

Themes Instructions
Select a Theme from the drop down menu
Music Zone Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate music-zone-pro.zip theme in your computer.
- Select music-zone-pro.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip music-zone-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of music-zone-pro.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
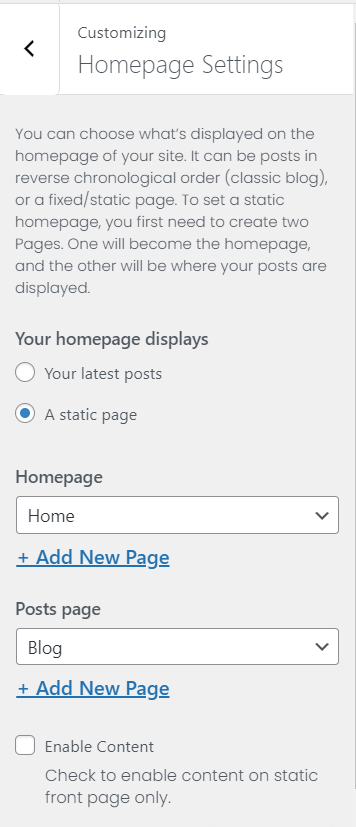
From the Customize section, then go to Homepage Setting, here user can choose what’s displayed on the homepage of the site, there will be two options:
- Your latest posts: When the user selects “your latest post” it sets your latest posts as “frontpage”.
- A static page: When the user selects the “A static page” it will consist of “Front Page” and ” Post Page “.
-
Note: All the custom sections of the homepage will only be visible on the Homepage setting once the user sets a page for the Homepage Setting option.
- Enable content: Check to display the Homepage’s content. If this option is enabled then the content of the homepage is displayed. For Example “Home” is set as the front page then the content of the home is displayed at the home page design after enabling this option.
From Homepage: Users can set the desired page as Homepage.
From Posts Pages: Users can set any page as a Blog.
*(The Frontpage and the blog page cannot be the same)

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
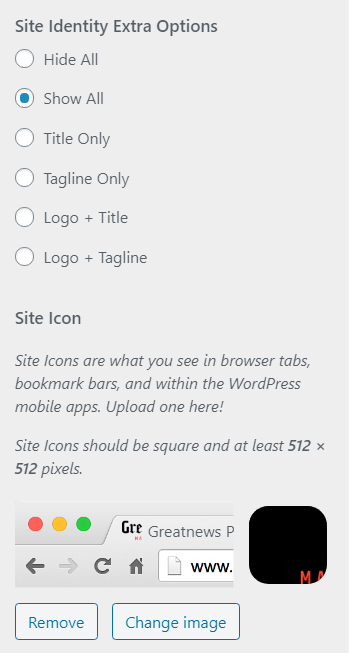
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


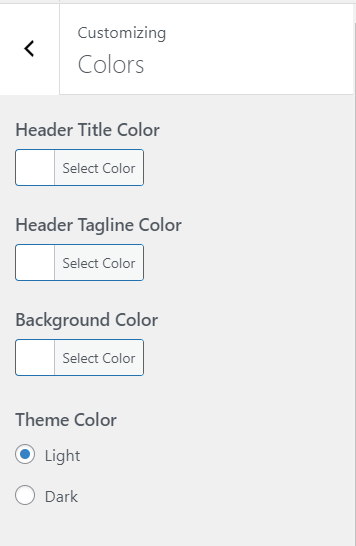
1. From the Customize section, go to Colors.
2. On the Colors section, there will be the following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color: This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light, and dark.
- Color Scheme: This modifies the theme color of the site.


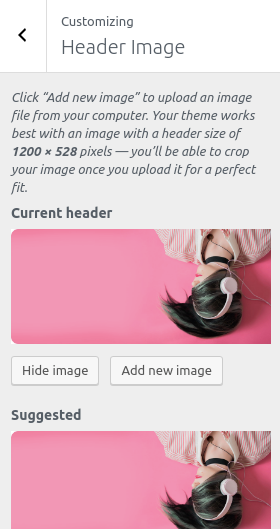
1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

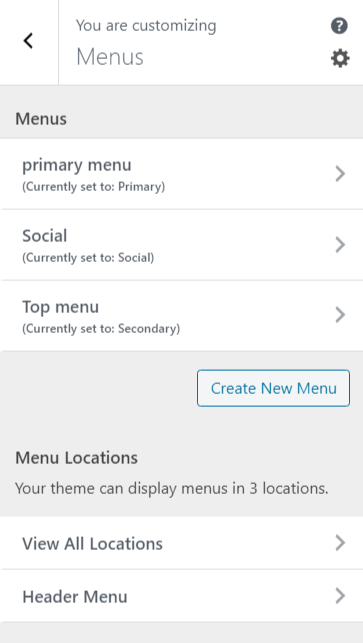
Note: This theme has two menu location provided as Primary and Social.
- Menu Options :
-
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Menu Search Enable : If enable search is enable then the search icon will be shown in last of the primarymenu bar.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.


