

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Homepage setting?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Header Image ?
- 8.How to manage Background Image?
- 9.How to create a menu?
- 10.How to create a Widget?
- 11.How to setup front page as shown in the demo?
- 12.How to manage Theme Options?
- 12.1.How to manage Homepage Sortable?
- 12.2.How to manage Loader?
- 12.3.How to manage Breadcrumb?
- 12.4.How to manage Layout?
- 12.5.How to manage Excerpt?
- 12.6.How to manage Blog/Achrive Options?
- 12.7.How to manage Single post Options?
- 12.8.How to manage Pagination?
- 12.9.How to manage Typography?
- 12.10.Footer Options
- 13.How to manage Reset all settings?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Homepage setting?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Header Image ?
- 8.How to manage Background Image?
- 9.How to create a menu?
- 10.How to create a Widget?
- 11.How to setup front page as shown in the demo?
- 12.How to manage Theme Options?
- 12.1.How to manage Homepage Sortable?
- 12.2.How to manage Loader?
- 12.3.How to manage Breadcrumb?
- 12.4.How to manage Layout?
- 12.5.How to manage Excerpt?
- 12.6.How to manage Blog/Achrive Options?
- 12.7.How to manage Single post Options?
- 12.8.How to manage Pagination?
- 12.9.How to manage Typography?
- 12.10.Footer Options
- 13.How to manage Reset all settings?
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
Mega Charity Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate mega-charity-pro.zip theme in your computer.
- Select mega-charity-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip mega-charity-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mega Charity Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
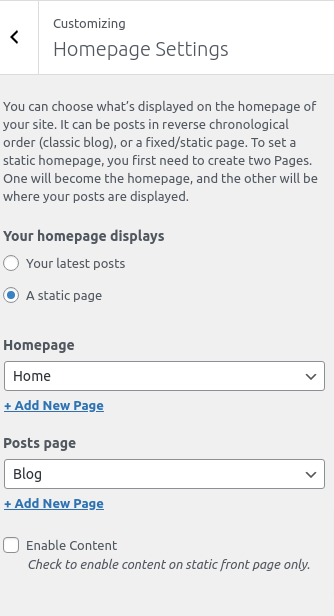
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


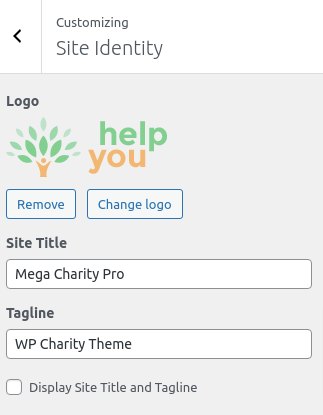
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
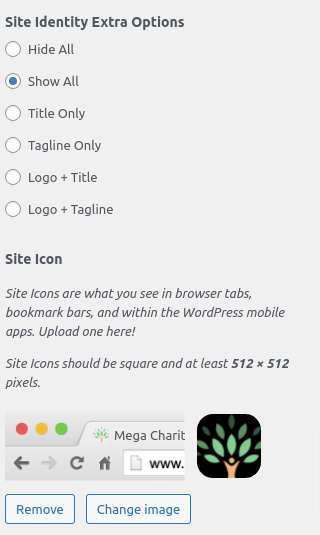
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


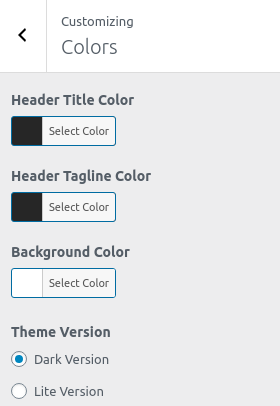
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Theme Version: This changes the theme version of the site.
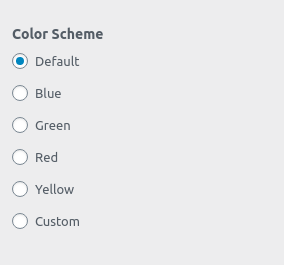
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

