

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Onjob
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate onjob.zip theme in your computer.
- Select onjob.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip onjob.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of onjob.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
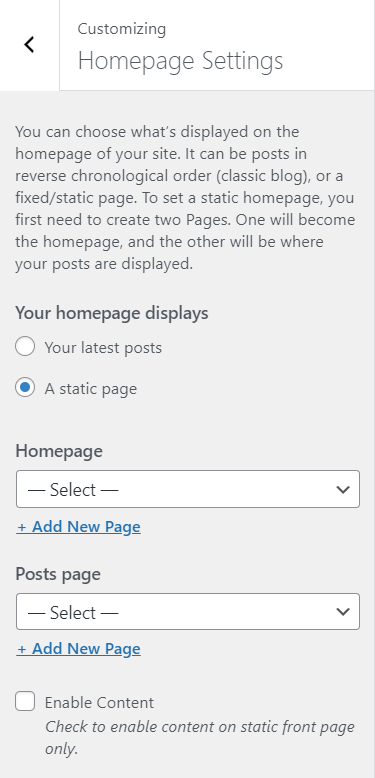
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows users to set and modify the site’s main logo.
- Site Title : This allows the user to modify the title of the site.
- Tagline : This section allows user to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

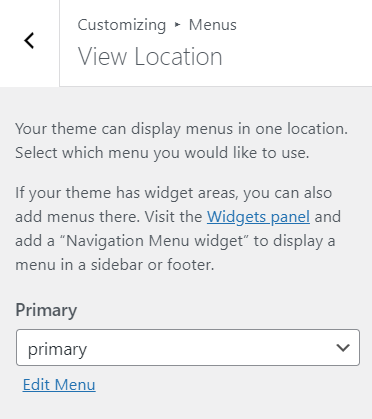
There are two ways of creating a menu Note: Onjob theme has two menu locations provided as Primary and Social.
- Menu Options :
- Menu locations:
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Header Menu:
- Make Menu Sticky: This option is for menu sticky. If menu sticky is enabled then the menu is fixed when the user scrolls.

To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.


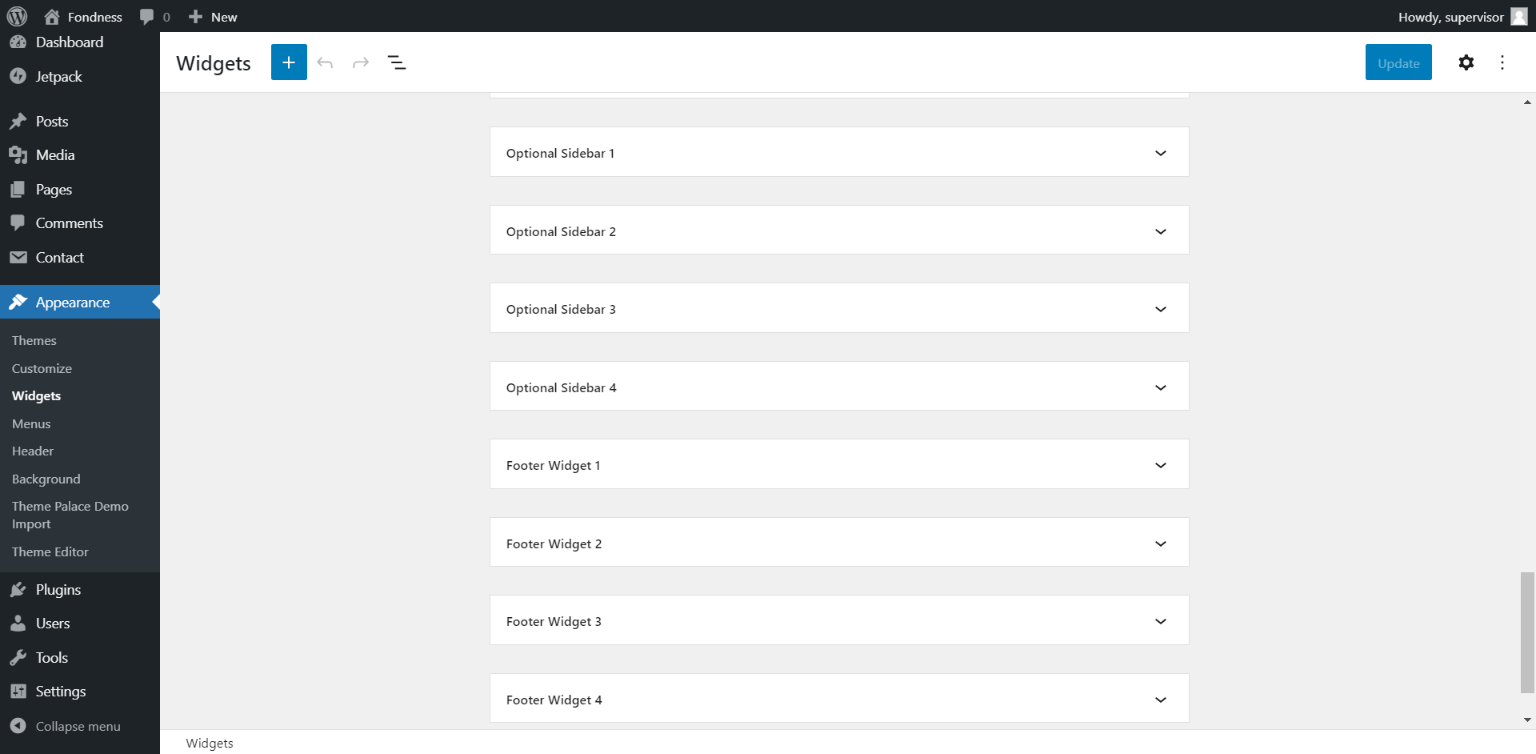
1. To configure the Widget, user need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
1. From the Customize section, go to Widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages using block widgets.
Widgets: This section will add widgets to the footer section on the whole site using block widgets.