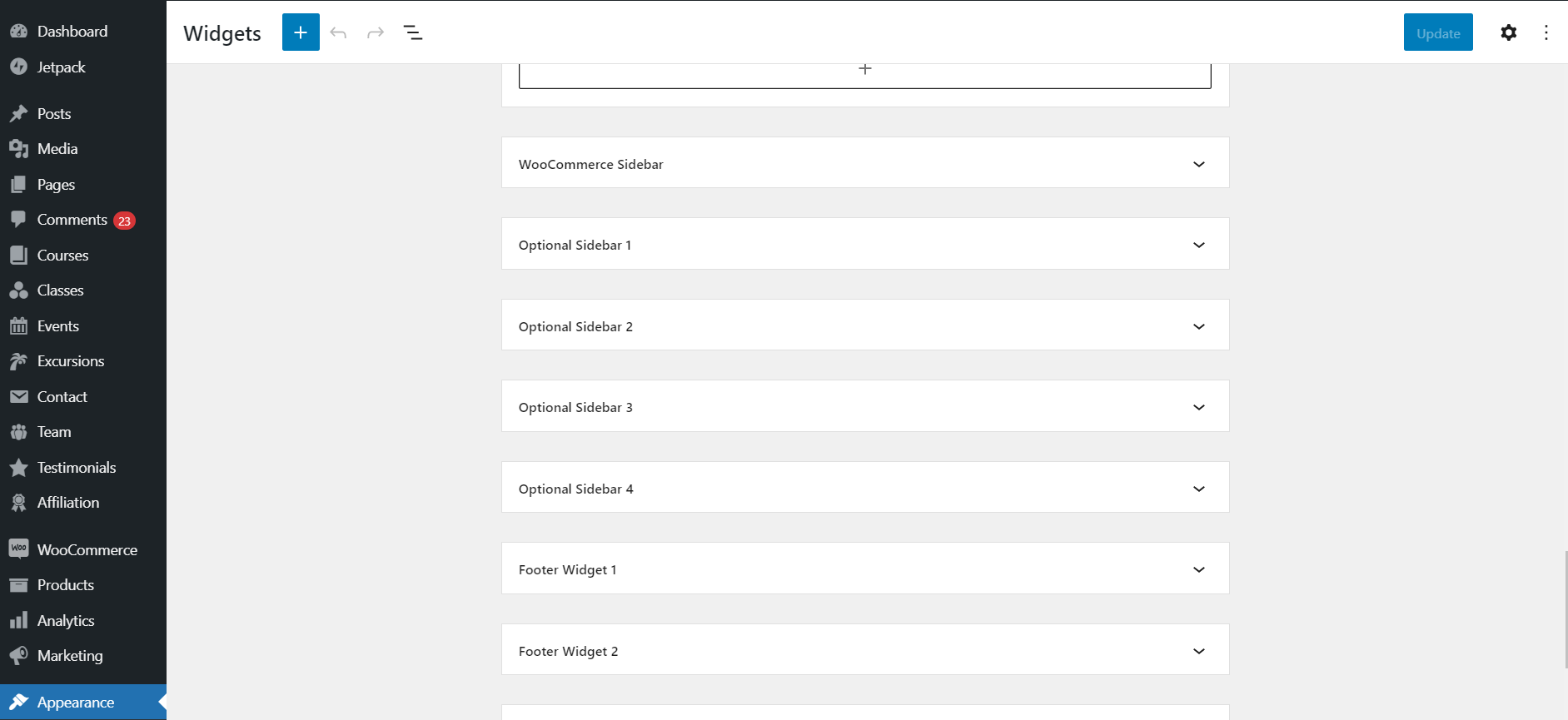
1. To configure the Widget, user need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
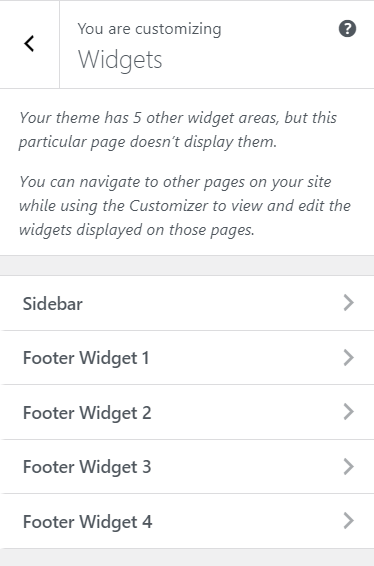
1. From the Customize section, go to Widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages.
Widgets: This section will add widgets to the footer section on the whole site.


