

Themes Instructions
Select a Theme from the drop down menu
Dark Music Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate dark-music-pro.zip theme in your computer.
- Select dark-music-pro.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip dark-music-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of dark-music-pro.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
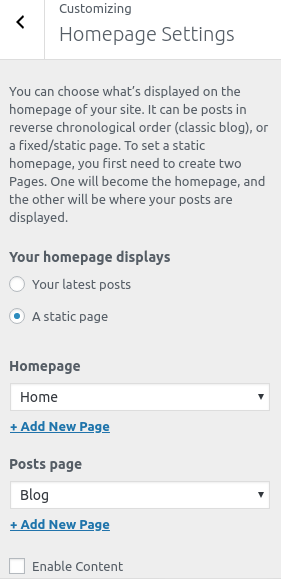
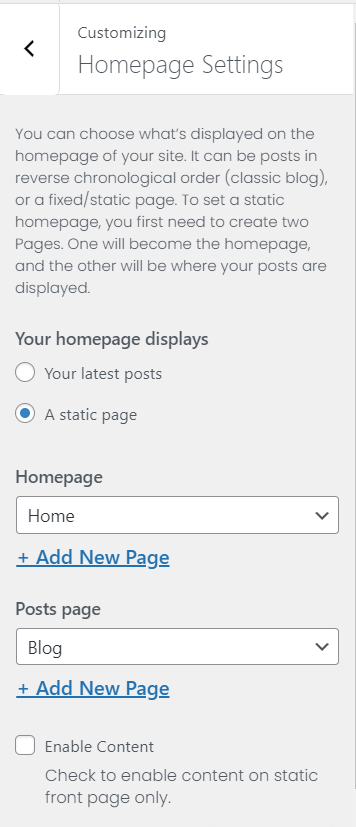
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.

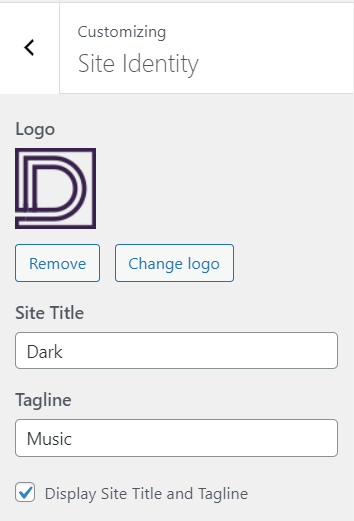
1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
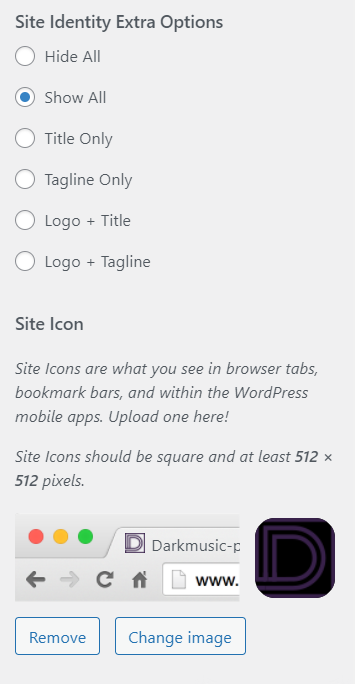
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


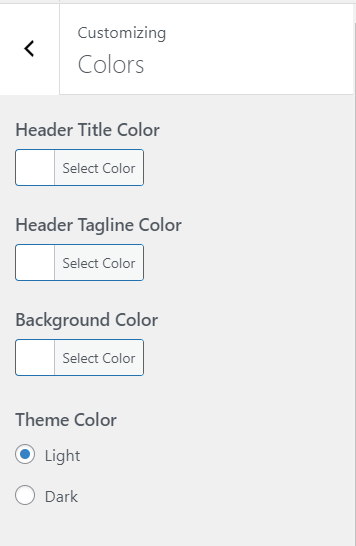
1. From the Customize section, go to Colors.
2. On the Colors section, there will be the following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color: This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light, and dark.
- Color Scheme: This modifies the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Two locations are available:
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.


- Make Menu Sticky: This option is for menu sticky. If menu sticky is enabled then the menu is fixed when the user scrolls.
- Top bar enable: This option is to enable/ disable the display of top bar.
- Select Icon: This setting allows the user to set the icon in the top bar.
- Top bar Text: This setting allows the user to set the text for the top bar section.

