

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Enlightme
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate enlightme.zip theme in your computer.
- Select enlightme.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip enlightme.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Enlightme theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
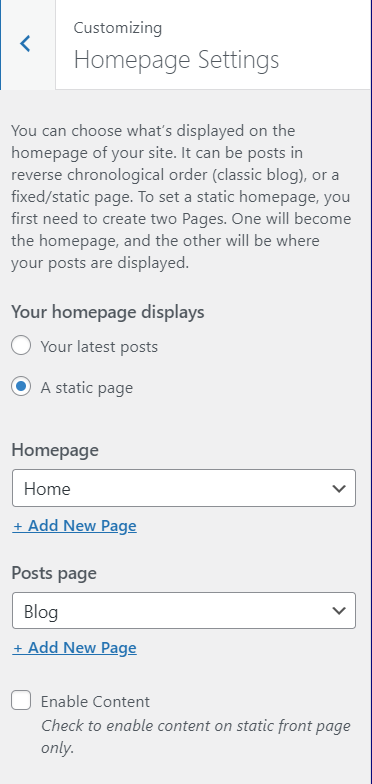
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


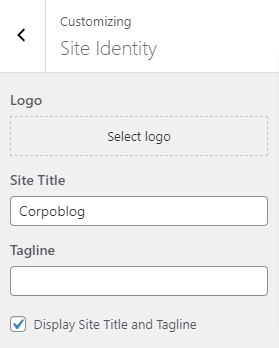
1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows users to set and modify the site’s main logo.
- Site Title : This allows the user to modify the title of the site.
- Tagline : This section allows user to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


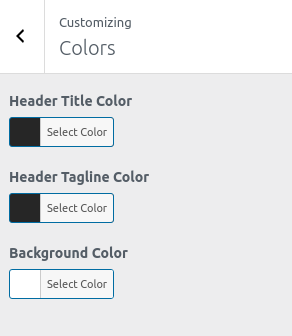
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

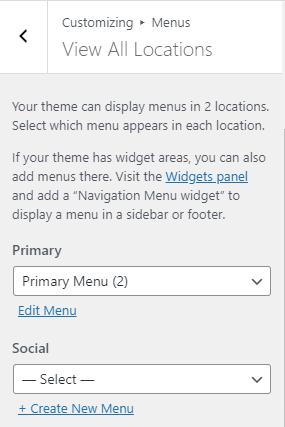
Note: Enlightme free theme has two menu location provided as Primary and Social
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.



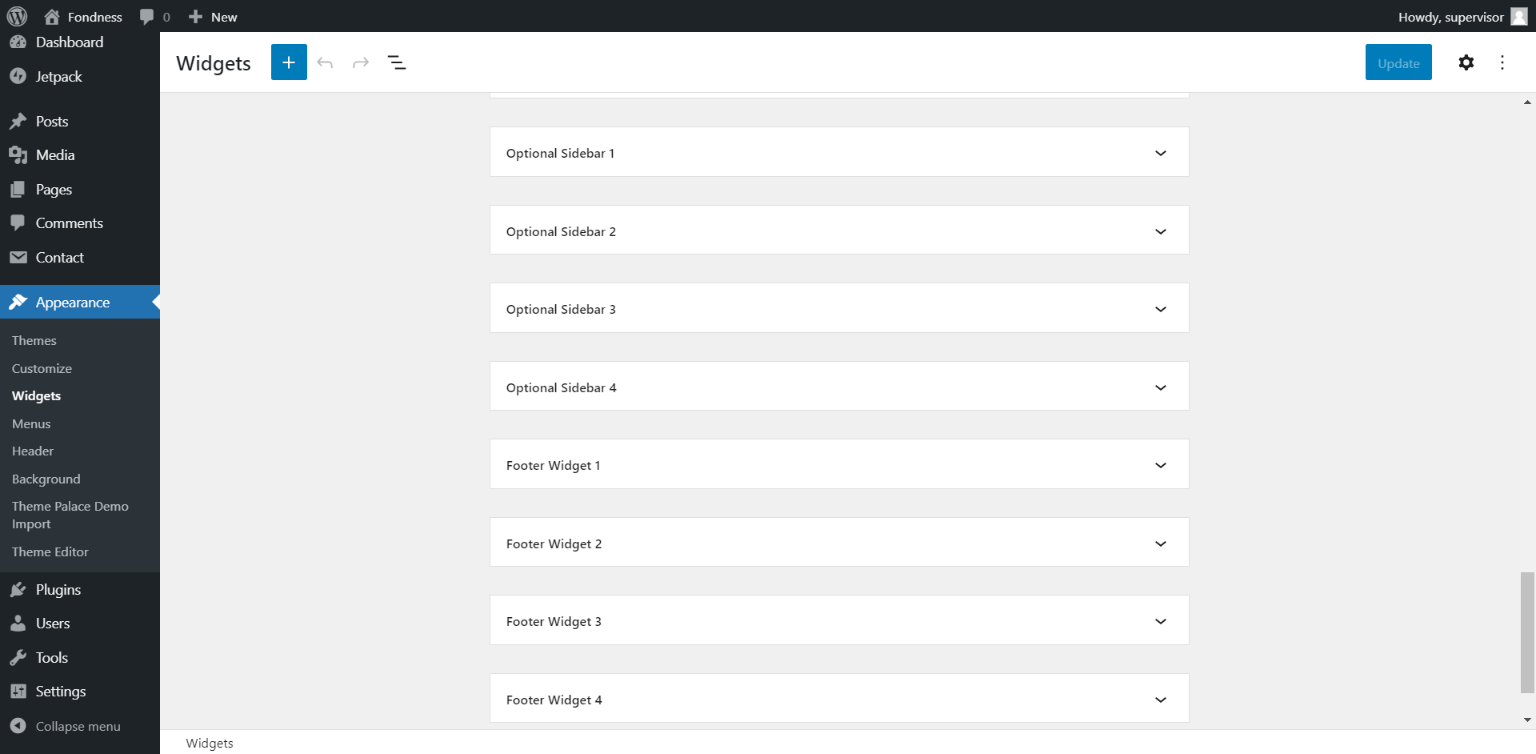
1. To configure the Widget, user need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
1. From the Customize section, go to Widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages using block widgets.
Widgets: This section will add widgets to the footer section on the whole site using block widgets.


