

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Top Event
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate top-event.zip theme in your computer.
- Select top-event.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip top-event.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Top Event theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
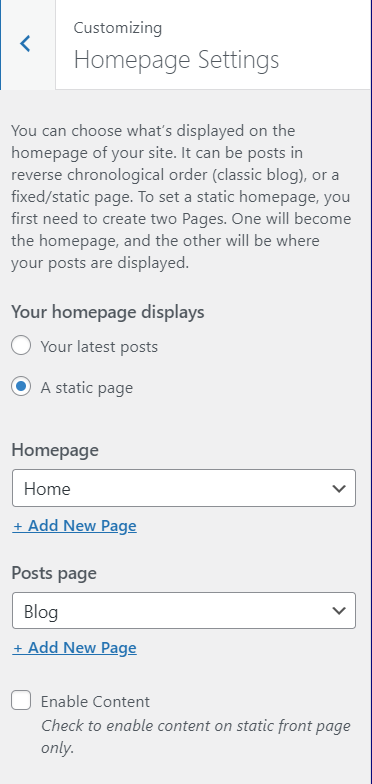
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows users to set and modify the site’s main logo.
- Site Title : This allows the user to modify the title of the site.
- Tagline : This section allows user to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


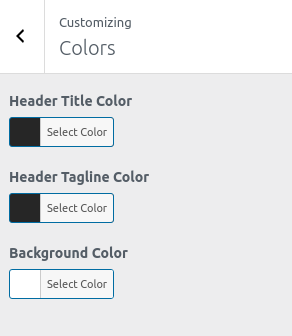
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

Note: Load free theme has one menu location provided as Primary.
- Menu Options :
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
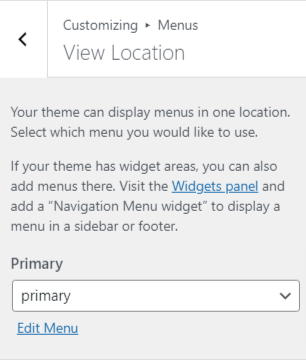
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.