The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Slider
- Service
- About Us
- Playlist
- Recent Albums
- Promotion
- Recent Product
- Event
- Gallery
- Team
- Counter
- Testimonial
- Latest Posts
- Subscription
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
TP EducationTP Education is recommended in this theme to add custom post type ( Events, Courses, Classes, Excursions, Team, Testimonial, Affiliation ) and it’s required meta fields for educational sites.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
Contact Form 7 Contact Form 7 is recommended in this theme to manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup.
Woo Commerce Woo Commerce is recommended in this theme to create an eCommerce toolkit that helps to sell anything. Beautifully.
User can see the divided sections in the image below :

The customizer for the front-page setting options has the following sections shown below:

To configure the Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page /Slider.
In this section the panel, it will include:
- Slider Section Enable: Check to enable Slider on home-page otherwise Uncheck to hide.
- Slider Autoplay: This setting allows the user to autoplay slider posts.
- Number of Slides : This setting allows user to set number of posts/ pages to display.
- Excerpt Length : This setting allows user to set number of excerpt text to display.
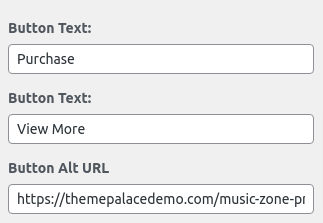
- Button Label: This setting allows the user to set the button label for the slider
- Alt Button Label: This setting allows the user to set the button label for the slider
- Alt Button URL: This setting allows the user to set the button label for the slider
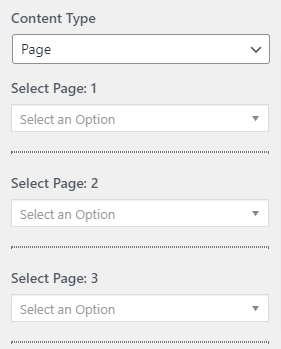
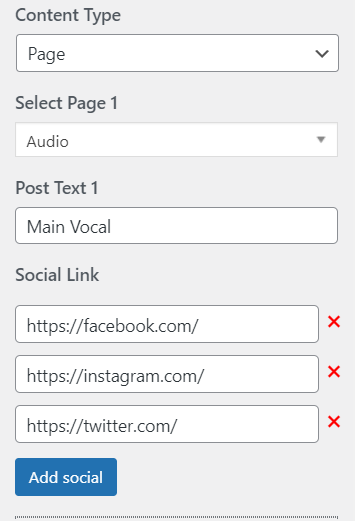
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ category to display as a Slider
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
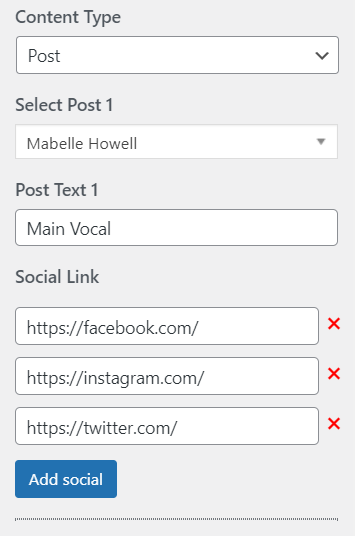
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
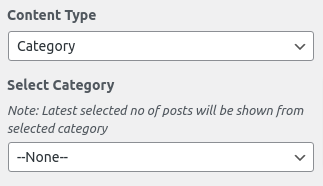
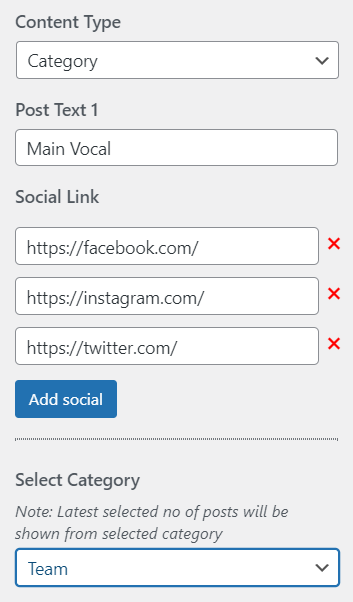
- Category: After selecting the content type as category, this would allow users to select any category to display on the slider Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

After enabling Slider section, user will see following options


Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Service section, you need to go to Admin Panel / Appearance / Customize / Front Page /Service.
In this section the panel, it will include:
- Service Section Enable: This will enable /Disable the display of the Service section.
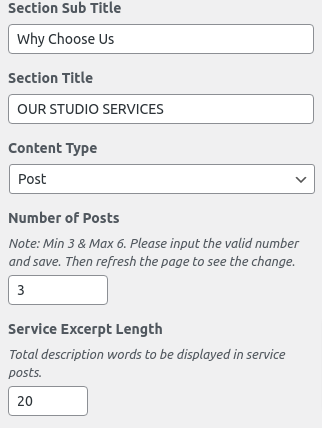
- Section Subtitle: This setting allows the user to set the title for the section.
- Section Title: This setting allows user to set the subtitle for the section.
- Number of Services: This setting includes the number of posts/ pages to display.
- Service Excerpt Length: This setting includes the number of description text to display on service section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Service Section. It contains select options ( Pages, Post, and Category) which allow user to select the title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
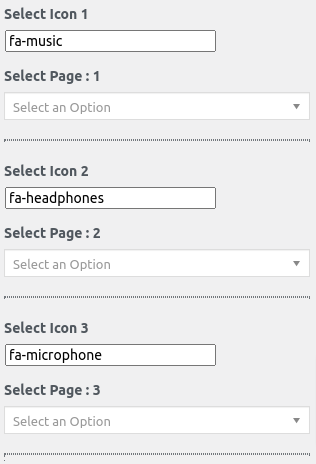
- Service Icon: This setting sets the icon for the selected page of the section
- Select Page: This setting allows the user to choose a page and obtain the content from that page for the Service section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Service Section.
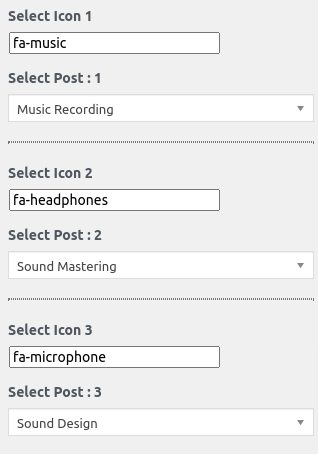
- Service Icon: This setting sets the icon for the selected page of the section
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Service Section.
- Service Icon: This setting sets the icon for the selected page of the section
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*After enabling the Service Section, section, user will see following options

