

Themes Instructions
Select a Theme from the drop down menu
Branded Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate branded-pro.zip theme in your computer.
- Select branded-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip branded-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Branded Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
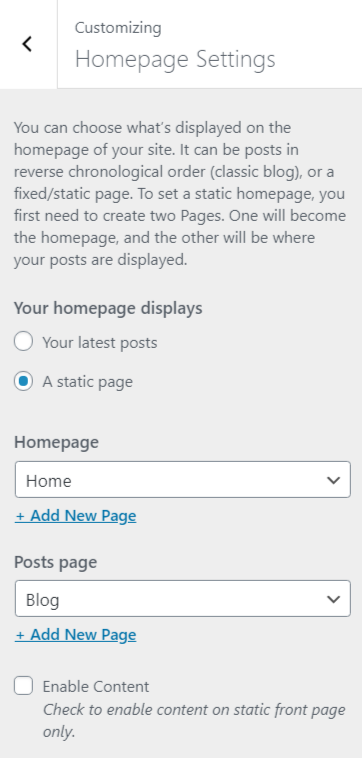
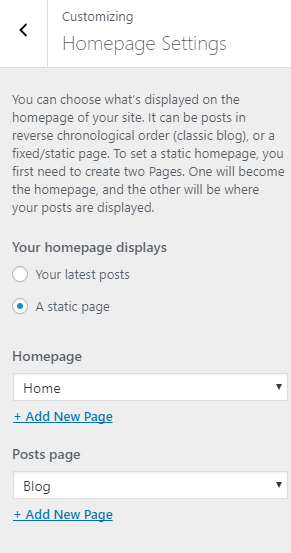
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
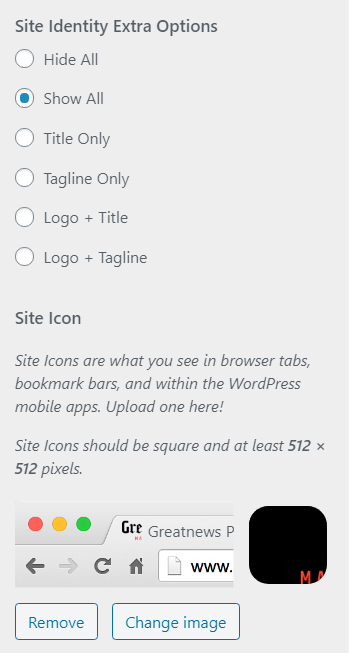
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


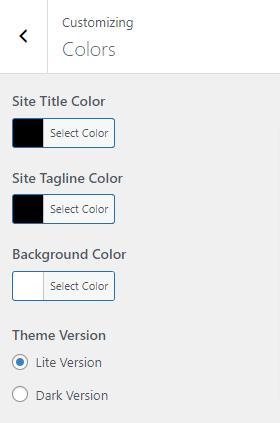
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

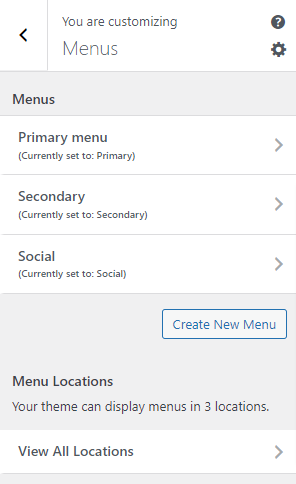
- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
- Social: This setting allows user to change social menu.
-
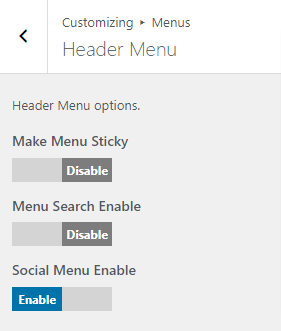
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Show Search Menu:This option is for search icon. If search icon is enable then the the search icon will get added on haeader menu.
- Social Menu Enabel:This option is for Social Menu. If social menu is enable social menu will get displayed on header.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:


1. From Customize section, go to.
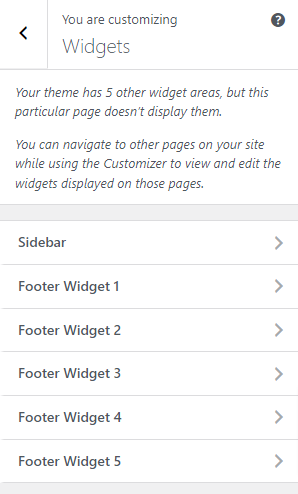
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4, Footer Widget 5
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Hero Banner
- Services
- About Us
- Team
- Our Partner
- Project
- Process
- Testimonial
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Contact Form 7 Contact Form 7 is recommended in this theme to create custom form.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
WooCommerce WooCommerce is recommended in this theme.
Category Image WooCommerce is recommended in this theme.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.

To configure Hero Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Banner.
In this panel, you will find these options:
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set Title of the section.
- Title : This setting allow user to set Title of biography section.
- Description : This setting allow user to set Description of biography section.
- Number of Posts : This setting allow user to set number of slider posts to show.
- Title : This setting allow user to set Title of Contact section.
- Contact Address : This setting allow user to set Contact Address of Contact section.
- Contact Number : This setting allow user to set Contact Number of Contact section.
- Contact Email : This setting allow user to set Contact Email of Contact section.
- Section Title : This setting allow user to set Title of the section.
- Number of Posts : This setting allow user to set number of slider posts to show.
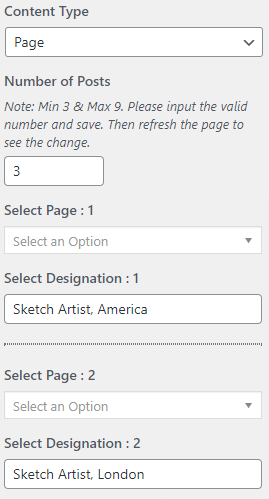
- Content Type : It contains select options ( Pages, Post, Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Button Label : This setting allow user to set Read More Button Text.
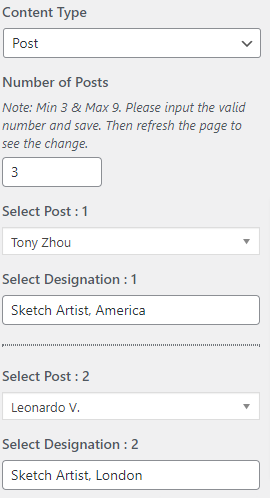
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Button Label : This setting allow user to set Read More Button Text.
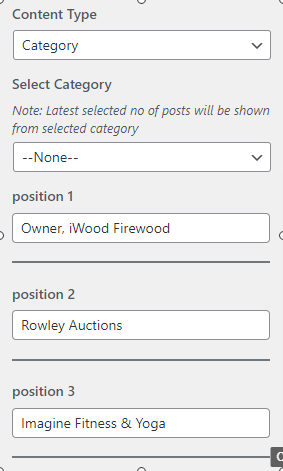
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Button Label : This setting allow user to set Read More Button Text.
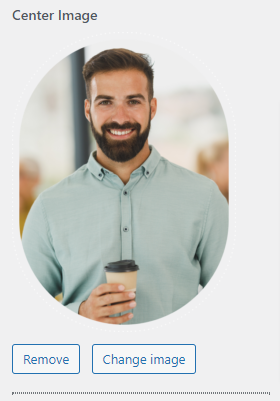
- Center Image : This setting allow user to set center image of hero banner section.
- Number of Posts : This setting allow user to set number of counters to show.
- Value : This setting allow user to set value off the counters.
- Label : This setting allow user to set label off the counters.