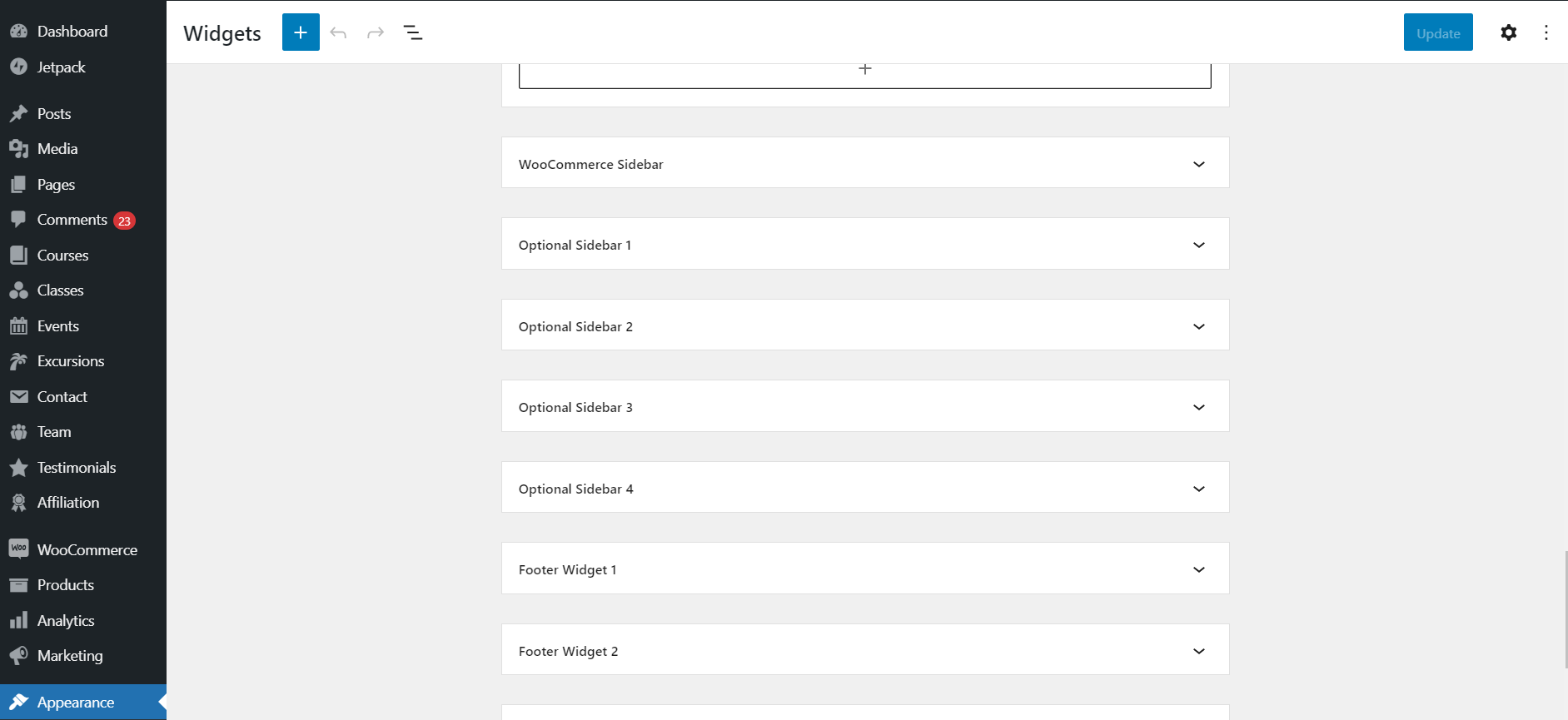
1. To configure the Widget, user need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
1. From the Customize section, go to Widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages.
Widgets: This section will add widgets to the footer section on the whole site.


The demo of the front page can be divided into different sections as shown below.
- Main Slider
- Playlist
- About Us
- Services
- Latest Release
- Call To Action
- Team
- Event
- Product
- Hero Content
- Gallery
- Counters
- Testimonial
- Subsciption
- Blog
- Client
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
TP EducationTP Education is recommended in this theme to add custom post type ( Events, Courses, Classes, Excursions, Team, Testimonial, Affiliation ) and it’s required meta fields for educational sites.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
Contact Form 7 Contact Form 7 is recommended in this theme to manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup.
Woo Commerce Woo Commerce is recommended in this theme to create an eCommerce toolkit that helps to sell anything. Beautifully.
User can see the divided sections in the image below :

The customizer for the front-page setting options has the following sections shown below:


To configure the Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page /Main Slider.
In this section the panel, it will include:
- Main Slider Section Enable: Check to enable Slider on home-page otherwise Uncheck to hide.
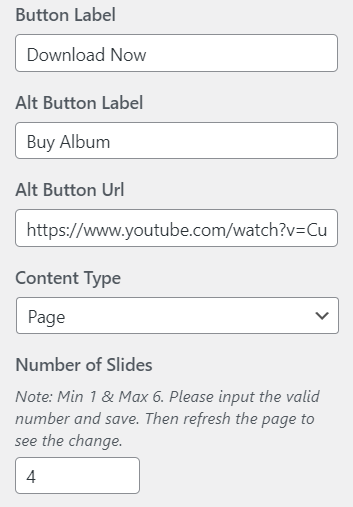
- Slider Button Label: This setting allows the user to set the button label for the slider
- Alt Button Label: This setting allows the user to set the button label for the slider
- Alt Button URL: This setting allows the user to set the button label for the slider
- Number of Slides : This setting includes the number of posts/ pages to display.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ category to display as a Slider
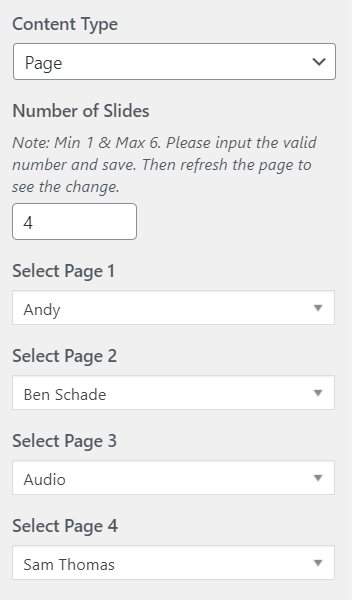
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
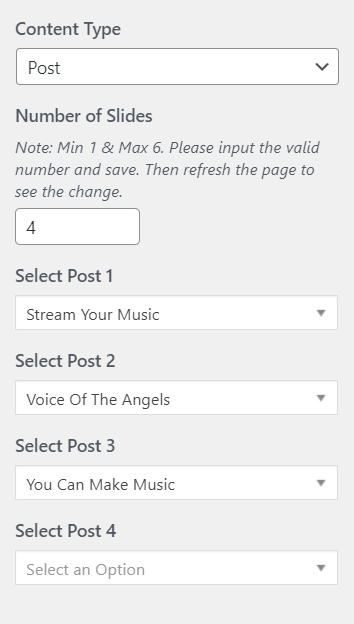
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
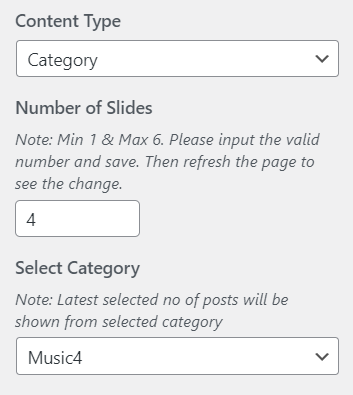
- Category: After selecting the content type as category, this would allow users to select any category to display on the slider Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