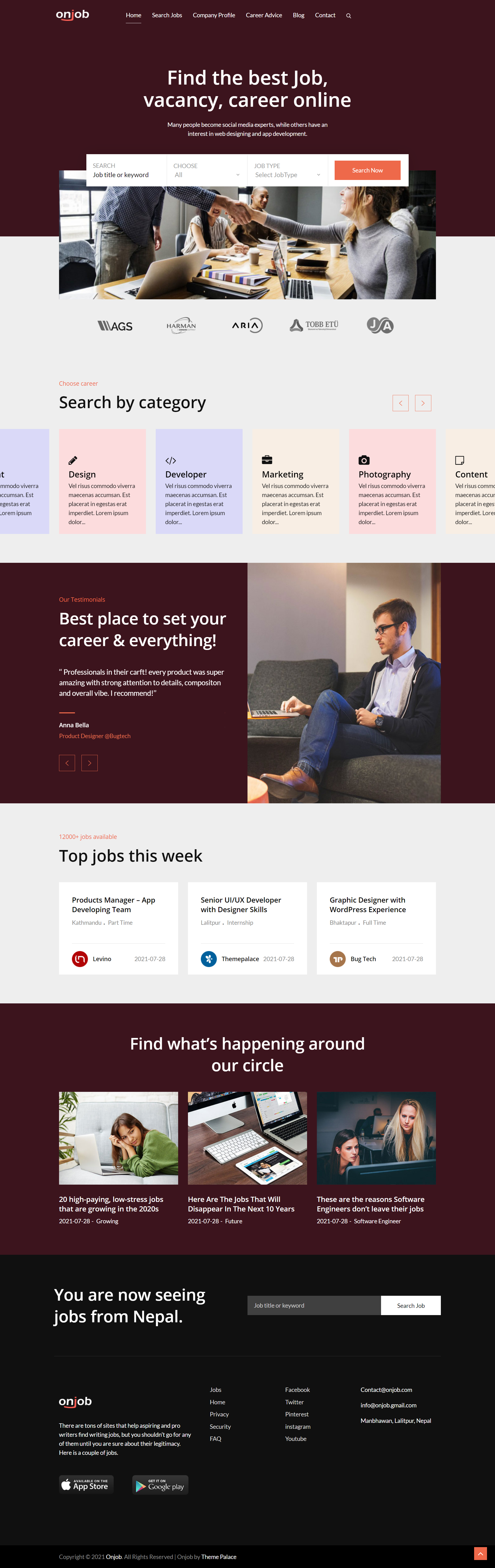
The demo of the front page can be divided into different sections as shown below.
- Search Section
- Sponsor
- Featured Post
- Featured Jobs
- Recent Jobs
- Subscription
- Testimonials
- Blog
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
WP Job ManagerWP Job Manager is recommended in this theme to manage job listings from the WordPress admin panel, and allow users to post jobs directly to your site.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
User can see the divided sections in the image below :

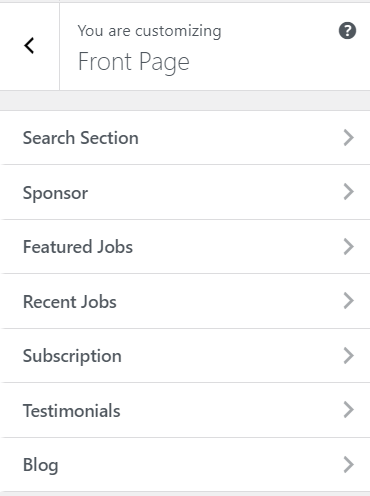
The customizer for the front-page setting options has the following sections shown below:

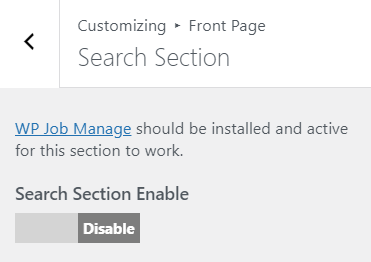
To configure the Search section, you need to go to Admin Panel / Appearance / Customize / Front Page /Search.
*Note: WP Job Manage should be installed and active for this section to work.
In this section the panel, it will include:
- Search Section Enable: Check to enable Search on home-page otherwise Uncheck to hide.
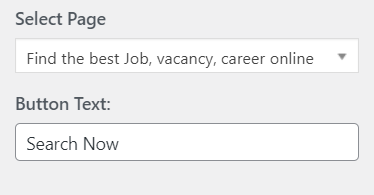
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Button text : This setting sets the text for the button.

After enabling Search section, user will see following options

To configure the Sponsor section, you need to go to Admin Panel / Appearance / Customize / Front Page /Sponsor.
In this section the panel, it will include:
- Sponsor Section Enable: This will enable /Disable the display of the Sponsor section.
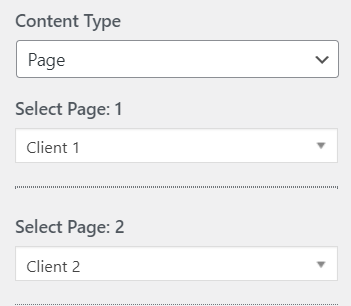
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, and Custom) which allow the user to select a page/post/ category to display as a Course
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
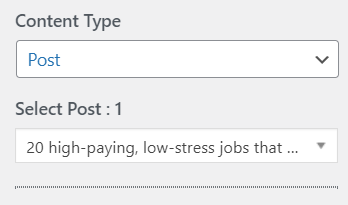
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
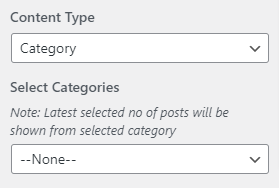
- Category: After selecting the content type as category, this would allow users to select any category to display on the About us Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
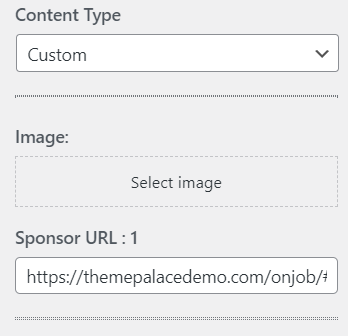
- Custom: The custom content type allows the user to add image, and Sponsor URL.
- Image: This setting allows the user to set the image for the sponsor section.
- Sponsor URL : This setting sets the URL for the Sponsor.

*After enabling the Sponsor ,section, user will see following options
Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Jobs Section.
*Note: WP Job Manage should be installed and active for this section to work.
In this section the panel, it will include:
- Featured Jobs Section Enable: This will enable /Disable the display of the Featured Jobs section.
- Section title: This setting allows the user to set the title for the section.
- Section title: This setting allows the user to set the title for the section.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Category, and Jobs Category) which allow the user to select a page/post/ category to display as a Featured Jobs
- Category: After selecting the content type as category, this would allow users to select any category to display on the Featured Post Section.
- Select categories : This setting allows the user to choose multiple categories and obtain the featured picture and content for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Featured Post Section.
- Select Job categories : This setting allows the user to choose multiple job categories and obtain the featured picture and content for the section.
- Service Icon:
-


*After enabling the Featured Jobs Section, section, user will see following options

*note:WP Job Manager should be installed and active to enable job and company content type
Category Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:
This setting allows the user to set icon for the section.
To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Jobs Section.
*Note: WP Job Manage should be installed and active for this section to work.
In this section the panel, it will include:
- Recent Jobs Section Enable: This will enable /Disable the display of the Recent Jobs section.
- Section subtitle: This setting allows the user to set the subtitle for the section.
- Section title: This setting allows the user to set the title for the section.
- Select Job: This setting allows the user to select job post to get featured image and content of that page.

