

Themes Instructions
Select a Theme from the drop down menu
Blogification Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate blogification-pro.zip theme in your computer.
- Select blogification-pro.zip and click Install Now.
Users can use FTP clients like FileZilla to connect your web server.
- Unzip blogification-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of blogification-pro.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click theActivate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
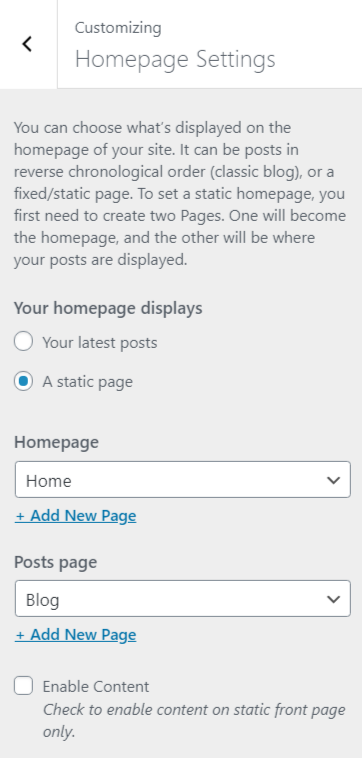
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

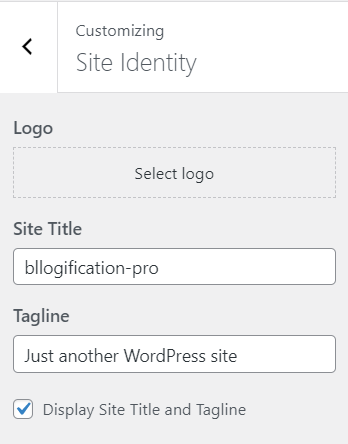
1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title : This allows the users to modify the title of the site.
- Tagline : This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
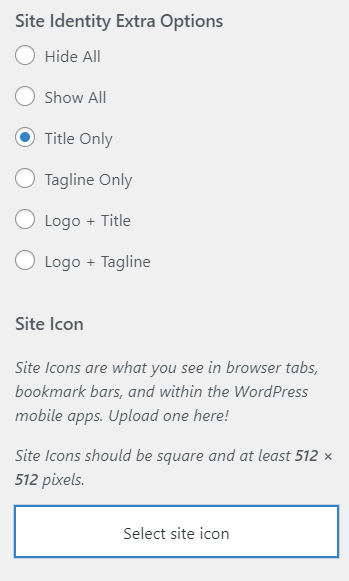
Site Identity Extra OptionsThis section allows the users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


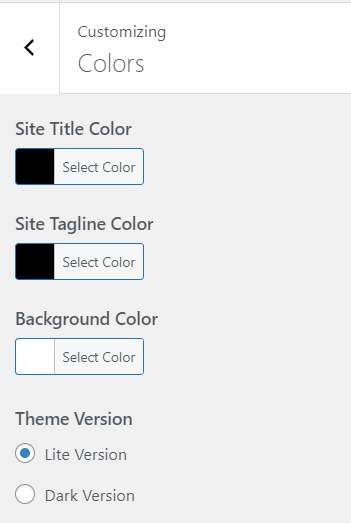
1. From the Customize section, go to Colors.
2. On the Colors section, there will be following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color : This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light and dark.
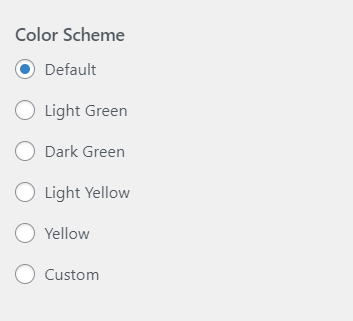
- Color Scheme: This modifies the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