After enabling Slider section, user will see following options
*Note: Min 1 & Max 6. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Playlist section, you need to go to Admin Panel / Appearance / Customize / Front Page /Playlist Section.
In this section the panel, it will include:
- Playlist Section Enable: This will enable /Disable the display of the Playlist section.
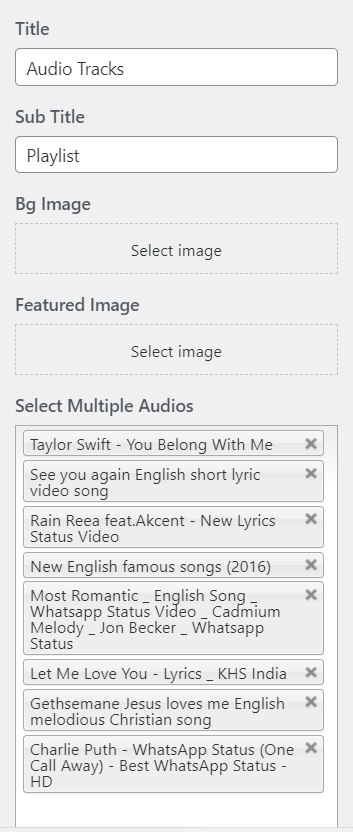
- Title: This setting allows the user to set the title for the section.
- Sub Title: This setting allows the user to set the Sub Title for the section.
- Bg Image: This setting allows the user to set the Background Image for the section.
- Featured Image: This setting allows the user to set the featured Image for the section.
- Select Multiple Audios: This setting includes the multiple audio tracks to display on the section.

*After enabling the Playlist Section, user will see following options

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
-
- About Section Enable: Check to enable on home-page otherwise Uncheck to hide

After About section is enabled, you will see following options
-
-
- Sub Title: This setting allows user to set sub title
-

-
-
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select featured image and content from one of those.
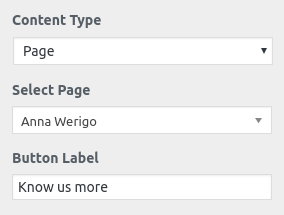
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select featured image and content from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows user to select page to get the feature image and content of that page.
- Button Label: This setting allows user to set button text.
-
-
-

-
-
-
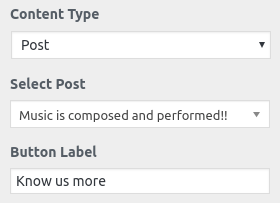
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where feature image and content of that selected Posts is displayed.
-
-
Posts Options: It contains following settings
-
-
-
-
- Select Post: This setting allows user to select post to get the feature image and content of that post.
- Button Label: This setting allows user to set button text.
-
-
-

-
-
-
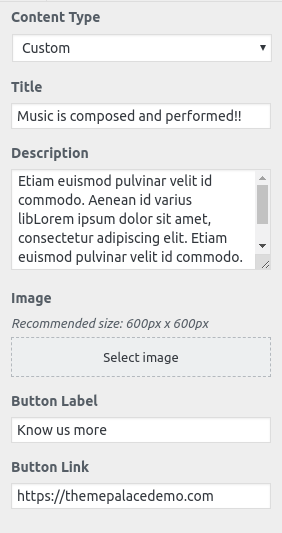
- Custom: Selecting Custom as Content Type allows user to set custom title, description, image, links button.
-
-
Custom Options: It contains following settings
-
-
-
-
- Title: This setting allows user to set title.
- Description: This setting allows user to set description.
- Image: This setting allows user to choose image.
- Button Label: This setting allows user to set button text.
- Button Link: This setting allows user to set url for button.
-
-
-