After Hero Banner section is enabled, you will see following options


Services
Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings



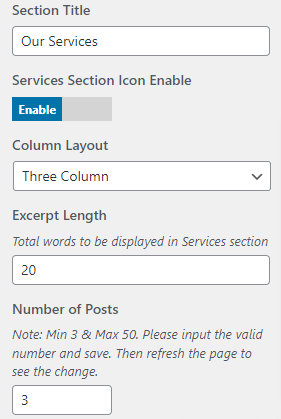
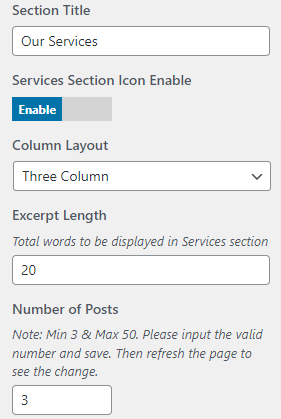
To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
- Service Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set Title of the section.
- Service Section Icon Enable:This options allows user to enalbe/disble icons on service section
- Column Layout: This setting allows the user to select the column layout for displaying the services
- Number of Posts : This setting allow user to set number of services to show.
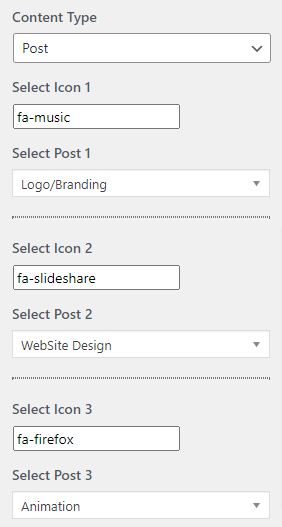
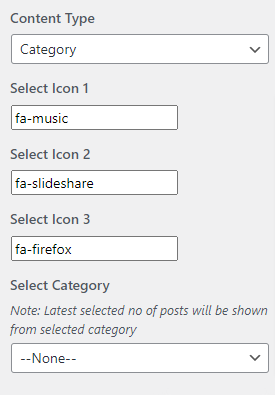
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Icon: This setting allows user to set icon.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Icon: This setting allows user to set icon.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Icon: This setting allows user to set icon.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Services section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- Service Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set Sub Title of the section.
- Content Type : It contains select options ( Pages, Post, Custom ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page : This setting allows user to select page to get the featured image and content of that page.
- Button Text : This setting allow user to set Read More Button Text.
- Extra Image : This setting allow user to set Extra Image on the about us section.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select page to get the featured image and content of that post.
- Button Text : This setting allow user to set Read More Button Text.
- Extra Image : This setting allow user to set Extra Image on the about us section.
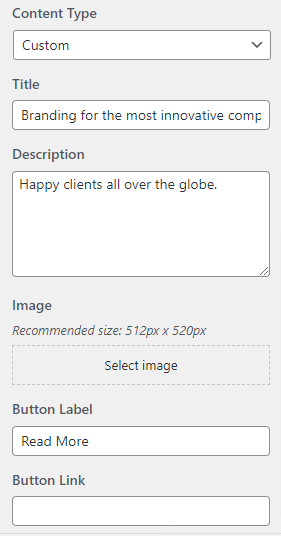
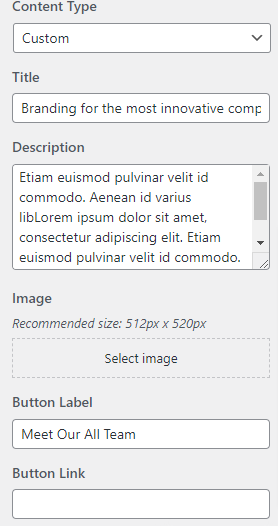
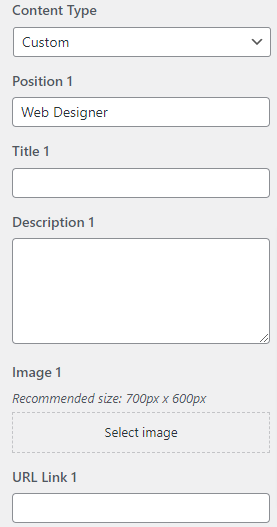
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select Custom setting where featured image and content of that selected Custom is displayed as section content.
- Title : This setting allow user to set custom title of the section.
- Custom Description : This setting allow user to set the custom content of the section.
- Image : This setting allow user to set the custom image of the section.
- Button Label : This setting allow user to set custom Button Text.
- Button Text Link : This setting allow user to set the link on custom Button Text.

