

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 9.1.Home Page Layout
- 9.2.Slider
- 9.3.Services Section
- 9.4.Featured Post Section
- 9.5.Popular Post Section
- 9.6.Recent Post Section
- 9.7.Promotion Section
- 9.8.Team
- 9.9.Counters
- 9.10.Gallery Section
- 9.11.Latest Post Section
- 9.12.Recent Product Section
- 9.13.Subscription Section
- 9.14.Testimonials
- 9.15.Stories
- 9.16.Sponsor Section
- 9.17.Instagram
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Excerpt?
- 10.5.How to manage Layout?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.WooCommerce
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 9.1.Home Page Layout
- 9.2.Slider
- 9.3.Services Section
- 9.4.Featured Post Section
- 9.5.Popular Post Section
- 9.6.Recent Post Section
- 9.7.Promotion Section
- 9.8.Team
- 9.9.Counters
- 9.10.Gallery Section
- 9.11.Latest Post Section
- 9.12.Recent Product Section
- 9.13.Subscription Section
- 9.14.Testimonials
- 9.15.Stories
- 9.16.Sponsor Section
- 9.17.Instagram
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Excerpt?
- 10.5.How to manage Layout?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.WooCommerce
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Blogable Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate blogable-pro.zip theme in your computer.
- Select blogable-pro.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip blogable-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of blogable-pro.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
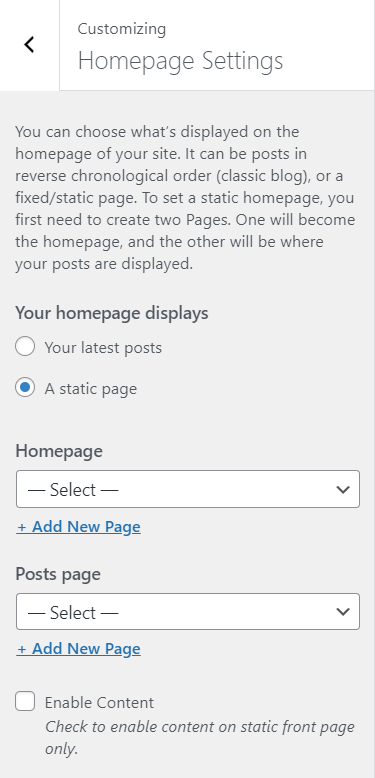
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


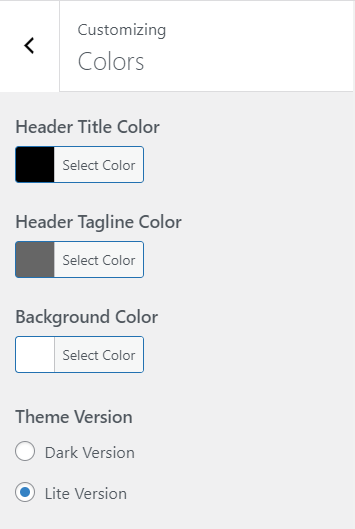
1. From the Customize section, go to Colors.
2. On the Colors section, there will be the following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color: This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light, and dark.
- Color Scheme: This modifies the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

There are two ways of creating a menu
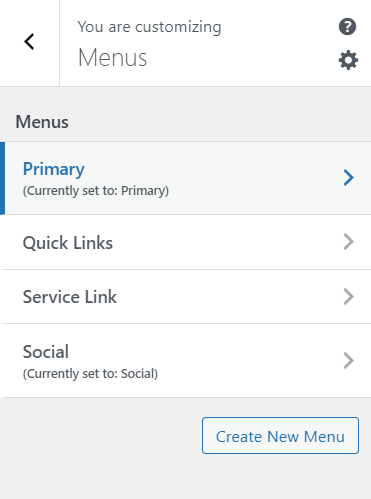
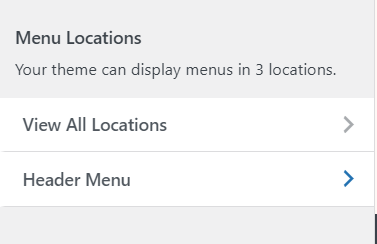
Note: Blogable theme has two menu locations provided as Primary and Social.
- Menu Options :
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
-
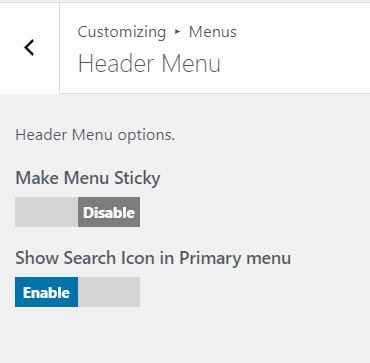
Header Menu:
- Make Menu Sticky: This option is for menu sticky. If menu sticky is enabled then the menu is fixed when the user scrolls.
- Enable Search Icon: This option is to show the search icon in the primary menu.

To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

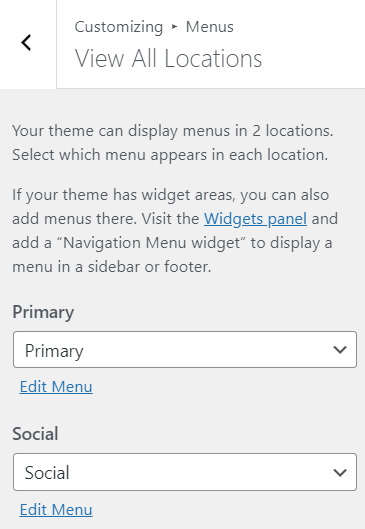
After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Menu locations:
Two locations are available:


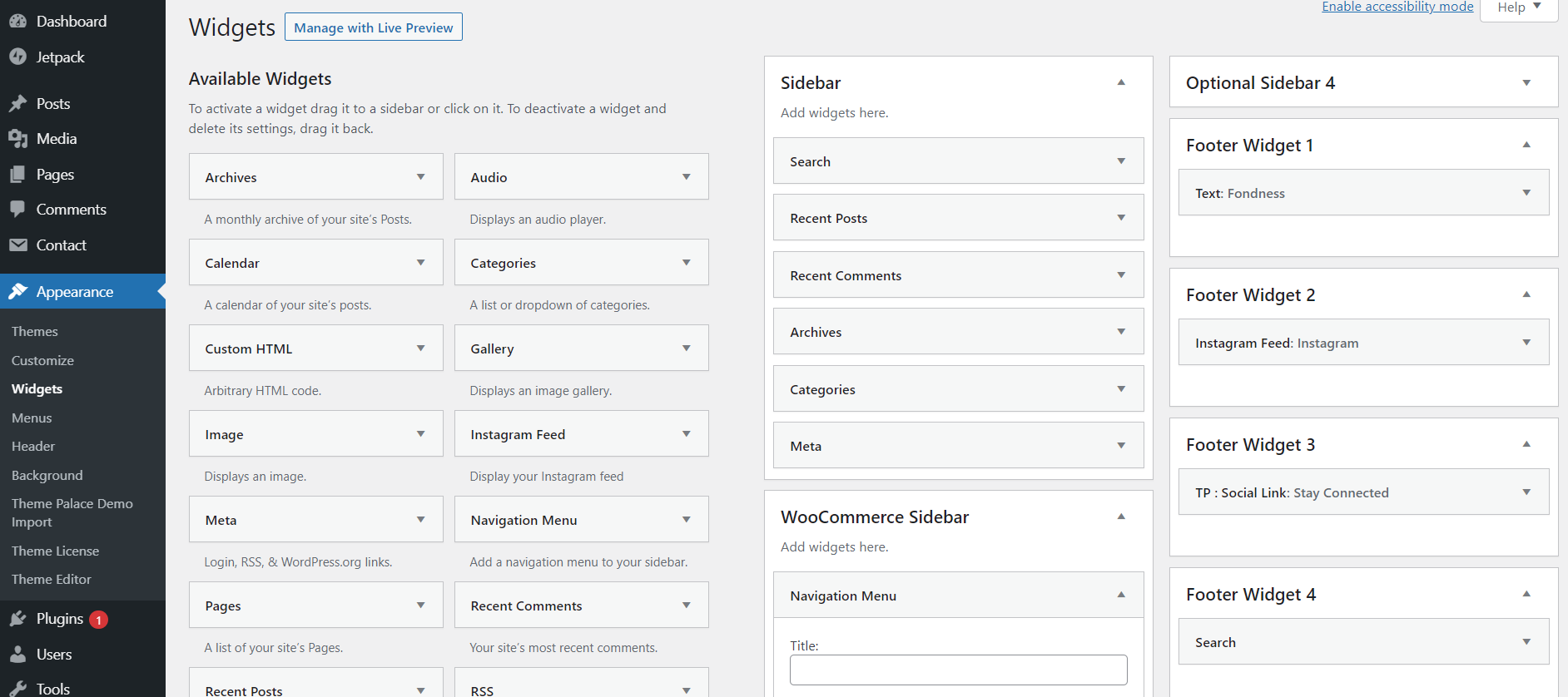
1. From Customize section, go to Widgets.
2. From Widgets, user will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.


The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Slider
- Services
- Featured Post
- Popular Posts
- Recent Posts
- Promotion
- Team
- Counters
- Gallery
- Latest Posts
- Recent Product
- Subscription
- Testimonials
- Stories
- Sponsor
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Smash Balloon Instagram FeedSmash Balloon Instagram Feed is recommended in this theme to display beautifully clean, customizable, and responsive Instagram feeds..
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
WooCommerce WooCommerce is recommended in this theme to create an eCommerce toolkit that helps you sell anything. Beautifully.
User can see the divided sections in the image below :

The customizer for the front-page setting options has the following sections shown below:


To configure the Home Page Layout section, you need to go to the Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this home page layout panel, it will include:
- Select Homepage layout: This setting allows the user to change the home page layout and set required sections.

To configure the Slider section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Slider.
In this section the panel, it will include:
- Slider Section Enable: Check to enable Slider on home-page otherwise Uncheck to hide.
- Slider Autoplay: This setting allows the user to enable/Disable the slider auto play.
- Number of Post : This setting includes the number of posts/ pages to display.
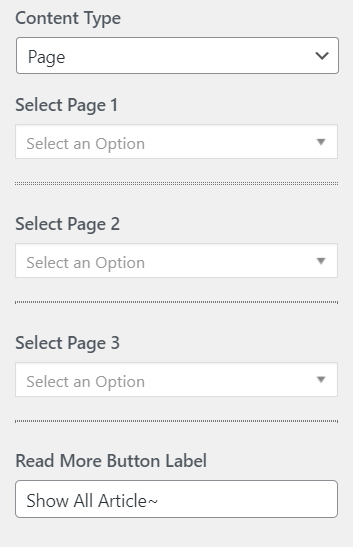
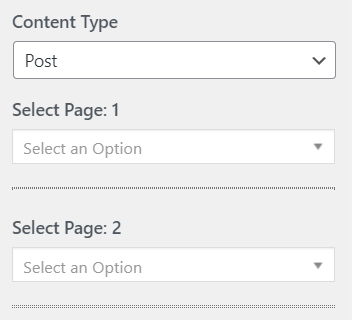
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ category to display as a Slider
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
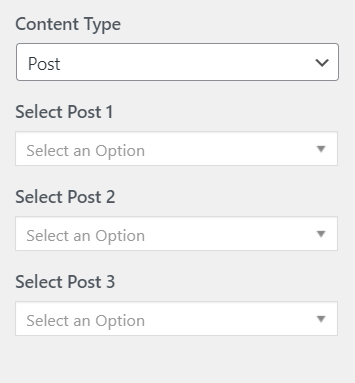
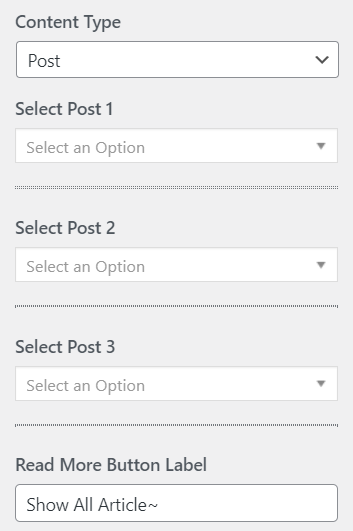
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
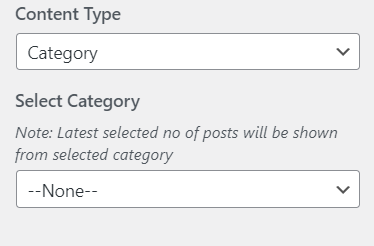
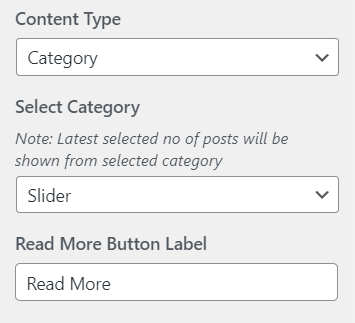
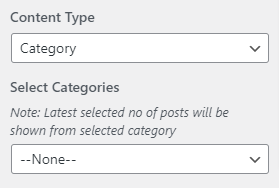
- Category: After selecting the content type as category, this would allow users to select any category to display on the slider Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Excerpt Length: This setting sets the excerpt length for the description words on slider.
- Button Text: This setting sets the Text for the button.
- Button Text: This setting sets the text for the button.
- Button Alt URL: This setting allows the user to set the Alt URL for the button.