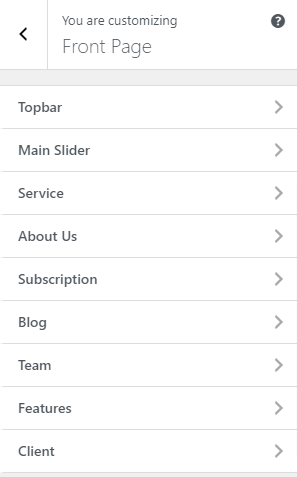
The demo of the front page can be divided into different sections as shown below.
- Topbar
- Main Slider
- Services
- About Us
- Subscription
- Blog
- Teams
- Features
- Client
The demo content for this section can be displayed when user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Topbar.
In this panel, you will find these options:
- Topbar Section Enable: Check to enable on home-page otherwise Uncheck to hide.
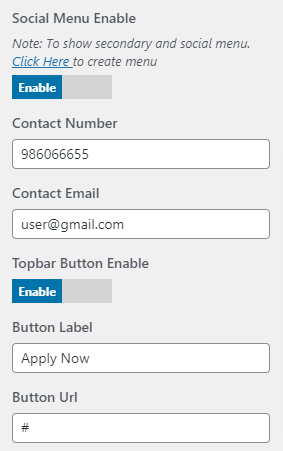
- Social Menu Enable: This setting allow user to enable socail menu .
- Contact Number : This setting allow user to add contact shortcode.
- Contact Email : This setting allow user to add email.
- Topbar Button Enable : Ths setting allow user to enbale topbar button
- Button Label : This setting allow user to enable topbar button label.
- Button Url : This setting allow user to enable button url.

After Topbar section is enabled, you will see following options

To configure Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this panel, you will find these options:
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
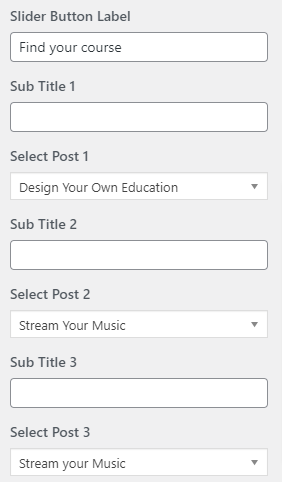
- Slider Button Label : This setting allows user to set button label of that page.
- Sub Title : This setting allow user to set sub title.
- Select Post : This setting allows user to select Post.

After Slider section is enabled, you will see following options

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set title of this section.
- Sub Title : This setting allow user to set sub title of this section.
- Section Content : This setting allow user to set section’s content.
- Select Post: This setting allows user to select Post to get featured image and content of that Post.