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us Section.
In this section the panel, it will include:
- About Us Section Enable: This will enable /Disable the display of the About Us section.
- Subtitle: This setting allows the user to set the Sub title for the section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the About us Section. It contains select options ( Pages, Post, and Custom) which allow user to select the title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the content from that page for the About us section.
- Button Label : This setting sets the label for the button.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the About us Section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Custom: The custom content type allows the user to add customized image, and other contents.
- Title: This setting allows the user to set the title for the section
- Description: This setting allows the user to set the description for the section.
- Image: This setting allows the user to set the image for the section.
- Button Label : This setting sets the label for the button.
- Button Link : This setting sets the Link for the button.

*After enabling the About Us Section, user will see following options

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

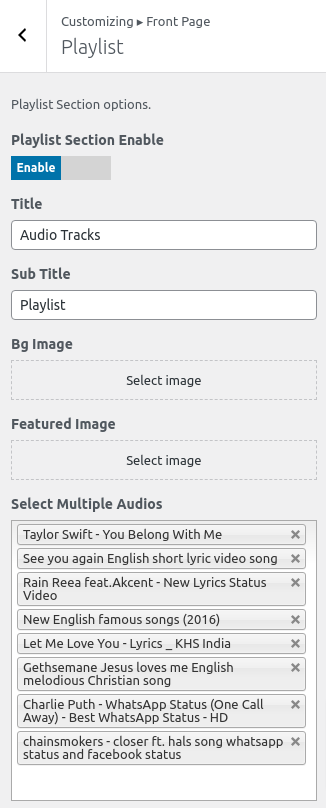
To configure the Playlist section, you need to go to Admin Panel / Appearance / Customize / Front Page /Playlist Section.
In this section the panel, it will include:
- Playlist Section Enable: This will enable /Disable the display of the Playlist section.
- Title: This setting allows the user to set the title for the section.
- Sub Title: This setting allows the user to set the Sub Title for the section.
- Bg Image: This setting allows the user to set the Background Image for the section.
- Featured Image: This setting allows the user to set the featured Image for the section.
- Select Multiple Audios: This setting includes the multiple audio tracks to display on the section.
*After enabling the Playlist Section, user will see following options

To configure the Recent Album section, you need to go to Admin Panel / Appearance / Customize / Front Page /Recent Album.
In this section the panel, it will include:
- Recent Album Section Enable: Check to enable Recent Album on home-page otherwise Uncheck to hide.
- Title: This setting allows the user to set the title for the album section.
- Sub Title: This setting allows the user to set the sub title for the album section.
- Button Label: This setting allows the user to set the button label for the album
- Number of Posts : This setting allows user to set number of posts/ pages to display.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, Product, Product Category) which allow the user to select a page/post/ category to display as a Recent Album
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Post Sub Title: This setting allows the user to set the post’s sub title of the album section.
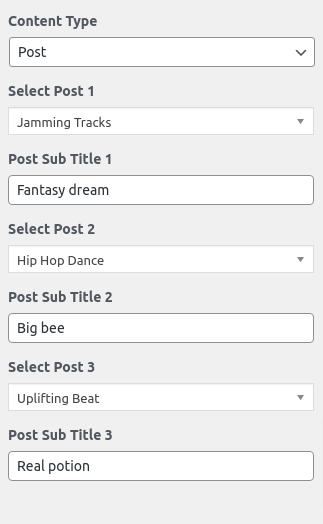
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Post Sub Title: This setting allows the user to set the post’s sub title of the album section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the album Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Post Sub Title: This setting allows the user to set the post’s sub title of the album section.
- Products: Selecting Products as Content Type allows the user to choose Products from Select Post setting where featured image and content of that selected posts is displayed.
- Select Product : This setting allows the user to select product to get featured image and content of that product.
- Product Sub Title: This setting allows the user to set the product’s sub title of the album section.
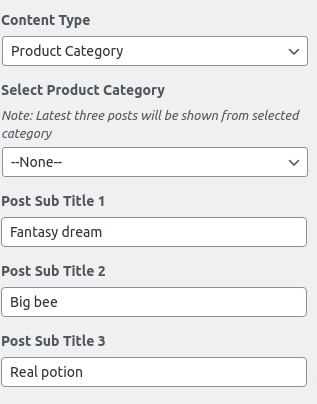
- Products Category: After selecting the content type as product category, this would allow users to select any product’s category to display on the album Section.
- Select product category : This setting allows the user to choose a product category and obtain the featured picture and content for the section.
- Post Sub Title: This setting allows the user to set the post’s sub title of the album section.