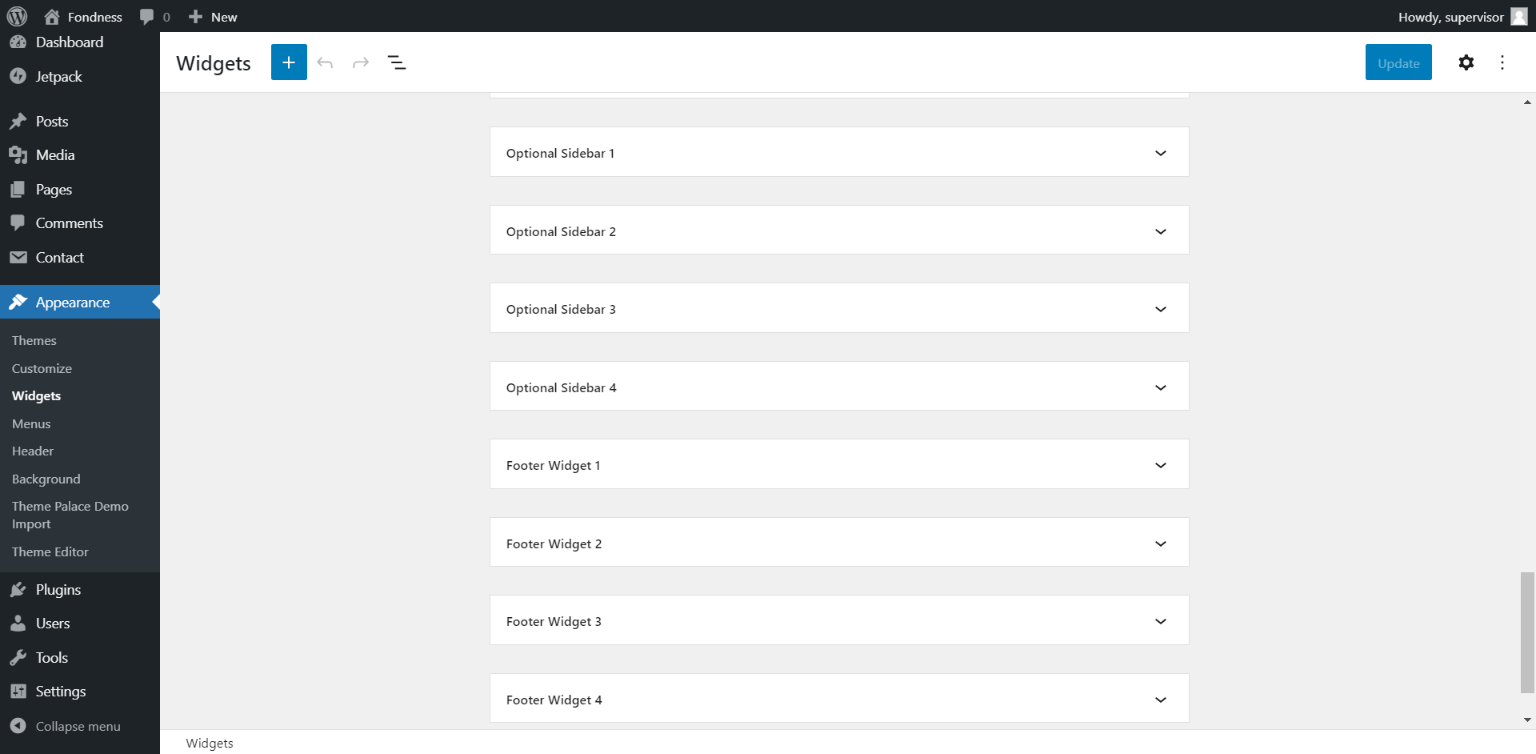
1. To configure the Widget, user need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
1. From the Customize section, go to Widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages using block widgets.
Widgets: This section will add widgets to the footer section on the whole site using block widgets.