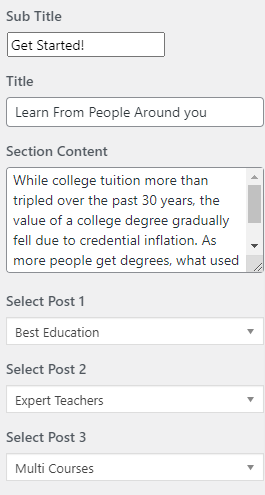
After Services section is enabled, you will see following options

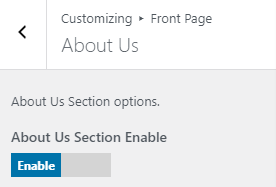
To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
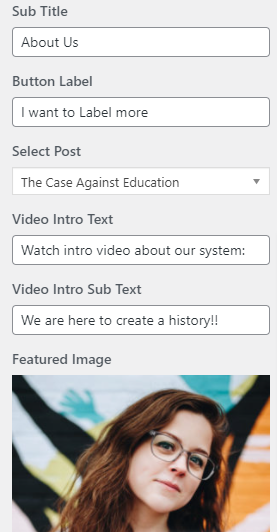
- Sub Title : This setting allow user to set sub title of this section.
- Button Label : This setting allow user to set button label.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Video Intro text : This setting allow user to set about us video intro text.
- Video Intro Sub text : This setting allow user to set about us video intro sub text.
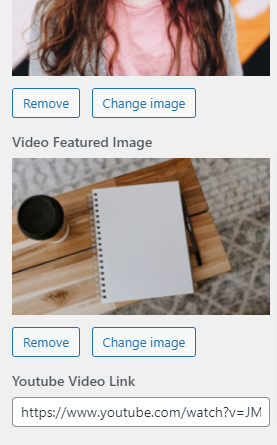
- Featured Image : This setting allow user to set featured image .
- Video Featured Image : This setting allow user to set video featured image .
- Youtube Video Link : This setting allow user to set youtube video link .

After About us section is enabled, you will see following options


To configure Subscription section, you need to go to Admin Panel / Appearance / Customize / Front Page / Subscription.
In this panel, you will find these options:
- Subscription Section Enable: Check to enable on home-page otherwise Uncheck to hide.
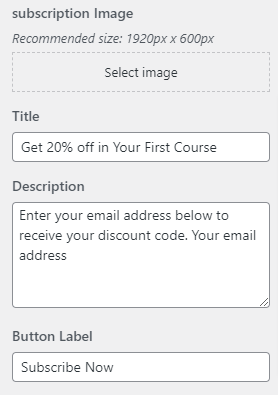
- Subscription Image : This setting allow user to set background image of this section.
- Title : This setting allow user to set section title of this section.
- Description : This setting allow user to set description od the section.
- Button label : This setting allow user to set button label.

After Subscription section is enabled, you will see following options

To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set section sub title of this section.
- Title : This setting allow user to set section title of this section.
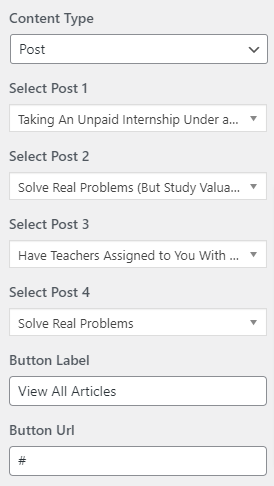
- Content Type : It contains select options ( Post, Category) which allow user to select title from one of those.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Button Label : This setting allows user to set button label.
- Button Url : This setting allows user to set button url.
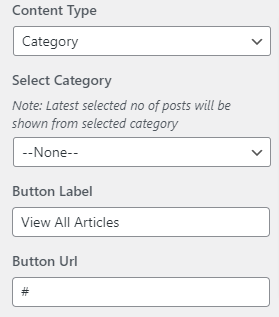
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Button Label : This setting allows user to set button label.
- Button Url : This setting allows user to set button url.