After About Us section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings

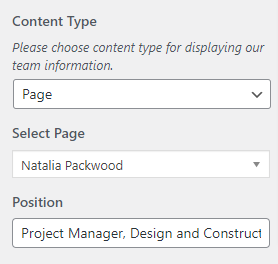
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page : This setting allows user to select page to get the featured image and content of that page.
- Position: This setting allows the user to set the position of the team members.
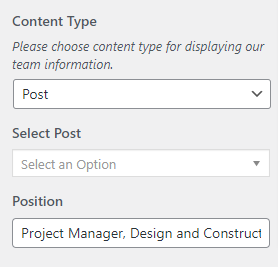
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select page to get the featured image and content of that post.
- Position: This setting allows the user to set the position of the team members.
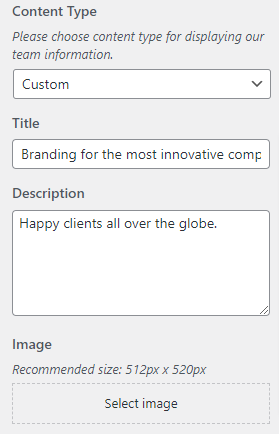
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select Custom setting where featured image and content of that selected Custom is displayed as section content.
- Title : This setting allow user to set custom title of the section.
- Custom Description : This setting allow user to set the custom content of the section.
- Image : This setting allow user to set the custom image of the section.
- Position: This setting allows the user to set the position of the team members.
- Custom Link : This setting allow user to set the link on custom Link.
Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings


To configure Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Team.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of team section.
- Content Type : It contains select options ( Pages, Post, Category, Recent ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image that page.
- Button Label : This setting allow user to set Button Text.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image of that post.
- Button Label : This setting allow user to set Button Text.
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select Custom setting where featured image and content of that selected Custom is displayed as section content.
- Title : This setting allow user to set custom title of the section.
- Description : This setting allow user to set the custom content of the section.
- Image : This setting allow user to set the custom image of the section.
- Button Label : This setting allow user to set Button Text.
- Button Link : This setting allow user to set the link on custom button Link.

After Team section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings

To configure Our Partners section, you need to go to Admin Panel / Appearance / Customize / Front Page / Our Partners.
In this panel, you will find these options:
- Our Partners Section Enable: Check to enable on home-page otherwise Uncheck to hide.
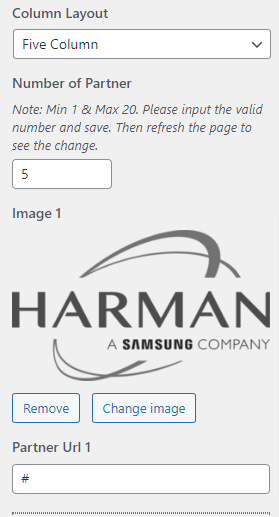
- Column Layout: This setting allows the user to select the column layout for displaying the partners
- Number of Partners : This setting allow user to set number of partners to show.
- Image : This setting allow user to set logo image of the partners.
- Partners URl : This setting allow user to set the partners image url.