To configure the Service section, you need to set the homepage layout to Business Design and go to Admin Panel / Appearance / Customize / Front Page / Service Section.
In this section the panel, it will include:
- Service Section Enable: This will enable /Disable the display of the Service section.
- Section Title: This setting allows user to set the subtitle for the section.
- Section Subtitle: This setting allows the user to set the title for the section.
- Section Title: This setting allows user to set the subtitle for the section.
- Number of Services: This setting includes the number of posts/ pages to display.
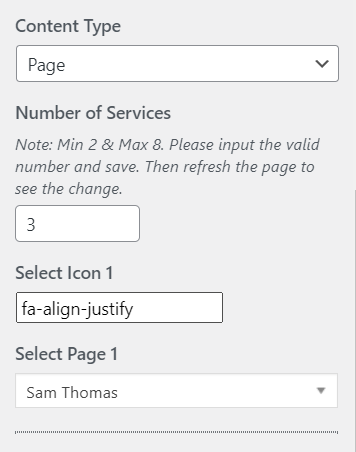
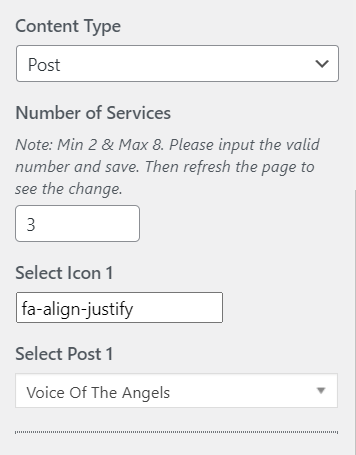
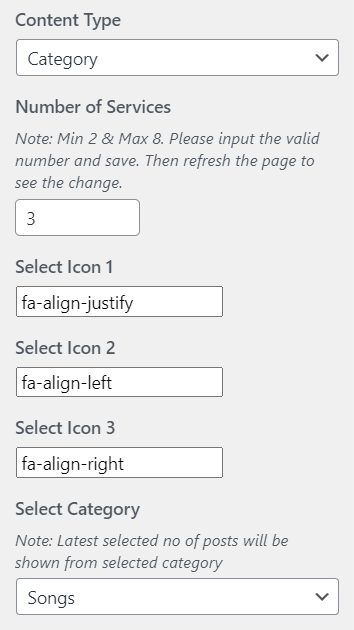
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Service Section. It contains select options ( Pages, Post, and Category) which allow user to select the title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Service Icon: This setting sets the icon for the selected page of the section
- Select Page: This setting allows the user to choose a page and obtain the content from that page for the Service section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Service Section.
- Service Icon: This setting sets the icon for the selected page of the section
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Service Section.
- Service Icon: This setting sets the icon for the selected page of the section
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*After enabling the Service Section, section, user will see following options
*Note: Min 2 & Max 8. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Release Section.
In this section the panel, it will include:
- Latest Release Section Enable: This will enable /Disable the display of the Latest Release section.
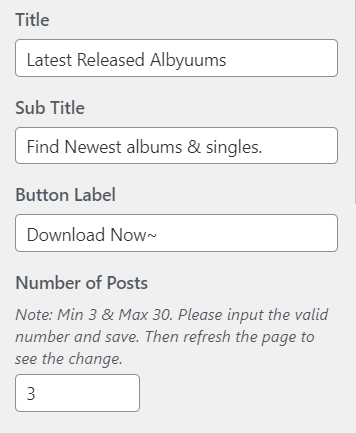
- Section Title:This setting allows user to set the title for the section.
- Section Sub title: This setting allows user to set the subtitle for the section.
- Button label : This Setting allows the user to set the button label
- Number of Post : This setting includes the number of Category to display.
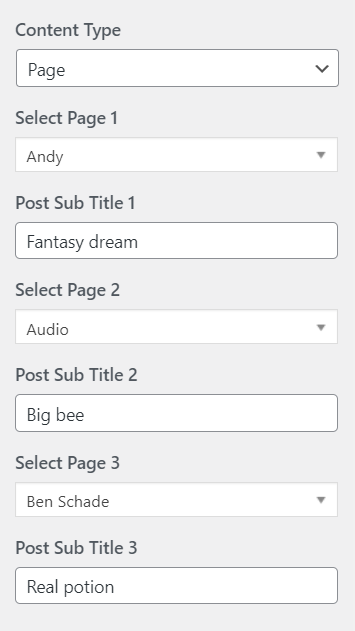
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, Product, and Product Category) which allow the user to select a page/post/category/ Product/ Product Category to display as a Latest Release
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Post Sub title: This setting allows user to set the subtitle for the section.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where Featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Post Sub title: This setting allows user to set the subtitle for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Latest Release Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Post Sub title: This setting allows user to set the subtitle for the section.
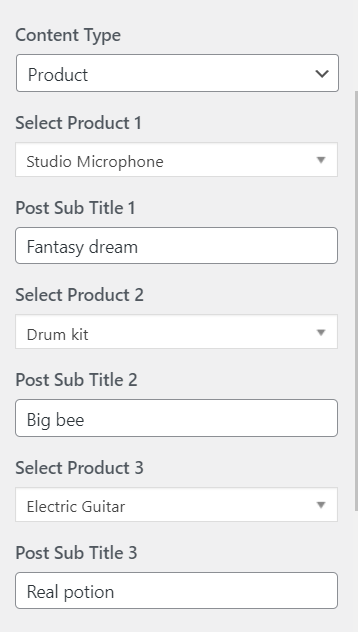
- Product: Selecting Product as Content Type allows the user to choose Product from Select Product setting where the content of that selected Product is displayed.
- Select Product: This setting allows the user to select Product to get featured image and content of that page.
- Post Sub title: This setting allows user to set the subtitle for the section.
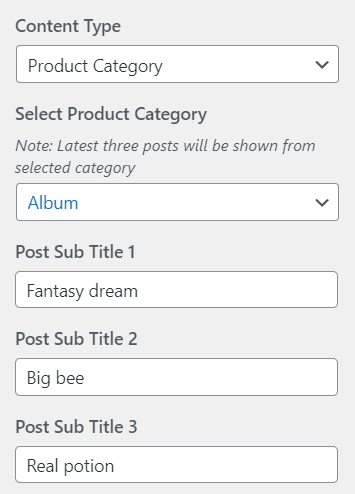
- Product Category: After selecting the content type as Product Category, this would allow users to select any Product Category to display on the Latest Release Section.
- Select Product category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Post Sub title: This setting allows user to set the subtitle for the section.

*After enabling the Latest Release Section, section, user will see following options
*Note: Min 3 & Max 30. Please input the valid number and save. Then refresh the page to see the change..

Pages Options :After selecting the content type as pages user needs to select the following:

Posts Options :After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Product Options :After selecting the content type as Product user needs to select the following:

Product Category Options : After selecting it as content type user needs to select the following:

To configure the CTA section, you need to go to Admin Panel / Appearance / Customize / Front Page /CTA.
In this section the panel, it will include:
- CTA Section Enable: Check to enable CTA on home-page otherwise Uncheck to hide.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post,and custom) which allow the user to select a page/post/ Custom to display as a CTA
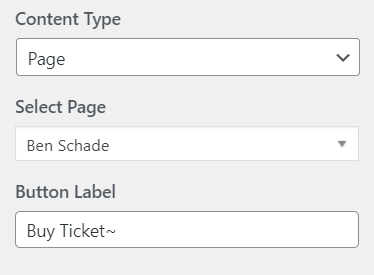
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Button Label : This setting sets the label for the button.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Button Label : This setting sets the label for the button.
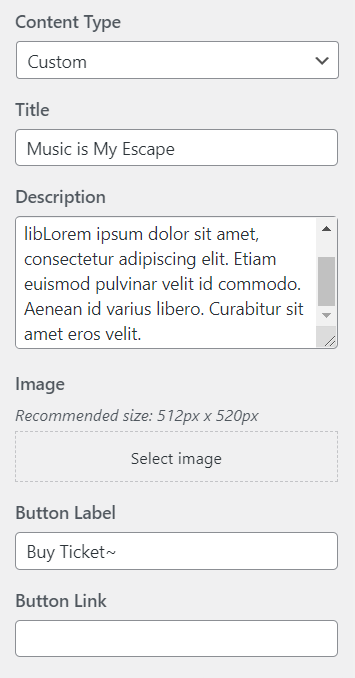
- Custom: The custom content type allows the user to add image, and CTA URL.
- Title: This setting allows the user to set the title for the section
- Description: This setting allows the user to set the description for the section.
- Image: This setting allows the user to set the image for the section.
- Button Label : This setting sets the label for the button.
- Button Link : This setting sets the Link for the button.