After enabling Slider section, user will see following options
*Note: Min 1 & Max 5. Please input the valid number and save. Then refresh the page to see the change.

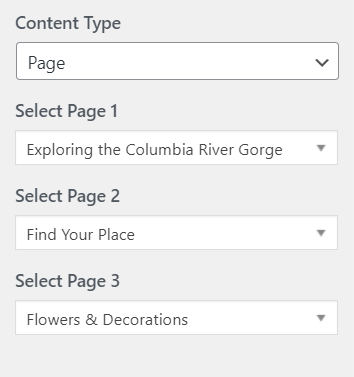
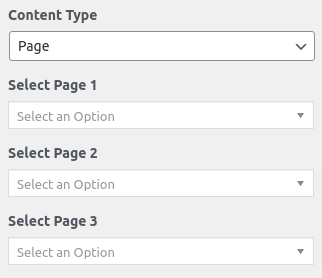
Pages Options : After selecting the content type as pages user needs to select the following:

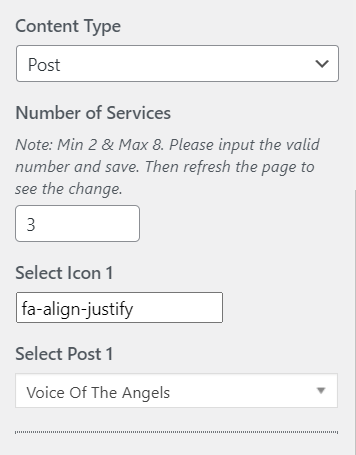
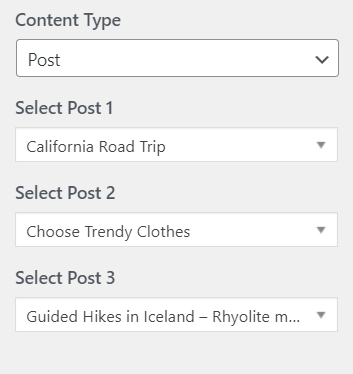
Posts Options : After selecting the content type as posts user needs to select the following:

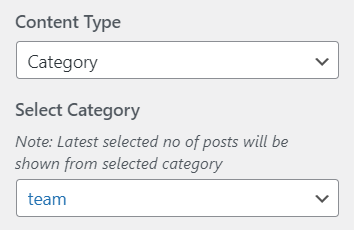
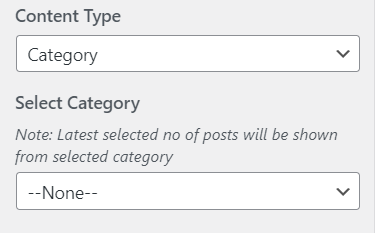
Category Options : After selecting it as content type user needs to select the following:


To configure the Service section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Service Section.
In this section the panel, it will include:
- Service Section Enable: This will enable /Disable the display of the Service section.
- Section Subtitle: This setting allows the user to set the title for the section.
- Section Title: This setting allows user to set the subtitle for the section.
- Number of posts: This setting includes the number of posts/ pages to display.
- Number of Post : This setting includes the number of posts/ pages to display.
- Service Excerpt length: This setting sets the excerpt length for the description words to be displayed.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Service Section. It contains select options ( Pages, Post, and Category) which allow user to select the title from one of those.
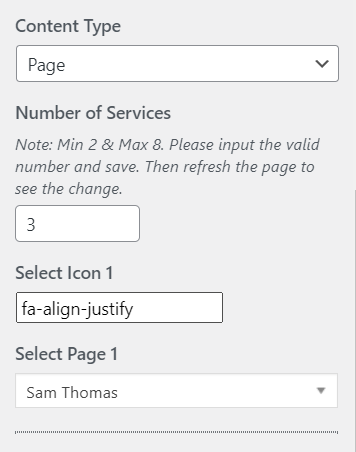
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Service Icon: This setting sets the icon for the selected page of the section
- Select Page: This setting allows the user to choose a page and obtain the content from that page for the Service section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Service Section.
- Service Icon: This setting sets the icon for the selected page of the section
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Service Section.
- Service Icon: This setting sets the icon for the selected page of the section
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*After enabling the Service Section, section, user will see following options
*Note: Min 3 & Max 12. Please input the valid number and save. Then refresh the page to see the change.


Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

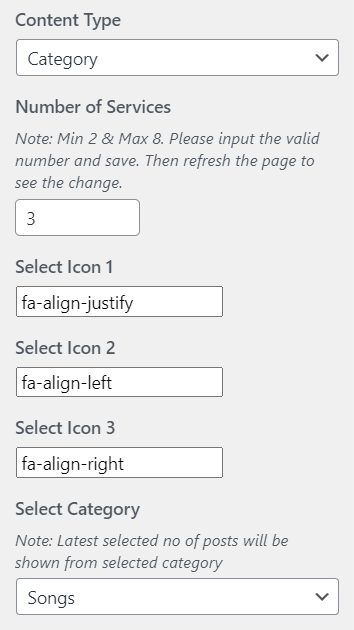
Category Options : After selecting it as content type user needs to select the following:

To configure the Menu section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Featured Post Section.
In this section the panel, it will include:
- Featured Post Section Enable: This will enable /Disable the display of the Featured Post section.
- Number of Featured Post : This setting includes the number of Category to display.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ category to display as a Featured Post
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Featured Post Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*After enabling the Featured Post Section, section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Menu section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Popular Post Section.
In this section the panel, it will include:
- Popular Post Section Enable: This will enable /Disable the display of the Popular Post section.
- Number of Post : This setting includes the number of Category to display.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ category to display as a Popular Post
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Popular Post Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
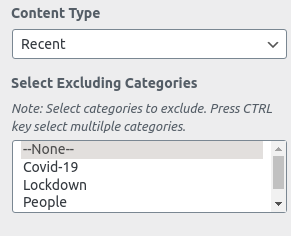
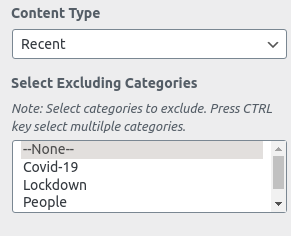
- Recent: After selecting the content type as recent, this would display the recent posts for the section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
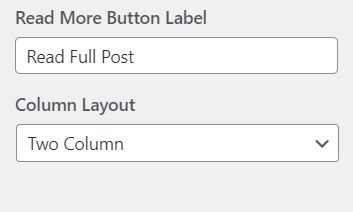
- Read more text Label: This option allows the user to set a Read More text for the Section.
- Column Layout: This option allows the user to set the column layout of a popular post Section.

*After enabling the Popular Post Section, section, user will see following options
*Note: Min 2 & Max 9. Please input the valid number and save. Then refresh the page to see the change.

Pages Options :After selecting the content type as pages user needs to select the following:

Posts Options :After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:


To configure the Menu section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Recent Post Section.
In this section the panel, it will include:
- Recent Post Section Enable: This will enable /Disable the display of the Recent Post section.
- Section Sub title: This setting allows user to set the subtitle for the section.
- Section Title:This setting allows user to set the title for the section.
- Number of Post : This setting includes the number of Category to display.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ category to display as a Recent Post
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Recent Post Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Recent: After selecting the content type as recent, this would display the recent posts for the section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
- Column Layout: This option allows the user to set the column layout of a Recent post Section.

*After enabling the Recent Post Section, section, user will see following options
*Note: Min 2 & Max 9. Please input the valid number and save. Then refresh the page to see the change.

Pages Options :After selecting the content type as pages user needs to select the following:

Posts Options :After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:


To configure the Promotion section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Promotion Section.
In this section the panel, it will include:
- Promotion Section Enable: This will enable /Disable the display of the Promotion section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Promotion Section. It contains select options ( Pages, and Post) which allow user to select the content from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the content of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Promotion section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Promotion Section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Read More Text: This setting sets the Text for the read More button.
- Excerpt Length: This setting allows the user to set the excerpt length to display on Promotion section posts/Page

*After enabling the Promotion, section, user will see following options
Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:


To configure the Team section, you need set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Team.
In this section the panel, it will include:
- Team Section Enable: This setting will enable/Disable the display of the Team section.
- Section Title :This setting allows the user to set the title for the Team section.
- Section Sub Title :This setting allows the user to set the subtitle for the Team section.
- Number of Featured :This setting includes the number of posts/ pages to display.
- Column Layout: This option allows the user to set the column layout of a popular post Section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the team section. It contains select options ( Pages, Post, Category, and Custom) which allow user to select title from one of those.
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to select icon for team.
- Select position: This setting allows the user to set the position of the team members.
- Social link: This setting allows the users to set the social link of the selected team members.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Team section.
- Select post: This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Select Postition : This setting allows the user to set the position of the team members.
- Social Link: This setting allows the users to set the social link of the selected team members.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to choose a category and obtain the featured picture and content for the Team section.
- Select Position: This setting allows the user to set the position of the team members
- social link: This setting allows the users to set the social link of the selected team .
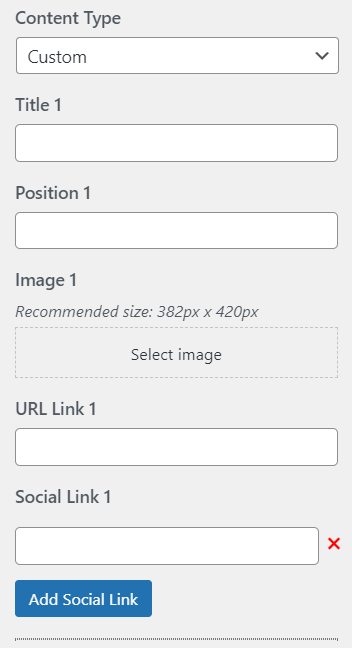
- Custom: The custom content type allows the user to add title, Position, image, URL link, and social link.
- Title : This setting allows the user to set the title for the Team section.
- Position : This setting allows the user to add the Position for the team section.
- Image : This setting sets the Image for the team.
- URL link: This setting sets the URL for the section.
- social link: This setting allows the users to set the social link of the selected team .

