

Themes Instructions
Select a Theme from the drop down menu
Food Hub
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate food-hub.zip theme in your computer.
- Select food-hub.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip food-hub.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of food-hub.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
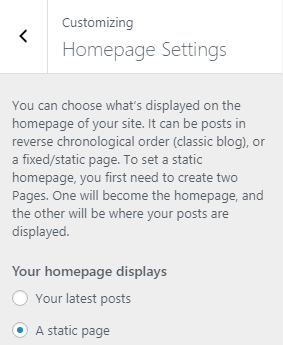
From Customizer section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title: This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage: you can set any page as Homepage .
From Posts Page: you can set any page as Blog.
-
- Enable content: Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


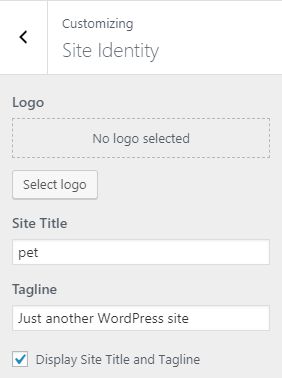
1. From Customizer section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
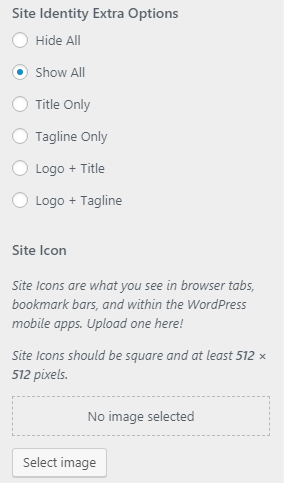
- Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
- Site Identity Extra Options

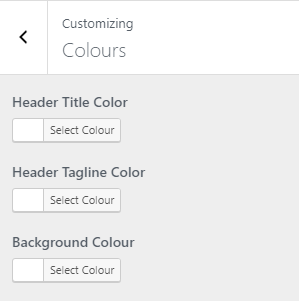
1. From Customizer section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Header Tagline Color: This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme: This changes the theme color of the site.

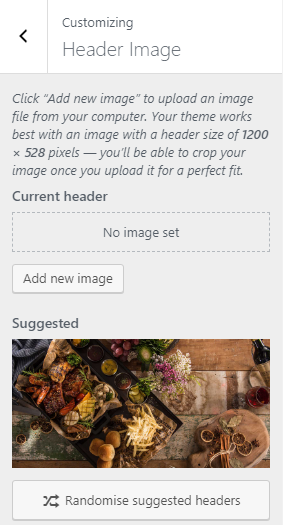
1. From Customizer section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customizer section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

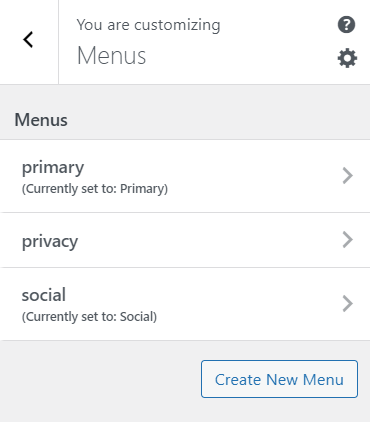
There are two ways of creating a menu
Note: Food Hub theme has two menu locations provided as Primary and Social.
- Menu Options :
- Menu locations:
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
-
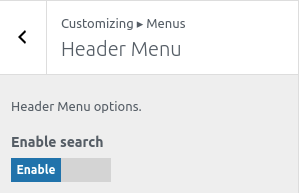
Header Menu:
- Enable search : This option is to show the search icon in primary menu

To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Three locations are available:

1. From Customizer section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

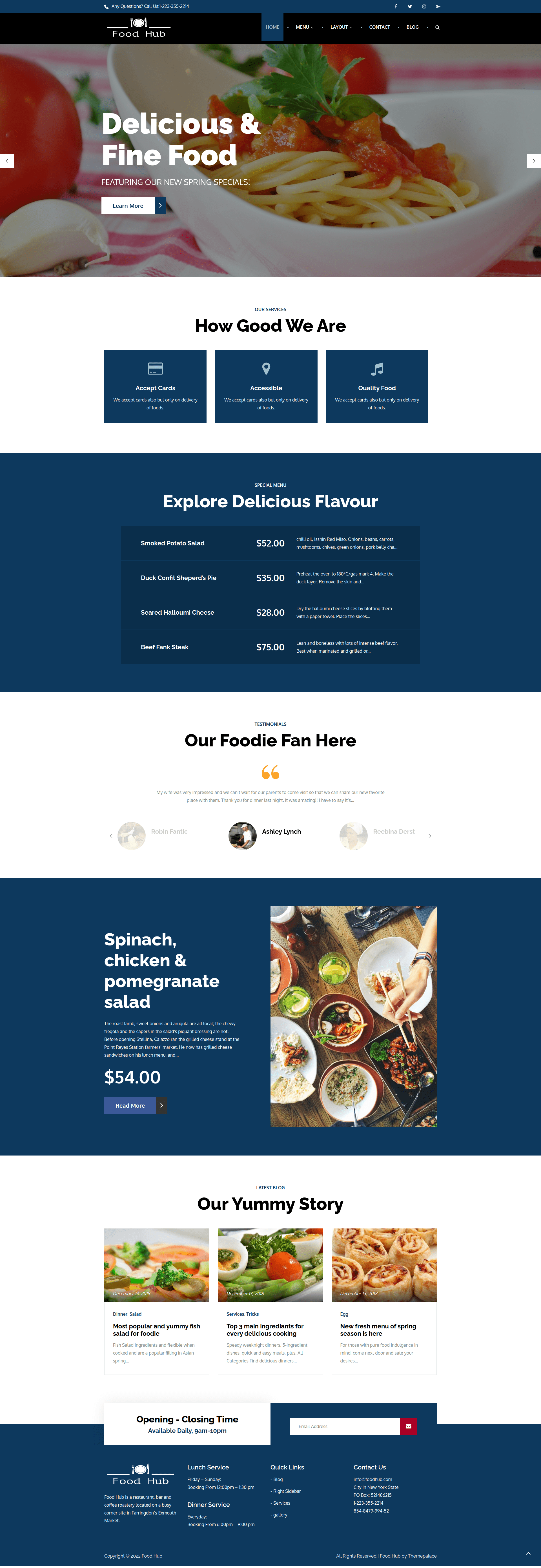
The demo of the front page can be divided into different sections as shown below.
- Topbar
- Main Slider
- Services
- Special Menu
- Testimonial
- Special Offer
- Blog
- Subscribe
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
Contact Form 7 Contact Form 7 is recommended in this theme to manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup.
WooCommerce WooCommerce is recommended in this theme to manage upload products, products category, products price and so on.
User can see the divided sections in the image below :

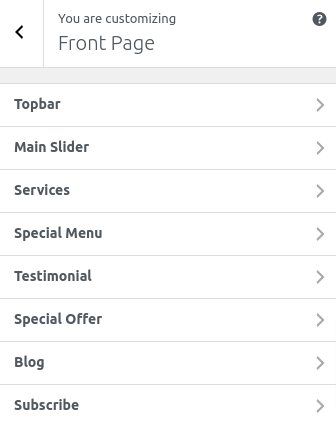
The customizer for the front-page setting options has the following sections shown below:

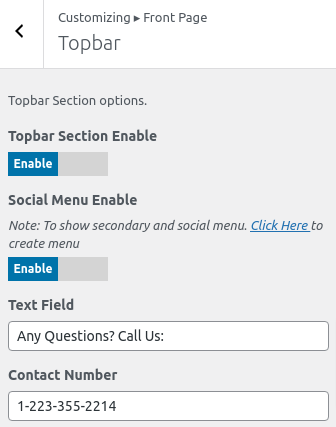
To configure the Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page /Topbar.
In this section the panel, it will include:
- Topbar Section Enable: Check to enable topbar on home-page otherwise Uncheck to hide.
- Social Menu Enable: Check to enable social icon on topbar of home-page otherwise Uncheck to hide.
- Text Field: This setting allows the user to set the contact us text on topbar.
- Contact Number: This setting allows the user to set the contact number on topbar.
After enabling topbar section, user will see following options

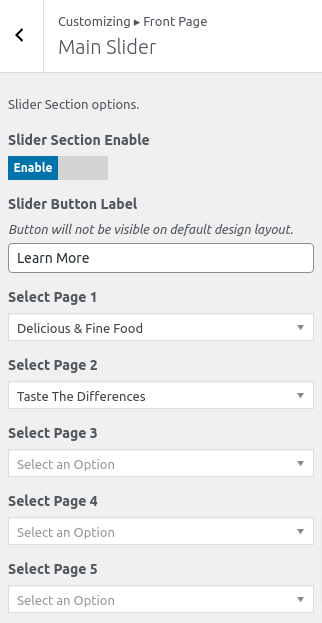
To configure the Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider .
In this section the panel, it will include:
- Main Slider Section Enable: Check to enable Main Slider on home-page otherwise Uncheck to hide.
- Button Label: This setting sets the label for the button.
- Select Page: This setting allows the user to select post to get featured image and content of that page.
After enabling Main Slider section, user will see following options