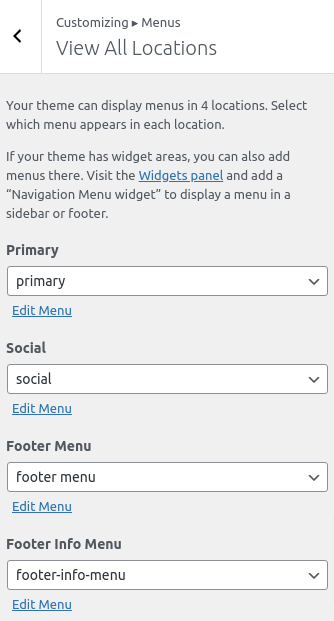
Note: Load free theme has four menu location provided as Primary, Social, Footer Menu And Footer Info Menu.
- Menu Options :
-
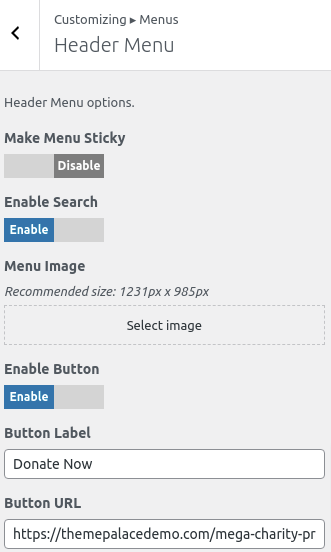
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Enable Search : This option is for primary menu. If menu search is enable then the menu show the search bar.
- Menu Map : This option allows user to set map on top right side of menu.
- Enable Button : This option allow user to enable or disable top menu button.
- Button Label : This option allow user to set top menu button.
- Button URL : This option allow user to set top menu button’s URL(Link).

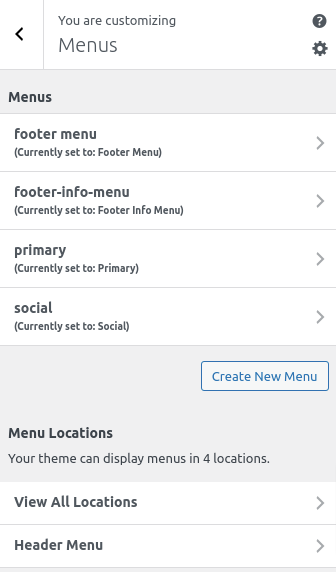
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Hero Banner
- Services
- CTA
- About Us
- Counter
- Help Us
- Pricing
- Gallery Posts
- Stories
- Testimonial
- Teams
- Latest Posts
- Contact Section
These section’s content are display when you choose a static page option on Homepage Setting.
Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
-
- Select Homepage layout: This setting allows user to changes the home page layout.

To configure Hero Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Banner.
In this panel, you will find these options:
- Hero Banner Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Hero Banner Excerpt Length : This setting allow user to set description text of the section.
- Sub Title :This setting allows user to set Sub Title of the post.
- Button Label :This setting allows user to set Primary button text.
- Alternative Button Label :This setting allows user to set Alternative button text.
- Alternative Button Link :This setting allows user to set Alternative button link.

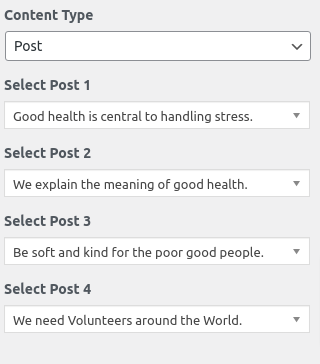
- Content Type : It contains select options ( Pages, Post) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Hero Banner section is enabled, you will see following options
Pages Options : It contains following settings