After Our Partners section is enabled, you will see following options


To configure Project section, you need to go to Admin Panel / Appearance / Customize / Front Page / Project.
In this panel, you will find these options:
- Project Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Background Image : This setting allow user to set the background image of the section.
- Section Title : This setting allow user to set Title of the section.
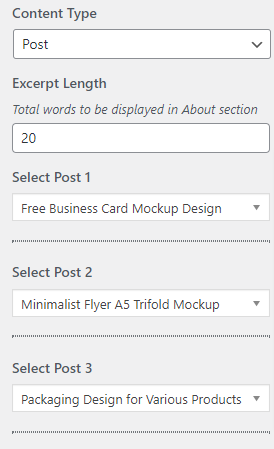
- Number of Post : This setting allow user to set number of Project to shown.
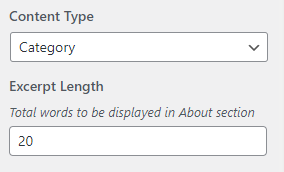
- Content Type : It contains select options ( Pages, Post, Category, Recent ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Excerpt Length : This setting allow user to set number of project posts to show.
- Select Page: This setting allows user to select page to get featured image that page.
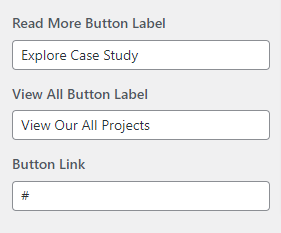
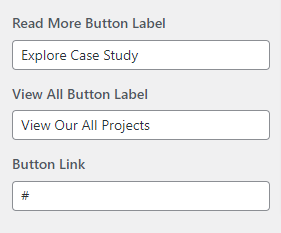
- Read More Button Label : This setting allow user to set read more button label
- View All Button Label : This setting allow user to set view all button label
- Button Link : This setting allow user to set view all button link
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image of that selected posts is displayed.
- Excerpt Length : This setting allow user to set numbeprojectonial posts to show.
- Select Post : This setting allows user to select post to get featured image of that post.
- Read More Button Label : This setting allow user to set read more button label
- View All Button Label : This setting allow user to set view all button label
- Button Link : This setting allow user to set view all button link
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Excerpt Length : This setting allow user to set number of project posts to show.
- Select Category : This setting allows user to select category to get the featured image of the posts within that category.
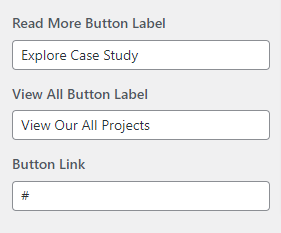
- Read More Button Label : This setting allow user to set read more button label
- View All Button Label : This setting allow user to set view all button label
- Button Link : This setting allow user to set view all button link
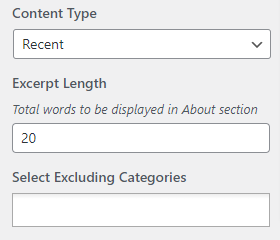
- Recent: Selecting Recent as Content Type allows user to choose Recent from Select Recent setting where featured image of that selected Recent is displayed as section content.
- Excerpt Length : This setting allow user to set number of project posts to show.
- Select Exculding Category : This setting allows user to select categories that they want to exclude.
- Read More Button Label : This setting allow user to set read more button label
- View All Button Label : This setting allow user to set view all button label
- Button Link : This setting allow user to set view all button link

After Project section is enabled, you will see following options


Pages Options : It contains following settings


Posts Options : It contains following settings


Category Options : It contains following settings


Recent Options : It contains following settings


To configure Process section, you need to go to Admin Panel / Appearance / Customize / Front Page / Process.
In this panel, you will find these options:
- Process Section Enable: Check to enable on home-page otherwise Uncheck to hide.
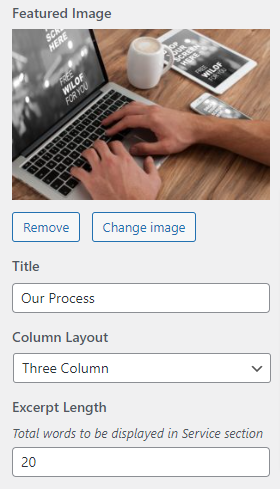
- Background Image : This setting allow user to set the background image of the section.
- Section Title : This setting allow user to set Title of the section.
- Column Layout: This setting allows the user to select the column layout for displaying the Process
- Excerpt Length: This setting allows the user to select the total number of description words to be displayed on servies posts
- Number of Post : This setting allow user to set number of Process to shown.
- Content Type : It contains select options ( Pages, Post, Category, Recent ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image of the posts within that category.

