Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Colors?
- 4.How to manage Banner Image for inner pages?
- 5.How to manage Background Image?
- 6.How to manage Menus?
- 7.How to add Widgets?
- 8.How to manage Static Front Page?
- 9.How to manage Blog Lite Options?
- 10.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Colors?
- 4.How to manage Banner Image for inner pages?
- 5.How to manage Background Image?
- 6.How to manage Menus?
- 7.How to add Widgets?
- 8.How to manage Static Front Page?
- 9.How to manage Blog Lite Options?
- 10.Updating Theme Using FTP
Blog Lite
After you download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate blog-lite.zip Theme in your computer.
- Select blog-lite.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip blog-lite.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blog Lite Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
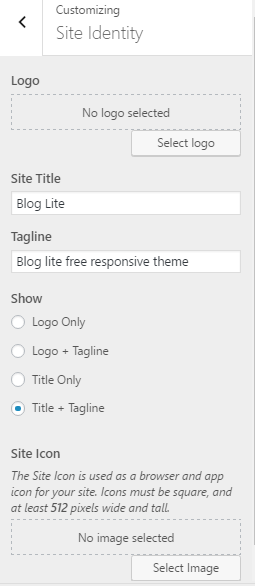
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site. Just below site title.
- Show:
- Logo Only: This option displays the logo only.
- Logo + Tagline: This option displays the logo and tagline.
- Title Only: This option displays the title only.
- Title + Tagline: This option displays the title and tagline.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.
1. From Customize section, go to Colors.
2. From Colors you will able to see following sections.
- Background Color: This will change the main background color of the site.
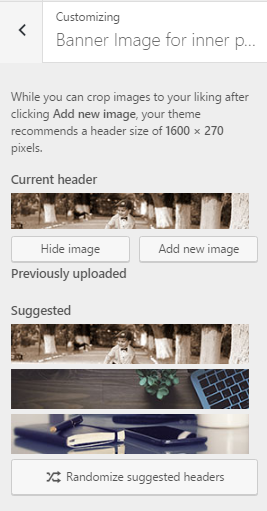
1. From Customize section, go to Banner Image for inner pages.
2. Select the image for Banner available on media library or upload from the other location.
3. If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Banner Image for inner pages.
1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.
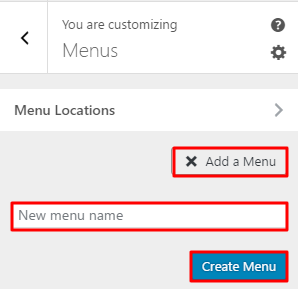
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Now select the Menu locations for created menu.
5. If the preview looks fine, save the changes by clicking on Save and publish button.
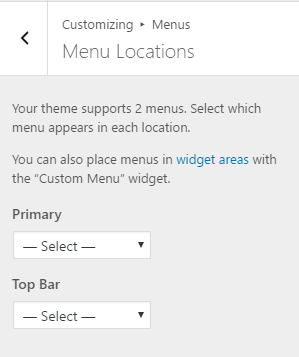
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can see:
- Primary: Primary appears as a main menu in header section.
- Top Bar: Top Bar menu appears on the top header section.
Note: (Refer below How to manage Header Options? section to know more).
3. If the preview looks fine, save the changes by clicking on Save and publish button.
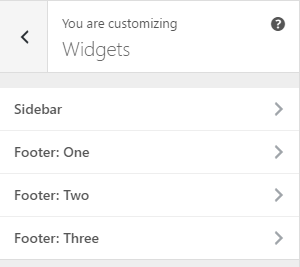
1. From Customize section, go to Widgets.
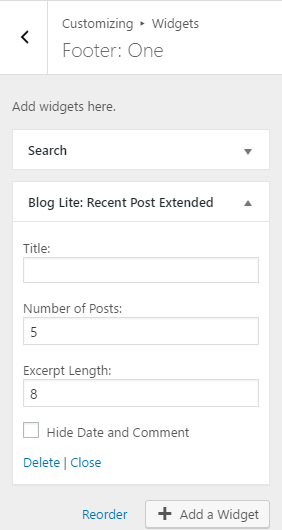
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.
The theme available widgets are described below:.
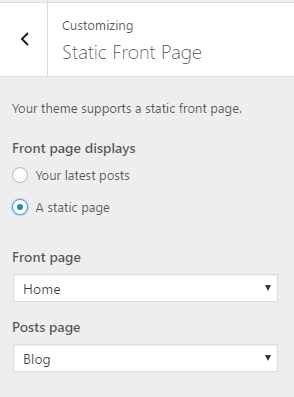
1 .From Customize section, go to Static Front Page .