Posts Options : It contains following settings

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
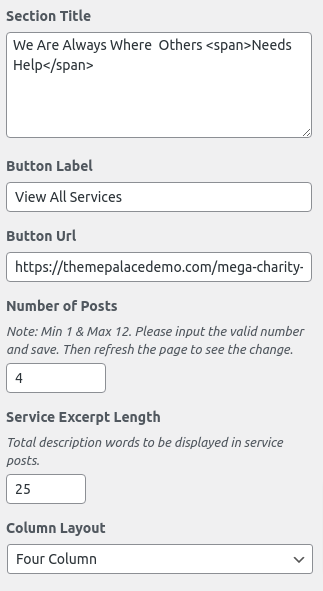
- Section Title : This setting allow user to set Section’s title.
- Button label : This setting allow user to set Section’s Button label.
- Button Url : This setting allow user to set Section’s Button link.
- Number of Services : This setting allow user to set number of services to show.
- Service Excerpt Length : This setting allow user to set description length of services.
- Column layout : This setting allow user to set column layout of services.
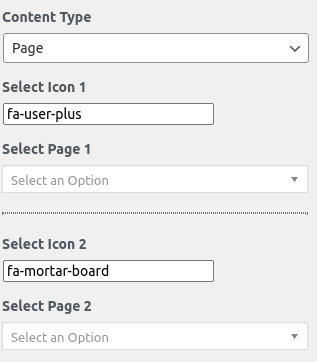
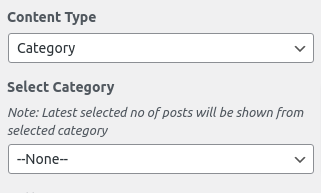
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
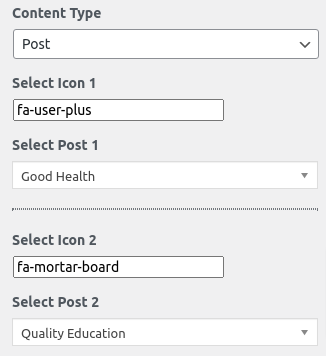
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
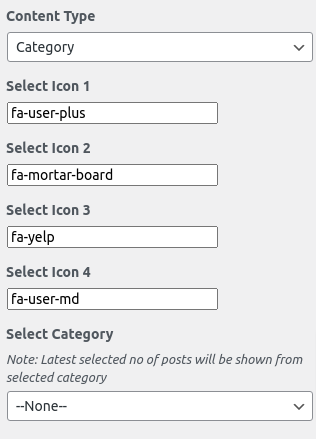
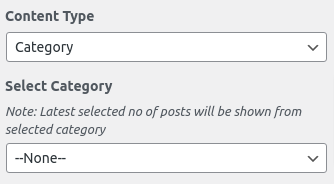
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Services section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure CTA section, you need to go to Admin Panel / Appearance / Customize / Front Page / CTA.
In this panel, you will find these options:
- CTA Enable: Check to enable on home-page otherwise Uncheck to hide.
- Background Image : This setting allow user to set BG image of this section.
- Sub Title :This setting allows user to set Sub Title of this section.
- CTA Excerpt Length : This setting allow user to set description text of the section.
- Button Label :This setting allows user to set Primary button text.
- Alternative Button Label :This setting allows user to set Alternative button text.
- Alternative Button Link :This setting allows user to set Alternative button link.

- Content Type : It contains select options ( Pages, Post) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After CTA is enabled, you will see following options
Pages Options : It contains following settings

Posts Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After About Us is enabled, you will see following options
- About First Image : This setting allow user to set 1st about us image.
- About Second Image : This setting allow user to set 2nd about us image.
- About Excerpt Length : This setting allow user to set description text of the section.
- Button Label :This setting allows user to set Primary button text.

- Content Type : It contains select options ( Pages, Post) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
Pages Options : It contains following settings

Posts Options : It contains following settings

To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this panel, you will find these options:
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Counter is enabled, you will see following options
- Number of Posts : This setting allow user to set no of counter post to display.
- Column Layout : This setting allow user to set Column Layout.
- Value : This setting allow user to set value of counter.
- Label : This setting allow user to set label of counter.