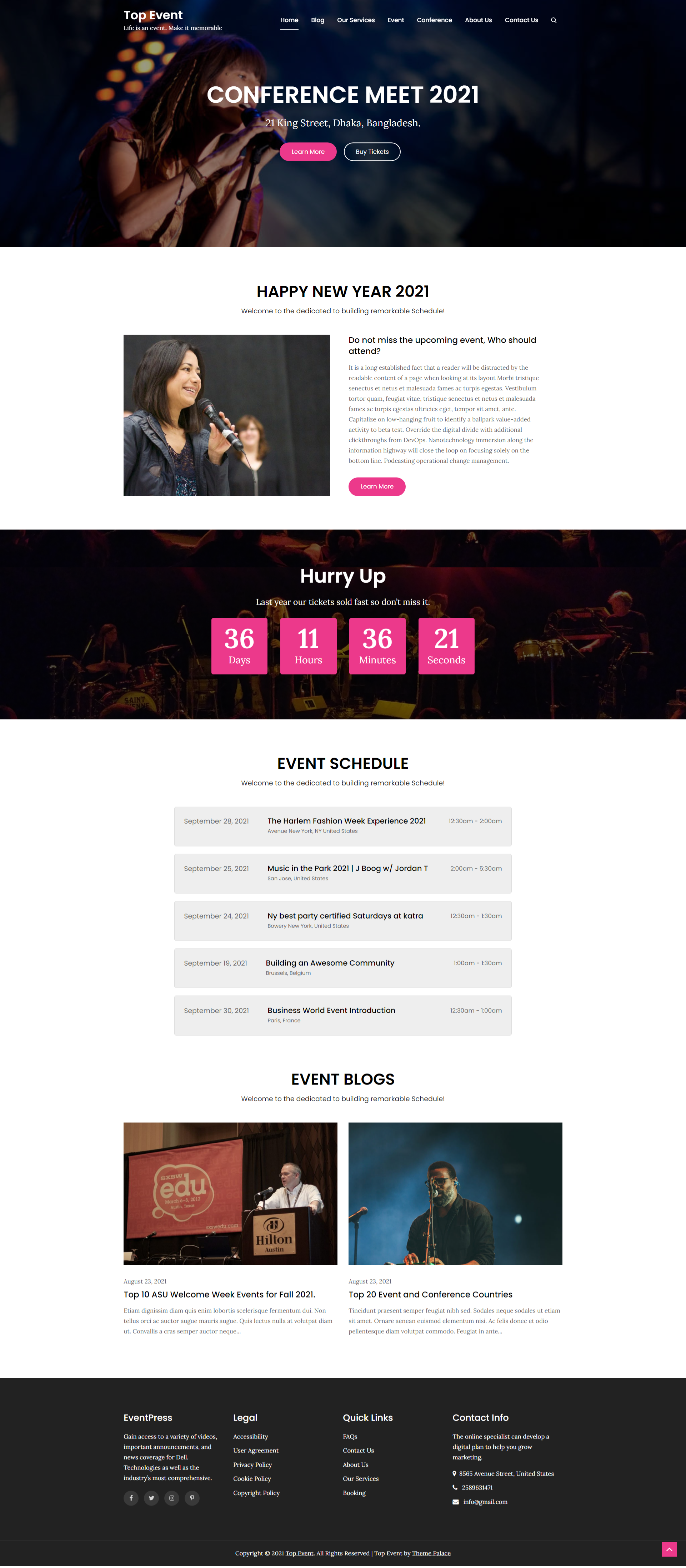
The demo of the front page can be divided into different sections as shown below.
- Slider
- About Us
- Event
- Latest Post
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
The demo content for this section can be displayed when user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this panel, you will find these options:
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Button Alt Text: This setting allows user to change Alternate button label shown in slider section
- Content Type : It contains select options ( Pages and Event) which allow user to select title from one of those. Event content type is only seen when TP education plugin is install and activated.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title and featured image of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and detail of that page.
- Events: Selecting Events as Content Type allows user to choose Events from Select Event setting where title, location and featured image of that selected Events is displayed.
- Select Event: This setting allows user to select Event to get featured image and detail of that Event.
- Slider Button Label : This setting allows user to change button label shown in this section.

After Slider section is enabled, you will see following options
Pages Options : It contains following settings

Events Options : It contains following settings


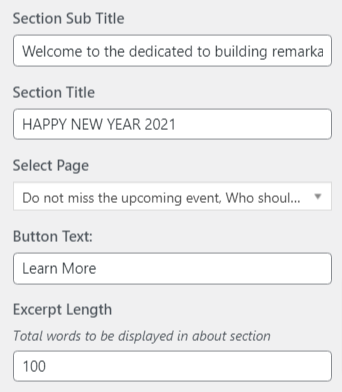
To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Sub Title : This setting allow user to set about us section sub title.
- Section Title : This setting allow user to set about us section title.
- Select page : This setting allows user to select pages to get featured image and content of that page.
- Button Text : This setting allow user to set button label.
- Excerpt Length : This option allows user to set the excerpt length of Page Content.

After About us section is enabled, you will see following options

To configure Promotion, you need to go to Admin Panel / Appearance / Customize / Front Page / Promotion.
In this panel, you will find these options:
- Promotion Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type : It contains select options ( Pages and Event) which allow user to select title from one of those. Event content type is only seen when TP education plugin is install and activated.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title and featured image of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and detail of that page.
- Events: Selecting Events as Content Type allows user to choose Events from Select Event setting where title, location and featured image of that selected Events is displayed.
- Select Event: This setting allows user to select Event to get featured image and detail of that Event.
- Excerpt Length : This option allows user to set the excerpt length of Page Content.