After enabling CTA section, user will see following options
Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure the Team section, you need set the homepage layout to Business Design and go to Admin Panel / Appearance / Customize / Front Page / Team.
In this section the panel, it will include:
- Team Section Enable: This setting will enable/Disable the display of the Team section.
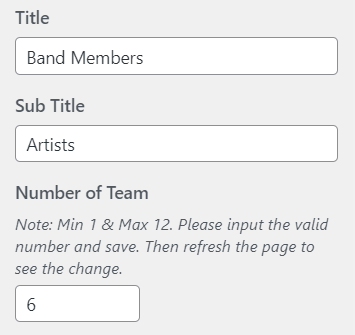
- Section Title :This setting allows the user to set the title for the Team section.
- Section Sub Title :This setting allows the user to set the subtitle for the Team section.
- Number of Team :This setting includes the number of posts/ pages to display.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the team section. It contains select options ( Pages, Post, and Category) which allow user to select title from one of those.
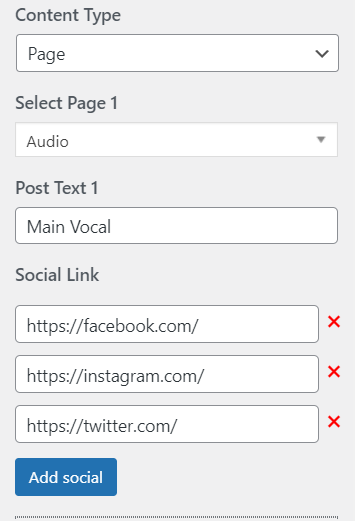
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to select icon for team.
- Select position: This setting allows the user to set the position of the team members.
- Social link: This setting allows the users to set the social link of the selected team members.
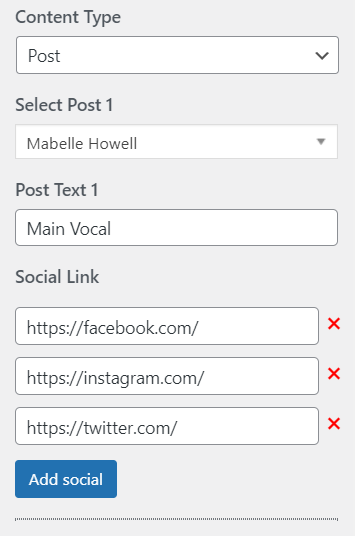
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Team section.
- Select post: This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Select Postition : This setting allows the user to set the position of the team members.
- Social Link: This setting allows the users to set the social link of the selected team members.
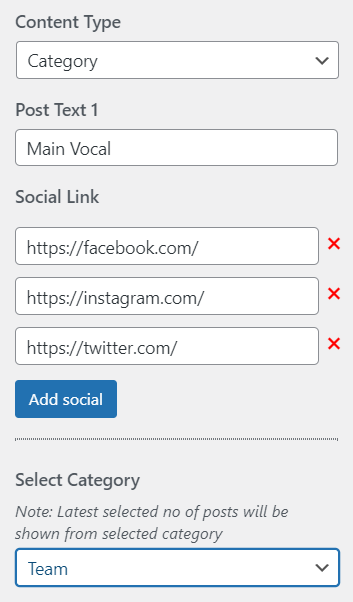
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to choose a category and obtain the featured picture and content for the Team section.
- Select Position: This setting allows the user to set the position of the team members
- social link: This setting allows the users to set the social link of the selected team .