2. From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
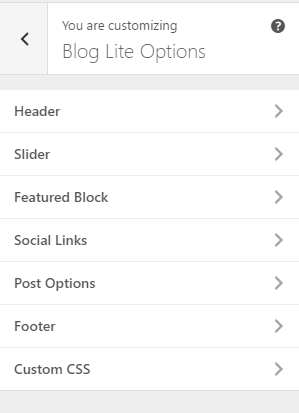
1. From Customize section, go to Blog Lite Options.
2. From Blog Lite Options, you will see different sections. They are:
The above section are described below:
1. From Customize section, go to Blog Lite Options.
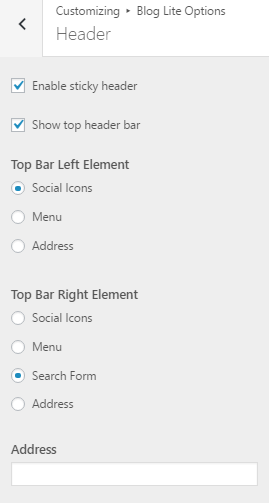
2. From Blog Lite Options, you will see Header Options.
3. In Header Options you will see:
- Enable sticky header: This option will enable sticky primary menu.
- Show top header bar: This option displays the top header bar section in the site.
- Top Bar Left Element: These are the choices to display content in top bar left section. The choices are:
- Social Icons
- Menu
- Address
- News Ticker
- Top Bar Right Element: These are the choices to display content in top bar right section. The choices are:
- Social Icons
- Menu
- Search Form
- Address
- Address: This option is for editing the address.
1. From Customize section, go to Blog Lite Options.
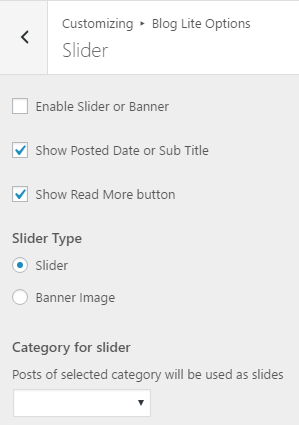
2. From Blog Lite Options, you will see Slider Options.
3. In Slider Options you will see:
- Enable Slider or Banner: This option enables the slider in the site.
- Show Posted Date of Sub Title: This options shows the posted date or sub title in the slider.
- Show Read More button: This option displays the read more button in the slider.
- Slider Type: This option is for selecting the slider type. The available options are as shown below:
- Slider: You need to select Category for slider after checking this option.
- Banner Image: After checking this options you will see additional option to select Banner Image, Title, Sub Title and Link.
- Category for Slider: You can select the category to be displayed as slider. See below image.
1. From Customize section, go to Blog Lite Options.
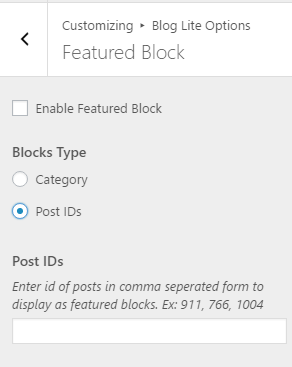
2. From Blog Lite Options, you will see Featured Block Options.
3. From here you will see below options:
1. From Customize section, go to Blog Lite Options.
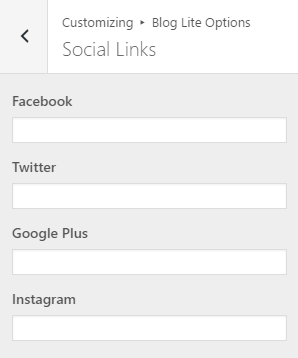
2. From Blog Lite Options, you will see Social Link Options.
3. In Social Link Options you will see options to write the URL of the different social icons. See the image below:
1. From Customize section, go to Blog Lite Options.
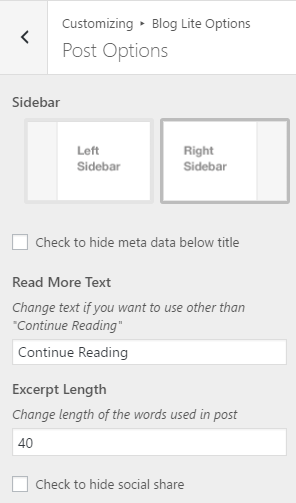
2. From Blog Lite Options, you will see Post Options.
3. In Post Options you will see:
- Sidebar: This option is for sidebar layout. The available options are:
- Left Sidebar: This moves the sidebar to left.
- Right Sidebar: This moves the sidebar to right.
- Check to hide meta data below title: This option hides the meta data below title.
- Read More Text: This option is for changing the read more text.
- Excerpt Length: This option is changing the length of words used in post.
- Check to hide social share: This option hides the social share.
1. From Customize section, go to Blog Lite Options.
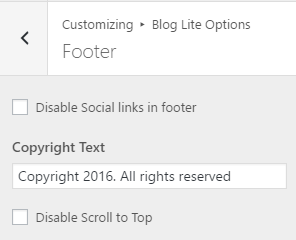
2. From Blog Lite Options, you will see Footer Options.
3. In Footer Options you will see:
- Disable Social link in footer: This option disable the social links in footer.
- Copyright Text: This option is for editing the footer copyright text.
- Disable Scroll to Top: This option disables the scroll top option in footer.
1.From Customize section, go to Blog Lite Options.
2. From Blog Lite Options, you will see Custom CSS Options.
3. Here you will see a box to write your custom CSS code.
4. If preview is fine, Click on Save and Publish to save the changes.
To update Theme through FTP, follow these basic steps:
- Download the latest version of Blog Lite from Theme Palace to your Desktop.
- Unzip blog-lite.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blog Lite Theme which shall replace the old files.