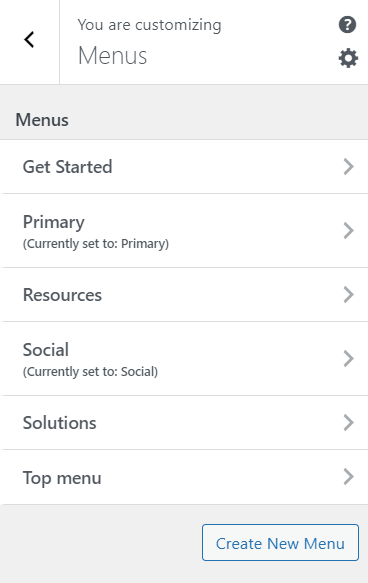
There are two ways of creating a menu
Note: Load free theme has two menu locations provided as Primary and Social.
- Menu Options :
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
-
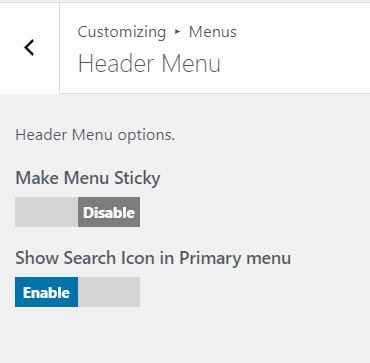
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enabled then the menu is fixed when the user scrolls.
- Show search icon in primary menu : This option is to show the search icon in primary menu

To create a menu, users need to go to the Admin Panel / Appearance / Menu .
OR
You need to create a menu from / Customize / Menus / Create Menu .
You can create more menus in a similar way. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Blogs”). After creating pages you need to add those pages to the menu.

After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations .
Menu locations:
Two locations are available:


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.
Main Section Side: This sidebar area is dispaly at front page or home pages of the site.

The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Hero
- Today Highlight
- Popular Posts
- Editor’s Picked
- Recent Posts
- Blog
- Subscription
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
User can see the divided sections in the image below :

The customizer for the front-page setting options has the following sections shown below:

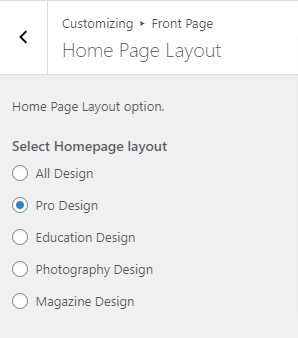
To configure the Home Page Layout section, you need to go to the Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this home page layout panel, it will include:
- Select Homepage layout: This setting allows the user to change the home page layout and set required sections.

To configure the Counters section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Hero.
In this section the panel, it will include:
- Hero Section Enable: This setting will enable/Disable the display of the Counters section.
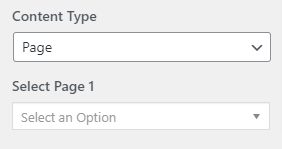
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Hero section. It contains select options ( Pages, and Post) which allow user to select title from one of those.
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to select the page for Hero section.
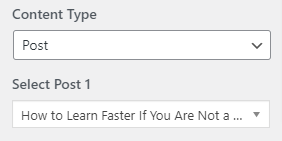
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Hero section.
- Select post: This setting allows the user to select the post for Hero section.
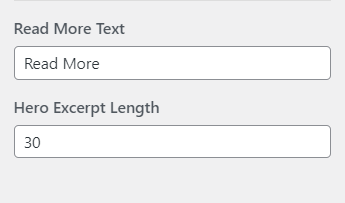
- read More text : This setting will allow users to set the Read more Text label.
- Hero Excerpt Length : This setting allows the user to set the excerpt length to display on herosection posts/Page

*After enabling the counters section, user will see following options
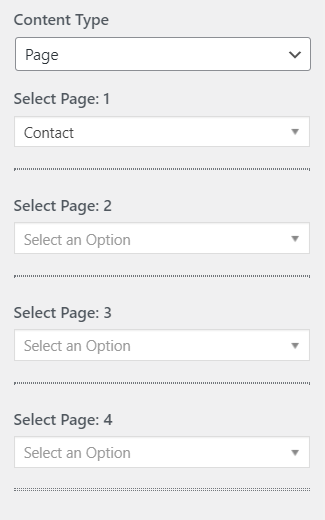
Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:


To configure the Popular Posts section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Popular Posts.
In this section the panel, it will include:
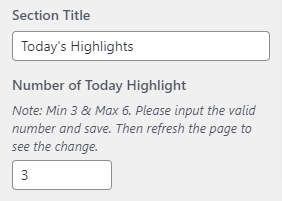
- Today Highlight Section Enable: This will enable /Disable the display of the Today Highlight section.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Popular Posts section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
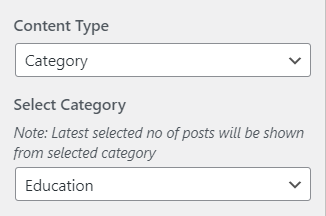
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
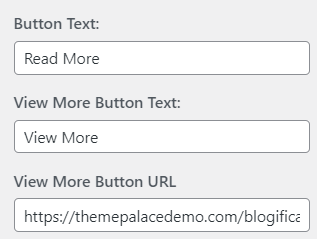
- Button text : This setting will allow users to set the Button Text label.
- View More Button text : This setting will allow users to set the view more Button Text label.
- View More Button URL : This setting will allow users to set the view more Button URL.

*After enabling the Today Highlight ,section, user will see following options
*Note: Min 4 & Max 8. Please input the valid number and save. Then refresh the page to see the change.

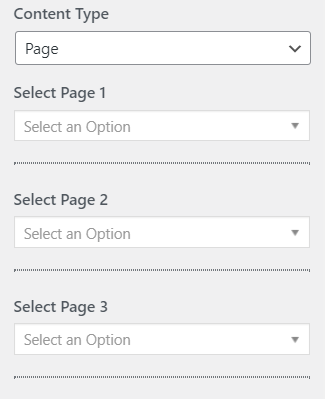
Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

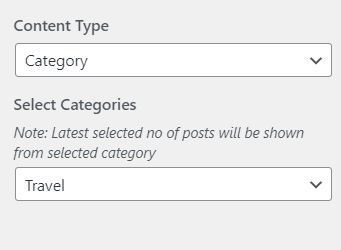
Category Options : After selecting the content type as category user needs to select the following:


To configure the Popular Posts section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Popular Posts.
In this section the panel, it will include:
- Popular Posts Section Enable: This will enable /Disable the display of the Popular Posts section.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Popular Posts section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
- Recent: After selecting the content type as recent, this would display the recent posts as section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
- Button text : This setting will allow users to set the Button Text label.
- View More Button text : This setting will allow users to set the view more Button Text label.
- View More Button URL : This setting will allow users to set the view more Button URL.

*After enabling the Popular Posts ,section, user will see following options
*Note: Min 4 & Max 8. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:


To configure the Editors’ Picked section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Editors’ Picked.
In this section the panel, it will include:
- Editors’ Picked Section Enable: This will enable /Disable the display of the Editors’ Picked section.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Editors’ Picked section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
- Button text : This setting will allow users to set the Button Text label.
- View More Button text : This setting will allow users to set the view more Button Text label.
- View More Button URL : This setting will allow users to set the view more Button URL.

*After enabling the Editors’ Picked ,section, user will see following options
*Note: Min 2 & Max 8. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:


To configure the Recent Posts section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Recent Posts.
In this section the panel, it will include:
- Recent Posts Section Enable: This will enable /Disable the display of the Recent Posts section.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Recent Posts section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
- Recent: After selecting the content type as recent, this would display the recent posts as section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
- Button text : This setting will allow users to set the Button Text label.
- View More Button text : This setting will allow users to set the view more Button Text label.
- View More Button URL : This setting will allow users to set the view more Button URL.