After enabling Recent Album section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Products Options : After selecting the content type as products user needs to select the following:

Products Category Options : After selecting it as content type user needs to select the following:

To configure the Promotion section, you need to go to Admin Panel / Appearance / Customize / Front Page / Promotion Section.
In this section the panel, it will include:
- Promotion Section Enable: This will enable /Disable the display of the Promotion section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Promotion Section. It contains select options ( Pages, Post, and Custom) which allow user to select the title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the content from that page for the Promotion section.
- Button Label : This setting sets the label for the button.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Promotion Section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
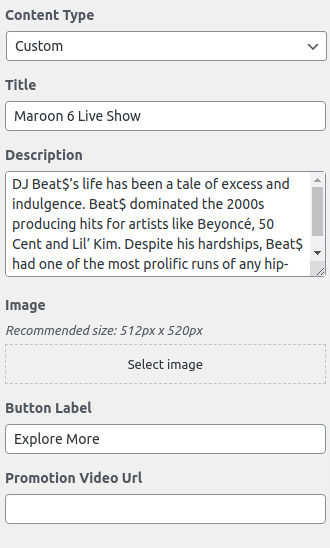
- Custom: The custom content type allows the user to add customized image, and other contents.
- Title: This setting allows the user to set the title for the section
- Description: This setting allows the user to set the description for the section.
- Image: This setting allows the user to set the image for the section.
- Button Label : This setting sets the label for the button.
- Button Link : This setting sets the Link for the button.

*After enabling the Promotion Section, user will see following options
Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure the Recent Product section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Product Section.
*Note: To activate this section you need to install WooCommerce Plugin.
In this section the panel, it will include:
- Recent Product Section Enable: This will enable /Disable the display of the Recent Product section.
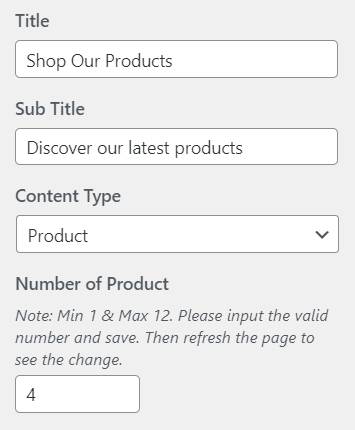
- Title: This setting allows the user to set the title for the section.
- Subtitle: This setting allows the user to set the Sub title for the section.
- Number of product: This setting includes the number of products to display.
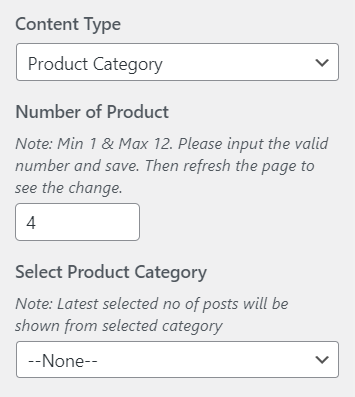
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Product Section. It contains select options ( Product and Product Category) which allow user to select the title from one of those.
- Product: Selecting Product as Content Type allows the user to choose Product from Select Product setting where the content of that selected Product is displayed.
- Select Product: This setting allows the user to select Product to get featured image and content of that page.
- Product Category: After selecting the content type as Product Category, this would allow users to select any Product Category to display on the product Section.
- Select Product category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*After enabling the Product Section, user will see following options

Product Options :After selecting the content type as Product user needs to select the following:

Product Category Options : After selecting it as content type user needs to select the following:

To configure the Event section, you need to go to Admin Panel / Appearance / Customize / Front Page /Event .
In this section the panel, it will include:
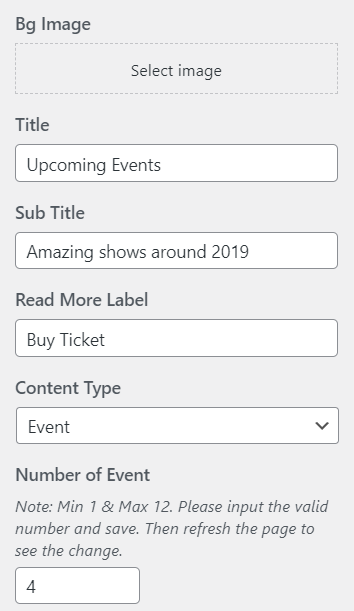
- Event Section Enable: Check to enable Event on home-page otherwise Uncheck to hide.
- Bg Image: This setting allows the user to set the Background Image for the section.
- Title: This setting allows the user to set the title for the section.
- Subtitle: This setting allows the user to set the Sub title for the section.
- Read more text Label: This option allows the user to set a Blog Page Button.
- Number of Event :This setting includes the number of posts/ pages to display.
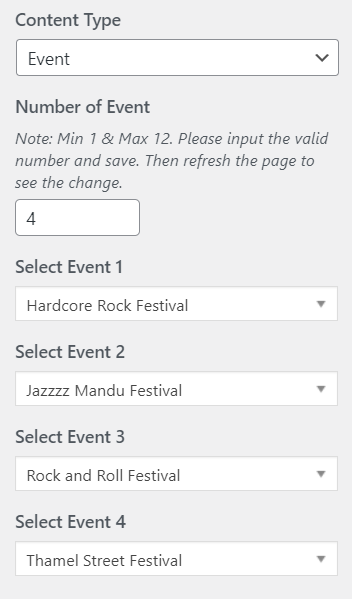
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, Event , And Event Category) which allow the user to select a page/post/category/ Event/ Event Category to display as a Event
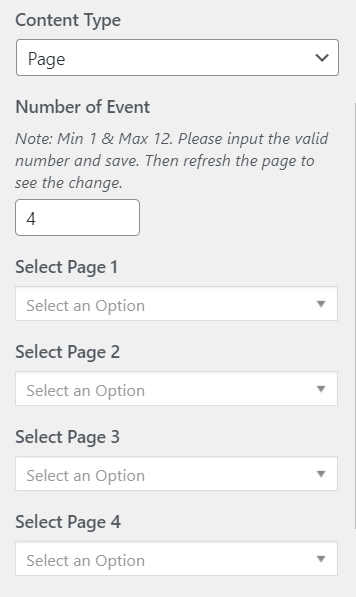
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
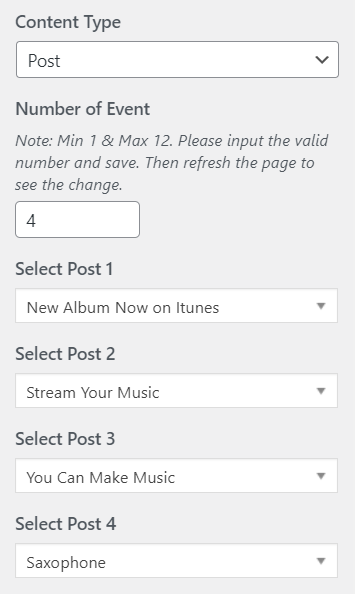
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
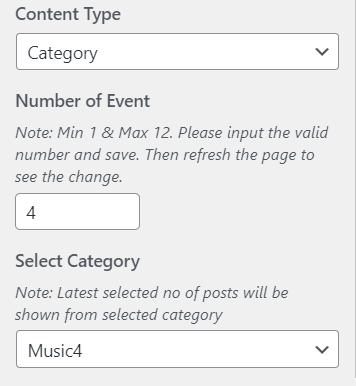
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select category: This setting allows the user to choose a category and obtain the featured image and content for the section.
- Events: Selecting Events as Content Type allows the user to choose Posts from Select Events setting where featured image and content of that selected posts is displayed.
- Select Events : This setting allows the user to select Events to get featured image and content of that post.
- Events Category: Selecting Events Category as Content Type allows the user to choose Events Category from and set featured image and content of that selected Category is displayed as section content.
- Select Events category: This setting allows the user to choose a category and obtain the featured image and content for the section.

After enabling Event section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Events Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery Section.
In this section the panel, it will include:
- Gallery Section Enable: This will enable /Disable the display of the Gallery section.
- Section Title: This setting allows the user to set the title for the section.
- Section Sub Title: This setting allows the user to set the subtitle for the section.
- Number of gallery : This setting allows the user to set the number of to show for the section.
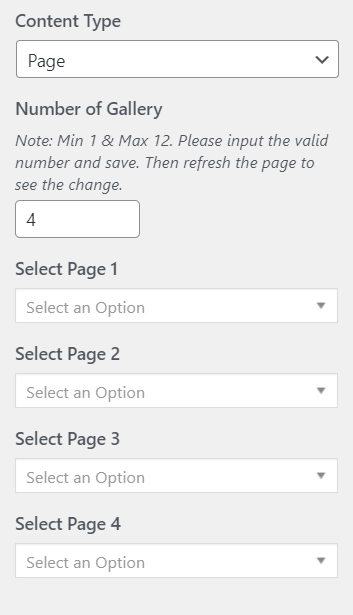
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Gallery Section. It contains select options ( Pages, Post, and Category) which allow user to select the content from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the content of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Gallery section.
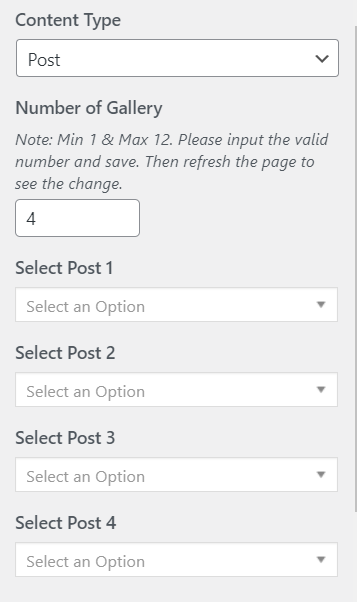
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the gallery Section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
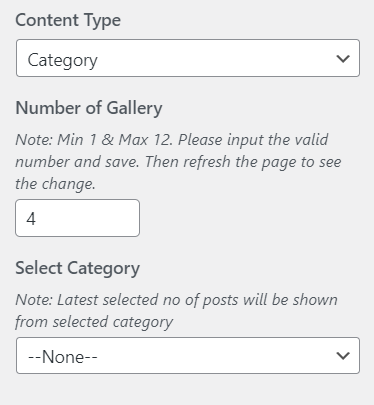
- Category: Selecting Category as Content Type would allow users to select any category to display on the Gallery section.
- Select category: This setting allows the user to choose a category and obtain the featured image and content for the section.