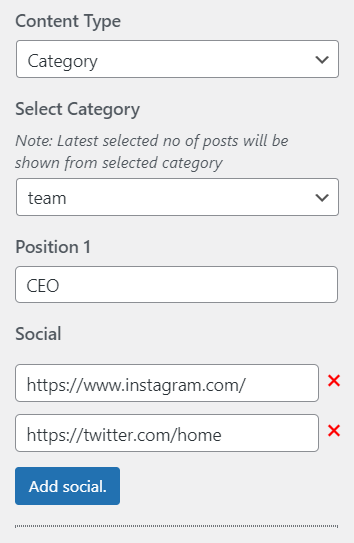
*After enabling the Team section, user will see following options
*Note: Min 3 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure the Counters section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Counters.
In this section the panel, it will include:
- Counter Section Enable: This setting will enable/Disable the display of the Counters section.
- Background Image: This setting allows the user to add the background Image for the section.
- Number of Counters : This setting allows the user to set the number of counters to show for the section.
- Counter Title : This setting allow user to set counter title.
- Select Icon: This setting allows the user to set the icon for selected counter.
- Counter Count: This setting allows the user to set the count for the counter section

*After enabling the counters section, user will see following options
*Note: Min 4 & Max 8. Please input the valid number and save. Then refresh the page to see the change.

To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery.
In this section the panel, it will include:
- Gallery Section Enable: This setting will enable/Disable the display of theGallery section .
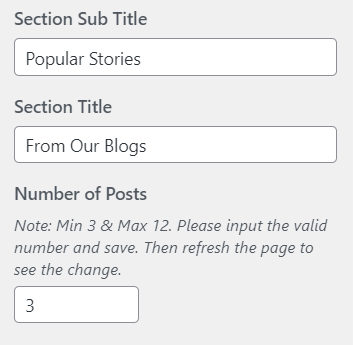
- Section Sub Title : This setting allows the user to set the subtitle for the section.
- Sub Title : This setting allows the user to set the title for the section.
- Number of Posts : This setting allows the user to set the number of posts to show for the section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Gallery section. It contains select options ( Pages, Post, recent, and Category) which allow user to select title from one of those.
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Gallery section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Gallery section.
- Select Post : This setting allows the user to choose a post and obtain the featured image and content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Gallery section.
- Select Category : This setting allows the user to choose a category and obtain the featured image and content for the section.
- Recent: After selecting the content type as recent, this would allow users to select any category to display on the Gallery section.
- Select excluding categories: This setting will allow the user to select any category to exclude while displaying.

*After enabling the Gallery section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

To configure the Menu section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Latest Post Section.
In this section the panel, it will include:
- Latest Post Section Enable: This will enable /Disable the display of the Latest Post section.
- Section Sub title: This setting allows user to set the subtitle for the section.
- Section Title:This setting allows user to set the title for the section.
- Number of Post : This setting includes the number of Category to display.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post,Category, and Recent ) which allow the user to select a page/post/ category to display as a Latest Post
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Read More Button label : This setting will allow users to set the Read More button label.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where Featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Read More Button label : This setting will allow users to set the Read More button label.
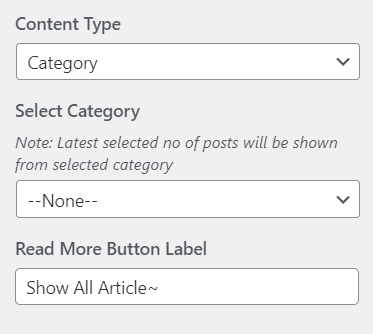
- Category: After selecting the content type as category, this would allow users to select any category to display on the Latest Posts Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Read More Button label : This setting will allow users to set the Read More button label.
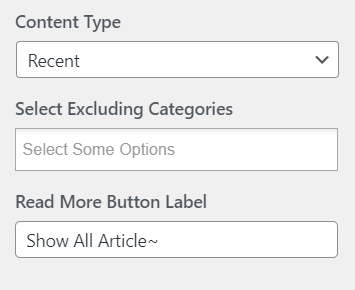
- Recent: After selecting the content type as recent, this would display the recent posts for the section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
- Read More Button label : This setting will allow users to set the Read More button label.

*After enabling the Latest Post Section, section, user will see following options
*Note: Min 3 & Max 12. Please input the valid number and save. Then refresh the page to see the change..

Pages Options :After selecting the content type as pages user needs to select the following:

Posts Options :After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

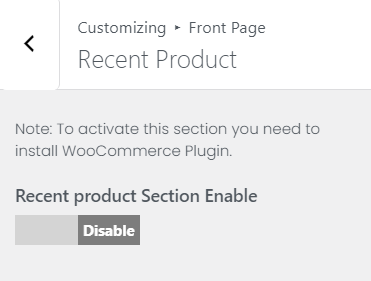
To configure the Menu section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Recent Product Section.
*Note: To activate this section you need to install WooCommerce Plugin.
In this section the panel, it will include:
- Recent Product Section Enable: This will enable /Disable the display of the Recent Product section.
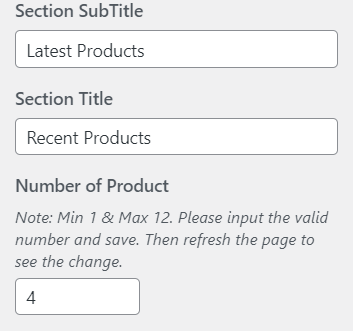
- Section Sub title: This setting allows user to set the subtitle for the section.
- Section Title:This setting allows user to set the title for the section.
- Number of Product : This setting includes the number of product to display.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Product and Product Category ) which allow the user to select a Product/Product Category to display as a Recent Product
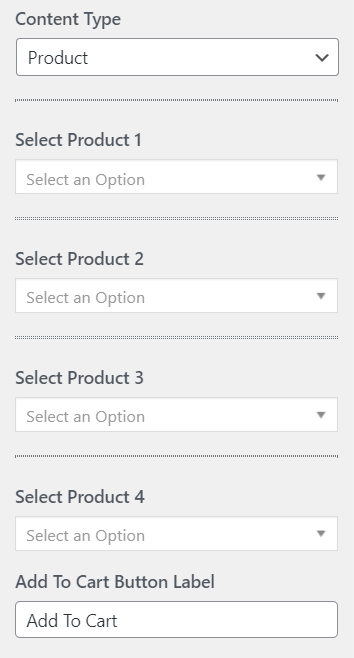
- Product: Selecting Product as Content Type allows the user to choose Product to display the featured image and content for the section.
- Select Product: This setting allows the user to select Product to get featured image and content of that page.
- Add to cart Button label : This setting will allow users to set the Add to cart Button label.
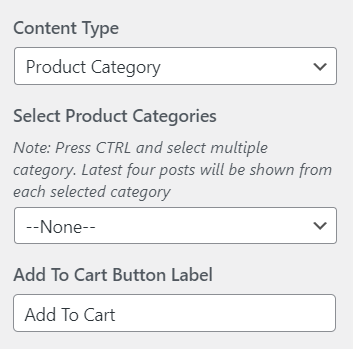
- Product Category: Selecting Product Category as Content Type allows the user to choose Product Category to display the featured image and content for the section.
- Select Product Category : This setting allows the user to select Product Category to get featured image and content of that post.
- Add to cart Button label : This setting will allow users to set the Add to cart Button label.

*After enabling the Recent Product Section, section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Product Options :After selecting the content type as Product user needs to select the following:

Product Category Options :After selecting the content type as Product Category user needs to select the following:

To configure the Subscription section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Subscription.
*Note: To activate this section you need to install Jetpack Plugin and activate subscription module.
In this section the panel, it will include:
- Subscription Section Enable: This will enable /Disable the display of the Subscription section.
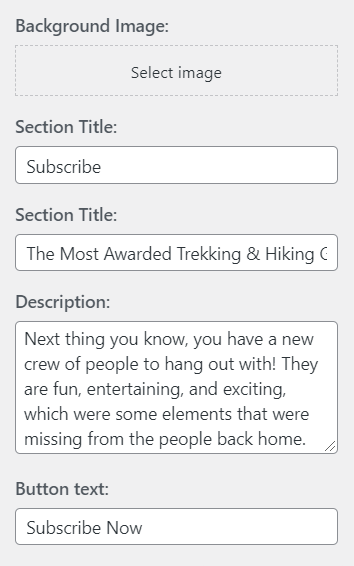
- Background Image : This setting allows the user to set the sponsor image
- Section Title : This setting allows the user to set the section title.
- Section Title : This setting allows the user to set the section title.
- Description : This setting allows the user to set the description for the section
- Button Text : This Setting allows the user to set the button text

*After enabling the Subscription ,section, user will see following options

To configure the Testimonials section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonials Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Section Title : This setting will allow users to set the section title.
- Number of posts : This section will allow user to set the number of testimonials
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Testimonial section. It contains select options ( Pages, Post, and Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Select Designation: This setting allows the user to write about the designation of the customer.
- Posts: Selecting Posts as Content Type would allow users to select any post to display its featured image and content for the Testimonial section.
- Select Post : This setting allows the user to choose a post and obtain the featured image and content from that post for the section.
- Select Designation: This setting allows the user to write about the designation of the customer.
- Category: Selecting Category as Content Type would allow users to select any category to display on the Testimonial section.
- Select Designation : This setting allows the user to select category to get the featured image and content of that category.
- Select category: This setting allows the user to choose a category and obtain the featured image and content for the section.

*After enabling the Testimonials section, user will see following options
*Note: Min 3 & Max 6. Please input the valid number and save. Then refresh the page to see the change.

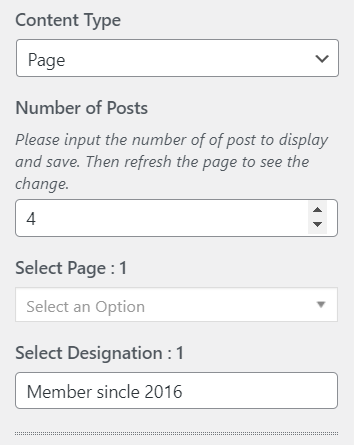
Pages Options : After selecting the content type as pages user needs to select the following:

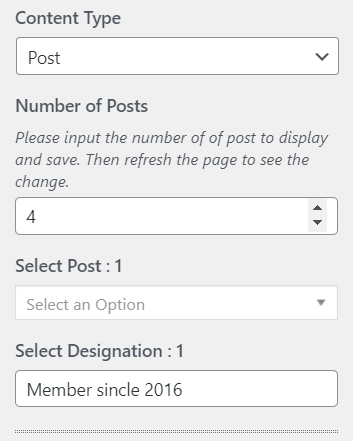
Posts Options : After selecting it as content type user needs to select the following:

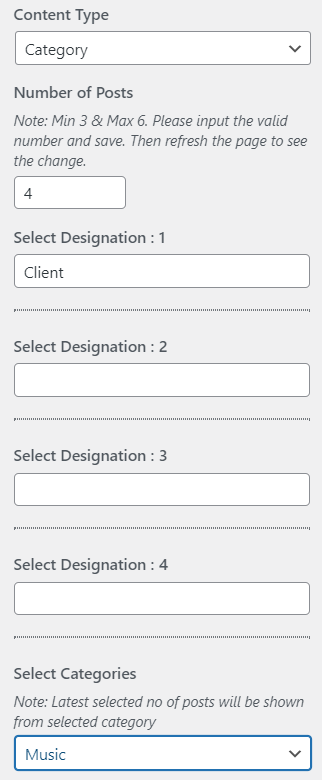
Category Options : After selecting it as content type user needs to select the following:

To configure the Stories section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page / Stories.
In this section the panel, it will include:
- Stories Section Enable: This setting will enable/Disable the display of the Stories section.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Section Title : This setting will allow users to set the section title.
- Number of posts : This section will allow user to set the number of Stories
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Stories section. It contains select options ( Pages, Post, category, and Recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Stories section.
- Read More Button Label : This setting sets the label for the Read More button.
- Posts: Selecting Posts as Content Type would allow users to select any post to display its featured image and content for the Stories section.
- Select Post : This setting allows the user to choose a post and obtain the featured image and content from that post for the section.
- Read More Button Label : This setting sets the label for the Read More Button.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Stories Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Read More Button label : This setting will allow users to set the Read More button label.
- Recent: After selecting the content type as recent, this would display the recent posts for the section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
- Read More Button label : This setting will allow users to set the Read More button label.

*After enabling the Stories section, user will see following options
*Note: Min 3 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

To configure the Sponsor section, you need to set the homepage layout to All design and go to Admin Panel / Appearance / Customize / Front Page /Sponsor.
In this section the panel, it will include:
- Sponsor Section Enable: Check to enable Sponsor on home-page otherwise Uncheck to hide.
- Number of Post: This setting allows the user to set number of Sponsor posts to display.
- Excerpt length: This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, and Activity ) which allow the user to select a page/post/ category to display as a Sponsor
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Button Label : This setting sets the label for the button.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
- Button Label : This setting sets the label for the button.
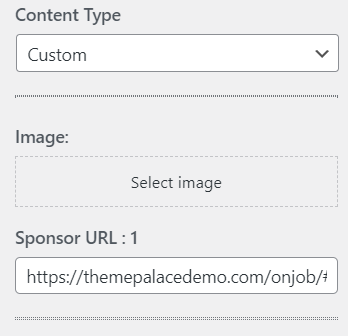
- Custom: The custom content type allows the user to add image, and Sponsor URL.
- Image : This setting allows the user to set any image as featured image for the section.
- Sponsor URL: This setting sets the Sponsor URL.

After enabling Sponsor section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

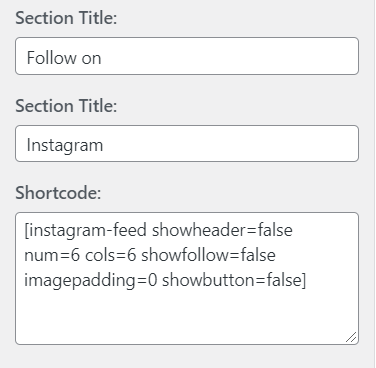
To configure the Instagram section, you need to set the homepage layout to All design and go to Admin Panel / Appearance / Customize / Front Page /Instagram.
*Note: Smash Balloon Social Photo Feed should be active and site should be connected to instagram account for this section to work.
In this section the panel, it will include:
- Instagram Section Enable: This will enable /Disable the display of the Instagram section.
- Section Title: This setting allows the userr to set the title for the section.
- Section Title: This setting allows the userr to set the title for the section.
- Shortcode : This setting allows the user to set the shortcode for the section.

*After enabling the Instagram, us section, user will see following options

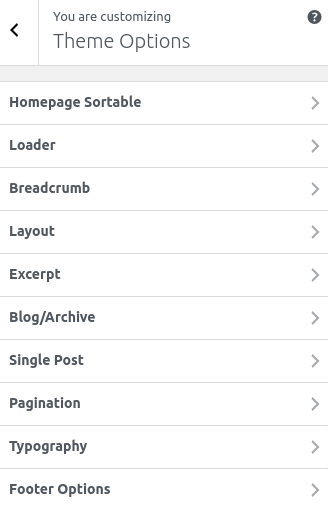
You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From the Customize section, go to Theme Options.
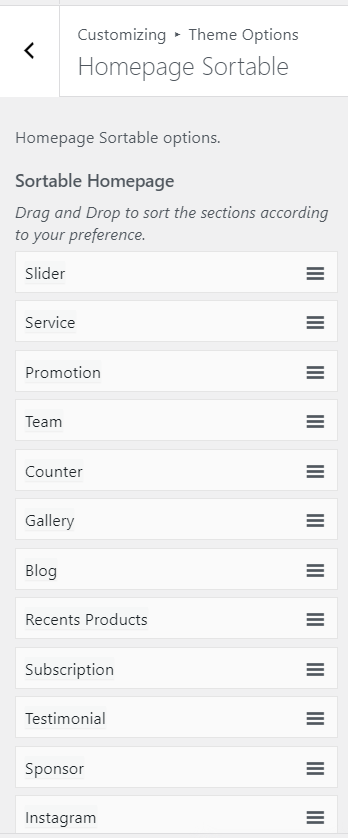
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists in this Option you can change the position of section. If you want the Latest Posts section above the Featured Slider Section you can drag the Latest Posts section and drop on above Featured Slider Section.