*After enabling the Recent Posts ,section, user will see following options
*Note: Min 3 & Max 10. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:


To configure the Blog section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Blog.
In this section the panel, it will include:
- Blog Section Enable: This will enable /Disable the display of the Blog section.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Blog section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
- Recent: After selecting the content type as recent, this would display the recent posts as section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
- Read More Button text : This setting will allow users to set the Read More Button Text label.
- View More Button text : This setting will allow users to set the view more Button Text label.
- View More Button URL : This setting will allow users to set the view more Button URL.

*After enabling the Blog ,section, user will see following options
*Note: Min 3 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:


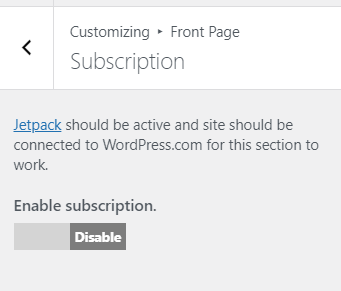
To configure the Subscription section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Subscription.
In this section the panel, it will include:
- Subscription Section Enable: This will enable /Disable the display of the Subscription section.
- Section Title : This setting allows the user to set the section title.
- Description : This setting allows the user to set the description for the section
- Button text : This Setting allows the user to set the button text
- Sponsor Image : This setting allows the user to set the sponsor image
- Sponsor Image URL : This setting allows the user to set the sponsor image URL

*After enabling the Subscription ,section, user will see following options

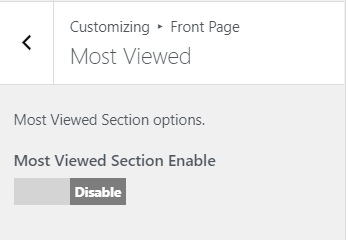
To configure the Most Viewed section, you need to set the homepage layout to Magazine Design and go to Admin Panel / Appearance / Customize / Front Page / Most Viewed Section.
In this section the panel, it will include:
- Most Viewed Section Enable: This will enable /Disable the display of the Most Viewed section.
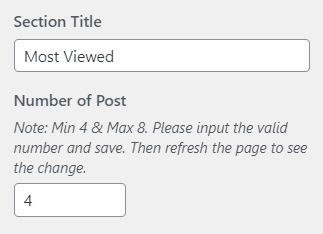
- Number of Post : This setting includes the number of posts/ pages to display.
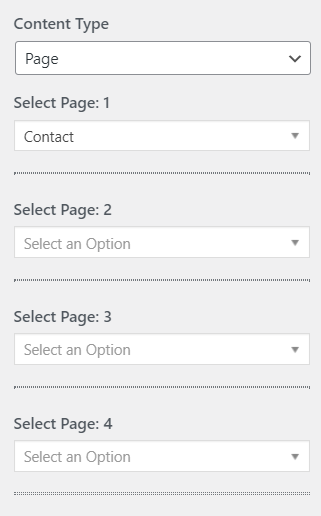
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Most Viewed section. It contains select options ( Pages, Post, and Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Most Viewed section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Most Viewed section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Most Viewed section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*After enabling the Most Viewed, section, user will see following options
*Note: Min 1 & Max 5. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