*After enabling the Team section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Event section, you need to go to Admin Panel / Appearance / Customize / Front Page /Event .
In this section the panel, it will include:
- Event Section Enable: Check to enable Event on home-page otherwise Uncheck to hide.
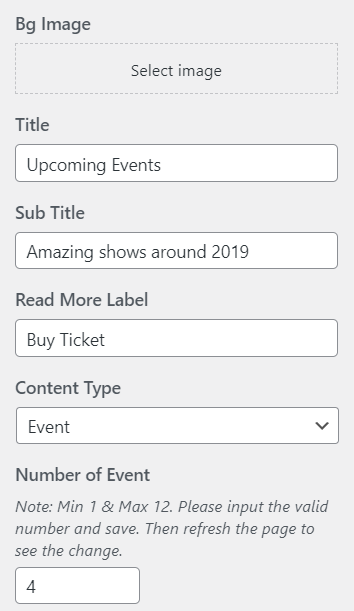
- Bg Image: This setting allows the user to set the Background Image for the section.
- Title: This setting allows the user to set the title for the section.
- Subtitle: This setting allows the user to set the Sub title for the section.
- Read more text Label: This option allows the user to set a Blog Page Button.
- Number of Event :This setting includes the number of posts/ pages to display.
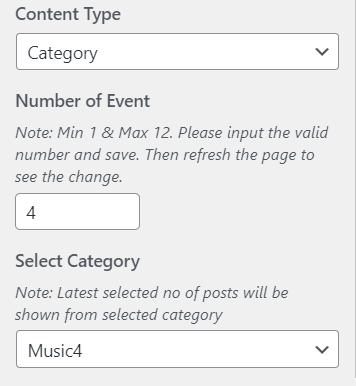
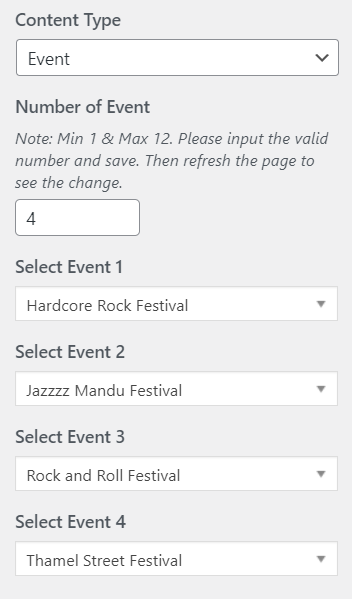
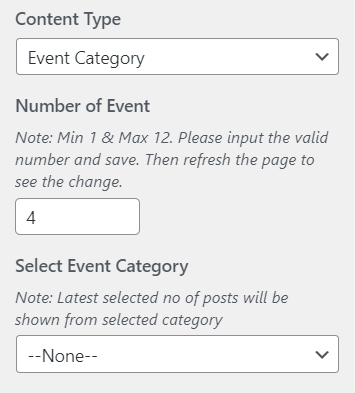
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, Event , And Event Category) which allow the user to select a page/post/category/ Event/ Event Category to display as a Event
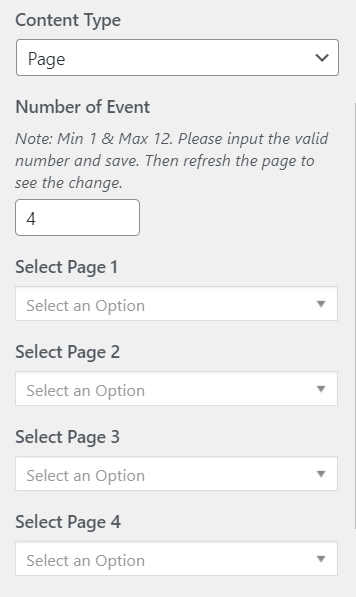
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
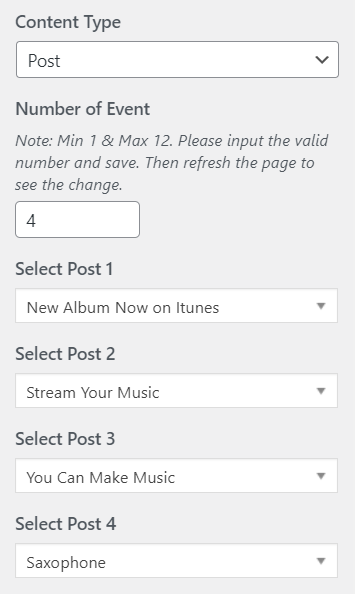
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select category: This setting allows the user to choose a category and obtain the featured image and content for the section.
- Events: Selecting Events as Content Type allows the user to choose Posts from Select Events setting where featured image and content of that selected posts is displayed.
- Select Events : This setting allows the user to select Events to get featured image and content of that post.
- Events Category: Selecting Events Category as Content Type allows the user to choose Events Category from and set featured image and content of that selected Category is displayed as section content.
- Select Events category: This setting allows the user to choose a category and obtain the featured image and content for the section.

After enabling Event section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Events Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

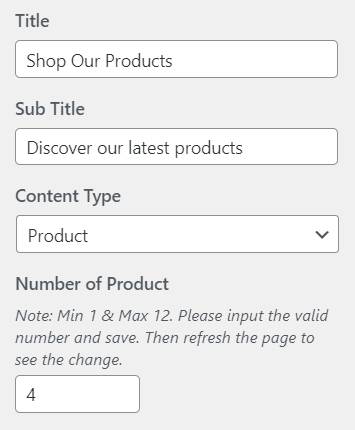
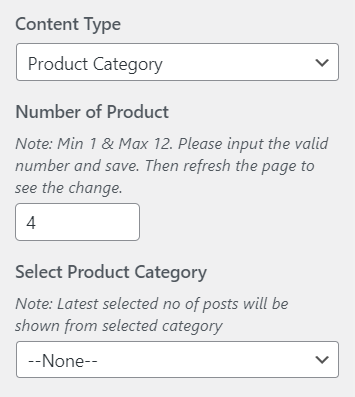
To configure the Product section, you need to go to Admin Panel / Appearance / Customize / Front Page / Product Section.
*Note: To activate this section you need to install WooCommerce Plugin.
In this section the panel, it will include:
- Product Section Enable: This will enable /Disable the display of the Product section.
- Title: This setting allows the user to set the title for the section.
- Subtitle: This setting allows the user to set the Sub title for the section.
- Number of product: This setting includes the number of products to display.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Product Section. It contains select options ( Product and Product Category) which allow user to select the title from one of those.
- Product: Selecting Product as Content Type allows the user to choose Product from Select Product setting where the content of that selected Product is displayed.
- Select Product: This setting allows the user to select Product to get featured image and content of that page.
- Post Sub title: This setting allows user to set the subtitle for the section.
- Product Category: After selecting the content type as Product Category, this would allow users to select any Product Category to display on the product Section.
- Select Product category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Post Sub title: This setting allows user to set the subtitle for the section.

*After enabling the Product Section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Product Options :After selecting the content type as Product user needs to select the following:

Product Category Options : After selecting it as content type user needs to select the following:

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Content Section.
In this section the panel, it will include:
- Hero Content Section Enable: This will enable /Disable the display of the Hero Content section.
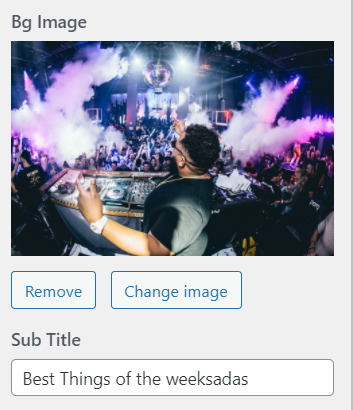
- Hero Content Background Image: This setting allows the user to add the background Image for the section.
- Section Sub Title: This setting allows the user to set the subtitle for the section.
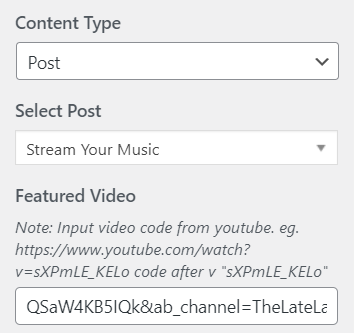
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, and Post) which allow the user to select a page and post to display as a Hero Content
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Featured Video: This setting allows the user to select a featured video for the section.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Featured Video: This setting allows the user to select a featured video for the section.