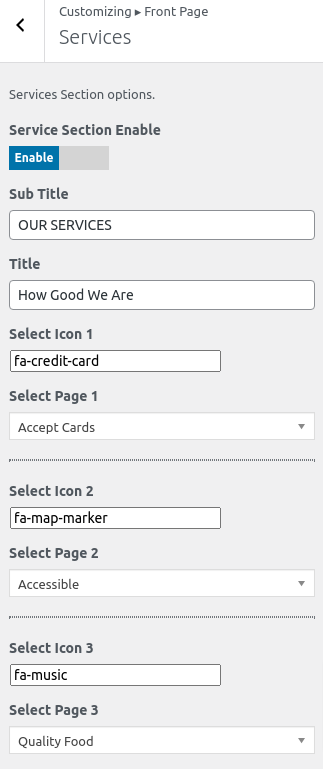
To configure the Service section, you need to go to Admin Panel / Appearance / Customize / Front Page / Service Section.
In this section the panel, it will include:
- Service Section Enable: This will enable / disable the display of the Service section.
- Subtitle: This setting allows the user to set the Sub title for the section.
- Title: This setting allows the user to set the title for the section.
- Select Icon: This setting allows the user to set icon of service.
- Select Page: This setting allows the user to choose a page and obtain the featured image and content from that page for the section.
*After enabling the Service Section, user will see following options

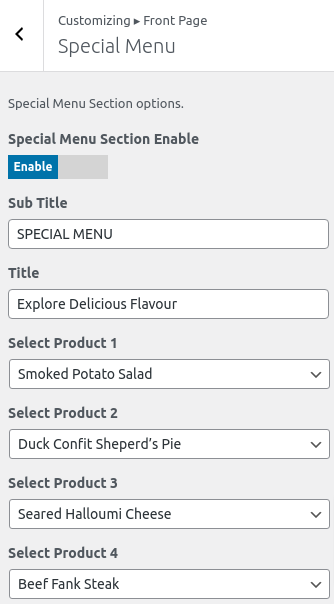
To configure the Special Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Special Menu .
In this section the panel, it will include:
- Special Menu Section Enable: Check to enable Special Menu on home-page otherwise Uncheck to hide.
- Sub Title: This setting allows user to set sub title in special menu section.
- Title: This setting allows user to set title in special menu section.
- Select Product: This setting allows the user to select product to get featured image and content of that product.
After enabling Special Menu section, user will see following options

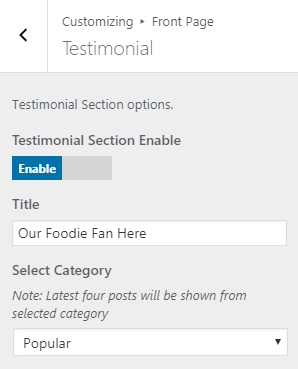
To configure Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this panel, you will find these options:
-
- Enable Testimonials: Check to enable on home-page otherwise Uncheck to hide.
After Testimonials section is enabled, you will see following options
-
-
- Title: This setting allows user to change the title of the section.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-

To configure the Special Offer section, you need to go to Admin Panel / Appearance / Customize / Front Page / Special Offer .
In this section the panel, it will include:
- Special Offer Section Enable: Check to enable Special Offer on home-page otherwise Uncheck to hide.
- Sub Title: This setting allows user to set sub title in special offer section.
- Title: This setting allows user to set title in special offer section.
- Select Product: This setting allows the user to select product to get featured image and content of that product.
After enabling Special Offer section, user will see following options

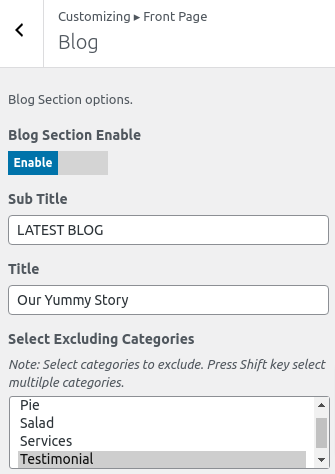
To configure the Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page /Blog .
In this section the panel, it will include:
- Blog Section Enable: Check to enable blog on home-page otherwise Uncheck to hide.
- Subtitle: This setting allows the user to set the Sub title for the section.
- Title: This setting allows the user to set the title for the section.
- Select Excluding Categories : This setting allows user to select multiple categories to get the featured image and content of that categories.
After enabling blog section, user will see following options