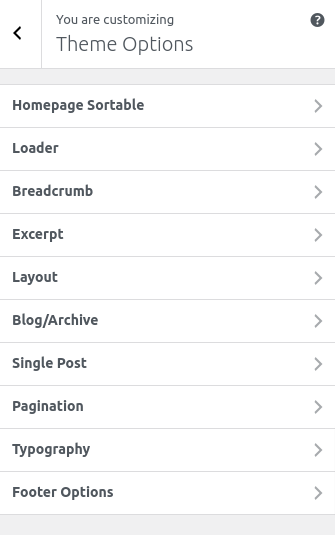
You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From the Customize section, go to Theme Options.
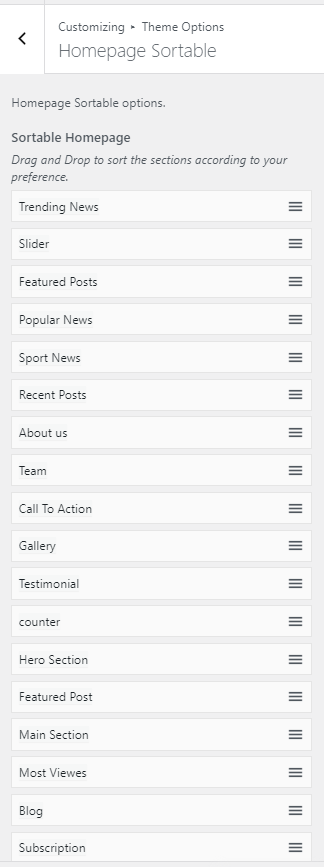
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists in this Option you can change the position of section. If you want the Latest Posts section above the Featured Slider Section you can drag the Latest Posts section and drop on above Featured Slider Section.

This option is used to enable/disable Loader.
1. From the Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
In the loader sectionthere is:
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon: This setting allow user to select loading icon.

After enable Loader You will see following option
![]()
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
This setting will include following settings:
- Layout Design: This option allows the user to set column layout of blog page.
- Column Layout: This option allows the user to set the column layout of a Blog Page.
- Read more text Label: This option allows the user to set a Blog Page Button.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Date: This option allows the user to enable/disable date assigned in a single post.
- Hide Author : User can hide the author image on a single post.
- Hide Category: This option allows the user to enable/disable category assigned in single post.
- Hide Tag: This option allows the user to enable/disable views of tag in single post.

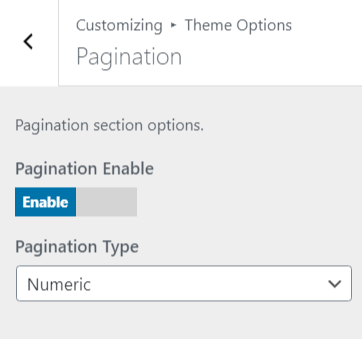
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

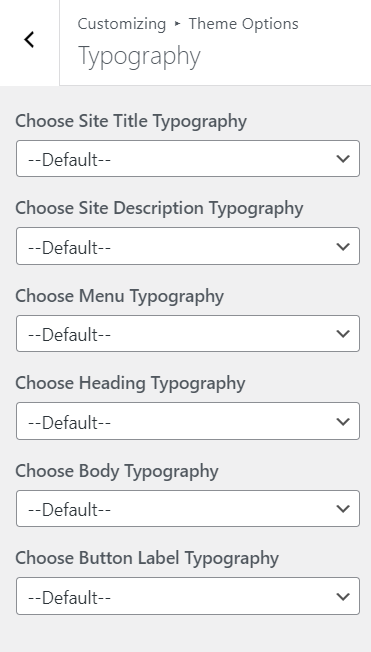
1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
The Typography settings will include the following options:
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site Description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for entire site’s body text.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s buton label.

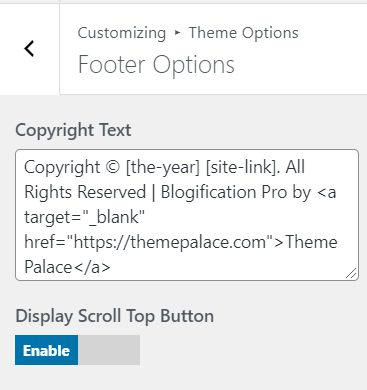
1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Footer Options.
The Footer settings will include the following options:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.
- Show Social menu : This setting allows the user to easily hide or display social menu.
To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer widget.
User can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Blogification Pro theme to your Desktop
- Unzip blogification-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogification Pro theme which shall replace the old files.