*After enabling the Hero Content Section, section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

To configure the Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery Section.
In this section the panel, it will include:
- Gallery Section Enable: This will enable /Disable the display of the Gallery section.
- Section Title: This setting allows the user to set the title for the section.
- Section Sub Title: This setting allows the user to set the subtitle for the section.
- Number of gallery : This setting allows the user to set the number of to show for the section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Gallery Section. It contains select options ( Pages, Post, and Category) which allow user to select the content from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the content of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Gallery section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the gallery Section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Category: Selecting Category as Content Type would allow users to select any category to display on the Gallery section.
- Select category: This setting allows the user to choose a category and obtain the featured image and content for the section.

*After enabling the Gallery, section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Counters section, you need to set the homepage layout to Business Design and go to Admin Panel / Appearance / Customize / Front Page / Counters.
In this section the panel, it will include:
- Counter Section Enable: This setting will enable/Disable the display of the Counters section.
- Counter Background Image: This setting allows the user to add the background Image for the section.
- Number of Counters : This setting allows the user to set the number of counters to show for the section.
- Select Icon : This setting allow user to set counter icon.
- Counter Title : This setting allow user to set counter title.
- Counter Count : his section shows the counter count for each counter.

*After enabling the counters section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

To configure the Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonials Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Section Title : This setting will allow users to set the section title.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Number of testimonials : This section will allow user to set the number of testimonials
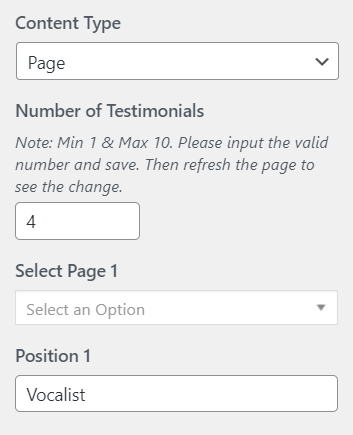
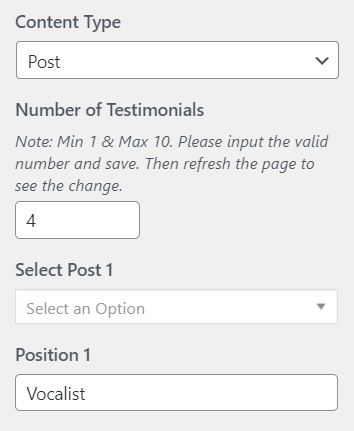
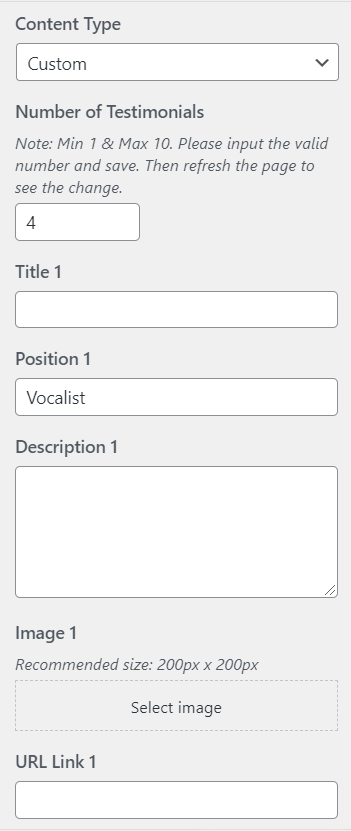
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Testimonial section. It contains select options ( Pages, Post, Category, and Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Position: This setting allows the user to set the Position.
- Posts: Selecting Posts as Content Type would allow users to select any post to display its featured image and content for the Testimonial section.
- Select Post : This setting allows the user to choose a post and obtain the featured image and content from that post for the section.
- Position: This setting allows the user to set the Position.
- Category: Selecting Category as Content Type would allow users to select any category to display on the Testimonial section.
- Position: This setting allows the user to set the Position.
- Select category: This setting allows the user to choose a category and obtain the featured image and content for the section.
- Custom: The custom content type allows the user to add customized image, and other contents.
- Title: This setting allows the user to set the title for the section
- Position: This setting allows the user to set the Position.
- Description: This setting allows the user to set the description for the section.
- Image: This setting allows the user to set the image for the section.
- URL Link : This setting sets the Link for the button.

*After enabling the Testimonials section, user will see following options
*Note: Min 1 & Max 10. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure the Subscription section, you need to go to Admin Panel / Appearance / Customize / Front Page /Subscription.
*Note: To activate this section you need to install Jetpack Plugin and activate subscription module.
In this section the panel, it will include:
- Subscription Section Enable: This will enable /Disable the display of the Subscription section.
- Bg Image: This setting allows the user to set the Background Image for the section.
- Section Title : This setting allows the user to set the section title.
- Section SubTitle : This setting will allow users to set the section subtitle.

*After enabling the Subscription ,section, user will see following options

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog Section.
In this section the panel, it will include:
- Blog Section Enable: This will enable /Disable the display of the Blog section.
- Section Title: This setting allows the user to set the title for the section.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Button Label : This setting sets the label for the button.
- Number of Post : This setting includes the number of Category to display.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, and recent) which allow the user to select a page/post/ category/ recent to display as a Blog
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Blog Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Recent: After selecting the content type as recent, this would display the recent posts on the Blog section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.

*After enabling the Blog Section, section, user will see following options
*Note: Min 1 & Max 8. Please input the valid number and save. Then refresh the page to see the change.

Pages Options :After selecting the content type as pages user needs to select the following:

Posts Options :After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

To configure the Client section, you need to go to Admin Panel / Appearance / Customize / Front Page /Client.
In this section the panel, it will include:
- Client Section Enable: This will enable /Disable the display of the Client section.
- Number of Clients : This setting includes the number of clients to display.
- Client Logo: This setting allows the user to set the Client logo for the section.
- Client Link Title : This setting allows the user to set the Link for each logo.

*After enabling the Client ,section, user will see following options
*Note: Min 1 & Max 10. Please input the valid number and save. Then refresh the page to see the change.