After Promotion section is enabled, you will see following options
Pages Options : It contains following settings

Events Options : It contains following settings


To configure Event section, you need to go to Admin Panel / Appearance / Customize / Front Page / Event .
In this panel, you will find these options:
- Event Section Enable: Check to enable on home-page otherwise Uncheck to hide.
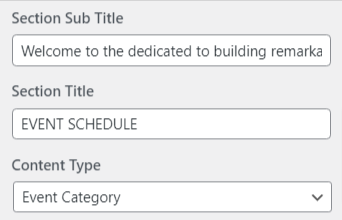
- Section Sub Title : This setting allow user to set Event section sub title.
- Section Title : This setting allow user to set Event section title.
- Content Type : It contains select options ( Pages and Event Category ) which allow user to select title from one of those. Event content type is only seen when TP education plugin is install and activated.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title and featured image of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and detail of that page.
- Event Category: Selecting Event Category as Content Type allows user to choose Event Category from Select Event Category setting where title, location and featured image of that selected Event Category is displayed.
- Select Event Category : This setting allows user to select Event categry to get featured image and detail of that Event category.

After Event section is enabled, you will see following options

Pages Options : It contains following settings

Event Category Options : It contains following settings

To configure Latest Post section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Post .
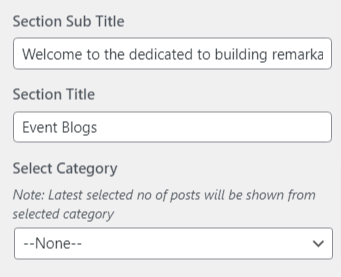
In this panel, you will find these options:
- Latest Post Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Sub Title : This setting allow user to set Latest Post section sub title.
- Section Title : This setting allow user to set Latest Post section title.
- Select Category : This setting allows user to select Category to get featured image and content of selected Category.

After Latest Post Section is enabled, you will see following options

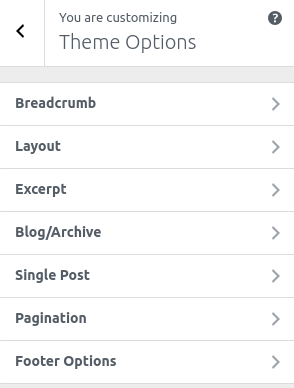
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
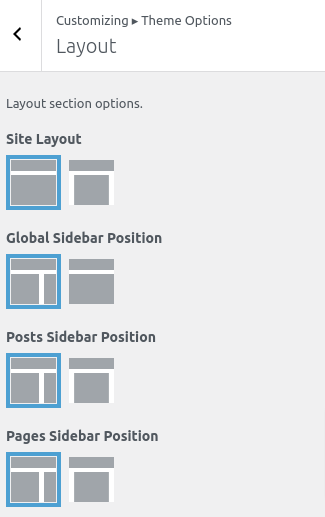
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
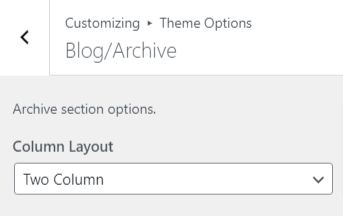
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category:This option allows user to enable/disable category assigned in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
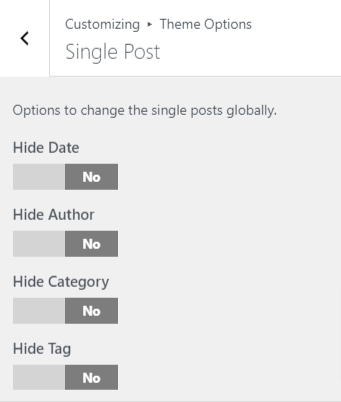
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
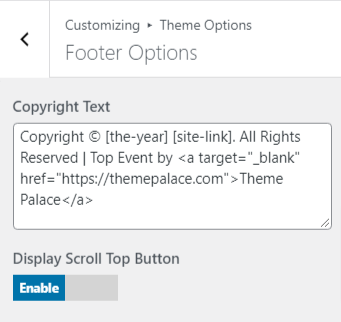
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button Enable : Enable shows the scroll top button icon to scroll to the top of the site.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Top Event theme to your Desktop
- Unzip top-event.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Top Event theme which shall replace the old files.