*After enabling the Recent Jobs Section, section, user will see following options

To configure the Subscription section, you need to go to Admin Panel / Appearance / Customize / Front Page /Subscription.
*Note: To activate this section you need to install Jetpack Plugin and activate subscription module.
In this section the panel, it will include:
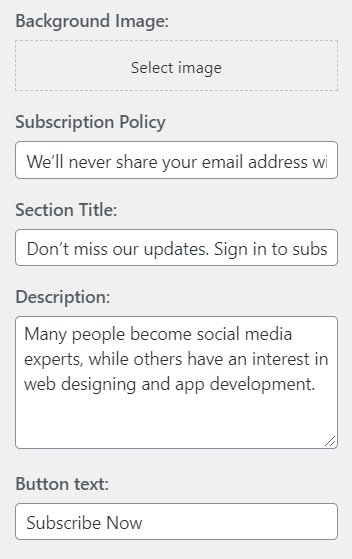
- Subscription Section Enable: This will enable /Disable the display of the Subscription section.
- Background Image: This setting will allow the user to set the bakground Image for the section.
- Section Title : This setting allows the user to set the section title.
- Section Title : This setting allows the user to set the section title.
- Description : This setting allows the user to set the description for the section.
- Button text : This Setting allows the user to set the button text.

*After enabling the Subscription ,section, user will see following options

To configure the Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonials Section Enable: This setting will enable/Disable the display of the Testimonial section.
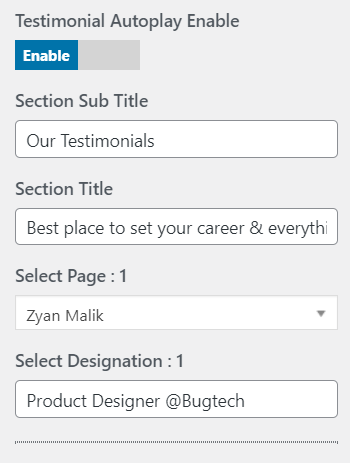
- Testimonial Autoplay: This setting allows the user to enable/Disable the auto play for the Testimonial section./li>
- Section SubTitle : This setting will allow users to set the section subtitle.
- Section Title : This setting will allow users to set the section title.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Designation: This setting allows the user to set the Designation for the seleted section.
- Background Image: This setting will allow the user to set the bakground Image for the section.

*After enabling the Testimonials section, user will see following options


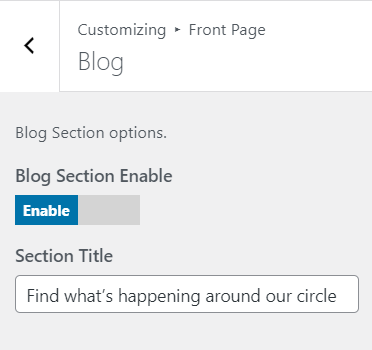
To configure the Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog Section.
In this section the panel, it will include:
- Blog Section Enable: This will enable /Disable the display of the Blog section.
- Section title : This setting allows the user to set the Sub title for the section.
*After enabling the Blog Section, user will see following options

You will see following sections under Theme Options:
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide & Boxed.
1. From the Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
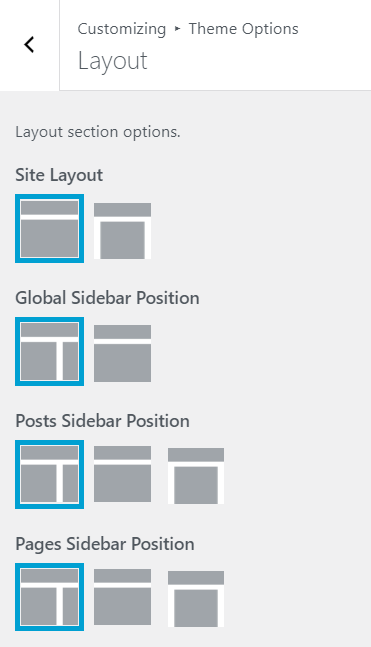
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or No Sidebar or No Sidebar Content Width.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
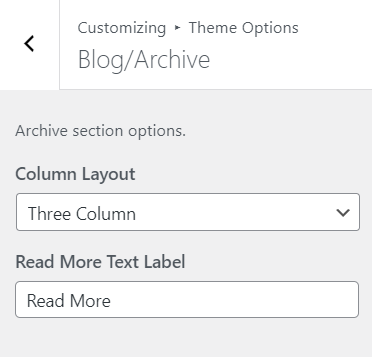
This setting will include following settings:
- Column Layout: This option allows the user to set the column layout of a Blog Page.
- Read more text Label: This option allows the user to set a Blog Page Button.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.
- Footer Search Enable: This setting allows the user to enable footer search.
- Search Title: This setting allows the user to set the search title for the section.
- Placeholder Label: This setting allows the user to set the Placeholder Label for the section.
- Button Label: This setting allows the user to set the Button Label for the section.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Onjob theme to your Desktop
- Unzip onjob.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Top Event theme which shall replace the old files.