After Blog section is enabled, you will see following options

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Team.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set section sub title of this section.
- Title : This setting allow user to set section title of this section.
- Button Label : This setting allow user to set button label of this section.
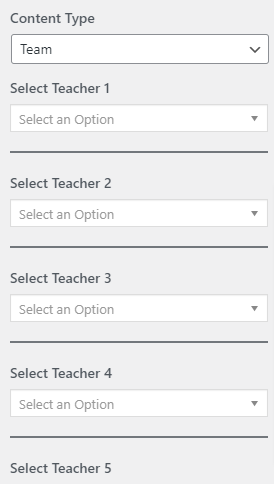
- Content Type : It contains select options ( Page Team) which allow user to select title from one of those.
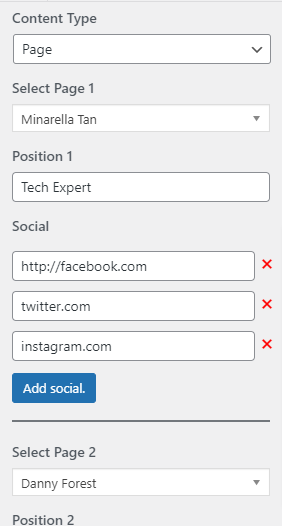
- Page : Selecting Page as Content Type allows user to choose Page from Select Page /b> setting where featured image and content of that selected Page is displayed.
- Select Page : This setting allows user to select page to get featured image and content of that page.
- Position : This setting allows user to set position of a member.
- Add Social : This setting allows user to social media link of the member.
- Team: Selecting Team as Content Type allows user to choose Team from Select Team setting where featured image and content of that selected Team is displayed as section content.
- Select Teacher : This setting allows user to select teacher to get the featured image and content of that team.

After Team section is enabled, you will see following options

Page Options : It contains following settings

Team Options : It contains following settings

To configure Features section, you need to go to Admin Panel / Appearance / Customize / Front Page / Features.
In this panel, you will find these options:
- Features Section Enable: Check to enable on home-page otherwise Uncheck to hide.
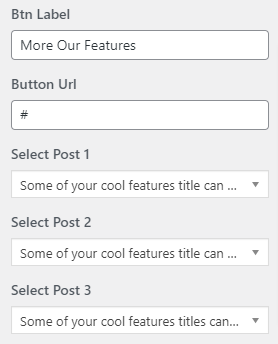
- Button Label : This setting allow user to set button label.
- Button Url : This setting allow user to set button url.
- Select Post : This setting allows user to select post to get featured image and content of that post.

After Features section is enabled, you will see following options

To configure Client section, you need to go to Admin Panel / Appearance / Customize / Front Page / Client.
In this panel, you will find these options:
- Client Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Client Section Label : This setting allow user to set client section label.
- Client Logo : This setting allows user to set logo.
- Client Url : This setting allow user to set client logo url.

After Client section is enabled, you will see following options

You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

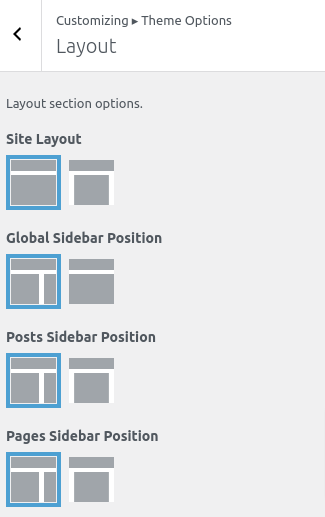
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
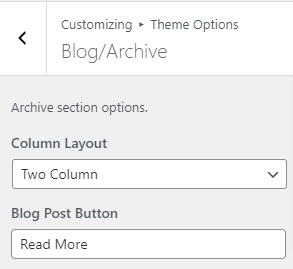
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Column Layout: This option allows user to set column layout in blog post.
- Blog Post Button:This option allows user to set button in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
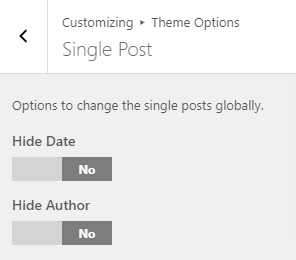
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
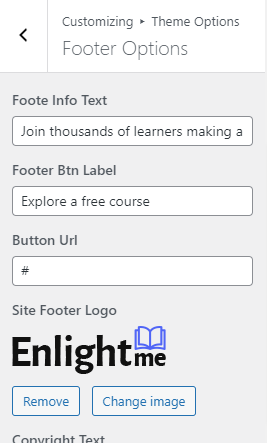
3. In Footer Options you will see:
- Footer Info text : This changes the footer info text .
- Footer Btn Label : This changes the footer btn label.
- Button Url : This changes the footer btn label.
- Site Footer Logo: This changes the footer logo.
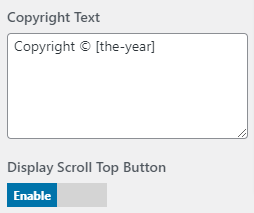
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.


1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Enlightme theme to your Desktop
- Unzip enlightme.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Enlightme theme which shall replace the old files.