To configure Help Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / Help Us.
In this panel, you will find these options:
- Help Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Sub Title : This setting allow user to set Section’s sub title.
- Section Title : This setting allow user to set Section’s title.
- Number of Posts : This setting allow user to set number of help-us to show.
- Help us excerpt Length : This setting allow user to set description length of help-us.
- Button label : This setting allow user to set Section’s Button label.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Help Us section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Pricing section, you need to go to Admin Panel / Appearance / Customize / Front Page / Pricing.
In this panel, you will find these options:
- Pricing Section Enable: Check to enable on home-page otherwise Uncheck to hide.
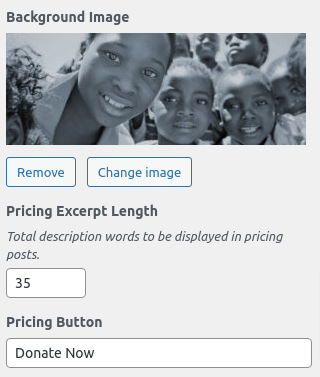
- Background Image : This setting allow user to set Section’s sub title.
- Pricing excerpt Length : This setting allow user to set description length of pricing.
- Button label : This setting allow user to set Section’s Button label.
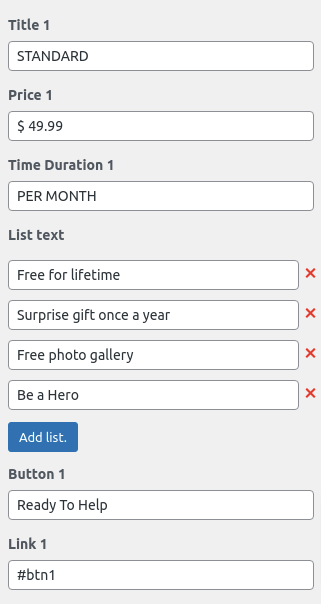
- Title : This setting allow user to set Title.
- Price : This setting allow user to set price.
- Time Duration : This setting allow user to set time/duration.
- List Text : This setting allow user to set list of facilities.
- Button : This setting allow user to set Button text.
- Button Link : This setting allow user to set Button Link.
- Content Type : It contains select options ( Pages, Post) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Pricing section is enabled, you will see following options
This setting is for Pricing Description Section.