*After enabling the Gallery, section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Team section, you need set the homepage layout to Business Design and go to Admin Panel / Appearance / Customize / Front Page / Team.
In this section the panel, it will include:
- Team Section Enable: This setting will enable/Disable the display of the Team section.
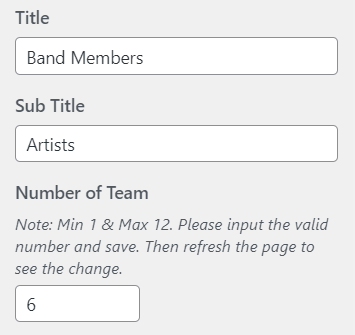
- Section Title :This setting allows the user to set the title for the Team section.
- Section Sub Title :This setting allows the user to set the subtitle for the Team section.
- Number of Team :This setting includes the number of posts/ pages to display.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the team section. It contains select options ( Pages, Post, and Category) which allow user to select title from one of those.
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to select icon for team.
- Select position: This setting allows the user to set the position of the team members.
- Social link: This setting allows the users to set the social link of the selected team members.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Team section.
- Select post: This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Select Postition : This setting allows the user to set the position of the team members.
- Social Link: This setting allows the users to set the social link of the selected team members.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to choose a category and obtain the featured picture and content for the Team section.
- Select Position: This setting allows the user to set the position of the team members
- social link: This setting allows the users to set the social link of the selected team .

*After enabling the Team section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Counters section, you need to set the homepage layout to Business Design and go to Admin Panel / Appearance / Customize / Front Page / Counters.
In this section the panel, it will include:
- Counter Section Enable: This setting will enable/Disable the display of the Counters section.
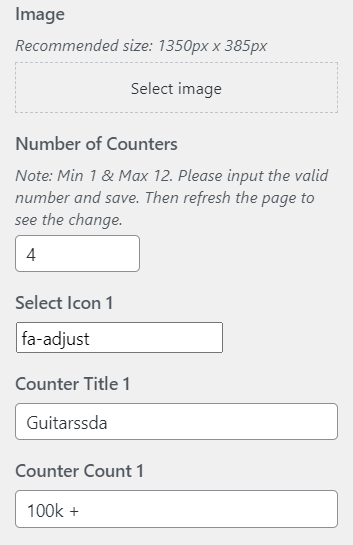
- Counter Background Image: This setting allows the user to add the background Image for the section.
- Number of Counters : This setting allows the user to set the number of counters to show for the section.
- Select Icon : This setting allow user to set counter icon.
- Counter Title : This setting allow user to set counter title.
- Counter Count : his section shows the counter count for each counter.

*After enabling the counters section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

To configure the Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonials Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Section Title : This setting will allow users to set the section title.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Number of testimonials : This section will allow user to set the number of testimonials
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Testimonial section. It contains select options ( Pages, Post, Category, and Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Position: This setting allows the user to set the Position.
- Posts: Selecting Posts as Content Type would allow users to select any post to display its featured image and content for the Testimonial section.
- Select Post : This setting allows the user to choose a post and obtain the featured image and content from that post for the section.
- Position: This setting allows the user to set the Position.
- Category: Selecting Category as Content Type would allow users to select any category to display on the Testimonial section.
- Position: This setting allows the user to set the Position.
- Select category: This setting allows the user to choose a category and obtain the featured image and content for the section.
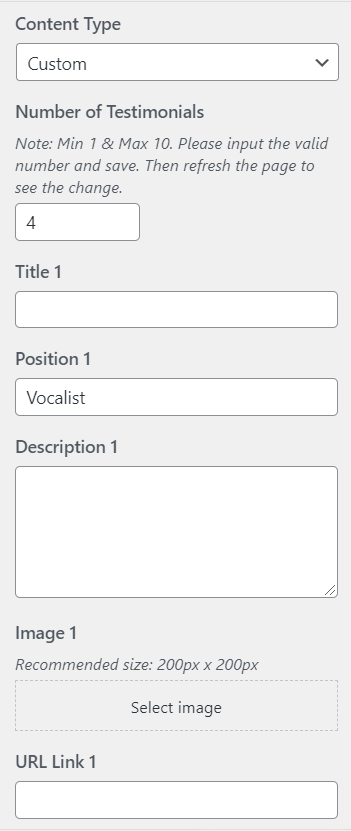
- Custom: The custom content type allows the user to add customized image, and other contents.
- Title: This setting allows the user to set the title for the section
- Position: This setting allows the user to set the Position.
- Description: This setting allows the user to set the description for the section.
- Image: This setting allows the user to set the image for the section.
- URL Link : This setting sets the Link for the button.

