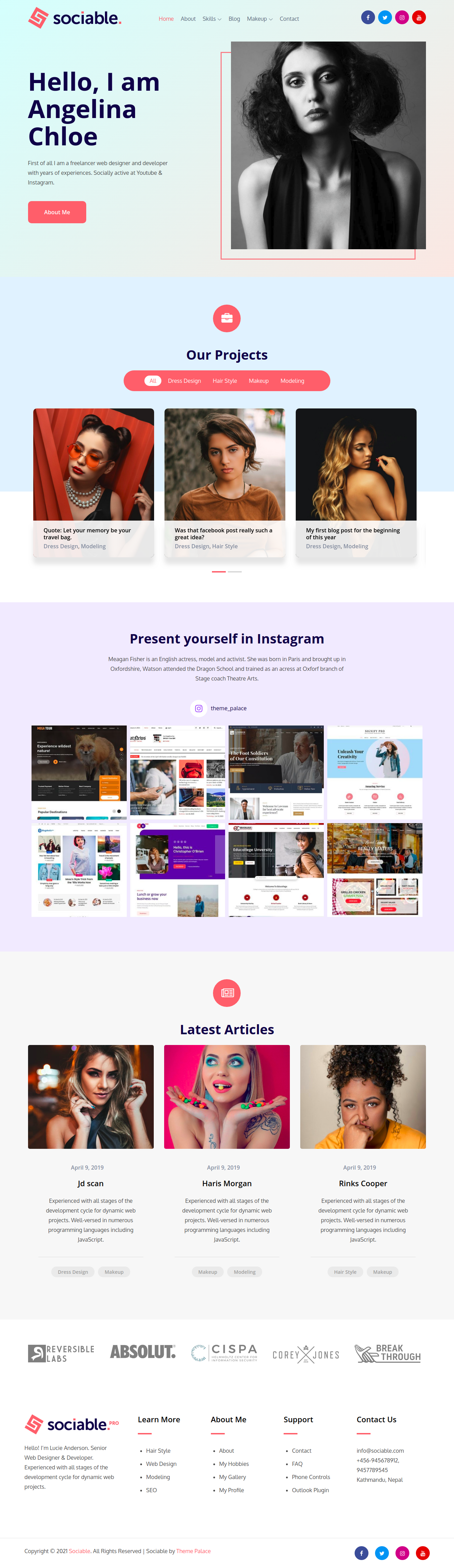
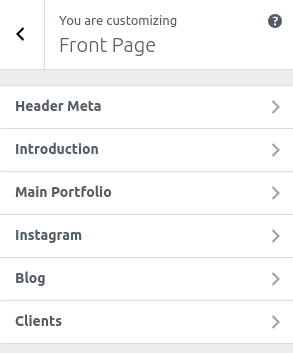
The demo of the front page can be divided into different sections as shown below.
- Header Meta
- Introduction
- Main Portfolio
- Blog
- Clients
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Smash Balloon Instagram Feed Plugins are high recommended Plugins in this theme.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

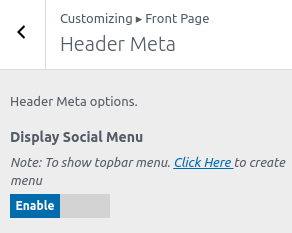
To configure Header Meta section, you need to go to Admin Panel / Appearance / Customize / Front Page / Header Meta.
In this panel, you will find these options:
- Display Social Menu : Check to enable social menu on home-page otherwise Uncheck to hide.

To configure Introduction section, you need to go to Admin Panel / Appearance / Customize / Front Page / Introduction.
In this panel, you will find these options:
- Introduction Section Enable: Check to enable on home-page otherwise Uncheck to hide.
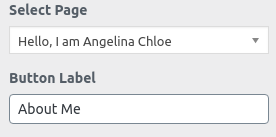
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Button Label : This setting allow user to set Button Text.

After Introduction section is enabled, you will see following options

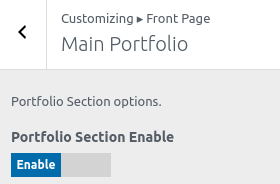
To configure Main Portfolio section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Portfolio.
In this panel, you will find these options:
- Portfolio Section Enable: Check to enable on home-page otherwise Uncheck to hide.
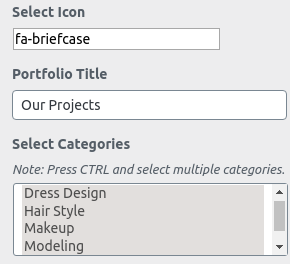
- Select Icon : The setting allows user to set icon for section.
- Portfolio Title : This setting allow user to set title for portfolio section.
- Select Categories : This setting allows user to select multiple category to get the featured image and content of that category.