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
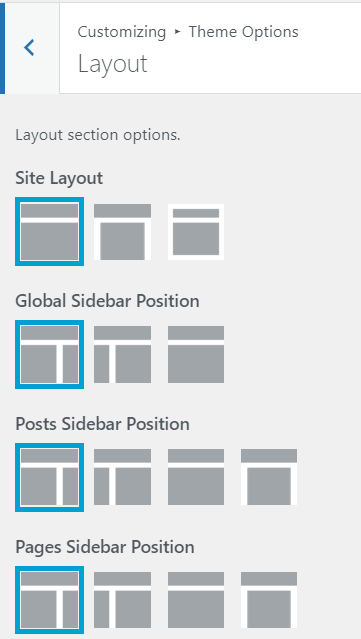
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
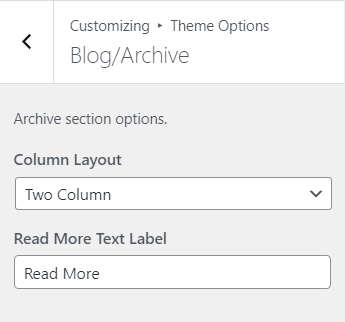
This setting will include following settings:
- Column Layout: This option allows the user to set the column layout of a Blog Page.
- Read more text Label: This option allows the user to set a Blog Page Button.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Date: This option allows the user to enable/disable the date assigned in a single post.
- Hide Author : User can hide the author image on a single post.
- Hide Category: This option allows the user to enable/disable category assigned in a single post.
- Hide Tag: This option allows the user to enable/disable views of tag in a single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
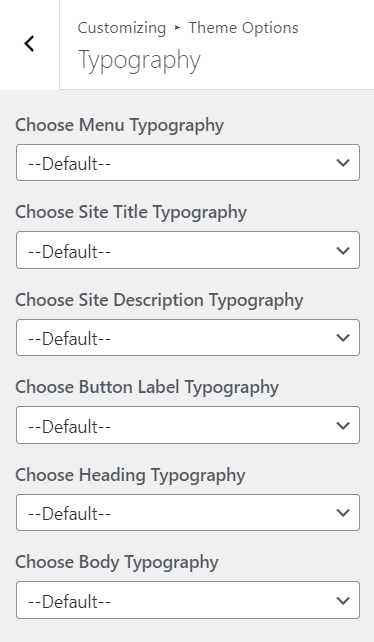
The Typography settings will include the following options:
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site Description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s button label.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for the entire site’s body text.

To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From the Customize section, go to WooCommerce settings..
2. In Reset all settings user will have following option:

- Share Notice: This settings has following options:
- Store notice: This setting allows user to set the text as store notice
- Enable Store notice: This setting will enable/ dsiable the store notice on entire site.
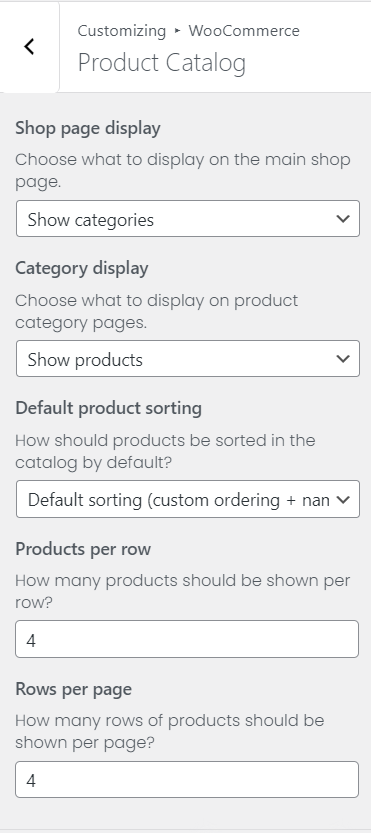
- Product Catalog: This settings has following options:
- Shop page Display: This setting allows user to choose what to display on the main shop page.
- category Display: This setting allows the user to choose what to display on product category pages.
- Default Product Sorting: This setting allows the user to set How products should be sorted in the catalog by default.
- Product per row: This setting allows the user to set the number of products per row.
- Row per page: This setting allows the user to set the number of rows per page.
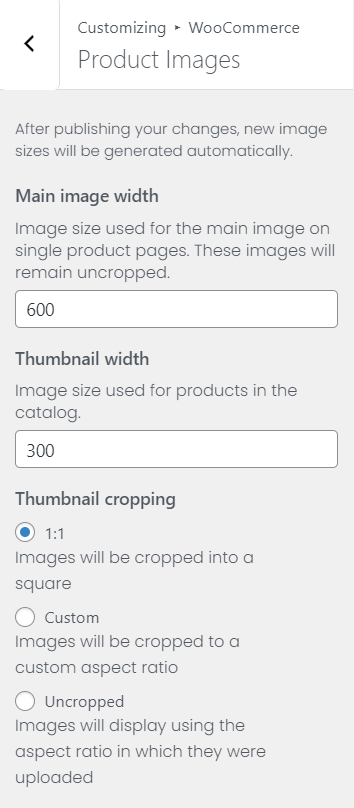
- Product Images:This settings has following options:
- main Image Width: This setting allows the user to set Image size used for the main image on single product pages.
- Thumbnail Width: This setting allows the user to set the Image size used for products in the catalog.
- Thumbnail Cropping: This setting will provide thumbnail cropping options.
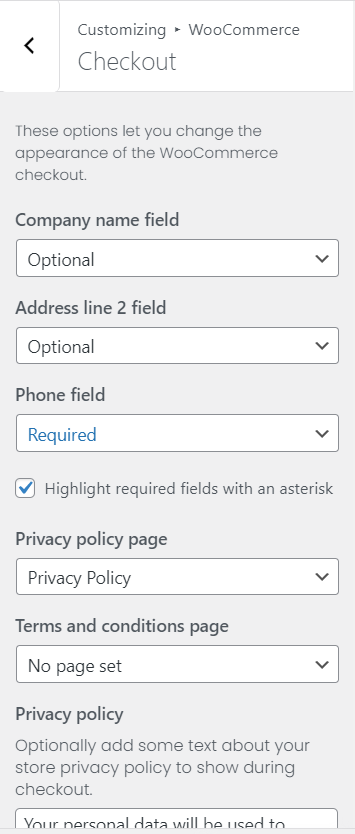
- Check Out: This settings has following options:
- Company name Field
- Address Line2 Field
- Phone field
- Privacy policy page
- Terms and conditions page
- Privacy policy




1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Blogable Pro theme to your Desktop
- Unzip blogable-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blogable Pro theme which shall replace the old files.