*After enabling the Testimonials section, user will see following options
*Note: Min 1 & Max 10. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts Section.
In this section the panel, it will include:
- Latest Posts Section Enable: This will enable /Disable the display of the Latest Posts section.
- Section Title: This setting allows the user to set the title for the section.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Number of Post : This setting includes the number of Category to display.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, and recent) which allow the user to select a page/post/ category/ recent to display as a Blog
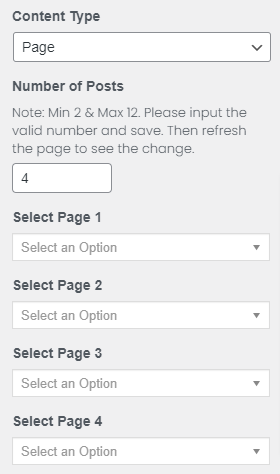
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
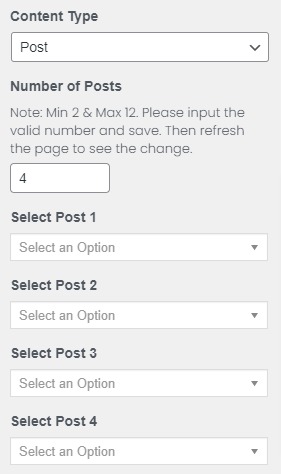
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Latest Posts Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Recent: After selecting the content type as recent, this would display the recent posts on the Latest Posts section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.

*After enabling the Latest Posts Section, section, user will see following options

Pages Options :After selecting the content type as pages user needs to select the following:

Posts Options :After selecting the content type as posts user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

To configure the Subscription section, you need to go to Admin Panel / Appearance / Customize / Front Page /Subscription.
*Note: To activate this section you need to install Jetpack Plugin and activate subscription module.
In this section the panel, it will include:
- Subscription Section Enable: This will enable /Disable the display of the Subscription section.
- Bg Image: This setting allows the user to set the Background Image for the section.
- Section Title : This setting allows the user to set the section title.
- Section SubTitle : This setting will allow users to set the section subtitle.

*After enabling the Subscription ,section, user will see following options

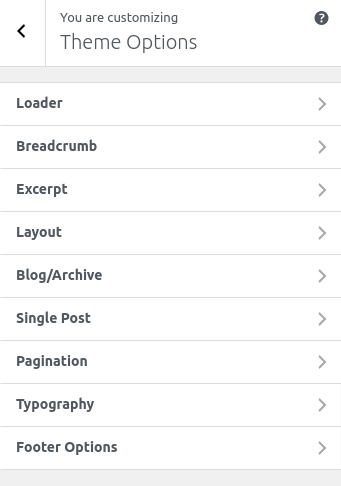
You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The theme settings are explained below:.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
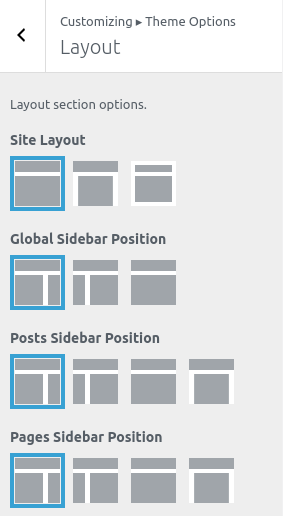
3. In Layout Options you will see:
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
This setting will include following settings:
- Column Layout: This option allows the user to set a Blog Posts column layout(i.e: One Column, Two Column, Three Column ).
- Hide Banner: This option allows the user to hide and show banner image in blog/archive page.
- Hide Post Image: This option allows the user to hide and show blog post’s image in blog/archive page.
- Hide Post Content: This option allows the user to hide and show blog post’s content in blog/archive page.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Banner: This option allows the user to hide and show banner image in single page.
- Hide Image: This option allows the user to hide and show post/page image in single page.
- Hide Date: This option allows the user to enable/disable the date assigned in a single post.
- Hide Author : User can hide the author image on a single post.
- Hide Category: This option allows the user to enable/disable category assigned in a single post.
- Hide Tag: This option allows the user to enable/disable views of tag in a single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
The Typography settings will include the following options:
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site Description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Sub Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Sub Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for the entire site’s body text.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s button label.

To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Music Zone Pro theme to your Desktop
- Unzip music-zone-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Music Zone Pro theme which shall replace the old files.