Pages Options : It contains following settings

Posts Options : It contains following settings

To configure Gallery Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery Posts.
In this panel, you will find these options:
- Gallery Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Sub Title : This setting allow user to set Section’s sub title.
- Section Title : This setting allow user to set Section’s title.
- Number of Posts : This setting allow user to set number of gallery-posts to show.
- Button label : This setting allow user to set Section’s Button label.
- Button Link : This setting allow user to set Section’s Button link.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Gallery Posts section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Stories section, you need to go to Admin Panel / Appearance / Customize / Front Page / Stories.
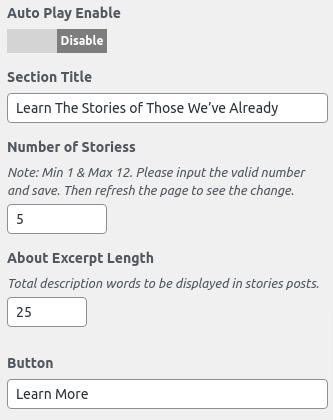
In this panel, you will find these options:
- Stories Enable: Check to enable on home-page otherwise Uncheck to hide.
- Autoplay Enable : Enable to autoplay stories posts.
- Section Title : This setting allow user to set Section’s title.
- Number of Stories : This setting allow user to set number of stories to show.
- About Excerpt Length : This setting allow user to set description length of stories to show.
- Button label : This setting allow user to set Section’s Button label.
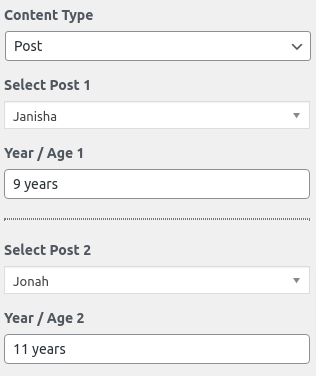
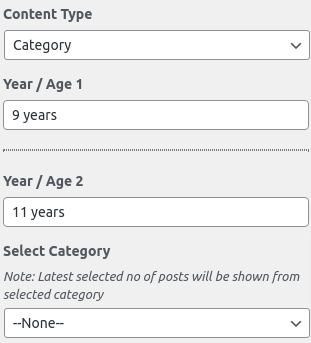
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Year / Age : This setting allows user to set Years / Ages.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Year / Age : This setting allows user to set Years / Ages.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Year / Age : This setting allows user to set Years / Ages.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Stories section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
- Testimonial Enable: Check to enable on home-page otherwise Uncheck to hide.
- Autoplay Enable : Enable to autoplay testimonials posts.
- Background Image : This setting allow user to set Section’s BG images.
- Number of Testimonial : This setting allow user to set number of testimonials to show.
- Testimonial Excerpt Length : This setting allow user to set description length of testimonials to show.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Author Name : This setting allows user to set Author name.
- Author Url : This setting allows user to set Author profile link.
- Author Position : This setting allows user to set position of author.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Author Name : This setting allows user to set Author name.
- Author Url : This setting allows user to set Author profile link.
- Author Position : This setting allows user to set position of author.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Author Name : This setting allows user to set Author name.
- Author Url : This setting allows user to set Author profile link.
- Author Position : This setting allows user to set position of author.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Testimonial section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Team.
In this panel, you will find these options:
- Team Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set Section’s Title.
- Column Layout : This setting allow user to set team column layout.
- Number of Team : This setting allow user to set number of team to show.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position : This setting allows user to set team member’s position.
- Social Link : This setting allows user to set team member’s social link.
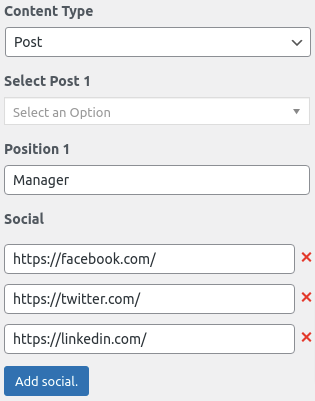
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position : This setting allows user to set team member’s position.
- Social Link : This setting allows user to set team member’s social link.
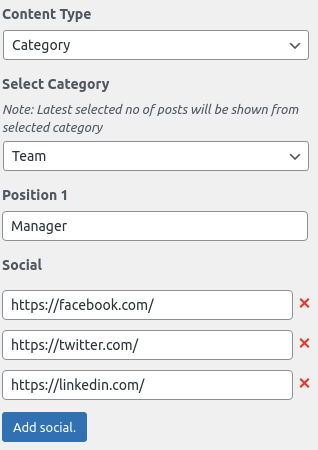
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Position : This setting allows user to set team member’s position.
- Social Link : This setting allows user to set team member’s social link.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Team section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this panel, you will find these options:
- Latest Posts Enable: Check to enable on home-page otherwise Uncheck to hide.
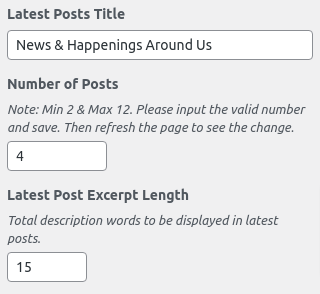
- Title : This setting allow user to set Section’s Title.
- Number of Posts : This setting allow user to set number of latest-posts to show.
- Latest Posts Excerpt Length : This setting allow user to set description length of testimonials to show.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Latest Posts section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

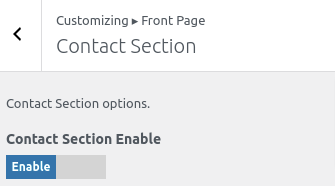
To configure Contact Section section, you need to go to Admin Panel / Appearance / Customize / Front Page / Contact Section.
In this panel, you will find these options:
- Contact Section Enable: Check to enable on home-page otherwise Uncheck to hide.
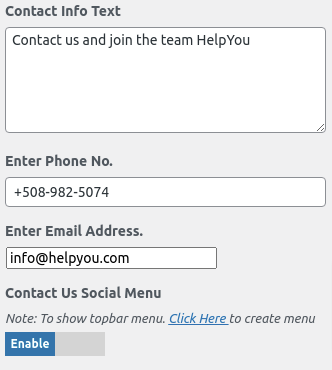
- Contact Info text : This setting allow user to set Contact information text.
- Phone Number : This setting allow user to set phone number.
- Email Id : This setting allow user to set email address.
- Contact Us social menu : Enable to display on contact section otherwise disable.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Contact Section section is enabled, you will see following options