After Process section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
- Title : This setting allow user to set title of testimonial section.
- Number of Testimonial : This setting allow user to set number of posts to show.
- Content Type : It contains select options ( Pages, Post, Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Title : This setting allow user to set title of testimonial section.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position: This setting allows the user to set the position of the testimonial member.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows the user to set the position of the testimonial member.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Position: This setting allows the user to set the position of the testimonial member.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select Custom setting where featured image and content of that selected Custom is displayed as section content.
- Title : This setting allow user to set custom title of the section.
- Position: This setting allows the user to set the position of the testimonial member.
- Custom Description : This setting allow user to set the custom content of the testimonial section.
- Image : This setting allow user to set the custom image of the section.
- URL Link : This setting allow user to set the link.

After Testimonial section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Custom Options : It contains following settings

You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader : This enables the loader image when the page is fully not loaded.

-
After enable Loader You will see following option
- Icon: This setting allow user to select loading icon.

- Icon: This setting allow user to select loading icon.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From Customize section, go to Theme Options.
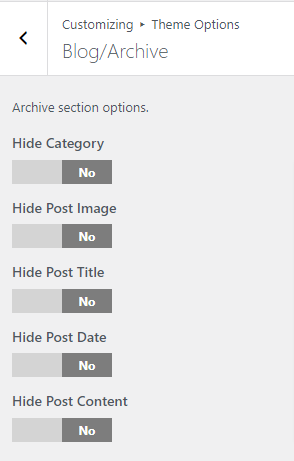
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Category:This option allows user to enable/disable category assigned in blog post.
- Hide Post Image:This option allows user to enable/disable post image assigned in blog post.
- Hide Post Title:This option allows user to enable/disable post title in blog post.
- Hide Post Date:This option allows user to enable/disable post date in blog post.
- Hide Post Content:This option allows user to enable/disable post content in blog post.

1. From Customize section, go to Theme Options.
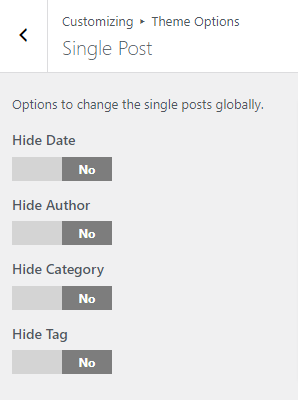
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
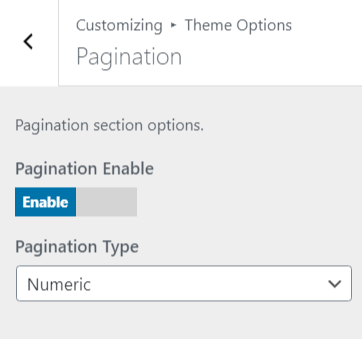
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
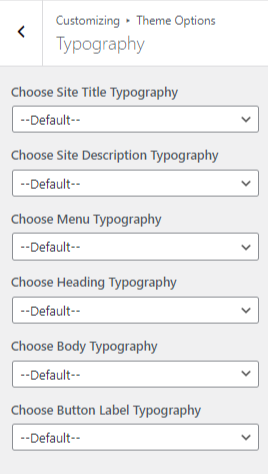
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Site Title Typography : Here you can easily choose different types of typography for every section’s Site Title.
- Choose Site Description Typography : Here you can easily choose different types of typography for Site’s Description.
- Choose Menu Typography : Here you can easily choose different types of typography for every section’s Menu.
- Choose Heading Typography : Here you can easily choose different types of typography for every section’s Header/Title.
- Choose Body Typography : Here you can easily choose different types of typography for every section’s body text.
- Choose Button Label Typography : Here you can easily choose different types of typography for every section’s Button Label.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 5 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Branded Pro theme from your Theme Palace member My Account to your Desktop
- Unzip branded-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Branded Pro theme which shall replace the old files.