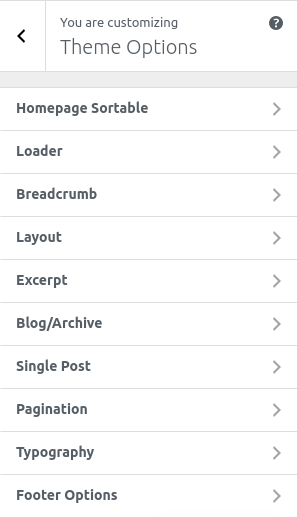
You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From the Customize section, go to Theme Options.
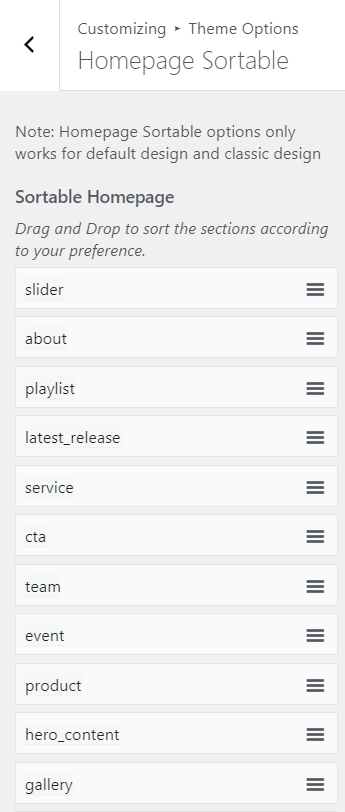
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists in this Option you can change the position of section. If you want the Latest Posts section above the Featured Slider Section you can drag the Latest Posts section and drop on above Featured Slider Section.


This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

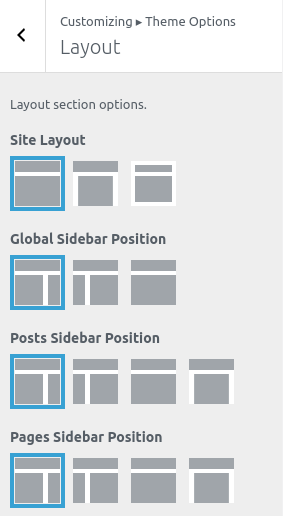
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
This setting will include following settings:
- Read more text Label: This option allows the user to set a Blog Page Button.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
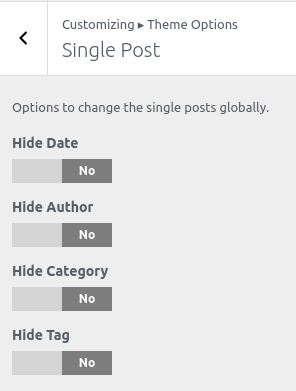
3. In Single post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
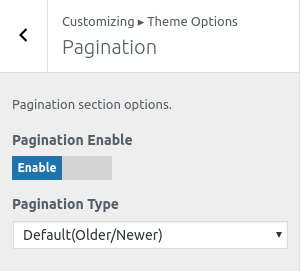
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
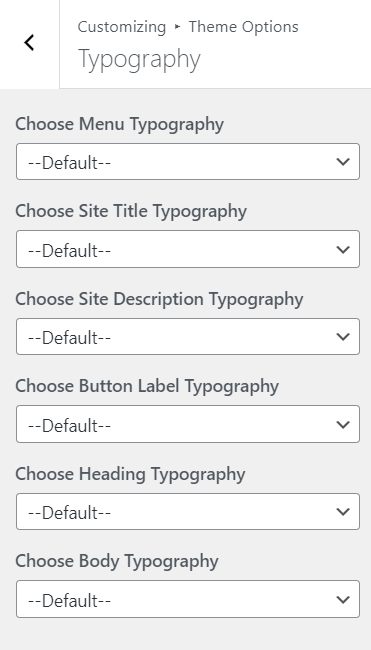
The Typography settings will include the following options:
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site Description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s button label.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for the entire site’s body text.

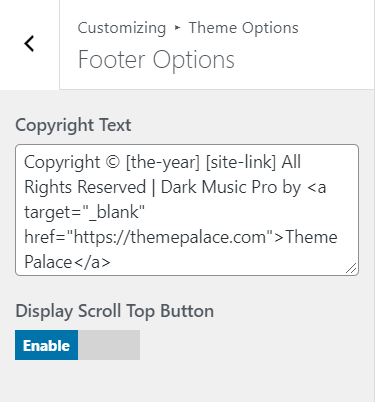
To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From the Customize section, go to WooCommerce settings..
2. In Reset all settings user will have following option:

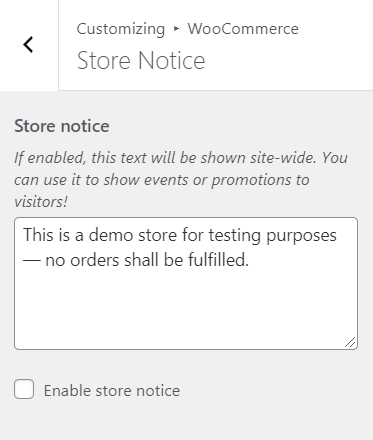
- Share Notice: This settings has following options:
- Store notice: This setting allows user to set the text as store notice
- Enable Store notice: This setting will enable/ dsiable the store notice on entire site.
- Product Catalog: This settings has following options:
- Shop page Display: This setting allows user to choose what to display on the main shop page.
- category Display: This setting allows the user to choose what to display on product category pages.
- Default Product Sorting: This setting allows the user to set How products should be sorted in the catalog by default.
- Product Images:This settings has following options:
- main Image Width: This setting allows the user to set Image size used for the main image on single product pages.
- Thumbnail Width: This setting allows the user to set the Image size used for products in the catalog.
- Thumbnail Cropping: This setting will provide thumbnail cropping options.
- Check Out: This settings has following options:
- Company name Field
- Address Line2 Field
- Phone field
- Privacy policy page
- Terms and conditions page
- Privacy policy




1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Dark Music Pro theme to your Desktop
- Unzip dark-music-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Dark Music Pro theme which shall replace the old files.