After Main Portfolio section is enabled, you will see following options

To configure Instagram section, you need to go to Admin Panel / Appearance / Customize / Front Page / Instagram.
In this panel, you will find these options:
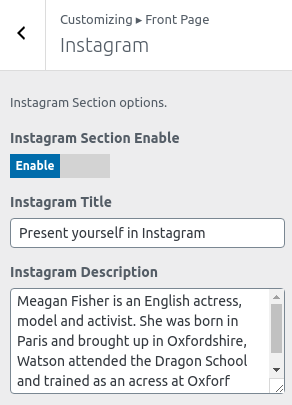
- Instagram Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Instagram Title : This setting allow user to set instagram section’s title.
- Instagram Description : This setting allow user to set description for section.

After Instagram section is enabled, you will see following options

Note:
For this section you need to install and active Smash Balloon Instagram Feed and connect your instagram account from admin panel:
After plugin activated, you will see following options in admin dashboard and connect/link your instagram account


To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Select Icon : This setting allow user to set icon of section.
- Title : This setting allow user to set title of section.
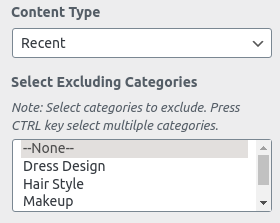
- Content Type : It contains select options ( Category, recent ) which allow user to select title from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Recent: Selecting Recent as Content Type allows user to choose multiple category from Select Excluding Categories setting where featured image and content of recent posts of that categories is displayed as section content.
- Select Excluding Categories : This setting allows user to select multiple categories to get the featured image and content of that categories.

After Blog section is enabled, you will see following options

Category Options : It contains following settings

Recent Options : It contains following settings

To configure Clients section, you need to go to Admin Panel / Appearance / Customize / Front Page / Clients.
In this panel, you will find these options:
- Clients Section Enable: Check to enable on home-page otherwise Uncheck to hide.
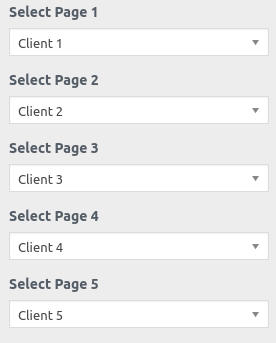
- Select Page: This setting allows user to select page to get featured image and content of that page.

After Clients section is enabled, you will see following options

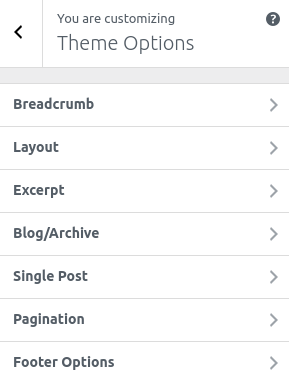
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
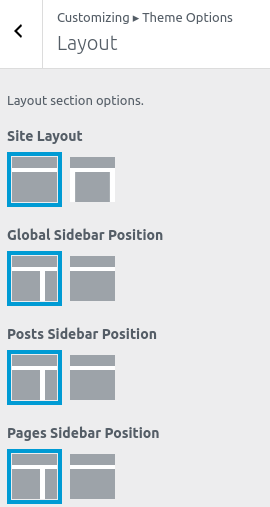
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar

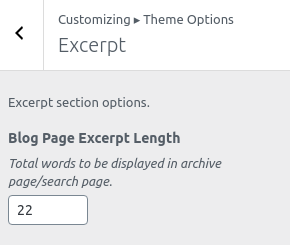
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
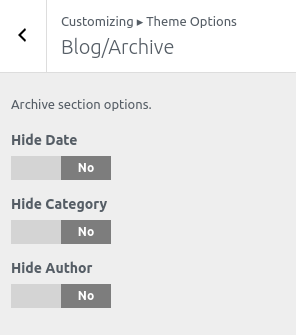
3. In Blog Page you will see:
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category:This option allows user to enable/disable category assigned in blog post.
- Hide Author:This option allows user to enable/disable author assigned in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
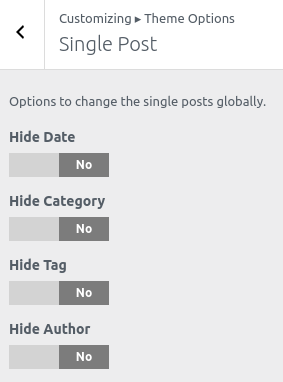
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.
- Hide Author: You can hide the author image on single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
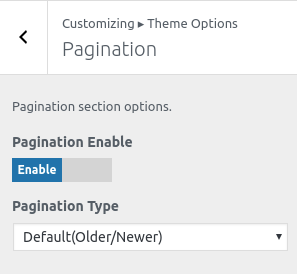
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons. Check to enable on home-page otherwise Uncheck.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 5 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Sociable theme from your Theme Palace member My Account to your Desktop
- Unzip sociable.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Sociable theme which shall replace the old files.