You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From Customize section, go to Theme Options.
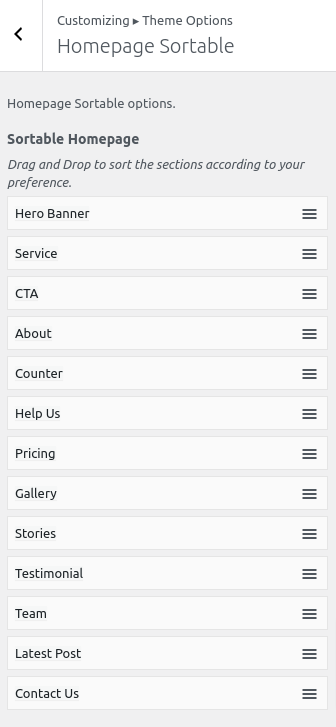
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists
In this Option you can change position of section. If you want Package section is above of Popular Destination Section you can drag Package section and drop on above Popular Destination Section.

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
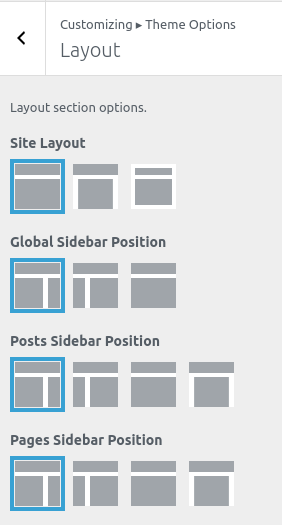
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Category:This option allows user to enable/disable category assigned in blog post.
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Author:This option allows user to enable/disable author assigned in blog post.
- Column Layout:This option allows user to set column layout of blog page.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
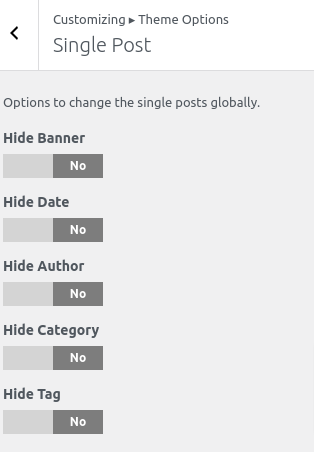
3. In Single post you will see:
- Hide Banner: This option allows user to enable/disable header image in single post.
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
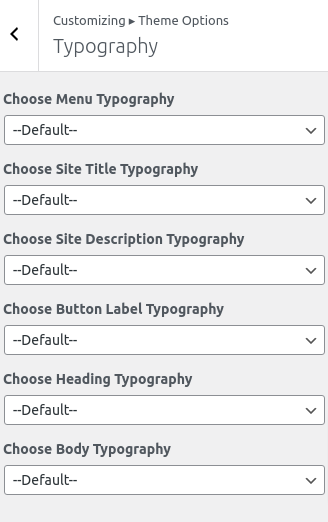
3. In Typography you will see:
- Choose Heading Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.
- Choose Menu Typography : Here you can easily choose different types of typography for menu section.
- Choose Site Title Typography : Here you can easily choose different types of typography for site title section.
- Choose Site Description Typography : Here you can easily choose different types of typography for site description section.
- Choose Button Label Typography : Here you can easily choose different types of typography for site button label section.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
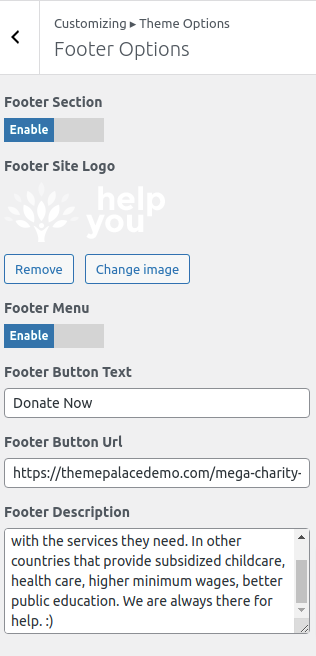
3. In Footer Options you will see:
- Footer Section enable : Enable to display footer section other disable.
- Footer Site Logo : It changes the footer logo of the site.
- Footer Menu : It setting enable/disable footer menu.
- Footer Button Text : It setting allows user to set footer button text.
- Footer Button URL : It setting allows user to set footer button url.
- Footer Description : It setting allows user to set footer description.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.


1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Mega Charity Pro theme from your Theme Palace member My Account to your Desktop
- Unzip mega-charity-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mega Charity Pro theme which shall replace the old files.