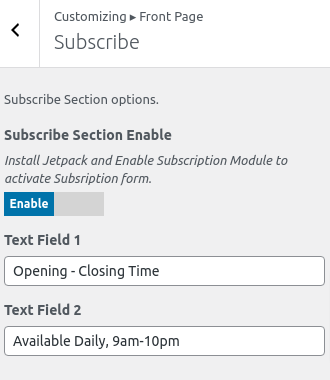
To configure the Subscribe section, you need to go to Admin Panel / Appearance / Customize / Front Page /Subscribe .
In this section the panel, it will include:
- Subscribe Section Enable: Check to enable subscribe on home-page otherwise Uncheck to hide.
- Text Field 1: This setting allows the user to set the 1 text label for the section.
- Text Field 2: This setting allows the user to set the 2 text label for the section.
After enabling subscribe section, user will see following options

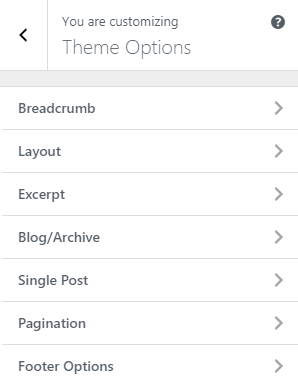
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
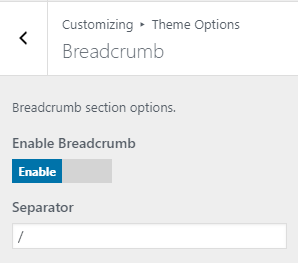
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customizer section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb: This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part. Available site layout is Wide& Boxed.
1. From Customizer section, go to Theme Options.
2. From Theme Options, you will see Layout.
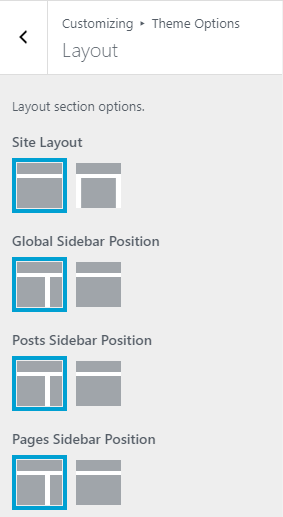
3. In Layout Options you will see:
- Global Sidebar Position: This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar.
- Posts Sidebar Position: This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar.
- Pages Sidebar Position: This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customizer section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.
- Blog Page Read More Text: This option allows user to set the read more text.

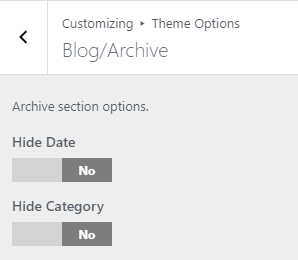
1. From Customizer section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category: This option allows user to enable/disable category assigned in blog post.

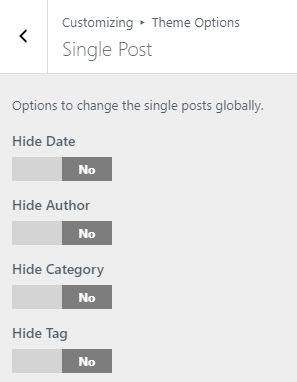
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
-
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author: You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

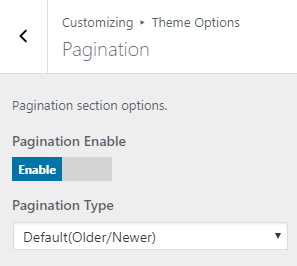
1. From Customizer section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts: Default pagination option.

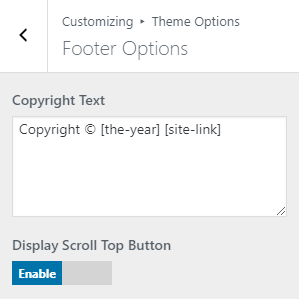
1. From Customizer section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 4 Footer Widget fields.
- Copyright text: This changes Copyright text content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

1. From Customizer section, go to Reset all settings.
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customizer section, go to Additional CSS.
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Food Hub theme to your Desktop
- Unzip food-hub.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Food Hub theme which shall replace the old files.



